ক্যাডেন্স থিম প্রকাশের পর থেকে, শর্তসাপেক্ষ শিরোনামগুলি ক্যাডেন্স সম্প্রদায়ের মধ্যে সর্বাধিক অনুরোধ করা বৈশিষ্ট্যগুলির মধ্যে একটি।

শর্তসাপেক্ষ শিরোনামগুলির সাহায্যে, আপনি আপনার Kadence থিম-নির্মিত ওয়েবসাইটটিকে সম্পূর্ণ নতুন স্তরে নিয়ে যেতে পারেন৷ Kadence কন্ডিশনাল হেডার সাধারণত নিম্নলিখিত পরিস্থিতিতে ব্যবহার করা হয়:
- ব্যবহারকারী যে কোন ব্লগ পোস্ট বিভাগের উপর ভিত্তি করে আপনার ব্লগ সাইটে একটি ভিন্ন শিরোনাম প্রদর্শন করুন।
- সদস্যতা সাইটগুলির জন্য, লগ আউট হওয়া ব্যবহারকারীদের কাছে একটি শিরোনাম এবং সাইন ইন করা ব্যবহারকারীদের কাছে একটি ভিন্ন শিরোনাম উপস্থাপন করুন৷
- WooCommerce সাইটগুলির জন্য চেকআউট প্রক্রিয়া জুড়ে শিরোনামটি সরল করুন যাতে ব্যবহারকারী ক্রয়ের উপর মনোযোগী থাকে।
এই টিউটোরিয়ালে, আমি আপনাকে দেখাব কিভাবে আপনার ওয়েবসাইটে ক্যাডেন্স শর্তসাপেক্ষ শিরোনাম প্রয়োগ করতে হয় যাতে আপনার দর্শকদের এক ধরনের অভিজ্ঞতা প্রদান করা যায়।
চল শুরু করি.
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন1. Kadence শর্তসাপেক্ষ শিরোনাম সক্ষম করুন
প্রথম এবং সর্বাগ্রে, আপনাকে অবশ্যই Kadence শর্তসাপেক্ষ হেডার সক্রিয় করতে হবে।
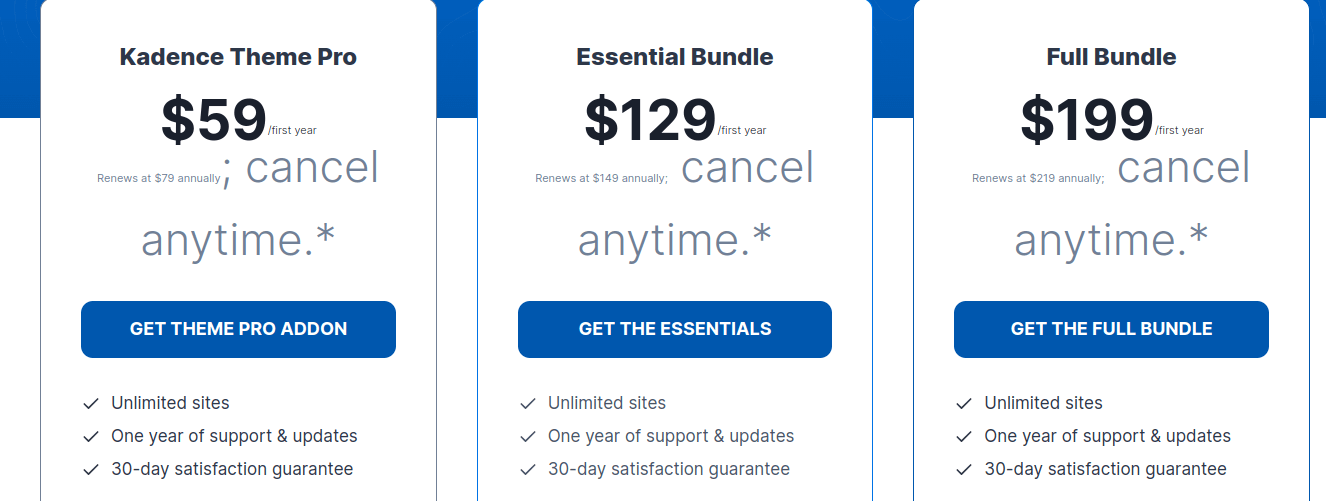
Kadence-এ শর্তসাপেক্ষ শিরোনাম বৈশিষ্ট্যটির জন্য Kadence Pro থিম সক্ষম করা প্রয়োজন, তাই আপনার Kadence কনফিগারেশন সেটিংসে "শর্তসাপেক্ষ শিরোনাম" শো দেখার জন্য আপনি যদি ইতিমধ্যে না থেকে থাকেন তবে Kadence Pro ক্রয় এবং সক্রিয় করতে ভুলবেন না।

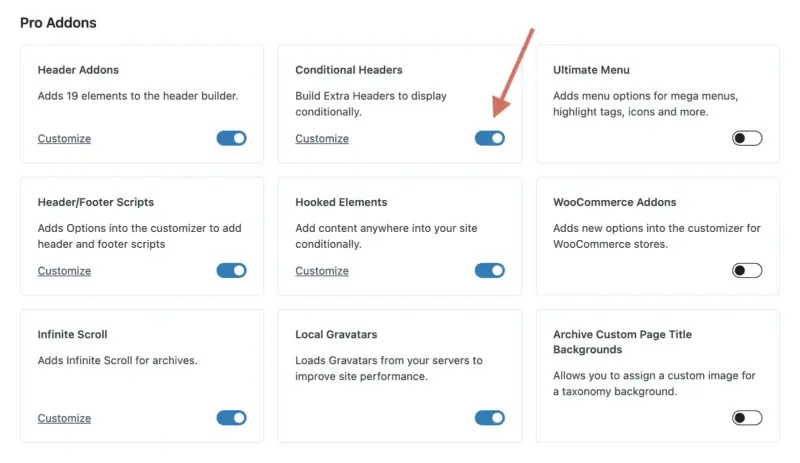
Kadence Pro সক্ষম করে, সক্রিয় করা যেতে পারে এমন সমস্ত প্রো অ্যাডঅনগুলির একটি তালিকা দেখতে চেহারা > Kadence- এ নেভিগেট করুন।
শর্তাধীন শিরোনাম সক্ষম করতে, টগলটি সনাক্ত করুন এবং এটিতে ক্লিক করুন।

2. নতুন শর্তাধীন শিরোনাম যোগ করুন
এখন আপনি Kadence শর্তসাপেক্ষ শিরোনাম বৈশিষ্ট্য সক্রিয় করেছেন, আপনি আপনার ওয়েবসাইটে ব্যবহার করার জন্য একটি নতুন শর্তাধীন শিরোনাম তৈরি করতে পারেন।
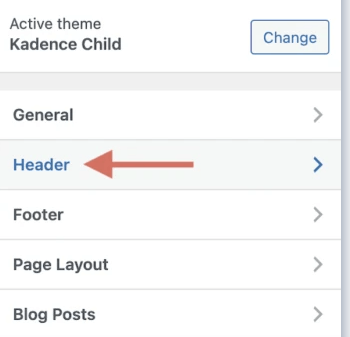
ওয়ার্ডপ্রেস কাস্টমাইজার অ্যাক্সেস করতে, চেহারা > কাস্টমাইজে যান। যখন Kadence কাস্টমাইজার সক্রিয় থাকে, তখন হেডার পরিবর্তনের বিকল্পগুলি অ্যাক্সেস করতে "হেডার" এ ক্লিক করুন।

"স্বচ্ছ শিরোনাম" এবং "স্টিকি হেডার" এর নীচে " শর্তসাপেক্ষ শিরোনাম " নামক একটি নতুন আইটেম খুঁজে পেতে হেডার বিভাগের নীচে স্ক্রোল করুন৷ সেই বিকল্পটি নির্বাচন করুন।

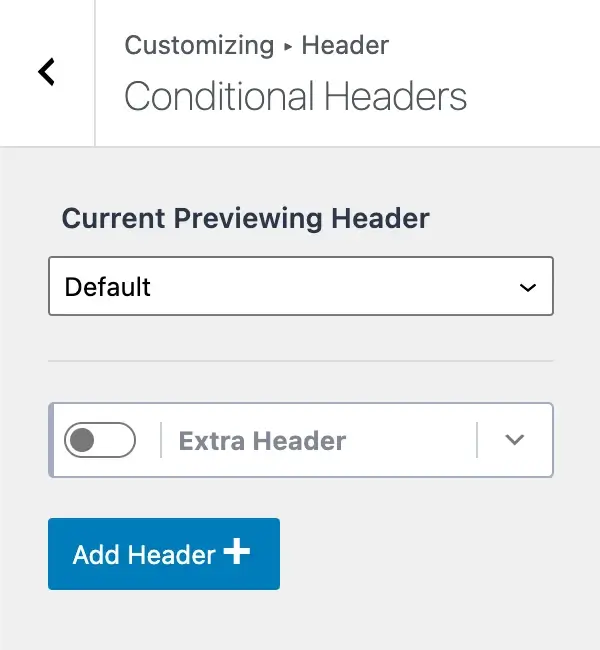
একটি নতুন পর্দা প্রদর্শিত হবে, যেখানে আপনি আপনার Kadence শর্তাধীন শিরোনামগুলির জন্য সমস্ত কনফিগারেশন করতে পারেন।

চলুন আমরা দ্রুত কি খুঁজছি উপর যান.
একটি লেবেল আছে যা বলে " বর্তমান পূর্বরূপ শিরোনাম " এবং এটিতে " ডিফল্ট " বিকল্প সহ একটি ড্রপডাউন মেনু রয়েছে৷ এটি বোঝায় যে আপনি বর্তমানে আপনার ওয়েবসাইটের ডিফল্ট শিরোনামটি দেখছেন (যেটি আপনি প্রাথমিকভাবে সেট আপ করেছেন এবং আপনার ওয়েবসাইট জুড়ে ব্যবহার করেছেন)৷
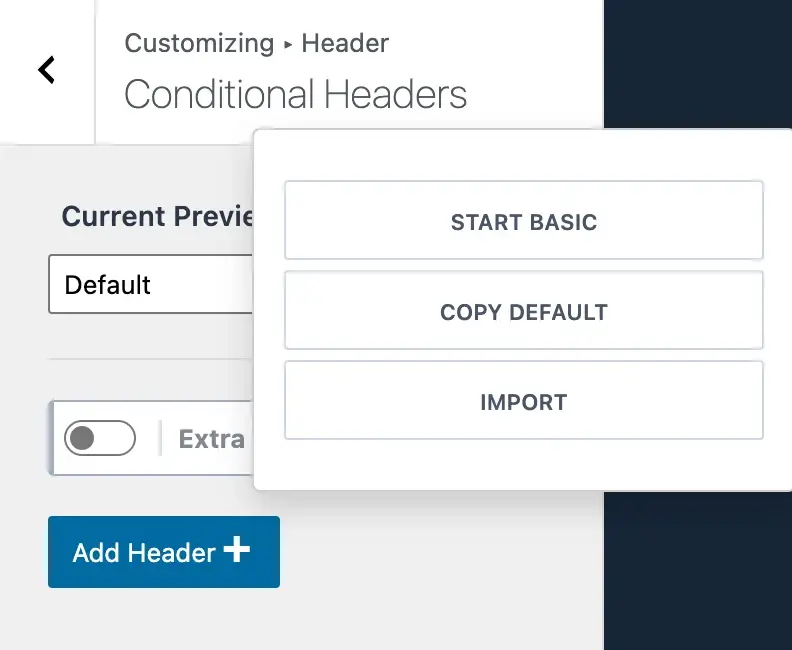
একটি নতুন Kadence শর্তাধীন শিরোনাম যোগ করতে, " শিরোনাম যোগ করুন " বোতামে ক্লিক করুন এবং আপনাকে তিনটি বিকল্পের সাথে উপস্থাপন করা হবে:

- স্টার্ট বেসিক : এই বিকল্পটি আপনাকে একটি সাধারণ শিরোনাম দিয়ে শুরু করতে এবং যেতে যেতে একটি নতুন তৈরি করতে দেয়। আপনি যদি একটি নতুন শিরোনাম ডিজাইন করতে চান যা আপনার ডিফল্ট হেডার থেকে উল্লেখযোগ্যভাবে আলাদা হয় তবে এটি আদর্শ বিকল্প।
- অনুলিপি ডিফল্ট : এই বিকল্পের সাহায্যে, আপনি আপনার ওয়েবসাইট থেকে আপনার সম্পূর্ণ ডিফল্ট শিরোনাম অনুলিপি করতে পারেন এবং এটি একটি শুরু টেমপ্লেট হিসাবে ব্যবহার করতে পারেন। এই বিকল্পটি উপযুক্ত যদি আপনি এমন একটি শিরোনাম ডিজাইন করতে চান যা আপনার সাধারণ শিরোলেখের মতোই কিন্তু কিছু পার্থক্য সহ, যেমন একটি নতুন CTA বোতাম, নতুন মেনু আইটেম ইত্যাদি।
- আমদানি : এই বিকল্পটি আপনাকে একটি শিরোনাম আমদানি করতে দেয়। আপনি যদি দ্রুত আপনার ওয়েবসাইটে একটি পূর্বনির্ধারিত শিরোনাম আমদানি করতে চান তবে এই বিকল্পটি কার্যকর।
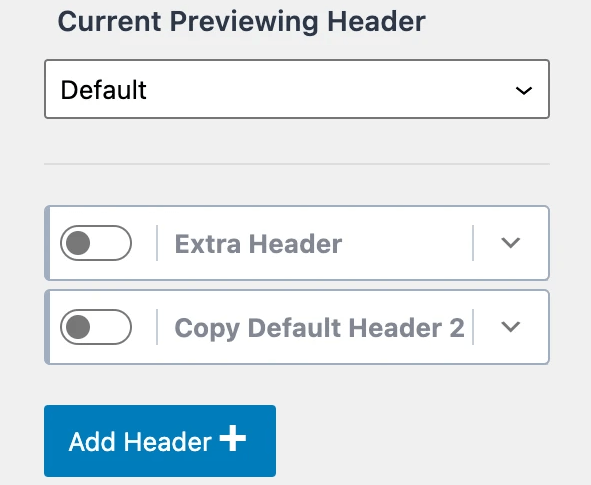
এই Kadence কন্ডিশনাল হেডার টিউটোরিয়ালের জন্য, আমি আমার সাইটের ডিফল্ট হেডার ডুপ্লিকেট করতে "কপি ডিফল্ট" নির্বাচন করব। আপনার কাস্টমাইজারে, আপনি " কপি ডিফল্ট হেডার 2 " নামে একটি নতুন শর্তসাপেক্ষ শিরোনাম দেখতে পাবেন।
এটি একটি সামান্য ভিন্ন নাম হতে পারে যা আপনি মৌলিক শুরু করতে বা পরিবর্তে একটি শিরোনাম আমদানি করতে বেছে নিয়েছেন কিনা তার উপর নির্ভর করে, তবে এটি একই রকম দেখা উচিত।

এখন যেহেতু আমরা একটি নতুন Kadence কন্ডিশনাল হেডার কিভাবে তৈরি করতে হয় তা শিখেছি, আসুন কিভাবে এটি কাস্টমাইজ করা যায় তা দেখি।
3. নতুন কন্ডিশনাল হেডারের নাম পরিবর্তন করুন
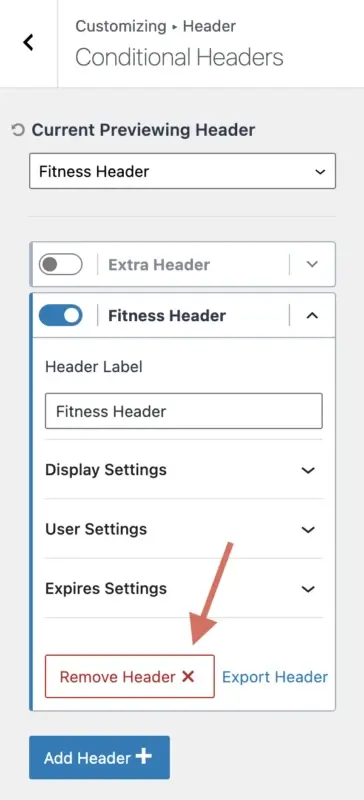
একবার আপনি আপনার কাস্টমাইজারে একটি নতুন শর্তসাপেক্ষ শিরোনাম যোগ করলে, নিম্নলিখিত পদক্ষেপটি হল এটিকে আরও ব্যবহারকারী-বান্ধব কিছুতে নামকরণ করা। যখন আপনি আপনার হেডারের পাশে তীর ড্রপডাউন চিহ্নে ক্লিক করেন, তখন বিকল্পগুলির একটি ট্রে প্রদর্শিত হবে।
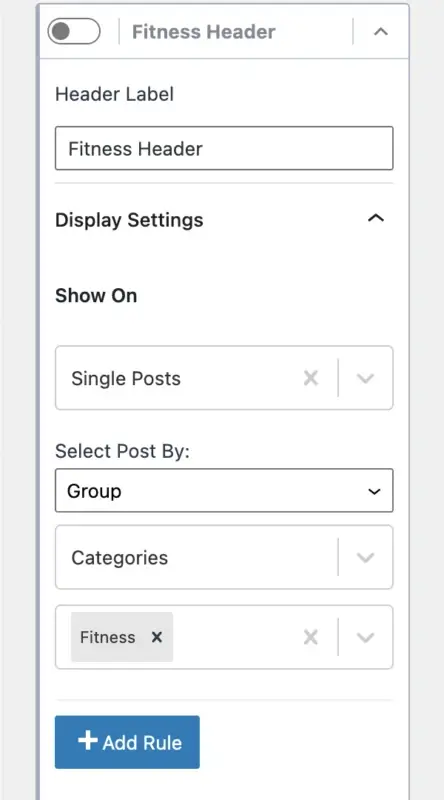
প্রদর্শিত প্রথম বিভাগটি " হেডার লেবেল " লেবেলযুক্ত। এখানেই আপনি আপনার Kadence শর্তসাপেক্ষ শিরোনামের নাম পরিবর্তন করতে পারেন আরও বন্ধুত্বপূর্ণ কিছুতে।
ধরে নিন আপনার কাছে পুষ্টি এবং ফিটনেসের মতো বিভিন্ন ক্ষেত্রে ব্লগ পোস্টিং সহ একটি স্বাস্থ্য কোচিং ওয়েবসাইট রয়েছে।
একটি আদর্শ ব্যবহারের ক্ষেত্রে দুটি CTA বোতাম সহ একটি শিরোনাম তৈরি করা হবে: একটি যদি ব্লগ পোস্টটি পুষ্টি বিভাগে হয় তবে একটি পুষ্টি কোচিংয়ের জন্য একটি কল বুক করা এবং অন্যটি ব্লগ নিবন্ধটি ফিটনেস বিভাগে থাকলে ব্যক্তিগত প্রশিক্ষণের জন্য একটি কল বুক করা। .
Kadence শর্তসাপেক্ষ শিরোনামগুলির সাথে, এটি এখন অত্যন্ত সহজ এবং আপনার ব্যবহারকারীদের আরও উপযোগী অভিজ্ঞতা প্রদানের জন্য সম্ভাবনার আধিক্য উন্মুক্ত করে৷
এই পাঠের জন্য, আমি আমার নতুন শর্তসাপেক্ষ শিরোনামকে কল করব " ফিটনেস শিরোনাম " যাতে এটি " ফিটনেস " বিভাগ সহ যেকোনো পৃষ্ঠায় উপস্থিত হয় (যা আমি মুহূর্তের মধ্যে ব্যাখ্যা করব)।

আপনার কন্ডিশনাল হেডারের নাম পরিবর্তন করার জন্য আপনি "হেডার লেবেল" বাক্সে রাখলে, শিরোনাম পরিবর্তন হবে।
স্পষ্টতই, আপনার শিরোনামের নাম দেওয়া উচিত যা আপনার অ্যাপ্লিকেশনের জন্য অর্থপূর্ণ।
4. ডিসপ্লে সেটিংস কনফিগার করুন
আপনার একটি নতুন Kadence শর্তসাপেক্ষ শিরোনাম যোগ করা উচিত ছিল এবং এই সময়ের মধ্যে এটিকে আরও ব্যবহারকারী-বান্ধব কিছুতে নামকরণ করা উচিত।
পরবর্তী ধাপ হল ডিসপ্লে সেটিংস সামঞ্জস্য করা, যা আপনাকে নির্দিষ্ট করতে দেয় যেখানে আপনি আপনার ওয়েবসাইটে আপনার নতুন হেডার দেখাতে চান৷ এখানেই প্রকৃত শক্তি বাস করে। একটি হেডার একটি নির্দিষ্ট ওয়ার্ডপ্রেস বিভাগ, নির্দিষ্ট ল্যান্ডিং পৃষ্ঠা, আপনার হোম পেজ, আপনার সম্পূর্ণ সাইট এবং আরও অনেক কিছুতে প্রদর্শিত হতে পারে।
Kadence কন্ডিশনাল হেডার প্রদর্শন বিকল্পগুলি অ্যাক্সেস করতে, " প্রদর্শন সেটিংস [UNSET] " এর ডানদিকে তীর ড্রপডাউনে ক্লিক করুন৷
এছাড়াও, মনে রাখবেন যে "[UNSET]" লেবেলটি নির্দেশ করে যে হেডারটি সঠিকভাবে কাজ করার আগে আপনার কাছে এখনও কনফিগার করার বিকল্প রয়েছে।
আমরা আমাদের ডিসপ্লে সেটিংস সফলভাবে কনফিগার করার পর সেই "[UNSET]" লেবেলটি সরানো হবে। প্রদর্শন সেটিংস বিকল্পগুলি অনুসরণ করে, একটি ড্রপডাউন সহ "শো অন" লেবেলযুক্ত একটি বিভাগ থাকবে।
এই "শো অন" নির্বাচন আপনাকে আপনার নতুন হেডার কোন পৃষ্ঠাগুলিতে প্রদর্শিত হবে তা নির্দিষ্ট করতে দেয়৷
এই নতুন শিরোনামটি কেবলমাত্র "ফিটনেস" বিভাগের ব্লগ পোস্টগুলিতে উপস্থিত হতে চাওয়ার উদাহরণে ফিরে আমি "শো অন" ড্রপডাউন থেকে "একক পোস্ট" নির্বাচন করব, যা সমস্ত ব্লগ পোস্টকে বোঝায়।

যাইহোক, আমরা চাই না আমাদের হেডার প্রতিটি ব্লগ এন্ট্রিতে উপস্থিত হোক। এই শিরোনামটি শুধুমাত্র "ফিটনেস" বিষয়শ্রেণীর ব্লগ নিবন্ধগুলিতে উপস্থিত হওয়া উচিত। এখানেই আমরা খুব বিশেষভাবে যেতে পারি এবং নির্দিষ্ট গ্রুপ বা ব্যক্তিগত পোস্টে আপনার হেডার দেখাতে পারি।
এই সমস্যাটি সমাধানের জন্য, " পোস্ট বাই নির্বাচন করুন " শিরোনামের অধীনে " গ্রুপ " বিকল্পটি নির্বাচন করুন৷
তারপর, " শ্রেণীবিন্যাস নির্বাচন করুন " এর জন্য একটি মেনু প্রদর্শিত হবে, যেখান থেকে আপনি "বিভাগগুলি" বা "ট্যাগগুলি" নির্বাচন করতে পারেন৷ এই ক্ষেত্রে, আমি "বিভাগগুলি" নির্বাচন করব।
অবশেষে, অন্য একটি মেনু প্রদর্শিত হবে যেখানে আপনি ক্লিক করতে পারেন এবং এই শিরোনামটি আপনি কোন বিভাগে দেখাতে চান তা নির্বাচন করতে পারেন। আমি "ফিটনেস" বিভাগ নির্বাচন করেছি।
কি শক্তিশালী বক্তব্য! আপনি নীচে যেতে পারেন এবং এই নতুন শিরোনামটিতে আপনি কোন পৃষ্ঠা বা পোস্টগুলি দেখতে চান তা নির্বাচন করতে পারেন৷
আপনি যদি আরও শর্ত যোগ করতে চান, তাহলে " বিধি যোগ করুন " বোতামে ক্লিক করুন৷ ধরে নিন আপনি এই শিরোনামটি ব্লগ এন্ট্রিতে "ফিটনেস" এবং ট্যাগ "কোচিং" সহ প্রদর্শন করতে চান৷ আপনি আরো নিয়ম যোগ করে একই জিনিস করতে পারেন.
আপনি আপনার কন্ডিশনাল হেডারের ডিসপ্লে সেটিংস সেট করার পরে, কোন ব্যবহারকারীরা আপনার হেডার দেখতে পাবে তা নির্ধারণ করা প্রয়োজন।
5. ব্যবহারকারী সেটিংস কনফিগার করুন
আসুন এখন স্থির করি কে আপনার নতুন নির্মিত Kadence কন্ডিশনাল হেডার দেখতে সক্ষম হবে।
"ব্যবহারকারী সেটিংস" এলাকাটি আরও বেশি কাস্টমাইজেশনের অনুমতি দেয়।
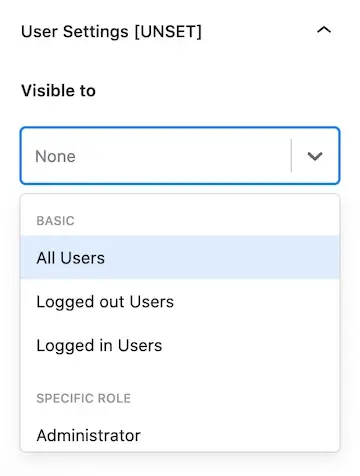
যখন আপনি " দৃশ্যমান " ড্রপডাউন খুলবেন, আপনি ব্যবহারকারীদের এবং ভূমিকাগুলির একটি তালিকা দেখতে পাবেন যাদের জন্য আপনি আপনার শর্তাধীন শিরোনাম প্রদর্শন করতে পারেন৷
- মৌলিক
- সকল ব্যবহারকারী
- লগ আউট ব্যবহারকারী
- ব্যবহারকারী লগ ইন
- সুনির্দিষ্ট ভূমিকা
- প্রশাসক
- সম্পাদক
- লেখক
- অবদানকারী
- গ্রাহক
উদাহরণস্বরূপ, আপনি যদি আপনার হেডারে Kadence Pro থেকে অ্যাকাউন্ট ফাংশন ব্যবহার করেন তবে ব্যবহারকারীরা আপনার ওয়েবসাইট থেকে সাইন ইন এবং আউট করতে সক্ষম হবেন।
আপনি সমস্ত ব্যবহারকারী, লগ-আউট ব্যবহারকারী বা লগ-ইন ব্যবহারকারীদের কাছে একটি নির্দিষ্ট উপাদান প্রদর্শন করতে পারেন।

দ্রষ্টব্য: আপনার যদি এখনও "ব্যবহারকারী সেটিংস" কনফিগার করা না থাকে, তাহলে আপনি ব্যবহারকারী সেটিংসের পাশে [UNSET] দেখতে পাবেন, যা নির্দেশ করে যে আপনার শর্তাধীন শিরোনামটি কাজ করার আগে আপনাকে অবশ্যই একটি বিকল্প নির্বাচন করতে হবে। আপনি যখন একটি বিকল্প নির্বাচন করেন, [UNSET] লেবেলটি সরানো হবে।
এছাড়াও আপনি চয়ন করতে পারেন আপনার সাইটে কোন ভূমিকাগুলি আপনার শর্তসাপেক্ষ শিরোনাম দেখতে হবে, যেমন অ্যাডমিনিস্ট্রেটর, সম্পাদক, লেখক, অবদানকারী বা গ্রাহক৷
এটি একটি চমত্কার বৈশিষ্ট্য, বিশেষ করে যদি আপনার একটি সদস্যতা সাইট থাকে যেখানে ব্যবহারকারীদের অবশ্যই লগ ইন করতে হবে, আপনার দ্বারা প্রতিষ্ঠিত কোনো নির্দিষ্ট সদস্যপদ ভূমিকা সহ।
উদাহরণস্বরূপ, আপনি একটি ওয়ার্ডপ্রেস সদস্যতা প্লাগইন ব্যবহার করে বেশ কয়েকটি সদস্যপদ স্তর তৈরি করতে পারেন এবং তারপর ব্যবহারকারীর স্তরের উপর ভিত্তি করে একটি ভিন্ন শিরোনাম প্রদর্শন করতে পারেন।
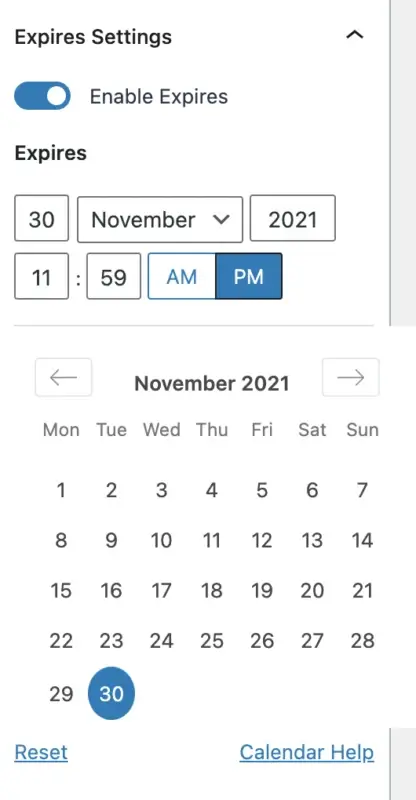
6. মেয়াদ শেষ হওয়ার সেটিংস সেট করুন (ঐচ্ছিক)
"সেট মেয়াদ শেষ সেটিংস" অংশটি একেবারে ঐচ্ছিক, যদিও এটি একটি খুব শক্তিশালী ফাংশন।
ধরে নিন আপনি নির্দিষ্ট সময়-সংবেদনশীল তথ্য সহ একটি Kadence শর্তসাপেক্ষ শিরোনাম তৈরি করুন। উদাহরণস্বরূপ, একটি অফার সহ একটি ব্যানার, মেয়াদ শেষ হওয়ার তারিখ সহ একটি CTA বোতাম এবং আরও অনেক কিছু। মেয়াদ শেষ হওয়ার সেটিংস ব্যবহার করে আপনি আপনার হেডারের মেয়াদ শেষ হওয়ার তারিখ এবং সময় নির্দিষ্ট করতে পারেন।
যখন সেই সময় আসবে, আপনার সম্পূর্ণ হেডারের মেয়াদ শেষ হয়ে যাবে, এটি আপনার সাইটের দ্বারা ব্যবহৃত "ডিফল্ট" শিরোনামে ফিরে আসবে।
আপনার Kadence শর্তসাপেক্ষ শিরোলেখের জন্য মেয়াদ শেষ হওয়ার সেটিংস ব্যবহার করতে, শুধুমাত্র " মেয়াদ শেষ হওয়া সক্ষম করুন " বিকল্পটি চালু করুন এবং তারপর আপনার হেডারের মেয়াদ শেষ হওয়ার তারিখ এবং সময় বেছে নিন।

হেডারটি মেয়াদ শেষ হওয়ার পরে আপনার সাইট থেকে মুছে ফেলা হবে। এটা যে সহজ!
7. কন্ডিশনাল হেডার তৈরি করুন
ঠিক আছে, এখন আপনি আপনার ডিসপ্লে, ব্যবহারকারী এবং ঐচ্ছিক মেয়াদ শেষ হওয়ার সেটিংস সহ আপনার Kadence শর্তসাপেক্ষ শিরোনাম সেটিংস সংজ্ঞায়িত করেছেন, এখন আপনার শিরোনামটি আপনার পছন্দ মতো দেখানোর জন্য তৈরি করার সময়।
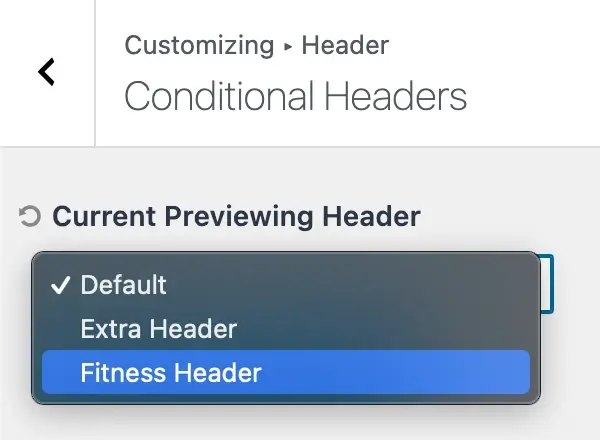
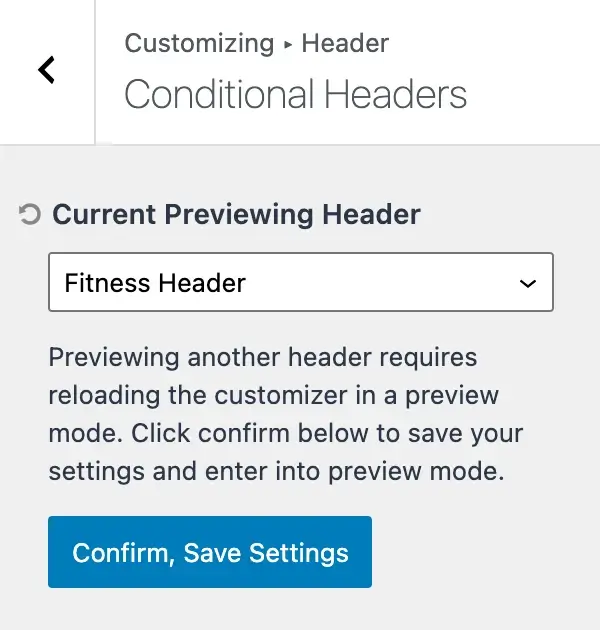
আপনার শর্তাধীন শিরোনাম পরিবর্তন করার আগে আমাদের যা করতে হবে তা হল পূর্বরূপ। এটি করার জন্য, আপনার Kadence কাস্টমাইজারে শর্তসাপেক্ষ শিরোনাম পছন্দগুলির শীর্ষে নেভিগেট করুন এবং "বর্তমান পূর্বরূপ শিরোনাম" লেবেলযুক্ত এলাকাটি সন্ধান করুন।
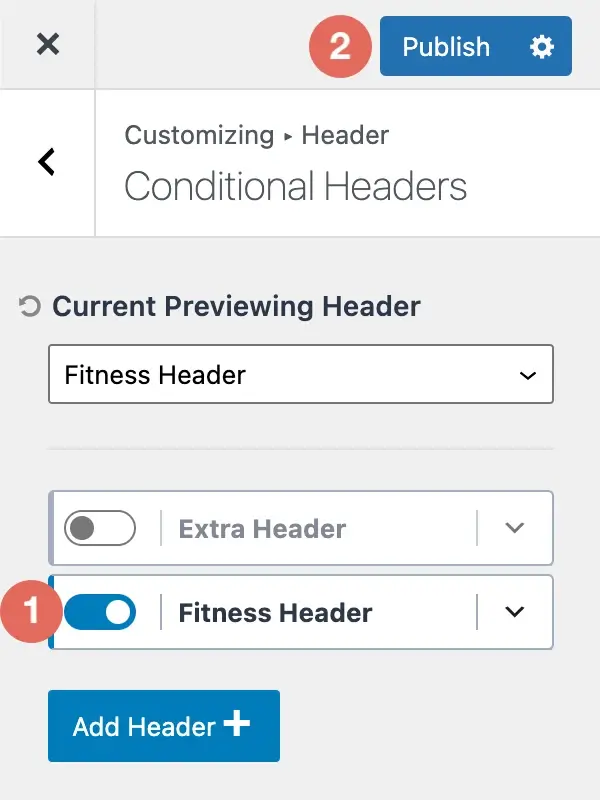
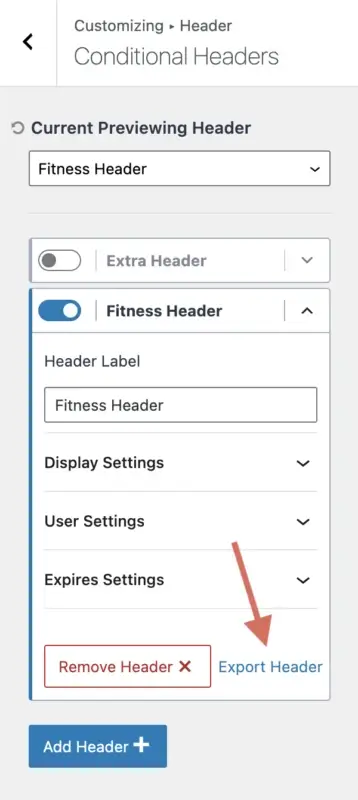
ড্রপডাউন মেনু থেকে আপনার নতুন শর্তসাপেক্ষ শিরোনাম নির্বাচন করুন। আমার ক্ষেত্রে, আমি "ফিটনেস হেডার" নির্বাচন করব।

আপনি যখন একটি হেডারের পূর্বরূপ দেখতে চান যা বর্তমান শিরোনামটি আপনি পূর্বরূপ দেখছেন না, তখন আপনি নিম্নলিখিত বার্তাটি পাবেন:
“অন্য হেডারের পূর্বরূপ দেখার জন্য একটি পূর্বরূপ মোডে কাস্টমাইজার পুনরায় লোড করা প্রয়োজন। আপনার সেটিংস সংরক্ষণ করতে এবং পূর্বরূপ মোডে প্রবেশ করতে নীচে নিশ্চিত করুন ক্লিক করুন৷"

" নিশ্চিত করুন, সেটিংস সংরক্ষণ করুন " বোতাম টিপুন
এটি আপনার সেটিংস সংরক্ষণ করে এবং পৃষ্ঠাটি পুনরায় লোড করে, আপনাকে আপনার নতুন শর্তাধীন শিরোনাম সম্পাদনা করার অনুমতি দেয়।
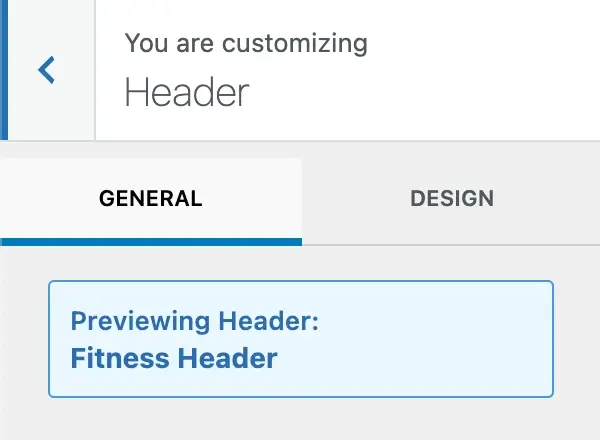
আপনি এখন সঠিক Kadence শর্তসাপেক্ষ শিরোনাম পরিবর্তন করছেন তা যাচাই করতে, আপনার কাস্টমাইজারের শীর্ষে একটি ব্যাখ্যামূলক নোটিশ প্রদর্শিত হবে যেখানে বলা হয়েছে " শিরোনাম প্রিভিউ করা হচ্ছে: [হেডারের নাম] ।"

দারুণ! আমরা এখন আপনার নতুন শর্তসাপেক্ষ শিরোনাম দেখছি এবং আপনি যেভাবে চান তা সঠিকভাবে ডিজাইন করতে পারি।
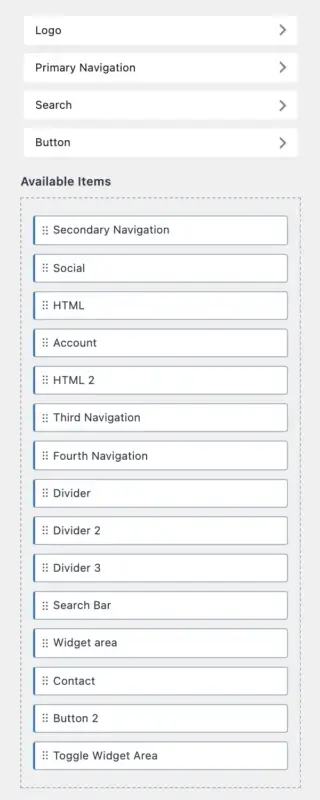
সমস্ত শিরোনাম উপাদান আপনার কাস্টমাইজারে ব্যবহারের জন্য অ্যাক্সেসযোগ্য।
এছাড়াও, নিশ্চিত করুন যে ধাপ 1 থেকে "হেডার অ্যাডঅনস" কার্যকারিতা সক্ষম হয়েছে৷
Kadence Pro আপনাকে আপনার হেডারে আরও অনেক হেডার উপাদান অন্তর্ভুক্ত করার অনুমতি দেয়, যা আপনাকে আপনার দর্শকদের কাছে উপস্থাপন করার জন্য অত্যন্ত ব্যক্তিগতকৃত, জটিল শিরোনাম তৈরি করতে দেয়।

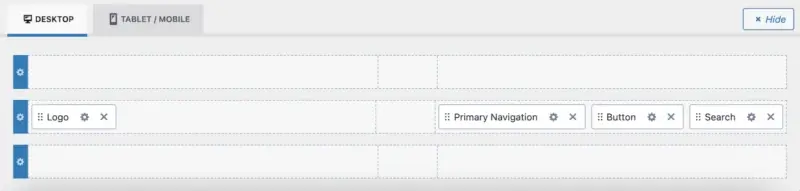
এই সমস্ত শিরোনাম উপাদানগুলির সাথে আপনার নিষ্পত্তিতে, আপনি আপনার উপাদানগুলিকে টেনে আনতে এবং ড্রপ করতে এবং আপনার উপযুক্ত মনে যে কোনও উপায়ে আপনার নতুন শর্তসাপেক্ষ শিরোনাম তৈরি করতে আপনি Kadence হেডার বিল্ডার ব্যবহার করতে পারেন।

মনে রাখবেন আপনার Kadence শর্তসাপেক্ষ হেডারের ডেস্কটপ সংস্করণ তৈরি করার জন্য একটি পৃষ্ঠা রয়েছে, সেইসাথে ট্যাবলেট/মোবাইলের জন্য একটি।
আপনি আপনার হেডার কাস্টমাইজ করা শেষ করার পরে, আপনার পরিবর্তনগুলি সংরক্ষণ করতে আপনার কাস্টমাইজারের উপরের-ডান কোণে নীল " প্রকাশ করুন " বোতামটি ক্লিক করতে ভুলবেন না৷
আমরা প্রায় শেষ! আমাদের নতুন শর্তসাপেক্ষ শিরোনাম সম্পূর্ণরূপে কার্যকর হওয়ার আগে শুধুমাত্র আরও একটি দ্রুত পদক্ষেপ বাকি আছে।
8. কাস্টমাইজারে কন্ডিশনাল হেডার সক্রিয় করুন
আপনার নতুন কন্ডিশনাল হেডারটি আপনার Kadence সাইটে লাইভ হওয়ার আগে চূড়ান্ত ধাপ হল কাস্টমাইজারে এটি সক্রিয় করা। ধরে নিচ্ছি আপনি ক্যাডেন্স হেডার নির্মাতার সাথে আপনার নতুন শিরোনাম তৈরি করা শেষ করেছেন, আপনি "কন্ডিশনাল হেডার" এলাকায় ফিরে যেতে চাইবেন যেখানে আমরা পূর্বে আপনার কন্ডিশনাল হেডার সংজ্ঞায়িত করেছি।
আপনার নতুন হেডারে টগল ক্লিক করে এবং তারপর "প্রকাশ করুন" বোতামে ক্লিক করে আপনার সাইটে শিরোনামটি সক্রিয় করার জন্য যা অবশিষ্ট থাকে।

অভিনন্দন! আপনার নতুন Kadence শর্তসাপেক্ষ শিরোনাম সক্রিয় করা হয়েছে এবং আপনার ওয়েবসাইটে প্রকাশিত হয়েছে!
কিভাবে একটি Kadence শর্তাধীন শিরোনাম মুছে ফেলুন
আপনি যদি ভাবছেন কিভাবে আপনার কাস্টমাইজার থেকে একটি Kadence শর্তসাপেক্ষ শিরোনাম সরাতে হয়, তাহলে আপনি ভাগ্যবান।
একটি Kadence শর্তাধীন শিরোনাম মুছে ফেলার জন্য, নীচের পদক্ষেপগুলি অনুসরণ করুন:
- আপনার Kadence কাস্টোমাইজারে, " শর্তাধীন শিরোনাম " এলাকায় যান৷
- পছন্দসই শিরোনামের জন্য শর্তাধীন হেডার সেটিংস প্রসারিত করুন।
- " হেডার সরান " বিকল্পটি নির্বাচন করুন।

আপনি যখন আপনার Kadence শর্তসাপেক্ষ শিরোনাম সরাতে নির্বাচন করেন, আপনি নিম্নলিখিত নিশ্চিতকরণ বার্তা পাবেন:
"দ্রষ্টব্য, এটি এই শর্তসাপেক্ষ শিরোলেখের সাথে সংযুক্ত সমস্ত হেডার সেটিংস স্থায়ীভাবে সরিয়ে দেবে।"

যতক্ষণ না আপনি শর্তসাপেক্ষ শিরোনাম এবং এর সমস্ত সেটিংস অপসারণ করতে সম্মত হন, "নিশ্চিত করুন, শিরোনাম সরান" এ ক্লিক করুন।
কিভাবে একটি Kadence শর্তাধীন হেডার আমদানি/রপ্তানি করতে হয়
আমি এই অংশে একটি Kadence কন্ডিশনাল হেডার কিভাবে আমদানি এবং রপ্তানি করতে হয় তা দেখাব।
একটি Kadence শর্তাধীন শিরোনাম আমদানি করতে, নীচের পদক্ষেপগুলি অনুসরণ করুন:
- আপনার Kadence কাস্টোমাইজারে, " শর্তাধীন শিরোনাম " এলাকায় যান৷
- " শিরোনাম যোগ করুন " বিকল্পটি নির্বাচন করুন৷
- " আমদানি " বিকল্পটি নির্বাচন করুন।
- ফাইল আপলোডার ব্যবহার করে আপনার Kadence কন্ডিশনাল হেডার ফাইল নির্বাচন করুন।
- " আমদানি করুন এবং নতুন তৈরি করুন " বিকল্পটি নির্বাচন করা উচিত।

একটি Kadence শর্তাধীন শিরোনাম রপ্তানি করতে, নীচের পদক্ষেপগুলি অনুসরণ করুন:
- আপনার Kadence কাস্টমাইজারে, "কন্ডিশনাল হেডার" এলাকায় যান।
- পছন্দসই শিরোনামের জন্য শর্তাধীন হেডার সেটিংস প্রসারিত করুন।
- "এক্সপোর্ট হেডার" বিকল্পটি নির্বাচন করুন।

আপনার কম্পিউটারে একটি ফাইল ডাউনলোড করা হবে, যা আপনি পরবর্তীতে আপনার অন্য ওয়েবসাইটে আমদানি করতে পারেন বা অন্য কাউকে ইমেল করতে পারেন যাতে তারা তাদের সাইটে আপনার শর্তাধীন শিরোনাম আমদানি করতে পারে৷
Kadence শর্তসাপেক্ষ হেডার ব্যবহার কেস এবং কনফিগারেশন
আসুন বেশ কয়েকটি ক্যাডেন্স শর্তসাপেক্ষ শিরোনাম ব্যবহারের পরিস্থিতি এবং এটিকে সঠিকভাবে কনফিগার করার জন্য আপনি আপনার "ডিসপ্লে সেটিংস" এবং "ব্যবহারকারী সেটিংস" এর জন্য কী বেছে নেবেন তা জেনে নেই:
- সমস্ত লগ আউট ব্যবহারকারীদের আপনার শর্তাধীন শিরোনাম দেখান
- প্রদর্শন সেটিংস: সমগ্র সাইট
- ব্যবহারকারীর সেটিংস: লগ আউট ব্যবহারকারীরা
- আপনার শর্তসাপেক্ষ শিরোনাম সমস্ত লগ-ইন ব্যবহারকারীদের দেখান
- প্রদর্শন সেটিংস: সমগ্র সাইট
- ব্যবহারকারীর সেটিংস: লগ ইন করা ব্যবহারকারীরা
- "ফিটনেস" বিভাগ সহ সমস্ত ব্লগ পোস্টে আপনার শর্তাধীন শিরোনাম দেখান
- প্রদর্শন সেটিংস: একক পোস্ট → গ্রুপ → বিভাগ → ফিটনেস
- ব্যবহারকারীর সেটিংস: সমস্ত ব্যবহারকারী
- "মার্কেটিং" ট্যাগ সহ সমস্ত পৃষ্ঠায় আপনার শর্তাধীন শিরোনাম দেখান
- প্রদর্শন সেটিংস: একক পৃষ্ঠা → গ্রুপ → ট্যাগ → মার্কেটিং
- ব্যবহারকারীর সেটিংস: সমস্ত ব্যবহারকারী
- শুধুমাত্র আপনার সাইটের প্রথম পৃষ্ঠায় আপনার শর্তাধীন শিরোনাম দেখান
- প্রদর্শন সেটিংস: সামনের পৃষ্ঠা
- ব্যবহারকারীর সেটিংস: সমস্ত ব্যবহারকারী
এই উদাহরণগুলি আপনাকে আপনার ওয়েবসাইটের উপযুক্ত পৃষ্ঠাগুলিতে আপনার Kadence শর্তসাপেক্ষ শিরোনাম প্রদর্শন করতে "ডিসপ্লে সেটিংস" এবং "ব্যবহারকারী সেটিংস" কীভাবে ব্যবহার করতে হয় তা বুঝতে সহায়তা করবে।
উপসংহার
Kadence কন্ডিশনাল হেডার একটি শক্তিশালী বৈশিষ্ট্য যা আপনাকে আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে বিভিন্ন পৃষ্ঠা, ব্যবহারকারী এবং পরিস্থিতির জন্য বিভিন্ন শিরোনাম তৈরি করতে দেয়।
Kadence শর্তসাপেক্ষ শিরোনামগুলির সাথে, আপনি আপনার সাইটের চেহারা এবং কার্যকারিতা আপনার প্রয়োজন এবং লক্ষ্য অনুসারে কাস্টমাইজ করতে পারেন। এই টিউটোরিয়ালে, আমি আপনাকে দেখিয়েছি কিভাবে ধাপে ধাপে Kadence কন্ডিশনাল হেডার ব্যবহার করতে হয়, বৈশিষ্ট্যটি সক্ষম করা থেকে শুরু করে একটি নতুন হেডার যোগ করা, প্রদর্শন এবং ব্যবহারকারী সেটিংস কনফিগার করা, মেয়াদ শেষ হওয়ার তারিখ নির্ধারণ করা, হেডার তৈরি করা এবং কাস্টমাইজারে এটি সক্রিয় করা। .
আপনার প্রয়োজন হলে কিভাবে একটি Kadence শর্তসাপেক্ষ হেডার মুছতে, আমদানি বা রপ্তানি করতে হয় তাও আপনি শিখেছেন।
আমি আশা করি এই টিউটোরিয়ালটি আপনাকে বুঝতে সাহায্য করেছে কিভাবে আপনার ওয়েবসাইটে Kadence শর্তসাপেক্ষ হেডার ব্যবহার করতে হয়।




