ক্লাউডওয়েস ব্রীজে কিছু বড় পরিবর্তন করেছে, তাই আজকের টিউটোরিয়ালটি ক্লাউডওয়েজ ব্রীজ কীভাবে সেট আপ করবেন সে সম্পর্কে। এই প্লাগইনটি আরও ভাল হচ্ছে, এবং এতে এখন জাভাস্ক্রিপ্ট বিলম্ব, হার্টবিট নিয়ন্ত্রণ, প্রিলোড ফন্ট এবং প্রিফেচ রয়েছে। এটির শুধুমাত্র একটি 3.8/5 স্টার রেটিং রয়েছে, তবে আমি আশা করি তারা নতুন বৈশিষ্ট্য যোগ করতে থাকবে এবং অ্যাপটিকে আরও স্থিতিশীল করে তুলবে।

বেশিরভাগ ব্রীজ সেটিংস আপনি অন্যান্য ক্যাশে প্লাগইন যেমন WP রকেট এবং ফ্লাইংপ্রেসের মতো পাবেন, তাই ব্রীজ সেট আপ করতে এবং আপনার TTFB এবং লোড টাইম পরীক্ষা করতে মাত্র কয়েক মিনিট সময় নেওয়া উচিত। ক্লাউডওয়েজের একটি ব্রীজ টিউটোরিয়ালও রয়েছে, তবে এটি প্লাগইনে ইতিমধ্যে যা আছে তাতে খুব বেশি যোগ করে না। শুধু প্লাগইনটি ইনস্টল করুন এবং টিউটোরিয়ালটি অনুসরণ করুন যাতে এটি আরও ভালভাবে বোঝা যায়।
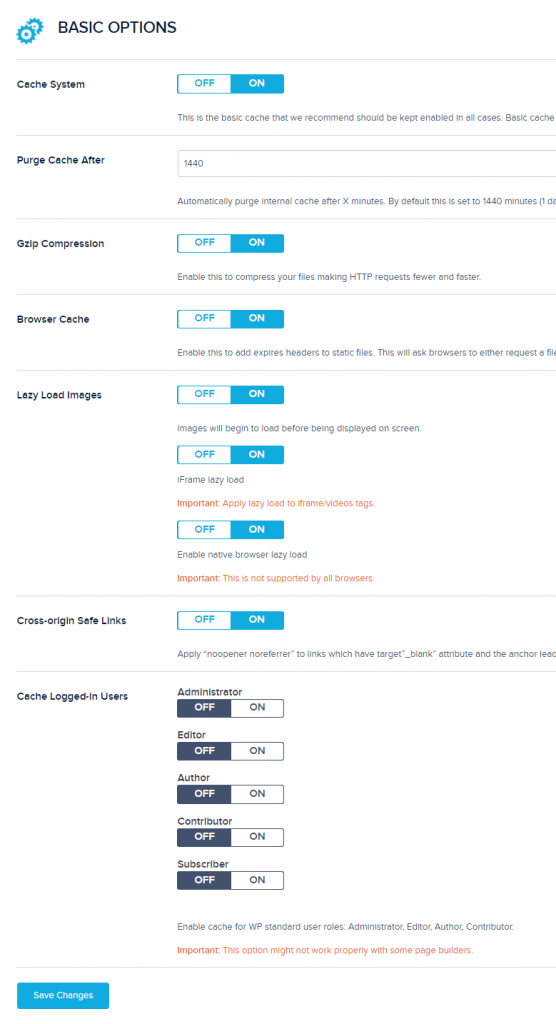
মৌলিক বিকল্প
ক্যাশে সিস্টেম চালু করুন কারণ, অবশ্যই, আপনি চান আপনার ক্যাশে প্লাগইন ক্যাশিং সমর্থন করে।
1440 এর পরে Purge Cache সেট করুন। এটি ক্যাশের লাইফটাইম, যা একদিন সেট করা হয়েছে। যদি আপনার CPU অনেক বেশি ব্যবহার করা হয় বা আপনি খুব ঘন ঘন কন্টেন্ট পোস্ট না করেন তাহলে আপনি এই নম্বরটি পরিবর্তন করতে পারেন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনবিষয়বস্তু সংকুচিত করে HTML, CSS এবং JS-এর আকার সঙ্কুচিত করতে Gzip কম্প্রেশন চালু করুন।
ব্রাউজার ক্যাশে চালু রাখুন যাতে ব্রাউজার মেয়াদ উত্তীর্ণ হেডার যোগ করে নির্দিষ্ট ফাইল সংরক্ষণ করতে পারে।
Lazy Load Images অপশনটি রাখুন। কোন সেটিংসে আইফ্রেমকে অলস লোড করতে হবে এবং ব্রাউজার নিজেই ল্যাজি লোড বৈশিষ্ট্যটি ব্যবহার করতে হবে। আমি ব্যক্তিগতভাবে ইমেজ অপ্টিমাইজেশানের জন্য ক্লাউডফ্লেয়ার এন্টারপ্রাইজ ব্যবহার করব (ব্রীজ নয়), যা মিরাজ + পোলিশের সাথে আসে। ব্যাকগ্রাউন্ডে অলস-লোড হওয়া থেকে অলস-লোড হওয়া ছবিগুলিকে আটকানোর বা পূর্বরূপ চিত্রগুলির সাথে YouTube iframes প্রতিস্থাপন করার বিকল্পগুলি Breeze-এর কাছে নেই৷ ছবিগুলি প্রিলোড করার, অনুপস্থিত চিত্রের মাত্রা যোগ করার, WebP ব্যবহার করার বা মোবাইলের জন্য চিত্রগুলিকে পুনরায় আকার দেওয়ার কোনও উপায় নেই৷ পরিবর্তে একটি কন্টেন্ট ডেলিভারি নেটওয়ার্ক (CDN) বা একটি ইমেজ অপ্টিমাইজেশান প্লাগইন ব্যবহার করুন।
ক্রস-অরিজিন সেফ লিঙ্কগুলিকে চালু রাখুন যাতে এটি বহিরাগত লিঙ্কগুলিতে "noopener noreferrer" যোগ করতে পারে। এটি ওয়েবসাইটের অ্যাক্সেস ব্লক করে যেখানে লিঙ্কটি অবস্থিত (নোপেনার) বা রেফারেল তথ্য লুকিয়ে (নোরেফারার) নিরাপত্তা উন্নত করে। এগুলি আপনার এসইও বা অধিভুক্ত লিঙ্কগুলিকে আঘাত করা উচিত নয়।
ক্যাশে লগ-ইন ব্যবহারকারীদের বন্ধ করুন। বেশিরভাগ সাইটে লগ-ইন থাকা ব্যবহারকারীদের ক্যাশে করার দরকার নেই যদি না আপনি একটি সদস্যতা সাইট বা অনুরূপ কিছু চালান, এই ক্ষেত্রে আপনি ভূমিকা নির্বাচন করবেন।

ফাইল অপ্টিমাইজেশান
আপনি এই সেটিংস পরীক্ষা করা উচিত যে তারা আপনার সাইট ভাঙ্গা বা ওয়েবে এটি আরও গুরুত্বপূর্ণ করে তোলে কিনা। যদি একটি মিনিফিকেশন সেটিং আপনার সাইটটি ভেঙে দেয়, তাহলে আপনার সোর্স কোডে ভাঙা ফাইলগুলি খুঁজে বের করা এবং সেগুলিকে ছোট করা থেকে বিরত রাখা ভাল যাতে আপনার বাকি ফাইলগুলি হতে পারে৷
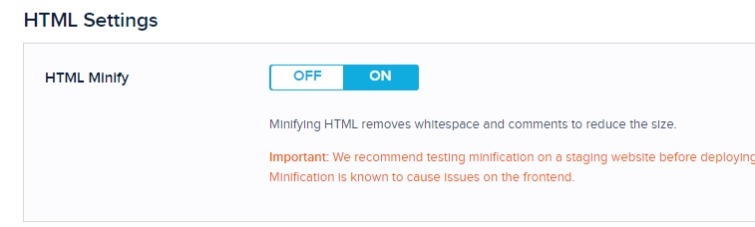
HTML সেটিংস
HTML মিনিফাই বিকল্পটি চালু রাখুন যাতে এটি সাদা স্থান এবং মন্তব্য নির্গত করে HTML ফাইলের আকার কমাতে পারে।

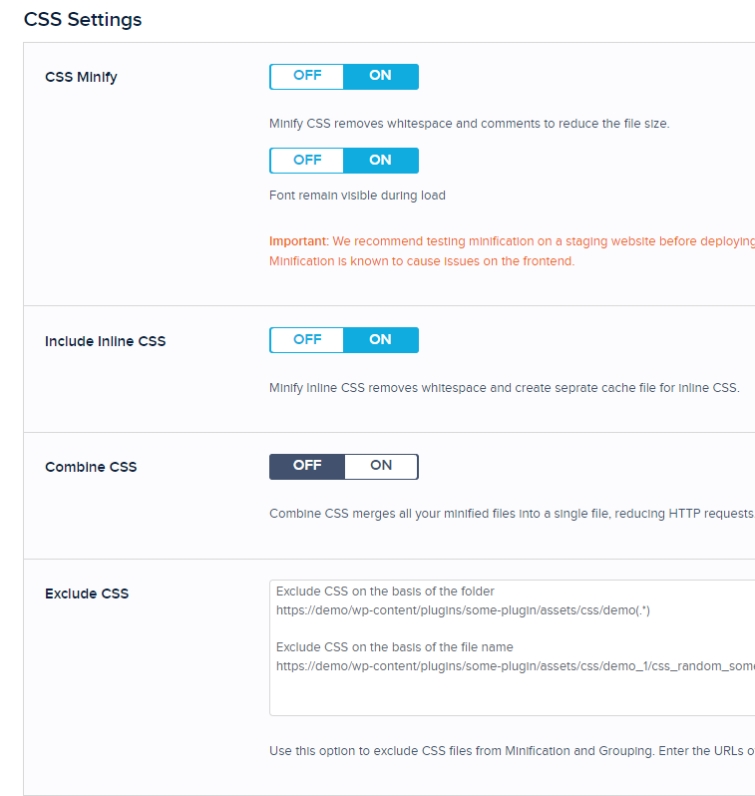
CSS সেটিংস
CSS Minify বিকল্পটি চালু করা উচিত যাতে প্লাগইনটি CSS ফাইলগুলি থেকে সাদা স্থান এবং মন্তব্যগুলিকে ছোট করে তুলতে পারে।
লোড করার সময়ও ফন্টটি দৃশ্যমান থাকা উচিত। আপনার ফন্টের সিএসএস-এ ফন্ট-ডিসপ্লে: অদলবদল যোগ করে একটি ওয়েব ফন্ট লোড হওয়ার সময় পাঠ্য দৃশ্যমান থাকে তা নিশ্চিত করতে আপনি PSI সুপারিশটি ঠিক করতে পারেন। এটি আপনার কম্পিউটারকে একটি ফলব্যাক ফন্ট লোড করতে বলে যখন আপনার স্বাভাবিক ফন্ট লোড হয়। এটি FOIT (অদৃশ্য পাঠ্যের ফ্ল্যাশ) বন্ধ করে তবে FOUC (অপঠনযোগ্য পাঠ্যের ফ্ল্যাশ) (শৈলীবিহীন সামগ্রীর ফ্ল্যাশ) ঘটায়। এটি একটি পছন্দ, তাই উভয় চেষ্টা করুন.
ইনলাইন সিএসএস বিকল্পগুলি চালু করুন, যা ইনলাইন সিএসএসকেও ছোট করবে (বাহ্যিক সিএসএসের বিপরীতে আপনার এইচটিএমএল ফাইলগুলিতে অবস্থিত সিএসএস)। এটি কখনও কখনও আপনার সাইটটি ভেঙে ফেলতে পারে, তাই আপনি এই সেটিংটি পরীক্ষা করার সময় সতর্ক থাকুন৷
কম্বাইন সিএসএস বন্ধ করুন কারণ, ডব্লিউপি জনির মতে, শুধুমাত্র ছোট সিএসএস/জেএস ফাইল সহ সাইটগুলিকে একত্রিত করা উচিত, যখন বড় সাইটগুলি উচিত নয়৷ GTmetrix জলপ্রপাত চার্টে আপনার CSS এবং JS এর আকার পরীক্ষা করুন।
CSS অপশন বাদ দিন। সমস্যা সৃষ্টিকারী কয়েকটি ফাইল থাকতে পারে। আপনার সোর্স কোডে সেই ফাইলগুলি খুঁজুন এবং সেগুলিকে ছোট বা একত্রিত করা থেকে বিরত রাখতে তাদের তালিকায় যুক্ত করুন৷

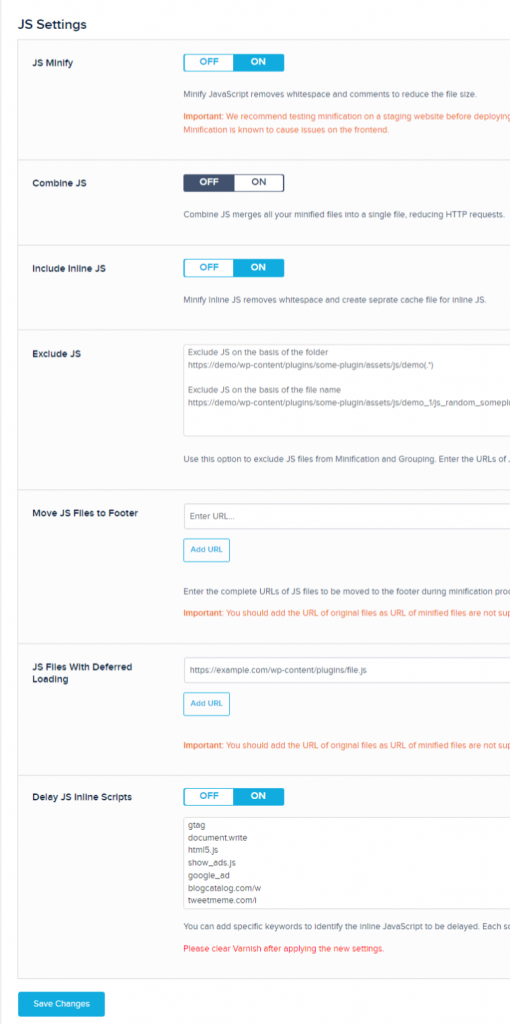
JS সেটিংস
আপনি যখন JS Minify চালু করবেন, এটি হোয়াইটস্পেস এবং মন্তব্য থেকে মুক্তি পেয়ে JS ফাইলের আকার সঙ্কুচিত করবে।
একত্রিত JS শেষ করা. এটি সিএসএস এবং জাভাস্ক্রিপ্টকে একসাথে রাখার মত একই ধারণা। আবার, আপনার GTmetrix জলপ্রপাত চার্ট চেক করুন এবং শুধুমাত্র তখনই একত্রিত করুন যখন আপনার জাভাস্ক্রিপ্ট ফাইলের আকার খুব ছোট হয়।
ইনলাইন JS অন্তর্ভুক্ত বন্ধ করবেন না। এটি সিএসএস ইনলাইন সহ একই ধারণা, তবে জেএস ফাইলগুলির জন্য।
Exclude JS ব্যবহার করা হয় CSS বাদ দেওয়ার মতোই। যদি JS সেটিংস সমস্যা সৃষ্টি করে, তাহলে যে ফাইলগুলি তাদের সৃষ্টি করছে সেগুলি খুঁজুন এবং সেগুলি সরিয়ে ফেলুন।
JS ফাইলকে ফুটারে সরান-এ, অনেক থিম এবং প্লাগইন ইতিমধ্যেই ফুটারে জাভাস্ক্রিপ্ট ফাইল লোড করে। যাইহোক, আপনার যদি JS ফাইল থাকে যেগুলি ফুটারে লোড করা হয় না কিন্তু হেডারে লোড করা হয়, আপনি সেগুলি এখানে যোগ করতে পারেন (মিনিফাইড ফাইলগুলি সমর্থিত নয়)৷ এটি সহজেই আপনার সাইট ভাঙ্গতে পারে, তাই সতর্ক থাকুন।
এই এক চয়ন করুন. স্থগিত লোডিং সহ JS ফাইল শুধুমাত্র যদি জাভাস্ক্রিপ্ট পিছিয়ে দেওয়া রেন্ডার-ব্লকিং রিসোর্স PSI আইটেম ঠিক করতে পারে। আপনার কোন জাভাস্ক্রিপ্ট ফাইলগুলিকে পিছিয়ে দেওয়া উচিত তা শিখতে শুরু করার জন্য এটি একটি ভাল জায়গা। কিন্তু কোনো জাভাস্ক্রিপ্ট ফাইল যা পৃষ্ঠাটি লোড করার জন্য প্রয়োজন হয় না তা পরে পর্যন্ত বন্ধ রাখা উচিত। আপনি যদি জাভাস্ক্রিপ্ট ফাইলগুলিকে হাত দিয়ে ব্রীজে যুক্ত করতে না চান তবে অটোঅপ্টিমাইজ করার চেষ্টা করুন৷
Delay JS ইনলাইন স্ক্রিপ্ট চালু রাখুন কারণ এটি ইনলাইন জাভাস্ক্রিপ্টকে বিলম্ব করে যতক্ষণ না ব্যবহারকারী এটির সাথে ইন্টারঅ্যাক্ট করে। দেরি করার জন্য আমার সাধারণত ব্যবহৃত JS ফাইলগুলির তালিকা দেখুন (আপনি কীওয়ার্ড লিখবেন, সম্পূর্ণ ফাইল নয়)। অ্যাডসেন্স, অ্যানালিটিক্স, ফেসবুক পিক্সেল এবং মন্তব্যের মতো অনেক তৃতীয় পক্ষের JS ভাঁজের নিচে লোড হয়।

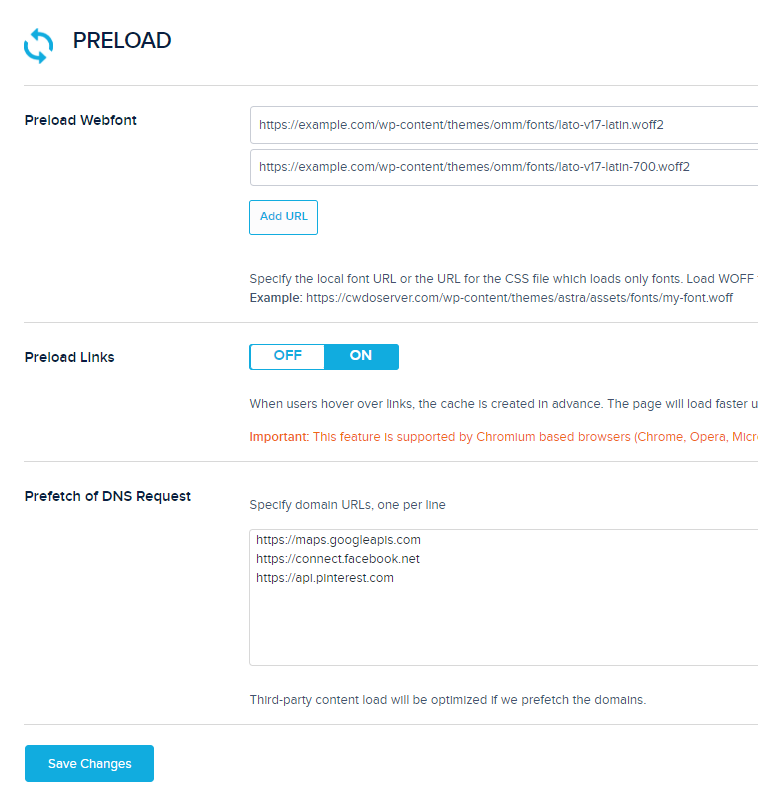
প্রিলোড
প্রিলোড ওয়েবফন্ট - "প্রিলোড কী অনুরোধের" অধীনে, PSI আপনাকে বলতে পারে কোন ফন্টগুলি প্রিলোড করতে হবে, কিন্তু একটি সাধারণ নিয়ম হিসাবে, আপনার শুধুমাত্র সেই ফন্টগুলিই প্রিলোড করা উচিত যা CSS ফাইলে রয়েছে বা ভাঁজের উপরে লোড করা উচিত৷ এটি সিএসএস ফাইলগুলি প্রিলোড করতেও ব্যবহার করা যেতে পারে, তবে আপনি যদি তা করেন তবে সতর্ক থাকুন এবং ফলাফল পরীক্ষা করুন।
প্রিলোড লিঙ্ক - এটি বন্ধ করবেন না। যখন একজন ব্যবহারকারী একটি লিঙ্কের উপর তাদের মাউস সরান, সেই পৃষ্ঠাটি পটভূমিতে লোড হবে। ব্যবহারকারী যখন লিঙ্কে ক্লিক করেন, তখনই পৃষ্ঠাটি লোড হয়ে গেছে বলে মনে হবে। কিন্তু যদি আপনার অনেক দর্শক অনেকগুলি লিঙ্কের উপর ঘোরাফেরা করে, তাহলে এটি আপনার সিপিইউকে আরও কঠিন করে তুলতে পারে।
DNS অনুরোধের প্রিফেচ - "তৃতীয়-পক্ষের কোডের প্রভাব হ্রাস করুন" এর জন্য PSI রিপোর্টটি দেখুন। আপনার ওয়েবসাইটে লোড হওয়া সমস্ত থার্ড-পার্টি ডোমেনের URL কপি করুন এবং এখানে পেস্ট করুন। যদিও আপনার Google Fonts + CDN URL-এর জন্য প্রি-কানেক্ট ব্যবহার করা উচিত। এটি ব্রাউজারগুলিকে ভবিষ্যদ্বাণী করতে এবং তৃতীয় পক্ষের ডোমেনগুলিকে একটু দ্রুত লোড করতে সহায়তা করে, তবে এটি সম্ভবত ওয়েবকে সামগ্রিকভাবে আরও ভাল করে তুলবে না৷

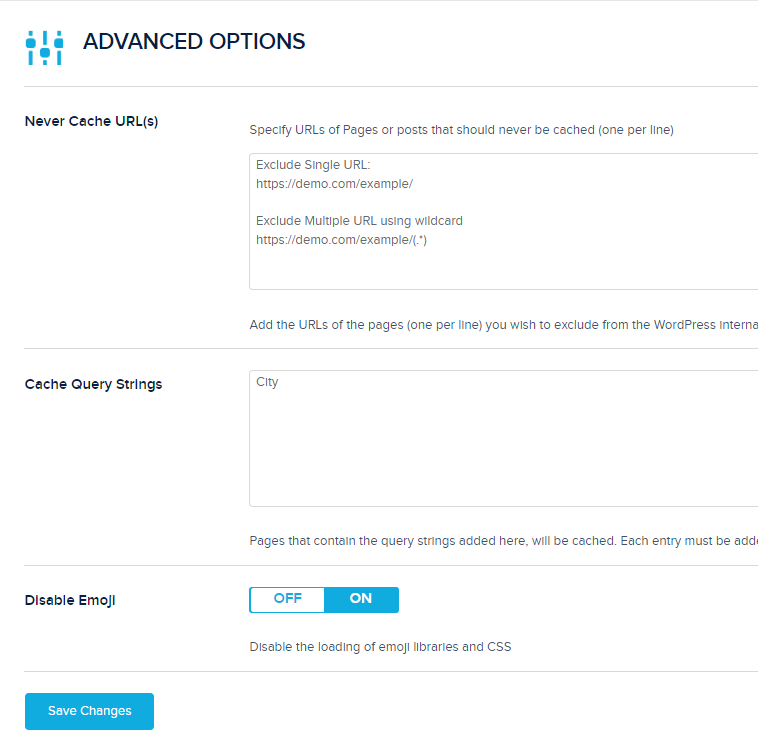
উন্নত বিকল্প
বেশিরভাগ সময়, ইউআরএলগুলিকে ক্যাশের বাইরে রাখার জন্য কখনও ক্যাশে ইউআরএল ব্যবহার করা হয় না (প্রধানত WooCommerce সাইট বা অনুরূপ)। আপনি যদি সেগুলিকে এখানে বাদ দেন, Cloudways বলে যে আপনি অ্যাপ্লিকেশন সেটিংস > বার্নিশ সেটিংস > নতুন এক্সক্লুশন যোগ করে বার্নিশ থেকেও বাদ দেবেন৷
ক্যাশে ক্যোয়ারী স্ট্রিং একটি ক্যাশে স্ট্রিং URL সংরক্ষণ করতে. ডিফল্টরূপে, Breeze তার ক্যাশে ক্যোয়ারী স্ট্রিং (ইউআরএল যা দেখতে এরকম:?model=mercedes) সংরক্ষণ করে না। আপনি যদি সেগুলিকে একটি ক্যাশে সংরক্ষণ করতে চান তবে সেগুলি এখানে যুক্ত করুন৷
"ইমোজি নিষ্ক্রিয় করুন" চালু করুন যা একটি ছোট JS ফাইল সরিয়ে দেয় (যদি আপনি ইমোজিগুলি ব্যবহার করতে চান তবে শুধুমাত্র ইউনিকোড ব্যবহার করুন)।

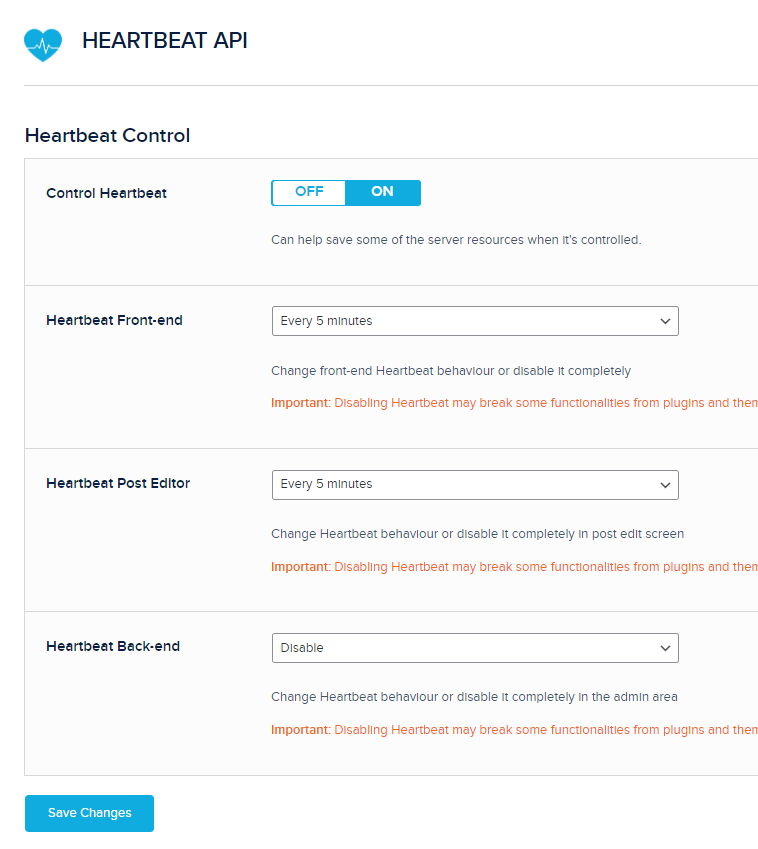
হার্টবিট API
কন্ট্রোল হার্টবিট বন্ধ করবেন না। আপনি যদি আপনার Cloudways বিশ্লেষণগুলি দেখেন (অ্যাপ্লিকেশন > মনিটরিংয়ের অধীনে), আপনি দেখতে পাবেন যে অ্যাডমিন-অ্যাজাক্স অনেক বেশি অনুরোধ পাচ্ছে। আপনি হার্টবিট API বন্ধ বা সীমিত করলে, এই অনুরোধগুলি এবং CPU ব্যবহার কমে যাবে। যদিও এটি সম্পূর্ণরূপে বন্ধ করা সর্বোত্তম, তবে নিশ্চিত করুন যে আপনি রিয়েল-টাইম প্লাগইন বিজ্ঞপ্তিগুলি বন্ধ করার সাথে ঠিক আছেন, অন্য ব্যবহারকারীরা কখন পোস্ট এবং অন্যান্য হার্টবিট API বৈশিষ্ট্যগুলি সম্পাদনা করে তা দেখে৷
হার্টবিট ফ্রন্ট-এন্ড বন্ধ করুন, যেহেতু বেশিরভাগ সাইটের এখানে এটির প্রয়োজন নেই।
হার্টবিট পোস্ট এডিটর সম্পর্কে, এটি প্রতি 5 মিনিটে স্বয়ংক্রিয়ভাবে সংরক্ষণ করে। আপনি যদি স্বয়ংক্রিয় সংরক্ষণ করতে চান তবে আপনি এখানে একটি সীমা সেট করতে পারেন।
এছাড়াও, ব্যাকএন্ডে হার্টবিট বন্ধ করুন, যেহেতু আপনাকে সেখানে এটি ব্যবহার করার দরকার নেই।

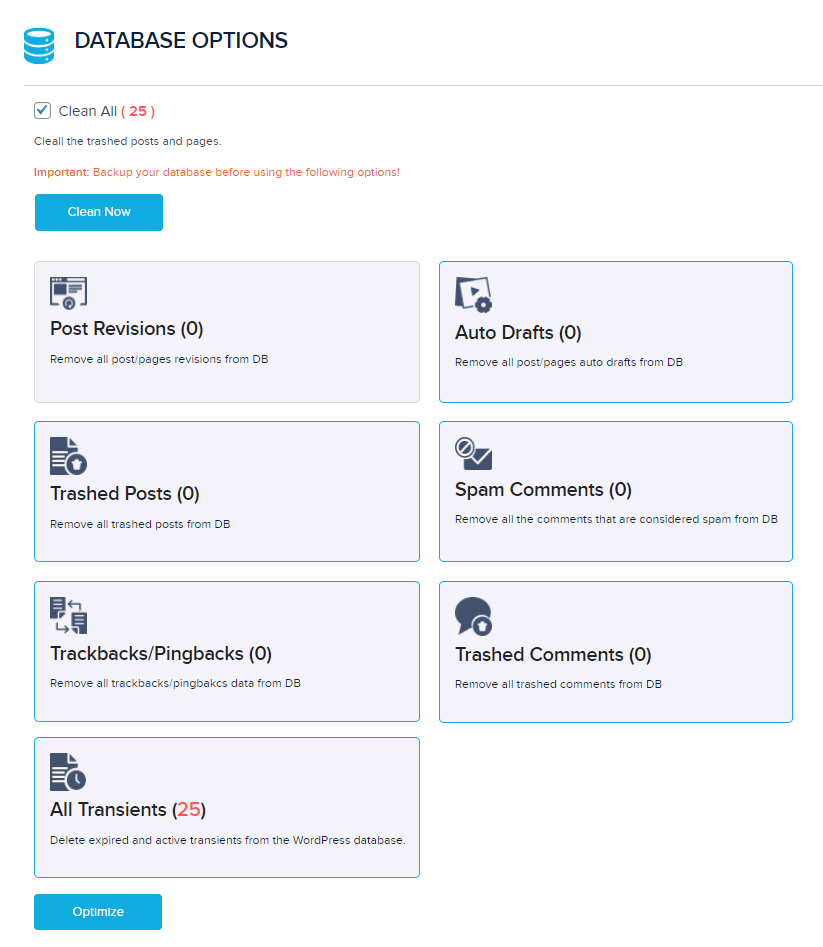
ডাটাবেস বিকল্প
পোস্ট-রিভিশন পরিচ্ছন্নতা ছাড়াও, আমি অন্য সবকিছু করব। একটি নির্দিষ্ট সংখ্যক পোস্ট রিভিশন রাখার বিকল্প থাকা (উদাহরণস্বরূপ, 5, যাতে আপনার ব্যাকআপ থাকে) এবং নিয়মিতভাবে নির্ধারিত ডাটাবেস পরিষ্কার করা খুব সহায়ক হবে। WP-অপ্টিমাইজ, অন্যান্য ক্যাশে প্লাগইনগুলির মতো, আপনার ডাটাবেস আরও পুঙ্খানুপুঙ্খভাবে পরিষ্কার করার জন্য উপলক্ষ্যে ইনস্টল করা উচিত। এইভাবে, আপনি নির্ধারণ করতে পারেন কোন প্লাগইন বা মডিউলগুলি ডাটাবেসের উপর সবচেয়ে অপ্রয়োজনীয় লোড সৃষ্টি করছে এবং যেকোন দীর্ঘস্থায়ী সারণীগুলিকে তারা ফেলে রাখতে পারে। ব্রীজ বা অন্য কোন ক্যাশে অ্যাড-অন এটি করে না।

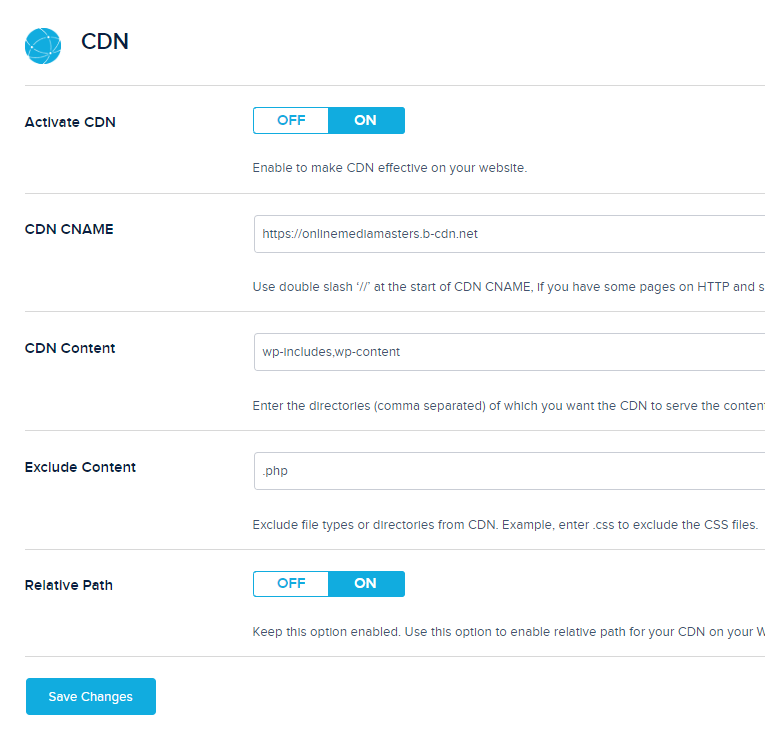
সিডিএন
আপনি যদি Cloudflare-এর CDN পরিষেবাগুলি ব্যবহার না করেন তবেই CDN অ্যাক্টিভেশন চালু করুন৷ গিজো ভার্গিসের মতো, আমি ক্লাউডফ্লেয়ার এবং বানিসিডিএন-এর উপর নির্ভর করি (নীচে তার ফেসবুক পোস্ট দেখুন)। আপনি যদি একটি কন্টেন্ট ডেলিভারি নেটওয়ার্ক (CDN) ব্যবহার না করেন যার জন্য একটি CDN URL এর প্রয়োজন হয় তাহলে এই পদক্ষেপটি ত্যাগ করুন৷
আপনার কন্টেন্ট ডেলিভারি নেটওয়ার্ক (CDN) একটি কাস্টম CNAME নিযুক্ত করলে, এটি এখানে লিখুন। আপনি BunnyCDN প্লাগইন ব্যবহার করার পাশাপাশি আপনার ক্যাশে প্লাগইনে CDN URL যোগ করে পরিবেশিত সম্পদের সংখ্যা বাড়াতে পারেন।
যখন এটি একটি CDN থেকে উপাদান পরিবেশন করার জন্য আসে, তখন ডিফল্ট ডিরেক্টরিগুলি হল wp-includes এবং wp-content, কিন্তু আপনি কোন ডিরেক্টরিগুলি পরিবেশন করতে হবে তা উল্লেখ করে আপনি আরও যোগ করতে পারেন৷
এই হিসাবে রাখুন; সাধারণত, আপনি চান যে সমস্ত স্ট্যাটিক ফাইল CDN দ্বারা সরবরাহ করা হোক।
আপনি যদি একটি আপেক্ষিক পাথ URL (আপনার ওয়েবসাইটের সম্পূর্ণ URL) ব্যবহার করতে চান তবে এটি বন্ধ করবেন না।

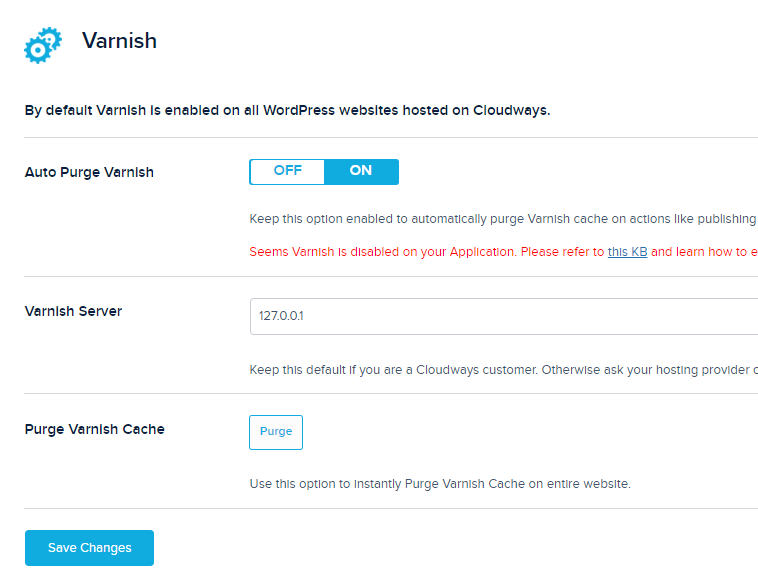
বার্নিশ
চালু হলে, "অটো পার্জ বার্নিশ" অদৃশ্যভাবে বার্নিশটি পরিষ্কার করবে (ক্লাউডওয়েস এটি সক্ষম করতে বলে)।
বার্নিশ সার্ভার আপনার বার্নিশ সার্ভারের আইপি ঠিকানা নির্দেশ করে, যা স্বয়ংক্রিয়ভাবে যুক্ত হয়।
আপনি যদি সাইটের ডিজাইন বা অন্যান্য দিকগুলিতে পরিবর্তন করে থাকেন এবং এখনও সেগুলি না দেখে থাকেন তবে বার্নিশ ক্যাশে সাফ করার চেষ্টা করুন।

সর্বশেষ ভাবনা
ক্লাউডওয়েস দুর্দান্ত, এবং আমি ব্রীজে স্যুইচ করার আগে (সাইটগ্রাউন্ড থেকে সরানোর পরে) কিছুক্ষণের জন্য ভল্টার উচ্চ ফ্রিকোয়েন্সি ব্যবহার করেছি। আমি মনে করি ক্লাউডওয়েজ আরও আকর্ষণীয় হোস্ট হতে পারে যদি ব্রীজ প্লাগইনে আরও মনোযোগ দেওয়া হয়।




