আপনার ওয়ার্ডপ্রেস সাইটের শিরোনাম আপনার ব্র্যান্ডের পরিচয়ের একটি গুরুত্বপূর্ণ অংশ, এবং সমস্ত ওয়ার্ডপ্রেস ব্যবহারকারীদের এটি কীভাবে ভালভাবে ব্যবহার করতে হয় তা জানতে হবে। এই অংশে, আমরা সাইটের শিরোনাম ব্লকের সন্ধান করব, আপনাকে মূল্যবান অন্তর্দৃষ্টি প্রদান করব কিভাবে আপনার ওয়ার্ডপ্রেস ওয়েবসাইটের জন্য এটির সর্বোচ্চ ব্যবহার করা যায়। সাইট টাইটেল ব্লকের সুবিধা গ্রহণ করে, আপনি আপনার ব্র্যান্ডের প্রভাব বাড়াতে পারেন এবং আপনার সাইটে আরও বেশি ব্যস্ততা চালাতে পারেন।

ওয়ার্ডপ্রেস সাইটের শিরোনাম ব্লকের ভূমিকা
ওয়ার্ডপ্রেস সাইট টাইটেল ব্লক হল ওয়ার্ডপ্রেস প্ল্যাটফর্মের একটি মূল উপাদান যা আপনাকে সাইটের বিভিন্ন অংশে আপনার ওয়েবসাইটের শিরোনাম সেট করতে এবং প্রদর্শন করতে সক্ষম করে। এটি সাধারণত আপনার সাইটের হেডার এলাকায় ব্যবহৃত হয় এবং আপনার ব্র্যান্ডের প্রাথমিক শনাক্তকারী হিসেবে কাজ করে, যা দর্শকদের দ্রুত এবং সহজে বুঝতে সাহায্য করে যে আপনার সাইটটি কী। সাইট টাইটেল ব্লক আপনার ওয়েবসাইটের ডিজাইনের একটি অপরিহার্য উপাদান এবং এটি আপনার সাইটের দৃশ্যমানতা এবং সার্চ ইঞ্জিন র্যাঙ্কিং উন্নত করতে গুরুত্বপূর্ণ ভূমিকা পালন করতে পারে।

সাইট শিরোনাম ব্লকটি গতিশীল কারণ এটি ডাইনামিক সামগ্রী হিসাবে ব্যাকএন্ড ডেটা থেকে সাইটের শিরোনাম পুনরুদ্ধার করে। ব্লকের মাধ্যমে বা ব্যাকএন্ডে সাইটের শিরোনাম আপডেট করা অবিলম্বে সাইট জুড়ে সাইটের শিরোনাম ব্লকের সমস্ত দৃষ্টান্তের পরিবর্তনগুলিকে প্রতিফলিত করবে। উপরন্তু, একটি টেমপ্লেটে সাইট শিরোনাম ব্লক ব্যবহার করা সাইটের শিরোনামের গ্লোবাল ডিজাইনের উপর আরো নিয়ন্ত্রণ প্রদান করে। ওয়ার্ডপ্রেস পূর্ণ সাইট সম্পাদনার অনেক উন্নতির মধ্যে এটি একটি নতুন বৈশিষ্ট্য।
ওয়ার্ডপ্রেস হেডারে সাইট টাইটেল ব্লক যোগ করা
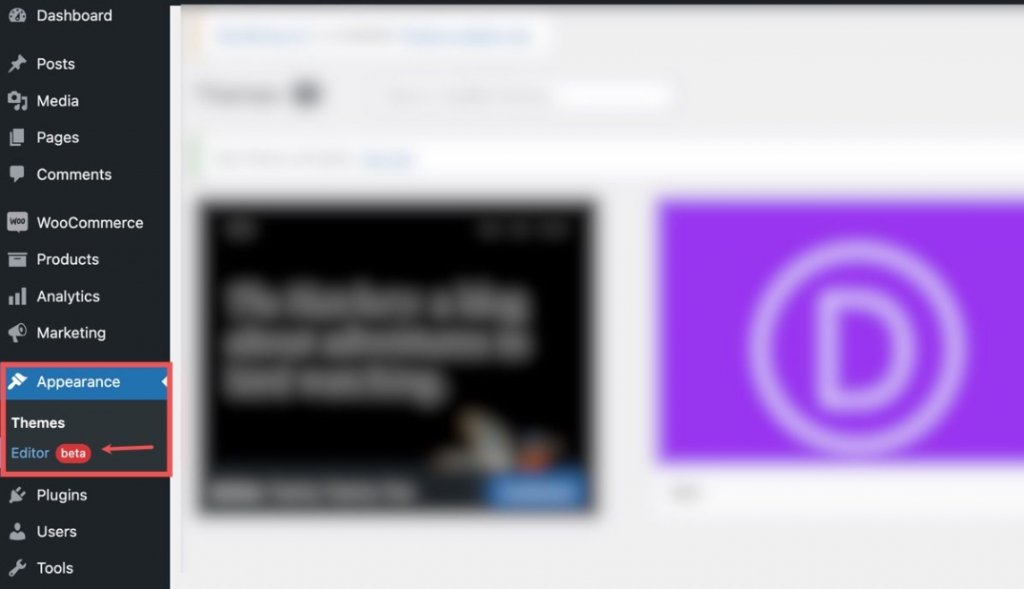
এই চিত্রের উদ্দেশ্যে, আমরা ওয়ার্ডপ্রেস টেমপ্লেটের শিরোনাম বিভাগে সাইটের শিরোনাম অন্তর্ভুক্ত করতে টোয়েন্টি টোয়েন্টি-টু থিম ব্যবহার করব। চেহারা > সম্পাদকে নেভিগেট করে ওয়ার্ডপ্রেস ড্যাশবোর্ড অ্যাক্সেস করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
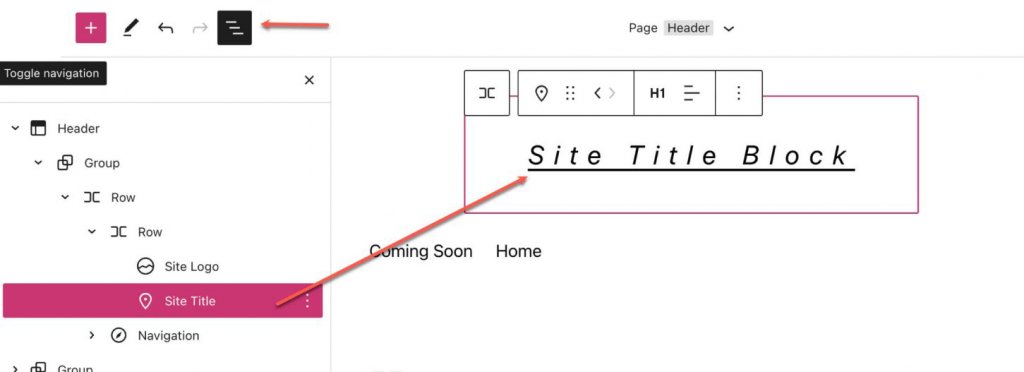
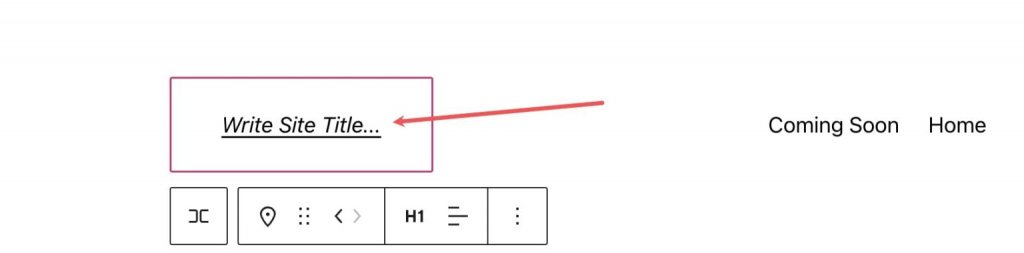
পৃষ্ঠা টেমপ্লেটের শিরোনাম এলাকায় ইতিমধ্যেই সাইট লোগো ব্লকের ডানদিকে অবস্থিত একটি সাইট শিরোনাম ব্লক রয়েছে। উপরন্তু, এটি তালিকা ভিউ মাধ্যমে অবস্থিত করা যেতে পারে.

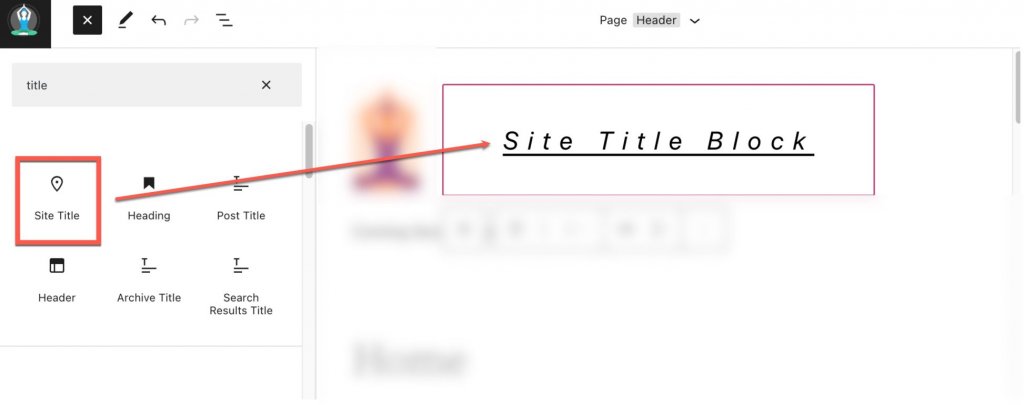
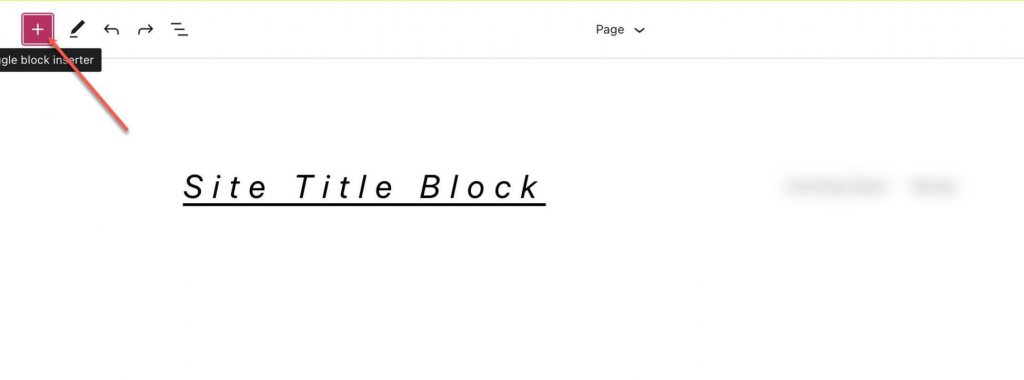
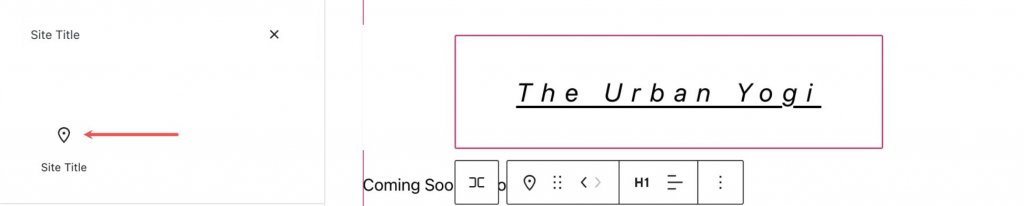
একটি সাইট শিরোনাম ব্লক যোগ করতে, ব্লক ইনসার্টার (+) বোতামে ক্লিক করে শুরু করুন।

তারপরে, "সাইট শিরোনাম" অনুসন্ধান করতে অনুসন্ধান বারটি ব্যবহার করুন।

একবার পাওয়া গেলে, আপনি হয় এটিতে ক্লিক করতে পারেন বা শিরোনামের মধ্যে পছন্দসই স্থানে টেনে আনতে পারেন।

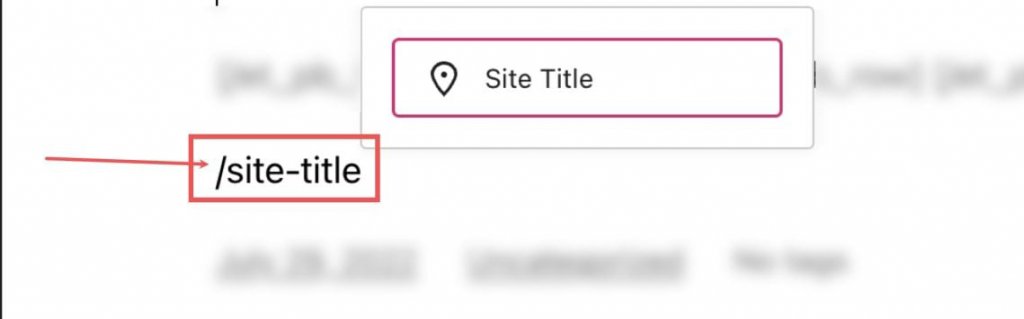
বিকল্পভাবে, আপনি আপনার পৃষ্ঠার যেকোনো বিভাগে দ্রুত সাইটের শিরোনাম অন্তর্ভুক্ত করতে "/site-title" টাইপ করতে পারেন।

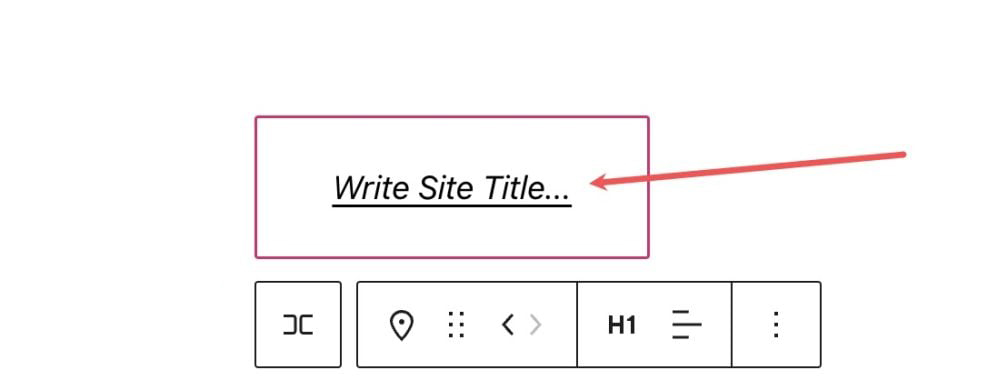
সাইটের শিরোনাম ব্লকে ক্লিক করে, আপনি পুরো সাইটের জন্য সাইটের শিরোনাম সম্পাদনা করতে পারেন, যা পরবর্তীতে আপনার সাইটের সমস্ত সাইট শিরোনাম ব্লকে প্রতিফলিত হবে। তাই, সাইটের শিরোনাম পরিবর্তন করার সময় দয়া করে সতর্কতা অবলম্বন করুন।

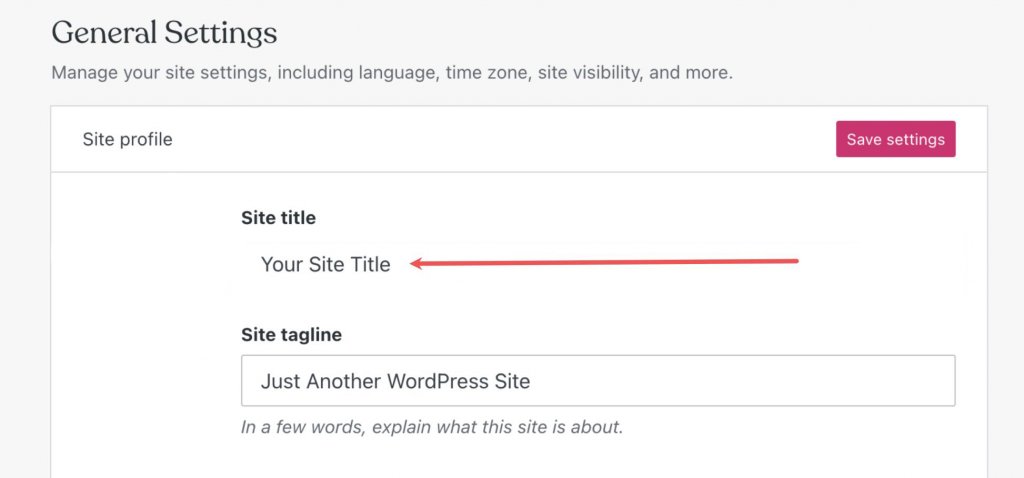
আপনি যদি ওয়ার্ডপ্রেস এডিটরের বাইরে আপনার ওয়েবসাইটের শিরোনাম পরিবর্তন করতে চান, আপনি সেটিংস > জেনারেলে নেভিগেট করতে পারেন।

এখানে করা পরিবর্তনগুলি স্বয়ংক্রিয়ভাবে সাইটের শিরোনাম ব্লকগুলি আপডেট করবে যে সমস্ত পৃষ্ঠাগুলিতে তারা উপস্থিত রয়েছে৷
সাইট শিরোনাম ব্লকের জন্য সেটিংস এবং বিকল্প
সাইটের শিরোনাম ব্লকটি সম্পূরক সেটিংস এবং কনফিগারেশনের সাথে সজ্জিত যা ওয়েবসাইটে শিরোনাম প্রদর্শনের সম্পাদনা এবং কাস্টমাইজেশন সহজতর করে। নিম্নলিখিতটি উপলব্ধ সেটিংসের একটি সংক্ষিপ্ত ওভারভিউ হিসাবে কাজ করে।
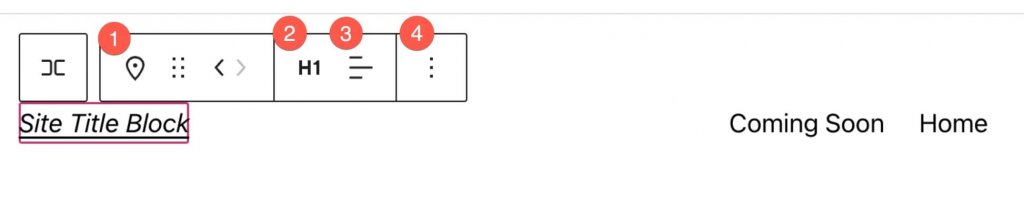
টুলবার সেটিংস
"ব্লকের উপর হোভার করার পরে, আপনি নিম্নলিখিত বিকল্পগুলি প্রদর্শন করে একটি ফর্ম্যাটিং মেনু লক্ষ্য করবেন: ব্লকটিকে একটি ভিন্ন ধরণের উপাদানে রূপান্তর করা, শিরোনাম স্তরের পরিবর্তন, পাঠ্য সারিবদ্ধকরণের পরিবর্তন (বাম, কেন্দ্র, ডান) এবং অতিরিক্ত সেটিংস। আপনার সুবিধার জন্য, এখানে একটি সংক্ষিপ্ত রেফারেন্স গাইড রয়েছে যা ফর্ম্যাটিং টুলবারের মধ্যে প্রতিটি বিকল্পের অবস্থান ব্যাখ্যা করে।"

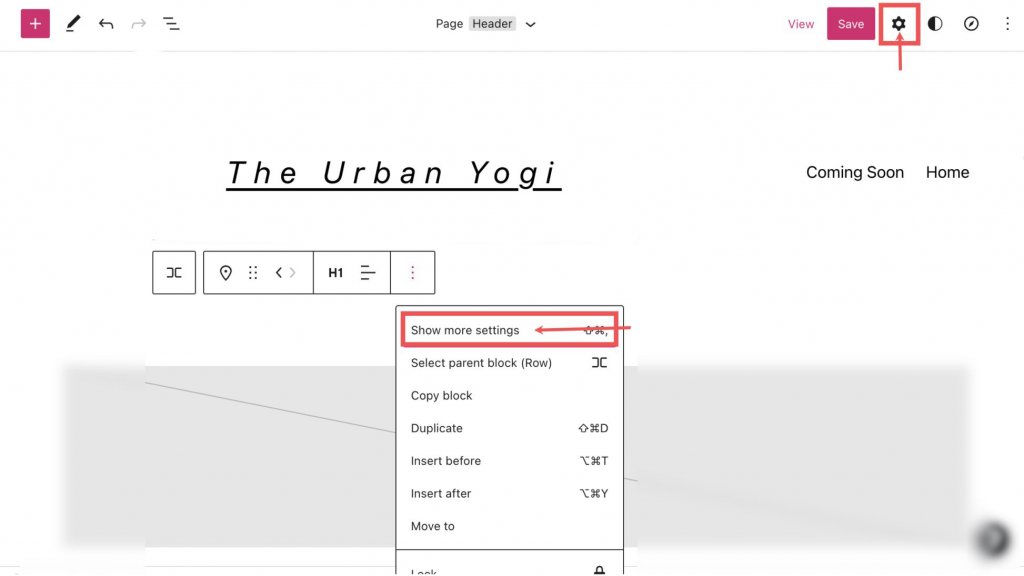
অতিরিক্ত বিন্যাস
উপলব্ধ অতিরিক্ত ব্লক সেটিংস অ্যাক্সেস করতে, দয়া করে টুলবারের ডানদিকে অবস্থিত তিনটি উল্লম্ব বিন্দুতে ক্লিক করুন এবং তারপরে হয় "আরো সেটিংস দেখান" বা উপরের ডান কোণে কগ নির্বাচন করুন৷ এটি সাইডবারটি প্রকাশ করবে।

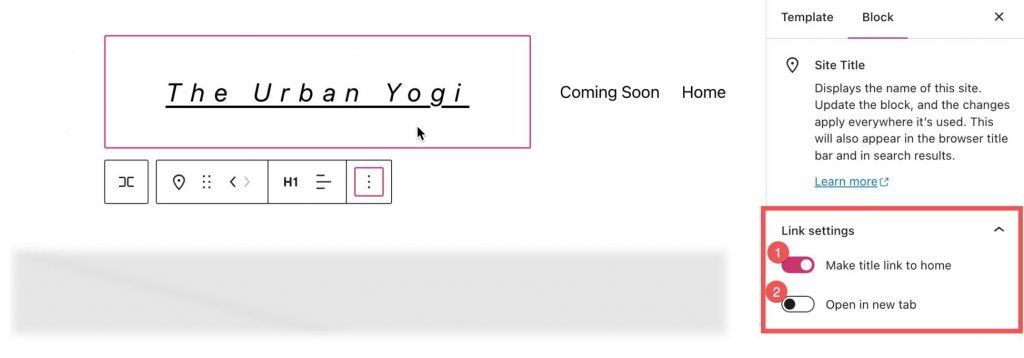
এই পয়েন্ট থেকে অতিরিক্ত সেটিংস বিভাগে অ্যাক্সেস করা যেতে পারে। এই বিভাগের মধ্যে, আপনি লিঙ্ক সেটিংসের মুখোমুখি হবেন, যার মধ্যে নিম্নলিখিত বিকল্পগুলি রয়েছে:
- হোম পেজে শিরোনাম লিঙ্ক করার বিকল্প।
- একটি নতুন ট্যাবে হোম পেজ খোলার বিকল্প।

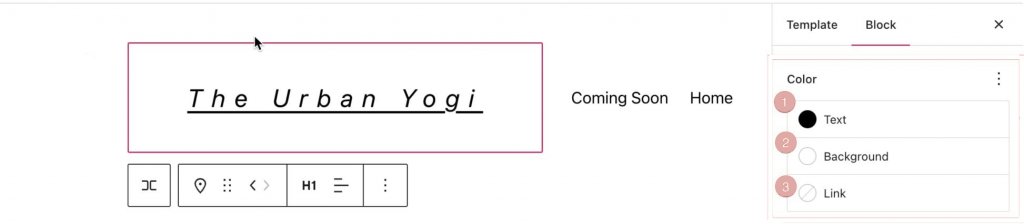
"লিঙ্ক সেটিংস" এর অধীনে, "রঙ" ট্যাবটি অ্যাক্সেস করা যেতে পারে, যা আপনাকে নিম্নলিখিত সমন্বয়গুলি করতে দেয়:
- পাঠ্যের রঙ পরিবর্তন করুন।
- পাঠ্যের পিছনে পটভূমির রঙ পরিবর্তন করুন।
- পাঠ্যের মধ্যে লিঙ্কগুলির রঙ সামঞ্জস্য করুন।

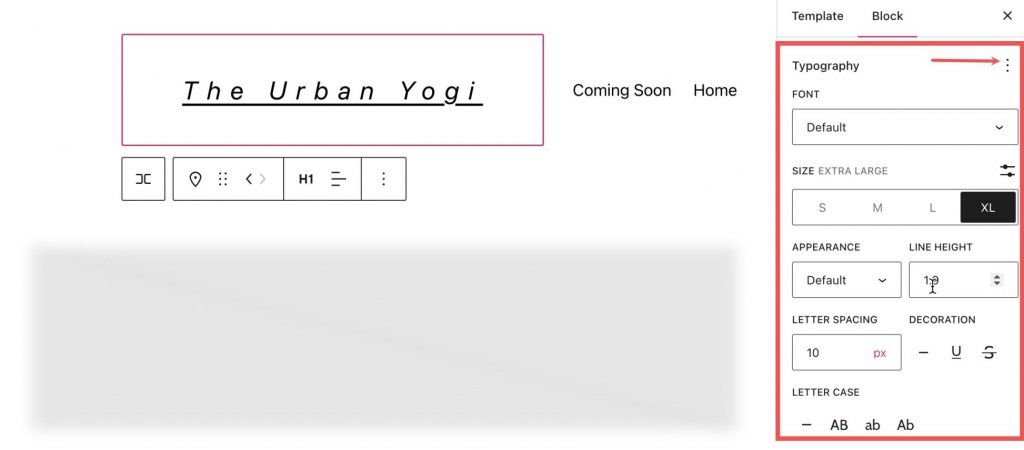
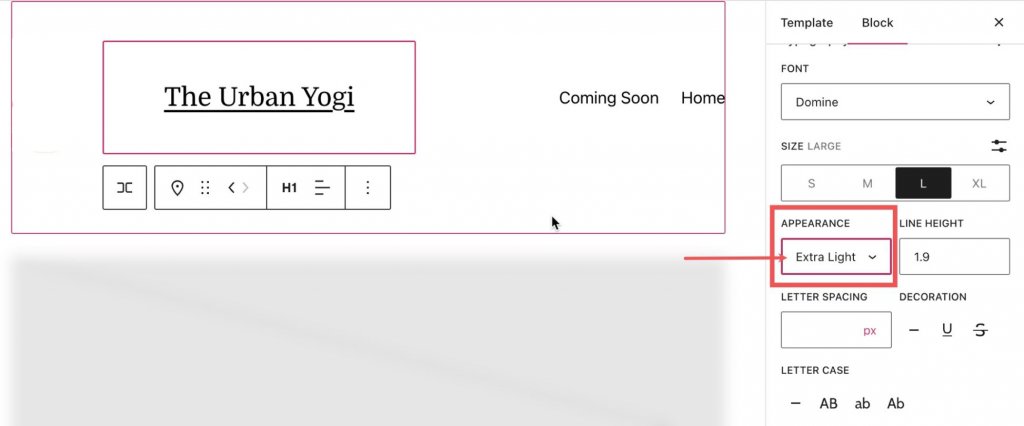
রঙ বিভাগে, টাইপোগ্রাফির পাশে তিনটি উল্লম্ব বিন্দুতে ক্লিক করে অতিরিক্ত সেটিংস অ্যাক্সেস করুন।

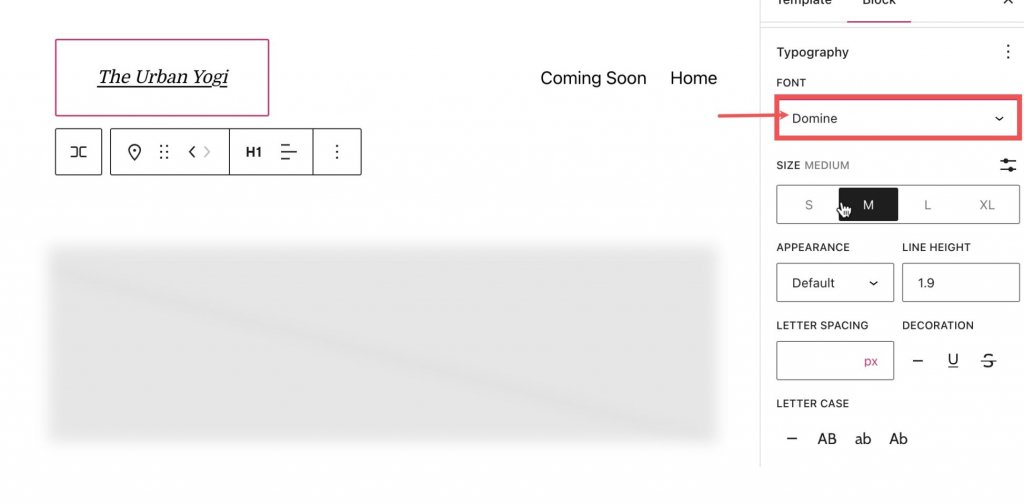
ফন্ট সেটিং বিভাগটি ফন্ট পরিবর্তন করার অনুমতি দেয়।

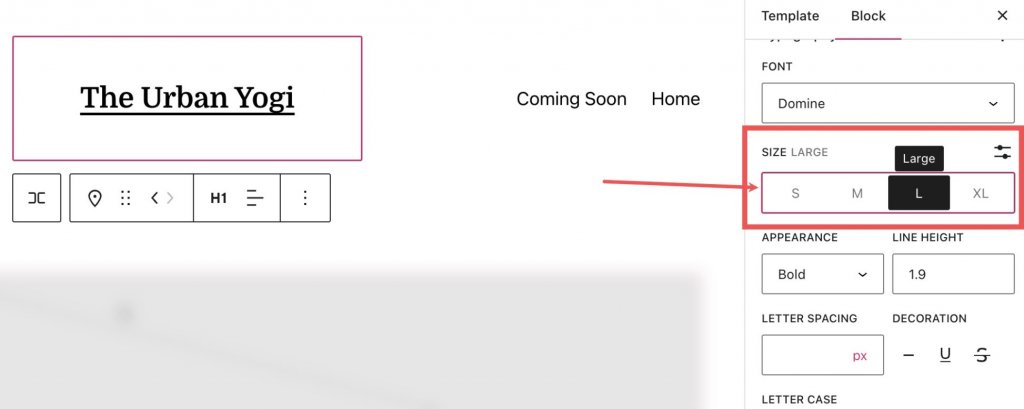
আকার নির্ধারণ বিভাগে ফন্টের আকার সামঞ্জস্য করা যেতে পারে।

হরফ-ওজন (যেমন গাঢ়, পাতলা) পরিবর্তনগুলি চেহারা বিভাগে করা যেতে পারে।

অক্ষরের ব্যবধান এবং লাইনের উচ্চতা তাদের নিজ নিজ বিভাগে পরিবর্তন করা যেতে পারে।

লেটার কেস সেটিং সাইটের শিরোনাম ব্লকের ক্যাপিটালাইজেশন সমন্বয়ের বিকল্প প্রদান করে। তাছাড়া, ডেকোরেশন বিভাগে, সাইটের শিরোনাম ব্লকের জন্য আন্ডারলাইন বা স্ট্রাইকথ্রু বিকল্পগুলি উপলব্ধ। এবং ডাইমেনশন ট্যাবে, সেটিংস বিভাগের নীচে অবস্থিত, সাইটের শিরোনাম ব্লকের জন্য প্যাডিং এবং মার্জিন সামঞ্জস্য করার অনুমতি দেয়।
সাইটের শিরোনাম ব্লকের কার্যকরী ব্যবহার: টিপস এবং সর্বোত্তম অনুশীলন
সাইটের শিরোনাম ব্লকের জন্য বিশ্বব্যাপী শৈলী
সাইটের শিরোনাম ব্লক আপডেট করার টেক্সট এবং শৈলীতে যে পদ্ধতিতে একটি পার্থক্য রয়েছে তা বোঝা গুরুত্বপূর্ণ। সাইটের শিরোনাম ব্লকের পাঠ্য উপাদানটি ব্লকের সমস্ত পুনরাবৃত্তি জুড়ে ধারাবাহিকভাবে আপডেট করা হবে। অন্যদিকে, পটভূমির রঙ এবং পাঠ্যের রঙের মতো শৈলী উপাদানগুলি সাইট স্টাইল সাইডবারে স্পষ্টভাবে উল্লেখ না করা পর্যন্ত আপডেট করা হবে না। ওয়েবসাইটের ডিজাইনে পরিবর্তন করার সময় এটি বিবেচনা করা একটি গুরুত্বপূর্ণ বিষয়।
SEO অপ্টিমাইজড সাইট শিরোনাম
অ্যালগরিদম এবং সার্চ ইঞ্জিন বট পরিচালনায় কীওয়ার্ডগুলি গুরুত্বপূর্ণ ভূমিকা পালন করে। আপনার ওয়ার্ডপ্রেস ওয়েবসাইটের সার্চ ইঞ্জিন অপ্টিমাইজেশান (SEO) অপ্টিমাইজ করার জন্য, আপনার সাইট এবং পৃষ্ঠাগুলির জন্য একটি সতর্কতার সাথে অপ্টিমাইজ করা এসইও শিরোনাম তৈরি করার পরামর্শ দেওয়া হয়। আপনার শিরোনামের উপযুক্ত নির্বাচন নিশ্চিত করতে, আপনার ওয়েবসাইটে উপস্থাপিত তথ্যের জন্য সবচেয়ে বর্ণনামূলক পরিভাষা নির্ধারণ করতে কীওয়ার্ডগুলির উপর পুঙ্খানুপুঙ্খ গবেষণা পরিচালনা করুন।
শিরোনামটি ব্র্যান্ডিংয়ের সাথে সামঞ্জস্যপূর্ণ রাখুন
আপনার ওয়েবসাইটের ব্র্যান্ডিং সামঞ্জস্যপূর্ণ এবং কার্যকর তা নিশ্চিত করার জন্য, ওয়েব ফন্ট নির্বাচনের ক্ষেত্রে একটি অভিন্ন পদ্ধতি অবলম্বন করা এবং ওয়েবসাইটের প্রতিটি পৃষ্ঠা জুড়ে সমস্ত শিরোনাম উপাদানগুলির স্টাইলিংয়ে সামঞ্জস্য বজায় রাখা অপরিহার্য৷
এই ধরনের সামঞ্জস্য মেনে চলা শুধুমাত্র লক্ষ্য শ্রোতাদের সাথে সম্পৃক্ততাকে উৎসাহিত করে না বরং বিভ্রান্তি এবং বিভ্রান্তির সম্ভাবনাও হ্রাস করে। উপরন্তু, ওয়েবসাইটের শিরোনাম এবং হোমপেজের মধ্যে একটি স্পষ্ট এবং সরাসরি লিঙ্ক স্থাপন করার পরামর্শ দেওয়া হয়। এটি নেভিগেশনকে সহজ করে এবং ওয়েবসাইটের কেন্দ্রীয় হাবে সহজে অ্যাক্সেস প্রদান করে ব্যবহারকারীর অভিজ্ঞতা বাড়ায়।
ডিভিতে ডাইনামিক সাইটের শিরোনাম
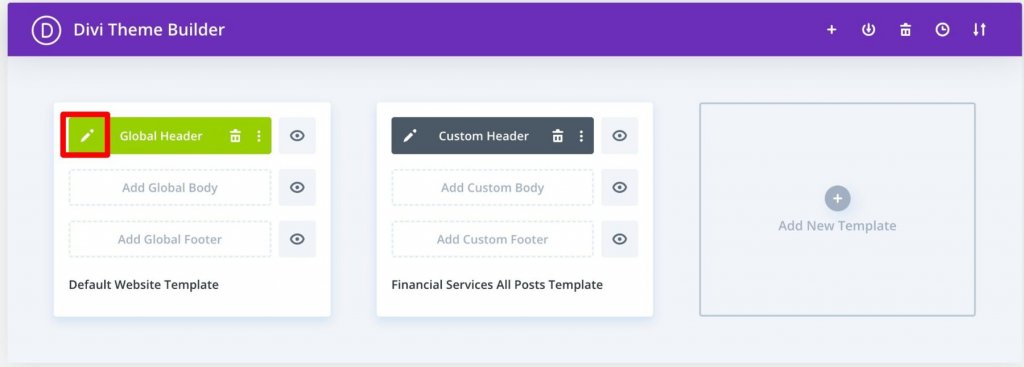
আপনার গ্লোবাল হেডারে বা আপনার ওয়েবসাইটের অন্য কোথাও একটি সাইট শিরোনাম যোগ করা Divi থিম নির্মাতা ব্যবহার করে সহজেই করা যেতে পারে। "গ্লোবাল হেডার" এর পাশে "সম্পাদনা" বোতামে ক্লিক করে Divi থিম বিল্ডার খুলুন।

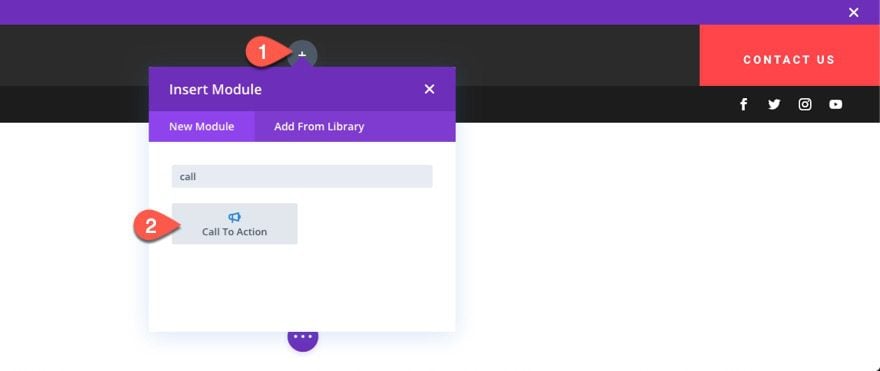
একটি নতুন মডিউল সন্নিবেশ করুন, উদাহরণস্বরূপ, হেডারে একটি কল টু অ্যাকশন মডিউল।

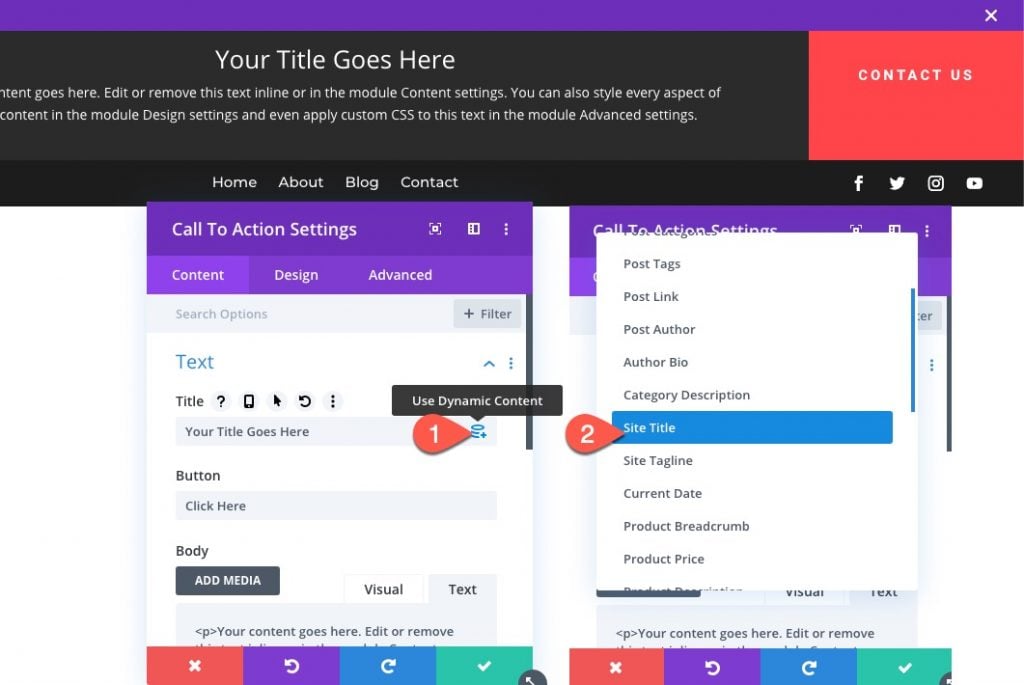
বিষয়বস্তু সেটিংসের অধীনে, শিরোনাম ইনপুট বাক্সের উপর হোভার করুন এবং "ডাইনামিক সামগ্রী ব্যবহার করুন" আইকনে ক্লিক করুন। তারপর, তালিকা থেকে "সাইট শিরোনাম" নির্বাচন করুন।

এর সাথে, আপনি গতিশীল বিষয়বস্তু ব্যবহার করে সাইটের শিরোনাম যোগ করেছেন। ডিভির প্রধান বিষয়বস্তু ইনপুটগুলি এখন গতিশীল সামগ্রী সমর্থন করে। সমস্ত অ্যাক্সেসযোগ্য সামগ্রী দেখতে, গতিশীল সামগ্রী প্রতীকে ক্লিক করুন। সেখান থেকে, পছন্দসই আইটেমটি নির্বাচন করুন, প্রয়োজনীয় সামঞ্জস্য করুন এবং এটিকে মডিউলের সাথে সংযুক্ত করুন। বিষয়বস্তুর সেই অংশে যেকোনো পরিবর্তন স্বয়ংক্রিয়ভাবে মডিউল, পৃষ্ঠা এবং ওয়েবসাইটটির বাকি অংশ আপডেট করবে।
এটা যে সহজ!
মোড়ক উম্মচন
আপনার ওয়েবসাইটের ওয়ার্ডপ্রেস সাইট শিরোনাম একটি মৌলিক কিন্তু গুরুত্বপূর্ণ উপাদান। এর সরলতা সত্ত্বেও, প্রাথমিক সেটআপ প্রক্রিয়ার সময় এটি প্রায়ই অবহেলিত এবং উপেক্ষা করা হয়।
সাইটের শিরোনাম ব্লক ব্যবহার করে, আপনি অনায়াসে আপনার পোস্টে আপনার শিরোনাম অন্তর্ভুক্ত করার এবং আপনার ব্যক্তিগত পছন্দ এবং ডিজাইন শৈলী অনুযায়ী এটি পরিবর্তন করার নমনীয়তা পান। আমরা বিশ্বাস করি যে এই নিবন্ধটি আপনাকে কীভাবে আপনার শিরোনামকে কার্যকরভাবে অপ্টিমাইজ করতে হয় সে সম্পর্কে মূল্যবান অন্তর্দৃষ্টি প্রদান করেছে।




