ওয়ার্ডপ্রেস একটি শক্তিশালী এবং ব্যবহারকারী-বান্ধব ওয়েবসাইট তৈরি এবং পরিচালনার সরঞ্জাম। আপনি যখন ওয়ার্ডপ্রেসে বহিরাগত উত্স থেকে পাঠ্য বা চিত্রগুলি কপি এবং পেস্ট করেন, তখন আপনি ফর্ম্যাটিং সমস্যার সম্মুখীন হতে পারেন।

আপনি একটি Word নথি, একটি Google দস্তাবেজ, একটি ওয়েব পৃষ্ঠা বা একটি ইমেল থেকে ওয়ার্ডপ্রেসে উপাদান কপি এবং পেস্ট করতে চাইতে পারেন, উদাহরণস্বরূপ। যাইহোক, এটি করার ফলে অবাঞ্ছিত ফরম্যাটিং যেমন পরিবর্তিত ফন্ট, রঙ, আকার, প্রান্তিককরণ বা শৈলী হতে পারে।
ফলস্বরূপ, আপনার ওয়ার্ডপ্রেস বিষয়বস্তু অসামঞ্জস্যপূর্ণ এবং অ-পেশাদার দেখাতে পারে। এটি আপনার সাইটের গতি এবং দক্ষতার উপরও প্রভাব ফেলতে পারে কারণ অনুপযুক্ত বিন্যাস আপনার পৃষ্ঠাগুলিতে অতিরিক্ত কোড যোগ করে।
সৌভাগ্যবশত, ফরম্যাটিং না হারিয়ে ওয়ার্ডপ্রেসে কপি এবং পেস্ট করার কিছু সহজ কৌশল রয়েছে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনফর্ম্যাটিং ত্রুটিগুলি কীভাবে পরীক্ষা করবেন
আপনার বিষয়বস্তু সম্পাদকের সমস্ত পাঠ্য একটি HTML ট্যাগ হিসাবে ফর্ম্যাট করা হয়েছে৷ উদাহরণস্বরূপ, ধরুন আপনি আপনার বিষয়বস্তু সম্পাদকে একটি ইটালিক শব্দ টাইপ করেছেন। HTML-এ, এটি এইরকম দেখাবে - <em>ইতালিক</em>
আপনি যদি আপনার পাঠ্যের মধ্যে ত্রুটি তৈরির জন্য পরীক্ষা করতে চান তবে এখানে HTML কোডটি সন্ধান করুন৷
HTML কোড পরীক্ষা করুন
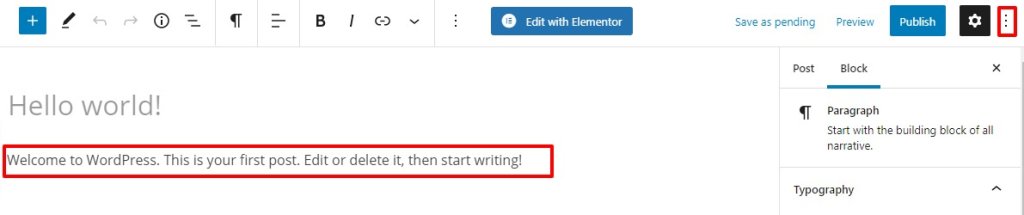
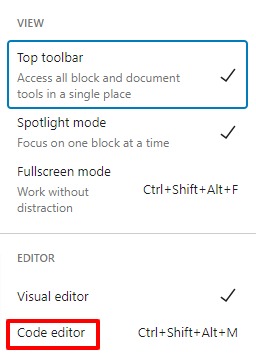
আপনি কেবল আপনার পাঠ্যের HTML কোড পরীক্ষা করতে পারেন। প্রথমে, টেক্সট ব্লক নির্বাচন করুন, এবং তারপর উপরের বাম বার থেকে তিনটি বিন্দু আইকন নির্বাচন করুন।

এরপর কোড এডিটরে ক্লিক করে HTML কোড দেখা যাবে। লেখাটি HTML ফরম্যাটে দেখানো হবে। নিয়মিত মোডে ফিরে যেতে, কেবল ভিজ্যুয়াল এডিটরে ক্লিক করুন। সম্পাদনা মোড সক্রিয় করতে, কীবোর্ড শর্টকাট ব্যবহার করুন। সম্পাদক মোডে প্রবেশ করতে, আপনার কীবোর্ডে Ctrl+Shift+Alt+M টিপুন।

ক্লাসিক এডিটরে HTML কোড পরীক্ষা করুন
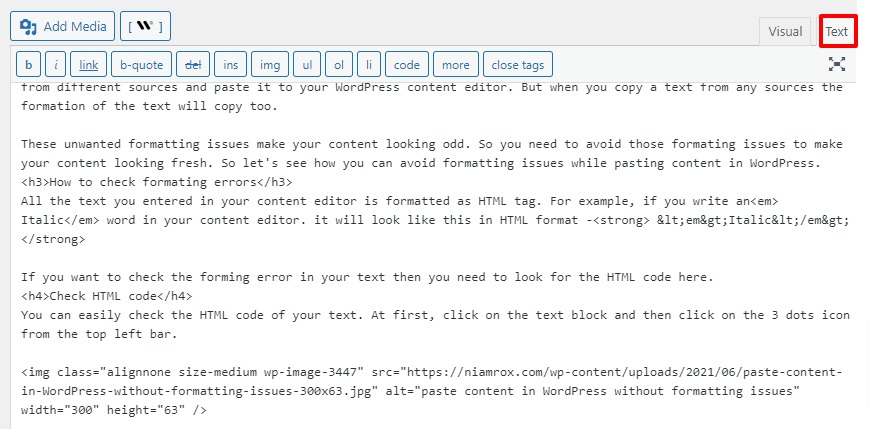
ঐতিহ্যগত সম্পাদকে HTML কোডে স্যুইচ করা মোটামুটি সহজ। HTML মোডে স্যুইচ করতে, ডান উপরের বারে টেক্সট বিকল্পে ক্লিক করুন। ভিজ্যুয়াল এডিটর অ্যাক্সেস করতে, ভিজ্যুয়াল বিকল্পে আরও একবার ক্লিক করুন।

আপনি HTML কোডে ত্রুটিগুলি দেখতে পারেন এবং সেগুলি এখানে সমাধান করতে পারেন৷
প্লেইন টেক্সট কপি করে পেস্ট করতে হবে
ফর্ম্যাটিং সমস্যা এড়াতে প্লেইন টেক্সট কপি এবং পেস্ট করা একটি চমৎকার কৌশল। গঠন অপসারণ করতে, আমরা সুপারিশ করি যে আপনি প্লেইন টেক্সট কপি এবং পেস্ট করুন। এই পদ্ধতিটি অন্যান্য ওয়েব পৃষ্ঠাগুলি থেকে সামগ্রী অনুলিপি করার জন্যও আদর্শ।
ক্লাসিক এডিটরে প্লেইন টেক্সট কপি করে পেস্ট করুন
ক্লাসিক এডিটর ব্যবহার করতে, প্লেইন টেক্সট পেস্ট করুন
ব্লক এডিটরে প্লেইন টেক্সট কপি করে পেস্ট করুন
কারণ ব্লক এডিটরে প্লেইন টেক্সট পেস্ট করার কোনো মেনু বা বিকল্প নেই, আপনাকে অবশ্যই একটি কীবোর্ড শর্টকাট ব্যবহার করতে হবে। আপনার টেক্সট পেস্ট করতে, একটি Mac-এ Command+Shift+V বা Windows কম্পিউটারে Ctrl+Shift+V টিপুন। এটি প্লেইন টেক্সট ফরম্যাটে টেক্সট কপি করবে।
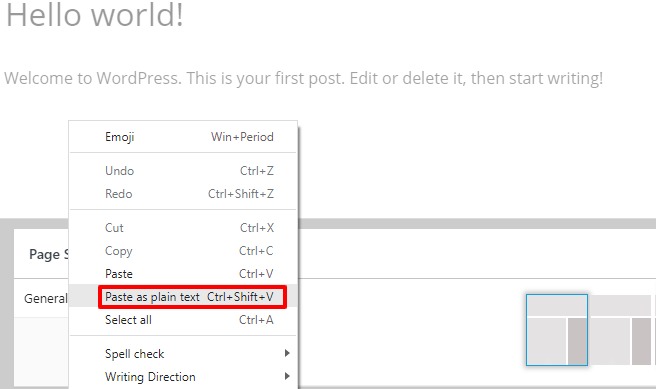
আপনি যখন মাউসের ডান-ক্লিক করবেন, তখন প্লেইন টেক্সট হিসাবে পেস্ট বিকল্পটি উপস্থিত হবে। টেক্সট কপি করুন এবং পেস্ট এ প্লেইন টেক্সট বিকল্প ব্যবহার করে প্লেইন টেক্সট হিসেবে পেস্ট করুন। এটি স্বয়ংক্রিয়ভাবে আপনার টেক্সটকে প্লেইন টেক্সট ফরম্যাটে কপি করে পেস্ট করবে।

দ্রষ্টব্য: এই কার্যকারিতা সমস্ত ব্রাউজারে উপলব্ধ নয়৷ বৈশিষ্ট্যটি বর্তমান ব্রাউজারগুলির অধিকাংশ দ্বারা সমর্থিত।
উপসংহার
ওয়ার্ডপ্রেসে তথ্য অনুলিপি করা এবং অনুলিপি করা অনেক সময় কঠিন হতে পারে, বিশেষ করে যদি আপনি ফরম্যাটিং ত্রুটি প্রতিরোধ করতে চান এবং আপনার পাঠ্যের মূল স্টাইল রাখতে চান। এই ব্লগ পোস্টে, আমি দেখিয়েছি কিভাবে ওয়ার্ডপ্রেসে কপি এবং পেস্ট করতে হয় বিভিন্ন পদ্ধতি ব্যবহার করে।
আপনি আবিষ্কার করেছেন কিভাবে:
- কীবোর্ড শর্টকাট বা ডান-ক্লিক বিকল্পগুলি ব্যবহার করে, প্লেইন টেক্সট কপি এবং পেস্ট করুন।
- বিষয়বস্তু হিসাবে আটকান বা সাফ বিন্যাস বোতামে ক্লিক করে ফর্ম্যাট করা সামগ্রী অনুলিপি করুন এবং আটকান৷
- এইচটিএমএল ব্লক বা কোড এডিটরে HTML কোড কপি এবং পেস্ট করুন।
আমি আশা করি আপনি এই ব্লগ পোস্ট সহায়ক এবং তথ্যপূর্ণ পাওয়া গেছে.




