Divi 4.11 শর্ত বিকল্পগুলির একটি নতুন সেট প্রবর্তন করে, যা আপনাকে যেকোনো মডিউল, সারি বা বিভাগে উন্নত প্রদর্শন যুক্তি প্রয়োগ করতে, আপনার সংজ্ঞায়িত শর্তগুলির একটি সেটের উপর ভিত্তি করে উপাদানগুলি লুকিয়ে বা প্রদর্শন করার অনুমতি দেবে, যেমন ব্যবহারকারীর ভূমিকা, তারিখ এবং সময়, পোস্ট তথ্য, ওয়েবসাইটের অবস্থান, এবং আরও অনেক কিছু। আপনি, উদাহরণস্বরূপ, ভাসমান প্রচারমূলক ব্যানার সক্ষম করতে পারেন যা বিক্রয়ের শুরুতে প্রদর্শিত হয় এবং শেষে অদৃশ্য হয়ে যায়।

যখন ব্যবহারকারীরা চেক-ইন করেন, তখন আপনি তাদের কাছে অনন্য সামগ্রী প্রদর্শন করতে পারেন, সেইসাথে নির্দিষ্ট ব্যবহারকারীদের জন্য তাদের ব্যবহারকারীর ভূমিকার উপর ভিত্তি করে বিশেষ উপাদানগুলি প্রদর্শন করতে পারেন৷ Divi শর্তের আধিক্য এবং সেগুলিকে প্রয়োগ করার অসংখ্য উপায় নিয়ে আসে, তাই আসুন এই শক্তিশালী নতুন বৈশিষ্ট্যটির সুনির্দিষ্ট বিষয়গুলিকে পরীক্ষা করি।
নতুন শর্তের বিকল্পগুলির সর্বাধিক কীভাবে ব্যবহার করবেন

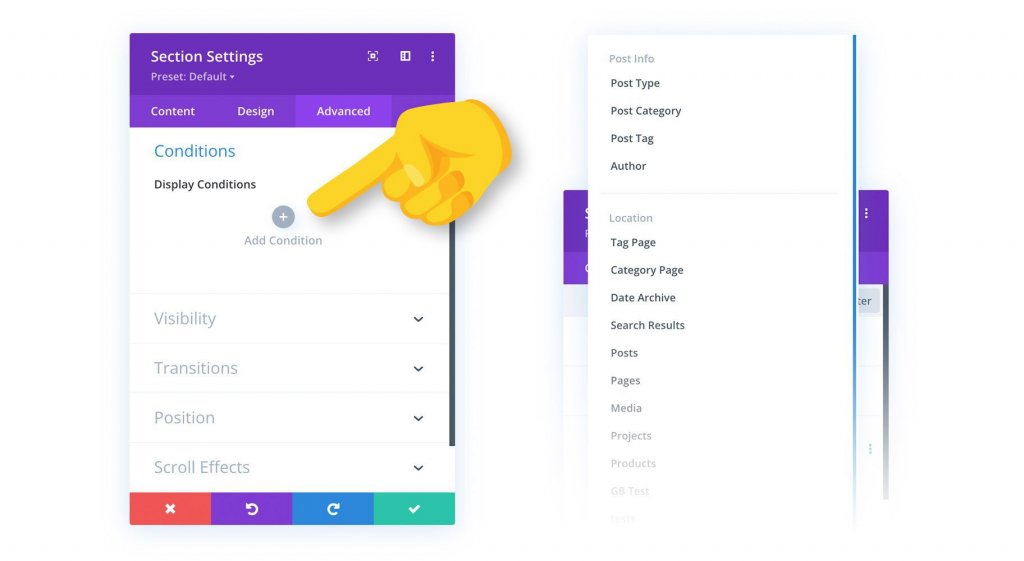
Divi সেটিংস পপ-আপের উন্নত ট্যাবে, আপনি একটি নতুন শর্ত বিকল্প গ্রুপ আবিষ্কার করবেন। একটি উপাদানের দৃশ্যমানতা নিয়ন্ত্রণ করতে আপনি এখানে নতুন শর্ত যোগ করতে পারেন। আপনার মানদণ্ড পূরণ করা হলে, উপাদানটি আপনার দর্শকদের দেখানো হবে। অন্যথায়, এটি গোপন থাকবে। আপনি জটিল নিয়ম সেট তৈরি করতে অনেক শর্ত যোগ করতে পারেন, এবং আপনার সমস্ত বা একটি শর্ত পূরণ হয়েছে কিনা তার উপর ভিত্তি করে আপনি উপাদানটি দেখাবেন কিনা তা চয়ন করতে পারেন।
শর্ত বিকল্প উদাহরণ
Divi এর শর্ত বিকল্পগুলি বিভিন্ন উপায়ে ব্যবহার করা যেতে পারে! এখানে Divi এর অনেক মানদণ্ডের মধ্যে মাত্র তিনটির কয়েকটি নমুনা রয়েছে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএকটি তারিখ এবং সময় ব্যবহার করে একটি পুনরাবৃত্ত প্রচারমূলক ব্যানার তৈরি করা

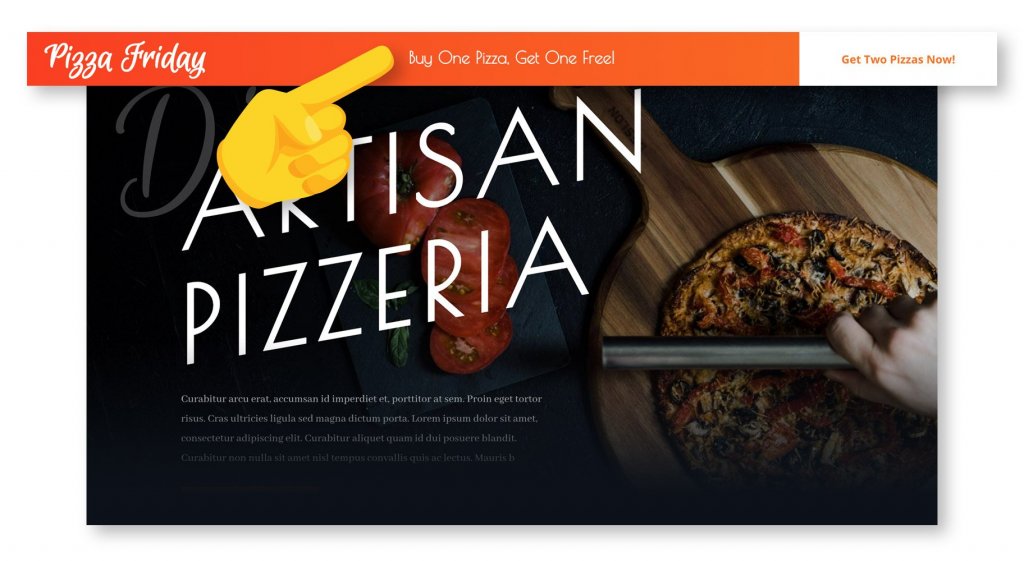
Divi এর শর্ত সেটিংস আপনাকে তারিখ এবং সময়ের উপর ভিত্তি করে আইটেমগুলি প্রদর্শন করতে দেয়, সেইসাথে পুনরাবৃত্ত বিষয়বস্তুর সময়সূচী তৈরি করতে দেয়। এই ক্ষেত্রে, আমি একটি পিজারিয়ার জন্য একটি ওয়েবসাইট তৈরি করছি। প্রতি শুক্রবার, Pizzeria একটি " একটি পিৎজা কিনুন, একটি বিনামূল্যে পান " বিশেষ অফার করে " পিজ্জা ফ্রাইডে" উদযাপন করে এবং তারা চায় যারা শুক্রবারে ওয়েবসাইট পরিদর্শন করে প্রত্যেকে এটি সম্পর্কে জানুক।
বিক্রয় প্রচারের জন্য, আমি একটি ভাসমান প্রচার বার ডিজাইন করেছি এবং এটিকে ব্রাউজারের শীর্ষে রাখার জন্য ডিভির অবস্থান বিকল্পগুলি ব্যবহার করেছি৷ এটি অনুসরণ করে, আমি Divi এর অ্যানিমেশন ক্ষমতা ব্যবহার করেছিলাম যাতে কেউ পৃষ্ঠাটি দেখে, যাতে লোকেরা নোটিশ নেয় তা নিশ্চিত করে!
এটি নিখুঁত বলে মনে হচ্ছে, কিন্তু আমরা চাই না যে শুক্রবার না হলে এই প্রচারমূলক বারটি দৃশ্যমান হোক৷ এখানেই ডিভির নতুন শর্ত পছন্দগুলি কার্যকর হয়। আমি “Date & Time” শর্ত যোগ করতে পারি এবং উল্লেখ করতে পারি যে এই ব্যানারটি শুধুমাত্র শুক্রবারে প্রদর্শিত হবে। এখন, ওয়েবসাইটের মালিকরা এটি সেট করতে এবং ভুলে যেতে পারেন, যখন তাদের ব্যবহারকারীরা তাদের সাপ্তাহিক বিনামূল্যের পিজ্জা সম্পর্কে রোমাঞ্চিত হয়।
লগ ইন করার সময় একটি প্রদত্ত অনলাইন প্রকাশনা তৈরি করা

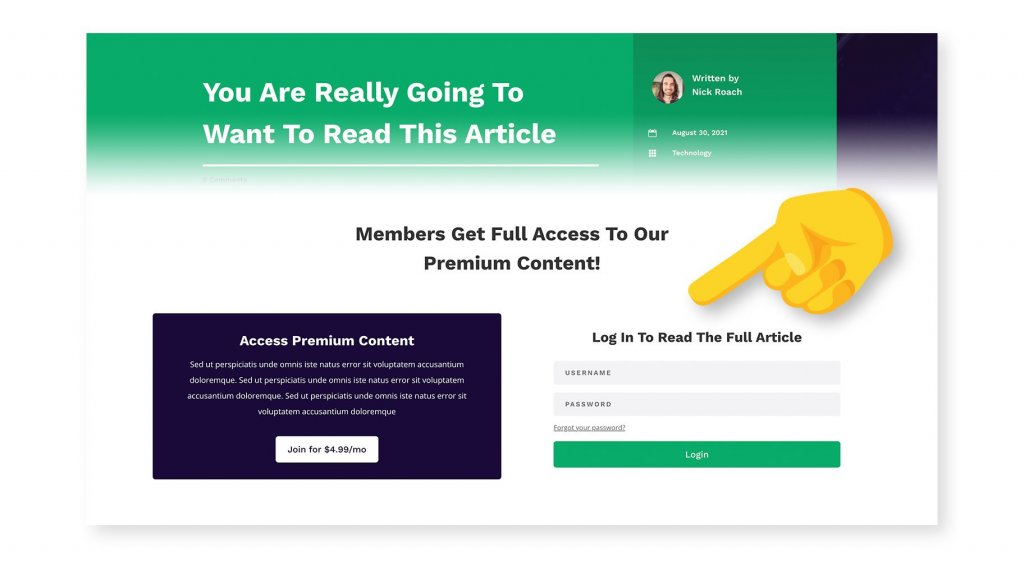
Divi-এর শর্ত বিকল্পগুলি লগ-ইন করা ব্যবহারকারীদের নির্দিষ্ট বিষয়বস্তু দেখানোর জন্য ব্যবহার করা যেতে পারে। এই উদাহরণে, আমি একটি বিজ্ঞাপন-মুক্ত জার্নালের জন্য একটি ওয়েবসাইট তৈরি করছি যা নির্দিষ্ট বিষয়বস্তুতে একচেটিয়া অ্যাক্সেস আছে এমন ক্লায়েন্টদের অর্থ প্রদানের মাধ্যমে অর্থায়ন করা হয়। শুধুমাত্র অর্থপ্রদানকারী গ্রাহকরা সম্পূর্ণ নিবন্ধটি দেখতে সক্ষম হওয়া উচিত। অন্য সবাই একটি স্নিক পিক এবং অংশগ্রহণের পছন্দ পাবেন। আপনি সম্ভবত আগে এই ধরনের ওয়েবসাইট দেখেছেন, এবং আমরা সহজেই ডিভিতে এটি প্রতিলিপি করতে পারি!
একটি গ্রেডিয়েন্ট ব্যাকড্রপ এবং ডিভির স্ক্রোল প্রভাব ব্যবহার করে, আমি একটি সৃজনশীল বিভাগ তৈরি করেছি যা নিবন্ধের তথ্য লুকিয়ে রাখে যখন নন-সাবস্ক্রাইবাররা পৃষ্ঠাটি স্ক্রোল করে। এই বিভাগটি নিবন্ধের বিষয়বস্তু লুকিয়ে রাখে এবং ব্যবহারকারীদের লগ ইন বা সদস্যতা নিতে অনুরোধ করে। আমি এই অংশটি শুধুমাত্র সেই ব্যবহারকারীদের জন্য উপস্থিত করতে চাই যারা লগ ইন করেননি। এটি তখন যখন ডিভির শর্ত বিকল্পগুলি কাজে আসে!
আমি “ লগ ইন স্ট্যাটাস ” কন্ডিশন টাইপ ব্যবহার করতে পারি এবং উল্লেখ করতে পারি যে এই উপাদানটি প্রদর্শিত হবে শুধুমাত্র যখন ভিজিটর লগ আউট হবে। আমি সম্পূর্ণ নিবন্ধের বিষয়বস্তু লুকানোর জন্য শর্ত বিকল্প ব্যবহার করতে পারি। সংক্ষেপে বলতে গেলে, আপনি যদি অর্থপ্রদানকারী গ্রাহক না হন এবং লগ আউট হয়ে থাকেন, তাহলে সম্পূর্ণ নিবন্ধের বিষয়বস্তু লুকানো থাকে এবং একটি বিষয়বস্তু মাস্কিং অংশ প্রদর্শিত হয়। যখন একজন প্রদত্ত গ্রাহক লগ ইন করেন, তখন সম্পূর্ণ উপাদান প্রদর্শিত হয় এবং বিষয়বস্তুর মুখোশ সরানো হয়।
কার্ট বিষয়বস্তু: পরিত্যক্ত WooCommerce কার্ট ক্যাপচার করা

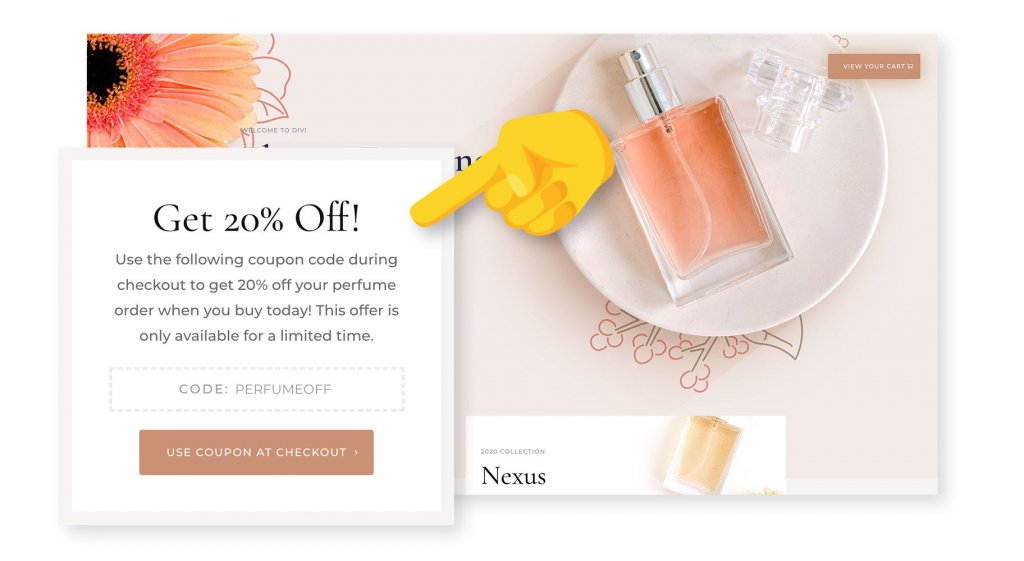
Divi-এর কন্ডিশন সেটিংসে বেশ কিছু অনন্য WooCommerce ইন্টিগ্রেশনও রয়েছে। এই ক্ষেত্রে, আমি ক্লায়েন্টদের একটি প্রোমো কোড প্রদান করে রূপান্তরকে উত্সাহিত করতে চাই যারা তাদের কার্টটি পণ্যদ্রব্যে পূর্ণ থাকা অবস্থায় ছেড়ে যায়।
আমি একটি কুপন কোড প্রচার করার জন্য একটি ভাসমান পপআপ তৈরি করেছি, এবং আমি Divi-এর অবস্থান বিকল্পগুলি ব্যবহার করে ব্রাউজারের নীচের অংশটি ঠিক করেছি৷ এই পপআপটি চমত্কার দেখায়, যাইহোক, আমি তখনই এটি উপস্থিত হতে চাই যখন কেউ তাদের কার্ট ত্যাগ করে। এই যখন Divi এর অবস্থার বিকল্পগুলি কাজে আসে!
আমি "কার্ট বিষয়বস্তু" শর্ত যোগ করতে পারি এবং পণ্যগুলি যখন গ্রাহকের কার্টে থাকে তখনই এটি প্রদর্শিত হতে সেট করতে পারি। আমি এটাও নিশ্চিত করতে চাই যে আমরা অবিলম্বে এই কুপন কোডটি প্রদর্শন করব না, বরং শুধুমাত্র সেই ক্লায়েন্টদের জন্য যারা চেকআউটের সময় তাদের কার্ট পরিত্যাগ করেছেন। আমি “Page Visit” শর্তটি ব্যবহার করতে পারি এই পপআপ ভোক্তাদের মধ্যে সীমাবদ্ধ করতে যারা ইতিমধ্যেই WooCommerce চেকআউট পৃষ্ঠাটি পরিদর্শন করেছেন৷
এখন, যদি কেউ তাদের কার্টে আইটেম যোগ করে, চেকআউটে এগিয়ে যায়, কিন্তু অর্থপ্রদান করার আগে তাদের মন পরিবর্তন করে, পরের বার যখন তারা ওয়েবসাইটটি পরিদর্শন করবে, তারা এই 20% ছাড়ের কোডটি দেখতে পাবে এবং আমি নিশ্চিত এটি চুক্তিটি সিল করবে। !
উপলব্ধ সব শর্ত
Divi-তে শর্তের সম্ভাবনার আধিক্য রয়েছে যা থেকে বেছে নিতে হবে। উপরন্তু, প্রতিটি শর্তের একাধিক উপ-বিকল্প রয়েছে যা বিভিন্ন পরিস্থিতিতে শর্তের নাগাল বাড়ায়। এই শর্তগুলি জটিল দৃশ্যমানতা নিয়ম সেট তৈরি করতে ব্যবহার করা যেতে পারে।
ব্যবহারকারীর অবস্থা
স্ট্যাটাস কন্ডিশন আপনাকে আপনার ভিজিটরদের লগ ইন করেছে কিনা, সেইসাথে তাদের অ্যাকাউন্টে দেওয়া ওয়ার্ডপ্রেস ব্যবহারকারীর ভূমিকার উপর ভিত্তি করে আপনার ওয়েবসাইট কাস্টমাইজ করতে দেয়।
- লগ ইন স্ট্যাটাস — বর্তমান দর্শক লগ ইন বা আউট কিনা তার উপর ভিত্তি করে উপাদান লুকান বা দেখান।
- ব্যবহারকারীর ভূমিকা — ব্যবহারকারীর ভূমিকার উপর নির্ভরশীল উপাদানগুলি লুকান বা দেখান৷ নির্দিষ্ট গ্রাহকদের কাছে প্রিমিয়াম সামগ্রী প্রদর্শন করুন, উদাহরণস্বরূপ, বা নির্দিষ্ট গ্রাহকদের ব্যক্তিগত সামগ্রী।
মিথষ্ক্রিয়া
ইন্টারঅ্যাকশন শর্তগুলি আপনাকে আপনার দর্শকদের জন্য কীভাবে এবং কখন আপনার ওয়েবসাইটের সাথে ইন্টারঅ্যাক্ট করে তার উপর ভিত্তি করে বিষয়বস্তুকে ব্যক্তিগতকৃত করতে সক্ষম করে।
- তারিখ & সময় — তারিখ এবং সময়ের উপর নির্ভর করে, উপাদান লুকান বা দেখান। পুনরাবৃত্তির সময়সূচী তৈরি করা বা নির্দিষ্ট সময়ের জন্য উপাদান প্রদর্শন করা। একটি আসন্ন ইভেন্টের জন্য ইভেন্ট তথ্য প্রদর্শন করুন, উদাহরণস্বরূপ, বা একটি বিক্রয় লাইভ থাকাকালীন একটি প্রচারমূলক ব্যানার প্রদর্শন করুন৷
- পৃষ্ঠা/পোস্ট ভিজিট - কোনও দর্শক আপনার ওয়েবসাইটে নির্দিষ্ট পৃষ্ঠাগুলি পরিদর্শন করেছে কিনা তার উপর ভিত্তি করে উপাদানগুলি লুকান এবং প্রদর্শন করুন৷ আপনার নিজের ওয়েবসাইটে ভিজিটররা কীভাবে ইন্টারঅ্যাক্ট করে তার উপর ভিত্তি করে ব্যক্তিগতকৃত বিষয়বস্তু দিয়ে পুনরায় লক্ষ্য করুন।
- পণ্য ক্রয় - আপনার WooCommerce স্টোর থেকে নির্দিষ্ট পণ্য কিনেছেন বা না কিনেছেন এমন ব্যবহারকারীদের উপাদান লুকান বা দেখান।
- কার্ট বিষয়বস্তু — ব্যবহারকারীর WooCommerce কার্টে পণ্য আছে কি না তার উপর নির্ভর করে, লুকান বা প্রদর্শন উপাদান। আপনার দোকানের পণ্যদ্রব্যের সমস্ত বা একটি উপসেট লক্ষ্য করুন।
- ভিউ সংখ্যা — একজন দর্শক কতবার দেখেছে তার উপর ভিত্তি করে একটি উপাদান লুকান বা দেখান। সময়-সীমিত সামগ্রী তৈরি করুন যা দর্শকদের অংশগ্রহণের উপর নির্ভর করে নির্দিষ্ট সময়ের পরে মেয়াদ শেষ হয়ে যায়।
যন্ত্র
আমাদের ব্যবহারকারীরা আপনার ওয়েবসাইট ব্রাউজ করার জন্য যে সফ্টওয়্যার ব্যবহার করছেন তার উপর ভিত্তি করে ডিভাইসের শর্তাবলী আপনাকে আপনার ওয়েবসাইট কাস্টমাইজ করতে সক্ষম করে।
- ব্রাউজার — যে ধরনের ব্রাউজার ব্যবহার করা হচ্ছে তার উপর নির্ভর করে, ব্যবহারকারীদের কন্টেন্ট লুকান বা দেখান। বিভিন্ন ব্রাউজার CSS পরিচালনা করে এমন অনন্য উপায়গুলি পরিচালনা করতে বা নির্দিষ্ট ব্রাউজারগুলির জন্য নির্দিষ্ট সামগ্রী সরবরাহ করতে নির্দিষ্ট ব্রাউজারগুলির জন্য আপনার নকশা কাস্টমাইজ করুন (যেমন ব্রাউজার এক্সটেনশন)।
- অপারেটিং সিস্টেম - ব্যবহারকারীদের অপারেটিং সিস্টেমের উপর ভিত্তি করে বৈশিষ্ট্যগুলি লুকান বা দেখান৷ আপনি, উদাহরণস্বরূপ, আপনার পণ্যের জন্য ডাউনলোড লিঙ্ক স্থাপন করতে পারেন যা ব্যবহারকারীকে সঠিক ইনস্টলেশন ফাইলে নির্দেশ করে।
- কুকি - দর্শকের ব্রাউজারে সংরক্ষিত নির্দিষ্ট কুকির উপস্থিতি বা মানগুলির উপর ভিত্তি করে উপাদানগুলি লুকান বা দেখান৷ এটি আপনাকে নির্দিষ্ট দর্শকদের জন্য আপনার ওয়েবসাইট এবং এর প্লাগইনগুলির সাথে কীভাবে ইন্টারঅ্যাক্ট করেছে তার উপর ভিত্তি করে পৃষ্ঠাগুলি কাস্টমাইজ করার ক্ষেত্রে আপনাকে অনেক নমনীয়তা দেয়৷
পোস্টিং নির্দেশাবলী
পোস্টের তথ্য শর্তাবলী আপনাকে পোস্টের মেটা-তথ্যের উপর ভিত্তি করে আইটেমগুলি প্রদর্শন করতে সক্ষম করে, যেমন এর বিভাগ, ট্যাগ, লেখক এবং প্রকার। এই মানদণ্ড দুটি স্তরের শর্ত এবং আরও গতিশীল বিন্যাস তৈরি করতে থিম বিল্ডার টেমপ্লেট অ্যাসাইনমেন্টের সাথে মিলিত হতে পারে।
- পোস্টের ধরন — লুকান বা নির্দিষ্ট ধরনের পোস্টে আইটেম দেখান।
- পোস্ট বিভাগ - নির্দিষ্ট বিভাগের অন্তর্গত পোস্টগুলিতে আইটেমগুলি লুকান বা দেখান৷
- নির্দিষ্ট লেখকদের দ্বারা প্রকাশিত পোস্টে উপাদান লুকান বা দেখান ।
- পোস্ট ট্যাগ — বিশেষ ট্যাগ আছে এমন পোস্টে আইটেম লুকান বা দেখান।
ওয়েবসাইটের অবস্থান
ওয়েবসাইটের অবস্থানের শর্তগুলি আপনাকে আপনার ওয়েবসাইটের পৃষ্ঠার অবস্থানের উপর ভিত্তি করে আইটেমগুলি দেখাতে সক্ষম করে৷ এই মানদণ্ড দুটি স্তরের শর্ত এবং আরও গতিশীল বিন্যাস তৈরি করতে থিম বিল্ডার টেমপ্লেট অ্যাসাইনমেন্টের সাথে মিলিত হতে পারে।
- ট্যাগ পৃষ্ঠা - নির্দিষ্ট ট্যাগ পৃষ্ঠাগুলিতে, আপনি উপাদানগুলি লুকাতে বা দেখাতে পারেন।
- বিভাগ পৃষ্ঠা - পৃথক বিভাগ পৃষ্ঠাগুলিতে উপাদানগুলি লুকান বা দেখান৷
- তারিখ সংরক্ষণাগার - পৃথক তারিখ সংরক্ষণাগার পৃষ্ঠাগুলিতে উপাদানগুলি লুকান বা দেখান৷
- অনুসন্ধান ফলাফল - দর্শকের অনুসন্ধানের মানদণ্ডের উপর ভিত্তি করে অনুসন্ধান ফলাফল পৃষ্ঠাগুলিতে উপাদানগুলি লুকান বা প্রদর্শন করুন৷
- পোস্ট প্রকার — লুকান বা নির্দিষ্ট পোস্ট প্রকারের বৈশিষ্ট্য দেখান।
- পোস্ট/পৃষ্ঠা - একটি তালিকা থেকে নির্বাচন করে নির্দিষ্ট পোস্ট বা পৃষ্ঠাগুলিতে উপাদানগুলি লুকান বা দেখান৷
ডিভি শর্ত বিকল্পগুলি এখন উপলব্ধ!
Divi এর নতুন শর্ত পছন্দ এখন উপলব্ধ, তাই Divi ডাউনলোড করুন এবং সেগুলি ব্যবহার করে দেখুন! মন্তব্যে আপনি কী মনে করেন তা আমাদের জানান এবং আরও দুর্দান্ত Divi বৈশিষ্ট্যের জন্য শীঘ্রই ফিরে আসতে ভুলবেন না।




