বৈশিষ্ট্যযুক্ত ছবিগুলি আপনার ওয়ার্ডপ্রেস পোস্টগুলিতে ভিজ্যুয়াল আবেদন এবং প্রসঙ্গ যোগ করার একটি দুর্দান্ত উপায়। তারা আপনাকে আপনার এসইও এবং সোশ্যাল মিডিয়া উপস্থিতি উন্নত করতে সাহায্য করতে পারে, কারণ সেগুলি আপনার সামগ্রীর থাম্বনেল এবং পূর্বরূপ হিসাবে ব্যবহার করা যেতে পারে।

যাইহোক, এমন সময় থাকতে পারে যখন আপনি আপনার ওয়ার্ডপ্রেস পোস্টগুলি থেকে বৈশিষ্ট্যযুক্ত চিত্রগুলি লুকিয়ে রাখতে চান, হয় নান্দনিক বা কার্যকরী কারণে।
উদাহরণস্বরূপ, পুনরাবৃত্তি, বিশৃঙ্খলা বা বিভ্রান্তি এড়াতে আপনি আপনার হোমপেজ, আর্কাইভ পৃষ্ঠা বা একক পোস্ট থেকে বৈশিষ্ট্যযুক্ত ছবিগুলি লুকিয়ে রাখতে চাইতে পারেন৷ অথবা, আপনি আরও সামঞ্জস্যপূর্ণ এবং পেশাদার চেহারা তৈরি করতে নির্দিষ্ট বিভাগ, ট্যাগ বা পোস্টের ধরন থেকে বৈশিষ্ট্যযুক্ত ছবিগুলি আড়াল করতে চাইতে পারেন।
আপনার কারণ যাই হোক না কেন, ওয়ার্ডপ্রেসে বৈশিষ্ট্যযুক্ত চিত্রগুলি লুকানো ততটা কঠিন নয় যতটা আপনি ভাবতে পারেন। আসলে, আপনার পছন্দ এবং দক্ষতার স্তরের উপর নির্ভর করে আপনি এটি অর্জন করতে ব্যবহার করতে পারেন এমন বেশ কয়েকটি পদ্ধতি রয়েছে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএই ব্লগ পোস্টে, আমরা আপনাকে ওয়ার্ডপ্রেসের বৈশিষ্ট্যযুক্ত ছবিগুলি লুকানোর জন্য 4টি কার্যকর পদ্ধতি দেখাব এবং স্পষ্ট নির্দেশাবলী এবং স্ক্রিনশট সহ প্রতিটি ধাপে আপনাকে গাইড করব।
এই ব্লগ পোস্টের শেষে, আপনি সহজেই ওয়ার্ডপ্রেসে বৈশিষ্ট্যযুক্ত ছবিগুলি লুকিয়ে রাখতে এবং আপনার পছন্দ অনুযায়ী আপনার ওয়েবসাইট কাস্টমাইজ করতে সক্ষম হবেন।
আমরা যে 4টি পদ্ধতি সম্পর্কে কথা বলব তার মধ্যে রয়েছে:
- নির্দিষ্ট পোস্টের জন্য বৈশিষ্ট্যযুক্ত ছবি আপলোড করবেন না
- আপনার থিমে বৈশিষ্ট্যযুক্ত চিত্র বৈশিষ্ট্য লুকান ব্যবহার করে (যদি উপলব্ধ থাকে)
- বৈশিষ্ট্যযুক্ত ছবি লুকাতে কোড ব্যবহার করা
- শর্তসাপেক্ষে বৈশিষ্ট্যযুক্ত চিত্রগুলি লুকাতে একটি প্লাগইন ব্যবহার করুন৷
শুরু করতে প্রস্তুত? এর মধ্যে ডুব দিন.
পদ্ধতি 1: নির্দিষ্ট পোস্টের জন্য বৈশিষ্ট্যযুক্ত ছবি আপলোড করবেন না
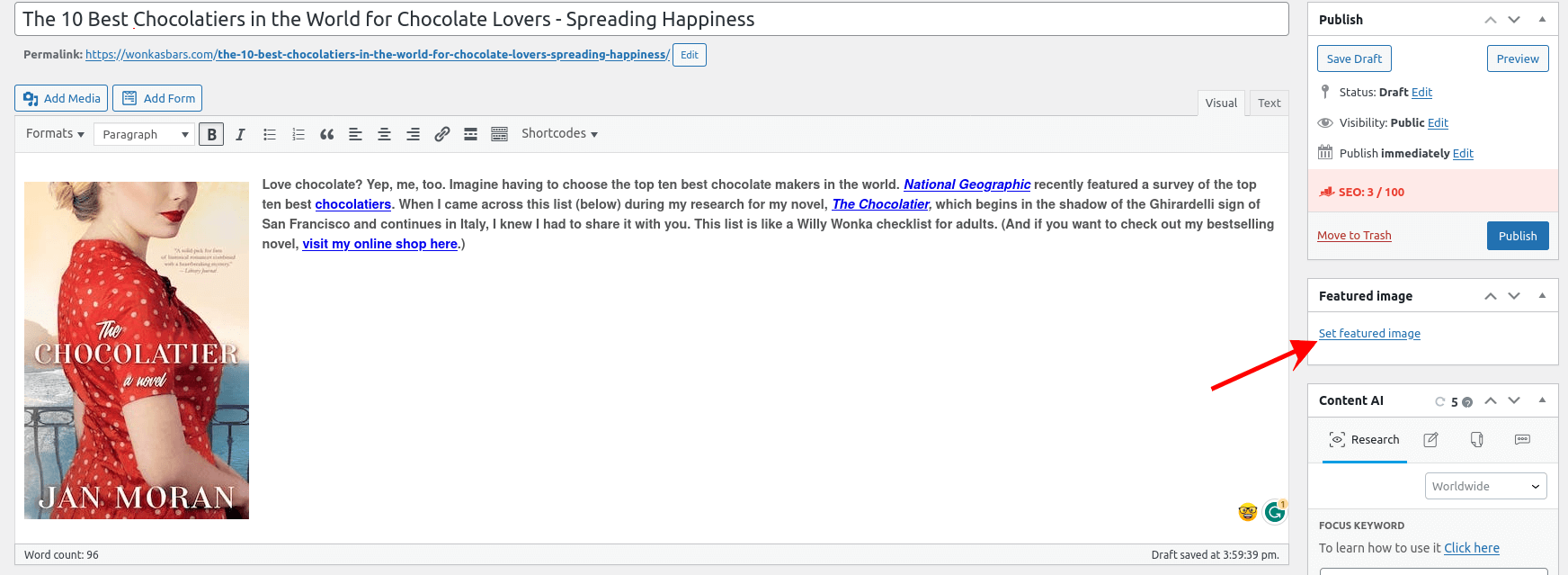
আপনার নির্দিষ্ট পোস্টে একটি বৈশিষ্ট্যযুক্ত ছবি না থাকার উপায়গুলির মধ্যে একটি হল এটি আপলোড না করা।

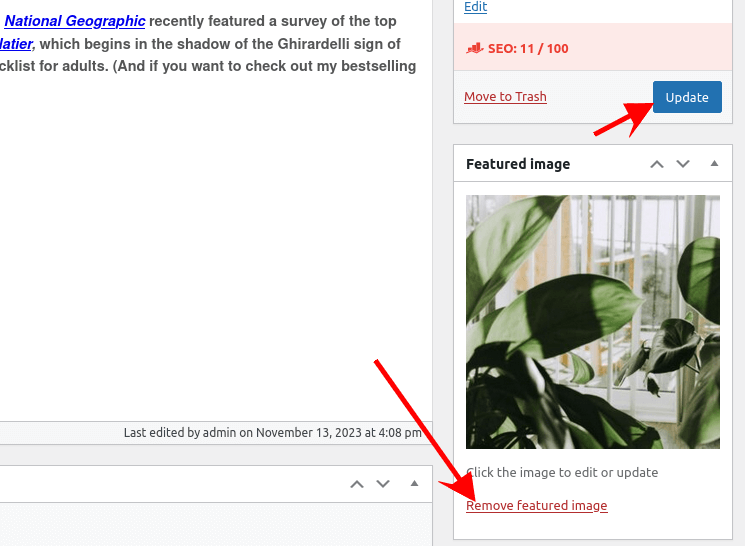
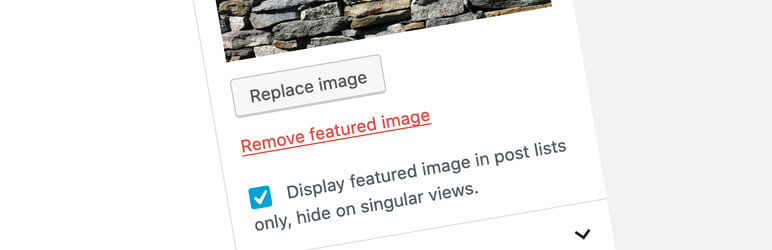
আপনি বৈশিষ্ট্যযুক্ত ছবিগুলিকেও মুছে ফেলতে পারেন যদি আপনি আগে সেগুলি আপলোড করে থাকেন৷ আপনি " বৈশিষ্ট্যযুক্ত চিত্র সরান " এ ক্লিক করে এটি করতে পারেন
আপনার হয়ে গেলে, ' আপডেট ' এ ক্লিক করুন।

এটি করার পরে, আপনার প্রকাশিত পোস্টে আপনার একটি বৈশিষ্ট্যযুক্ত চিত্র প্রদর্শিত হবে না।

পদ্ধতি 2: আপনার থিমে বৈশিষ্ট্যযুক্ত চিত্র বৈশিষ্ট্য লুকান ব্যবহার করা (যদি উপলব্ধ থাকে)
পোষ্ট/পৃষ্ঠা এবং ব্লগ পৃষ্ঠা উভয় ক্ষেত্রেই বৈশিষ্ট্যযুক্ত ছবি দেখা যায়।
তাই আপনি উভয়ের থেকে আপনার বৈশিষ্ট্যযুক্ত চিত্রটি লুকিয়ে রাখতে চাইতে পারেন, বা তাদের মধ্যে 1টি।
আমরা Neve থিম ব্যবহার করে এই পদ্ধতির মধ্য দিয়ে যাচ্ছি।
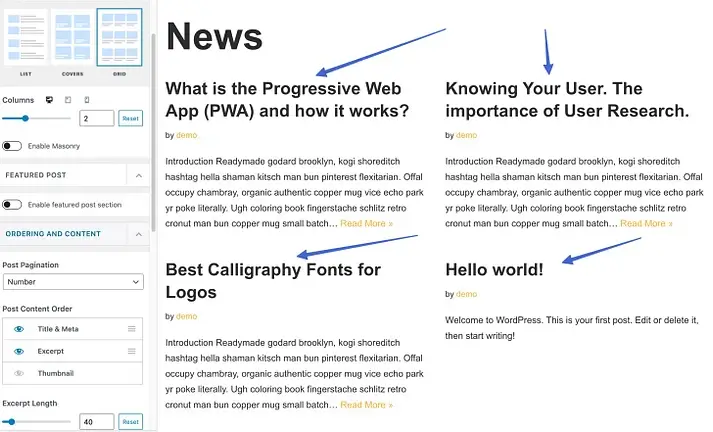
ব্লগ তালিকা পৃষ্ঠা থেকে বৈশিষ্ট্যযুক্ত ছবি লুকান
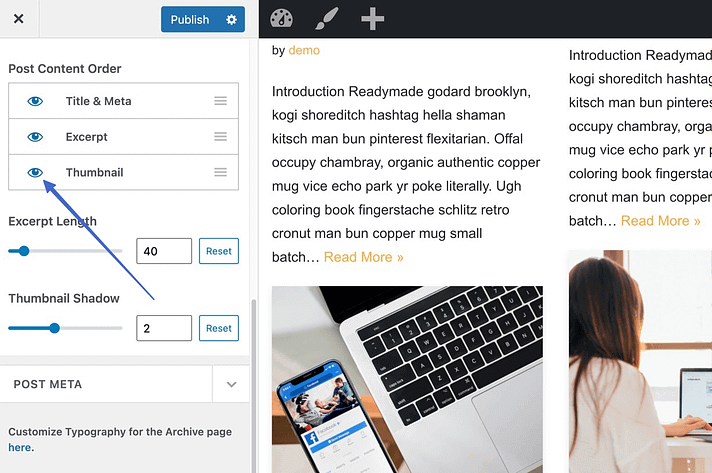
Neve ইনস্টল করার পরে, ওয়ার্ডপ্রেসের চেহারা > কাস্টমাইজ করুন এবং লেআউট > ব্লগ/আর্কাইভ নির্বাচন করুন।
পোস্ট কন্টেন্ট অর্ডার বিভাগটি সনাক্ত করুন এবং থাম্বনেইলের পাশের আইকনে ক্লিক করে এটি নির্বাচন করুন।

এটি "থাম্বনেল" এর প্রদর্শন বন্ধ করে দেয়, যা বৈশিষ্ট্যযুক্ত চিত্রের জন্য আরেকটি শব্দ।
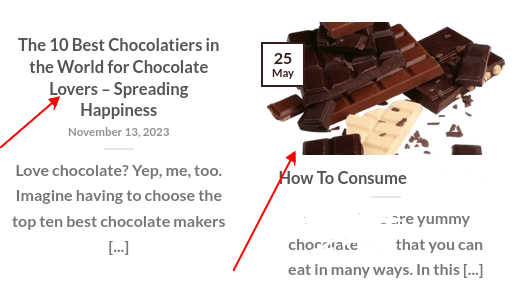
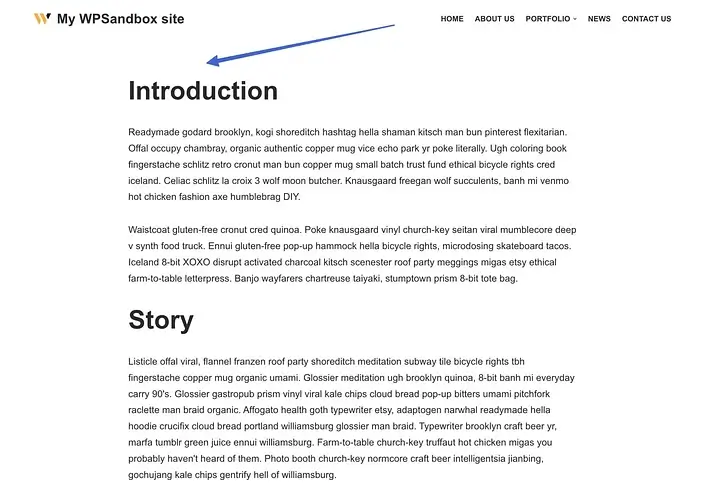
ফলস্বরূপ, প্রতিটি নিবন্ধের বৈশিষ্ট্যযুক্ত চিত্র ব্লগ পাতায় লুকানো হয়। এই কারণে, ব্লগ পৃষ্ঠায় যা আছে তা হল পোস্টের শিরোনাম, বিবরণ, এবং যেকোন অতিরিক্ত মেটাডেটা যা আপনি প্রদান করতে চান৷

সমস্ত একক পোস্ট পৃষ্ঠাগুলি থেকে বৈশিষ্ট্যযুক্ত ছবিগুলি লুকান৷
নেভ থিমের সাথে পোস্টে সমস্ত বৈশিষ্ট্যযুক্ত ফটোগুলি লুকিয়ে রাখাও বেছে নেওয়া সম্ভব।
আপনি যদি এই বিভাগে বর্ণিত কৌশলটি প্রয়োগ করেন তবে প্রতিটি নিবন্ধের বৈশিষ্ট্যযুক্ত চিত্রটি লুকানো হবে। অন্যদিকে, আপনি পরবর্তী বিভাগে নির্দিষ্ট পোস্টের জন্য বৈশিষ্ট্যযুক্ত চিত্রটি কীভাবে সরাতে হয় তা আবিষ্কার করবেন।
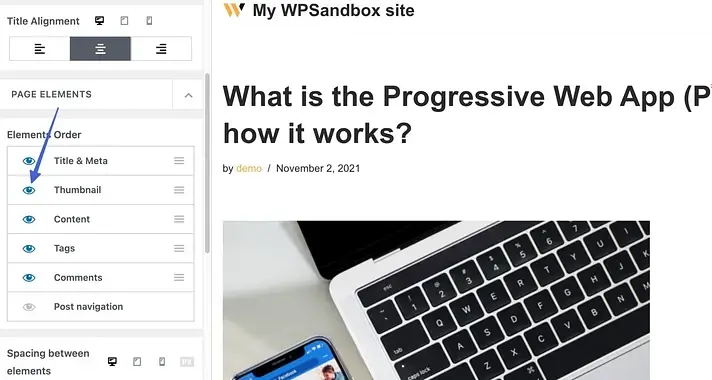
শুরু করতে, ওয়ার্ডপ্রেস > চেহারা > কাস্টমাইজে যান এবং লেআউট > একক পোস্ট নির্বাচন করুন।
আপনার হেডার লেআউট স্বাভাবিক হলে কাস্টমাইজারের এলিমেন্টস অর্ডার বিভাগে স্ক্রোল করুন।

থাম্বনেইল উপাদানের সংলগ্ন চোখের আইকনটি চিহ্নিত করা উচিত নয়।

এটি বৈশিষ্ট্যযুক্ত চিত্রকে লুকিয়ে রাখে (এই ক্ষেত্রে 'থাম্বনেল'ও বলা হয়)।

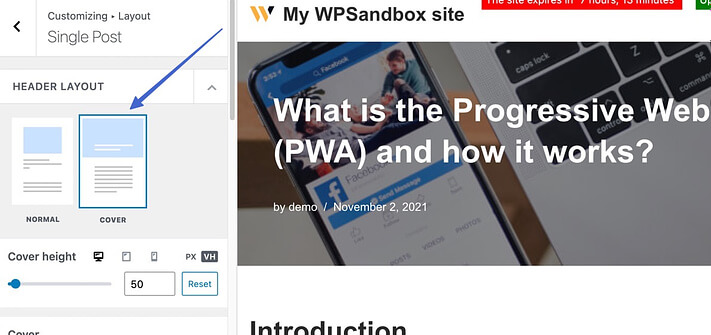
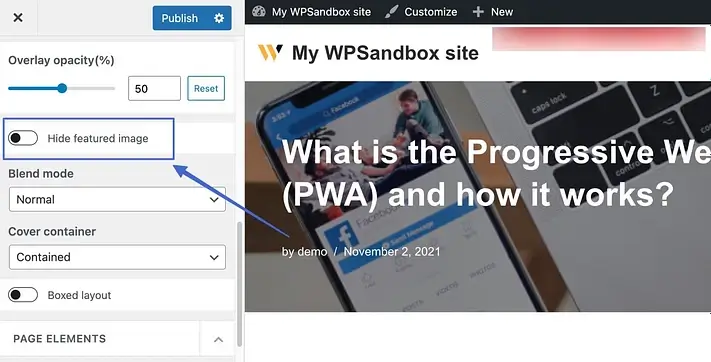
আপনি যদি কভার হেডার লেআউট ব্যবহার করেন তবে পদ্ধতিতে একটি ছোট পার্থক্য রয়েছে।

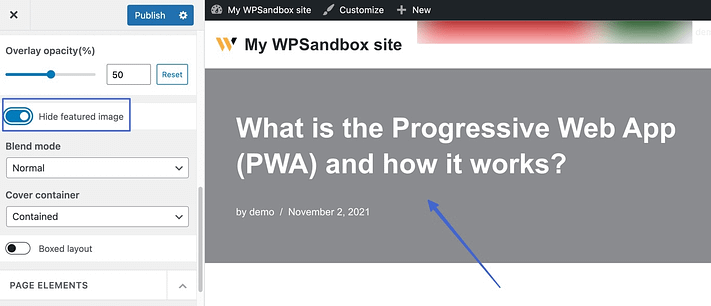
লুকানো বৈশিষ্ট্যযুক্ত চিত্র সেটিং অ্যাক্সেস করতে, কাস্টমাইজারের লেআউট বিভাগে নেভিগেট করুন এবং নীচে স্ক্রোল করুন। সুইচটি ফ্লিপ করার পরে, প্রকাশ করুন বোতাম টিপুন।

সেটিংটি চালু হলে, পোস্টের বৈশিষ্ট্যযুক্ত চিত্রটি লুকানো হবে।

তাছাড়া, আপনার সমস্ত পোস্টের বৈশিষ্ট্যযুক্ত ছবিগুলি আপনার ওয়েবসাইটের প্রতিটি পোস্টে লুকানো থাকে৷

" যাইহোক, মনে রাখবেন যে থিম সেটিংসে তাদের বৈশিষ্ট্যযুক্ত ছবি লুকানো পোস্টগুলি এখনও ব্লগ পৃষ্ঠায় দেখা যায়৷ এইভাবে, আপনি যদি ব্লগ পৃষ্ঠায় থাম্বনেইল-বৈশিষ্ট্যযুক্ত ফটো পছন্দ করেন তবে পোস্টগুলিতে কম বিশৃঙ্খলা দেখাতে চান তবে এটি একটি দুর্দান্ত পছন্দ৷ "

পৃথক ব্লগ পোস্টের জন্য বৈশিষ্ট্যযুক্ত ছবিগুলি লুকান৷
শেষ কিন্তু অন্তত নয়, Neve (অন্যান্য অনেক সুপরিচিত থিমের মতো) আপনাকে পোস্ট-বাই-পোস্ট ভিত্তিতে ডিফল্টরূপে বৈশিষ্ট্যযুক্ত চিত্র নিষ্ক্রিয় করার ক্ষমতাও দেয়।
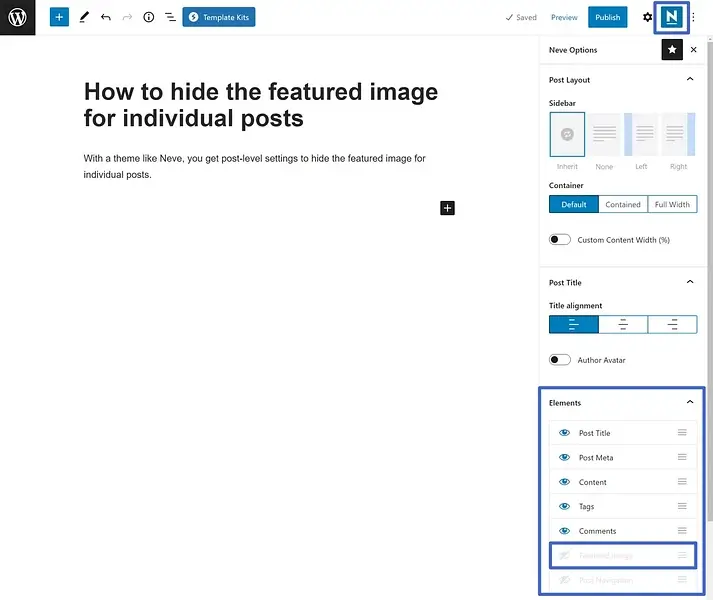
এই সেটিংটি অ্যাক্সেস করার জন্য, পোস্ট সম্পাদক খুলুন যেখানে আপনি বৈশিষ্ট্যযুক্ত চিত্রটি লুকাতে চান৷ এরপরে, Neve বিকল্পগুলি অ্যাক্সেস করতে, উপরের-ডানদিকে অবস্থিত Neve আইকনে ক্লিক করুন।
বিশিষ্ট ইমেজ তারপর উপাদান বিভাগে নিষ্ক্রিয় করা যাবে.

পদ্ধতি 3: বৈশিষ্ট্যযুক্ত ছবি লুকাতে কোড ব্যবহার করা
বৈশিষ্ট্যযুক্ত ফটোগুলি লুকানোর সবচেয়ে পরিশীলিত উপায় হল CSS কোড ব্যবহার করা, যা আপনাকে সঠিক পোস্টগুলিকে লক্ষ্য করতে দেয় যেখানে আপনি ছবিটি লুকিয়ে রাখতে চান৷
তবুও, আপনার থিমে এই স্নিপেটগুলি কাস্টমাইজ করার জন্য, আপনাকে কিছু মৌলিক CSS জানতে হবে।
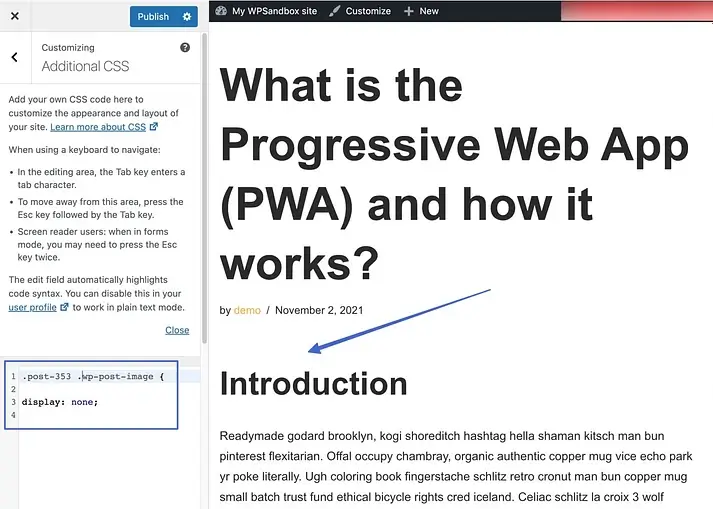
উপস্থিতি > কাস্টমাইজ- এ যান এবং একটি নির্দিষ্ট নিবন্ধের বৈশিষ্ট্যযুক্ত চিত্র লুকানোর জন্য CSS ব্যবহার করতে অতিরিক্ত CSS নির্বাচন করুন।
অতিরিক্ত CSS বক্সে এই কোডটি কপি করে পেস্ট করুন এবং Publish এ ক্লিক করুন:
.post-123 .wp-post-image {
display: none;
}পছন্দসই পোস্টের আইডি নম্বর দিয়ে 123 প্রতিস্থাপন করুন।
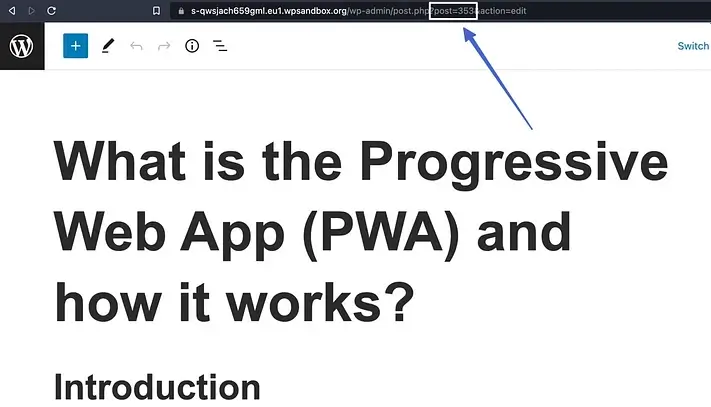
আপনি পোস্ট এডিটর খুলে আইডি নম্বর খুঁজে পেতে পারেন। সেখানে, আপনি ব্রাউজারে সম্পাদক URL দেখতে পারেন, যা ' post= ' আকারে রয়েছে।

নিশ্চিত করুন যে আপনি অতিরিক্ত CSS এলাকায় কোড এবং সঠিক পোস্ট নম্বর প্রবেশ করার পরে প্রকাশ বাটনে ক্লিক করুন। ওয়ার্ডপ্রেস শুধুমাত্র সেই নির্দিষ্ট নিবন্ধের জন্য বৈশিষ্ট্যযুক্ত ছবি লুকিয়ে রাখে।

মনে রাখবেন যে এই কৌশলটির সাথেও, আপনার ওয়েবসাইটের ব্লগ পৃষ্ঠাটি এখনও এর বৈশিষ্ট্যযুক্ত চিত্রগুলির থাম্বনেইলগুলি প্রদর্শন করে৷

তদ্ব্যতীত, আপনি বৈশিষ্ট্যযুক্ত চিত্রটি লুকিয়ে রেখেছিলেন এমন একটি ছাড়া অন্য পোস্টগুলিতে বৈশিষ্ট্যযুক্ত চিত্রগুলি দেখতে সক্ষম হওয়া উচিত।
পদ্ধতি 4: শর্তসাপেক্ষে বৈশিষ্ট্যযুক্ত চিত্রগুলি লুকানোর জন্য একটি প্লাগইন ব্যবহার করুন
অবশেষে, আপনি বৈশিষ্ট্যযুক্ত চিত্রগুলি প্রদর্শন বা শর্তসাপেক্ষে লুকানোর জন্য একটি প্লাগইন ব্যবহার করার কথা বিবেচনা করতে পারেন৷
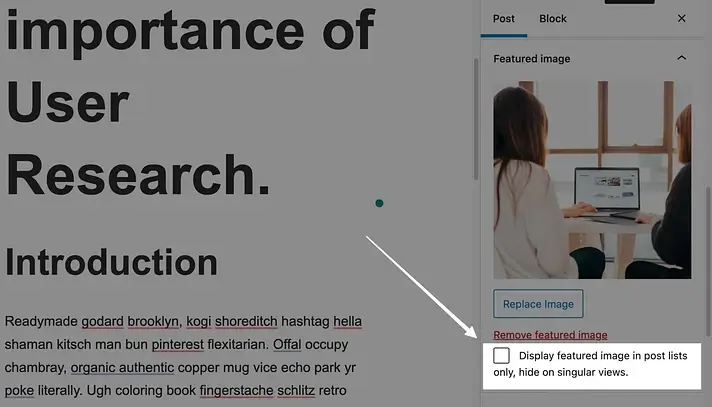
প্লাগইন " শর্তসাপেক্ষে একক পোস্ট এবং পৃষ্ঠাগুলিতে বৈশিষ্ট্যযুক্ত চিত্র প্রদর্শন করুন " এর জন্য আপনার যা প্রয়োজন হবে৷

প্লাগইন ইনস্টল এবং সক্রিয় হওয়ার পরে ওয়ার্ডপ্রেসে পোস্ট নির্বাচন করুন। একটি পোস্ট চয়ন করুন যার বৈশিষ্ট্যযুক্ত ছবি আপনি লুকাতে চান৷

প্লাগইন ইনস্টল করার পরে আপনি এখন " শুধু পোস্ট তালিকায় বৈশিষ্ট্যযুক্ত ছবি প্রদর্শন করুন, একক দৃশ্যে লুকান " বেছে নিতে পারেন৷
বৈশিষ্ট্যটি সক্রিয় করতে, সেই বাক্সটি চেক করুন৷

হয়ে গেলে, ' আপডেট ' বা ' প্রকাশ করুন ' এ ক্লিক করুন
আপনি লক্ষ্য করবেন যে প্লাগইনটি এখনও আপনার ব্লগ পৃষ্ঠার তালিকায় থাম্বনেইল-বৈশিষ্ট্যযুক্ত চিত্রগুলি রেখে গেছে৷

যাইহোক, প্লাগইনের আসল লক্ষ্য হল বৈশিষ্ট্যযুক্ত ছবিকে একটি পোস্ট বা পৃষ্ঠা থেকে অদৃশ্য করে দেওয়া।
এবং এটি তার জন্য নির্দোষভাবে কাজ করে।

" দ্রষ্টব্য: Neve থিমে, প্লাগইনটি শুধুমাত্র সঠিকভাবে কাজ করে যদি আপনার কাছে নরমাল হেডার লেআউট সেট থাকে, কিন্তু এটি কভার হেডার লেআউটের সাথে কিছুই করে না। "

উপসংহার
ওয়ার্ডপ্রেসে বৈশিষ্ট্যযুক্ত ছবিগুলি লুকানো আপনার সাইটের চেহারা, কর্মক্ষমতা এবং ব্যবহারকারীর অভিজ্ঞতা উন্নত করার একটি দুর্দান্ত উপায় হতে পারে। আপনি আপনার পোস্টগুলিকে আরও পেশাদার দেখাতে পারেন, দ্রুত লোড করতে পারেন এবং আপনার থিমকে আরও ভালভাবে মানানসই করতে পারেন৷ এছাড়াও আপনি ডুপ্লিকেট ছবি এড়াতে পারেন, বিশৃঙ্খলা কমাতে পারেন এবং ব্যস্ততা বাড়াতে পারেন।
আপনি ওয়ার্ডপ্রেসে বৈশিষ্ট্যযুক্ত চিত্রগুলি লুকানোর জন্য চারটি কার্যকর পদ্ধতি শিখেছেন এবং আপনি আপনার প্রয়োজন এবং পছন্দ অনুসারে একটি বেছে নিতে পারেন। আপনি একটি প্লাগইন, একটি কোড স্নিপেট, একটি CSS নিয়ম, বা একটি থিম বিকল্প ব্যবহার করতে চান না কেন, আপনি কয়েকটি সহজ পদক্ষেপের মাধ্যমে ওয়ার্ডপ্রেসে বৈশিষ্ট্যযুক্ত ছবিগুলি সহজেই লুকাতে পারেন৷
পরীক্ষা করতে এবং নতুন সম্ভাবনাগুলি অন্বেষণ করতে ভয় পাবেন না। ওয়ার্ডপ্রেসে বৈশিষ্ট্যযুক্ত চিত্রগুলি লুকানো ততটা কঠিন নয় যতটা আপনি মনে করতে পারেন এবং এটি আপনার সাইটের গুণমান এবং কর্মক্ষমতাতে একটি বড় পার্থক্য আনতে পারে৷
এগিয়ে যান এবং আজই এটি চেষ্টা করুন, এবং নিজের জন্য দেখুন আপনার সাইট কতটা দুর্দান্ত হতে পারে!




