মেগামেনু প্লাগইনগুলি ওয়েবসাইটে অনেক কিছু যোগ করে, যার জন্য আপনাকে প্রতিটি সাবমেনু বিভাগের জন্য একটি টেমপ্লেট ডিজাইন করতে হবে এবং অতিরিক্ত CSS এবং JS ফাইল লোড করতে হবে।

এটি এখানে প্রদর্শিত কৌশলের ক্ষেত্রে নয়৷ Elementor Pro এর সাথে, এটি একটি বিশাল মেনু তৈরি করার একটি খুব সহজ কৌশল যা বজায় রাখার জন্য অত্যন্ত সহজ, কেবলমাত্র আপনার মতো সম্পাদকের যে কোনও কিছু পরিবর্তন করুন৷ চলুন এগিয়ে চলুন এবং বুঝুন কিভাবে এলিমেন্টর দিয়ে মেগা মেনু তৈরি করবেন।
কিভাবে ওয়ার্ডপ্রেসে এলিমেন্টর দিয়ে মেগা মেনু তৈরি করবেন
প্রথমে আপনার এলিমেন্টর মেগা মেনু হেডার টেমপ্লেট তৈরি করুন। আপনি যদি এলিমেন্টর ফ্রি ব্যবহার করেন তবে এই গাইডটি এখনও কাজ করবে, তবে আপনি একটি হেডার টেমপ্লেট তৈরি করতে থিম বিল্ডার ব্যবহার করতে পারবেন না। এর জন্য Elementor Pro ব্যবহার করতে হবে।

একটি নতুন বিভাগ যোগ করুন এবং এটি সমাপ্ত হওয়ার পরে যথাযথভাবে রাখুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
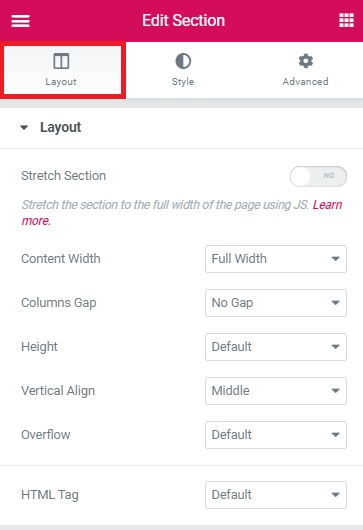
এখুনি শুরু করুনআপনার বিভাগগুলির বিন্যাস সম্পূর্ণ-প্রস্থে সেট করুন।

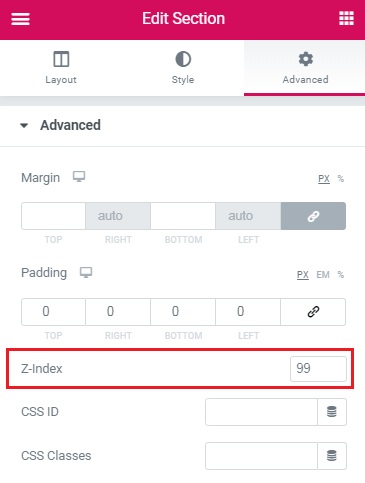
উন্নত ট্যাবে z-সূচক 99 এ সেট করুন।

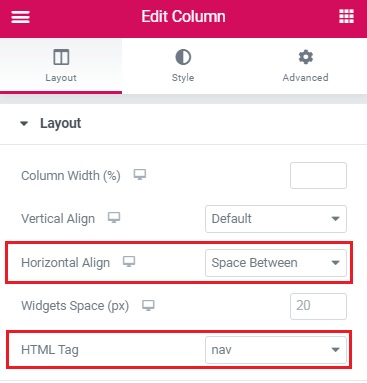
এর পরে কলাম সেটিংস সামঞ্জস্য করুন। আপনার বিভাগে, শুধুমাত্র একটি কলাম থাকা উচিত।
অনুভূমিক প্রান্তিককরণ 'স্পেস-বিটুইন'-এ সেট করুন HTML ট্যাগ 'nav'-এ সেট করুন।

এখন, আপনার এলিমেন্টর মেগা মেনুতে, আপনার পছন্দসই সমস্ত উপাদান যোগ করুন৷ আপাতত, কেবলমাত্র সেগুলি হোভার না করেই ডিফল্টরূপে প্রদর্শিত হয়৷
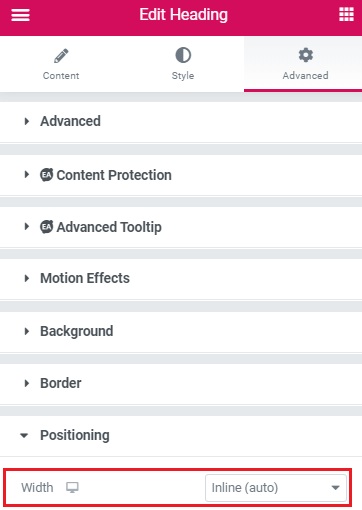
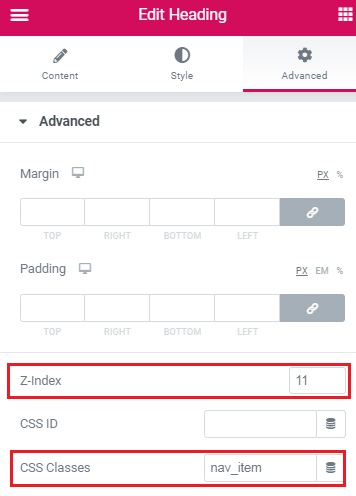
আমি আমার ডিজাইনে একটি ইমেজ, হেডার কম্পোনেন্ট এবং একটি বোতাম উপাদান ব্যবহার করেছি। অ্যাডভান্সড-এ z-ইনডেক্স 11 এবং পজিশনিং-এ ইনলাইনে প্রস্থ সেট করুন।

ক্লাস 'nav আইটেম' শিরোনাম উপাদান প্রয়োগ করা উচিত.

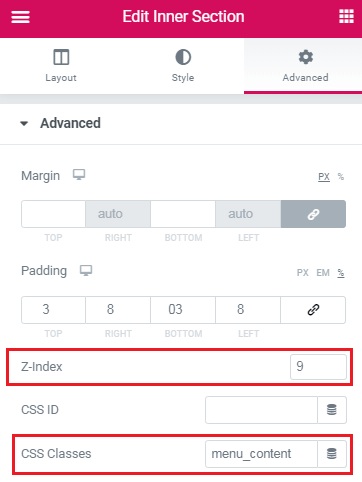
যখন আপনার সবকিছু সম্পূর্ণ হয়ে যায় এবং আপনি যেভাবে চান তা দেখতে পান, প্রতিটি 'মেগা' সাব-মেনুর জন্য একটি অভ্যন্তরীণ বিভাগ তৈরি করুন। তাদের 'মেনু বিষয়বস্তু' ক্লাস দিন। তাদের 9 এর একটি z-সূচকও দিন।

যখন কেউ এটির উপর ঘোরাফেরা করে তখন আপনি কী দেখতে চান তার উপর ভিত্তি করে প্রতিটি অভ্যন্তরীণ অংশ তৈরি করুন।
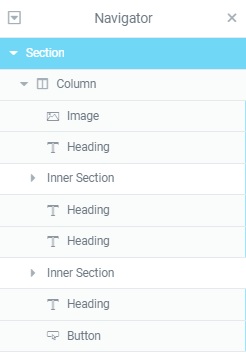
তারপর, নেভিগেটর খোলার সাথে, প্রতিটি অভ্যন্তরীণ বিভাগ সরান। প্রতিটি অভ্যন্তরীণ বিভাগ শিরোনাম উপাদানের পরে অবিলম্বে স্থাপন করা উচিত যা 'অভিভাবক' মেনু আইটেম হিসাবে কাজ করবে। এটি পৃষ্ঠার শৈলীর সাথে সামান্য বিশৃঙ্খলা করবে, কিন্তু CSS যোগ করার পরে এটিকে সম্বোধন করা হবে।

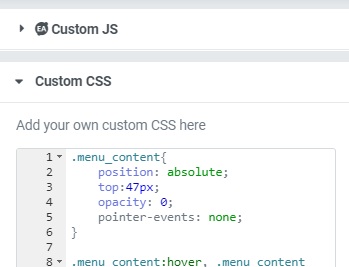
অবশেষে, এলিমেন্টর মেগা মেনুর জন্য CSS যোগ করুন। আপনার হেডার টেমপ্লেটের CSS বক্সে এই CSSটি কপি করে পেস্ট করুন।

সম্পাদকের নীচের-বাম কোণে গিয়ার আইকনে আঘাত করার পরে, আপনি এটি দেখতে পাবেন।
.menu_content{
position: absolute;
top:47px;
opacity: 0;
pointer-events: none;
}
.menu_content:hover, .menu_content:focus, .menu_content:focus-within{
opacity: 1;
pointer-events: visible;
}
.nav_item{
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
height: 76px;
}
.nav_item:hover + .menu_content, .nav_item:focus-within + .menu_content {
opacity: 1;
pointer-events: visible;
}
উন্নতি এবং পরিবর্তন
যখন সাব-মেনু বিভাগগুলি খোলা থাকে তখন একটি কালো ওভারলে তৈরি করতে পৃষ্ঠার বাকি অংশে এই CSS যোগ করুন। আরও ভাল প্রভাবের জন্য, এই 'সাব মেনু' ভিতরের অংশগুলি থেকে উপরের এবং নীচের প্যাডিংগুলি সরান৷ তারপর, CSS-এ, আপনার ডিজাইনের জন্য 'প্যাডিং' মান পরিবর্তন করুন।
.nav_item:hover + .menu_content::after , .nav_item:focus-within + .menu_content::after, .menu_content:hover::after, .menu_content:focus-within::after {
content:'';
position: fixed;
width: 100%;
height: 100vh;
left:0;
pointer-events: none;
overflow: hidden;
background-color: rgba( 0, 0, 0, 0.34)
}
.menu_content .elementor-container{
padding: 3%;
}
নেভি উপাদানগুলিকে একসাথে রাখতে স্ক্রিনের উপরের ডানদিকে এই CSS যোগ করুন।
স্থান, নিজেদের মধ্যে মেনু আইটেম, আপনার সন্তুষ্টি প্যাডিং সমন্বয়. যদি 'nth-of-টাইপ মান পরিবর্তিত হয়, এটি পরিবর্তন করুন। যেমন ন্যাভিগেটরে দেখা যায়, আপনাকে অবশ্যই প্রাথমিক হেডার উপাদান অবস্থান প্রদান করতে হবে।
.nav_item{
padding: 0 23px;
}
.nav_item:nth-of-type(2){
margin-left: auto;
}
এভাবেই আপনি ওয়ার্ডপ্রেসে এলিমেন্টর দিয়ে মেগা মেনু তৈরি করতে পারেন। ওয়েবসাইটে সবকিছু ঠিকঠাক আছে কিনা তা আমাদের জানান এবং তা না হলে টিউটোরিয়ালটি আবার দেখতে ভুলবেন না।
এই টিউটোরিয়ালের জন্য এই সবই আমাদের কাছ থেকে। আপনার ওয়ার্ডপ্রেস যাত্রা সহজ করতে আমাদের Facebook এবং Twitter-এ আমাদের সাথে যোগদান নিশ্চিত করুন।




