একটি ক্যারোজেল হল ঘূর্ণায়মান ব্যানারের একটি সংগ্রহ বা একটি স্লাইডশো যা আপনার দোকানের হোমপেজে প্রদর্শিত হয়৷ এটি আপনাকে ফটো এবং পাঠ্যের পাঁচটি স্লাইড প্রদর্শন করতে দেয় যা নির্দিষ্ট পণ্য বা সাইটের সাথে সংযুক্ত হতে পারে।

এই টিউটোরিয়ালে, আমরা কোনো অ্যাডঅন বা থার্ড-পার্টি প্লাগইন ব্যবহার না করেই কয়েকটি সহজ ধাপে একটি এলিমেন্টর ভার্টিকাল ক্যারোজেল তৈরির প্রক্রিয়াটি দেখব।
কীভাবে এলিমেন্টরের সাথে উল্লম্ব ক্যারোজেল যুক্ত করবেন
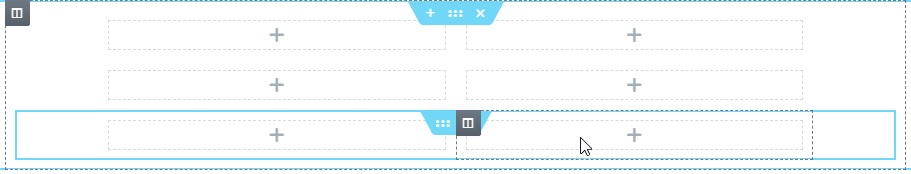
শুরুতে, এলিমেন্টর উল্লম্ব স্লাইডার সামগ্রীর জন্য একটি একক-কলাম বিভাগ যোগ করুন।

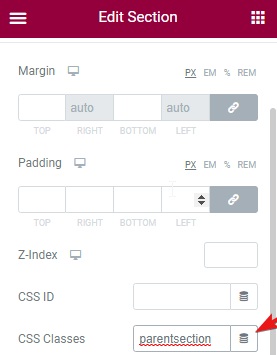
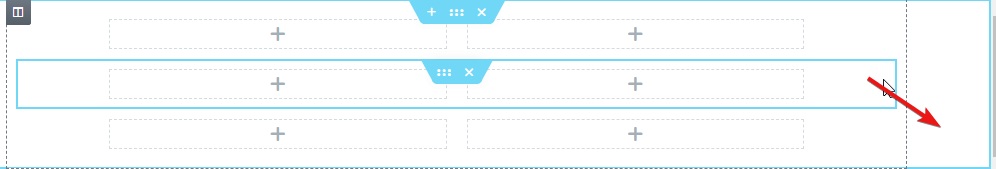
বিভিন্ন অভ্যন্তরীণ বিভাগ দিয়ে এই কলামটি পূরণ করুন। এই এলিমেন্টর উল্লম্ব ক্যারোজেলের অভ্যন্তরীণ বিভাগগুলি প্রতিটি একটি স্লাইডে পরিণত হবে। এবং কলামের জন্য একটি ক্লাস নাম সেট আপ করুন যাতে সমস্ত বিভাগ রয়েছে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
এর পরে, সমস্ত অভ্যন্তরীণ বিভাগের জন্য একটি ক্লাস নাম সেট আপ করুন। আমরা এটির নাম দিয়েছি Swipee যাতে এটি Elementor লাইব্রেরির অন্যান্য ক্লাসের সাথে বিভ্রান্ত না হয়।

এরপরে, আপনি এলিমেন্টর ভার্টিকাল ক্যারোজেলের কার্যকারিতার জন্য নিম্নলিখিত HTML কোড ব্যবহার করতে পারেন।
>script src="https://unpkg.com/swiper/swiper-bundle.min.js"/scriptscript/scriptstyle/styleএই কোডটি একটি HTML উপাদানে প্রবেশ করান যা Elementor উল্লম্ব স্লাইডার বিভাগের পরে রাখা হয়।
আপনি এখন উল্লম্ব স্লাইডের মাধ্যমে কৌশলে তীর সন্নিবেশ করতে পারেন।
দুটি তীরচিহ্ন যুক্ত করুন, একটি উপরে এবং অন্যটি নীচে। ক্লাসের নাম সোয়াইপ-আপ আপ অ্যারোতে বরাদ্দ করুন এবং ডাউন অ্যারোতে সোয়াইপ-ডাউন করুন।
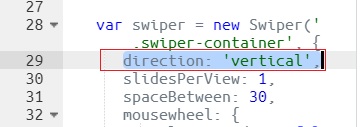
তদুপরি, আপনি দিক বৈশিষ্ট্যটি সরিয়ে দিয়ে দিকটি অনুভূমিকভাবে পরিবর্তন করতে পারেন।

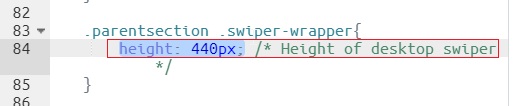
সোয়াইপার র্যাপারের উচ্চতা এখানে CSS কোডের সবচেয়ে বড় অভ্যন্তরীণ অংশের উচ্চতার সমান বা তার চেয়ে বেশি হওয়া উচিত।

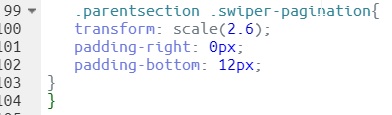
রূপান্তর সামঞ্জস্য করে স্লাইডারের নেভিগেশন বোতামের আকার পরিবর্তন করা যেতে পারে৷ CSS মানগুলি নীচে দেখানো হয়েছে৷

এই সমস্ত পরিবর্তনগুলি আপনি করতে চাইতে পারেন যখন আপনি সেগুলিকে আপনার পছন্দ অনুসারে আরও পরিবর্তন করতে পারেন এবং আপনার ওয়েবসাইটের দৃষ্টিভঙ্গি দেখতে পারেন এবং আপনি Elementor- এর জন্য একটি উল্লম্ব ক্যারোজেল তৈরি করে সম্পন্ন করবেন৷
এই টিউটোরিয়াল থেকে যে সব. আমাদের পোস্ট সম্পর্কে আপডেট থাকতে আমাদের Facebook এবং Twitter-এ আমাদের সাথে যোগদান নিশ্চিত করুন।




