কৃত্রিম বুদ্ধিমত্তা আমাদের ওয়েবসাইট তৈরি করার পদ্ধতিতে বিপ্লব ঘটাচ্ছে। এই নিবন্ধে, আমরা আপনার ওয়ার্ডপ্রেস সাইটের জন্য স্বয়ংক্রিয়ভাবে কোড জেনারেট করতে AI কীভাবে ব্যবহার করতে পারি তা অন্বেষণ করব। GPT-3 এর মতো শক্তিশালী ভাষা মডেলগুলিতে ট্যাপ করে, আপনি আরও গতিশীল, কার্যকরী ওয়েব পৃষ্ঠাগুলি তৈরি করার সময় সময় এবং শ্রম বাঁচাতে পারেন৷ আমরা আপনার ওয়ার্ডপ্রেস ব্যাকএন্ডে AI API গুলিকে একীভূত করার মূল বিষয়গুলি কভার করব, HTML এবং PHP কোড জেনারেট করার জন্য প্রম্পট সেট আপ করব এবং আউটপুট পুনরাবৃত্তি এবং পরিমার্জিত করার জন্য সর্বোত্তম অনুশীলনগুলিকে কভার করব৷

কোডের মাত্র কয়েকটি লাইনের সাহায্যে, AI আপনার জন্য অনেক রোট কোডিং কাজ পরিচালনা করতে পারে - আপনাকে বড় ছবি সাইট ডিজাইন এবং বর্ধিতকরণগুলিতে ফোকাস করতে দেয়। এলিমেন্টরের সাথে আপনার পরবর্তী ওয়ার্ডপ্রেস প্রকল্পের জন্য AI এর শক্তি আনলক করতে পড়ুন!
ওয়ার্ডপ্রেসের জন্য এআই-সহায়তা কোডিং
এআই-চালিত কোডিং সহায়তার মধ্যে চতুর কম্পিউটার প্রোগ্রামগুলির ব্যবহার জড়িত যা ওয়ার্ডপ্রেস ব্যবহার করে ওয়েবসাইট তৈরি করা লোকেদের সাথে কাজ করে। এই সহায়ক AI কোডিং পালগুলি ব্যবহারকারীদের সাধারণ, দৈনন্দিন পাঠ্য টাইপ করে ওয়েবসাইট কোডটি কী করতে চায় তা বর্ণনা করতে দেয়। তারপরে, ম্যাজিকের মতো, AI কাজ করে এবং প্রয়োজনীয় কোড তৈরি করে, এমনকি কোডে থাকা জিনিসগুলির জন্য অনন্য নাম নিয়ে আসে বা ওয়েবপেজটিকে স্নেজি স্টাইলের সাথে ঠিক দেখায়। কোড লেখার প্রক্রিয়াটিকে সহজ এবং কম প্রযুক্তিগত করতে এটি একটি ডিজিটাল সাইডকিক থাকার মতো। AI এর সাহায্যে, ওয়েবসাইট তৈরি করা ওয়ার্ডপ্রেস উত্সাহীদের জন্য একটি হাওয়া হয়ে ওঠে।
এআই সহ ওয়ার্ডপ্রেসে কোডিং এর সুবিধা
যখন একজন ব্যক্তি ওয়ার্ডপ্রেসে কোড করার জন্য AI ব্যবহার করে, তখন তারা অনেক সুবিধা উপভোগ করতে পারে। আসুন এই সুবিধাগুলির কয়েকটি এমনভাবে অন্বেষণ করি যা বোঝা সহজ:
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন- আরও সহজ শেখা : AI দীর্ঘ পিএইচপি টিউটোরিয়ালগুলিতে ডুব না দিয়ে ওয়ার্ডপ্রেসের সাথে কাজ করা সহজ করে তোলে। আপনাকে শেখার জন্য অসংখ্য ঘন্টা ব্যয় করতে হবে না, যা বিভ্রান্তিকর এবং হতাশাজনক হতে পারে। AI মূল্যবান সহায়তা প্রদান করতে পারে, এবং আপনি পথ ধরে কিছু নতুন দক্ষতাও নিতে পারেন।
- থিম এডিটিং : কেউ যদি প্রাথমিকভাবে ওয়েবসাইট ডিজাইন করে এবং থিম ফাইল সম্পাদনা করতে অস্বস্তি বোধ করে, তাহলে এআই একটি ত্রাণকর্তা হতে পারে। এআই-এর সাহায্যে, তারা functions.php-এর মতো ফাইলগুলির সাথে টিঙ্কার করার ভয়কে কাটিয়ে উঠতে পারে। এটির জন্য যা লাগে তা হল একটি টেক্সট প্রম্পট এবং এআই তাদের প্রয়োজনীয় পরিবর্তন করতে গাইড করতে পারে।
- খরচ সঞ্চয় : অতীতে, কোডিং কাজগুলি মোকাবেলা করার অর্থ প্রায়ই কোড শেখার জন্য উল্লেখযোগ্য সময় এবং অর্থ বিনিয়োগ করা বা একজন বিকাশকারী নিয়োগ করা, যা ব্যয়বহুল হতে পারে। এআই এই ধরনের মধ্যস্বত্বভোগীদের প্রয়োজনীয়তা দূর করে। এটি আপনাকে অন্যান্য প্রয়োজনীয় জিনিসগুলির জন্য অর্থ সঞ্চয় করতে দেয়, যেমন দরকারী প্লাগইন কেনা বা একটি প্রিমিয়াম ওয়ার্ডপ্রেস থিম।
- স্বাতন্ত্র্যসূচক ওয়েবসাইট : প্রত্যেক ওয়ার্ডপ্রেস ব্যবহারকারীর লক্ষ্য হওয়া উচিত একটি অনন্য ওয়েবসাইট, জেনেরিক নয়। ওয়ার্ডপ্রেস আপনার সাইটটিকে আপনি যেভাবে দেখতে চান তা দেখতে নমনীয়তা প্রদান করে। যাইহোক, কখনও কখনও আপনার সেই অতিরিক্ত স্পার্কের প্রয়োজন হয়। আপনার ওয়ার্ডপ্রেস সাইটে এআই-চালিত কোড অন্তর্ভুক্ত করা আপনাকে বিশেষ বৈশিষ্ট্য বা অ্যানিমেশন যোগ করতে সাহায্য করতে পারে যা আপনার ওয়েবসাইটকে বাকিদের থেকে আলাদা করে।
এআই দিয়ে ওয়ার্ডপ্রেসে সিএসএস কীভাবে কোড করবেন
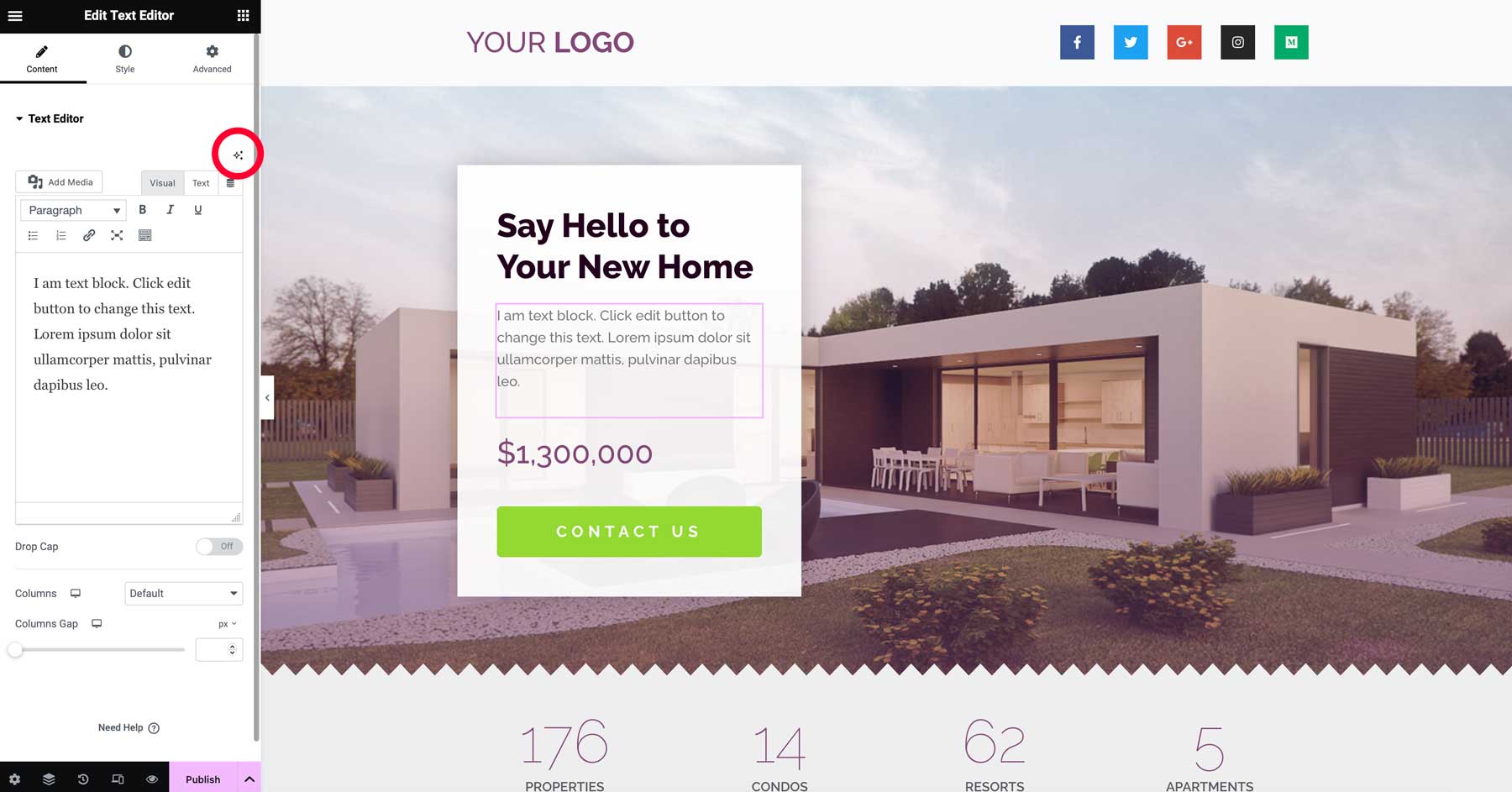
Elementor , একটি বহুল ব্যবহৃত পৃষ্ঠা নির্মাতা, AI তরঙ্গকে গ্রহণ করেছে৷ তারা এখন এআই প্রযুক্তি ব্যবহার করে পাঠ্য, ছবি এবং কাস্টম CSS তৈরি করার ক্ষমতা প্রদান করে। এই বৈশিষ্ট্যটি ব্যবহার করার জন্য, ব্যবহারকারীরা এলিমেন্টরের ফ্রন্ট-এন্ড পেজ বিল্ডারের মধ্যে "এআই সহ সম্পাদনা করুন" বোতামে ক্লিক করতে পারেন যখনই তারা পাঠ্য বা চিত্র রয়েছে এমন একটি মডিউলে কাজ করছেন।

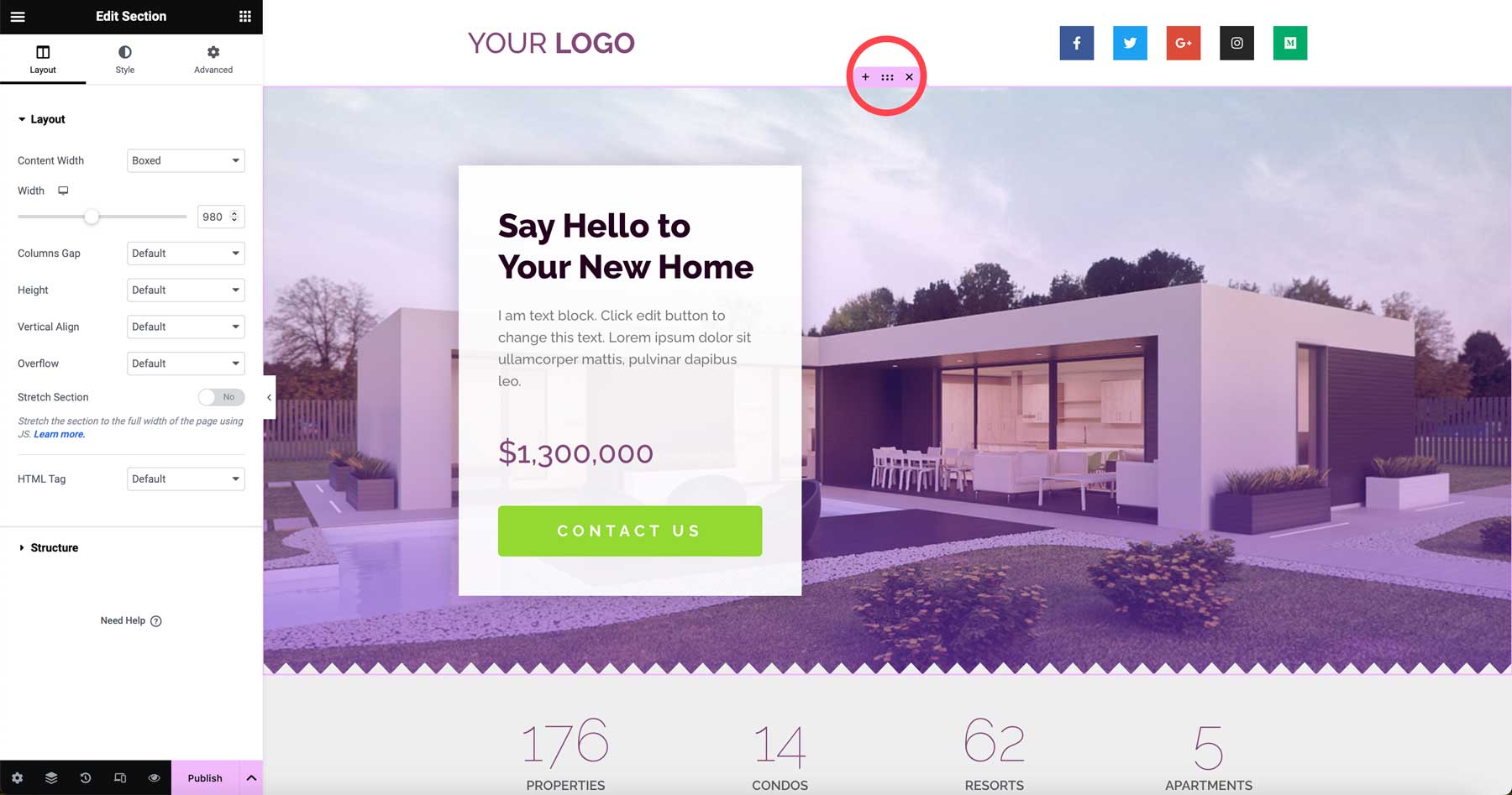
যখন এটি CSS জেনারেশনের ক্ষেত্রে আসে, তখন একটি প্রো লাইসেন্স থাকা আবশ্যক৷ যাইহোক, বিনামূল্যের সংস্করণ ব্যবহারকারীদের পাঠ্য এবং চিত্র তৈরির জন্য Elementor AI এর সাথে পরীক্ষা করার অনুমতি দেয়। একবার আপনি প্রো সংস্করণে আপগ্রেড হয়ে গেলে, আপনি সহজেই সংশ্লিষ্ট বিভাগে ঘোরার মাধ্যমে "বিভাগ সম্পাদনা করুন" বোতামটি অ্যাক্সেস করতে পারেন৷

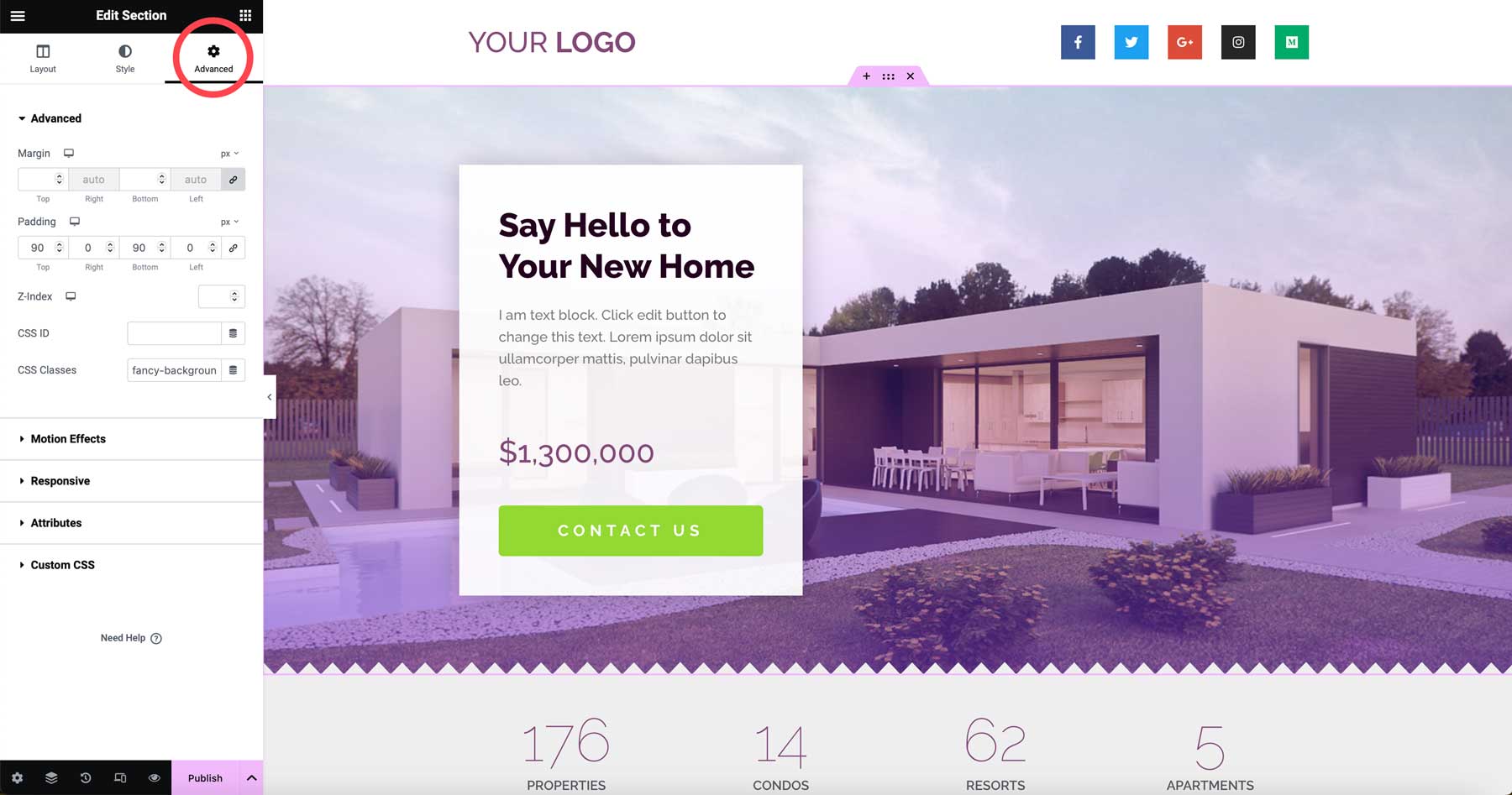
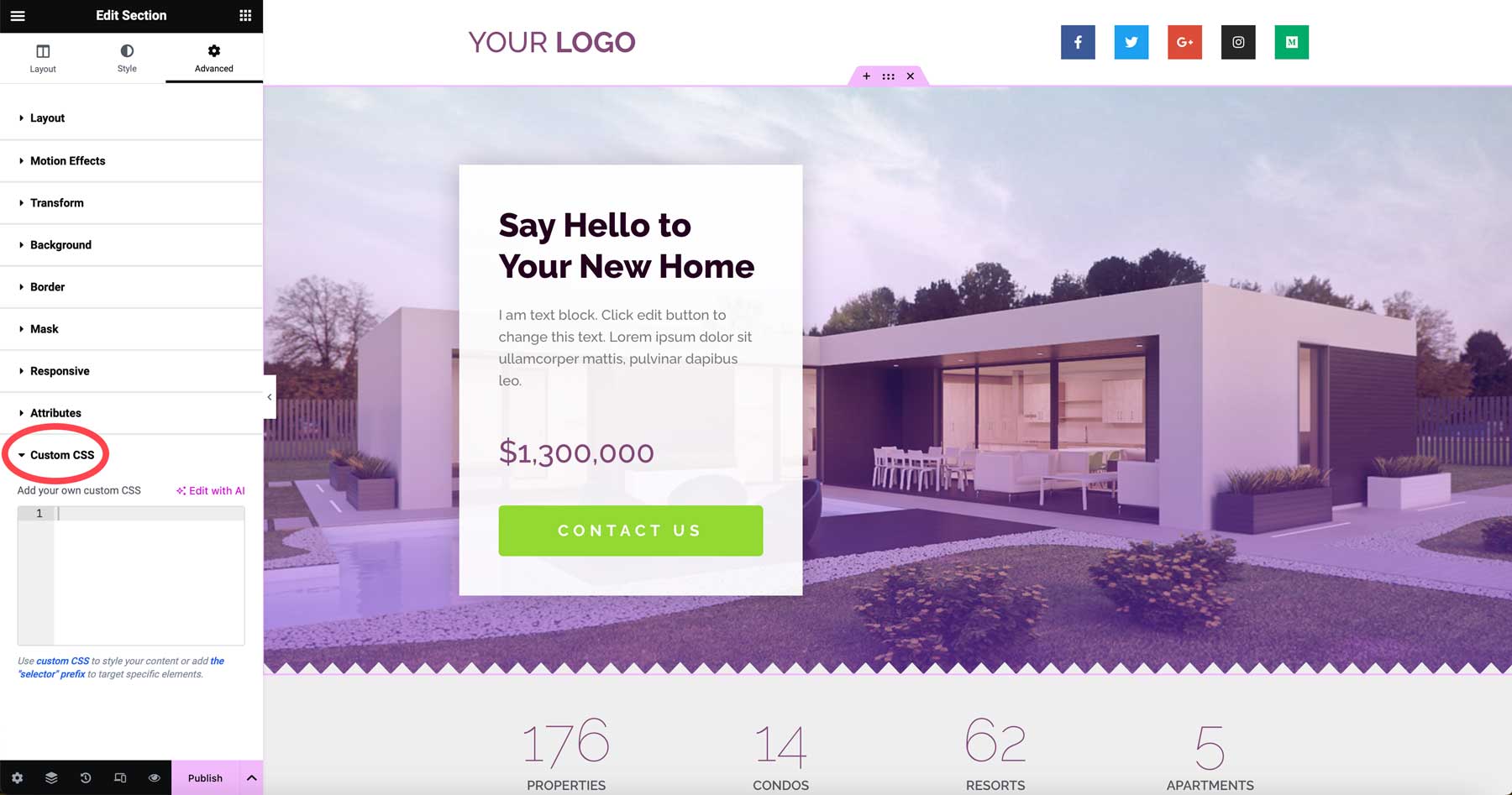
এরপরে, বিভাগের জন্য বিকল্পগুলি খুলুন এবং উন্নত আইকন নির্বাচন করুন।

কাস্টম CSS ট্যাব দেখতে, স্ক্রোল করুন। কাস্টম CSS বক্স প্রকাশ করতে, ড্রপডাউন মেনুটি প্রসারিত করুন।

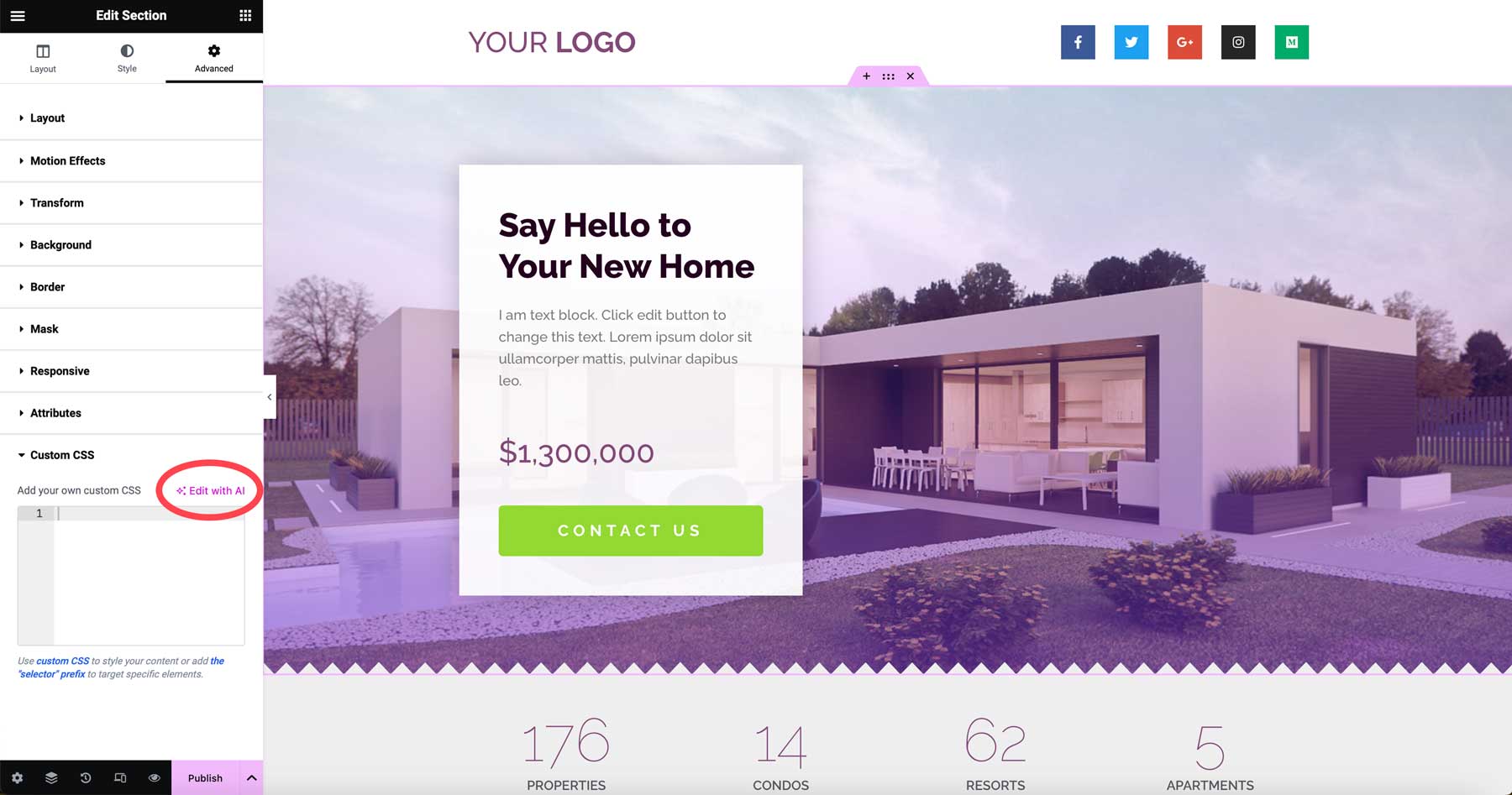
কাস্টম সিএসএস বক্স নির্বাচন করুন, তারপর এআই বোতাম দিয়ে সম্পাদনা করুন ক্লিক করুন।

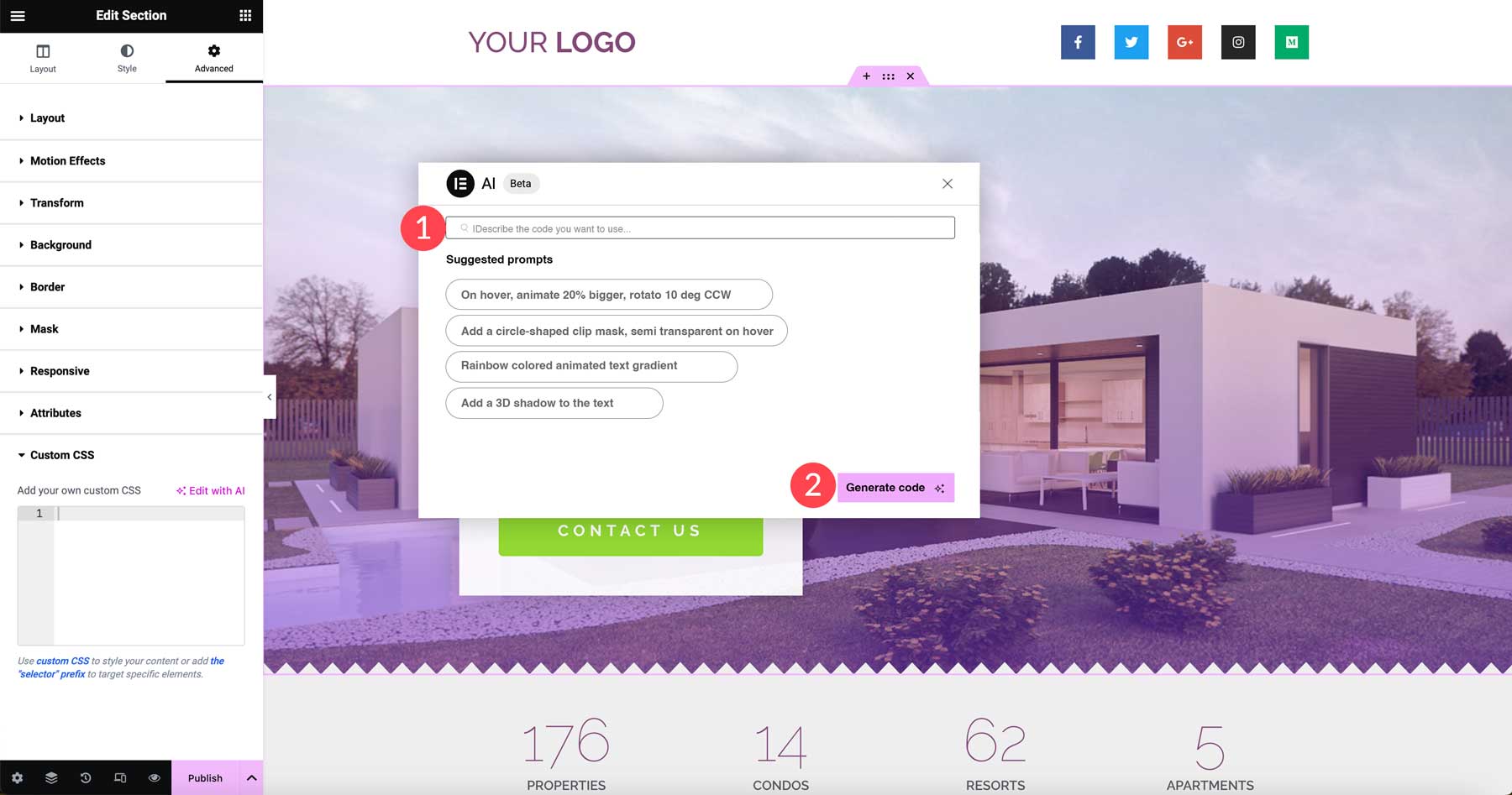
একটি টেক্সট প্রম্পট লিখুন, যেমন ব্যাকগ্রাউন্ড কালার অ্যানিমেশন 2 কালার (1), যখন ডায়ালগ বক্স আসবে। তারপর কোড তৈরি করার জন্য বোতামে (2) ক্লিক করুন।

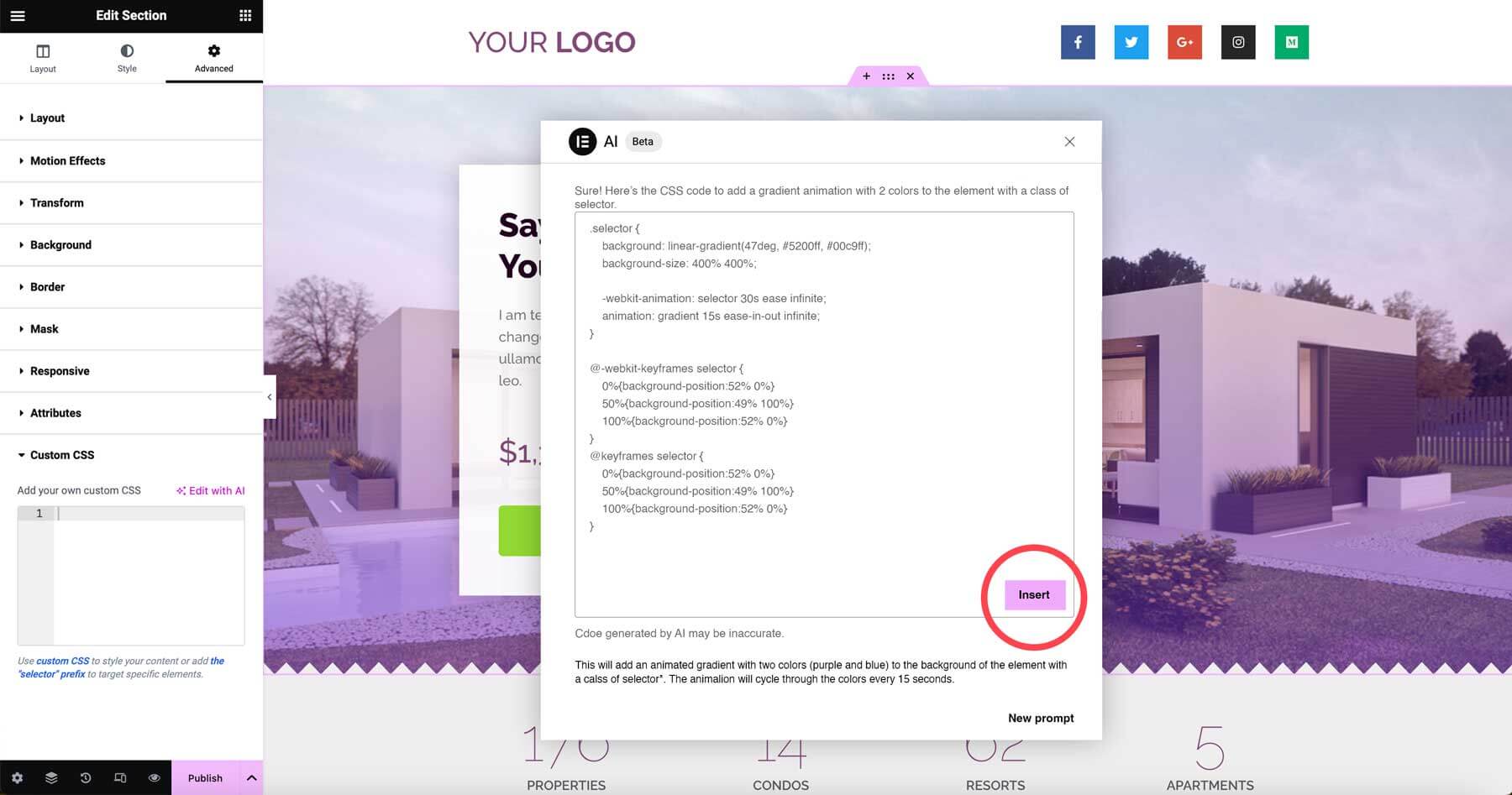
আপনার কোড নমুনা Elementor AI দ্বারা তৈরি করা হবে। রেন্ডারিং প্রক্রিয়াটি এক মিনিট পর্যন্ত সময় নিতে পারে৷ আপনি আপনার সমাপ্ত কোডের একটি পূর্বরূপ দেখতে পাবেন। আপনি ফলাফলের সাথে খুশি হলে কাস্টম CSS বক্সে কোড যোগ করতে সন্নিবেশ বোতামে ক্লিক করুন।

আপনার কোড যোগ করার পরে আপনি এলিমেন্টর বিল্ডারে রিয়েল টাইমে অ্যানিমেশন দেখতে পারেন।
আপনার CSS কোড অনলাইন হওয়ার পরে আপনি আপনার পছন্দ অনুসারে রঙ, অ্যানিমেশনের গতি এবং অন্যান্য বিবরণ পরিবর্তন করতে পারেন। আপনি যদি আপনার অনলাইন প্রকল্পগুলির জন্য দ্রুত CSS তৈরি করতে Elementor ব্যবহার করতে চান তবে আপনি একটি বার্ষিক প্রো সদস্যতা কিনতে পারেন। মনে রাখবেন Elementor AI দ্বারা প্রদত্ত CSS জেনারেটর ব্যবহার করার জন্য আপনাকে অবশ্যই একটি সাবস্ক্রিপশন প্ল্যানে সদস্যতা নিতে হবে।
মোড়ক উম্মচন
আপনার ওয়ার্ডপ্রেস এবং এলিমেন্টর ওয়ার্কফ্লোতে কৃত্রিম বুদ্ধিমত্তাকে একীভূত করে, আপনি আপনার বিকাশ প্রক্রিয়াকে সুপারচার্জ করতে পারেন এবং আপনার সাইটগুলিকে পরবর্তী স্তরে নিয়ে যেতে পারেন। স্বয়ংক্রিয় রোট কোডিং কাজগুলি আপনাকে ভিজ্যুয়াল ডিজাইন, ব্যবহারকারীর অভিজ্ঞতা এবং কাস্টম কার্যকারিতার জন্য আরও বেশি সময় ব্যয় করতে দেয়। কোনো এআই-জেনারেটেড কোড লাইভ স্থাপন করার আগে পুঙ্খানুপুঙ্খভাবে পর্যালোচনা করতে ভুলবেন না। সময়ের সাথে সাথে AI-এর ক্ষমতা বাড়তে থাকায়, আমরা আমাদের স্ট্যান্ডার্ড ওয়েব ডিজাইন এবং ডেভেলপমেন্ট স্ট্যাকগুলিতে আরও নিরবচ্ছিন্ন ইন্টিগ্রেশন আশা করতে পারি। ওয়েবসাইট তৈরিকে দ্রুত, সহজ এবং আরও শক্তিশালী করতে কৃত্রিম বুদ্ধিমত্তা ব্যবহার করার জন্য ভবিষ্যত উজ্জ্বল দেখায়। এলিমেন্টর এবং এআই কম পরিশ্রমে উন্নত ওয়ার্ডপ্রেস সমাধানের জন্য একটি নিখুঁত জুটি তৈরি করে।




