উপস্থাপনার শিল্পে দক্ষতা অর্জন করা একটি ওয়েবসাইট তৈরি করার জন্য গুরুত্বপূর্ণ যা দাঁড়িয়েছে। বৈশিষ্ট্যযুক্ত ছবিগুলি আপনার পোস্ট, পৃষ্ঠা এবং সংরক্ষণাগারগুলির ভিজ্যুয়াল আবেদন বাড়াতে একটি গুরুত্বপূর্ণ ভূমিকা পালন করে৷ যাইহোক, এমন কিছু ঘটনা রয়েছে যখন আপনি এই স্পটলাইট চিত্রগুলিকে মোড়ানোর মধ্যে রাখতে চান, ডিজাইনের নান্দনিকতার জন্য, বিশেষ প্রচারের জন্য বা কেবল ভিন্ন চেহারা নিয়ে পরীক্ষা করার জন্য।

আপনি যদি কখনও নিজেকে ভাবছেন যে কীভাবে আপনার ওয়ার্ডপ্রেস সাইটে সেই বৈশিষ্ট্যযুক্ত চিত্রগুলিকে বিচক্ষণতার সাথে সরিয়ে ফেলা যায়, আপনি সঠিক জায়গায় আছেন। এই বিস্তৃত নির্দেশিকায়, আমরা আপনার বৈশিষ্ট্যযুক্ত চিত্রগুলিকে সুন্দরভাবে আড়াল করার জন্য সাতটি উদ্ভাবনী পদ্ধতি উদ্ঘাটন করব। দ্রুত এবং সহজ CSS টুইক থেকে প্লাগইন-চালিত সমাধান পর্যন্ত, আমরা আপনাকে কভার করেছি।
আপনি একজন অভিজ্ঞ ওয়ার্ডপ্রেস অনুরাগী বা আপনার সাইটের চেহারা কাস্টমাইজ করার জন্য একজন শিক্ষানবিসই হোন না কেন, আপনার বিষয়বস্তু উপস্থাপনের উপায়ে রূপান্তরিত করতে পারে এমন বিভিন্ন কৌশল আবিষ্কার করতে এই যাত্রায় আমাদের সাথে যোগ দিন। আসুন ওয়ার্ডপ্রেস কাস্টমাইজেশনের জগতে ডুব দেওয়া যাক এবং আপনার বৈশিষ্ট্যযুক্ত চিত্রগুলির জন্য কীভাবে অদৃশ্যতার শক্তি ব্যবহার করা যায় তা শিখি৷
ওয়ার্ডপ্রেসে বৈশিষ্ট্যযুক্ত ছবি লুকানোর উপায়
আমরা ওয়ার্ডপ্রেসে বৈশিষ্ট্যযুক্ত চিত্র লুকানোর 7 টি উপায় অন্বেষণ করব।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন- বেছে বেছে বৈশিষ্ট্যযুক্ত ছবি আপলোড করুন
- আপলোড করা বৈশিষ্ট্যযুক্ত ছবিগুলি সরান৷
- স্বয়ংক্রিয়-সেট বৈশিষ্ট্যযুক্ত চিত্রগুলি অক্ষম করুন৷
- থিম সেটিংসের মাধ্যমে ওয়ার্ডপ্রেসে বৈশিষ্ট্যযুক্ত চিত্রগুলি লুকান৷
- ওয়ার্ডপ্রেসে বৈশিষ্ট্যযুক্ত চিত্রগুলি লুকানোর জন্য কোড ব্যবহার করুন
- একটি হাইডিং ফিচারড ইমেজ প্লাগইন সক্রিয় করুন
- একটি ফাইল সুরক্ষা প্লাগইন সক্ষম করুন৷
বেছে বেছে বৈশিষ্ট্যযুক্ত ছবি আপলোড করুন
সবচেয়ে সহজবোধ্য পদ্ধতির মধ্যে একটি বিচক্ষণ এবং সংগঠিত পদ্ধতিতে আপনার বৈশিষ্ট্যযুক্ত চিত্রগুলি আপলোড এবং কনফিগার করা জড়িত। ব্লগ পোস্টগুলির একটি কিউরেটেড তালিকা বজায় রাখা অপরিহার্য যেখানে চিত্রগুলি বৈশিষ্ট্যযুক্ত করার সংকল্পটি সাবধানে রূপরেখা দেওয়া হয়৷ আপনার চিত্রগুলির সূক্ষ্ম সংজ্ঞা এবং কৌশলগত পরিকল্পনার মাধ্যমে, আপনি তাদের প্রদর্শনের উপর নিখুঁত নিয়ন্ত্রণ এবং দক্ষ পরিচালনা লাভ করেন।
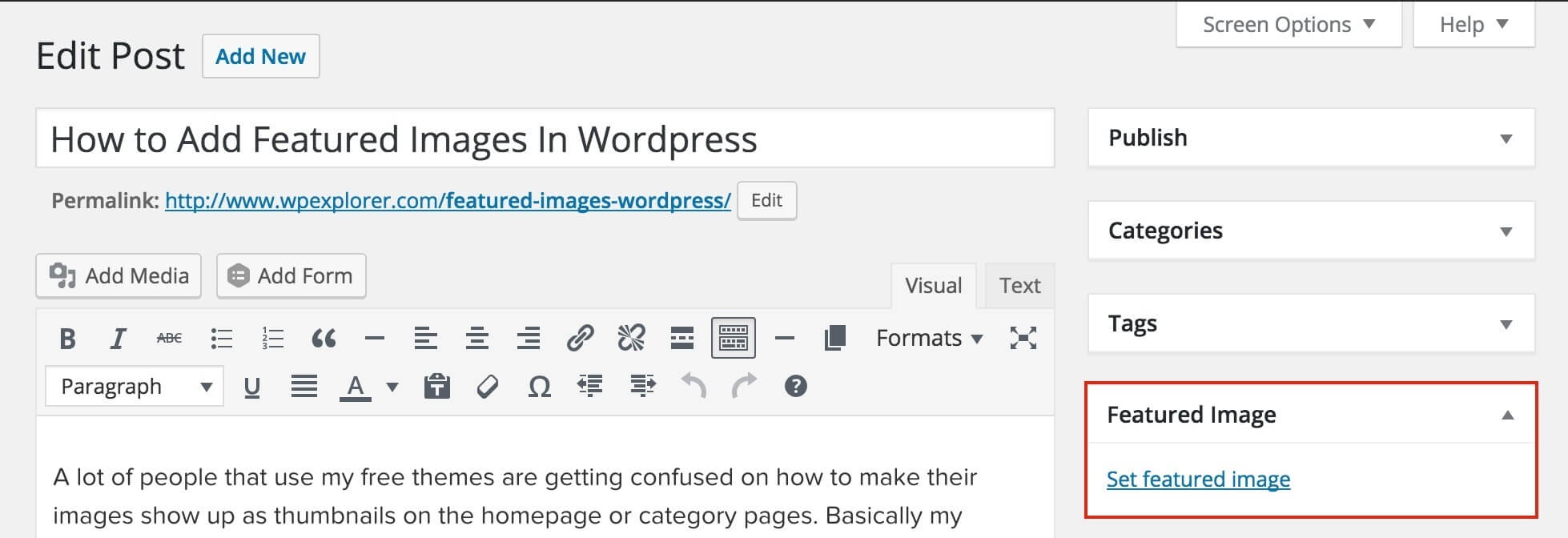
যেখানে আপনি পোস্টের বৈশিষ্ট্যযুক্ত চিত্রটি সম্পূর্ণরূপে প্রদর্শন করা থেকে বিরত থাকতে চান, সেই ক্ষেত্রে বৈশিষ্ট্যযুক্ত চিত্র বিভাগটি ফাঁকা রাখুন৷ এই কৌশলগত বাদ দেওয়া নিশ্চিত করে যে মনোনীত ছবি সমস্ত প্ল্যাটফর্ম এবং অবস্থান জুড়ে লুকানো থাকে।

আপলোড করা বৈশিষ্ট্যযুক্ত ছবিগুলি সরান৷
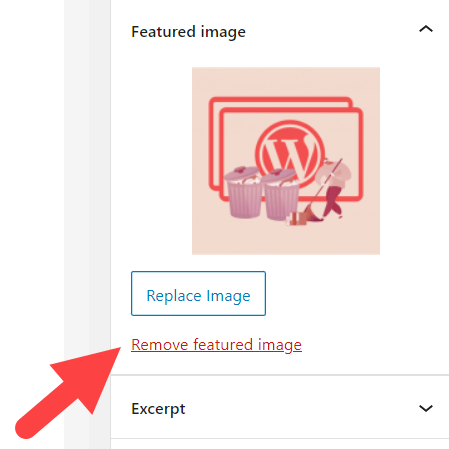
আপনার পোস্টের জন্য একটি বৈশিষ্ট্যযুক্ত চিত্র মনোনীত করার পরে, এটি নির্মূল করতে এই পদক্ষেপগুলি অনুসরণ করুন৷ এই পদ্ধতিটি ক্লাসিক এডিটর এবং গুটেনবার্গ এডিটর উভয়ের জন্যই কার্যকর।
আপনার পোস্ট বা পৃষ্ঠার মধ্যে বৈশিষ্ট্যযুক্ত চিত্র বিভাগটি সনাক্ত করুন।
"বৈশিষ্ট্যযুক্ত চিত্র সরান" বোতামে ক্লিক করুন।

প্রক্রিয়াটি সম্পূর্ণ করতে আপনার পোস্টের পূর্বরূপ দেখুন এবং আপডেট করুন।
তবুও, ওয়ার্ডপ্রেস, মাঝে মাঝে, আপনার সমস্ত ব্লগ পোস্টের জন্য স্বয়ংক্রিয়ভাবে একটি ডিফল্ট বৈশিষ্ট্যযুক্ত চিত্র সেট করতে পারে বা পোস্টের প্রথম চিত্রটিকে বৈশিষ্ট্যযুক্ত চিত্র হিসাবে বরাদ্দ করতে পারে। ফলস্বরূপ, আপনার পোস্টগুলি মুছে ফেলার পরেও বা কোনো ছবি আপলোড না করলেও বৈশিষ্ট্যযুক্ত ছবিগুলি প্রদর্শন করতে পারে৷
এই সমস্যা সম্মুখীন? নীচে বর্ণিত পদ্ধতি অনুসরণ করুন।
স্বয়ংক্রিয়-সেট বৈশিষ্ট্যযুক্ত চিত্রগুলি অক্ষম করুন৷
আপনার বৈশিষ্ট্যযুক্ত চিত্রগুলির উপস্থাপনা দুটি মূল ক্ষেত্র জুড়ে প্রসারিত:
- পোস্ট/পৃষ্ঠা: সাধারণত একটি পোস্ট বা পৃষ্ঠার শুরুতে অবস্থিত।
- ব্লগ গ্যালারি পৃষ্ঠা: বৈশিষ্ট্যযুক্ত ছবিগুলি আপনার ওয়েবসাইটে পোস্ট তালিকার মধ্যে দৃশ্যমান।
আপনি যদি একটি বৈশিষ্ট্যযুক্ত চিত্র প্লাগইন সংহত করে থাকেন তবে এটি সম্ভবত আপনার সামগ্রীর জন্য স্বয়ংক্রিয়ভাবে একটি ডিফল্ট বৈশিষ্ট্যযুক্ত চিত্র তৈরি করে। মূলত, এই স্বয়ংক্রিয়ভাবে তৈরি বৈশিষ্ট্যযুক্ত ছবিগুলি আপনার ব্যক্তিগত পোস্টের মধ্যে দৃশ্যমান হবে না কিন্তু পোস্ট গ্যালারি পৃষ্ঠায় প্রকাশ পাবে৷
এটা মনে রাখা অপরিহার্য যে প্রতিটি প্লাগইনের কার্যকারিতা এবং কনফিগারেশন পরিবর্তিত হতে পারে। আপনার প্লাগইনে বৈশিষ্ট্যযুক্ত চিত্রগুলির স্বয়ংক্রিয় প্রজন্ম নিষ্ক্রিয় করার বিকল্প রয়েছে কিনা তা যাচাই করার পরামর্শ দেওয়া হয়৷ আপনি যদি কোনো চ্যালেঞ্জের সম্মুখীন হন, সাহায্যের জন্য প্লাগইন এর সহায়তা দলের সাথে যোগাযোগ করা একটি বিচক্ষণ পদক্ষেপ।
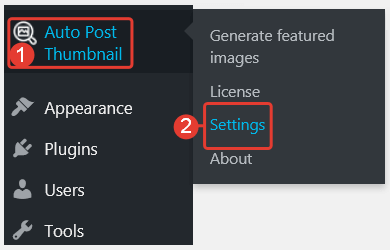
উদাহরণস্বরূপ, আপনি যদি স্বয়ংক্রিয় বৈশিষ্ট্যযুক্ত চিত্র প্লাগইনটি ব্যবহার করেন এবং স্বয়ংক্রিয় বৈশিষ্ট্যযুক্ত চিত্রগুলি অক্ষম করতে চান তবে এই পদক্ষেপগুলি অনুসরণ করুন:
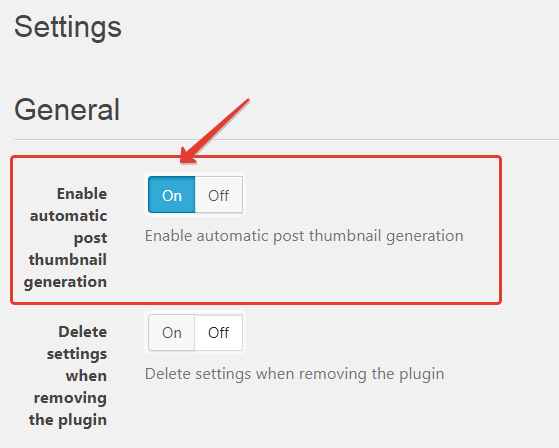
আপনার অ্যাডমিন ড্যাশবোর্ডে, অটো পোস্ট থাম্বনেইল → সেটিংসে নেভিগেট করুন।

'স্বয়ংক্রিয় পোস্ট থাম্বনেল জেনারেশন সক্ষম করুন' বিকল্পে নিচে স্ক্রোল করুন এবং এটি বন্ধ করুন।

এই সেটিংসগুলি সাবধানে সামঞ্জস্য করে, আপনি আপনার ওয়ার্ডপ্রেস সাইটে বৈশিষ্ট্যযুক্ত চিত্রগুলির প্রদর্শনের উপর আরও বেশি নিয়ন্ত্রণ প্রয়োগ করতে পারেন, একটি উপযোগী এবং পালিশ ভিজ্যুয়াল উপস্থাপনা নিশ্চিত করতে পারেন৷
থিম সেটিংসের মাধ্যমে ওয়ার্ডপ্রেসে বৈশিষ্ট্যযুক্ত চিত্রগুলি লুকান৷
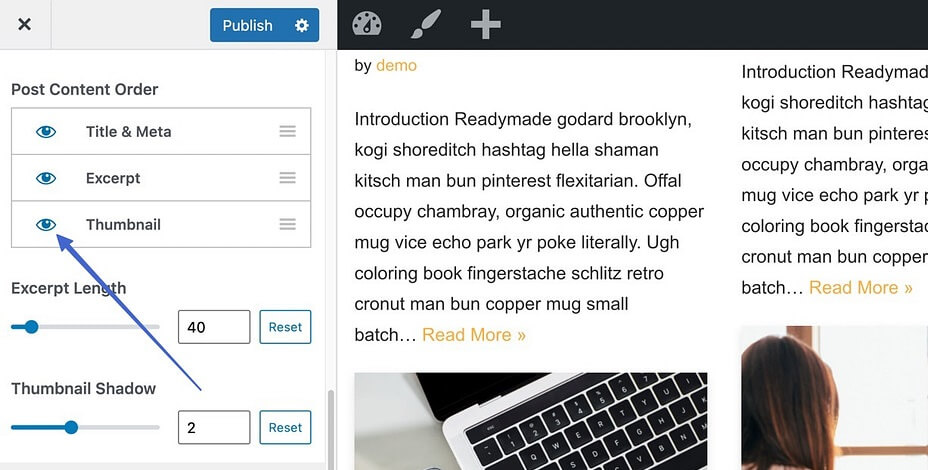
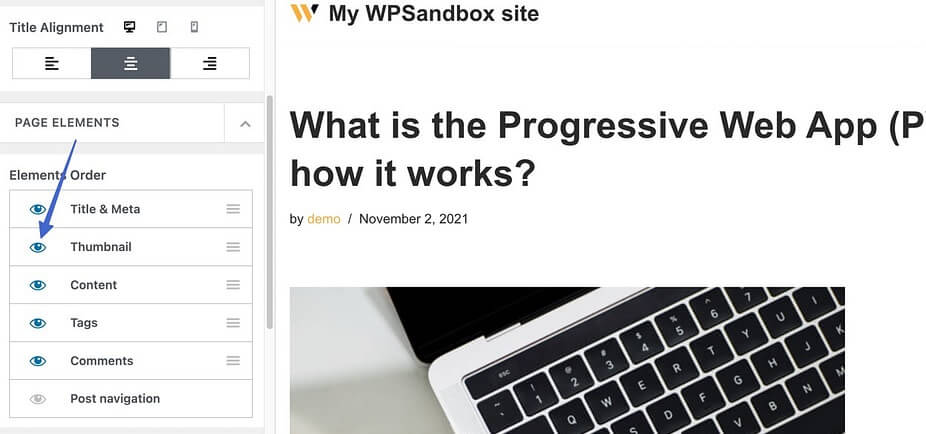
শুরু করতে, Neve থিম ইনস্টল এবং সক্রিয় করুন। এরপরে, উপস্থিতিতে নেভিগেট করুন → কাস্টমাইজ করুন এবং লেআউট → ব্লগ/আর্কাইভ বেছে নিন। পোস্ট কন্টেন্ট অর্ডার মেনুর মধ্যে, থাম্বনেইল বিভাগের অধীনে অবস্থিত চোখের আইকনে ক্লিক করুন।

এটি করার মাধ্যমে, আপনি আপনার ব্লগ গ্যালারি পৃষ্ঠায় থাম্বনেইলের প্রদর্শন অক্ষম করবেন৷ ফলস্বরূপ, শুধুমাত্র পোস্টের শিরোনাম, বিবরণ, এবং মেটাডেটা যা আপনি অন্তর্ভুক্ত করেছেন তা দৃশ্যমান হবে।

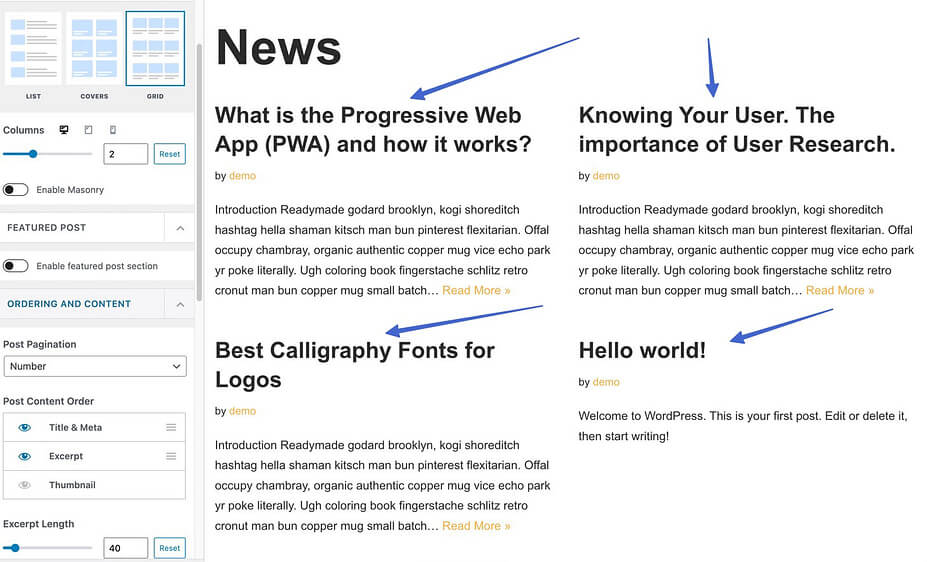
সম্পূর্ণ ওয়েবসাইট থেকে পোস্ট থাম্বনেল লুকান
পোস্ট তালিকা পৃষ্ঠা ছাড়াও, নেভ থিম আপনার সমস্ত পোস্ট এবং পৃষ্ঠাগুলিতে বৈশিষ্ট্যযুক্ত চিত্রগুলি গোপন করার বিকল্প সরবরাহ করে।
আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডের মধ্যে উপস্থিতিতে নেভিগেট করুন → কাস্টমাইজ করুন এবং লেআউট → একক পোস্টে যান।
নিশ্চিত করুন যে আপনি হেডার লেআউট বিকল্পের অধীনে "সাধারণ" মোড নির্বাচন করেছেন।

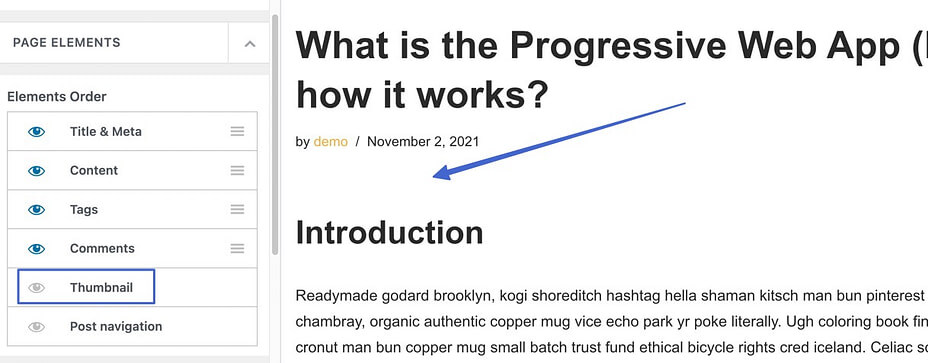
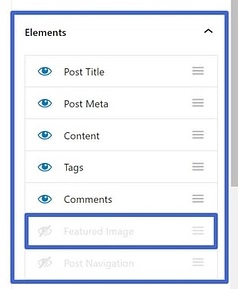
এলিমেন্টস অর্ডার বিভাগে নেভিগেট করুন এবং থাম্বনেইল উপাদানের সংলগ্ন আইকনটি অনির্বাচন করুন।

পোস্ট ভিউ থেকে থাম্বনেইল অপসারণ কার্যকর করতে পাবলিশ বোতামে ক্লিক করুন।

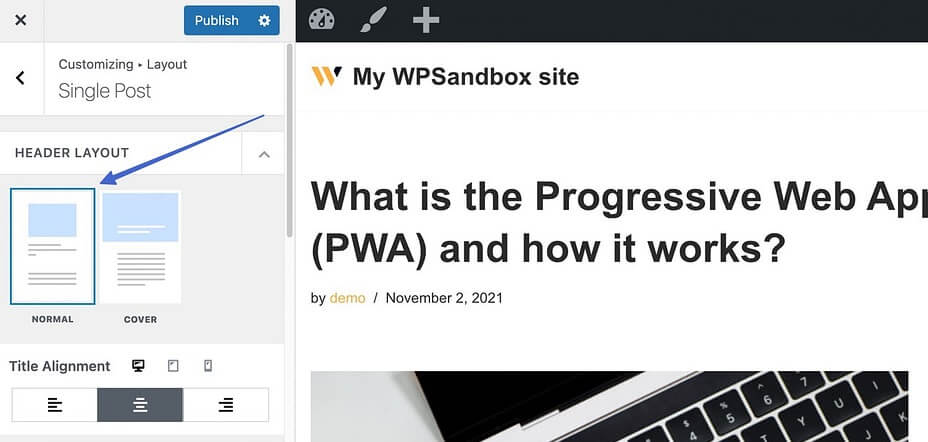
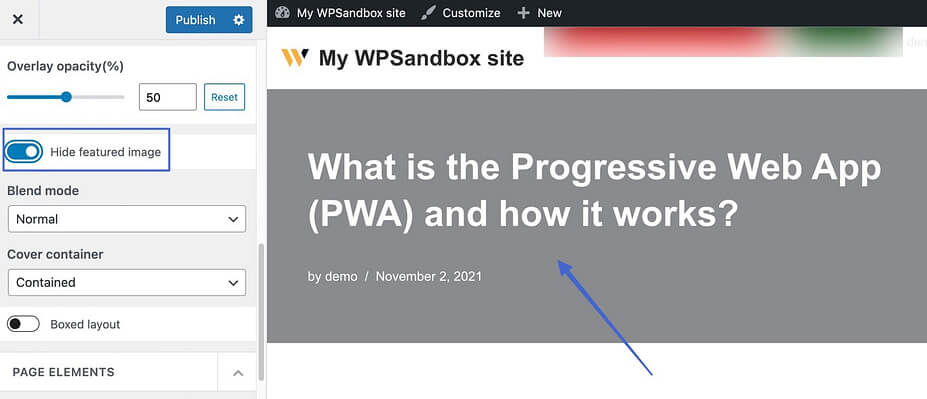
আপনি যদি সাধারন হেডার লেআউটের পরিবর্তে কভার লেআউট ব্যবহার করেন, তাহলে এই ধাপগুলি অনুসরণ করুন:
লেআউট বিভাগে নীচে স্ক্রোল করুন এবং বৈশিষ্ট্যযুক্ত চিত্র লুকান বিকল্পটি চালু করুন।

বৈশিষ্ট্যযুক্ত চিত্রগুলির বিরামহীন অন্তর্ধানের সাক্ষী হতে প্রকাশ করুন বোতামে ক্লিক করুন৷
মনে রাখবেন যে এই পদ্ধতিটি আপনার ওয়েবসাইট জুড়ে প্রতিটি পোস্টের জন্য বৈশিষ্ট্যযুক্ত চিত্রগুলিকে গোপন করে, যখন সেগুলি ব্লগ তালিকা পৃষ্ঠায় দৃশ্যমান থাকে৷ এটি একটি চমৎকার পছন্দ হিসাবে কাজ করে যদি আপনি আপনার পোস্টগুলির জন্য একটি পরিপাটি চেহারা বজায় রাখার লক্ষ্য রাখেন, শুধুমাত্র ব্লগ গ্যালারি পৃষ্ঠায় বৈশিষ্ট্যযুক্ত চিত্রগুলি বজায় রেখে৷
নির্দিষ্ট ব্লগ পোস্টে বৈশিষ্ট্যযুক্ত ছবি লুকান
শেষ পর্যন্ত, Neve থিমটি তাদের ডিফল্ট দৃশ্যমানতা সেটিংস সংরক্ষণ করার সময় বিশেষভাবে পৃথক পোস্টের মধ্যে থাম্বনেইল চিত্রগুলি গোপন করার জন্য একটি সমাধান সরবরাহ করে।
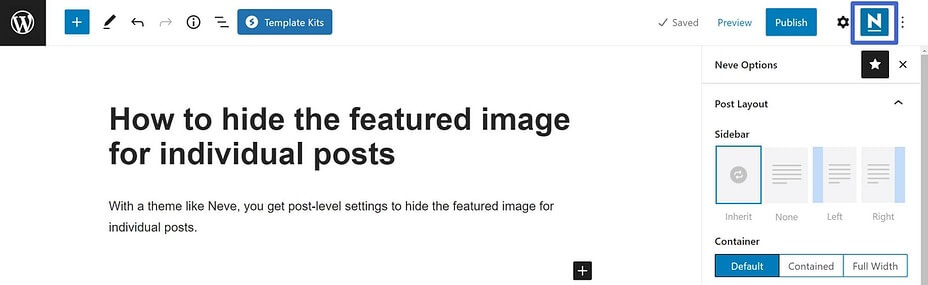
এই প্রক্রিয়াটি শুরু করতে, আপনি যে পোস্টটির জন্য বৈশিষ্ট্যযুক্ত চিত্রটি লুকাতে চান সেটি অ্যাক্সেস করুন৷ পোস্ট সম্পাদনা স্ক্রিনে একবার, নেভ বিকল্পগুলি প্রকাশ করতে উপরের-ডান কোণায় অবস্থিত N আইকনটি সনাক্ত করুন এবং ক্লিক করুন।

এলিমেন্টস বিভাগের মধ্যে, কাঙ্খিত গোপনকরণটি নির্বিঘ্নে বাস্তবায়ন করতে বৈশিষ্ট্যযুক্ত চিত্র বিকল্পটি নিষ্ক্রিয় করুন।

ওয়ার্ডপ্রেসে বৈশিষ্ট্যযুক্ত চিত্রগুলি লুকানোর জন্য কোড ব্যবহার করুন
আপনার থিমে বৈশিষ্ট্যযুক্ত চিত্রগুলি গোপন করার জন্য অন্তর্নির্মিত বিকল্পের অভাব থাকলে কী হবে? ভয় পাবেন না, কারণ আপনি এটি অর্জন করতে কিছুটা কোড নিয়োগ করতে পারেন।
আপনার অ্যাডমিন প্যানেলে নেভিগেট করুন, তারপরে উপস্থিতি → কাস্টমাইজ → অতিরিক্ত CSS অ্যাক্সেস করুন।
প্রদত্ত কোড স্নিপেটটি নির্দিষ্ট স্থানে ঢোকান।
.entry-content img {
display: none;
}এটি আপনার সমস্ত পোস্ট জুড়ে বৈশিষ্ট্যযুক্ত চিত্রটিকে কার্যকরভাবে আড়াল করবে৷
.post-12345 .post-image {
display: none;বিকল্পভাবে, আপনি যদি একটি নির্দিষ্ট পোস্টের জন্য বৈশিষ্ট্যযুক্ত চিত্রটি লুকিয়ে রাখতে চান তবে নিম্নলিখিত কোডটি ব্যবহার করুন:
একটি হাইডিং ফিচারড ইমেজ প্লাগইন সক্রিয় করুন
এই পদ্ধতিটি নতুনদের জন্য বিশেষভাবে উপযুক্ত। কেবল একটি প্লাগইন সক্ষম করুন এবং এটি আপনার জন্য প্রক্রিয়াটিকে স্ট্রিমলাইন করবে। আমরা একটি প্রশংসাসূচক প্লাগইন ব্যবহার করে পোস্ট/পৃষ্ঠাগুলিতে বৈশিষ্ট্যযুক্ত ছবিগুলি প্রদর্শন/লুকানোর ধাপগুলির মাধ্যমে আপনাকে গাইড করব৷
প্লাগইনগুলিতে নেভিগেট করুন → নতুন যোগ করুন।
" শর্তসাপেক্ষে একক পোস্ট এবং পৃষ্ঠাগুলিতে বৈশিষ্ট্যযুক্ত চিত্র প্রদর্শন করুন " প্লাগইন অনুসন্ধান করুন এবং ইনস্টল → সক্রিয় করতে এগিয়ে যান।

পোস্ট/পৃষ্ঠাটি অ্যাক্সেস করুন যেখানে আপনি বৈশিষ্ট্যযুক্ত চিত্রটি লুকিয়ে রাখতে চান।
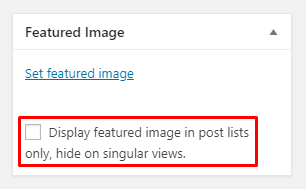
বৈশিষ্ট্যযুক্ত চিত্র বিভাগের মধ্যে, "শুধু পোস্ট তালিকায় বৈশিষ্ট্যযুক্ত চিত্র প্রদর্শন করুন, একক দৃশ্যে লুকান" লেবেলযুক্ত চেকবক্সটি নির্বাচন করুন।

পরিবর্তনগুলি বাস্তবায়ন করতে এবং সেগুলিকে আপনার সাইটে দৃশ্যমান করতে আপডেট বা প্রকাশ করুন বোতামে ক্লিক করুন৷
একটি ফাইল সুরক্ষা প্লাগইন সক্ষম করুন৷
অবশেষে, একটি বাধ্যতামূলক পদ্ধতিতে আপনার বৈশিষ্ট্যযুক্ত চিত্রগুলিকে সর্বজনীন দৃশ্যমানতা থেকে অস্পষ্ট করতে একটি ফাইল সুরক্ষা প্লাগইন নিয়োগ করা জড়িত৷ এটি শুধুমাত্র অননুমোদিত দেখার বিরুদ্ধে আপনার ছবিগুলিকে রক্ষা করে না তবে নির্দিষ্ট ব্যবহারকারীর ভূমিকার উপর ভিত্তি করে তৈরি করা অ্যাক্সেসের অনুমতিও দেয়৷
এখানে একটি ধাপে ধাপে নির্দেশিকা:
PDA গোল্ড প্লাগইনটি এর ঐচ্ছিক অ্যাক্সেস সীমাবদ্ধতা অ্যাডন সহ সক্রিয় করুন।
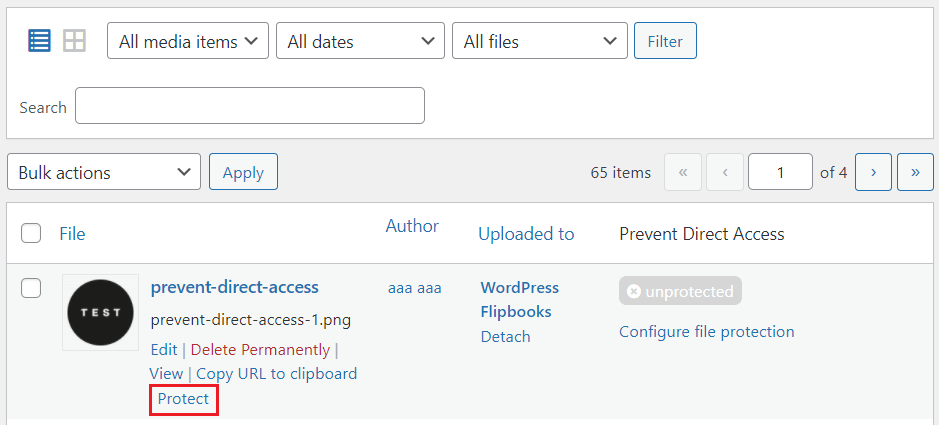
মিডিয়া → লাইব্রেরি বিভাগে নেভিগেট করুন।
Google-এর মতো ভিউ এবং সার্চ ইঞ্জিন উভয় থেকে আপনার বৈশিষ্ট্যযুক্ত ছবি লুকিয়ে রাখতে "সুরক্ষা করুন" বোতামে ক্লিক করুন৷

"ফাইল সুরক্ষা কনফিগার করুন" বিকল্পটি নির্বাচন করুন।
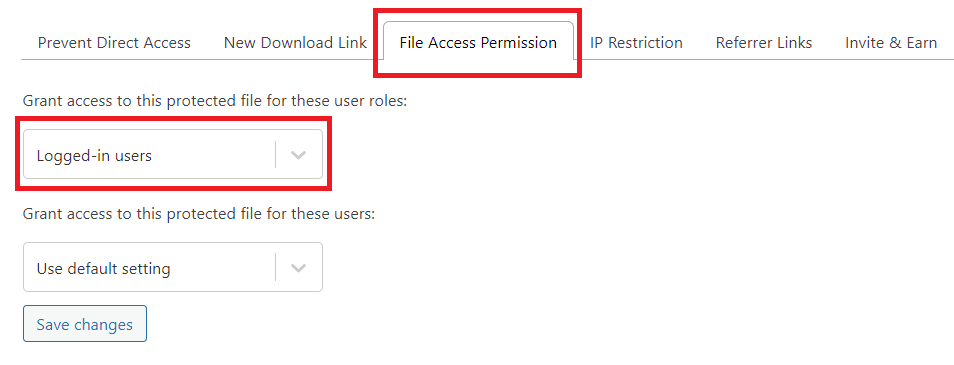
"ফাইল অ্যাক্সেসের অনুমতি" ট্যাবে নেভিগেট করুন এবং ব্যবহারকারীর ভূমিকা বেছে নিন যেখানে আপনি ফাইল অ্যাক্সেস দিতে চান।

প্রক্রিয়াটি সম্পূর্ণ করতে "পরিবর্তনগুলি সংরক্ষণ করুন" বোতাম টিপুন।
মোড়ক উম্মচন
আমরা ওয়ার্ডপ্রেসে বৈশিষ্ট্যযুক্ত চিত্রগুলি গোপন করার জন্য সাতটি সহজবোধ্য পদ্ধতি ব্যাখ্যা করেছি। আপনার প্রয়োজনীয়তার উপর নির্ভর করে, আপনি অন্তর্নির্মিত ফাংশন, থিম সেটিংস, কোড বা প্লাগইনগুলি বেছে নিতে পারেন৷ এখন সবচেয়ে উপযুক্ত পন্থা নির্বাচন করার এবং এটি বাস্তবায়নের জন্য প্রস্তুত হওয়ার উপযুক্ত মুহূর্ত।
আমাদের নির্দেশিকা অনুসরণ করার সময় আপনি যদি কোনও চ্যালেঞ্জের সম্মুখীন হন, অনুগ্রহ করে নীচের মন্তব্য বিভাগে আপনার উদ্বেগগুলি নির্দ্বিধায় শেয়ার করুন৷ সর্বোপরি, অমূল্য টিউটোরিয়ালের অ্যারের জন্য আমাদের ওয়েবসাইটে সাবস্ক্রাইব করতে ভুলবেন না।




