আপনি এটি একাধিকবার শুনেছেন যে ইমেল তালিকা বিকাশ আর কার্যকর নয়। কিন্তু তালিকাটি এখনও মূল্য ধারণ করে, যার কারণে বড়, মাঝারি আকারের, এমনকি ছোট ব্যবসাগুলি তাদের ইমেল তালিকাগুলি প্রসারিত করে চলেছে৷

আপনি কি জানেন যে আপনি যদি আপনার দর্শকদের মূল্য এবং আগ্রহের কিছু অফার করেন তবে তারা আপনার ইমেল তালিকা? এর জন্য সাইন আপ করার সম্ভাবনা বেশি থাকে
এবং যদি আপনার ওয়েবসাইট পণ্য বিক্রি করে, তবে এই দর্শকরা এখনও ক্রয় করতে প্রস্তুত নাও হতে পারে; তাদের সম্ভবত আরও অনুপ্রেরণার প্রয়োজন। আপনার ওয়েবসাইটে একটি লিড ক্যাপচার ফর্ম? না থাকলে আপনি কীভাবে আরও যোগাযোগের জন্য লিড বা অপ্ট-ইন সংগ্রহ করতে পারেন
এই নিবন্ধে, আমি প্রদর্শন করব কিভাবে Elementor PRO এর ফর্ম উইজেট ব্যবহার করে ওয়ার্ডপ্রেস পোস্ট এবং পৃষ্ঠাগুলিতে একটি ইমেল অপ্ট-ইন ফর্ম কাস্টমাইজ এবং সন্নিবেশ করা যায়। বিনামূল্যে MailOptin প্লাগইন ব্যবহার করে কিভাবে AWeber, Campaign Monitor, Sendy, বা Mailerlite-এর মতো আপনার পছন্দের ইমেল পরিষেবা প্রদানকারীর (ESP) সাথে ফর্মটি লিঙ্ক করবেন তাও আমি আপনাকে দেখাব।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনআপনার ইমেল পরিষেবা প্রদানকারীর সাথে MailOptin সংযোগ করুন
Elementor ব্যবহার করে কিভাবে আপনার ওয়েবসাইটে অপ্ট-ইন ফর্মগুলি সম্পাদনা এবং সংহত করতে হয় তা আমি আপনাকে দেখাতে পারার আগে আপনাকে অবশ্যই MailOptin প্লাগইনটি ইনস্টল এবং সক্রিয় করতে হবে। অবিলম্বে যে শুরু করুন.

তারপর, আপনার ইমেল পরিষেবা প্রদানকারী(গুলি) সংযোগ করতে শীর্ষ মেনু ট্যাব বা সাইডবার মেনু লিঙ্কে ক্লিক করে সংযোগ সেটিংস পৃষ্ঠায় নেভিগেট করুন৷ আসুন দেখি কিভাবে MailOptin বিভিন্ন ESP-এর সাথে সংযোগ করে।
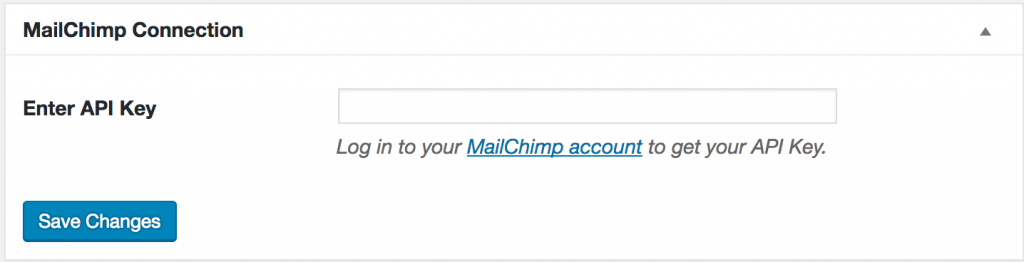
মেইলচিম্প সংযোগ
যেমন আমি আগে ইঙ্গিত করেছি, MailChimp এলিমেন্টর ফর্ম উপাদানের সাথে একত্রিত হয়েছে। পরিবর্তে, MailChimp সংযোগ মেটা বক্সে আপনার API কী লিখুন এবং আপনি যদি MailOptin ব্যবহার করে লিড সংগ্রহ করতে চান তবে এটি সংরক্ষণ করুন।

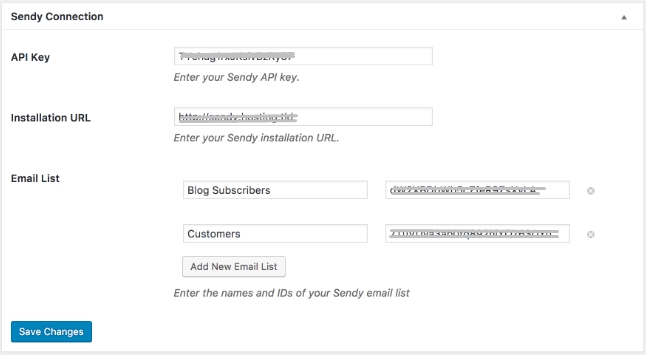
সেন্ডি সংযোগ
আপনি Amazon Simple Email Service (SES) ব্যবহার করে ইমেল পাঠাতে Sendy, একটি স্ব-হোস্টেড ইমেল নিউজলেটার প্রোগ্রাম ব্যবহার করতে পারেন। এটি অনেক ছোট কোম্পানি এবং ইন্টারনেট বিপণনকারীদের দ্বারা ভালভাবে পছন্দ করে কারণ এটি MailChimp-এর মতো ক্লাউড পরিষেবা প্রদানকারীর চেয়ে বেশি সাশ্রয়ী।
MailOptin-এর সেন্ডি সংযোগ এলাকায় যান, যেখানে আপনি আপনার সেন্ডি ইনস্টলেশন URL, আপনার API কী (যা আপনি http://your-installation-domain-name.com/settings এ খুঁজে পেতে পারেন , আপনার ইমেল তালিকার নাম, এবং তাদের আইডি।

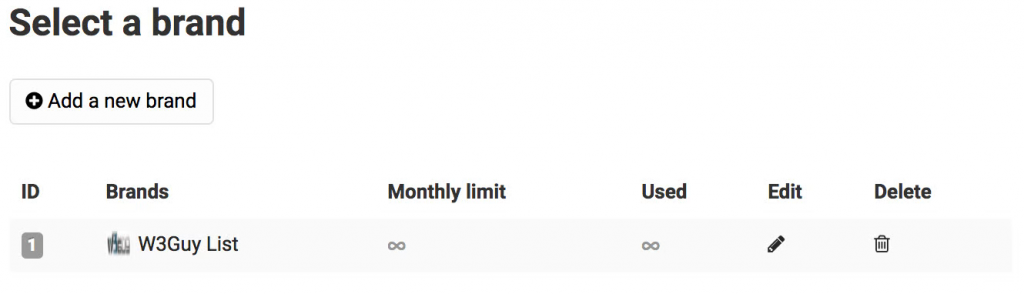
আপনার তালিকা আইডি বা নামের অবস্থান সম্পর্কে নিশ্চিত নন

আপনার নির্বাচিত ব্র্যান্ডের সাথে সম্পর্কিত ইমেল তালিকাগুলি দেখতে, সাইডবার মেনু থেকে "সব তালিকা দেখুন" নির্বাচন করুন৷ আপনার তালিকা আইডি এবং নাম সেখানে পাওয়া যাবে.

ধ্রুবক যোগাযোগ সংযোগ
ConstantContact সংযোগে যাওয়ার পর "অনুমোদিত" বোতামে ক্লিক করুন।

এর পরে, আপনাকে লগ ইন করার জন্য পুনঃনির্দেশিত করা হবে যাতে MailOptin আপনার ConstantContact অ্যাকাউন্ট অ্যাক্সেস করতে পারে।

তারপরে আপনাকে MailOptin সেটিংস পৃষ্ঠায় নিয়ে যাওয়া হবে, যেখানে বোতামের রঙ এখন সবুজে "সফল সংযোগ" পড়বে।

আপনার ইমেল পরিষেবা প্রদানকারীর সাথে সংযুক্ত একটি ইমেল অপ্ট-ইন ফর্ম তৈরি করুন৷
আপনি পোস্ট, পৃষ্ঠা বা কাস্টম পোস্ট টাইপ সম্পাদনা করতে Elementor ব্যবহার করতে পারেন যেখানে আপনি একটি অপ্ট-ইন ফর্ম যোগ করতে চান৷

আপনার ওয়েবসাইটে অপ্ট-ইন ফর্মটি প্রদর্শন করতে, ফর্ম উইজেটটিকে পছন্দসই বিভাগ বা এলাকায় টেনে আনুন।

ডিফল্ট বার্তা পাঠ্য এলাকা ক্ষেত্রটি সরানোর পরে শুধু নাম এবং ইমেল ক্ষেত্রগুলি অবশিষ্ট থাকে। কারণ আমরা একটি যোগাযোগ বা প্রতিক্রিয়া ফর্ম তৈরি করছি না, আমাদের এটির প্রয়োজন নেই৷

এখন, আপনার অপ্ট-ইন ফর্মটি নীচের ছবির মতো হওয়া উচিত৷

Actions After Submit বাক্সে যান এবং যদি আপনি চান যে সমস্ত লিডগুলি আপনার ইমেল পরিষেবা প্রদানকারীর কাছে পৌঁছে দিতে চান তবে MailOptin বেছে নিন।

ইমেল অ্যাকাউন্ট চয়ন করুন এবং যে তালিকার সাথে MailOptin সংযুক্ত রয়েছে তা চয়ন করুন৷

এর পরে পরিবর্তনগুলি সংরক্ষণ করুন। এছাড়াও, শৈলী এবং উন্নত ট্যাবগুলি ব্যবহার করে অপ্ট-ইন ফর্মটিকে সম্পূর্ণরূপে ব্যক্তিগতকৃত করতে ভুলবেন না৷


চূড়ান্ত শব্দ
আপনি যদি অন্য কোন ইমেল বিপণন প্রদানকারী ব্যবহার করেন, তাহলে আপনি প্লাগইন ডেভেলপারদের জিজ্ঞাসা করতে পারেন যে তাদের সাথে সংহত করার কোন পরিকল্পনা আছে কিনা কারণ তারা বলেছে যে তারা ভবিষ্যতে অতিরিক্ত ইন্টিগ্রেশন যোগ করবে। আশা করি, এই টিউটোরিয়ালটি আপনাকে আপনার এলিমেন্টর ওয়েবসাইটে সাহায্য করবে। এছাড়াও, এটি আপনার বন্ধুদের সাথে শেয়ার করুন এবং পরবর্তী টিউটোরিয়ালের জন্য CodeWatchers অনুসরণ করুন।




