আপনার ওয়ার্ডপ্রেস ওয়েবসাইটের জন্য যদি আপনার কাছে একটি মোবাইল অ্যাপ থাকে তবে আপনি এটিকে আপনার দর্শকদের কাছে প্রচার করতে এবং তাদের এটি ডাউনলোড করতে উত্সাহিত করতে চাইতে পারেন। এটি করার সেরা উপায়গুলির মধ্যে একটি হল স্মার্ট অ্যাপ ব্যানার ব্যবহার করা।

স্মার্ট অ্যাপ ব্যানার হল এমন ব্যানার যেগুলি যখন কোনও ব্যবহারকারী মোবাইল ব্রাউজার ব্যবহার করে আপনার ওয়েবসাইট পরিদর্শন করে তখন স্ক্রিনের শীর্ষে প্রদর্শিত হয়৷ তারা আপনার অ্যাপের নাম, আইকন, রেটিং এবং দাম দেখায় এবং অ্যাপ স্টোর থেকে ডাউনলোড করার জন্য একটি বোতাম প্রদান করে। ব্যবহারকারীর কাছে ইতিমধ্যেই আপনার অ্যাপ ইনস্টল থাকলে, ব্যানারটি তাদের পরিবর্তে এটি খুলতে অনুরোধ করবে।
এটি লক্ষ করা গুরুত্বপূর্ণ যে, স্মার্ট অ্যাপ ব্যানারগুলি শুধুমাত্র iOS ডিভাইস এবং অ্যাপলের সাফারি ব্রাউজারের সাথে সামঞ্জস্যপূর্ণ।
স্মার্ট অ্যাপ ব্যানারগুলি কেবল কার্যকরই নয় ব্যবহারকারী-বান্ধবও। তারা খুব বেশি জায়গা নেয় না, তারা ব্যবহারকারীর ব্রাউজিং অভিজ্ঞতাকে বাধা দেয় না এবং সেগুলি সহজেই বরখাস্ত করা যেতে পারে। তারা ব্যবহারকারীর ডিভাইস এবং অবস্থানের সাথেও খাপ খায়, তাই আপনার অ্যাপটি সামঞ্জস্যপূর্ণ এবং উপলব্ধ হলেই তারা দেখায়।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনওয়ার্ডপ্রেসে স্মার্ট অ্যাপ ব্যানার কেন যোগ করবেন?
স্মার্ট অ্যাপ ব্যানার আপনাকে বিভিন্ন সুবিধা পেতে সাহায্য করতে পারে, যেমন:
- আপনার অ্যাপের এক্সপোজার এবং নাগাল বৃদ্ধি করা: আপনার ওয়েবসাইটে আপনার অ্যাপ ব্যানার দেখানোর মাধ্যমে, আপনি আপনার বিষয়বস্তু এবং কুলুঙ্গিতে আগ্রহী এমন আরও ব্যবহারকারীদের আকৃষ্ট করতে পারেন। আপনি আপনার অ্যাপের প্রচারের জন্য আপনার ওয়েবসাইটের ট্রাফিক এবং কর্তৃত্বের সুবিধাও নিতে পারেন।
- আপনার ব্যবহারকারীর অভিজ্ঞতা এবং ব্যস্ততা উন্নত করা: আপনার ওয়েবসাইট থেকে আপনার অ্যাপে একটি বিরামবিহীন রূপান্তর প্রদান করে, আপনি আপনার ব্যবহারকারীদের জন্য আরও ভাল এবং আরও সামঞ্জস্যপূর্ণ অভিজ্ঞতা দিতে পারেন। ব্যবহারকারীরা যখন আপনার ওয়েবসাইট পরিদর্শন করে তখন আপনি এটি খুলতে স্মরণ করিয়ে দিয়ে আপনার অ্যাপের ব্যবহার এবং ধারণ বাড়াতে পারেন৷
- আপনার অ্যাপের বিশ্বাসযোগ্যতা এবং বিশ্বাস বাড়ানো: আপনার অ্যাপের রেটিং এবং মূল্য প্রদর্শন করে, আপনি আপনার অ্যাপের গুণমান এবং মান প্রদর্শন করতে পারেন। আপনার অ্যাপটি অ্যাপ স্টোর দ্বারা যাচাই করা এবং অনুমোদিত হয়েছে তা দেখিয়ে আপনি আপনার ব্যবহারকারীদের সাথে বিশ্বাস তৈরি করতে পারেন।
আপনি দেখতে পাচ্ছেন, ওয়ার্ডপ্রেসে স্মার্ট অ্যাপ ব্যানার যোগ করা আপনাকে আপনার অ্যাপের দর্শক এবং কর্মক্ষমতা বাড়াতে সাহায্য করতে পারে।
এই নিবন্ধে, আমরা আপনাকে দেখাব কিভাবে সহজে দুটি ভিন্ন পদ্ধতি ব্যবহার করে ওয়ার্ডপ্রেসে স্মার্ট অ্যাপ ব্যানার যুক্ত করা যায়। আপনি আপনার প্রয়োজন এবং পছন্দ অনুসারে একটি চয়ন করতে পারেন।
পদ্ধতি 1: WPCode ব্যবহার করা
আমরা যে প্রথম পদ্ধতির মধ্য দিয়ে যাব তা হল WPCode , একটি বিনামূল্যের প্লাগইন যা আপনাকে কোনো ফাইল পরিবর্তন না করেই ওয়ার্ডপ্রেসে কাস্টম কোড স্নিপেট যোগ করতে দেয়। আপনি যদি আপনার ওয়েবসাইটের সমস্ত পৃষ্ঠা এবং পোস্টগুলিতে একই স্মার্ট অ্যাপ ব্যানার প্রদর্শন করতে চান তবে এই পদ্ধতিটি দুর্দান্ত৷
এটি মনে রেখে, WPCode একটি একক iOS অ্যাপ্লিকেশন প্রচারের জন্য একটি চমৎকার সমাধান। যাইহোক, আপনি যদি বিভিন্ন পৃষ্ঠায় একাধিক ব্যানার প্রদর্শন করতে চান, আমরা পদ্ধতি 2 প্রস্তাব করি।
ওয়ার্ডপ্রেসে কাস্টম কোড যোগ করার সময় কিছু নির্দেশিকা আপনাকে আপনার সাইটের functions.php ফাইল পরিবর্তন করতে নির্দেশ দেবে। আমরা এটিকে উত্সাহিত করি না কারণ এমনকি একটি ছোটখাট টাইপো বা ত্রুটি ঘন ঘন ওয়ার্ডপ্রেস ত্রুটিগুলিকে ট্রিগার করতে পারে বা এমনকি আপনার সাইটটিকে অ্যাক্সেসযোগ্য করে তুলতে পারে।
আপনি WPCode ব্যবহার করে নিরাপদে ওয়ার্ডপ্রেসে কাস্টম কোড যোগ করতে পারেন। একটি বোতাম টিপে, আপনি কোড স্নিপেটগুলি সক্রিয় এবং নিষ্ক্রিয় করতে পারেন।
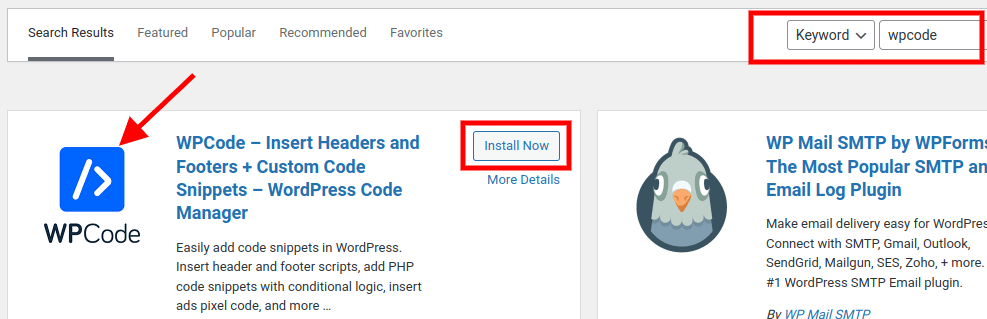
প্রথমে, আপনাকে বিনামূল্যে WPCode প্লাগইন ইনস্টল এবং সক্রিয় করতে হবে।
প্লাগইন এ যান > নতুন যোগ করুন এবং 'WPCode' অনুসন্ধান করুন।

প্লাগইনটি ইনস্টল এবং সক্রিয় করুন।
সক্রিয়করণের পরে, কোড স্নিপেট » স্নিপেট যোগ করুন এ নেভিগেট করুন। তারপর, 'আপনার কাস্টম কোড (নতুন স্নিপেট) যোগ করুন' বিকল্পের অধীনে, 'স্নিপেট ব্যবহার করুন' বোতামে ক্লিক করুন।

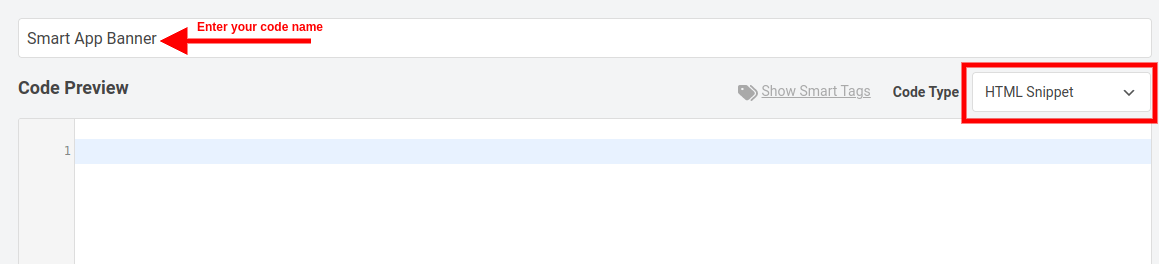
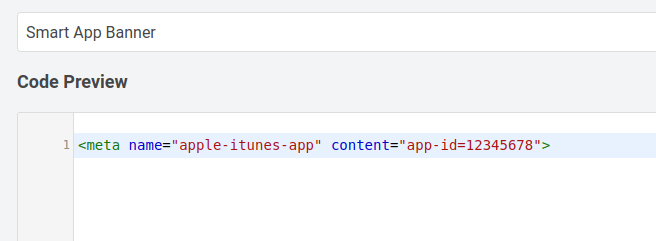
এটি আপনাকে 'কাস্টম স্নিপেট তৈরি করুন' পৃষ্ঠায় নিয়ে যাবে, যেখানে আপনি কোড স্নিপেটের জন্য একটি নাম টাইপ করতে পারেন। আমরা আমাদের 'স্মার্ট অ্যাপ ব্যানার' নাম দিতে পারি।
'HTML স্নিপেট'-এ কোড টাইপ ড্রপডাউন বেছে নেওয়ার বিষয়টি নিশ্চিত করুন

নিম্নলিখিত পর্যায়ে আপনার আবেদন আইডি জানতে হবে।
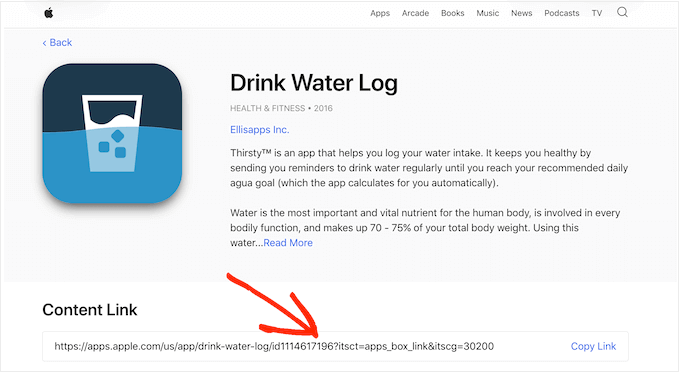
একটি নতুন ব্রাউজার ট্যাব খুলুন এবং এই তথ্য পেতে Apple পরিষেবা বিপণন সরঞ্জাম পৃষ্ঠাতে নেভিগেট করুন৷ আপনি এখানে যে প্রোগ্রামটি প্রচার করতে চান তার নাম লিখুন এবং 'অনুসন্ধান' বোতাম টিপুন।

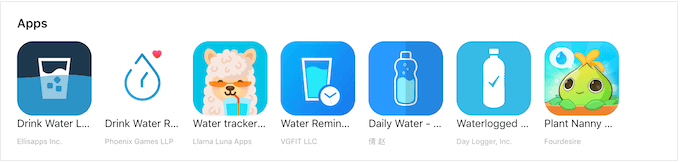
আপনার অনুসন্ধান শব্দের সাথে মিলে যাওয়া সমস্ত অ্যাপ দেখতে অ্যাপ বিভাগে নিচে স্ক্রোল করুন।

একবার আপনি যে অ্যাপটি বিজ্ঞাপনের জন্য বেছে নিয়েছেন সেটিতে ক্লিক করলে, স্ক্রিনের নীচে আপনি একটি লিঙ্ক দেখতে পাবেন।
অ্যাপ আইডি হল আইডি এবং? এর মধ্যে মান। পরবর্তী ধাপে আপনার এই তথ্যের প্রয়োজন হবে, তাই হয় এই ট্যাবটি খোলা রেখে দিন অথবা অ্যাপ আইডির একটি নোট তৈরি করুন।

আপনার কাছে অ্যাপ আইডি আছে এখন ওয়ার্ডপ্রেস ড্যাশবোর্ডে ফিরে যান। আপনি এখন আগের ধাপে প্রাপ্ত ডেটা দিয়ে অ্যাপ আইডি প্রতিস্থাপন করে কোড এডিটরে নিম্নলিখিত কোডটি পেস্ট করতে পারেন:

নীচে কোডের প্রকৃত অনুলিপি দেওয়া হল:
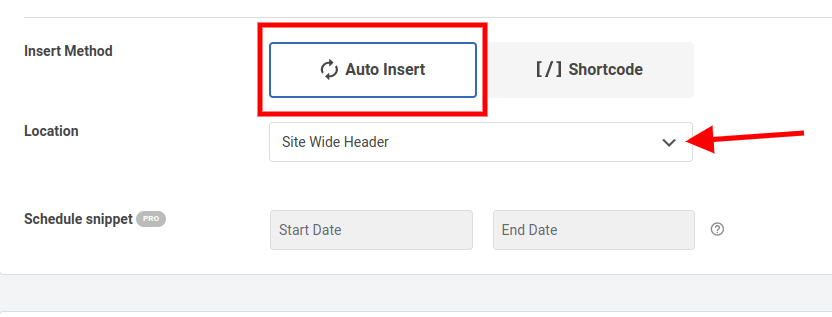
<meta name="apple-itunes-app" content="app-id=12345678">নীচে স্ক্রোল করুন, আপনি একটি বিভাগ দেখতে পাবেন; "ঢোকান পদ্ধতি"। যদি এটি স্বয়ং-সন্নিবেশে সেট না থাকে, তাহলে নিশ্চিত করুন যে অটো সন্নিবেশ নির্বাচন করুন এবং তারপরে ড্রপডাউন থেকে সাইট ওয়াইড হেডার নির্বাচন করুন।

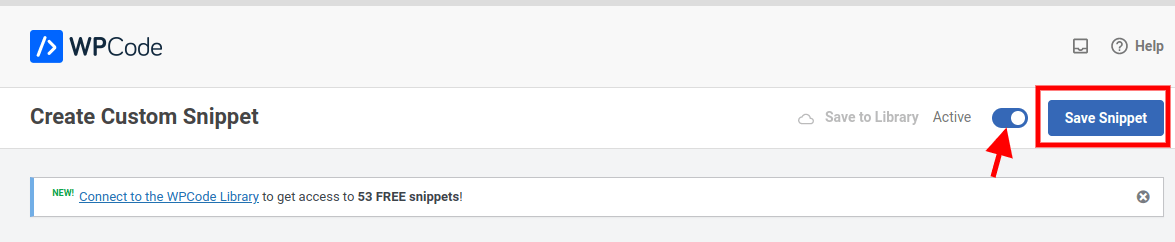
আপনার কাজ শেষ হলে, পৃষ্ঠার শীর্ষে যান এবং 'নিষ্ক্রিয়' সুইচটিকে 'সক্রিয়'-এ পরিবর্তন করুন।
অবশেষে, আপনার পরিবর্তনগুলি সংরক্ষণ করতে কেবল 'সেভ স্নিপেট' বোতাম টিপুন।

একবার সঠিকভাবে সম্পন্ন হলে, স্মার্ট অ্যাপ ব্যানারটি আপনার ওয়েবসাইটে প্রদর্শিত হবে।
দ্রষ্টব্য: স্মার্ট অ্যাপ ব্যানার পরীক্ষা করার সর্বোত্তম পদ্ধতি হল আপনার ওয়েবসাইট দেখার জন্য iOS ডিভাইসে Safari মোবাইল অ্যাপ ব্যবহার করা। বাস্তবে, আপনি যদি ডেস্কটপ থেকে আপনার ওয়ার্ডপ্রেস সাইটের মোবাইল সংস্করণ দেখার চেষ্টা করেন, তাহলে স্মার্ট অ্যাপ ব্যানারটি প্রদর্শিত হবে না।
পদ্ধতি 2: স্মার্ট অ্যাপ ব্যানার ব্যবহার করা (নির্দিষ্ট পৃষ্ঠা এবং পোস্টগুলিতে ব্যানার যোগ করুন)
আমরা যে দ্বিতীয় কৌশলটির মধ্য দিয়ে যাব তা হ'ল স্মার্ট অ্যাপ ব্যানার , আরেকটি বিনামূল্যের প্লাগইন যা আপনাকে ওয়ার্ডপ্রেসে আরও বেশি স্বাধীনতা এবং নিয়ন্ত্রণ সহ স্মার্ট অ্যাপ ব্যানার যুক্ত করতে দেয়। আপনি যদি আপনার ওয়েবসাইটের বিভিন্ন পৃষ্ঠা এবং পোস্টগুলিতে বিভিন্ন স্মার্ট অ্যাপ ব্যানার প্রদর্শন করতে চান তবে এই পদ্ধতিটি দুর্দান্ত।
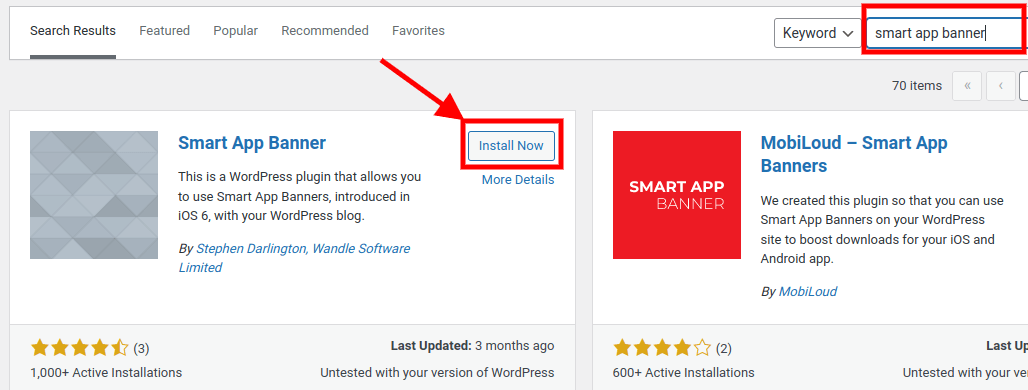
এই পদ্ধতিটি ব্যবহার করার আগে আপনাকে অবশ্যই স্মার্ট অ্যাপ ব্যানার প্লাগইন ইনস্টল এবং সক্রিয় করতে হবে।
আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে, প্লাগইন > নতুন যোগ করুন এবং স্মার্ট অ্যাপ ব্যানার অনুসন্ধান করুন। তারপরে, এখন ইনস্টল করুন এবং সক্রিয় করুন বোতাম টিপুন।

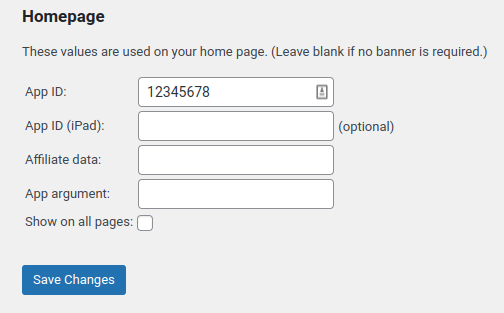
শুরু করতে, সেটিংস » স্মার্ট অ্যাপ ব্যানারে যান এবং 'অ্যাপ আইডি' ক্ষেত্রে অ্যাপ্লিকেশনটির মান টাইপ করুন।

আপনি পদ্ধতি 1 এর মতো একই পদক্ষেপগুলি অনুসরণ করে এই তথ্যটি পেতে পারেন।
আপনি যদি অনলাইনে ব্লগিং করে অর্থ উপার্জন করতে অ্যাফিলিয়েট মার্কেটিং ব্যবহার করেন, তাহলে 'অ্যাফিলিয়েট ডেটা' এলাকায় আপনার অ্যাফিলিয়েট টোকেন লিখুন। যেহেতু তথ্য ভিন্ন হবে, সঠিক টোকেন পেতে আপনাকে আপনার অনুমোদিত পোর্টালে লগ ইন করতে বা আপনার অংশীদারদের সাথে চ্যাট করতে হতে পারে।
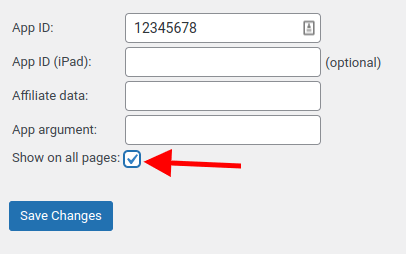
এর পরে, আপনি 'সব পৃষ্ঠায় দেখান' বাক্সে টিক বা টিক চিহ্ন সরিয়ে দিতে পারেন। আপনি বাক্সটি আনচেক করলে, অ্যাপ ব্যানারটি শুধুমাত্র আপনার হোমপেজে প্রদর্শিত হবে।

একবার আপনি আপনার পরিবর্তনগুলির সাথে সন্তুষ্ট হলে পরিবর্তনগুলি সংরক্ষণ করুন বোতামটি ক্লিক করুন৷
আপনি যদি একটি নির্দিষ্ট পৃষ্ঠায় স্মার্ট অ্যাপ ব্যানার যোগ করতে চান, একটি নতুন পৃষ্ঠা তৈরি করুন বা বিদ্যমান একটি সম্পাদনা করুন৷
আপনি যে পৃষ্ঠায় বা পোস্টে ব্যানার যোগ করতে চান সেখানে একবার, আপনি ওয়ার্ডপ্রেস বিষয়বস্তু সম্পাদকের নতুন 'স্মার্ট অ্যাপ ব্যানার' বিভাগটি পাবেন।

উপরে উল্লিখিত পদ্ধতিতে শুধু অ্যাপ আইডি এবং ঐচ্ছিক অধিভুক্ত তথ্য লিখুন।
আপনার কাজ শেষ হয়ে গেলে Update or Publish-এ ক্লিক করুন।
এটাই! আপনি 2টি প্রস্তাবিত পদ্ধতির একটি ব্যবহার করে সফলভাবে আপনার ওয়েবসাইটে স্মার্ট অ্যাপ ব্যানার যোগ করেছেন।
উপসংহার
আপনি এইমাত্র শিখেছেন কিভাবে সহজে দুটি ভিন্ন পদ্ধতি ব্যবহার করে ওয়ার্ডপ্রেসে স্মার্ট অ্যাপ ব্যানার যোগ করতে হয়। আপনি আরও আবিষ্কার করেছেন যে কীভাবে স্মার্ট অ্যাপ ব্যানারগুলি আপনাকে আপনার অ্যাপ প্রচার করতে, আপনার ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে এবং আপনার অ্যাপের বিশ্বাসযোগ্যতা বাড়াতে সাহায্য করতে পারে।
কিন্তু আমি জানি আপনার এখনও কিছু সন্দেহ থাকতে পারে। আপনি হয়তো ভাবছেন, "এটা কি সত্যিই মূল্যবান? এটি কি সত্যিই আমার অ্যাপের জন্য একটি পার্থক্য করবে? আমি যদি কিছু সমস্যা বা চ্যালেঞ্জের সম্মুখীন হই? আমি বুঝতে পারছি তুমি কেমন বোধ করছো. ওয়ার্ডপ্রেসে স্মার্ট অ্যাপ ব্যানার যোগ করা দুঃসাধ্য এবং ভীতিকর হতে পারে। কিন্তু আমাকে বিশ্বাস করুন, আপনি এটি করতে পারেন. আপনার ওয়েবসাইটে স্মার্ট অ্যাপ ব্যানার যোগ করার দক্ষতা, জ্ঞান এবং টুল রয়েছে।
তাই ভয় আপনাকে থামাতে দেবেন না। সন্দেহ আপনাকে আটকে রাখতে দেবেন না। বিলম্ব আপনাকে বিলম্বিত হতে দেবেন না। শুধু এগিয়ে যান এবং এটি চেষ্টা করে দেখুন. আজই আপনার ওয়েবসাইটে স্মার্ট অ্যাপ ব্যানার যোগ করুন এবং নিজের জন্য ফলাফল দেখুন। ওয়ার্ডপ্রেসে স্মার্ট অ্যাপ ব্যানার যোগ করা কতটা সহজ এবং কার্যকর তা দেখে আপনি অবাক হবেন।
আপনাকে পরবর্তীতে যা করতে হবে তা এখানে:
- আপনার প্রয়োজন এবং পছন্দ অনুসারে পদ্ধতি বেছে নিন: WPCode বা স্মার্ট অ্যাপ ব্যানার ।
- আপনার পছন্দের প্লাগইনটি ইন্সটল এবং সক্রিয় করুন।
- আপনার ওয়েবসাইটে কোড স্নিপেট বা আপনার অ্যাপ ব্যানারের সেটিংস যোগ করুন।
- বিভিন্ন ডিভাইস এবং ব্রাউজারে আপনার অ্যাপ ব্যানার পরীক্ষা করুন।
- আপনার অ্যাপ ব্যানারের কর্মক্ষমতা এবং প্রভাব ট্র্যাক করুন এবং পরিমাপ করুন।
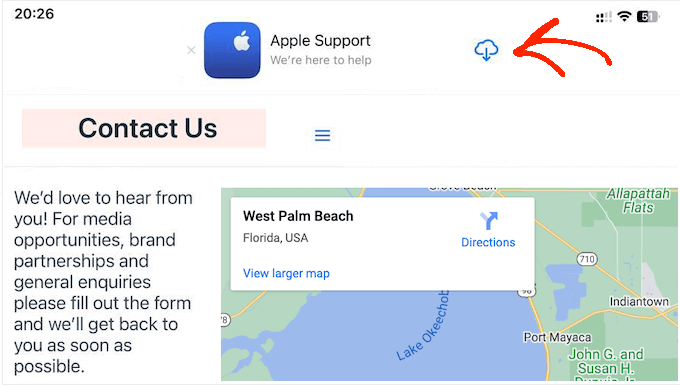
এটাই! আপনি সফলভাবে ওয়ার্ডপ্রেসে স্মার্ট অ্যাপ ব্যানার যোগ করেছেন। এখন, যখনই কোনো iOS ব্যবহারকারী সাফারি ব্যবহার করে আপনার ওয়েবসাইট পরিদর্শন করেন, তারা এইরকম একটি ব্যানার দেখতে পাবেন:

যে সন্ত্রস্ত না?
আপনি এইমাত্র আপনার অ্যাপের দর্শক এবং কর্মক্ষমতা বৃদ্ধির দিকে একটি বিশাল পদক্ষেপ নিয়েছেন।
এই প্রবন্ধ পড়ার জন্য আপনাকে ধন্যবাদ। আমি আশা করি আপনি এটি উপভোগ করেছেন এবং এটি থেকে মূল্যবান কিছু শিখেছেন।
শুভ ওয়ার্ডপ্রেসিং!




