ব্র্যান্ডিং হল একটি ওয়ার্ডপ্রেস সাইট চালানোর সবচেয়ে গুরুত্বপূর্ণ অংশগুলির মধ্যে একটি, এবং একটি লোগো হল সর্বোত্তম উপায়। আপনার লোগো আপনার ব্র্যান্ডের একটি গুরুত্বপূর্ণ অংশ, তাই আপনাকে এটি সঠিকভাবে কীভাবে ব্যবহার করতে হবে তা জানতে হবে। এই পোস্টে, আমরা আপনাকে দেখাব কিভাবে আপনার সাইটে একটি লোগো যোগ করতে ওয়ার্ডপ্রেস সাইটের লোগো ব্লক ব্যবহার করতে হয়। আমরা বিভিন্ন ব্লক সেটিংস সম্পর্কেও কথা বলব এবং কীভাবে একটি লোগো ভালভাবে ব্যবহার করতে হয় সে সম্পর্কে আপনাকে কিছু টিপস দেব।

WordPress?-এ সাইট লোগো ব্লক কি?
এখন যেহেতু সম্পূর্ণ সাইট সম্পাদনা আরও জনপ্রিয়, সাইট লোগো ব্লক হল অনেকগুলি সাইট ব্লকের মধ্যে একটি যা ওয়ার্ডপ্রেস এডিটরে পাওয়া যায়। ওয়ার্ডপ্রেসে, ব্লক আপনাকে একটি পৃষ্ঠা টেমপ্লেট বা প্রধান শিরোনামে আপনার সাইটের লোগো যোগ করতে দেয়।

এটি গতিশীল কারণ এটি আপনার ওয়েবসাইটের ডেটা থেকে আপনার সাইটের লোগোকে গতিশীল সামগ্রী হিসাবে টেনে আনতে পারে৷ সুতরাং, আপনি যদি ব্লকে বা পিছনের প্রান্তে আপনার সাইটের লোগো পরিবর্তন করেন, আপনার সাইটের সমস্ত সাইট লোগো ব্লক স্বয়ংক্রিয়ভাবে আপডেট হবে। আপনি যখন একটি টেমপ্লেটে সাইট লোগো ব্লক ব্যবহার করেন, তখন আপনার গ্লোবাল লোগোর ডিজাইনের উপর আপনার আরও নিয়ন্ত্রণ থাকে।
এটা মনে রাখা গুরুত্বপূর্ণ যে সাইট আইকন এবং সাইট লোগো দুটি ভিন্ন জিনিস। সাইট আইকন হল ছোট ছবি যা আপনি আপনার ড্যাশবোর্ড, ব্রাউজার ট্যাব এবং অন্যান্য স্থানে দেখতে পান। কিন্তু আপনি যদি চান, আপনি ব্লক সেটিংস ট্যাব পরিবর্তন করে সাইটের আইকন হিসেবে সাইটের লোগোও ব্যবহার করতে পারেন, যা আমরা নীচে আলোচনা করব৷
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনওয়ার্ডপ্রেস হেডারে সাইট লোগো ব্লক যোগ করা
এই উদাহরণে, আমরা আপনাকে দেখাব কিভাবে একটি ওয়ার্ডপ্রেস টেমপ্লেটের টোয়েন্টি টুয়েন্টি-টু থিম হেডারে সাইটের লোগো যোগ বা পরিবর্তন করতে হয়। আপনাকে যা করতে হবে তা এখানে।
ওয়ার্ডপ্রেসের ড্যাশবোর্ড থেকে চেহারা > এডিটরে যান।

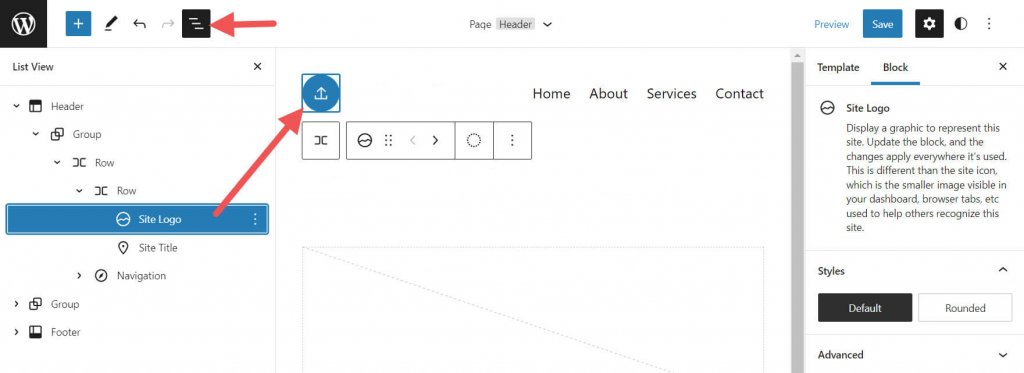
সাইটের শিরোনামের বাম দিকে, পৃষ্ঠা টেমপ্লেটের শিরোনাম এলাকায় ইতিমধ্যেই একটি সাইট লোগো থাকা উচিত। আপনি তালিকা ভিউতেও এটি দেখতে পারেন।

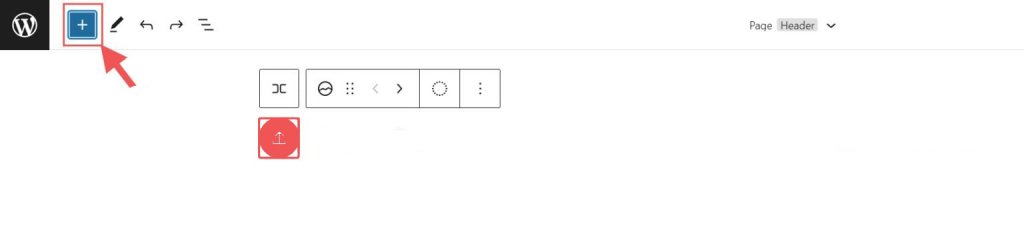
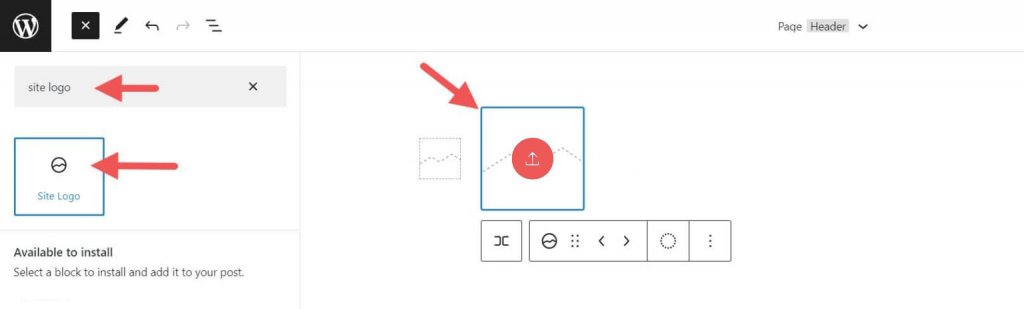
টেমপ্লেটে সাইট লোগো ব্লক যোগ করতে আপনি + ব্লক ইনসার্টার আইকনে ক্লিক করতে পারেন।

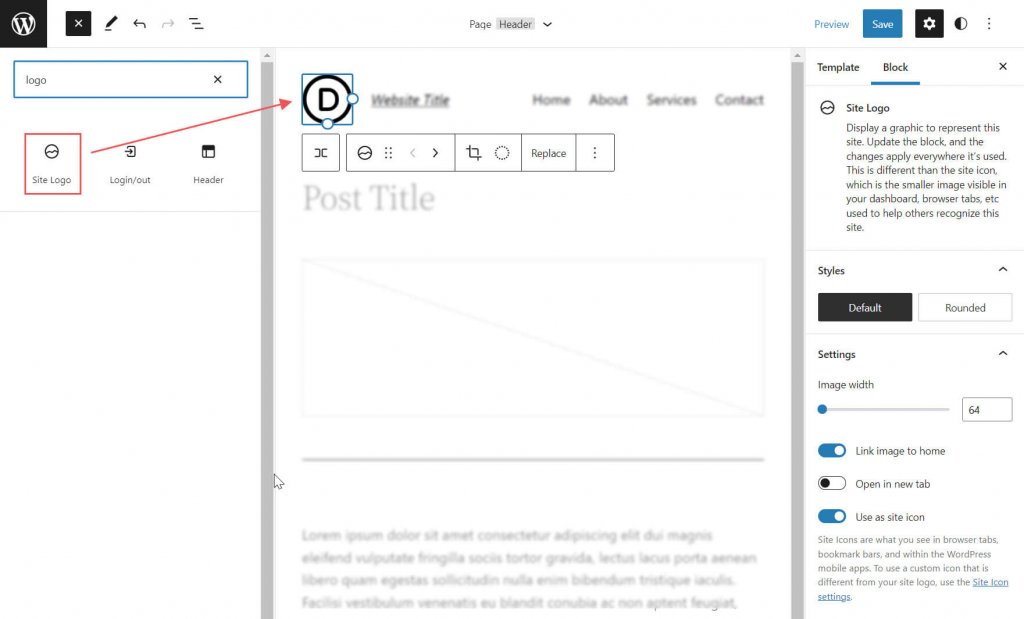
তারপরে "সাইট লোগো" সন্ধান করুন এবং এটিতে ক্লিক করুন বা ব্লক যুক্ত করতে আপনার পৃষ্ঠায় যেখানে এটি চান সেখানে টেনে আনুন৷

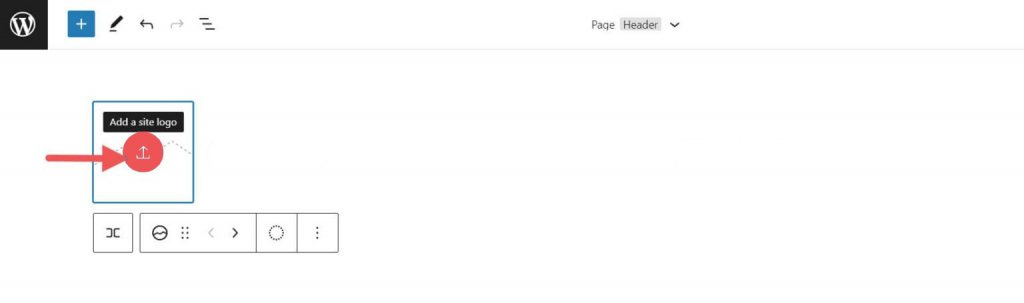
আপনি যদি এখনও আপনার লোগো সেট না করে থাকেন, আপনি সাইট লোগো ব্লকে আপলোড চিহ্নে ক্লিক করে এটি আপলোড করতে পারেন।

একবার আপনি সাইট লোগো ব্লক ব্যবহার করে আপনার সাইটের লোগো পরিবর্তন করলে, সাইটের লোগোর অন্য সব কপি একই চিত্র দেখাবে। এইভাবে ব্লকের গতিশীল কার্যকারিতা কাজ করে।
সাইট লোগো ব্লকের জন্য সেটিংস এবং বিকল্প
সাইট লোগো ব্লক অতিরিক্ত কনফিগারেশন এবং বিকল্পগুলির সাথে আসে যা এটিকে আপনার ওয়েবসাইটের সাথে মানানসই করে তোলে। আপনি যে সেটিংস ব্যবহার করতে পারেন তার একটি দ্রুত সারাংশ এখানে।
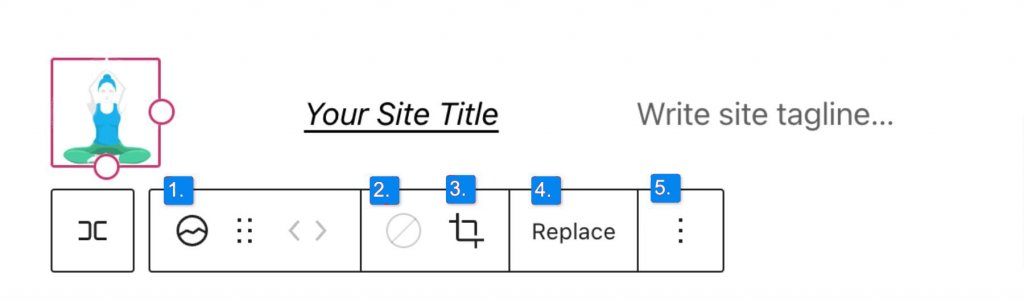
টুলবার সেটিংস
আপনি যখন ব্লকের উপর আপনার মাউস সরান, আপনি এটি ফর্ম্যাট করার উপায়গুলির একটি মেনু দেখতে পাবেন।
- ব্লকটিকে একটি ভিন্ন ধরনের উপাদানে পরিবর্তন করুন
- আপনার লোগোর ছায়া, হাইলাইট বা টোনে পরিবর্তন করা
- আপনার লোগোর আকার, আকৃতি এবং কোণ সামঞ্জস্য করা
- আপনার নাম এবং লোগো পরিবর্তন
- কপি, ডুপ্লিকেট, সরানো, লক, গোষ্ঠীর মতো আরও উন্নত বিকল্পগুলি দেখায়,
- আবার ব্যবহার করা যেতে পারে এমন ব্লকগুলিতে যোগ করুন বা ব্লকটি বের করে নিন।

আপনি হয়তো লক্ষ্য করেছেন, এই সরঞ্জামগুলি আপনাকে আপনার লোগোর চেহারা পরিবর্তন করতে সাহায্য করতে পারে যাতে এটি আপনার ওয়েবসাইটের শৈলীর সাথে খাপ খায়।
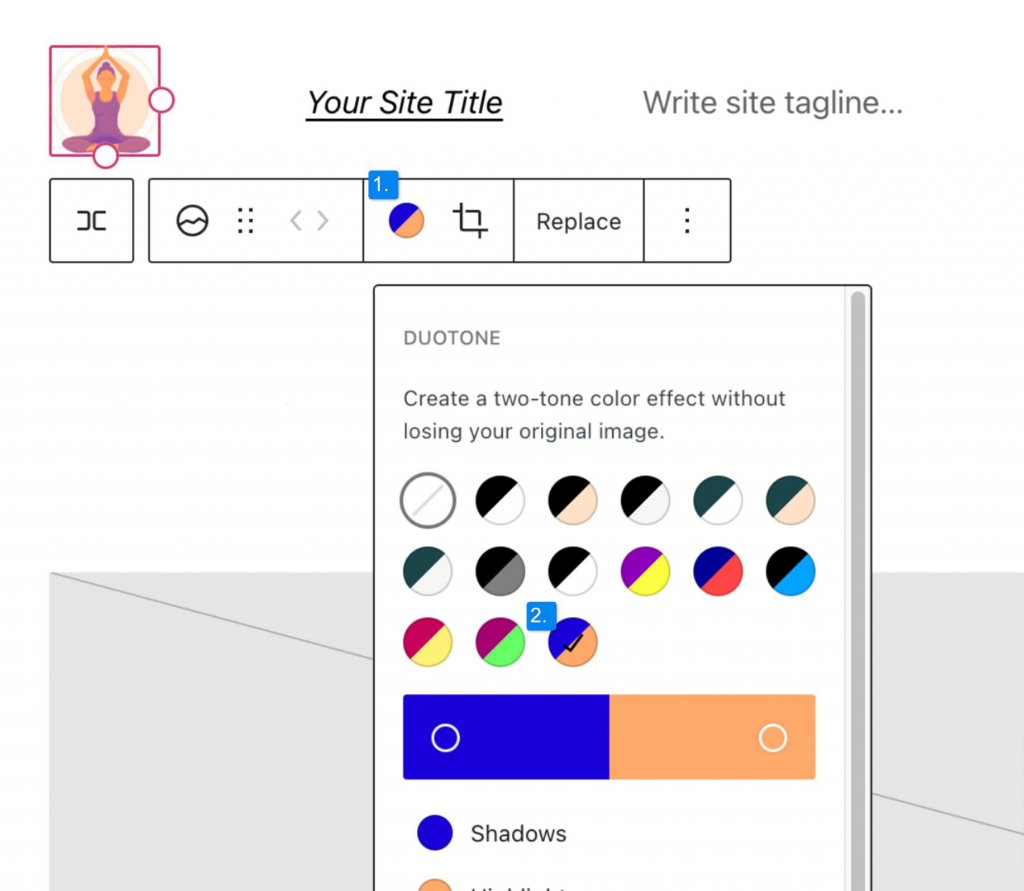
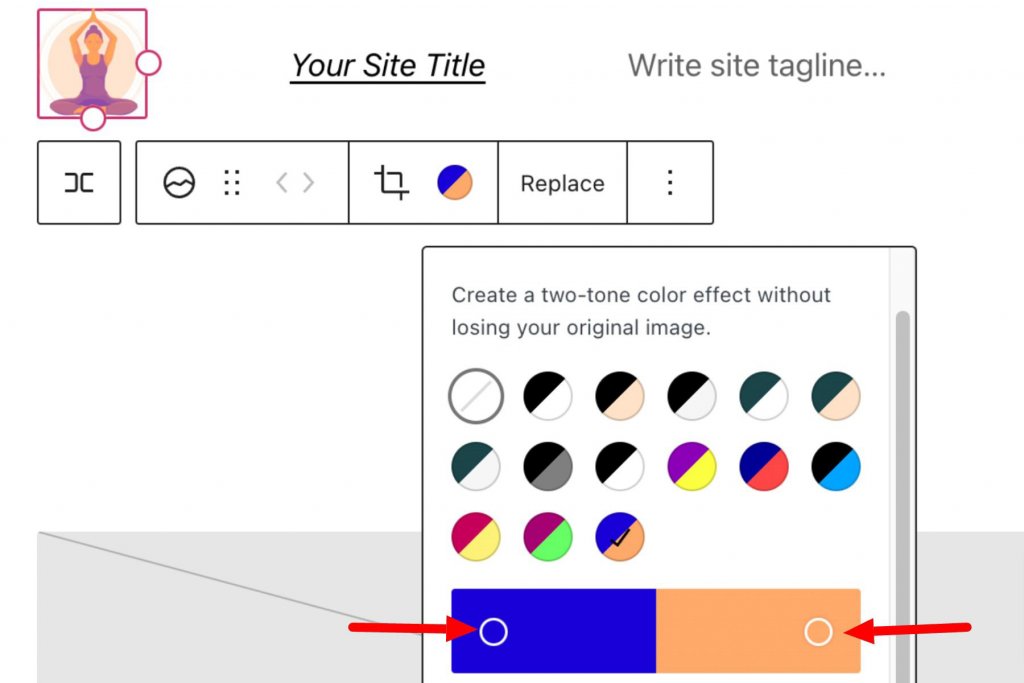
লোগোর রঙ পরিবর্তন করতে, ডুটোন টুলে ক্লিক করুন এবং আপনার পছন্দের রঙের স্কিমটি বেছে নিন।

রং পরিবর্তন করতে, রঙ বারে বিন্দুতে ক্লিক করুন:

সাইট লোগো ব্লক সেটিংস
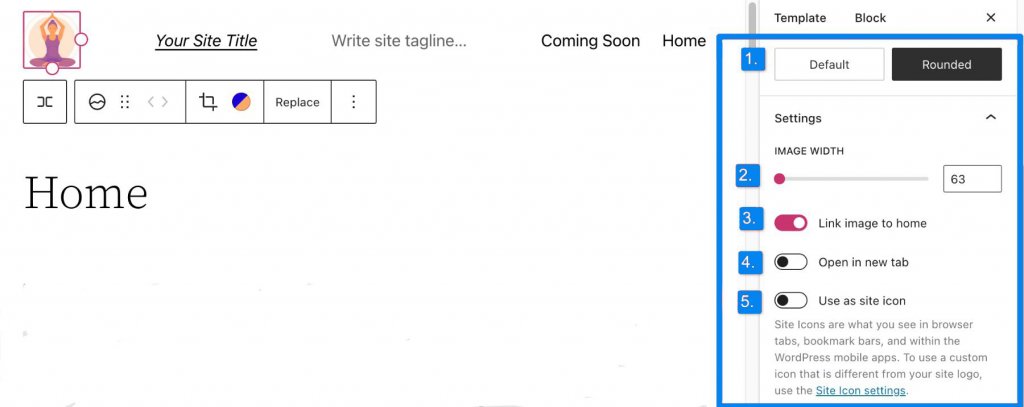
আপনি যদি সাইডবারের অতিরিক্ত বিকল্পগুলি খোলেন বা ব্লক সেটআপ টগল করেন, আপনি আরও ব্লক সেটিংস পরিবর্তন করতে পারেন।

এখানে, আপনি আপনার লোগো পরিবর্তন করতে পারেন:
- বর্গক্ষেত্র বা আয়তক্ষেত্রের পরিবর্তে বৃত্তাকার দেখুন, যা ডিফল্ট সেটিং
- লোগো বড় করতে ছবির প্রস্থ পরিবর্তন করুন।
- হোমে লিঙ্ক ইমেজ চালু থাকলে, আপনার লোগোতে ক্লিক করা ব্যবহারকারীদের আপনার হোম পেজে ফিরিয়ে নেওয়া হবে।
- আপনি যদি "একটি নতুন ট্যাবে খুলুন" ক্লিক করেন, তাহলে আপনার হোম পেজটি একটি নতুন ট্যাবে খুলবে৷
- আপনি সাইট আইকন হিসাবে ব্যবহার করুন চালু করলে, আপনার লোগো সাইট আইকন বা ফেভিকন হিসাবে ব্যবহার করা হবে।
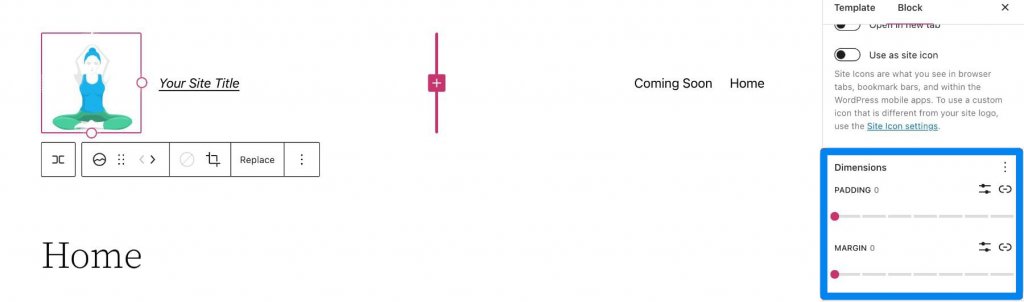
"সেটিংস" বিভাগের অধীনে, আপনি "মাত্রা" ট্যাবটি পাবেন। এখানে আপনি আপনার লোগোর প্যাডিং এবং মার্জিন পরিবর্তন করতে পারেন।

আপনার লোগো ব্লকের সেটিংস সম্পর্কে আপনার যা জানা দরকার তা হল, যাতে আপনি আপনার লোগোর শৈলী পরিবর্তন করে আপনার সাইটের বাকি অংশের সাথে মানানসই করতে পারেন৷ এখন, এই ব্লকটি কীভাবে ভালভাবে ব্যবহার করা যায় তার জন্য কিছু পরামর্শ দেখি।
ওয়ার্ডপ্রেস হেডারে একটি সাইট লোগো যোগ করতে Divi ব্যবহার করা
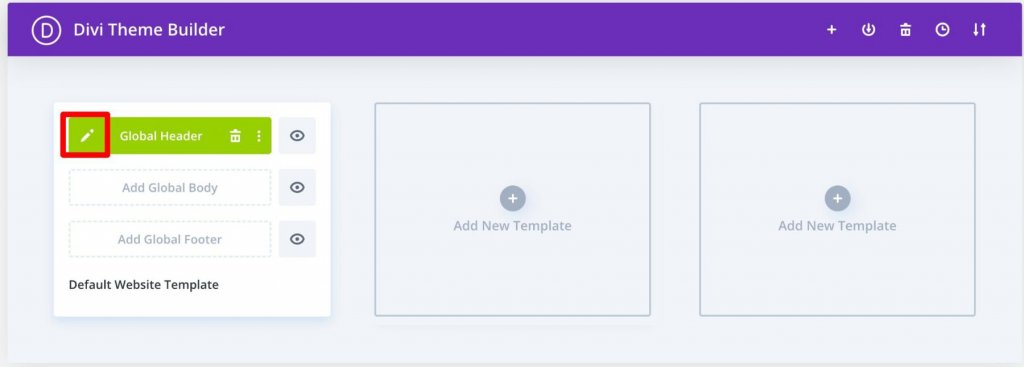
আপনি যখন Divi ব্যবহার করেন, তখন আপনি Divi থিম বিল্ডার ব্যবহার করে সহজেই আপনার গ্লোবাল হেডারে একটি সাইট লোগো যোগ করতে পারেন। আপনার ডিফল্ট ওয়েবসাইট টেমপ্লেটে "গ্লোবাল হেডার" এর পাশের সম্পাদনা বোতামে ক্লিক করে শুরু করুন।

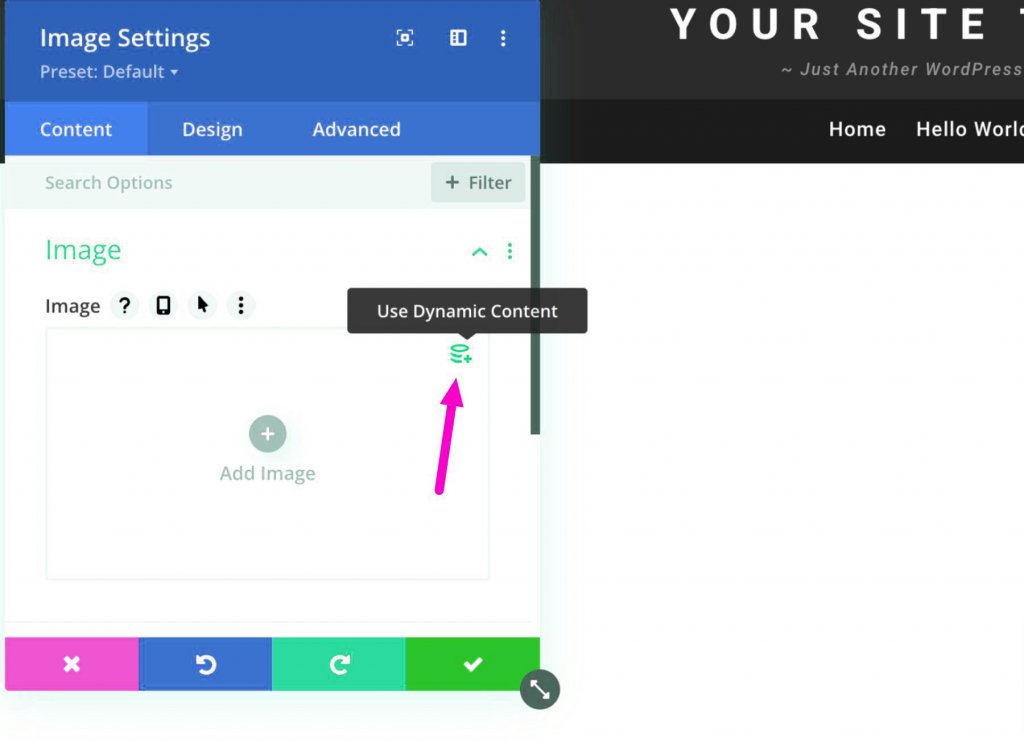
এখন, আপনাকে যা করতে হবে তা হল হেডারে একটি ইমেজ মডিউল যোগ করুন এবং উপরের ডান কোণায় ইউজ ডাইনামিক কন্টেন্ট বিকল্পটি বেছে নিন।

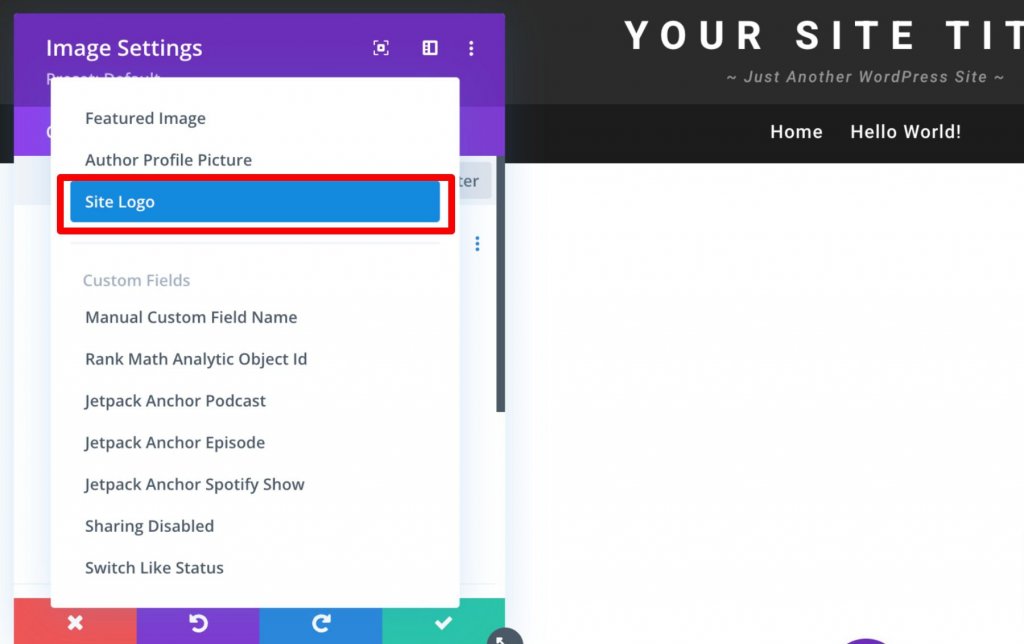
তারপরে, আপনি অ্যাক্সেস করতে পারেন এমন সমস্ত গতিশীল সামগ্রীর একটি তালিকা থেকে আপনাকে বেছে নিতে বলা হবে৷ হেডারে আপনার সাইটের সাথে পরিবর্তিত লোগো যোগ করতে সাইট লোগো নির্বাচন করুন।

মোড়ক উম্মচন
আপনার ব্র্যান্ডের লোগো কতটা গুরুত্বপূর্ণ সে সম্পর্কে আপনি যথেষ্ট বলতে পারবেন না। কিন্তু আপনি যদি আপনার সাইটটিকে ভালোভাবে ব্র্যান্ড করতে চান তবে আপনার একটি পদ্ধতিগত পদ্ধতির প্রয়োজন। এটি বিশেষভাবে সত্য যদি আপনি চান যে লোকেরা এটি দীর্ঘ সময়ের জন্য মনে রাখুক। উপরের কিছু টিপস ব্যবহার করে, আপনি আপনার নিখুঁত লোগো তৈরি করতে এবং লোগো ব্লকটি সঠিকভাবে এবং ভালভাবে ব্যবহার করতে সক্ষম হবেন।




