আপনি কি কখনও মনে করেন যে ওয়ার্ডপ্রেস আপনাকে আটকে রেখেছে? আপনি আপনার ওয়েবসাইটের সাথে আরও কিছু করতে চান, কিন্তু আপনি একই পুরানো থিম, প্লাগইন এবং সীমাবদ্ধতার সাথে আটকে আছেন? তুমি একা নও। অনেক ওয়ার্ডপ্রেস ডেভেলপার এবং মালিক একই ভাবে অনুভব করেন। তারা ওয়ার্ডপ্রেস ভালোবাসে, কিন্তু তারা নতুন সম্ভাবনাও অন্বেষণ করতে চায়।

এজন্য আপনার ওয়ার্ডপ্রেসকে হেডলেস সিএমএস হিসাবে ব্যবহার করা উচিত।
একটি হেডলেস সিএমএস হল আপনার বিষয়বস্তু পরিচালনা করার জন্য ওয়ার্ডপ্রেসকে ব্যাকএন্ড হিসাবে ব্যবহার করার একটি উপায় এবং এটি প্রদর্শন করার জন্য একটি ভিন্ন ফ্রন্টএন্ড৷ এটি আপনাকে আরও নমনীয়তা, কর্মক্ষমতা এবং নিরাপত্তা দেয়। এটি আপনাকে উভয় বিশ্বের সেরা ব্যবহার করতে দেয়।
এই গাইডে, আমরা আপনাকে ধাপে ধাপে ওয়ার্ডপ্রেসকে হেডলেস সিএমএস হিসাবে কীভাবে ব্যবহার করতে হয় তা বিভিন্ন উপায়ে বলব। হেডলেস সিএমএস কী, কেন এটি ব্যবহার করা উচিত এবং ওয়ার্ডপ্রেসের সাথে এটি কীভাবে সেট আপ করবেন তা আপনি শিখবেন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনবোনাস: আপনার হেডলেস ওয়ার্ডপ্রেস সাইটটিকে অসাধারণ করে তুলতে আপনি কিছু টিপস এবং সেরা অনুশীলনও পাবেন।
শুরু করতে প্রস্তুত? শুরু করা যাক.
একটি মাথাবিহীন CMS কি?
প্রচলিত কন্টেন্ট ম্যানেজমেন্ট সিস্টেম, যেমন ওয়ার্ডপ্রেস, সাধারণত দুটি প্রধান উপাদান নিয়ে থাকে যা ঘনিষ্ঠভাবে সংযুক্ত থাকে।
- ফ্রন্ট-এন্ড: এটি আপনার ওয়েবসাইটের সেই অংশ যা দর্শকরা দেখে।
- ব্যাক-এন্ড: এখানে আপনি আপনার ওয়েবসাইটের চেহারা, বিষয়বস্তু, সেটিংস এবং আরও অনেক কিছু সামঞ্জস্য করতে পারেন।
একটি হেডলেস সিএমএস, তবে, এই দুটি অংশকে জোড়া দেয়, শুধুমাত্র পিছনের প্রান্তটি অক্ষত থাকে। ব্যাক-এন্ড থেকে ফ্রন্ট-এন্ডকে আলাদা করা উপকারী প্রমাণিত হয় কারণ:
- উভয় প্রান্ত স্বাধীনভাবে পরিচালনা করা যেতে পারে।
- সামনের প্রান্ত এবং পিছনের প্রান্তের মধ্যে কোন নির্ভরতা নেই।
- এক প্রান্তে যেকোনো পরিবর্তন অন্যটির মূল কার্যকারিতাকে প্রভাবিত করে না।
থিম সিস্টেমটি একটি সাধারণ সিএমএস দ্বারা ব্যবহৃত হয়, যা একটি ডাটাবেস-চালিত কাঠামো, ওয়েব ব্রাউজারগুলিতে একচেটিয়াভাবে ডেটা প্রদর্শন করতে। এই পদ্ধতি ব্যবহার করার সময় আপনাকে নির্দেশিকা অনুসরণ করতে হবে এবং বিশেষ প্রোগ্রামিং ভাষা ব্যবহার করতে হবে।
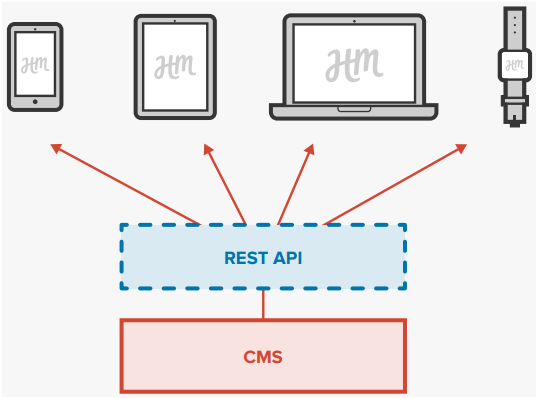
বিপরীতে, একটি হেডলেস কন্টেন্ট ম্যানেজমেন্ট সিস্টেম (সিএমএস) একটি API দ্বারা চালিত হয় এবং আপনাকে যে কোনো ফ্রন্ট-এন্ড প্রযুক্তি ব্যবহার করতে দেয় যা আপনি একসাথে অনেক চ্যানেলে আপনার সামগ্রী প্রকাশ করতে পছন্দ করেন।
একটি হেডলেস সিএমএস মূলত প্ল্যাটফর্মের সামনের প্রান্তটি সরিয়ে দেয়, শুধুমাত্র পিছনের প্রান্তটি রেখে এবং অপারেশনের জন্য প্রয়োজনীয় একটি API।
হেডলেস ওয়ার্ডপ্রেস সিএমএস
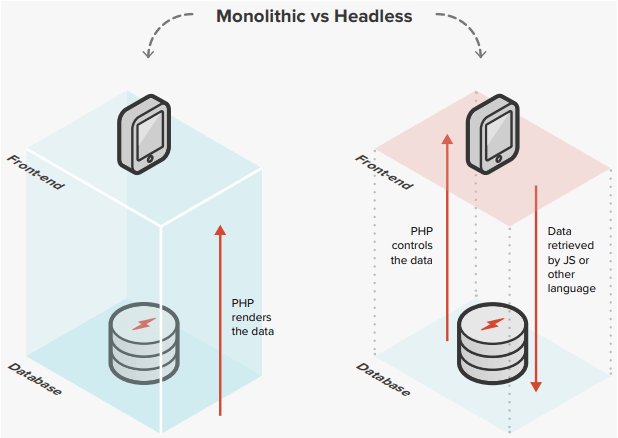
যেহেতু ওয়ার্ডপ্রেস ফ্রন্ট এন্ড এবং ব্যাক এন্ডকে ঘনিষ্ঠভাবে লিঙ্ক করে, তাই এটিকে প্রায়শই একটি "মনোলিথিক" কন্টেন্ট ম্যানেজমেন্ট সিস্টেম হিসাবে উল্লেখ করা হয়।
যখন একজন ভিজিটর আপনার ওয়েবসাইট ভিজিট করে, তখন পিএইচপি ডাটাবেস থেকে ডেটা পুনরুদ্ধার করতে এবং ব্যবহারকারীর ব্রাউজারে গতিশীলভাবে উপস্থাপন করতে ব্যবহৃত হয়। ডেটা একটি MySQL ডাটাবেসে সংরক্ষণ করা হয়।

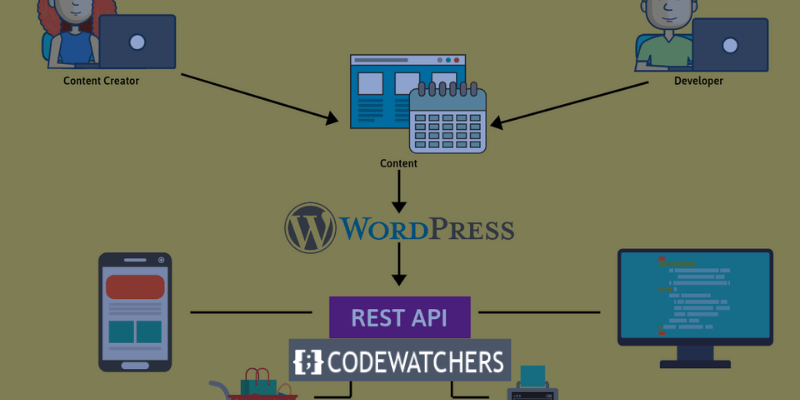
ওয়ার্ডপ্রেসের গতিশীল বৈশিষ্ট্যগুলি সম্পদ-নিবিড় হতে পারে, বিশেষ করে যদি আপনি একাধিক চ্যানেলে উপাদান পোস্ট করতে চান এবং আপনার ওয়েবসাইট প্রচুর ট্র্যাফিক পায়। এই পরিস্থিতিতে হেডলেস/স্ট্যাটিক/সার্ভারলেস ওয়ার্ডপ্রেস পদ্ধতি কার্যকর। ওয়ার্ডপ্রেস ডিফল্টরূপে হেডলেস কন্টেন্ট ম্যানেজমেন্ট সিস্টেম (সিএমএস) নয়; কিন্তু, আপনি অন্তর্ভুক্ত REST API ব্যবহার করে এটি একটি করতে পারেন। অসংখ্য সুবিধা অনুসরণ করে।

আপনি যখন স্ট্যাটিক ওয়ার্ডপ্রেস ব্যবহার করেন, তখন আপনাকে শুধুমাত্র একবার উপাদান প্রকাশ করতে হবে; ওয়ার্ডপ্রেস REST API বিভিন্ন মিডিয়াতে ধারাবাহিকভাবে এটি প্রকাশ করার কাজ পরিচালনা করবে।

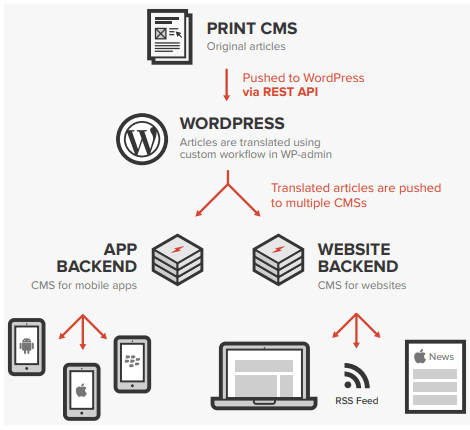
উপাদান অনুবাদ করার একটি উপায় হল হেডলেস ওয়ার্ডপ্রেসকে একটি স্তর হিসাবে ব্যবহার করা এবং তারপরে অনুবাদিত পাঠকে বিভিন্ন CMS-এ পুশ করা।

আপনি REST API ব্যবহার করে আপনার পছন্দের ফ্রন্ট-এন্ড ডিজাইন ফ্রেমওয়ার্ক বেছে নিতে পারেন, যদিও আপনি এখনও ওয়ার্ডপ্রেস ব্যাকএন্ড ব্যবহার করে প্রকাশ করতে পারেন। এটি সম্পূর্ণ ভিন্ন কিছু হতে পারে, যেমন Gatsby , ReactJS , VueJS , বা Angular ।
কিভাবে ওয়ার্ডপ্রেসকে হেডলেস সিএমএস হিসেবে ব্যবহার করবেন?
আপনি যদি ওয়ার্ডপ্রেসকে হেডলেস সিএমএস হিসাবে ব্যবহার করতে চান তবে কয়েকটি ভাল পদ্ধতি আপনি চেষ্টা করতে পারেন:
1. DIY পদ্ধতি
ওয়ার্ডপ্রেসকে হেডলেস সিএমএস হিসেবে ম্যানুয়ালি সেট আপ করতে আপনার এই তিনটি আইটেমের প্রয়োজন হবে:
- একটি নতুন ওয়ার্ডপ্রেস ইনস্টলেশন
- একটি ফাঁকা থিম যা আপনার স্ট্যাটিক সাইটে পুনঃনির্দেশ করে
- WP REST API শেষ পয়েন্ট থেকে ডেটা আনুন
চূড়ান্ত পর্যায়ে আপনার গতিশীল ওয়ার্ডপ্রেস ওয়েবসাইটকে স্ট্যাটিক এইচটিএমএলে রূপান্তর করা এবং বিভিন্ন জাভাস্ক্রিপ্ট ফ্রেমওয়ার্ক ব্যবহার করে হেডলেস ওয়ার্ডপ্রেস থেকে আপনার সামগ্রী প্রদর্শন করা হচ্ছে:
ReactJS , AngularJS , VueJS , GatsbyJS , এবং Next.js।
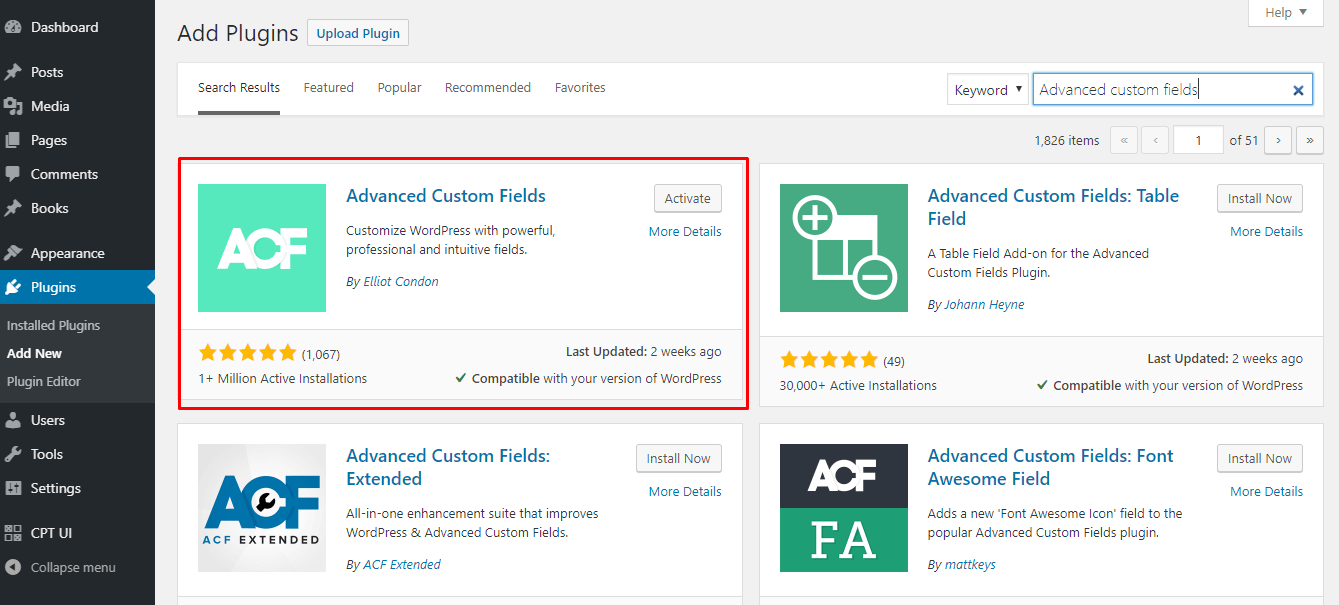
আপনি সম্ভবত কাস্টম বিষয়বস্তু ক্ষেত্র তৈরি করতে চাইবেন যদি আপনি আপনার স্ট্যাটিক ওয়ার্ডপ্রেস সেটআপ অফার করে এমন সম্ভাবনার সম্পূর্ণ ব্যবহার করতে চান।
অ্যাডভান্সড কাস্টম ফিল্ডস (ACF) প্লাগইন ব্যবহার করা এই পরিস্থিতিতে সর্বোত্তম পদক্ষেপ।

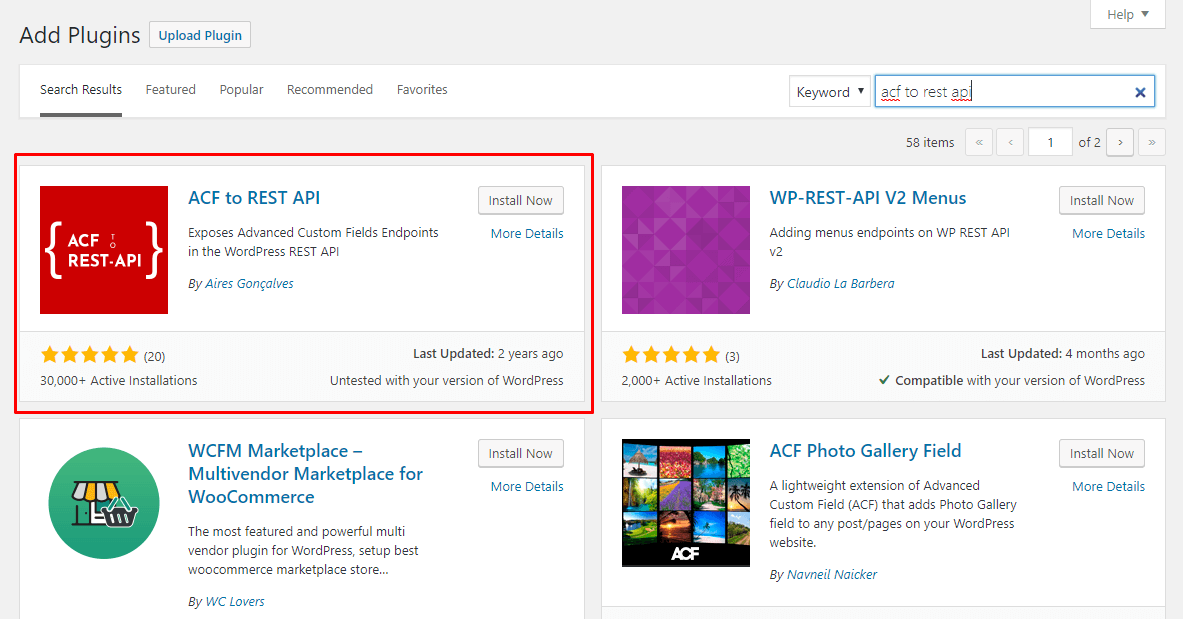
কিন্তু মনে রাখবেন যে আপনাকে ACF থেকে REST API ব্যবহার করতে হতে পারে আপনি যখন একটি RESTful API এর মাধ্যমে কাস্টম ফিল্ডে কল করছেন তখন API কলগুলিকে সঠিকভাবে গঠন করতে প্লাগইন করুন৷

2. স্ট্যাটিক ওয়ার্ডপ্রেস হোস্টিং প্রদানকারী
আরেকটি বিকল্প হল একটি ওয়ার্ডপ্রেস স্ট্যাটিক হোস্টিং প্রদানকারীর সাথে সাইন আপ করা এবং এটি আপনার জন্য সমস্ত ভারী উত্তোলন করতে দেয়।
নিম্নলিখিত কয়েকটি সেরা স্ট্যাটিক ওয়ার্ডপ্রেস হোস্ট রয়েছে যার সাথে আপনি যেতে পারেন:
শিফটার , হার্ডিপ্রেস , স্ট্র্যাটিক এবং পেজলি ।
এই পথটি বেছে নেওয়ার আরেকটি সুবিধা হল আপনি আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ড স্বাভাবিকভাবে ব্যবহার করা চালিয়ে যেতে পারেন।
3. হেডলেস ওয়ার্ডপ্রেস প্লাগইন
ওয়ার্ডপ্রেস-সম্পর্কিত সবকিছুর মতো, একটি নিয়মিত নতুন ওয়ার্ডপ্রেস ইনস্টলেশন একটি প্লাগইন ব্যবহার করে একটি হেডলেস কন্টেন্ট ম্যানেজমেন্ট সিস্টেম (সিএমএস) তৈরি করা যেতে পারে।
তবে পরামর্শ দেওয়া উচিত যে টাস্কের জন্য অনেকগুলি প্লাগইন উপলব্ধ নেই এবং যেগুলি কোনও পর্যালোচনা পায়নি বা অনেকগুলি সক্রিয় ইনস্টলেশন ছিল। কারণ হেডলেস ওয়ার্ডপ্রেস এখনও ব্যাপকভাবে ব্যবহৃত হয় না।
হেডলেস ওয়ার্ডপ্রেস ওয়েবসাইট তৈরি করার জন্য সেরা 3টি প্লাগইন হল:
I) হেডলেস মোড

যখন একজন ব্যক্তি আপনার সাইট অ্যাক্সেস করার চেষ্টা করে, তখন এই প্লাগইনটি স্বয়ংক্রিয়ভাবে তাদের পুনঃনির্দেশ করে। পোস্ট তৈরি বা আপডেট করতে, স্ট্যান্ডার্ড পোস্ট এডিটর ব্যবহার করুন। শুধুমাত্র WordPress GraphQL API এবং REST API এর মাধ্যমে করা অনুরোধগুলি পূরণ করা হবে।
II) WP হেডলেস

WP হেডলেস এর সাহায্যে আপনি আপনার ওয়ার্ডপ্রেস ইন্সটলেশনকে হেডলেস সিএমএসে রূপান্তর করতে পারেন সামনের প্রান্তটি সরিয়ে দিয়ে। সক্রিয় করা হলে, পোস্ট পারমালিঙ্কগুলি সরাসরি পোস্ট সম্পাদকে খুলবে, যা ব্যবহারকারীদের এবং অবদানকারীদেরকে যথারীতি সামগ্রী তৈরি করতে দেয়৷
যেহেতু এই প্লাগইনের জন্য সামনের প্রান্তটি চলে গেছে, তাই আপনি এপিআই ব্যবহার করতে পারেন আপনার বিষয়বস্তুকে অন্য অ্যাপ্লিকেশনে ঠেলে দিতে বা Facebook, মিডিয়াম, টেক স্ক্রীন এবং আরও অনেক কিছুর মতো অন্যান্য প্ল্যাটফর্মে পরিবেশন করতে। এটি থিমটিকে অপ্রয়োজনীয় করে তোলে।
III) WP হেডলেস CMS ফ্রেমওয়ার্ক

WP হেডলেস সিএমএস ফ্রেমওয়ার্ক প্লাগইনের সাহায্যে, আপনি আপনার ওয়ার্ডপ্রেস ইনস্টলেশনকে হেডলেস কন্টেন্ট ম্যানেজমেন্ট সিস্টেম হিসেবে কাজ করার জন্য কনফিগার করতে পারেন। প্লাগইনের বিভিন্ন সেটিংসের সাহায্যে আপনি ওয়ার্ডপ্রেসকে সঠিকভাবে কনফিগার করতে পারেন যেভাবে আপনি চান।
ফ্রেমওয়ার্ক বিকল্প অন্তর্ভুক্ত:
- JSON ওয়েব টোকেন প্রমাণীকরণ
- REST প্রতিক্রিয়াগুলিতে গুটেনবার্গ ব্লক ডেটা যুক্ত করার ক্ষমতা
- আপনি অনাকাঙ্ক্ষিতভাবে REST অনুরোধ রক্ষা করতে পারেন
- আপনাকে REST প্রতিক্রিয়া বস্তু পরিষ্কার করার অনুমতি দেয়
- অপ্রয়োজনীয় REST শেষ পয়েন্টগুলি সরানোর ক্ষমতা
- অবশেষে, এটি ফ্রন্টএন্ডকে নিষ্ক্রিয় করে
প্রয়োজনীয় বৈশিষ্ট্যগুলি সক্ষম করার পরে আপনি প্রতিক্রিয়া, প্রতিক্রিয়া নেটিভ, অ্যাঙ্গুলার এবং iOS বা অ্যান্ড্রয়েড নেটিভ প্রকল্পগুলির সাথে হেডলেস সিএমএস হিসাবে ওয়ার্ডপ্রেস ব্যবহার করতে পারেন।
হেডলেস ওয়ার্ডপ্রেস ব্যবহারের সুবিধা
ওয়ার্ডপ্রেসকে হেডলেস সিএমএস হিসেবে ব্যবহার করা ব্যবসা, ডেভেলপার, ওয়েবসাইটের মালিক এবং শেষ ব্যবহারকারীদের জন্য বেশ কিছু সুবিধা প্রদান করে, যার মধ্যে রয়েছে:
1. মাল্টি-চ্যানেল বিষয়বস্তু প্রকাশনা
একবারে একাধিক চ্যানেলে স্বয়ংক্রিয়ভাবে আপনার উপাদান প্রকাশ করার ক্ষমতা থাকা একটি হেডলেস আর্কিটেকচার ব্যবহার করার সবচেয়ে বড় সুবিধাগুলির মধ্যে একটি।
স্ট্যাটিক ওয়ার্ডপ্রেস হল একটি একক কন্টেন্ট ম্যানেজমেন্ট সিস্টেম, তাই আপনাকে প্রতিটি প্ল্যাটফর্মের জন্য আলাদাভাবে আপনার উপাদান ফর্ম্যাট করার বিষয়ে মাথা ঘামাতে হবে না। বরং, আপনাকে যা করতে হবে তা হল একবার তথ্য প্রকাশ করুন, এবং হেডলেস আর্কিটেকচার বাকিটির যত্ন নেয়।
2. আরও হালকা এবং সহজ নতুন ডিজাইন
মাথাহীন হয়ে গেলে আপনার ওজন অনেক কমে যায়। আপনার সিস্টেমে শুধুমাত্র একটি বিষয়বস্তু ডাটাবেস এবং API কল রেখে, আপনি দ্রুত, সহজে এবং উচ্চ স্তরের প্রতিক্রিয়াশীলতার সাথে সামগ্রী পরিবেশন করতে পারেন।
3. অতি দ্রুত কর্মক্ষমতা
আরেকটি ক্ষেত্র যেখানে হেডলেস আর্কিটেকচার সত্যিই সহায়ক তা হল ওয়েবসাইটের গতি।
হেডলেস পদ্ধতিটি অপ্রয়োজনীয় সব কিছু থেকে মুক্তি পায়, বিশেষ করে ফ্রন্ট-এন্ড স্টাফ যা আপনার ওয়েবসাইটকে আরও ধীরে ধীরে লোড করতে পারে।
এমনকি যদি আপনি একটি স্ট্যাটিক সাইটে বিষয়বস্তু প্রকাশ করেন, হেডলেস ওয়ার্ডপ্রেস আপনার ওয়ার্ডপ্রেস সাইটকে দ্রুত লোড করার অনুমতি দেয় কারণ এটির জন্য শুধুমাত্র কন্টেন্ট ডাটাবেস এবং API অনুরোধের প্রয়োজন হয়।
4. বৃহত্তর নিয়ন্ত্রণ
বিকাশের দৃষ্টিকোণ থেকে, আপনি যখন ওয়ার্ডপ্রেসকে দ্বিগুণ করেন তখন আপনার প্রায় অসীম নিয়ন্ত্রণ থাকে। জাভাস্ক্রিপ্ট সৃজনশীলভাবে ফ্রন্টএন্ড ডেভেলপারদের দ্বারা "টেমপ্লেটের বাইরে" অভিজ্ঞতা তৈরি করতে ব্যবহার করা যেতে পারে।
5. কঠোর নিরাপত্তা
মাথা ছাড়া ওয়ার্ডপ্রেস একটি নিরাপদ পদ্ধতি!
সত্যি বলতে, ওয়ার্ডপ্রেস সিকিউরিটির হেডলেস অ্যাপ্রোচ যেকোনো প্লাগইন বা সিকিউরিটি মেকানিজমের চেয়ে অনেক বেশি নিরাপদ।
সামনের প্রান্ত এবং পিছনের প্রান্তটি আলাদা রেখে, আপনি হ্যাকারদের জন্য আপনার উপাদান অ্যাক্সেস বা অপব্যবহার করা কঠিন করে তোলেন কারণ এটি সামনের প্রান্তের অংশ নয়।
6. ভাল মাপযোগ্যতা
এর মাপযোগ্যতার কারণে, অনেক ব্যবসা স্ট্যাটিক ওয়ার্ডপ্রেস পদ্ধতি গ্রহণ করছে।
আপনি আপনার ব্যবহারকারীদের কোনো বড় ডাউনটাইম অনুভব না করেই জিনিসগুলিকে দ্রুত স্কেল করতে পারেন কারণ সামগ্রীটি API কলের মাধ্যমে পাঠানো হয়।
আপনি এখন API-প্রথম, তাই আপনি আপনার বিকশিত ব্যবসায়িক চাহিদা মেটাতে প্রায় অন্য যেকোনো প্রযুক্তির সাথে দ্রুত যোগাযোগ করতে পারেন এবং আপনার সামগ্রী ডাটাবেসকে বিকাশের অনুমতিও দিতে পারেন।
হেডলেস ওয়ার্ডপ্রেসের সম্ভাব্য অপূর্ণতা
- কোন WYSIWYG (আপনি যা দেখেন তা আপনি পাবেন) সম্পাদক
- আরও জটিল প্রোগ্রামিং
- আরো কঠিন রক্ষণাবেক্ষণ
মাথাবিহীন ওয়ার্ডপ্রেস ব্যবহার করার জন্য কিছু টিপস এবং সেরা অনুশীলন
- আপনার প্রকল্পের জন্য সবচেয়ে ভালো কাজ করে এমন ফ্রন্ট-এন্ড প্রযুক্তি নির্বাচন করুন। যেকোন ওয়েব ডেভেলপমেন্ট টুল যা একটি API থেকে ডেটা টেনে আনতে পারে তা ব্যবহার করা যেতে পারে, যেমন একটি স্ট্যাটিক সাইট জেনারেটর যেমন Gatsby, Next, বা Nuxt, অথবা JavaScript ফ্রেমওয়ার্ক যেমন React, Angular, বা Vue। বৈশিষ্ট্য, কর্মক্ষমতা, শেখার বক্ররেখা, এবং ওয়ার্ডপ্রেস সামঞ্জস্য সম্পর্কে চিন্তা করুন.
- আপনার সামনের প্রান্তটি আপনার ওয়ার্ডপ্রেসের পিছনের প্রান্তের সাথে সংযুক্ত করতে, একটি প্লাগইন বা একটি কাস্টম সমাধান ব্যবহার করুন। যথাক্রমে GraphQL বা REST API এর মাধ্যমে আপনার ওয়ার্ডপ্রেস ডেটা প্রকাশ করতে, আপনি WPGraphQL বা WP REST API কন্ট্রোলারের মতো একটি প্লাগইন ব্যবহার করতে পারেন। একটি বিকল্প হিসাবে, আপনি আপনার কাস্টম শেষ পয়েন্ট তৈরি করতে ওয়ার্ডপ্রেস হুক এবং ফাংশন ব্যবহার করতে পারেন।
- আপনার ওয়ার্ডপ্রেস ব্যাকএন্ড হেডলেস-ফ্রেন্ডলি করুন। আপনি অতিরিক্ত প্লাগইন এবং বৈশিষ্ট্যগুলি অক্ষম করতে পারেন, একটি ফাঁকা থিম ব্যবহার করতে পারেন যা কোনও ফ্রন্ট-এন্ড সামগ্রী তৈরি করে না এবং আপনার স্পেসিফিকেশনগুলিতে API সেটিংস এবং পারমালিঙ্কগুলি কাস্টমাইজ করতে পারেন৷
- আপনার API এবং আপনার ওয়ার্ডপ্রেস ওয়েবসাইট উভয়ই সুরক্ষিত করুন। আপনার ওয়ার্ডপ্রেস ওয়েবসাইট এবং API-তে দূষিত আক্রমণ এবং অননুমোদিত অ্যাক্সেস থেকে রক্ষা করার জন্য, আপনি HTTPS, প্রমাণীকরণ এবং অনুমোদন কৌশল নিযুক্ত করতে পারেন। আপনার ওয়েবসাইটের নিরাপত্তা এবং কার্যকলাপের উপর নজর রাখতে এবং নিরীক্ষণ করতে, আপনি Sucuri সিকিউরিটি বা WP সিকিউরিটি অডিট লগের মতো প্লাগইনগুলিও ব্যবহার করতে পারেন৷
- আপনার ওয়েবসাইটের কার্যকারিতা পর্যবেক্ষণ করুন এবং উন্নত করুন। Google PageSpeed Insights, GTmetrix এবং Pingdom এর মতো টুলগুলি আপনার ওয়েবসাইটের কার্যকারিতা এবং গতি মূল্যায়ন করতে ব্যবহার করা যেতে পারে। সাইট লোডিং গতি বাড়াতে এবং ব্যান্ডউইথ সংরক্ষণ করতে, আপনি ক্যাশিং, কম্প্রেশন এবং CDN পরিষেবাগুলিও নিয়োগ করতে পারেন।
লাইভ হেডলেস ওয়ার্ডপ্রেস উদাহরণ
উপসংহার
আপনি যদি এমন সামগ্রী তৈরি করতে চান যা প্ল্যাটফর্ম-নির্দিষ্ট নয় বা আপনি যদি আপনার ওয়েবসাইটের কার্যকারিতা বাড়াতে চান তবে ওয়ার্ডপ্রেসকে হেডলেস সিএমএস হিসাবে ব্যবহার করা সহায়ক হতে পারে। এটি সামনের প্রান্তটিকে পিছনের প্রান্ত থেকে আলাদা করার একটি কৌশল যাতে প্রকাশনা এবং বিষয়বস্তু পরিচালনার পছন্দগুলি আরও নমনীয় হয়৷
আপনি ওয়ার্ডপ্রেসকে হেডলেস সিএমএস হিসাবে ব্যবহার করতে পারেন, বিশেষ করে যদি আপনার কোম্পানি ডেভেলপারদের নিয়োগ করে কারণ ওয়ার্ডপ্রেস কোর একটি REST API এর সাথে আসে। এই পদ্ধতিটি একসাথে অসংখ্য চ্যানেলে আপনার তথ্য প্রকাশ করতে বা আপনার ওয়েবসাইট লোড করার গতি বাড়াতে ব্যবহার করা যেতে পারে।
কিন্তু, এটি লক্ষ্য করা গুরুত্বপূর্ণ যে হেডলেস ওয়ার্ডপ্রেস প্রতিটি প্রকল্পের জন্য উপযুক্ত নয়, বিশেষ করে যদি আপনি এমন একটি ওয়েবসাইট তৈরি করেন যা অ-প্রযুক্তিবিদরা ব্যবহার করবে। উপরন্তু, একটি হেডলেস পদ্ধতি সহজবোধ্য, ব্রোশার-স্টাইলের ওয়েবসাইটগুলির জন্য উপযুক্ত নয় কারণ এটি একটি কর্মক্ষমতা-বর্ধক ফিক্সের চেয়ে একটি অতিরিক্ত কিল হবে।
হেডলেস ওয়ার্ডপ্রেস আপনার প্রকল্পের জন্য অর্থপূর্ণ কিনা তা নির্ধারণ করতে আপনাকে সাহায্য করতে এই নিবন্ধের টিপস ব্যবহার করুন৷




