আমরা সকলেই জানি যে কীভাবে পূর্ণ আকারের ছবি ব্যবহার করা একটি ওয়েবসাইটকে ধীর করে দিতে পারে এবং প্রচুর স্টোরেজ ক্ষমতা নেয়। এটাও সত্য যে একের পর এক সেই ছবিগুলোকে সংকুচিত করা সত্যিকারের তাড়াহুড়ো হতে পারে। আমরা এখানে যে সমাধানটি সম্পর্কে বিস্তারিত আলোচনা করছি তা হল একটি ওয়ার্ডপ্রেস প্লাগইন যা Smush নামে পরিচিত।

Smush হল একটি সুপরিচিত ওয়ার্ডপ্রেস প্লাগইন যা ইমেজ অপটিমাইজেশনের জন্য ব্যবহৃত হয়। এটি সঞ্চয়স্থান সংরক্ষণ করতে এবং সার্ভারে লোড কমাতে চিত্রগুলিকে সংকুচিত করে এবং পুনরায় আকার দেয়, যার ফলে ওয়ার্ডপ্রেস সাইটের গতি বাড়ে।
এই প্লাগইনটি আপনাকে স্বয়ংক্রিয় সরঞ্জাম দেয় যা সম্পূর্ণ কম্প্রেশন প্রক্রিয়াটিকে অনেক সহজ করে দেয়। বেশিরভাগ সময়, এটি আপনাকে বিশেষ কিছু না করেই পটভূমিতে কাজ করবে।

যেহেতু আমরা একটি বাক্যে উপলব্ধ সমস্ত বৈশিষ্ট্যগুলি তালিকাভুক্ত করতে পারি না, আসুন কী কী বৈশিষ্ট্য উপলব্ধ রয়েছে তা সংক্ষিপ্ত করার চেষ্টা করি।
মূল বৈশিষ্ট্য
- লসলেস কম্প্রেশন
- বাল্ক স্মাশ
- ইমেজ রিসাইজিং
- স্বয়ংক্রিয় অপ্টিমাইজেশান
- মাল্টি-সাইট সামঞ্জস্যপূর্ণ
- অলস লোড
- ভুল আকার চিত্র সনাক্তকরণ
- মাসিক সীমা ছাড়া
Smush ব্যবহার করে ছবি কম্প্রেস করার ধাপ
চলুন এক এক করে এই উপায়গুলো জেনে নিই এবং কিভাবে আপনি সেগুলো ব্যবহার করতে পারেন।
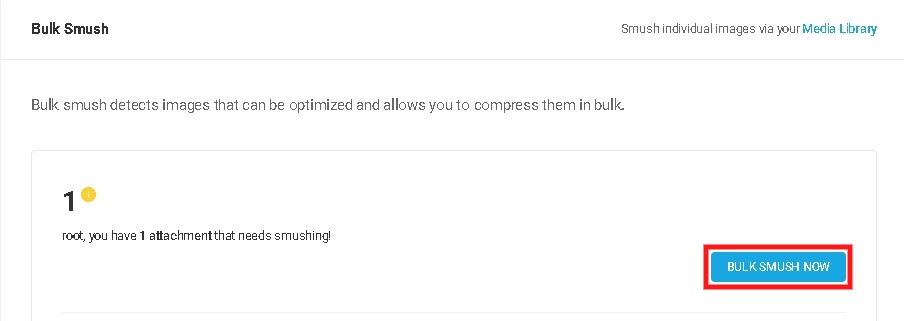
1. বাল্ক স্মাশ
একবার আপনি আপনার ওয়ার্ডপ্রেস সাইটে স্মুশ ইনস্টল এবং সক্রিয় করলে, এটি এমন চিত্রগুলি সন্ধান করতে শুরু করে যেগুলির জন্য কিছু সংকোচনের প্রয়োজন হয়৷

বাল্ক স্মাশ স্বয়ংক্রিয়ভাবে চলবে এবং সংকুচিত করা যেতে পারে এমন শনাক্ত করা ছবির সংখ্যা দেখাবে। এক ক্লিকে আপনি আপনার ওয়ার্ডপ্রেস সাইটের সমস্ত ছবি কম্প্রেস করতে পারবেন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএছাড়াও, যখনই আপনি আরও ছবি যোগ করবেন, বাল্ক স্মাশ সেগুলির মধ্য দিয়ে চলে যাবে তা খুঁজে বের করার জন্য সেগুলিকে আরও সংকুচিত করা দরকার কিনা৷
এটি আপনাকে কম্প্রেশনের প্রয়োজন এমন ইমেজের সংখ্যা দেখাবে এবং এক ক্লিকে, আপনি একবারে এই সমস্ত ছবি কম্প্রেস করতে পারবেন।
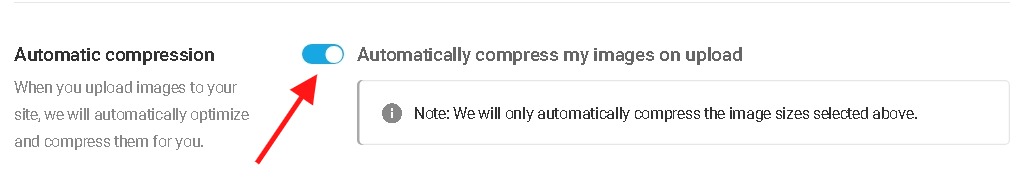
2. স্বয়ংক্রিয় কম্প্রেশন
আপনি যদি বাল্ক স্মুশের কার্যকারিতা নিয়ে সন্তুষ্ট হন তবে আপনি এই চিত্রগুলি স্বয়ংক্রিয়ভাবে সংকুচিত করতে বেছে নিতে পারেন।

একবার আপনি স্বয়ংক্রিয় কম্প্রেশন সক্ষম করলে, আপনাকে আর কখনও বাল্ক স্মাশের জন্য যেতে হবে না। আপনি সেগুলি আপলোড করার পরেই এটি দ্রুত সমস্ত ছবিকে সংকুচিত করবে।
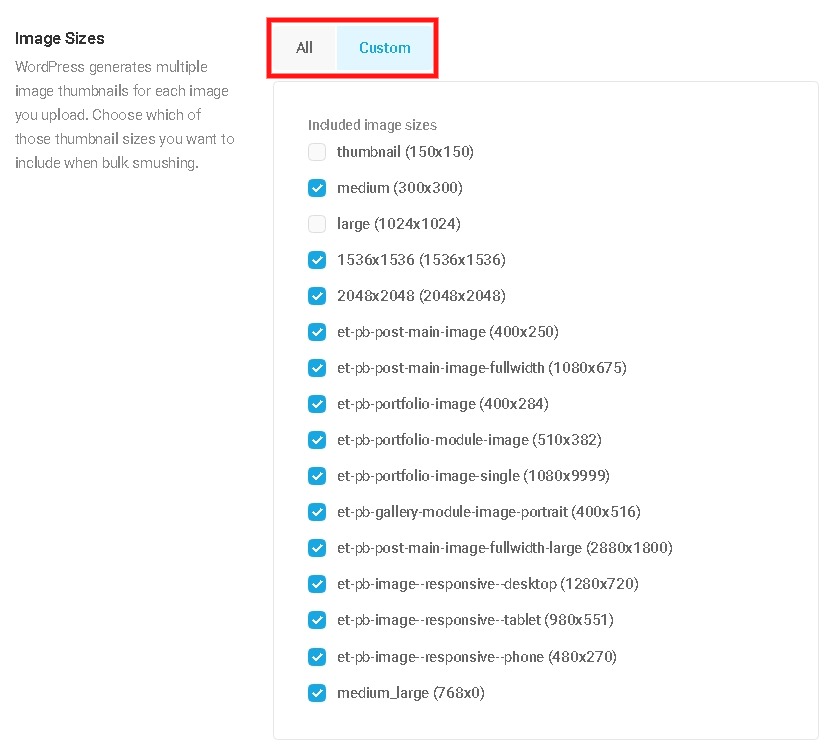
3. বাদ দিতে ছবি নির্বাচন করুন
একটি ইমেজ সাইজ প্যানেল রয়েছে যা আপনাকে একাধিক ইমেজ থাম্বনেইল নির্বাচন করতে দেয় যাতে আপনি যে ইমেজগুলিকে কম্প্রেস করতে চান না সেগুলি খারিজ করতে পারেন।

এই বিকল্পটি আপনাকে শুধুমাত্র ছোট ছবিগুলিকে সংকুচিত করতে দেয় কারণ কিছু লোক একই সাউন্ড কোয়ালিটির জন্য বড় ছবিগুলিকে সংকুচিত করতে চায় না৷
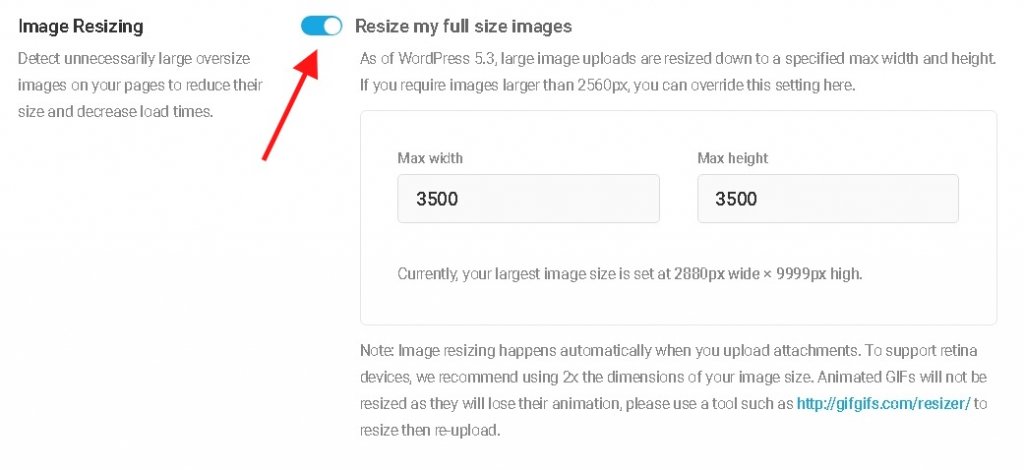
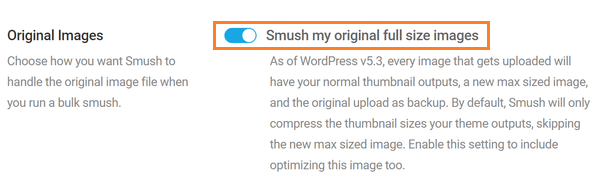
4. ইমেজ রিসাইজ করা
কিছু ছবি ওয়ার্ডপ্রেসে আপলোড করার জন্য খুব বড়, কারণ ওয়ার্ডপ্রেস 5.3 স্বয়ংক্রিয়ভাবে ছবিগুলির আকার প্রস্থ এবং উচ্চতায় 2560px করে। এই রিসাইজ করা ছবিটিকে "নতুন আসল" বলা হয়।
যদিও কখনও কখনও, 2560px এর চেয়ে বড় ছবি আপলোড করার প্রয়োজন হতে পারে। Smush দ্রুত ইমেজ রিসাইজ প্যানেলে আপনাকে সাহায্য করতে পারে।

এই সেটিংটি চালু করলে আপনি 2560px এর চেয়ে বড় ছবি সংরক্ষণ করতে পারবেন যখন আপনি আপনার কাস্টম বড় আকার তৈরি করতে পারবেন।
আপলোড হওয়ার আগে যে ছবিগুলিকে পুনরায় আকার দেওয়া হয়েছে সেগুলিকে এই সেটিংটির প্রয়োজন নাও হতে পারে যখন এটি ম্যানুয়ালি ফটোগুলির আকার পরিবর্তন করতে অনেক সময় নষ্ট করে।
একবার আপনি সিদ্ধান্ত নিলেন যে আপনার বড় ছবিগুলি কী আকারের হবে, আপনি এখন নিশ্চিত করতে পারেন যে আপনি সেগুলিকে স্মুশ করতে চান৷

এর জন্য, আপনাকে আসল চিত্রগুলিতে যেতে হবে কারণ থাম্বনেইলের বিপরীতে স্মুশ স্বয়ংক্রিয়ভাবে মূল চিত্রগুলিকে সংকুচিত করে না যখন এই সেটিংটি কেবলমাত্র Smush Pro তে উপলব্ধ।
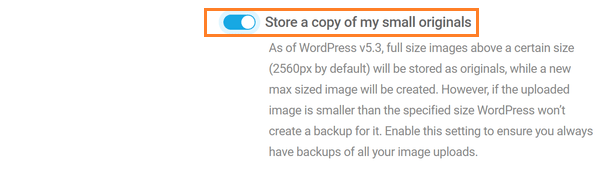
Smush লসলেস কম্প্রেশন গ্যারান্টি দেয় যখন এমন লোক থাকতে পারে যারা ব্যাকআপ নিতে চায় যাতে তারা আসল আপলোড করা ছবিতে ফিরে যেতে পারে।

এই জন্য, Smush একটি বিকল্প সহ ব্যবহারকারীকে আমার ছোট অরিজিনালের একটি অনুলিপি সঞ্চয় করার অনুমতি দেয়, যা আপনাকে আপনার আসল চিত্রটির একটি ব্যাকআপ রাখতে সক্ষম করবে।
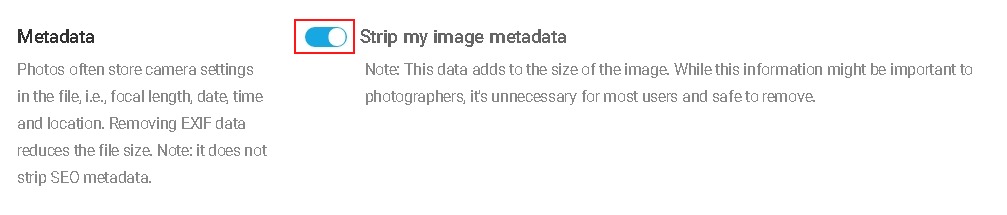
5. মেটাডেটা
আমরা যে ছবিগুলি আপলোড করি তার সাথে আসা কিছু ডেটা ফটোগ্রাফারদের থেকে ভিন্ন, এলোমেলো ব্যবহারকারীদের কাছে গুরুত্বপূর্ণ নয়।
এই ডেটা Smush এর মেটাডেটা বৈশিষ্ট্য ব্যবহার করে অপসারণ করা নিরাপদ যা আপনি সহজেই করতে পারেন।

এই বৈশিষ্ট্যটি আপনাকে সমস্ত অপ্রয়োজনীয় এবং গুরুত্বহীন ডেটা যেমন ছবির অবস্থান মুছে ফেলতে সাহায্য করবে, যা ব্যবহারকারীকে আপনার লোকেশন বা ক্যামেরা সিরিয়ালে নিয়ে যেতে পারে, যা একই ক্যামেরা থেকে ক্যাপচার করা ছবিগুলিকে ট্রেস করতে পারে৷
যাইহোক, এর বেশিরভাগই ঘটতে পারে না, তবে এখন এটি গুরুত্বহীন ডেটা মুছে ফেলার জন্য অনেক বেশি অর্থবোধ করে।
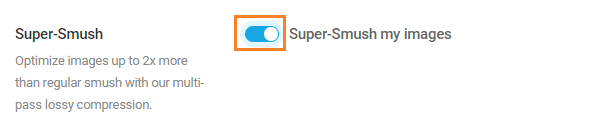
6. সুপার স্মাশ
সাইটের সঞ্চয়স্থান এবং গতি সম্পর্কে আগ্রহী এবং মনোযোগী হওয়া স্বাভাবিক। এবং আপনি যদি সেই ব্যক্তিদের মধ্যে একজন হন, সুপার-স্মশের সাহায্যে, আপনি এই চিত্রগুলিকে আরও দুই গুণ বেশি সংকুচিত করতে পারেন।

এটি সেই বৈশিষ্ট্যগুলির মধ্যে একটি যা Smush এর প্রিমিয়াম সংস্করণের সাথে আসে, অর্থাৎ Smush Pro ।
এটি চিত্রের গুণমানকে বলিদান ছাড়াই যতটা সম্ভব অতিরিক্ত ডেটা মুছে ফেলবে। এবং ফাইলের আকার দুই গুণ পর্যন্ত কমাতে পারে।
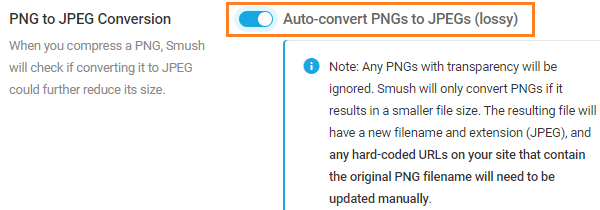
PNG কে JPEG তে রূপান্তর করুন:
আপনার ছবি সংকুচিত করার একটি সহজ এবং কার্যকর উপায় হল PNG এর পরিবর্তে JPEG ফরম্যাট ব্যবহার করা। এটি স্বয়ংক্রিয়ভাবে আপনার ছবির আকার হ্রাস করবে।
Smush Pro আপনাকে PNG থেকে JPEG রূপান্তর প্যানেলে একক ক্লিকের মাধ্যমে এটি করার অনুমতি দেবে।

যদিও আপনার কোন ছবিগুলিকে PNG হিসাবে রাখা উচিত এবং কোনগুলিকে JPEG তে রূপান্তর করা যেতে পারে তা নির্ধারণ করা কঠিন হতে পারে৷
যে ছবিগুলিতে গ্রাফিক্স এবং টেক্সট রয়েছে যেমন স্ক্রিনশটগুলি কিছু গুণমান হারাতে পারে এবং আপনার ওয়ার্ডপ্রেস সাইটে দানাদার দেখাতে পারে। সামঞ্জস্যপূর্ণ গুণমান নিশ্চিত করতে, আপনি এই ধরনের চিত্রগুলিকে JPEG-এ রূপান্তর করতে চান না।
একইভাবে, ফটোগ্রাফের জন্য যেখানে 10% গুণমান হ্রাস উল্লেখযোগ্য হবে না, কিছু সঞ্চয়স্থান বাঁচাতে JPEG-তে রূপান্তর করা যেতে পারে।
উপসংহার:
আমরা সকলেই জানি যে সাইটটিকে দ্রুত রাখার জন্য সার্ভার থেকে লোড কম করা কতটা গুরুত্বপূর্ণ যাতে ব্যবহারকারীরা এটি লোড করার সময় সাইটটি ছেড়ে না যায়।
চিত্রের আকারগুলি অপ্টিমাইজ করা এটি করার একটি দুর্দান্ত উপায় হতে পারে এবং স্মুশ আপনাকে কেবল স্বাচ্ছন্দ্যের সাথেই নয়, দ্রুতও সাহায্য করতে পারে এবং অনেক সময় বাঁচাতে পারে৷
এইভাবে, আপনি আপনার Google PageSpeed স্কোর বাড়াতে পারেন। এর পাশাপাশি, আপনার ওয়েবসাইটের অভিজ্ঞতাকে শক্তিশালী করার জন্য Smush দ্বারা অফার করা অন্যান্য অনেক বৈশিষ্ট্য রয়েছে।
আপনার সাইটের গতি বাড়ানোর জন্য আপনি কীভাবে আপনার ছবিগুলিকে সংকুচিত করবেন? আপনি কোন প্লাগইনগুলি ব্যবহার করেন এবং সেগুলির সাথে আপনার অভিজ্ঞতা কেমন
নীচের মন্তব্যগুলিতে চিত্রগুলিকে সংকুচিত করার এবং আকার পরিবর্তন করার আপনার উপায় সম্পর্কে আমাদের বলুন৷




