Flutter সুন্দর অ্যাপ তৈরি করার জন্য একটি শক্তিশালী টুলকিট। VSCode একটি জনপ্রিয় কোড এডিটর। এই নির্দেশিকা আপনাকে দেখাবে কিভাবে VSCode-এ ধাপে ধাপে একটি Flutter অ্যাপ টেমপ্লেট চালাতে হয়।

আমরা Flutter ইনস্টল করে VSCode সেট আপ করে শুরু করব। তারপর, আমরা একটি নতুন Flutter প্রকল্প তৈরি করব এবং এটি VSCode-এ খুলব। এর পরে, আমরা প্রকল্পের ফাইলগুলি অন্বেষণ করব এবং প্রতিটি কী করে তা শিখব।
অবশেষে, আমরা একটি এমুলেটর বা বাস্তব ডিভাইসে অ্যাপটি চালাব। অনুসরণ করার মাধ্যমে, আপনি ফ্লাটার এবং VSCode-এর সাথে অভিজ্ঞতা অর্জন করবেন। আপনি অ্যাপ ডেভেলপমেন্টে নতুন হলেও, এই নির্দেশিকাটি প্রক্রিয়াটি বোঝা সহজ করে তুলবে। চল শুরু করি!
VScode-এ ফ্লাটার টেমপ্লেট চালানোর জন্য ধাপে ধাপে নির্দেশিকা
Flutter এবং Dart SDK ইনস্টল করুন

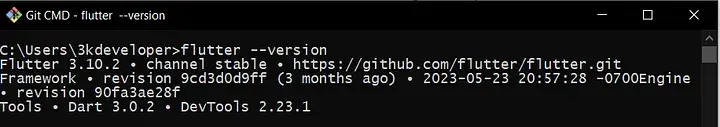
এগিয়ে যাওয়ার আগে আপনার কম্পিউটারে Flutter এবং Dart SDK ইনস্টল করা আছে কিনা নিশ্চিত করুন৷ অফিসিয়াল Flutter ওয়েবসাইট থেকে এগুলি ডাউনলোড করুন, তারপর আপনার অপারেটিং সিস্টেমের ইনস্টলেশন নির্দেশাবলী অনুসরণ করুন৷
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনVScode ইনস্টল করুন
অফিসিয়াল ওয়েবসাইট থেকে ভিজ্যুয়াল স্টুডিও কোড ইনস্টল করুন যদি এটি ইতিমধ্যে ইনস্টল করা না থাকে।
ফ্লাটার এবং ডার্ট ইনস্টল করুন
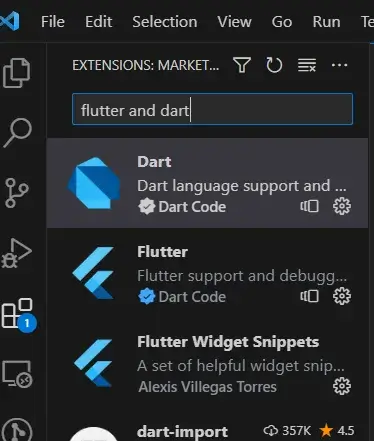
ভিজ্যুয়াল স্টুডিও কোড শুরু করার পর, এক্সটেনশন ভিউ খুলতে উইন্ডোর অ্যাক্টিভিটি বারে এক্সটেনশন আইকনে ক্লিক করুন। আপনি যে "ডার্ট" এবং "ফ্লাটার" এক্সটেনশনগুলি খুঁজে পান তা ইনস্টল করুন৷ এই এক্সটেনশনগুলি Flutter ডেভেলপারদের আরও সরঞ্জাম এবং ভাষা সমর্থন দেয়।

ফ্লটার প্রকল্প তৈরি করুন
সবকিছু কনফিগার করার পরে, আপনি একটি নতুন ফ্লাটার প্রকল্প শুরু করতে পারেন:
ভিজ্যুয়াল স্টুডিও কোড চালু করুন।
কমান্ড প্যালেট অ্যাক্সেস করতে, উপরের মেনু থেকে "দেখুন" ক্লিক করুন। বিকল্পভাবে, আপনি Windows/Linux-এর জন্য কীবোর্ড শর্টকাট Ctrl+Shift+P বা MacOS-এর জন্য Cmd+Shift+P ব্যবহার করতে পারেন।

কমান্ড প্যালেটে "ফ্লাটার: নিউ প্রজেক্ট" টাইপ করুন, তারপরে প্রদর্শিত বিকল্পটিতে ক্লিক করুন।

প্রকল্পের ধরন এবং অবস্থান নির্ধারণ করুন
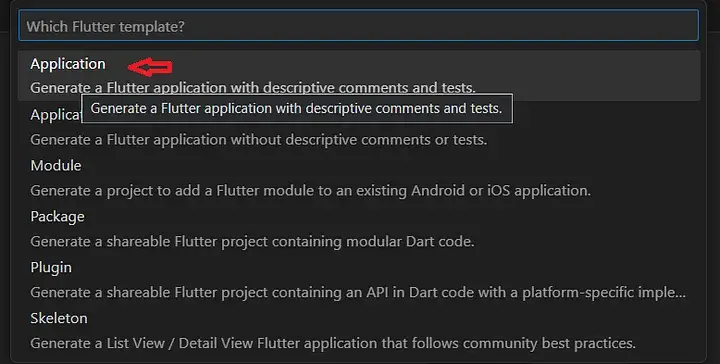
"ফ্লটার: নিউ প্রজেক্ট" এ ক্লিক করার পর আপনাকে একটি প্রকল্পের ধরন নির্বাচন করতে বলা হবে। একটি সাধারণ ফ্লটার প্রকল্পের জন্য, আপনি "ফ্লটার অ্যাপ্লিকেশন" বেছে নিতে পারেন।

এর পরে, নতুন প্রকল্পের একটি নাম দিন এবং আপনি যেখানে এটি তৈরি করতে চান সেটি নির্বাচন করুন। একটি অবস্থান নির্বাচন করুন যেখানে প্রজেক্ট ফাইলগুলি সহজেই অ্যাক্সেসযোগ্য এবং যেখানে আপনাকে অবশ্যই অনুমতি লিখতে হবে।
প্রজেক্ট ফোল্ডার খুলুন
প্রোজেক্ট তৈরি হওয়ার পর ভিএস কোড স্বয়ংক্রিয়ভাবে প্রোজেক্ট ফোল্ডার চালু করবে। প্রকল্প ফাইল এবং ডিরেক্টরি প্রদর্শিত হবে.
এমুলেটর বা ফিজিক্যাল ডিভাইস সেটআপ
আপনার ফ্লটার অ্যাপ্লিকেশন চালু করতে, আপনার হয় একটি এমুলেটর/সিমুলেটর বা একটি শারীরিক ডিভাইসের প্রয়োজন হবে:
এমুলেটর/সিমুলেটর:
- অ্যান্ড্রয়েড এমুলেটর: যদি আপনার লক্ষ্য প্ল্যাটফর্ম অ্যান্ড্রয়েড হয়, তাহলে নিশ্চিত করুন যে আপনি অ্যান্ড্রয়েড স্টুডিও ইনস্টল করেছেন। তারপরে আপনি AVD ম্যানেজারের মাধ্যমে একটি Android এমুলেটর কনফিগার করতে পারেন।
- iOS সিমুলেটর: iOS উন্নয়নের জন্য, আপনি একটি iOS সিমুলেটর সেট আপ করতে Xcode ব্যবহার করতে পারেন।
ভৌত যন্ত্র:
অ্যান্ড্রয়েড এবং আইওএস উভয়ের জন্য, আপনি USB এর মাধ্যমে আপনার কম্পিউটারে একটি শারীরিক ডিভাইস সংযুক্ত করতে পারেন। নিশ্চিত করুন যে Android ডিভাইসের জন্য USB ডিবাগিং সক্ষম করা আছে।
প্রজেক্ট এক্সিকিউট করুন
এটি করার জন্য প্রধানত 2টি উপায় রয়েছে -
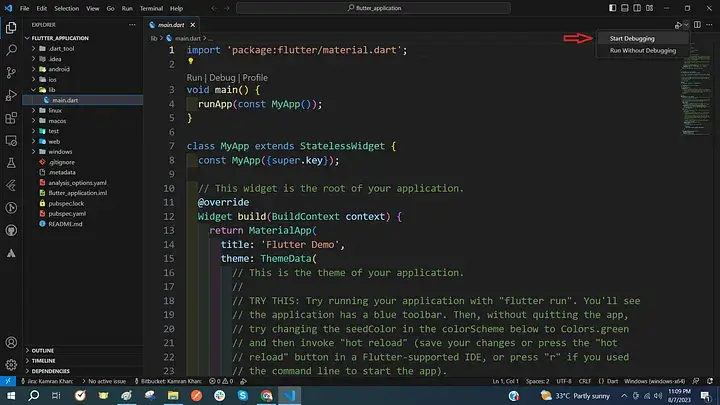
প্রথমটি হল, উপরের ডানদিকে, ডিবাগিং নির্বাচন করুন৷ ডিবাগ করার আগে, নিশ্চিত করুন যে আপনি main.dart ফাইলে আছেন।

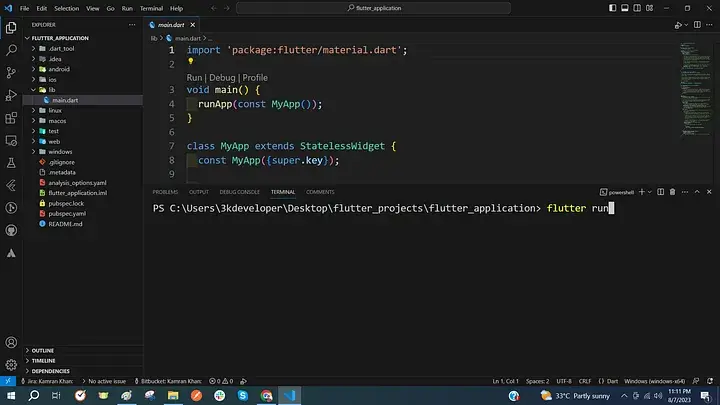
পরবর্তী উপায় হল টার্মিনাল খোলার পর এন্টার টিপুন এবং "ফ্লটার রান" কমান্ডটি প্রবেশ করান।

এবং এটাই.
কোথায় ফ্লটার টেমপ্লেট খুঁজে পেতে?
এখানে বেশ কয়েকটি প্ল্যাটফর্ম রয়েছে যেখানে আপনি ফ্লাটার টেমপ্লেটগুলি খুঁজে পেতে পারেন৷
- Flutter Awesome : এই প্ল্যাটফর্মটি আমার পছন্দের পছন্দ, আমি প্রথম যার সম্মুখীন হয়েছি। এটি আমার প্রকল্পগুলির জন্য অনুপ্রেরণার একটি সমৃদ্ধ উত্স হিসাবে কাজ করেছে। নিঃসন্দেহে, এটি GitHub-এ ডাউনলোডের জন্য উপলব্ধ উদাহরণগুলির একটি বিশাল লাইব্রেরি অফার করে, যা শেখার এবং সৃজনশীলতা উভয়কেই সহজতর করে।
- সেরা ফ্লাটার অ্যাপস : আরেকটি উল্লেখযোগ্য সাইট যা নিয়মিত আপডেট করা টেমপ্লেটের যথেষ্ট সংগ্রহ নিয়ে গর্ব করে। এটি বিভাগগুলিতে সংগঠিত, আপনি যা খুঁজছেন তা দ্রুত সনাক্ত করা সহজ করে তোলে৷
- ফ্রি ফ্লাটার সোর্স : এই প্ল্যাটফর্মটি বিনামূল্যের অ্যাপস এবং টিউটোরিয়ালগুলির একটি ভান্ডার হোস্ট করে, ডাউনলোডযোগ্য উত্স এবং অনুকরণীয় টেমপ্লেটগুলি অফার করে৷ এটি একটি ওপেন সোর্স ভিত্তিতে কাজ করে, অ্যাক্সেসযোগ্যতা এবং ব্যবহারের সহজতা নিশ্চিত করে।
- GetWidget : এর পূর্ব-নির্মিত পরিষ্কার UI উইজেট উপাদানগুলির সাথে, GetWidget উল্লেখযোগ্যভাবে সামগ্রিক অ্যাপ বিকাশের সময়কে 40% পর্যন্ত হ্রাস করে। এই উপাদানগুলি আপনার ফ্লাটার অ্যাপ্লিকেশনগুলিতে একীকরণের জন্য সহজেই উপলব্ধ।
- Fluttermarket : Fluttermarket iOS এবং Android উভয় প্ল্যাটফর্মের জন্য সম্পূর্ণ সোর্স কোড সহ সম্পূর্ণ টেমপ্লেট এবং থিম সজ্জিত করে।
- ফ্লটার ক্যাম্পাস : এই প্ল্যাটফর্মটি বিনামূল্যে ফ্লটার টিউটোরিয়াল, অ্যাপ টেমপ্লেট, ফ্লটার প্যাকেজ এবং গাইড সরবরাহ করে, যা ফ্লাটার সম্প্রদায়ের মধ্যে শেখার এবং বিকাশের সুবিধা দেয়।
- স্টার্ট ফ্লাটার : অবাধে ডাউনলোডযোগ্য ফ্লাটার টেমপ্লেটগুলির একটি লাইব্রেরি অফার করে, স্টার্ট ফ্লাটার নিশ্চিত করে যে সমস্ত থিমগুলি ওপেন সোর্স এবং বাণিজ্যিক উদ্দেশ্যে সহ যেকোনো ব্যবহারের জন্য উপলব্ধ৷ আপনার যা প্রয়োজন তা কেবল নির্বাচন করুন এবং আপনার প্রকল্পগুলি শুরু করুন!
মোড়ক উম্মচন
উপসংহারে, VS কোডে ফ্লাটার টেমপ্লেটগুলি কার্যকর করা একটি সরল প্রক্রিয়া যা আপনার উন্নয়ন কর্মপ্রবাহকে ব্যাপকভাবে উন্নত করতে পারে।
এই নির্দেশিকায় বর্ণিত পদক্ষেপগুলি অনুসরণ করার মাধ্যমে, আপনি VS কোড পরিবেশের মধ্যে ফ্লটার টেমপ্লেটগুলিকে দক্ষতার সাথে ব্যবহার করার জন্য প্রয়োজনীয় জ্ঞান এবং সরঞ্জামগুলির সাথে সজ্জিত হবেন। আপনি একজন অভিজ্ঞ ডেভেলপার হোন বা সবেমাত্র শুরু করুন, ফ্লটার ডেভেলপমেন্টের জন্য VS কোডের ব্যবহার একটি বিরামহীন এবং উত্পাদনশীল অভিজ্ঞতা প্রদান করে।
সুতরাং, ডুব দিন, অন্বেষণ করুন, এবং আপনার সৃজনশীলতাকে বিকাশিত হতে দিন কারণ আপনি সহজেই আশ্চর্যজনক ফ্লাটার অ্যাপ্লিকেশন তৈরি করেন।




