ওয়ার্ডপ্রেস, ওয়েবসাইট তৈরির জন্য একটি নেতৃস্থানীয় প্ল্যাটফর্ম, এটির সাইট এডিটরের মাধ্যমে একটি ব্যবহারকারী-বান্ধব ইন্টারফেস অফার করে, যা ব্যবহারকারীদের তাদের ওয়েব সামগ্রী নির্বিঘ্নে কাস্টমাইজ এবং ডিজাইন করার ক্ষমতা দেয়। যাইহোক, একটি ফাঁকা সাইট সম্পাদকের সম্মুখীন হওয়া অনেক ওয়ার্ডপ্রেস সাইটের মালিক এবং বিকাশকারীদের জন্য একটি হতাশাজনক বাধা হতে পারে।

এই সমস্যাটি, প্রায়শই বিভিন্ন কারণ থেকে উদ্ভূত, সৃজনশীল কর্মপ্রবাহকে ব্যাহত করতে পারে এবং গুরুত্বপূর্ণ ওয়েবসাইট পরিবর্তন করার ক্ষমতাকে বাধাগ্রস্ত করতে পারে। এই নির্দেশিকায়, আমরা ওয়ার্ডপ্রেস ব্ল্যাঙ্ক সাইট এডিটর সমস্যার পিছনে সাধারণ কারণগুলি অন্বেষণ করব এবং এই চ্যালেঞ্জের সমাধান করার জন্য ব্যবহারিক, ধাপে ধাপে সমাধান প্রদান করব, ব্যবহারকারীদের সম্পূর্ণ কার্যকারিতা পুনরুদ্ধার করতে এবং সহজে তাদের অনলাইন উপস্থিতি তৈরি করতে সক্ষম করে।
ওয়ার্ডপ্রেস ব্ল্যাঙ্ক সাইট এডিটর ইস্যু বোঝা
ওয়ার্ডপ্রেস ফুল সাইট এডিটর হল একটি এডিটিং ইন্টারফেস যা ব্লক থিমগুলির সাথে কাজ করে এবং আপনাকে আপনার ওয়েবসাইটের ডিজাইনের উপর আরো নিয়ন্ত্রণ প্রদান করে। এটি আপনাকে ব্লক ব্যবহার করে আপনার ওয়েবসাইটের হেডার, ফুটার, সাইডবার এবং অন্যান্য অংশগুলিকে স্টাইল করতে সক্ষম করে।
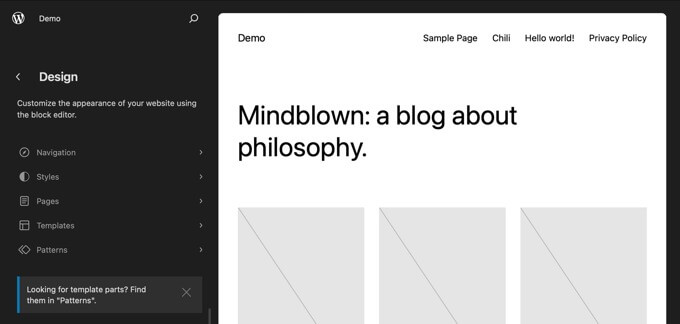
আপনি যখন আপনার ওয়ার্ডপ্রেস থিম কাস্টমাইজ করতে চান, তখন ওয়ার্ডপ্রেস অ্যাডমিন সাইডবারে যান এবং চেহারা » সম্পাদক নির্বাচন করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
কিছু ব্যবহারকারী, যদিও, সাইট সম্পাদকে প্রবেশ করার চেষ্টা করার সময় একটি ফাঁকা স্ক্রীন দেখে রিপোর্ট করে।
কিছু ব্যবহারকারী কেবল একটি ফাঁকা স্ক্রীন দেখতে পান। এই জাতীয় পর্দার রঙ অন্ধকার বা হালকা হতে পারে।

ভুল ওয়ার্ডপ্রেস সেটিংস এই সমস্যার জন্য দায়ী। পদ্ধতি 1 আপনাকে দেখাবে কিভাবে এটি ঠিক করতে হয়।
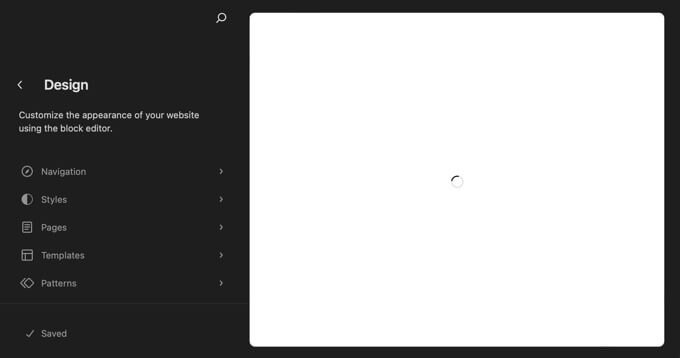
অন্যান্য ব্যবহারকারীরা সাইট সম্পাদকের ইন্টারফেসের একটি অংশ দেখতে পারেন, কিন্তু তাদের ওয়েবসাইট প্রিভিউ ফাঁকা। তারা একটি ঘূর্ণায়মান বৃত্তও দেখতে পারে যা নির্দেশ করে যে সম্পাদক পূর্বরূপ লোড করার চেষ্টা করছে, কিন্তু এটি প্রদর্শিত হয় না।

এটি ঘটে যখন ওয়ার্ডপ্রেসের REST API নিষ্ক্রিয় থাকে। পদ্ধতি 2 দেখায় কিভাবে এই সমস্যাটি সমাধান করা যায়।
এর বাইরে, আসুন দেখি কিভাবে ওয়ার্ডপ্রেসে ফাঁকা সাইট এডিটর সমাধান করা যায়। নীচের লিঙ্কগুলিতে ক্লিক করে আপনি যে পদ্ধতিটি ব্যবহার করতে হবে তাতে ঝাঁপিয়ে পড়তে পারেন।
ব্ল্যাঙ্ক সাইট এডিটর ইস্যু ঠিক করা
ওয়ার্ডপ্রেস সেটিংস
ওয়ার্ডপ্রেসে সাইট এডিটর ব্যবহার করার চেষ্টা করার সময় আপনি যদি একটি ফাঁকা স্ক্রীন দেখতে পান, তাহলে এটি আপনার ওয়েবসাইটের URL সেটিংসের সমস্যার কারণে হতে পারে।
আপনি কিভাবে এটি ঠিক করতে পারেন তা এখানে:
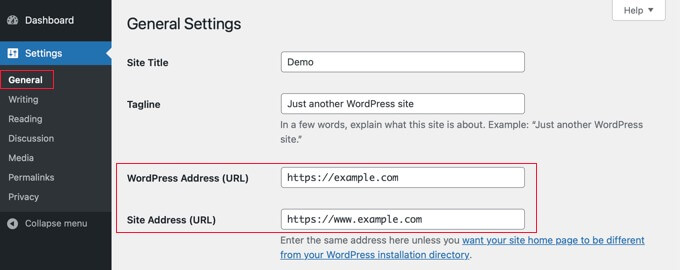
- আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে 'সেটিংস' এবং তারপর 'সাধারণ'-এ যান।
- 'WordPress Address (URL)' এবং 'Site Address (URL)' সেটিংস খুঁজুন।

- নিশ্চিত করুন যে সাইটের ঠিকানাটি ওয়ার্ডপ্রেস ঠিকানার সাথে মেলে। যদি ওয়ার্ডপ্রেস ঠিকানা 'www' ব্যবহার করে বা এটি ব্যবহার না করে, তাহলে সাইটের ঠিকানা একই হওয়া উচিত। উদাহরণস্বরূপ, যদি ওয়ার্ডপ্রেস ঠিকানায় 'www' থাকে, তবে সাইটের ঠিকানাতেও 'www' থাকা উচিত। যদি তারা মেলে না, আপনি তাদের একই করতে হবে.
- একবার সেগুলি মিলে গেলে, সাধারণ সেটিংস পৃষ্ঠার নীচে যান এবং আপনার সেটিংস সংরক্ষণ করতে 'পরিবর্তনগুলি সংরক্ষণ করুন' এ ক্লিক করুন৷
সাইট সম্পাদক আবার খোলার চেষ্টা করুন, এবং এটি সঠিকভাবে কাজ করা উচিত।
REST API সক্রিয় করা হচ্ছে
আপনি যদি সাইট সম্পাদকে আপনার ওয়েবসাইটের পূর্বরূপ দেখতে না পান, তাহলে আপনার ওয়ার্ডপ্রেস সাইটের REST API বন্ধ হয়ে যেতে পারে।
ওয়ার্ডপ্রেস এ REST API কি?
REST API 4.4 সংস্করণে ওয়ার্ডপ্রেসে এসেছে। এটি প্লাগইন তৈরিকারী বিকাশকারীদের জন্য সহায়ক কারণ এটি তাদের ওয়ার্ডপ্রেস ফাংশন এবং ডেটা অ্যাক্সেস করতে দেয়।
সাইট সম্পাদক আপনার ওয়েবসাইটের পূর্বরূপ দেখানোর জন্য REST API-এর উপর নির্ভর করে। আপনি যদি আপনার সাইটে REST API সুইচ অফ করে থাকেন, তাহলে সম্পাদক আপনার সাইটের পূর্বরূপ প্রদর্শন করতে সক্ষম হবে না।
কিছু ওয়েবসাইটের মালিক REST API অক্ষম করে এই ভেবে যে এটি তাদের সাইটকে আরও নিরাপদ এবং দ্রুত করে তুলতে পারে। আপনি দুটি উপায় ব্যবহার করে REST API বন্ধ করতে পারেন: WPCode- এ একটি কোড অংশ যোগ করে অথবা REST API প্লাগইন নিষ্ক্রিয় করে।
REST API আবার চালু করতে, আপনি যে পদ্ধতিটি ব্যবহার করেছেন তার উপর ভিত্তি করে আপনাকে সেই কোড স্নিপেটটিকে পূর্বাবস্থায় ফিরিয়ে আনতে হবে বা প্লাগইনটি নিষ্ক্রিয় করতে হবে
REST API প্লাগইন নিষ্ক্রিয় ব্যবহার করে REST API নিষ্ক্রিয় করতে আপনাকে পদক্ষেপগুলি অনুসরণ করতে হবে।
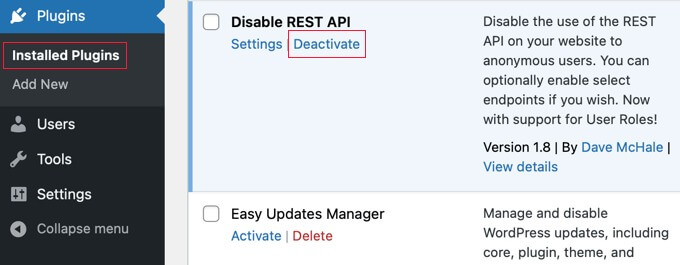
আপনি যদি একটি প্লাগইন ব্যবহার করে REST API বন্ধ করতে চান, তাহলে 'Plugins' এবং তারপর 'ইনস্টল করা প্লাগইন'-এ যান।
আপনার ব্যবহৃত প্লাগইন খুঁজুন এবং 'নিষ্ক্রিয়' ক্লিক করুন। যদি এটি 'অক্ষম REST API' প্লাগইন বা অন্য একটি হয়, ধাপগুলি একই।

এর পরে, সাইট সম্পাদক খোলার চেষ্টা করুন। এটা এখন ভাল কাজ করা উচিত.
আপনার ওয়েবসাইট ডিজাইন করতে একটি পেজ বিল্ডার প্লাগইন ব্যবহার করা
"ওয়ার্ডপ্রেসে সম্পূর্ণ সাইট এডিটর আপনার ওয়েবসাইট ডিজাইন করার জন্য ভাল কিন্তু কিছু সীমাবদ্ধতা আছে। এটি শুধুমাত্র ব্লক থিমগুলির সাথে কাজ করে এবং আপনি যদি থিমগুলি পরিবর্তন করেন তবে আপনি আপনার কাস্টমাইজেশন হারাবেন৷
যাইহোক, SeedProd এবং Elementor এর মত পৃষ্ঠা নির্মাতারা ব্লক ব্যবহার করে প্রতিটি পৃষ্ঠা ডিজাইন করার জন্য একটি ড্র্যাগ-এন্ড-ড্রপ টুল অফার করে। তারা যেকোন ওয়ার্ডপ্রেস থিমের সাথে কাজ করে, আপনাকে আপনার ডিজাইন না হারিয়ে থিম পরিবর্তন করতে দেয়।

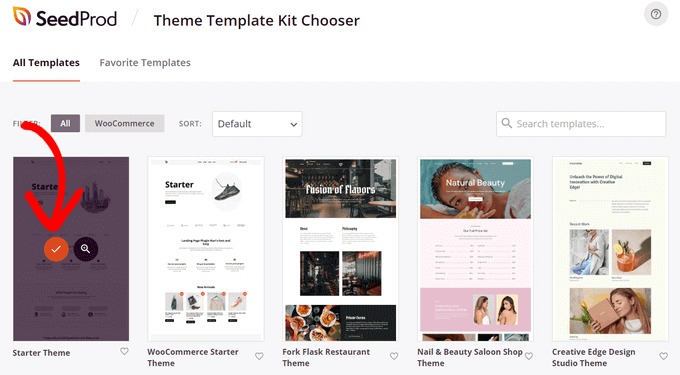
আপনি শুরু করতে স্ক্র্যাচ থেকে একটি টেমপ্লেট বা বিল্ডিং বাছাই করে শুরু করতে পারেন।"
মোড়ক উম্মচন
উপসংহারে, আপনার ওয়ার্ডপ্রেস সাইট ডিজাইন করার ক্ষেত্রে, সম্পূর্ণ সাইট সম্পাদক একটি দরকারী টুল, তবে এটি কিছু সীমাবদ্ধতার সাথে আসে, বিশেষ করে শুধুমাত্র ব্লক থিমের সাথে সামঞ্জস্যের ক্ষেত্রে। থিম পরিবর্তন করলে আপনার কাস্টমাইজেশন নষ্ট হয়ে যেতে পারে, যা একটি ঝামেলা হতে পারে।
অন্যদিকে, SeedProd , Elementor , এবং অনুরূপ পৃষ্ঠা নির্মাতারা একটি ব্যবহারকারী-বান্ধব, ড্র্যাগ-এন্ড-ড্রপ ইন্টারফেস অফার করে, যা ব্লক ব্যবহার করে পৃথক পৃষ্ঠাগুলি তৈরি এবং কাস্টমাইজ করার অনুমতি দেয়। তাদের উল্লেখযোগ্য সুবিধাগুলির মধ্যে একটি হল যেকোন ওয়ার্ডপ্রেস থিমের সাথে তাদের সামঞ্জস্যতা, আপনার ডিজাইনের উপাদানগুলি না হারিয়ে নিরবিচ্ছিন্ন থিম পরিবর্তনগুলি সক্ষম করে৷
এই বিকল্পগুলি বিবেচনা করে, ওয়েবসাইট ডিজাইনে তাদের নমনীয়তা এবং বহুমুখীতার জন্য SeedProd এবং Elementor এর মতো পৃষ্ঠা নির্মাতাদের অন্বেষণ করা মূল্যবান। একটি টেমপ্লেট দিয়ে শুরু করা হোক বা সম্পূর্ণ স্ক্র্যাচ থেকে তৈরি করা হোক না কেন, এই সরঞ্জামগুলি ব্যবহারকারীদের আরও সহজে এবং দক্ষতার সাথে তাদের ওয়ার্ডপ্রেস ওয়েবসাইটগুলি তৈরি, কাস্টমাইজ এবং বজায় রাখার ক্ষমতা দেয়




