একটি কাউন্টডাউন টাইমারের মেয়াদ শেষ হওয়া একটি শক্তিশালী বিপণন সরঞ্জাম হতে পারে। কাউন্টডাউন টাইমারগুলি ওয়েবসাইট দর্শকদের পদক্ষেপ নিতে অনুপ্রাণিত করার জন্য সুপরিচিত৷ তারা সদস্যপদ, আইটেম, এবং অন্যান্য সীমিত সময়ের অফার, যেমন ব্ল্যাক ফ্রাইডে এর সাথে সম্পর্কিত অফার প্রচারের জন্য আদর্শ। টাইমারের মেয়াদ শেষ হয়ে গেলে সময়-শর্তযুক্ত বিষয়বস্তু আপনাকে দর্শকদের পুনরায় লক্ষ্য করার অনুমতি দেয়। একটি নির্দিষ্ট তারিখ এবং সময় পূরণ করা হলেই যে বিষয়বস্তু প্রদর্শিত হয় (বা লুকানো হয়) তাকে সময় শর্তসাপেক্ষ বিষয়বস্তু বলা হয়। যে গ্রাহকরা একটি প্রচার মিস করেছেন বা খুব দেরি করেছেন তাদের দেখানোর জন্য নতুন সামগ্রী উপলব্ধ থাকা অর্থপূর্ণ৷

এই টিউটোরিয়ালে, আমরা আপনাকে শেখাব কিভাবে Divi- এর সময় শর্তসাপেক্ষ বিষয়বস্তু ব্যবহার করে সময়-সংবেদনশীল উপাদান প্রদর্শন করতে হয় যখন একটি কাউন্টডাউন টাইমার ফুরিয়ে যায়। আপনি যদি একটি নির্দিষ্ট তারিখের আগে এবং পরে একটি কাউন্টডাউন টাইমারের সাথে সামঞ্জস্যপূর্ণ নির্দিষ্ট উপাদান দেখাতে চান, আপনি Divi- এর একেবারে নতুন শর্ত বিকল্পগুলি ব্যবহার করতে পারেন। একটি বিশেষ অফারের মেয়াদ শেষ হওয়ার আগে এর সুবিধা নেওয়ার জন্য দর্শকদের একটি সীমিত সময় আছে। এই ফাংশন দর্শকদের একটি নিউজলেটারে সদস্যতা নিতে অনুরোধ করবে একবার টাইমারের মেয়াদ শেষ হয়ে গেলে অফার বিজ্ঞপ্তিগুলি পাওয়া চালিয়ে যেতে।
আসুন, এর জন্য যাওয়া যাক!
পূর্বরূপ
কাউন্টডাউন সহ ডিভিতে কীভাবে সামগ্রী প্রদর্শিত হবে তা একবার দেখুন। কাউন্টডাউন সক্রিয় হলে এটি কেমন দেখায়।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
কাউন্টডাউনের মেয়াদ শেষ হওয়ার পরে এটি কেমন দেখায় তা এখানে।

টাইম কাউন্টারের সাথে শর্তসাপেক্ষ বিষয়বস্তু প্রদর্শন করুন
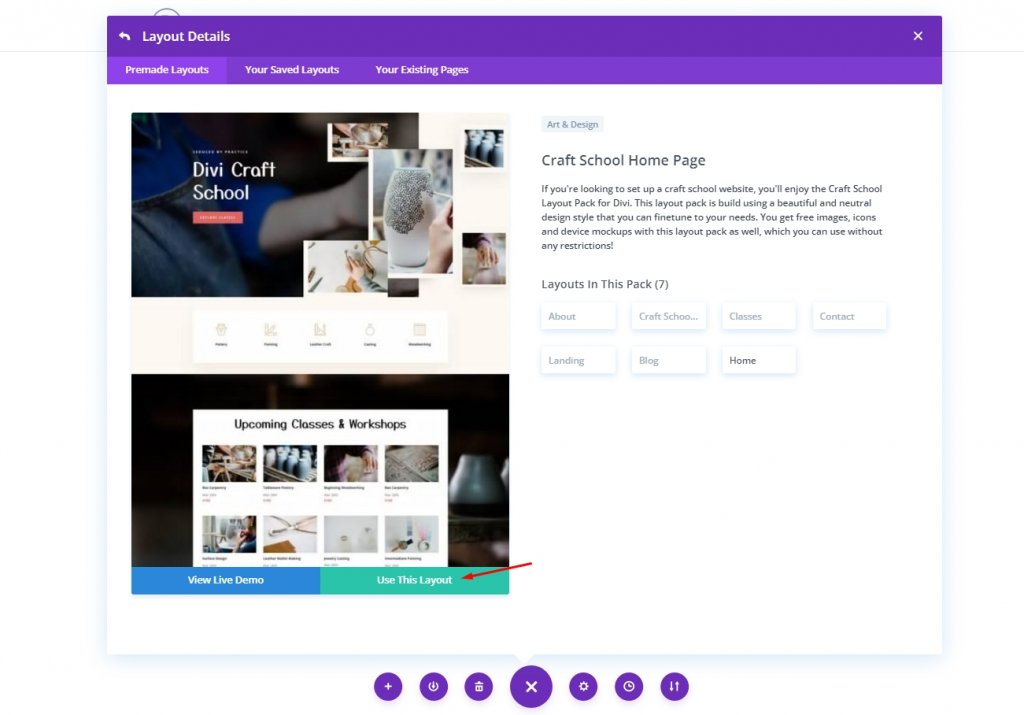
আজকের টিউটোরিয়ালের জন্য, আমরা একটি প্রিমেড টেমপ্লেট ব্যবহার করব। টেমপ্লেট লাইব্রেরিতে যান এবং ক্রাফ্ট স্কুল হোম পেজ লেআউট আমদানি করুন।

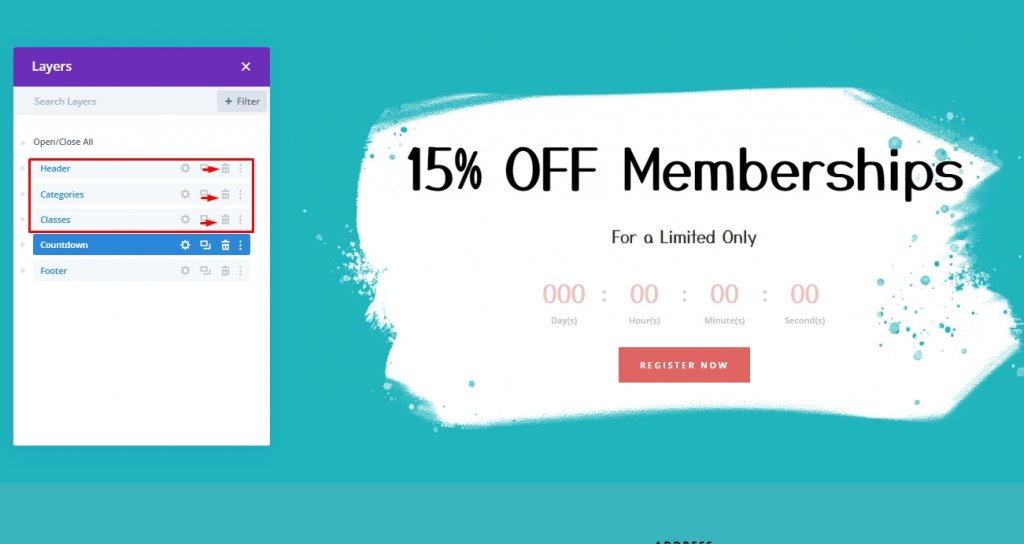
লেআউট যোগ করার পরে, শুধুমাত্র গণনা এবং ফুটার রেখে প্রথম তিনটি অংশ মুছে দিন। আমরা আমাদের টাইমার এবং শর্তসাপেক্ষ বিষয়বস্তু তৈরি করতে এই বিভাগগুলি ব্যবহার করব।

1. টাইমার সেটআপ করুন
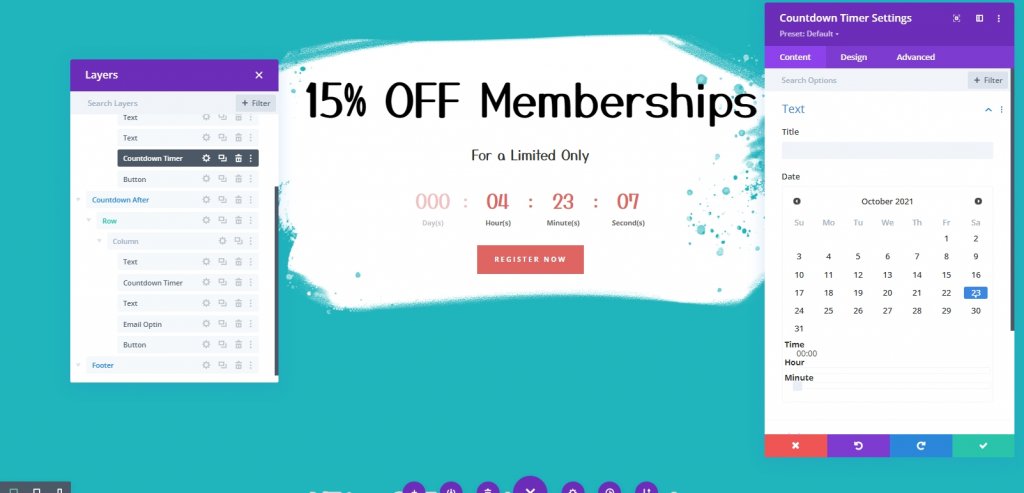
এটিতে ক্লিক করে কাউন্টডাউন টাইমার সেটিংস খুলুন। বিষয়বস্তু ট্যাবের অধীনে আপনার বেছে নেওয়া তারিখ এবং ঘণ্টায় ছাড়ের মেয়াদ শেষ হবে। উদাহরণস্বরূপ, এই উদাহরণে তারিখ এবং সময় হবে 23 অক্টোবর সকাল 01:30 এ।
যখন আমরা সময় শর্তসাপেক্ষ বিষয়বস্তু যোগ করি, তখন আমরা এই তারিখ এবং সময় উল্লেখ করব।

2. সেট আপ সময় শর্ত সেট তারিখ এবং সময় আগে বিভাগ প্রদর্শন
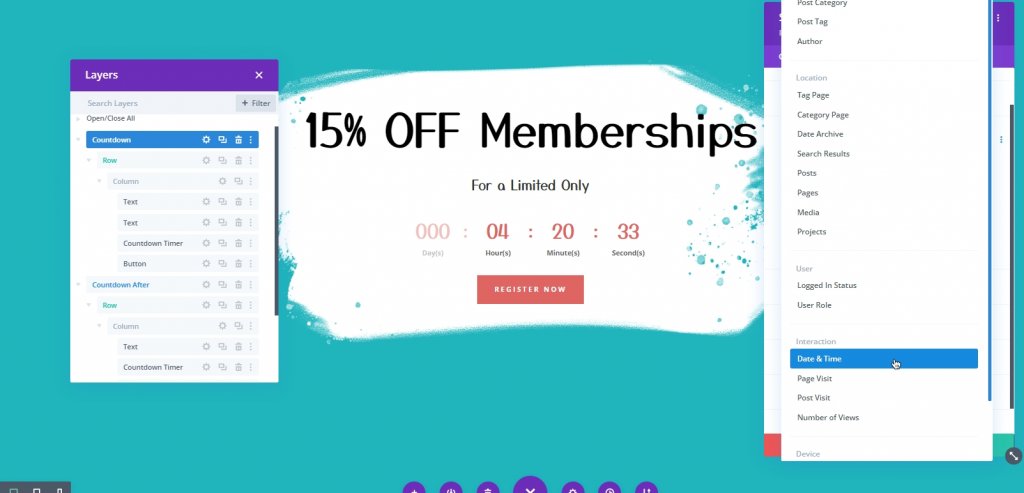
আমরা সময় শেষ হওয়ার আগে বিভাগটি প্রদর্শন করার জন্য একটি সময় শর্ত সেট করব। এটি করতে, সময় কাউন্টডাউন বিভাগ খুলুন। তারপর, উন্নত ট্যাব থেকে, একটি নতুন শর্ত যোগ করুন এবং সময় এবং তারিখ শর্ত নির্বাচন করুন।

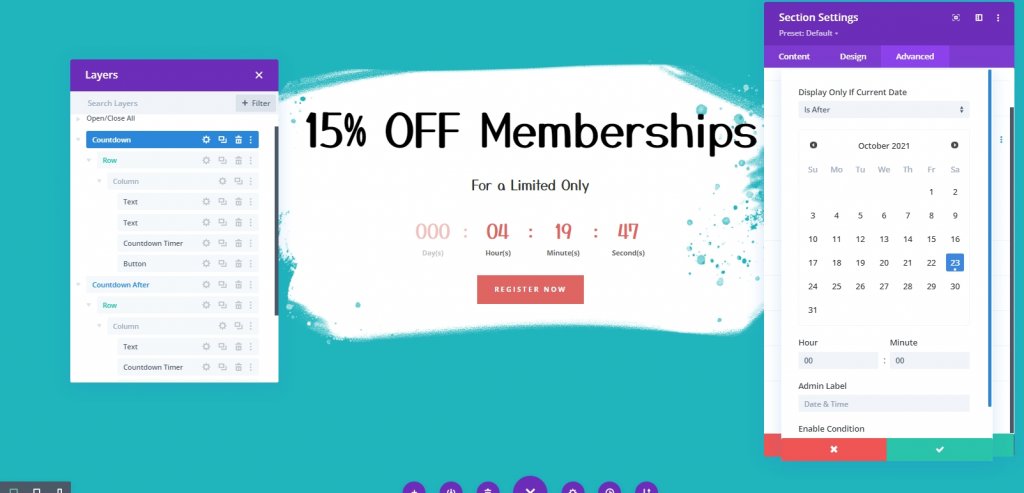
এখন একই প্যানেল থেকে, সময় এবং তারিখের শর্তাবলী আপডেট করুন।
- নিশ্চিত করুন যে বিকল্পটি প্রদর্শন শুধুমাত্র যদি বর্তমান তারিখটি আগে সেট করা থাকে।
- কাউন্টডাউন টাইমারে পূর্বে যোগ করা তারিখ এবং সময়ের সাথে মেলে এমন তারিখ এবং সময় বেছে নিন।

3. সেট আপ সময় শর্ত সেট তারিখ এবং সময় পরে বিভাগ প্রদর্শনের জন্য
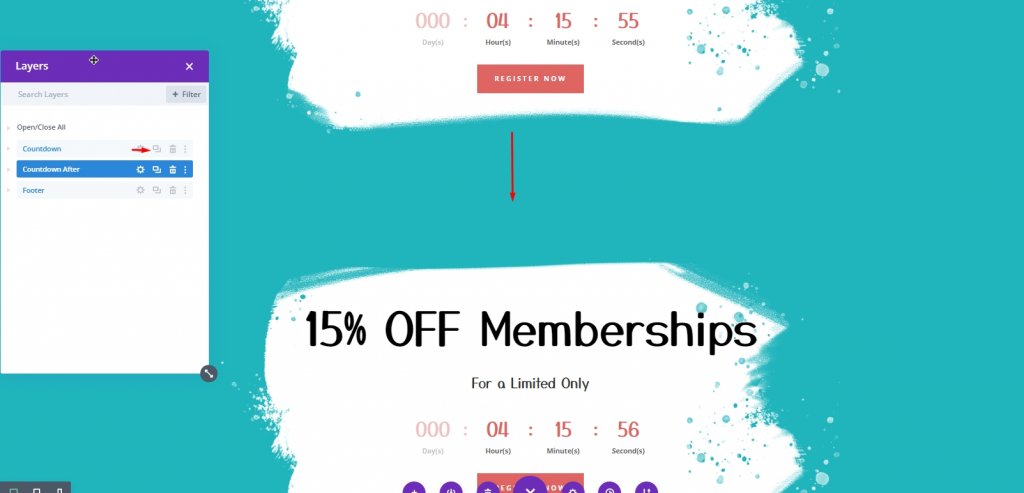
টাইমার শেষ হওয়ার আগে, আমরা বিষয়বস্তুর একটি অংশ প্রকাশ করব। টাইমার শেষ হওয়ার পরে, আমাদের পৃষ্ঠায় নতুন সামগ্রী যোগ করতে হবে। এটি পাওয়ার জন্য সময় শর্তযুক্ত অংশটি নকল করুন। বিভ্রান্তি এড়াতে, নতুন বিভাগে অ্যাডমিন লেবেলটিকে "কাউন্টডাউন আফটার" এ পরিবর্তন করুন।

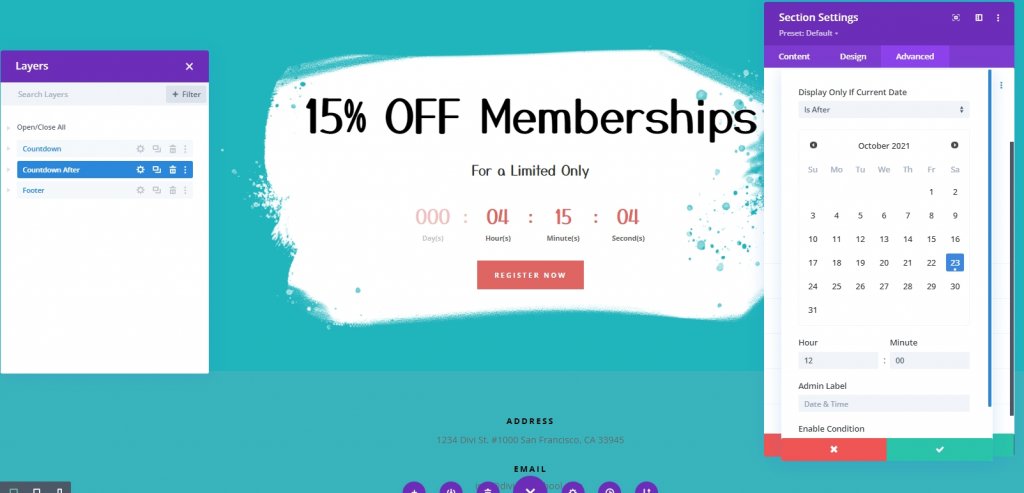
সদৃশ বিভাগগুলির সেটিংস খুলুন এবং সময় এবং তারিখ প্রদর্শন বিকল্পটি সামঞ্জস্য করুন যদি বর্তমান তারিখ পরে থাকে তবেই প্রদর্শন করুন৷ নিশ্চিত করুন যে আপনার ঘড়ির সময় এবং তারিখটি কাউন্টডাউন টাইমারের কাউন্টারের সাথে অভিন্ন। কাউন্টডাউনের মেয়াদ শেষ হওয়ার পরে পৃষ্ঠাটি এই অংশটি প্রদর্শন করবে।

4. শর্তসাপেক্ষ বিষয়বস্তু যোগ করা
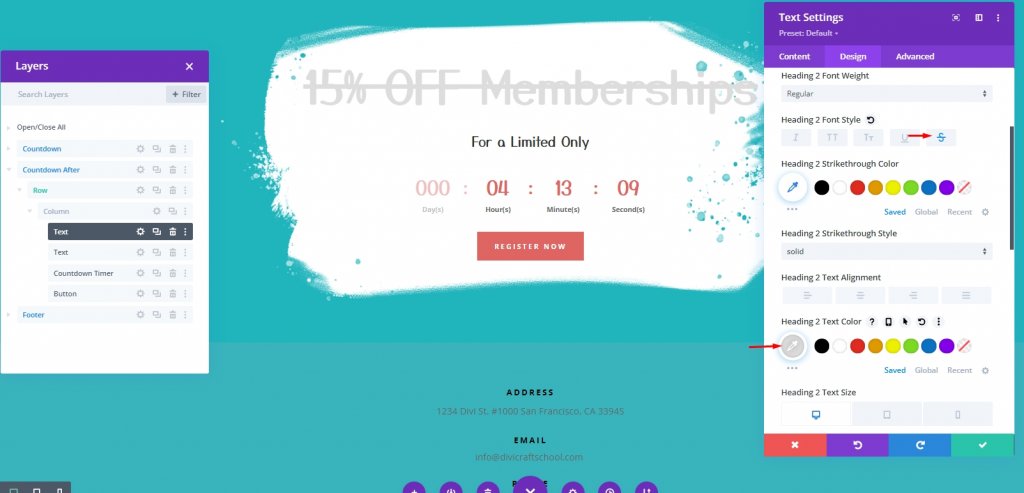
একবার টাইমার বন্ধ হয়ে গেলে, আমরা চাই এটি একটি সরলরেখা থাকুক যা নির্দেশ করে যে অফারটি শেষ হয়েছে৷ এর জন্য, পাঠ্য মডিউল সেটিংস খুলুন এবং নিম্নলিখিতগুলি করুন।
- শিরোনাম 2 ফন্ট শৈলী: স্ট্রাইকথ্রু
- শিরোনাম 2 পাঠ্যের রঙ: #ddd

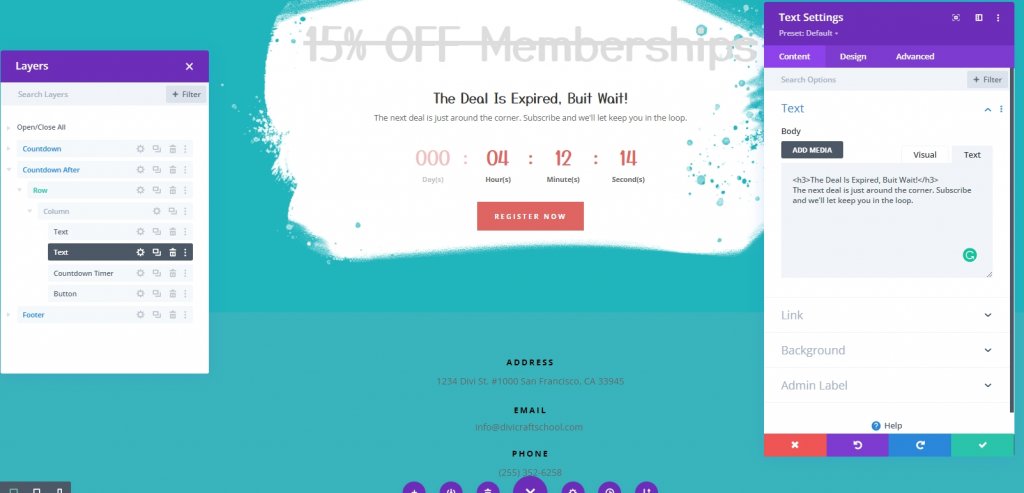
এখন 2য় পাঠ্য মডিউলের জন্য, বিষয়বস্তু শৈলী পরিবর্তন করুন। টেক্সট ট্যাবের অধীনে নিম্নলিখিত কোড যোগ করুন।
<h3>The Deal Is Expired, But Wait!</h3>
The next deal is just around the corner. Subscribe and we'll let keep you in the loop. 
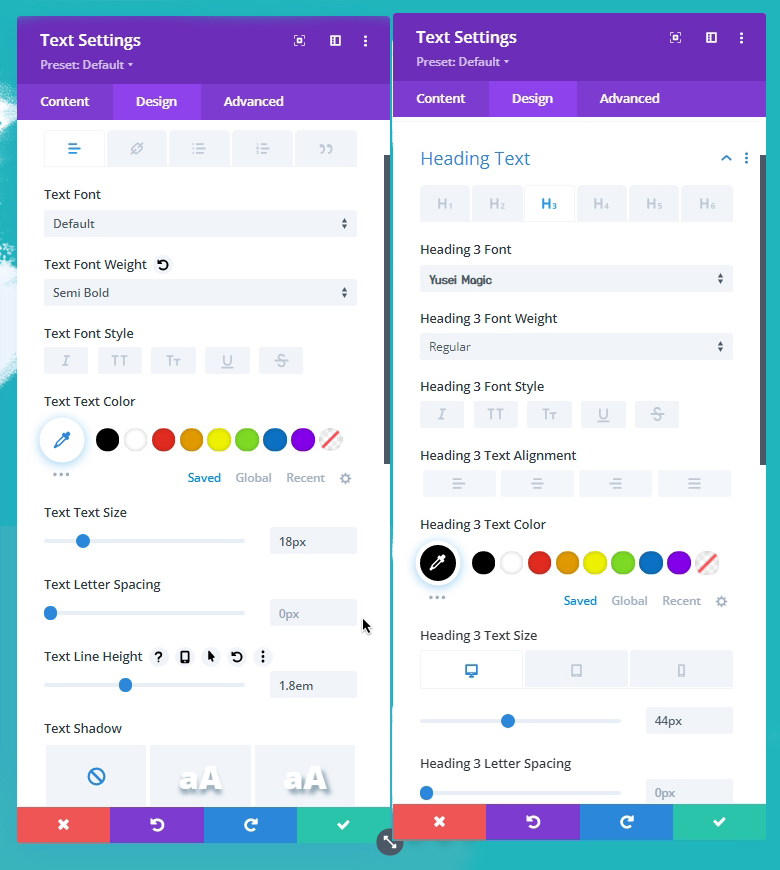
ডিজাইন ট্যাব থেকে, নিম্নলিখিত সমন্বয় করুন।
- টেক্সট ফন্ট ওজন: সেমি বোল্ড
- টেক্সট টেক্সট সাইজ: 18px
- টেক্সট লাইনের উচ্চতা: 1.8em
- শিরোনাম 3 পাঠ্যের রঙ: #000
- শিরোনাম 3 পাঠ্যের আকার: 44px (ডেস্কটপ), 38px (ট্যাবলেট এবং ফোন)

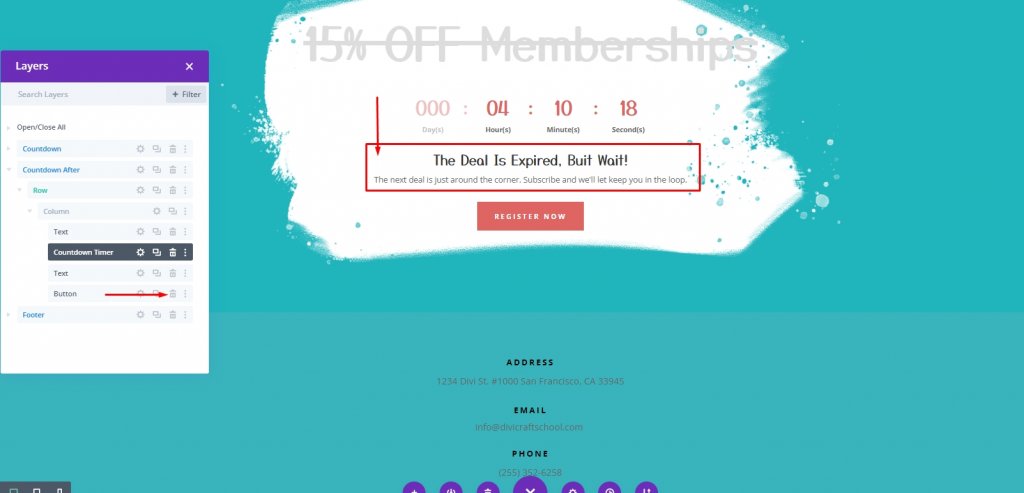
শীর্ষস্থানীয় পাঠ্য মডিউলের নীচে একটি কাউন্টডাউন টাইমার যোগ করুন প্রধান শিরোনামটি একটি অবস্থানের উপরে নিয়ে গিয়ে। খুব নীচে বোতাম মডিউল সরান, এবং আপনি সম্পন্ন. এটি একটি মডিউলের জন্য অদলবদল করা হবে যা ব্যবহারকারীদের পরিবর্তে ইমেল পেতে বেছে নিতে দেয়।

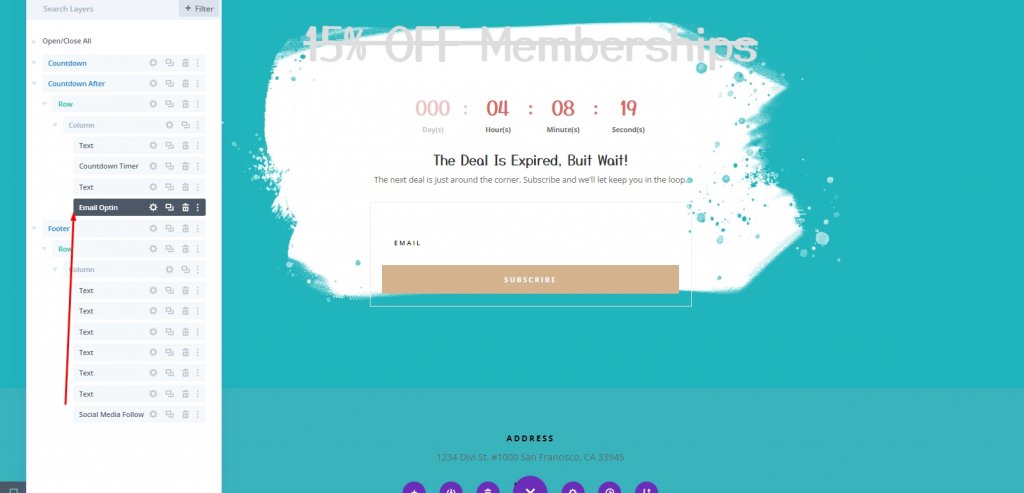
এখন, পূর্বনির্ধারিত ইমেল বিকল্পটি উপরে নিয়ে যান এবং নীচের পাঠ্য মডিউলের নীচে রাখুন।

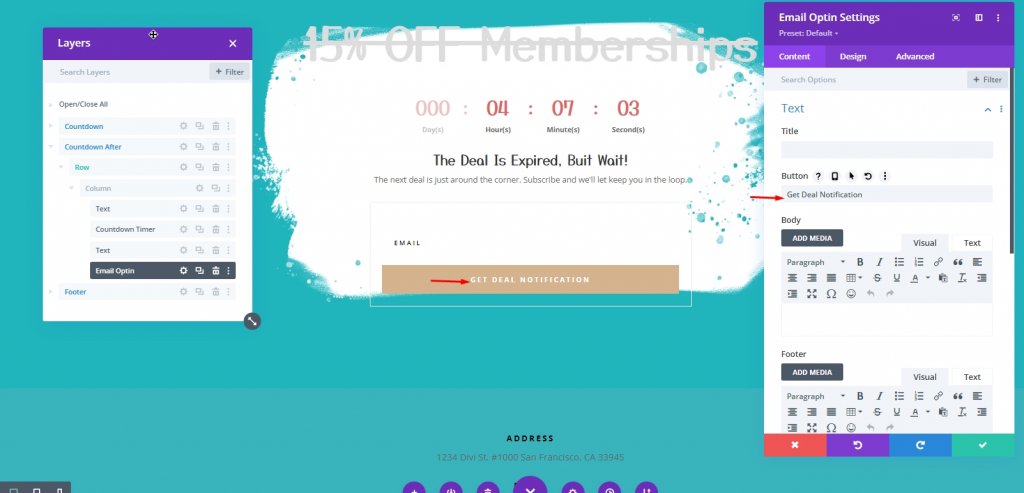
বোতামে সামঞ্জস্য করুন।

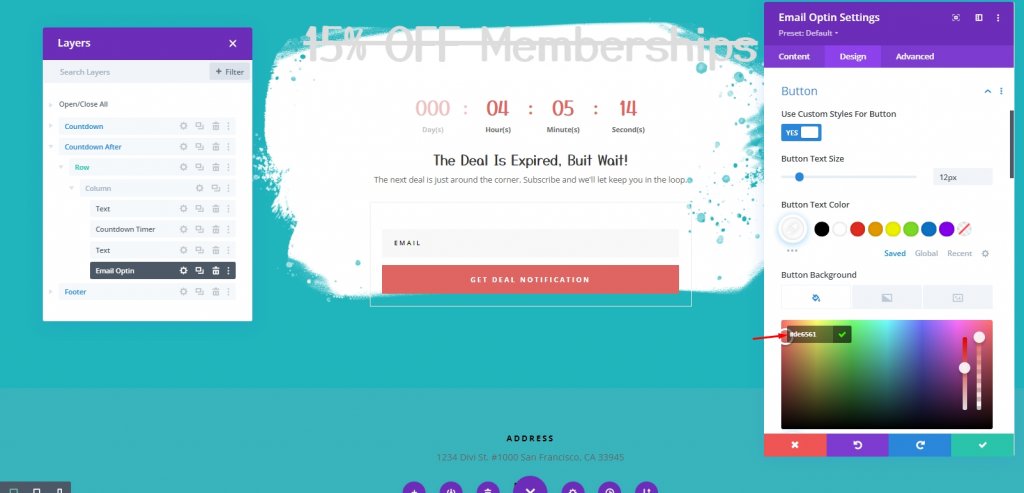
ডিজাইন ট্যাবের অধীনে, ক্ষেত্র এবং বোতামের রঙগুলি নিম্নরূপ আপডেট করুন:
- ক্ষেত্রগুলির পটভূমির রঙ: #f8f8f8
- বোতামের পটভূমির রঙ: #de6561

এবং আমরা সম্পন্ন!
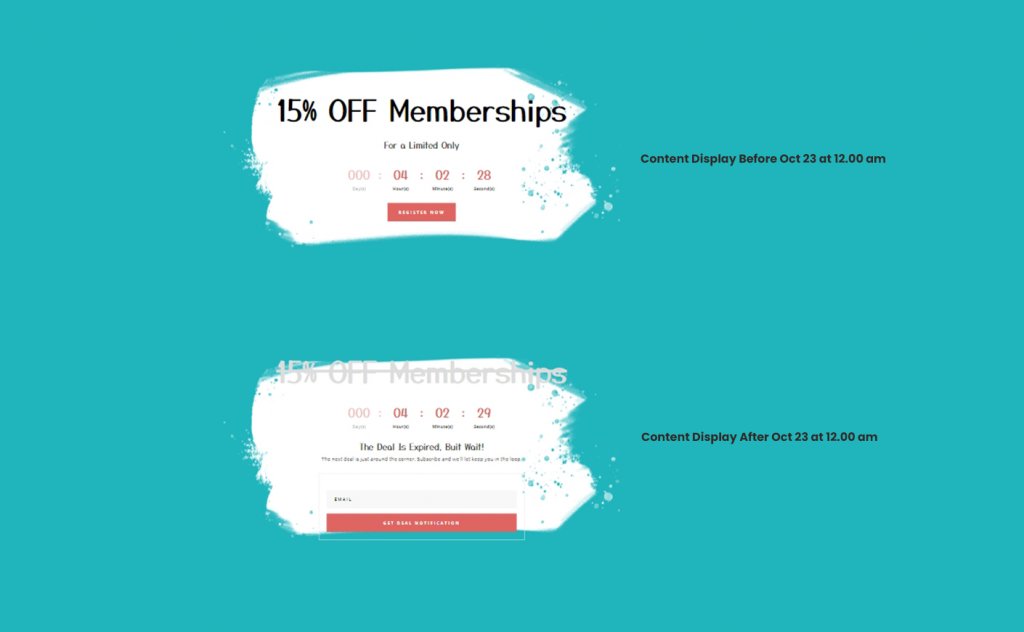
চূড়ান্ত আউটপুট
আমরা কাউন্টডাউন টাইমার 23 অক্টোবর 12:00 এ শেষ করার জন্য সেট করেছি। উপরন্তু, আমরা 23 অক্টোবরের আগে 12:00 এ প্রদর্শিত প্রথম বিভাগে একটি তারিখ & সময় প্রদর্শন শর্ত যুক্ত করেছি। অবশেষে, আমরা একটি তারিখ & সময় প্রদর্শন শর্ত সহ বিষয়বস্তুর একটি নতুন বিভাগ তৈরি করেছি যা 23 অক্টোবর 12:00 এর পরে বিভাগটি প্রদর্শন করে৷

তাই আগে ফলাফল এখানে.

এবং এখানে কাউন্টডাউনের মেয়াদ শেষ হওয়ার পরে বিভাগটি রয়েছে।

উপসংহার
কাউন্টডাউন ঘড়ির সাথে সময়-শর্তযুক্ত উপাদান একত্রিত করে সময়-সীমিত অফারগুলি ভালভাবে পরিবেশন করা হয়। এবং Divi উভয়ের দায়িত্বে থাকা সহজ করে তোলে। আপনি নির্দিষ্ট তারিখ এবং সময়ের আগে এবং/অথবা পরে যে সামগ্রীটি দেখাতে চান তা কাউন্টডাউন টাইমার প্রতিষ্ঠিত হওয়ার পরে স্বয়ংক্রিয়ভাবে প্রদর্শিত হবে। মেয়াদ উত্তীর্ণ প্রচারগুলি দেখার সময় এটি আপনার গ্রাহকদের আরও আনন্দদায়ক অভিজ্ঞতা পেতে সহায়তা করবে৷




