আপনার ওয়েবসাইট কি কখনও অলসতা অনুভব করেছে, দর্শকরা তাদের পায়ে (বা আঙ্গুলগুলি, সম্ভবত বেশি) ট্যাপ করছে? তুমি একা নও. আজকের দ্রুত-গতির অনলাইন বিশ্বে, গতিই রাজা, এবং ওয়েবসাইটের কর্মক্ষমতা সর্বোচ্চ রাজত্ব করে৷ কিন্তু ঠিক কী একটি ওয়েবসাইটকে "মেহ" থেকে "বিদ্যুৎ দ্রুত" টিক করে? এখানেই রহস্যময় (এবং এক ধরণের শান্ত-শব্দযুক্ত) এলসিপি আসে।

LCP, বা সবচেয়ে বড় কন্টেন্টফুল পেইন্ট হল একটি কোর ওয়েব ভাইটাল - মেট্রিক্সের জন্য একটি অভিনব শব্দ যা আপনার ওয়েবসাইটের ব্যবহারকারীর অভিজ্ঞতা পরিমাপ করে। আপনার পৃষ্ঠার সবচেয়ে উল্লেখযোগ্য বিষয়বস্তুটি স্ক্রিনে নিজেকে আঁকতে যতটা সময় লাগে তা মনে করুন। এটি প্রথম ছাপ, মনোযোগ আকর্ষণকারী, হুক যা দর্শকদের থাকতে বা সেই পিছনের বোতামটি আঘাত করে।
কিন্তু চিন্তা করবেন না, LCP বোঝার জন্য আপনাকে টেক উইজার্ড হতে হবে না। এই নির্দেশিকায়, আমরা এই আপাতদৃষ্টিতে জটিল ধারণাটিকে কামড়ের আকারের, কার্যকরী পদক্ষেপগুলিতে ভেঙে দেব। কেন এলসিপি গুরুত্বপূর্ণ, কীভাবে এটি পরিমাপ করা যায় এবং সবচেয়ে গুরুত্বপূর্ণভাবে, বিদ্যুত-দ্রুত LCP-এর জন্য কীভাবে আপনার ওয়ার্ডপ্রেস ওয়েবসাইট অপ্টিমাইজ করা যায় তা আমরা অন্বেষণ করব।
সবচেয়ে বড় কন্টেন্টফুল পেইন্ট (LCP) কি?
একটি সুন্দর সজ্জিত রেস্টুরেন্টে পা রাখার কল্পনা করুন। আপনার চোখ অবিলম্বে স্থান স্ক্যান করে, গ্র্যান্ড ঝাড়বাতি, প্রাণবন্ত আর্টওয়ার্ক এবং প্লাস বসার জায়গা নিয়ে। সেই প্রাথমিক ভিজ্যুয়াল ইমপ্রেশন, যে মুহূর্তে আপনার মস্তিষ্ক মূল দৃশ্য তৈরি করে, সেটি একটি ওয়েবসাইটের সবচেয়ে বড় কন্টেন্টফুল পেইন্ট (LCP) এর মতো।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনLCP হল একটি Core Web Vital যা Google 2020 সালে চালু করেছে, এটি একটি মূল মেট্রিক যা আপনার ওয়েবসাইটের ব্যবহারকারীর অভিজ্ঞতা পরিমাপ করে। এটি বিশেষভাবে ব্যবহারকারীর স্ক্রিনে রেন্ডার করার জন্য , ভাঁজের উপরে, সামগ্রীর বৃহত্তম উপাদানের জন্য যে সময় লাগে তা ট্র্যাক করে ৷ এটিকে চাক্ষুষ হিসাবে ভাবুন "আহা!" মুহূর্ত , যখন প্রধান আকর্ষণ – নায়কের ছবি, চিত্তাকর্ষক শিরোনাম, বা বাধ্যতামূলক অনুচ্ছেদ – অবশেষে উপস্থিত হয়, পাতাটিকে প্রাণবন্ত করে।

কেন এলসিপি এত গুরুত্বপূর্ণ? এই বিবেচনা:
- প্রথম ইম্প্রেশন গুরুত্বপূর্ণ: একটি দ্রুত LCP (আদর্শভাবে, 2.5 সেকেন্ডের কম) দর্শকদের বলে যে আপনার ওয়েবসাইটটি দক্ষ এবং তাদের সময়ের মূল্য। একটি ধীর এলসিপি হতাশা সৃষ্টি করে এবং বাউন্স রেট বাড়ায়।
- এসইও বুস্ট: গুগল ভাল এলসিপি সহ ওয়েবসাইটগুলিকে অগ্রাধিকার দেয়, অনুসন্ধান ফলাফলে তাদের উচ্চ র্যাঙ্কিং দেয়।
- ব্যস্ততা এবং রূপান্তর: একটি দ্রুত এলসিপি ব্যবহারকারীদের নিযুক্ত রাখে, তাদের আপনার সামগ্রীর সাথে ইন্টারঅ্যাক্ট করতে দেয় এবং শেষ পর্যন্ত এটিকে লিড বা গ্রাহকে রূপান্তর করতে দেয়।
তাহলে, ফার্স্ট কনটেন্টফুল পেইন্ট (এফসিপি) বা টাইম টু ফার্স্ট বাইট (টিটিএফবি) এর মতো অন্যান্য শব্দ থেকে এলসিপি কীভাবে আলাদা?

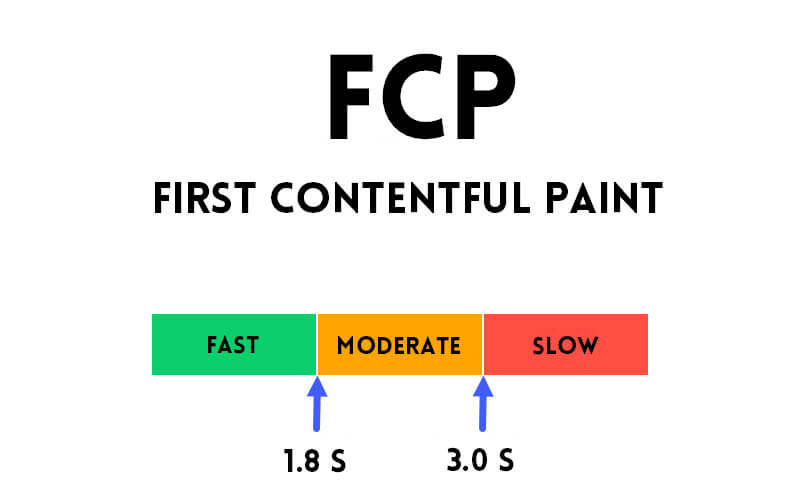
- FCP: এটি যে কোনো বিষয়বস্তু, এমনকি একটি ছোট লোগো, স্ক্রিনে উপস্থিত হতে কতটা সময় নেয় তা পরিমাপ করে। LCP সবচেয়ে বড় এবং সবচেয়ে প্রভাবশালী উপাদানের উপর ফোকাস করে।
- TTFB: এটি সার্ভার থেকে তথ্যের প্রথম বাইট পেতে ব্রাউজারটি যে সময় নেয় তা পরিমাপ করে। এটি সামগ্রিক LCP অভিজ্ঞতার অংশ।
LCP বোঝা এটি অপ্টিমাইজ করার প্রথম ধাপ। পরবর্তী বিভাগগুলিতে, আমরা কীভাবে আপনার LCP পরিমাপ এবং উন্নত করতে হয় সে সম্পর্কে আরও গভীরভাবে অনুসন্ধান করব, আপনার ওয়েবসাইটটিকে একটি ভিজ্যুয়াল ফিস্ট হিসাবে তৈরি করবে যা দর্শকদের আরও বেশি কিছুর জন্য ফিরে আসতে পারে!
ওয়ার্ডপ্রেসে এলসিপি পরিমাপ করা
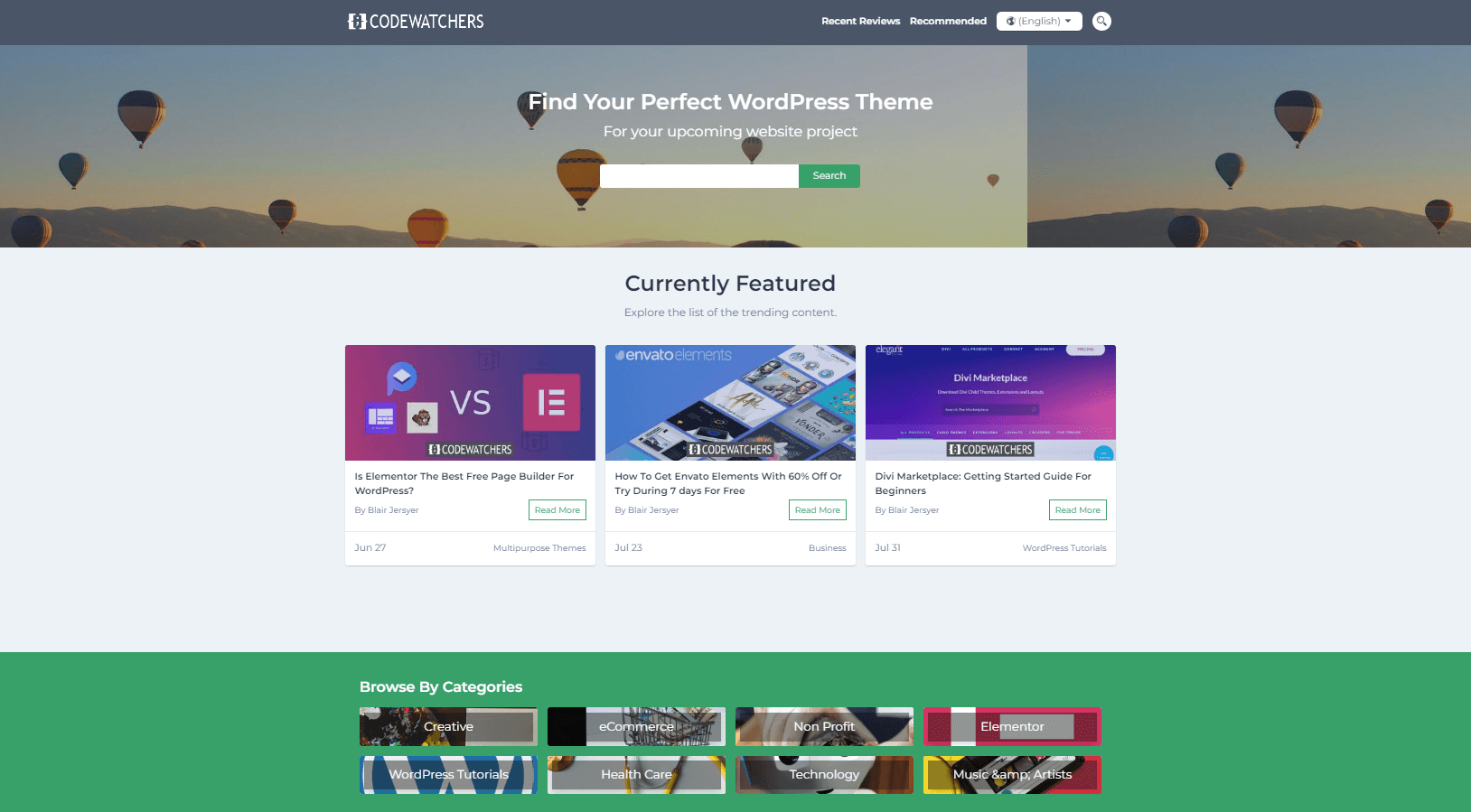
বিবেচনা করার জন্য একটি গুরুত্বপূর্ণ মেট্রিক হল Largest Contentful Paint (LCP), যা একটি ওয়েবপৃষ্ঠার সবচেয়ে বড় উপাদানটিকে সম্পূর্ণরূপে লোড করতে কতটা সময় নেয় তা পরিমাপ করে। এই উপাদানটি সাধারণত একটি বিশিষ্ট চাক্ষুষ বৈশিষ্ট্য, যেমন একটি হিরো ইমেজ।

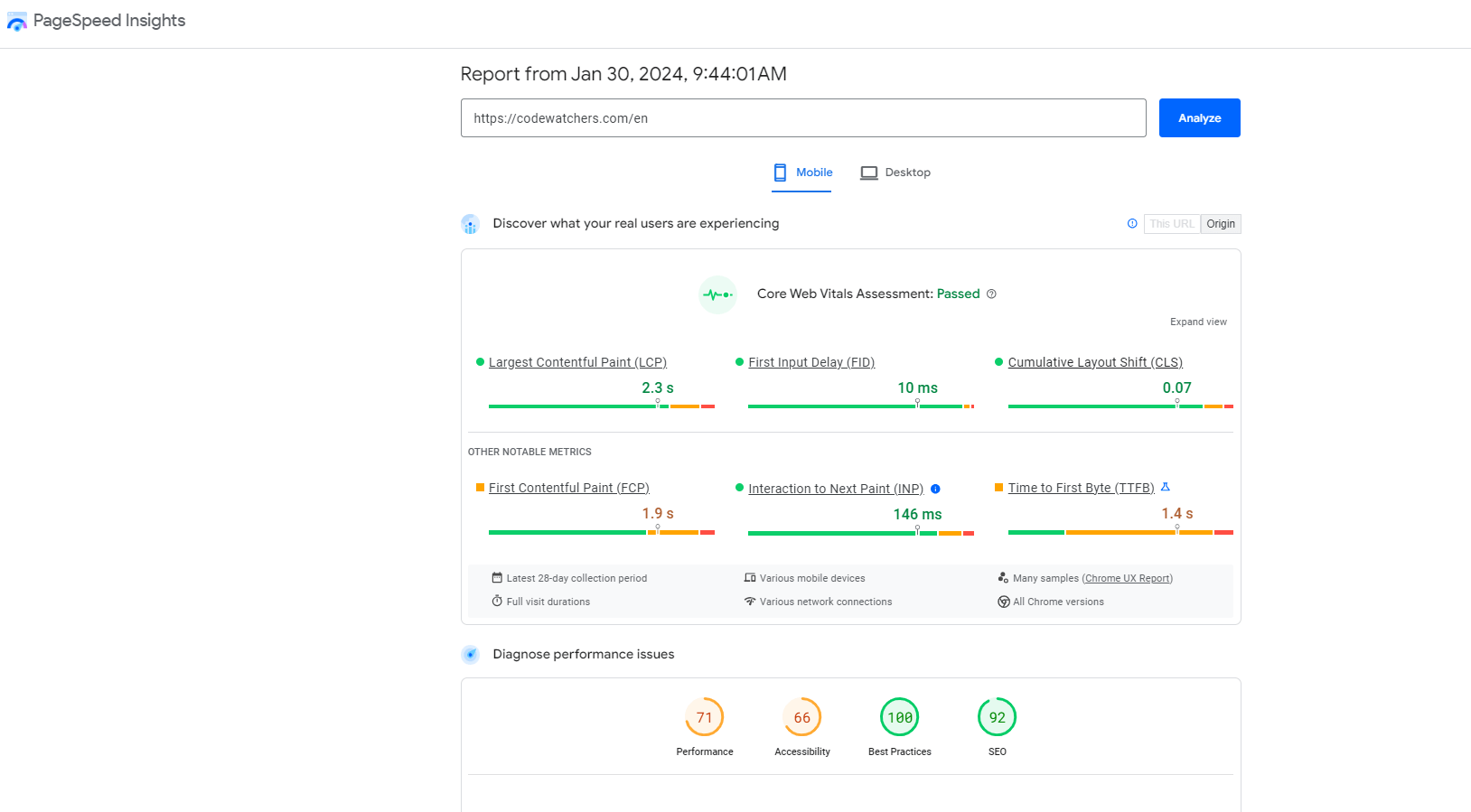
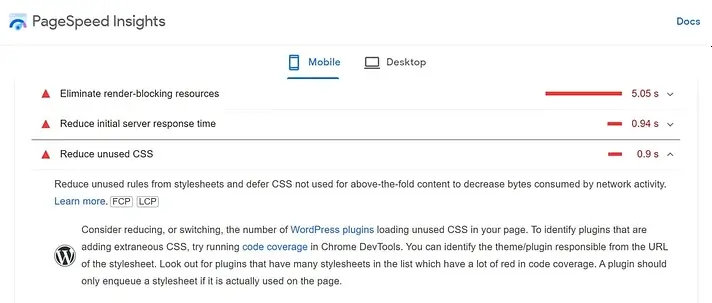
আপনার LCP স্কোর মূল্যায়ন করতে, আপনি Google এর PageSpeed Insights টুল ব্যবহার করতে পারেন। এই টুল প্রকৃত ব্যবহারকারীদের থেকে কর্মক্ষমতা তথ্য সংগ্রহ করে এবং প্রতিটি স্কোরের একটি ভাঙ্গন প্রদান করে।

উপরন্তু, টুলের ডায়াগনস্টিকস বিভাগটি শুধুমাত্র সময়ের তথ্যই প্রদান করে না বরং Google সবচেয়ে বড় কন্টেন্টফুল পেইন্টের জন্য বিবেচনা করে এমন নির্দিষ্ট উপাদানটিকেও চিহ্নিত করে।
অন্যান্য অনেক স্পিড টেস্টিং টুলের মধ্যে এখন এলসিপি টেস্টিং অন্তর্ভুক্ত রয়েছে, যা বিভিন্ন অবস্থান, ডিভাইস এবং সংযোগের গতিতে পরীক্ষার জন্য বর্ধিত নমনীয়তা প্রদান করে।
Google 2.5 সেকেন্ড বা তার কম LCP স্কোরের লক্ষ্য রাখার পরামর্শ দেয়। যদি আপনার পৃষ্ঠাগুলির বৃহত্তম উপাদানটি লোড হতে বেশি সময় নেয়, তবে এটি ব্যবহারকারীর অভিজ্ঞতা (UX) কে নেতিবাচকভাবে প্রভাবিত করতে পারে এবং সম্ভাব্য বাউন্স রেট বাড়াতে পারে। অতএব, একটি ভাল LCP স্কোরের জন্য আপনার সাইট অপ্টিমাইজ করা অত্যন্ত গুরুত্বপূর্ণ।
কিভাবে ওয়ার্ডপ্রেসে সবচেয়ে বড় কনটেন্টফুল পেইন্ট স্কোর উন্নত করবেন?
যেমন দেখানো হয়েছে, আপনার সাইটের LCP স্কোর উল্লেখযোগ্যভাবে এর সামগ্রিক কর্মক্ষমতা প্রভাবিত করে। এটি বিবেচনায় রেখে, আসুন এই স্কোর বাড়াতে এবং আপনার ওয়েবসাইটের লোডিং সময়কে ত্বরান্বিত করার জন্য পাঁচটি কার্যকর পদ্ধতি অন্বেষণ করি:
- ইমেজ অপ্টিমাইজেশান
- রেন্ডার-ব্লকিং রিসোর্স বাদ দেওয়া
- কনটেন্ট ডেলিভারি নেটওয়ার্কের ইন্টিগ্রেশন (CDN)
- অব্যবহৃত প্লাগইন নিষ্ক্রিয়করণ
- সার্ভার প্রতিক্রিয়া সময় হ্রাস
ইমেজ অপ্টিমাইজেশান
পূর্বে উল্লিখিত হিসাবে, LCP, বা সবচেয়ে বড় বিষয়বস্তুর পেইন্ট, একটি ওয়েবসাইটের সবচেয়ে বড় উপাদান প্রদর্শনের জন্য নেওয়া সময় পরিমাপ করে। সাধারণত, ছবি এবং ভিডিওর মতো মিডিয়া ফাইলগুলি এই লোডিং সময়ে সবচেয়ে বেশি অবদান রাখে।
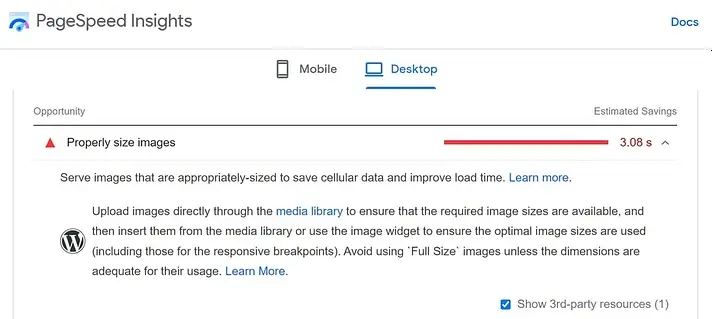
LCP উন্নত করতে, ছবিগুলিকে অপ্টিমাইজ করা অত্যন্ত গুরুত্বপূর্ণ৷ PageSpeed Insights রিপোর্টে এই পদ্ধতির সুপারিশ করা হয়েছে।

চিত্রগুলিকে অপ্টিমাইজ করার একটি কার্যকর উপায় হল তাদের আকার পরিবর্তন করা এবং কম্প্রেশনের মতো কৌশল ব্যবহার করা এবং WebP ফর্ম্যাট ব্যবহার করা৷ অপটিমোলের মতো সরঞ্জামগুলি এই প্রক্রিয়াটিতে সহায়তা করতে পারে।

Optimole, একটি ওয়ার্ডপ্রেস প্লাগইন, কম্প্রেশনের মাধ্যমে ছবির গুণমান বজায় রেখে বিভিন্ন ডিভাইসের জন্য সঠিক আকার পরিবর্তন নিশ্চিত করে, রিয়েল টাইমে ছবিগুলিকে অপ্টিমাইজ করে৷
তাছাড়া, Optimole ছবি পরিবেশন করার জন্য একটি বিষয়বস্তু বিতরণ নেটওয়ার্ক (CDN) ব্যবহার করে। এর অর্থ হল নিকটতম নেটওয়ার্ক অবস্থান থেকে অপ্টিমাইজ করা গ্রাফিক্স লোড যখন একজন ব্যবহারকারী আপনার ওয়েবসাইট পরিদর্শন করে, আপনার ওয়ার্ডপ্রেস সাইটের সার্ভার থেকে লোড করার তুলনায় ডাউনলোডের গতি বাড়ায়।
ইমেজ রিসাইজ করা এবং কম্প্রেস করা উল্লেখযোগ্যভাবে সাইটের গতি বাড়ায়, যার ফলে দ্রুত লোডিং টাইম হয় এবং শেষ পর্যন্ত LCP স্কোর উন্নত হয়।
রেন্ডার-ব্লকিং রিসোর্স বাদ দেওয়া
রেন্ডার-ব্লকিং রিসোর্স এইচটিএমএল, সিএসএস এবং জাভাস্ক্রিপ্ট ফাইলগুলিকে অন্তর্ভুক্ত করে যার ফলে ব্রাউজারগুলি একটি ওয়েবসাইটে রেন্ডারিং বিষয়বস্তু স্থগিত করে, ফলস্বরূপ পৃষ্ঠা লোড হওয়ার সময় কমিয়ে দেয় এবং একটি সাবপার এলসিপি স্কোরের দিকে নিয়ে যায়।
এই সমস্যাটি সমাধান করার জন্য হয় রেন্ডার-ব্লকিং উপাদানগুলিকে অপসারণ করা বা অন্যান্য সামগ্রী লোড হওয়ার পরে চালানোর জন্য তাদের সময় নির্ধারণ করা জড়িত, একটি প্রক্রিয়া যা মনে হতে পারে তার চেয়ে সহজ।
WP রকেটের মতো একটি সমাধান এই প্রক্রিয়াটিকে স্বয়ংক্রিয় করতে পারে, ওয়েবসাইট থেকে রেন্ডার-ব্লকিং সিএসএস এবং জাভাস্ক্রিপ্টকে কার্যকরভাবে দূর করে এবং সামগ্রী রেন্ডারিংয়ে বিলম্ব কমিয়ে দেয়, যার ফলে ব্যবহারকারীদের জন্য লোডিং সময় উন্নত হয়।

WP রকেটে, সক্রিয় করার জন্য সবচেয়ে উপকারী সেটিংস ফাইল অপ্টিমাইজেশান ট্যাবে পাওয়া যাবে:
CSS ফাইলের জন্য:
- সিএসএস ডেলিভারি অপ্টিমাইজ করুন
- অব্যবহৃত CSS সরান
জাভাস্ক্রিপ্ট ফাইলের জন্য:
- লোড JS বিলম্বিত
- জাভাস্ক্রিপ্ট এক্সিকিউশন বিলম্বিত করুন
কনটেন্ট ডেলিভারি নেটওয়ার্কের ইন্টিগ্রেশন (CDN)
ওয়ার্ডপ্রেসে সবচেয়ে বড় কন্টেন্টফুল পেইন্ট (LCP) স্কোর বাড়াতে, একটি কন্টেন্ট ডেলিভারি নেটওয়ার্ক (CDN) ব্যবহার করা কার্যকর প্রমাণিত হয়। একটি CDN বিভিন্ন স্থানে ছড়িয়ে থাকা সার্ভারগুলিকে অন্তর্ভুক্ত করে, যা ভৌগলিকভাবে নিকটতম সার্ভার থেকে দর্শকদের কাছে ক্যাশে করা সামগ্রী পরিবেশন করে৷ এই অপ্টিমাইজেশানটি ব্যবহারকারীদের জন্য সাইট লোড করার সময়কে ত্বরান্বিত করে এবং হোস্টিং সার্ভারে লোড কমায়, সাইটের গতি আরও বাড়ায়।
যারা ইতিমধ্যেই Optimole ব্যবহার করছে, যারা ইমেজ লোড করার জন্য একটি CDN ব্যবহার করে, অন্যান্য স্ট্যাটিক ফাইলের জন্য একটি CDN একীভূত করা অতিরিক্ত LCP উন্নত করতে পারে।
ঝামেলা-মুক্ত CDN সেটআপের জন্য RocketCDN বিবেচনা করুন, সরাসরি WP Rock et-এ একত্রিত। এই টুলটি সাইটের কর্মক্ষমতা বাড়াতে সর্বোত্তম কনফিগারেশন সেটিংস প্রয়োগ করে, CDN দ্বারা StackPath দ্বারা চালিত, বিশ্বব্যাপী 45 টিরও বেশি প্রান্তের অবস্থানে গর্বিত।

একটি CDN-এ বিনিয়োগ করা একটি আন্তর্জাতিক দর্শকদের জন্য ওয়েবসাইটগুলির জন্য বিচক্ষণতাপূর্ণ, ব্যবহারকারীর অবস্থান নির্বিশেষে দ্রুত কন্টেন্ট লোডিং নিশ্চিত করে, শেষ পর্যন্ত এলসিপি স্কোরের একটি উল্লেখযোগ্য উন্নতির দিকে নিয়ে যায়।
অব্যবহৃত প্লাগইন নিষ্ক্রিয়করণ
আপনার ওয়ার্ডপ্রেস সেটআপে ব্যবহৃত প্লাগইনগুলির দ্বারা আপনার ওয়েবসাইটের LCP স্কোর প্রভাবিত হতে পারে। ভারী কোড সহ জটিল প্লাগইন, বিশেষ করে যারা ব্যাপক CSS বা জাভাস্ক্রিপ্ট নিযুক্ত করে, আপনার সাইটকে উল্লেখযোগ্যভাবে ধীর করে দিতে পারে।
কর্মক্ষমতা উন্নত করতে, পেজস্পিড ইনসাইটস আপনার পৃষ্ঠাগুলিতে অপ্রয়োজনীয় বাল্ক অবদান রাখে এমন প্লাগইনগুলি বাদ দেওয়ার পরামর্শ দেয়৷ বিশেষত, অতিরিক্ত CSS এবং জাভাস্ক্রিপ্ট লোড করে এমন টুলগুলিকে সরিয়ে দেওয়ার উপর ফোকাস করুন, কারণ তারা ডেটা স্থানান্তর যোগ করে এবং সামগ্রী রেন্ডারিং গতিকে বাধা দেয়।

পেজস্পিড ইনসাইট রিপোর্ট সমস্যাযুক্ত স্ক্রিপ্টের URL প্রদান করে, রিসোর্স-ভারী প্লাগইন সনাক্তকরণে সহায়তা করে। তা সত্ত্বেও, অসংখ্য প্লাগইন অপসারণ করা সময়-নিবিড় হতে পারে, বিশেষ করে অনেকগুলি সরঞ্জাম সহ সাইটগুলির জন্য।
আপনার ওয়েবসাইটের কর্মক্ষমতা স্ট্রীমলাইন করতে, অব্যবহৃত বা অপ্রয়োজনীয় প্লাগইনগুলি সরানোর সাথে শুরু করার কথা বিবেচনা করুন৷ তারপরে, আপনার সাইটের কার্যকারিতা আরও অপ্টিমাইজ করতে হালকা বিকল্পগুলি অন্বেষণ করুন৷
সার্ভার প্রতিক্রিয়া সময় হ্রাস
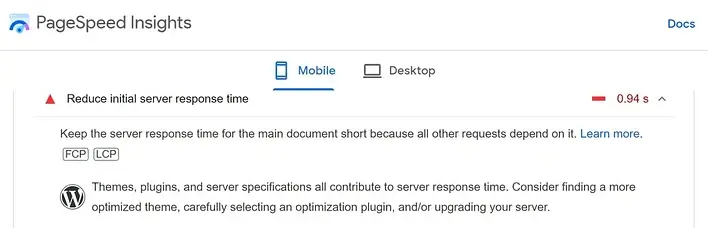
সার্ভার রেসপন্স টাইম, সাধারণত টাইম টু ফার্স্ট বাইট (TTFB) হিসাবে উল্লেখ করা হয়, ব্যবহারকারীর ব্রাউজার আপনার ওয়েবপেজ থেকে কন্টেন্টের প্রাথমিক বাইট পেতে কত সময় নেয় তা বোঝায়। অলস সার্ভারের প্রতিক্রিয়া সময়গুলি সর্বদাই পৃষ্ঠা লোডিংয়ে বিলম্বের দিকে পরিচালিত করে, ফলস্বরূপ আপনার সবচেয়ে বড় কন্টেন্টফুল পেইন্ট (LCP) স্কোরকে প্রভাবিত করে৷
সার্ভারের প্রতিক্রিয়ার সময়কে প্রভাবিত করার কারণগুলি, যেমন PageSpeed Insights-এ হাইলাইট করা হয়েছে, প্লাগইন, থিম এবং হোস্টিং পরিষেবার পছন্দ অন্তর্ভুক্ত করে:

বহিরাগত প্লাগইন এবং স্ক্রিপ্ট অপসারণ একটি দুর্বল LCP স্কোর উন্নত করতে ব্যর্থ হলে, মূল কারণ সার্ভারের সাথে মিথ্যা হতে পারে। এই ধরনের ক্ষেত্রে, আরও শক্তিশালী হোস্টিং পরিকল্পনায় আপগ্রেড করার পরামর্শ দেওয়া হয়।
যদিও শেয়ার্ড হোস্টিং প্রায়শই এর খরচ-কার্যকারিতার কারণে নতুন ওয়েবসাইটগুলির জন্য যথেষ্ট, এটি অন্যান্য অনেক ওয়েবসাইট মালিকদের সাথে একটি সার্ভার ভাগ করে নেয়। ফলস্বরূপ, একযোগে সার্ভারের অনুরোধের বৃদ্ধি প্রতিক্রিয়া সময়কে বাধাগ্রস্ত করতে পারে।
যেহেতু আপনার ওয়েবসাইট প্রসারিত হয় এবং আরও ট্রাফিক সংগ্রহ করে, আরও পরিশীলিত হোস্টিং পরিকল্পনায় রূপান্তর করা বিচক্ষণ হয়ে ওঠে। ম্যানেজড ওয়ার্ডপ্রেস হোস্টিং বাঞ্ছনীয়, কারণ এটি ওয়েব হোস্টকে নির্বিঘ্ন ওয়েবসাইট অপারেশন নিশ্চিত করার জন্য সমস্ত অপ্টিমাইজেশন প্রচেষ্টা পরিচালনা করে।
বিকল্পভাবে, একটি ভার্চুয়াল প্রাইভেট সার্ভার (ভিপিএস) পরিকল্পনা বা উত্সর্গীকৃত হোস্টিং নিয়ে চিন্তা করা যুক্তিযুক্ত। যদিও এই বিকল্পগুলির জন্য উচ্চ খরচ হতে পারে, তারা বর্ধিত সার্ভার সংস্থান এবং উপযোগী কনফিগারেশন প্রদান করে, এইভাবে উল্লেখযোগ্য ট্র্যাফিক পরিচালনা এবং দক্ষতার সাথে সামগ্রী সরবরাহ করার জন্য ওয়েবসাইটের ক্ষমতা বৃদ্ধি করে।
সার্ভার রেসপন্স টাইম অপ্টিমাইজেশানকে অগ্রাধিকার দিয়ে এবং একটি উপযুক্ত হোস্টিং প্ল্যান নির্বাচন করে, ওয়েবসাইটের মালিকরা ব্যবহারকারীর অভিজ্ঞতা বাড়াতে এবং তাদের ওয়েবসাইটের পারফরম্যান্স মেট্রিক্সকে শক্তিশালী করতে পারে।
Wapping Up
উপসংহারে, ওয়ার্ডপ্রেসে সবচেয়ে বড় কন্টেন্টফুল পেইন্ট (এলসিপি) অপ্টিমাইজ করার জন্য সার্ভারের প্রতিক্রিয়া সময় সম্বোধন করা, রেন্ডার-ব্লকিং রিসোর্স মিনিমাইজ করা এবং ইমেজ এবং সিএসএস ডেলিভারি অপ্টিমাইজ করা সহ বিভিন্ন কৌশল জড়িত।
এই কৌশলগুলি প্রয়োগ করে, ওয়েবসাইটের মালিকরা ব্যবহারকারীর অভিজ্ঞতাকে উল্লেখযোগ্যভাবে উন্নত করতে পারে, সাইটের কার্যক্ষমতা উন্নত করতে পারে এবং তাদের LCP স্কোরকে ইতিবাচকভাবে প্রভাবিত করতে পারে। ওয়ার্ডপ্রেসে LCP এবং সামগ্রিক ওয়েবসাইট পারফরম্যান্সে টেকসই উন্নতি নিশ্চিত করার জন্য ক্রমাগত পর্যবেক্ষণ এবং সমন্বয় চাবিকাঠি।




