Divi 5 একটি নতুন ইন্টারফেস প্রকাশ করেছে। নতুন ইন্টারফেস থেকে রক্ষা পাওয়ার বিষয়ে চিন্তা করবেন না—এটি বরাবরের মতোই কাজ করে। সবকিছু অত্যন্ত পরিচিত মনে হবে. আপনি Divi এর সাথে যা করতে পারেন সে সম্পর্কে কিছুই পরিবর্তন হয়নি, তবে আমরা বিশ্বাস করি যে আপনি একটি দ্রুততর এবং কম জটিল ইন্টারফেসের সাথে যা করেন তা করতে আপনি আরও বেশি পছন্দ করবেন।

নতুন Divi 5 ইন্টারফেসের উন্নত বৈশিষ্ট্য
Divi 5 ইন্টারফেসে অনেক উন্নতি রয়েছে যা আপনার ডিজাইনের মান উন্নত করতে সাহায্য করবে, যার মধ্যে কিছু আমরা এই বিভাগে দেখব;
1. গতি বৃদ্ধি
Divi 5 এর জ্বলন্ত গতি আপনার প্রথম ছাপ হবে। এটি খুব বড় পৃষ্ঠাগুলি পরিচালনা করতে পারে যেমন আগে কখনও ছিল না এবং আপনি আইটেমগুলিকে হভার, ক্লিক, সম্পাদনা এবং পুনর্বিন্যাস করার সময় কোনও ব্যবধান নেই৷
অতিরিক্তভাবে, ডিভি সমস্ত অ্যানিমেশন মুছে দিয়েছে কারণ আমরা চাই না যে আপনার গতিতে বাধা সৃষ্টি হোক।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন2. ভাল ব্যবধান

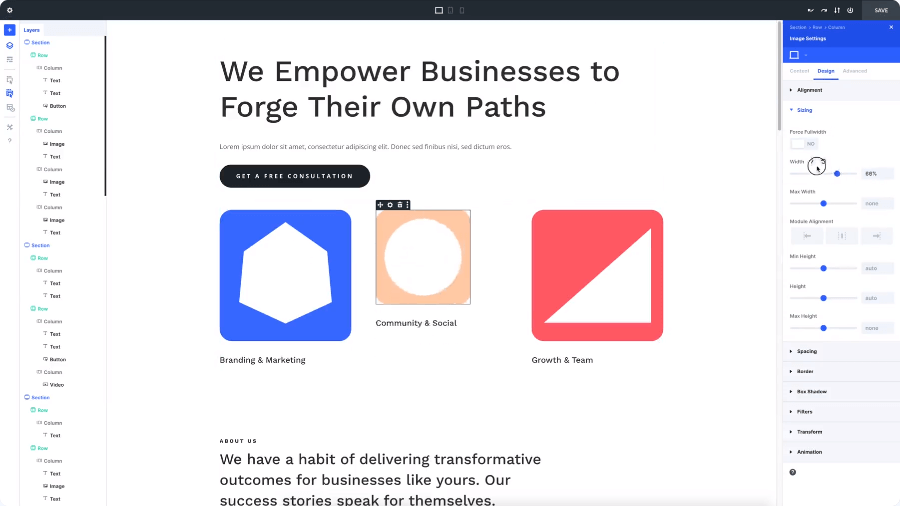
আপনার ধারণার জন্য বৃহত্তর শ্বাস-প্রশ্বাসের জায়গা প্রদান করতে, Divi 5 ইন্টারফেসের পদচিহ্নকে সঙ্কুচিত করেছে। একাধিক ছোট-আকারের প্যানেল আপনার দেখার অভিজ্ঞতায় হস্তক্ষেপ না করে বা বাধা না দিয়ে ব্রাউজারের পাশে ডক করা যেতে পারে।
আমার স্তর প্যানেলটি বামদিকে ডক করা হয়েছে এবং উপরের উদাহরণে আমার সেটিংস প্যানেলটি ডানদিকে ডক করা হয়েছে। যেহেতু পৃষ্ঠাটি নেভিগেট করা হচ্ছে, বিকল্প প্যানেলটি স্বয়ংক্রিয়ভাবে পূর্ণ হয়ে যায় এবং যখন পরিবর্তন করা হয়, আপনি তাত্ক্ষণিক প্রতিক্রিয়া পান৷
3. সহজ নেভিগেশন
প্রতিটি সেটিংস প্যানেলে নতুন ব্রেডক্রাম্ব, একটি ছোট স্তর প্যানেল যা আপনি সর্বদা খোলা রাখতে পারেন এবং ডিফল্ট ইন্টারঅ্যাকশন মোড হিসাবে ক্লিক-মোডের জন্য পৃষ্ঠাটি নেভিগেট করা এখন আগের চেয়ে সহজ। পরিবর্তন করার জন্য কিছু সনাক্ত করা বা নির্বাচন করা আপনার পক্ষে কঠিন হবে না।
4. সম্পূর্ণরূপে কাস্টমাইজযোগ্য ইন্টারফেস
আপনি Divi 5 এর সাথে নির্মাতার লেআউটের উপর অনেক বেশি নমনীয়তা পেয়েছেন। প্যানেলগুলি ট্যাবযুক্ত উইন্ডো, ডক করা এবং আনডক করা যেতে পারে। আপনার কাছে Divi 4 এর ভাসমান সেটিংস প্যানেল এবং আপনার সমস্ত উইন্ডো বন্ধ করার বিকল্প রয়েছে।
সর্বশেষ Divi 5 চেঞ্জলগ এন্ট্রি
- Divi 5 এর জন্য পোস্ট স্লাইডার মডিউল যোগ করা হয়েছে
- অ্যাপ ফ্রেমের জন্য বৈশিষ্ট্য-পতাকাযুক্ত বর্ধন যোগ করা হয়েছে।
- Divi 5 এর জন্য সম্পূর্ণ প্রস্থের মেনু মডিউল যোগ করা হয়েছে
- Divi 5 এর জন্য সম্পূর্ণ প্রস্থের পোস্ট শিরোনাম মডিউল যোগ করা হয়েছে
- Divi 5 এর জন্য ব্লগ মডিউল যোগ করা হয়েছে
- কোড, অডিও, সার্কেল কাউন্টার, কলাম, কাউন্টডাউন টাইমার, ডিভাইডার, ফুল প্রস্থ হেডার, ফুল প্রস্থ ইমেজ, শিরোনাম, আইকন, কল টু অ্যাকশন, বোতাম, বার কাউন্টার, অ্যাকর্ডিয়ন, পোস্ট শিরোনাম, পোর্টফোলিও, নম্বর কাউন্টারের জন্য পিএইচপি মডিউল শৈলীর ঘোষণায় প্রয়োগ করা উন্নত স্টাইল , মানচিত্র
- Divi 5 এর জন্য পোস্ট নেভিগেশন মডিউল যোগ করা হয়েছে
- Divi 5-এর জন্য সম্পূর্ণ প্রস্থের পোর্টফোলিও মডিউল যোগ করা হয়েছে
- Divi 5 এর জন্য ফিল্টারযোগ্য পোর্টফোলিও মডিউল যোগ করা হয়েছে
- অ্যাপ ফ্রেমের জন্য বৈশিষ্ট্য-পতাকাযুক্ত বর্ধন যোগ করা হয়েছে।
- সেকশন, পূর্ণপ্রস্থ মানচিত্র, শিরোনাম, মেনু, সাইডবার, সোশ্যাল মিডিয়া ফলো, ট্যাব, টিম মেম্বার, প্রশংসাপত্র, পাঠ্য, টগল, ভিডিও এবং স্লাইডার মডিউলের জন্য VB মডিউল শৈলী ঘোষণায় উন্নত স্টাইল প্রয়োগ করা হয়েছে।
- কাউন্ট ডাউন টাইমার, সার্কেল কাউন্টার, কোড, বোতাম, ব্লার্ব, ডিভাইডার, অডিও, ব্লার্ব, কোড এবং শিরোনামের মতো মডিউলগুলির জন্য সেটিংস প্যানেলের জন্য ইন্টিগ্রেটেড স্বয়ংক্রিয়ভাবে তৈরি মডিউল সেটিংস৷
- TypeDocs: TypeDocs জেনারেটরে @divi/modal-library প্যাকেজ যোগ করা হয়েছে।
- 'SyncGlobalLayoutAttributes'-এর এক্সপোর্ট আপডেট করা হয়েছে একটি অবজেক্টের পরিবর্তে একটি টাইপ হতে।
- TypeDocs: @divi/modal-library প্যাকেজে ডেটা স্টোর ফাংশনের জন্য আপডেট করা ডকুমেন্টেশন।
- TypeDocs: @divi/page-settings প্যাকেজে ডেটা স্টোর ফাংশনের জন্য আপডেট করা ডকুমেন্টেশন।
- VB এবং FE উভয় ক্ষেত্রেই D5-এ পূর্ণপ্রস্থ পোর্টফোলিও মডিউল তৈরি করা হয়েছে।
- TypeDocs: TypeDocs জেনারেটরে @divi/keyboard-shortcuts প্যাকেজ যোগ করা হয়েছে।
- TypeDocs: TypeDocs জেনারেটরে @divi/object-renderer প্যাকেজ যোগ করা হয়েছে।
- TypeDocs: TypeDocs জেনারেটরে @divi/mask-and-pattern-library প্যাকেজ যোগ করা হয়েছে।
- TypeDocs: TypeDocs জেনারেটরে @divi/middleware প্যাকেজ যোগ করা হয়েছে।
- TypeDocs: TypeDocs জেনারেটরে @divi/modal প্যাকেজ যোগ করা হয়েছে।
- TypeDocs: TypeDocs জেনারেটরে @divi/modal-snap-indicator প্যাকেজ যোগ করা হয়েছে।
- TypeDocs: TypeDocs জেনারেটরে @divi/draggable প্যাকেজ যোগ করা হয়েছে।
- TypeDocs: TypeDocs জেনারেটরে @divi/numbers প্যাকেজ যোগ করা হয়েছে।
- TypeDocs: TypeDocs জেনারেটরে @divi/error-boundary প্যাকেজ যোগ করা হয়েছে।
- TypeDocs: TypeDocs জেনারেটরে @divi/events প্যাকেজ যোগ করা হয়েছে।
- TypeDocs: TypeDocs জেনারেটরে @divi/help প্যাকেজ যোগ করা হয়েছে।
- TypeDocs: @divi/help প্যাকেজে ডেটা স্টোর ফাংশনের জন্য আপডেট করা ডকুমেন্টেশন।
- TypeDocs: TypeDocs জেনারেটরে @divi/history প্যাকেজ যোগ করা হয়েছে।
- TypeDocs: TypeDocs জেনারেটরে @divi/hooks প্যাকেজ যোগ করা হয়েছে।
- TypeDocs: TypeDocs জেনারেটরে @divi/icon-library প্যাকেজ যোগ করা হয়েছে।
- TypeDocs: TypeDocs জেনারেটরে @divi/global-layouts প্যাকেজ যোগ করা হয়েছে।
- TypeDocs: @divi/global-layouts প্যাকেজে ডেটা স্টোর ফাংশনের জন্য আপডেট করা ডকুমেন্টেশন।
- TypeDocs: TypeDocs জেনারেটরে @divi/fonts প্যাকেজ যোগ করা হয়েছে।
- TypeDocs: @divi/fonts প্যাকেজে ডেটা স্টোর ফাংশনের জন্য আপডেট করা ডকুমেন্টেশন।
- TypeDocs: @divi/মডিউল প্যাকেজের জন্য আপডেট করা ডকুমেন্টেশন।
- TypeDocs: TypeDocs জেনারেটরে @divi/data প্যাকেজ যোগ করা হয়েছে।
- TypeDocs: TypeDocs জেনারেটরে @divi/divider-library প্যাকেজ যোগ করা হয়েছে।
- … মডিউলের জন্য VB মডিউল শৈলী ঘোষণার উপর উন্নত স্টাইল প্রয়োগ করা হয়েছে।
- TypeDocs: @divi/field-library প্যাকেজের জন্য আপডেট করা ডকুমেন্টেশন।
- TypeDocs: TypeDocs জেনারেটরে @divi/constant-library প্যাকেজ যোগ করা হয়েছে।
- TypeDocs: TypeDocs জেনারেটরে @divi/রূপান্তর প্যাকেজ যোগ করা হয়েছে।
- @divi/context-library প্যাকেজের জন্য TypeDocs যোগ করা হয়েছে।
শীঘ্রই আসছে: ডিভি লেআউট এআই
আমি ঘোষণা করতে পেরে রোমাঞ্চিত যে Divi শীঘ্রই একটি নতুন Divi AI ফাংশন প্রকাশ করবে। টেক্সট, ইমেজ এবং কোড জেনারেশনের জন্য AI প্রযুক্তি আগে তৈরি করা হয়েছে। Divi সবকিছু একসাথে রাখতে যাচ্ছে যাতে আপনি পুরো লেআউট তৈরি করতে AI ব্যবহার করতে পারেন।
আপনি Divi AI তৈরি করতে চান এমন পৃষ্ঠার ধরনটি কেবল নির্দিষ্ট করুন এবং এটি লেআউট, বিষয়বস্তু লেখা, গ্রাফিক্স তৈরি এবং ফন্ট এবং রঙের স্কিম পরিবর্তনের যত্ন নেবে।
আপনার কাছে দ্রুত একটি সম্পূর্ণ পৃষ্ঠা তৈরি হতে পারে এবং আপনি ফলাফলগুলি আরও উন্নত করতে বা চূড়ান্ত স্পর্শ যোগ করতে ডিজাইন সেটিংসে ঝাঁপ দিতে Divi-এর AI ক্ষমতাগুলি ব্যবহার করতে পারেন।
উপসংহার
আপনি যেভাবে Divi দিয়ে ওয়েবসাইট তৈরি করবেন তা Divi 5 এর সাথে সম্পূর্ণরূপে রূপান্তরিত হবে, একটি উল্লেখযোগ্য আপডেট। কর্মক্ষমতা, স্থিতিশীলতা, স্কেলেবিলিটি এবং এক্সটেনসিবিলিটি বাড়ানোর জন্য ডিভির মূল প্রযুক্তিগুলি সম্পূর্ণরূপে নতুন করে ডিজাইন করা হচ্ছে।
এটি শুধুমাত্র একটি পৃষ্ঠ পরিবর্তন নয়। Divi 5 আপনাকে একটি সম্পূর্ণ কাস্টমাইজড ইন্টারফেস অফার করে যা আপনার শৈলীর সাথে মানানসই, একটি দ্রুত এবং আরও কার্যকর ইন্টারফেস যা আপনার পথের বাইরে থাকে, এবং নেভিগেশনের চেয়ে সহজ যা আপনার ইচ্ছামত কিছু আবিষ্কার এবং পরিবর্তন করা সহজ করে তোলে।
উপরন্তু, Divi 5-এ অন্তর্ভুক্ত একটি নতুন API ডেভেলপারদের অবিশ্বাস্য Divi বৈশিষ্ট্য এবং মডিউল তৈরি করতে দেবে।




