আপনার WooCommerce স্টোর অপ্টিমাইজ করার ক্ষেত্রে, সম্ভাব্য ক্রেতাদের মূল্যবান তথ্য প্রদান করা সর্বাগ্রে। একটি কার্যকর পদ্ধতি হ'ল আকারের চার্টগুলি সরাসরি আপনার পণ্যের পৃষ্ঠাগুলিতে একীভূত করা। এই চার্টগুলি শুধুমাত্র গ্রাহকদেরকে অবহিত ক্রয় পছন্দগুলির জন্য গুরুত্বপূর্ণ অন্তর্দৃষ্টি প্রদান করে না বরং গ্রাহকদের মিথস্ক্রিয়া বৃদ্ধিতে এবং আপনার অনলাইন স্টোরের মধ্যে কার্ট পরিত্যাগের হার কমাতে একটি গুরুত্বপূর্ণ ভূমিকা পালন করে৷

নিম্নলিখিত নির্দেশিকায়, আমি আমাদের বিশেষায়িত বোটিগা থিমের কার্যকারিতাগুলিকে কাজে লাগিয়ে আপনার WooCommerce পণ্যের পৃষ্ঠাগুলিতে নির্বিঘ্নে একটি আকারের চার্ট অন্তর্ভুক্ত করার বিষয়ে একটি ধাপে ধাপে টিউটোরিয়ালের মাধ্যমে আপনাকে পথ দেখাব। এই টিউটোরিয়ালের শেষে, আপনি আপনার গ্রাহকদের কেনাকাটার অভিজ্ঞতা বাড়াতে এবং আরও ভাল রূপান্তর হার চালাতে জ্ঞান দিয়ে সজ্জিত হবেন।
WooCommerce এ একটি সাইজ চার্ট যোগ করুন
ধাপ 1: বটিগা থিম ইনস্টল এবং সক্রিয় করুন
বটিগা ওয়ার্ডপ্রেসের জন্য আপনার নিষ্পত্তিতে একটি প্রশংসাসূচক WooCommerce থিম হিসাবে দাঁড়িয়েছে।
এই থিমটি অধিগ্রহণের পরে, এটি আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে স্থানান্তর করা প্রয়োজন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
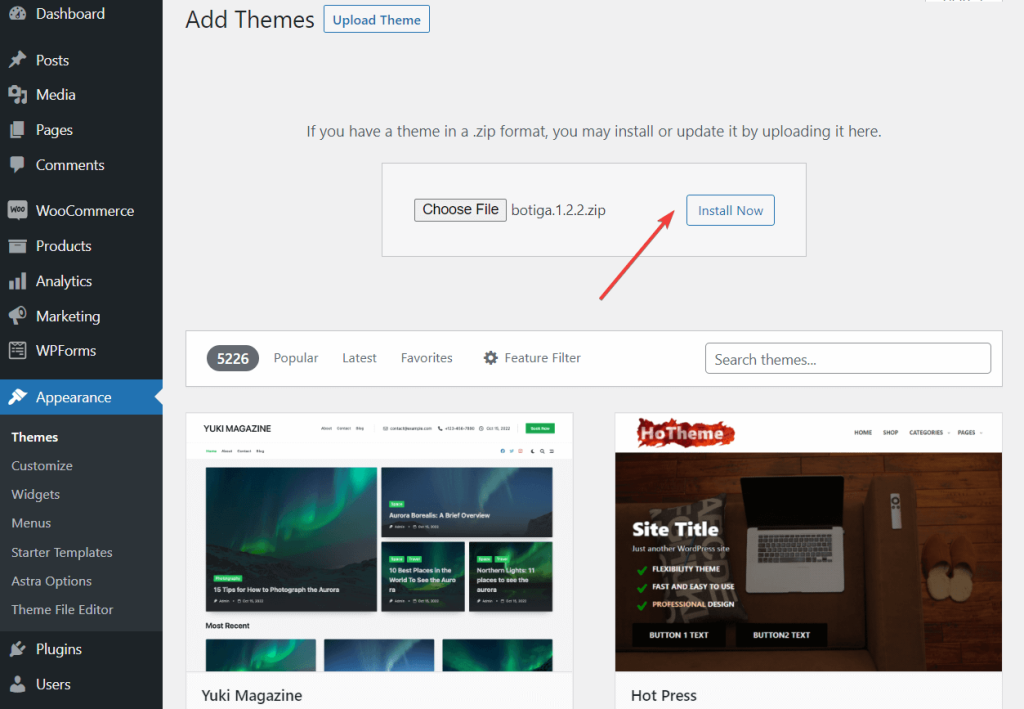
এখুনি শুরু করুনআপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে নেভিগেট করুন, চেহারা > থিম > নতুন যোগ করুন, এবং আপলোড থিম ট্যাবে একটি আলতো চাপুন।

পরবর্তীকালে, থিম আপলোড করতে ফাইল চয়ন করুন বৈশিষ্ট্যটি ব্যবহার করুন। এখন ইন্সটল বোতাম টিপে এগিয়ে যান। একবার থিমটি আপনার ওয়েবসাইটে তার স্থান খুঁজে পেলে, সক্রিয় করতে একটি ক্লিক করুন।
মাত্র কয়েক সেকেন্ডের মধ্যে, Botiga আপ এবং চালু হবে, আপনার সাইটকে এর উপস্থিতি দিয়ে সাজিয়ে তুলবে।
ধাপ 2: বটিগা প্রো প্লাগইন ইনস্টল এবং সক্রিয় করুন
Botiga Pro একটি শীর্ষ-স্তরের ওয়ার্ডপ্রেস প্লাগইন হিসাবে দাঁড়িয়েছে, বিনামূল্যের থিমের ক্ষমতাকে উন্নত করে। এটি আকারের চার্ট, স্টিকি অ্যাড-টু-কার্ট বোতাম, অডিও এবং ভিডিও গ্যালারী, মেগা মেনু এবং আরও অনেক কিছু সহ অনেকগুলি উন্নত বৈশিষ্ট্য নিয়ে আসে।
আপনার ক্রয়ের পরে, আপনি আপনার স্থানীয় কম্পিউটারে সরাসরি আপনার aThemes অ্যাকাউন্ট থেকে এটি ডাউনলোড করে প্লাগইনটি পেতে পারেন।
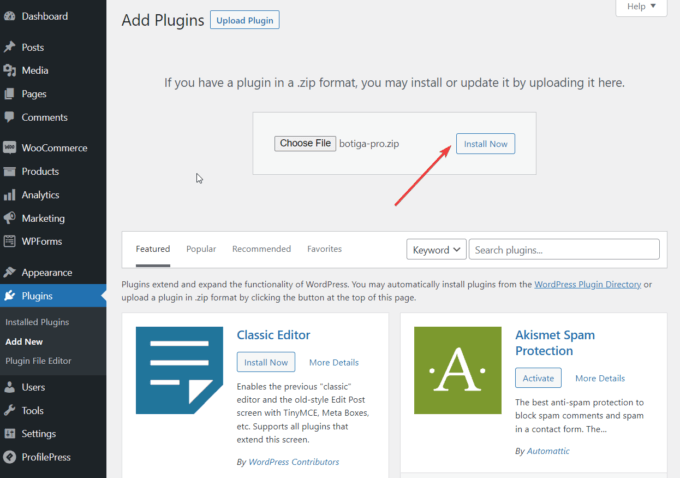
আপনার ওয়ার্ডপ্রেস সাইটের সাথে প্লাগইনটিকে নির্বিঘ্নে একত্রিত করতে, "প্লাগইন" বিভাগে নেভিগেট করুন, তারপর "নতুন যোগ করুন" নির্বাচন করুন এবং "আপলোড প্লাগইন" বোতামে ক্লিক করুন। সেখান থেকে, "ফাইল চয়ন করুন" বৈশিষ্ট্যটি বেছে নিয়ে প্লাগইনটি আপলোড করতে এগিয়ে যান, তারপরে "এখনই ইনস্টল করুন" এ ক্লিক করুন৷ একবার সম্পূর্ণ হয়ে গেলে, "অ্যাক্টিভেট" বোতামে ক্লিক করে প্লাগইনটি সক্রিয় করুন৷

Botiga Pro সফলভাবে সক্রিয় করার পরে, প্লাগইন লাইসেন্স যাচাই করা অপরিহার্য। আপনার aThemes অ্যাকাউন্ট অ্যাক্সেস করে এবং লাইসেন্স কী অনুলিপি করে শুরু করুন। পরবর্তীকালে, "প্লাগইনস" বিভাগে যান, "বোটিগা প্রো লাইসেন্স" সনাক্ত করুন এবং সক্রিয়করণের জন্য আপনার লাইসেন্স কী ইনপুট করুন৷
ধাপ 3: ডেমো সাইট আমদানি করুন
একটি স্টার্টার সাইট হল একটি রেডিমেড প্রদর্শন যা আপনি একবার আপনার ওয়ার্ডপ্রেস সাইটে আনলে আপনাকে একটি সম্পূর্ণ ওয়েবসাইট ডিজাইন দেয়।
Botiga Pro নয়টি স্টার্টার সাইট উপস্থাপন করে, প্রতিটির লক্ষ্য একটি ভিন্ন নির্দিষ্ট এলাকায়। আপনি যদি পছন্দ না করেন তবে একটি স্টার্টার সাইট নিয়োগ করা বাধ্যতামূলক নয়; যাইহোক, এটি একটি সহায়ক প্রাথমিক পয়েন্ট হিসাবে পরিবেশন করতে পারে।
বিকল্পভাবে, আপনার কাছে ওয়ার্ডপ্রেস কাস্টমাইজার (এপিয়ারেন্স > কাস্টমাইজ মেনু থেকে অ্যাক্সেসযোগ্য) অথবা এলিমেন্টর পেজ বিল্ডার প্লাগইন-এর মধ্যে থিম পছন্দগুলিকে ব্যবহার করে, আপনার নিজের ওয়েবসাইট ডিজাইন তৈরি করার বিকল্প রয়েছে।
আপনি একটি স্টার্টার সাইট আমদানি করার সিদ্ধান্ত নিন বা না করুন, আপনার কাস্টমাইজেশন পছন্দের একই পরিসরে অ্যাক্সেস থাকবে।
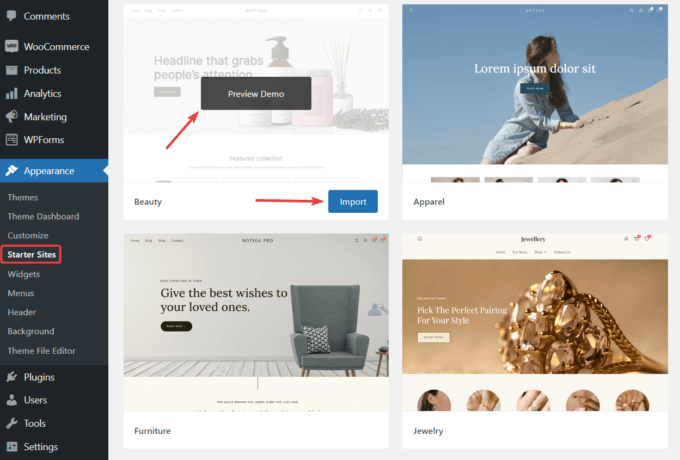
একটি স্টার্টার সাইট আমদানি করার জন্য, আপনার ওয়ার্ডপ্রেস প্রশাসনিক বিভাগে চেহারা > স্টার্টার সাইটগুলিতে নেভিগেট করুন। সেখানে, আপনি প্রিভিউ ডেমো নির্বাচন নির্বাচন করে প্রতিটি সাইটের পূর্বরূপ দেখতে পারেন।

একবার আপনি একটি স্টার্টার সাইট আবিষ্কার করলে যা আপনার কাছে আবেদন করে, আমদানি বাটনে ক্লিক করে আমদানি প্রক্রিয়া শুরু করুন:
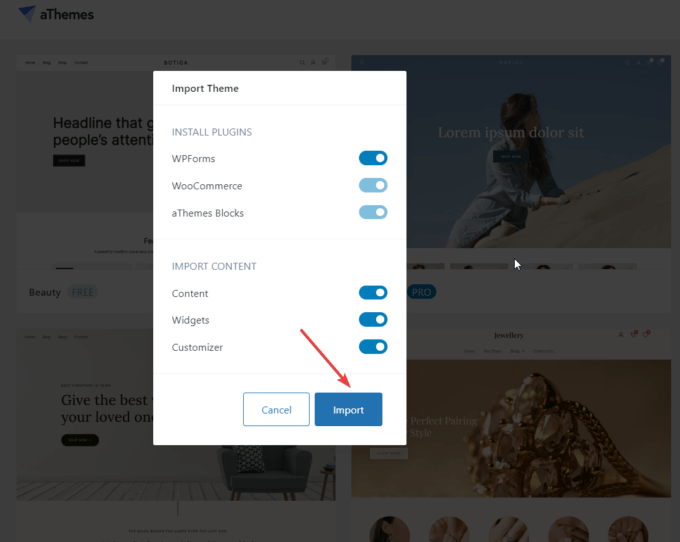
ডেমো আমদানিকারক আপনাকে অতিরিক্ত প্লাগইন এবং সামগ্রী উপাদানগুলির একটি তালিকা উপস্থাপন করবে যা আমদানি পদ্ধতির অংশ হিসাবে আপনার সাইটে অন্তর্ভুক্ত করা হবে।
যদিও আপনার কাছে আমদানির সময় কিছু প্লাগইন এবং বিষয়বস্তু এড়িয়ে যাওয়ার পছন্দ আছে, আমি দৃঢ়ভাবে সবকিছু অন্তর্ভুক্ত করার পরামর্শ দিচ্ছি।
আমদানি বোতাম সক্রিয় করুন, এবং আমদানি প্রক্রিয়া শুরু হবে। অনুগ্রহ করে সচেতন থাকুন যে আমদানি চূড়ান্ত হতে কয়েক মিনিট সময় লাগবে।

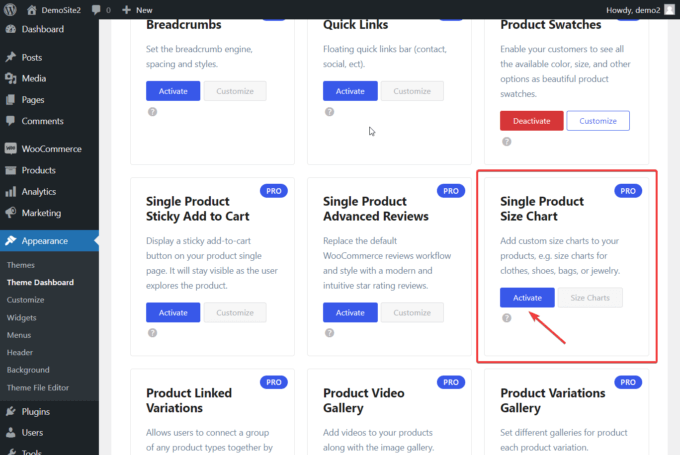
ধাপ 4: সাইজ চার্ট মডিউল সক্ষম করুন
ডিফল্ট সেটিং সাইজ চার্ট বৈশিষ্ট্য বন্ধ আছে. এটি সক্রিয় করতে, এই পদক্ষেপগুলি অনুসরণ করুন: উপস্থিতিতে নেভিগেট করুন, তারপরে থিম ড্যাশবোর্ডে যান এবং অবশেষে, থিম বৈশিষ্ট্যগুলিতে যান৷ যতক্ষণ না আপনি "একক পণ্যের আকার চার্ট" লেবেলযুক্ত মডিউলটি খুঁজে না পান ততক্ষণ নিচে স্ক্রোল করুন এবং কেবল "অ্যাক্টিভেট" বোতামে ক্লিক করুন।

ধাপ 5: একটি সাইজ চার্ট তৈরি করুন
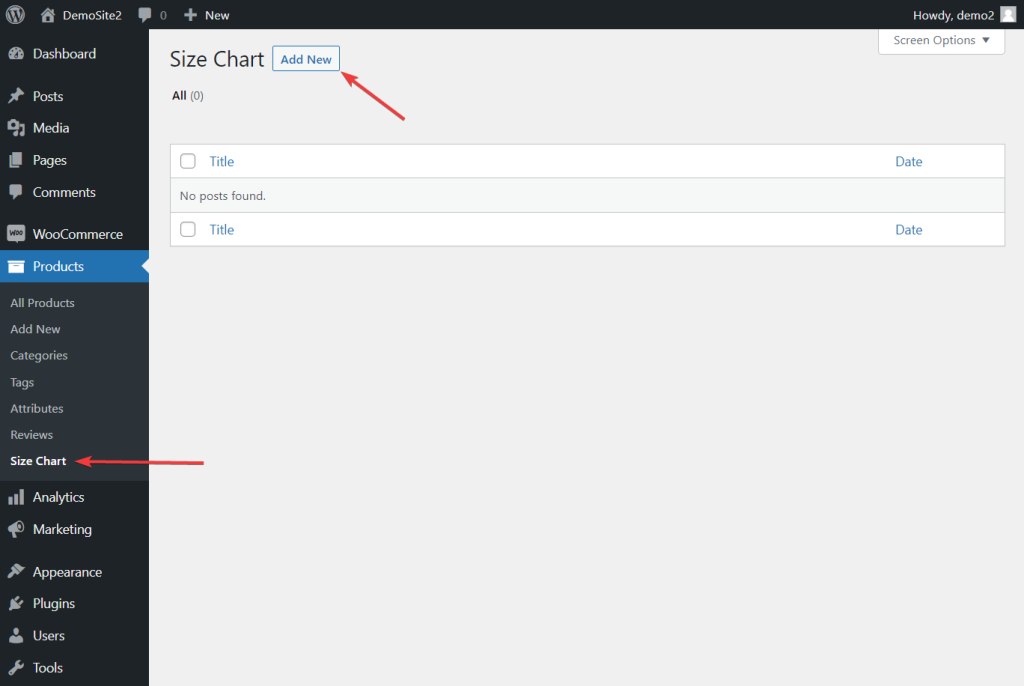
সাইজ চার্ট মডিউলটি সক্রিয় হয়ে গেলে, ওয়ার্ডপ্রেস অ্যাডমিন এলাকায় পণ্যগুলিতে নেভিগেট করুন।
আপনি পণ্য মেনুর অধীনে একটি নতুন সাইজ চার্ট সাবমেনু দেখতে পাবেন।
এটি নির্বাচন করার পরে, নতুন যোগ করুন নির্বাচন করুন:

বোটিগা প্রো প্লাগইন একটি বিশেষ ধরনের বিষয়বস্তু হিসাবে আকারের চার্ট প্রবর্তন করে। ওয়ার্ডপ্রেস পোস্ট বিভাগের মধ্যে সম্পাদনা ইন্টারফেস ব্যবহার করে এই চার্টগুলি তৈরি এবং পরিবর্তন করা যেতে পারে।
শুরু করতে, আপনার আকারের চার্ট(গুলি) আবাসনের জন্য নিবেদিত অনন্য পোস্টের জন্য একটি শিরোনাম প্রদান করুন। একটি পোস্টের জন্য একাধিক আকারের চার্ট অন্তর্ভুক্ত করা সম্ভব। উদাহরণস্বরূপ, আপনি "কাপড়ের আকারের চার্ট" শিরোনামের একটি পোস্ট স্থাপন করতে পারেন যাতে এক জোড়া আকারের চার্ট রয়েছে: একটি পুরুষদের জন্য এবং অন্যটি মহিলাদের জন্য।
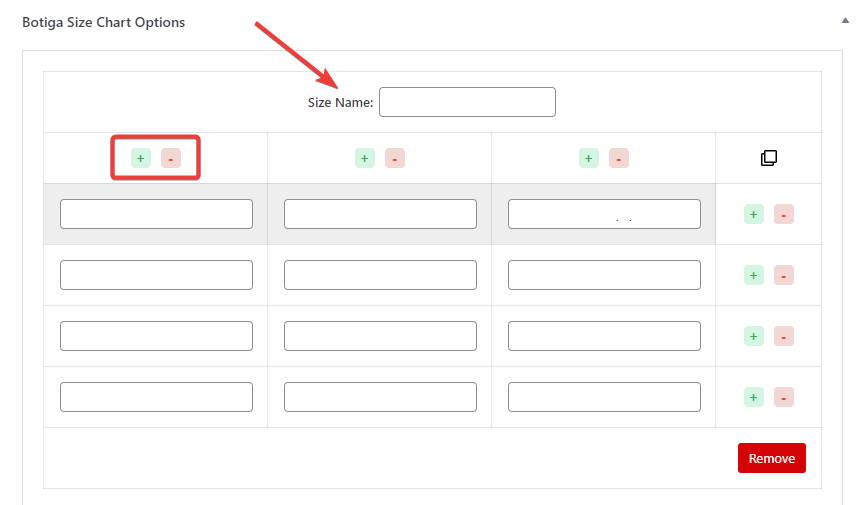
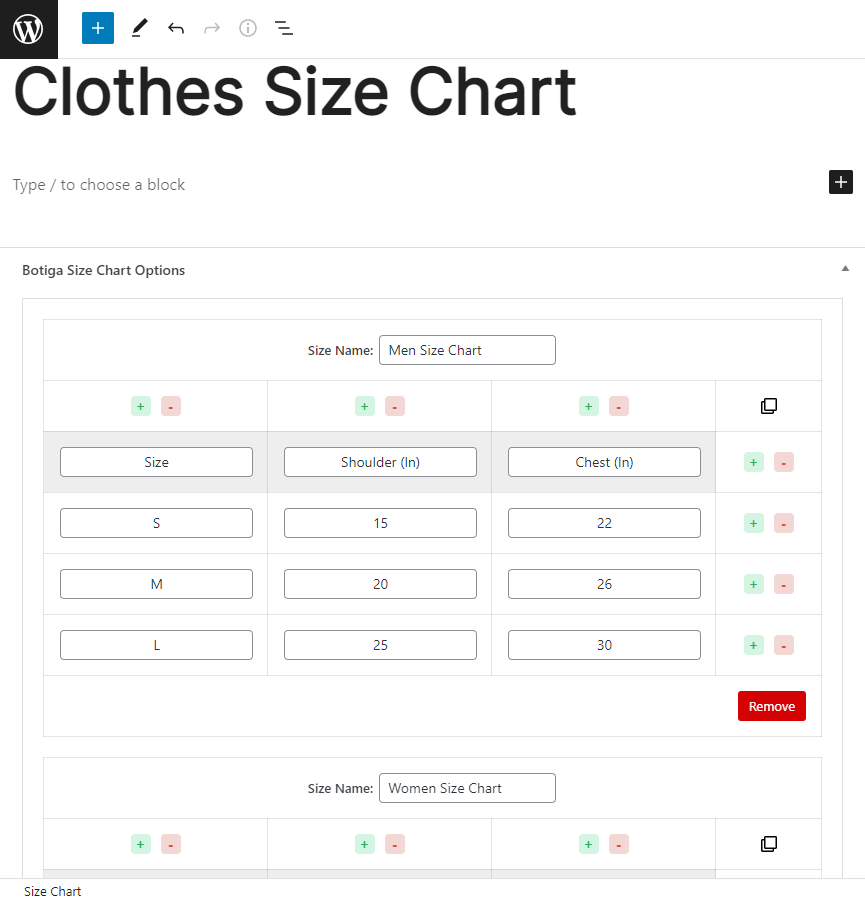
শিরোনাম বরাদ্দ করার পরে, পৃষ্ঠার আরও নীচে বোটিগা সাইজ চার্ট বিকল্প বিভাগে নেভিগেট করুন। সেখান থেকে, শুধু "Add Size Chart" বোতামে ক্লিক করুন।
অবিলম্বে, একটি আকারের চার্ট আপনার স্ক্রিনে বাস্তবায়িত হবে, সারি এবং কলাম দিয়ে পরিপূর্ণ হবে। উপরন্তু, আপনার কাছে এই আকারের চার্টে একটি নাম বরাদ্দ করার বিকল্প থাকবে।
চার্ট টুইকিং এছাড়াও অনায়াস. সারি এবং কলাম সন্নিবেশ বা মুছে ফেলার ক্ষমতা আপনার নখদর্পণে, "+" বা "–" বোতামগুলি ব্যবহার করে সহজেই অ্যাক্সেস করা যায়৷

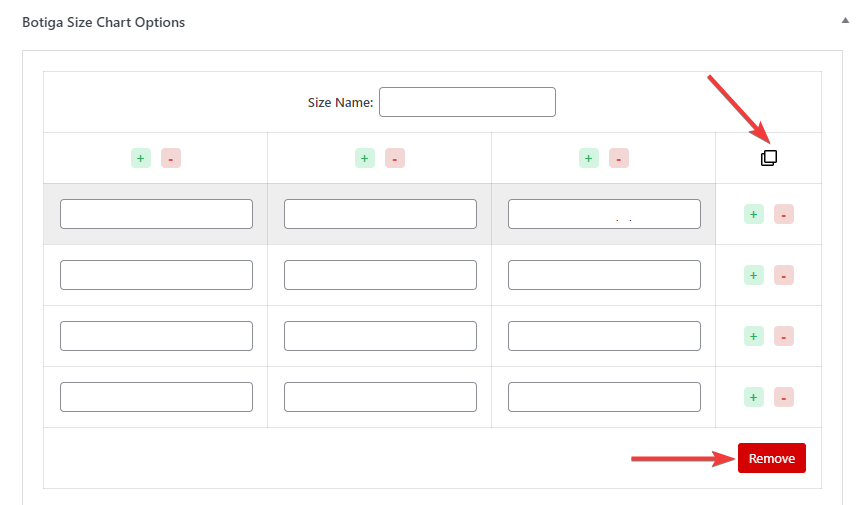
অনুলিপি আইকন নির্বাচন করে চার্টটি সদৃশ করা যেতে পারে, অথবা সরান বোতামটি নির্বাচন করে এটি সরানো যেতে পারে:

এখানে আমার নমুনা আকারের চার্টের একটি দৃষ্টান্ত রয়েছে:

ধাপ 6: সমস্ত/পণ্য পৃষ্ঠায় আকারের চার্ট প্রদর্শন করুন
এখন, প্রতিটি পণ্যের পৃষ্ঠায় একটি আকারের চার্ট যোগ করতে উপস্থিতি > কাস্টমাইজে যান।
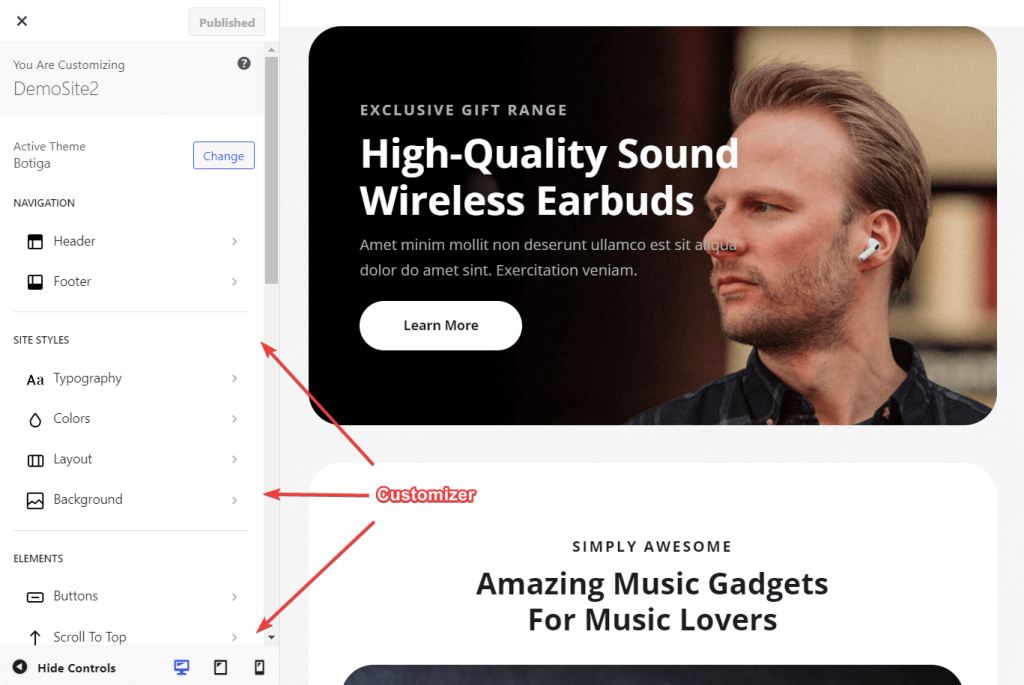
কাস্টমাইজার উইন্ডোটি খুলবে, স্ক্রিনের বাম দিকে উপলব্ধ সেটিংস সহ:

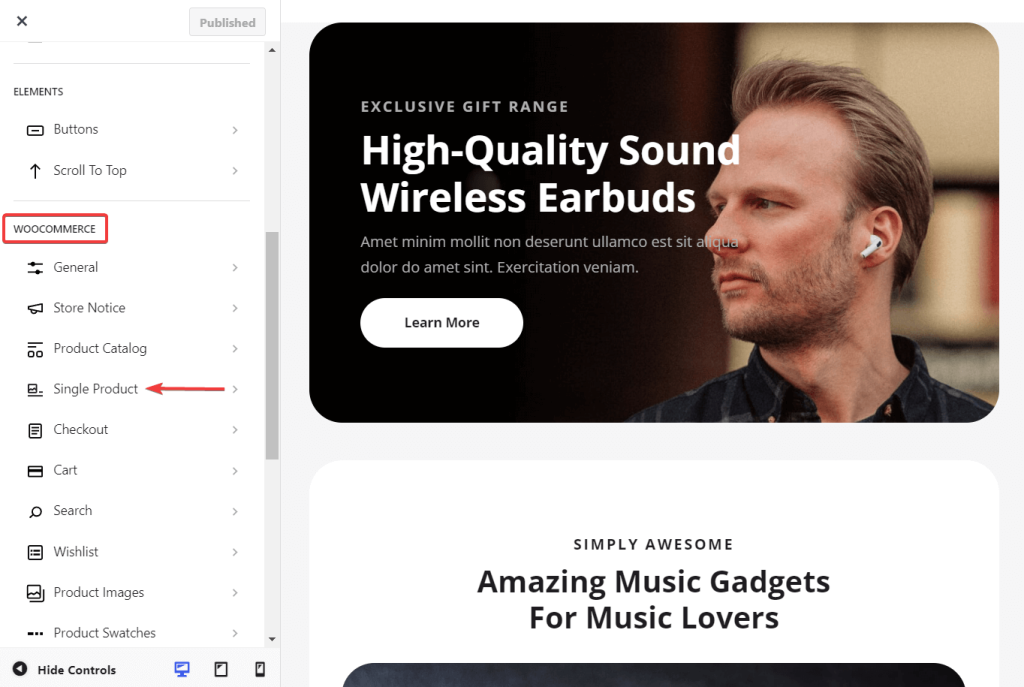
নিচে স্ক্রোল করে কাস্টমাইজারের WooCommerce বিভাগে একক পণ্য বিকল্পটি নির্বাচন করুন:

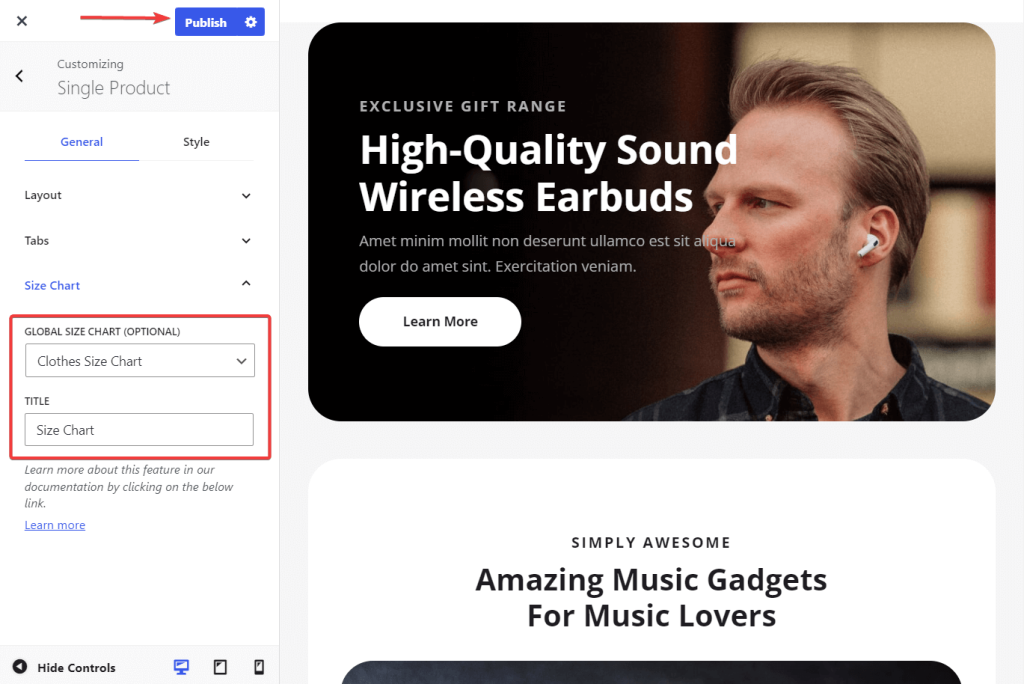
নিচের স্ক্রীন থেকে সাইজ চার্ট নির্বাচন করুন। এটি গ্লোবাল সাইজ চার্ট এবং শিরোনাম বিকল্পগুলি প্রদর্শন করবে।
আপনার সমস্ত আকারের চার্ট গ্লোবাল সাইজ চার্ট কনফিগারেশনে ড্রপডাউন বিকল্প হিসাবে উপলব্ধ। আপনার পণ্য পৃষ্ঠাগুলিতে অন্তর্ভুক্ত করার জন্য একটি চয়ন করুন এবং এটি একটি শিরোনাম দিন।
আপনার সেটিংস সংরক্ষণ করতে, স্ক্রিনের শীর্ষে প্রকাশ করুন বোতামটি ব্যবহার করুন৷

একটি নির্দিষ্ট পণ্য পৃষ্ঠায় প্রদর্শন করতে, পণ্যের পৃষ্ঠাটি খুলুন যেখানে আপনি পণ্য > সমস্ত পণ্য নির্বাচন করে এবং তারপর পছন্দসই পণ্যটিতে ক্লিক করে আকারের চার্ট যোগ করতে চান।
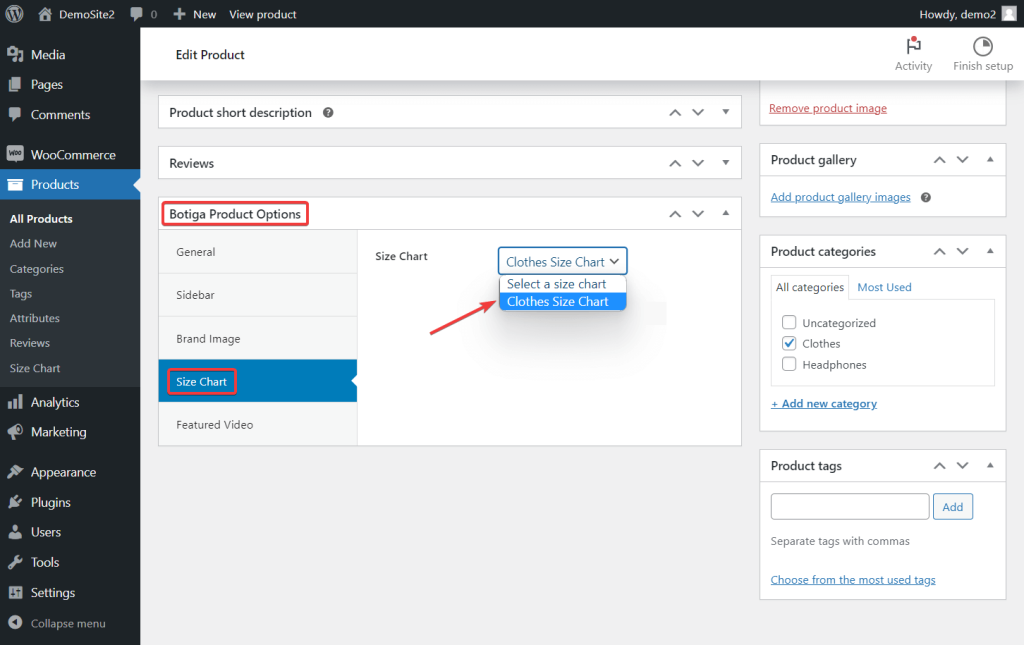
পণ্য পৃষ্ঠায় Botiga পণ্য বিকল্প প্যানেলে নিচে স্ক্রোল করুন এবং সাইজ চার্ট ট্যাবে ক্লিক করুন।
আপনি একটি ড্রপডাউন মেনু থেকে চয়ন করতে পারেন যা এখানে আপনার আকারের চার্টগুলি অন্তর্ভুক্ত করে। আপনি যেটিকে আপনার পণ্যে অন্তর্ভুক্ত করতে চান তা চয়ন করুন, তারপরে, পরিবর্তনগুলি সংরক্ষণ করতে, পৃষ্ঠার শীর্ষে আপডেট ক্লিক করুন:

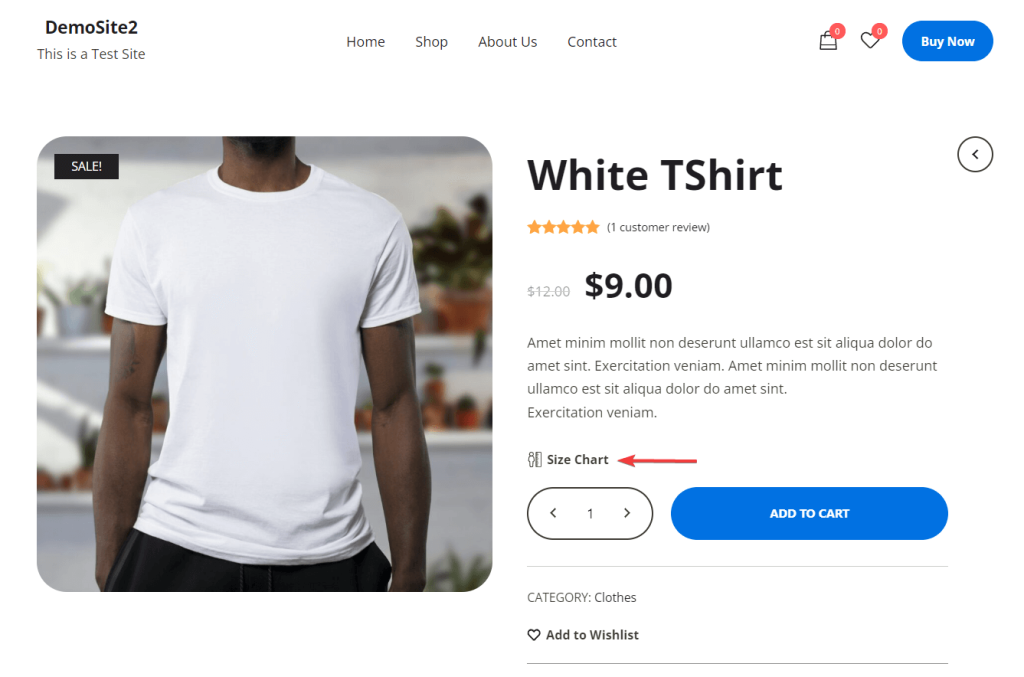
দোকানে আপনার আকারের চার্ট কীভাবে উপস্থিত হয় তা দেখতে এখন পণ্য পৃষ্ঠা খুলুন।
পণ্যের বিবরণের অধীনে, একটি আকার চার্ট বিকল্প রয়েছে।

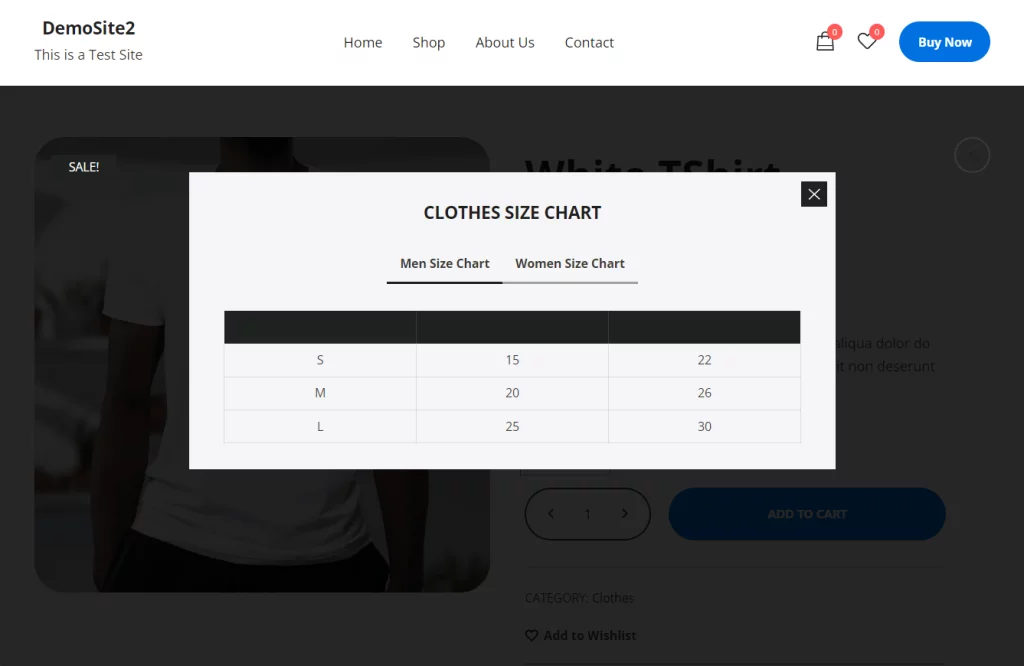
আপনি যখন সেই বিকল্পটি নির্বাচন করবেন, আপনার আকারের চার্ট প্রদর্শনকারী একটি মোডাল বাক্স প্রদর্শিত হবে:

এবং এটি সম্পন্ন!
মোড়ক উম্মচন
আপনার WooCommerce সাইটে একটি আকারের চার্ট অন্তর্ভুক্ত করা শুধুমাত্র ব্যবহারকারীর অভিজ্ঞতা বাড়ায় না বরং আপনার স্টোরের রূপান্তর হারকেও বাড়িয়ে দেয়। যাইহোক, Botiga এবং Botiga Pro এর সাথে, আপনি শুধুমাত্র একটি আকারের চার্ট যোগ করার বাইরে যেতে পারেন। উদাহরণস্বরূপ, আপনি আপনার পণ্য গ্যালারিতে ভিডিও এবং অডিও চালু করতে পারেন, পণ্যের চিত্রগুলিতে মনোমুগ্ধকর হোভার প্রভাব প্রয়োগ করতে পারেন, আপনার দোকান এবং সংরক্ষণাগার পৃষ্ঠাগুলিতে দ্রুত ভিউ বক্সগুলিকে একীভূত করতে পারেন এবং আরও অনেক কিছু।
এটি আপনাকে আপনার অনলাইন স্টোরের কার্যকারিতা এবং আবেদন উন্নত করার জন্য একটি ব্যাপক টুলকিট প্রদান করে।




