একজন ডিভি ডেভেলপার হিসেবে, ওয়ার্ডপ্রেস সারি ব্লক বোঝা আপনার ওয়েবসাইটের জন্য দৃশ্যত আকর্ষণীয় এবং সংগঠিত সামগ্রী তৈরি করার জন্য অত্যন্ত গুরুত্বপূর্ণ। সারি ব্লকটি একটি ডিজাইন উপাদান হিসাবে কাজ করে যা আপনাকে একটি অনুভূমিক সারিতে আপনার বিষয়বস্তু সাজানোর অনুমতি দেয়, এটি একটি বহুমুখী ব্লক তৈরি করে যা আপনার ওয়ার্ডপ্রেস সম্পাদকের বিভিন্ন ক্ষেত্রে ব্যবহার করা যেতে পারে।

কাস্টম টেমপ্লেট তৈরি করা থেকে শুরু করে পোস্ট এবং পৃষ্ঠাগুলির মধ্যে বিষয়বস্তু সংগঠিত করা পর্যন্ত, একটি সারি ব্লক একটি অপরিহার্য টুল যা আপনাকে আপনার ওয়েবসাইট ডিজাইনকে পরবর্তী স্তরে নিয়ে যেতে সাহায্য করতে পারে। এর ড্র্যাগ-এন্ড-ড্রপ ইন্টারফেস এবং কাস্টমাইজেশন বিকল্পগুলির সাথে, সারি ব্লক আপনাকে সহজেই গতিশীল লেআউট তৈরি করতে এবং দৃশ্যত আনন্দদায়ক পদ্ধতিতে বিষয়বস্তু সাজানোর অনুমতি দেয়।
এই ব্লকের ব্যবহার আয়ত্ত করে, আপনি আপনার ওয়েবসাইটের ব্যবহারকারীর অভিজ্ঞতা বাড়াতে পারেন এবং একটি সুসংহত এবং পেশাদার নকশা তৈরি করতে পারেন। আপনি ডিভিতে নতুন বা একজন অভিজ্ঞ ডেভেলপার হোন না কেন, ওয়ার্ডপ্রেস সারি ব্লক বোঝা একটি আবশ্যক দক্ষতা যা আপনার ওয়েবসাইট ডিজাইনকে পরবর্তী স্তরে নিয়ে যাবে। তাই আসুন এই শক্তিশালী টুলের অনেক সম্ভাবনার মধ্যে ডুব দিয়ে দেখি।
ওয়ার্ডপ্রেস রো ব্লকের ভূমিকা

সারি ব্লক স্ট্যাক ব্লকের মতোই কাজ করে। আইটেমগুলি উল্লম্বভাবে প্রদর্শন করার পরিবর্তে, এটি প্যারেন্ট কন্টেইনারের উপলব্ধ স্থান জুড়ে অনুভূমিকভাবে ব্লকগুলি প্রদর্শন করে। ডিফল্টরূপে, ব্লকটি এর মধ্যে থাকা ব্লকগুলিকে সমানভাবে স্থান দেবে - এবং ছোট স্ক্রিনে, এটি ফ্লেক্স CSS বৈশিষ্ট্য ব্যবহার করে একটি গ্রিড বিন্যাসে সামগ্রী প্রদর্শন করবে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
আপনি যদি Divi-এর মতো পৃষ্ঠা নির্মাতা ব্যবহার করেন তবে সারি ব্লকের প্রয়োজন নেই। ডিভি বিল্ডারটি আরও উন্নত ডিজাইনের বিকল্পগুলির সাথে সারি এবং অন্যান্য উপাদান যোগ করতে ব্যবহার করা যেতে পারে।
পোস্ট বা পৃষ্ঠায় সারি ব্লক যোগ করা
আমরা এই পোস্টের জন্য টোয়েন্টি টোয়েন্টি-থ্রি থিম ব্যবহার করে এটি যোগ করব, তবে আপনি অনুসরণ করতে যেকোনো ব্লক থিম বা সম্পূর্ণ সাইট সম্পাদনা থিম ব্যবহার করতে পারেন। আপনার ওয়ার্ডপ্রেস অ্যাকাউন্টে লগ ইন করে শুরু করুন। তারপর, একটি নতুন পৃষ্ঠা তৈরি করুন।
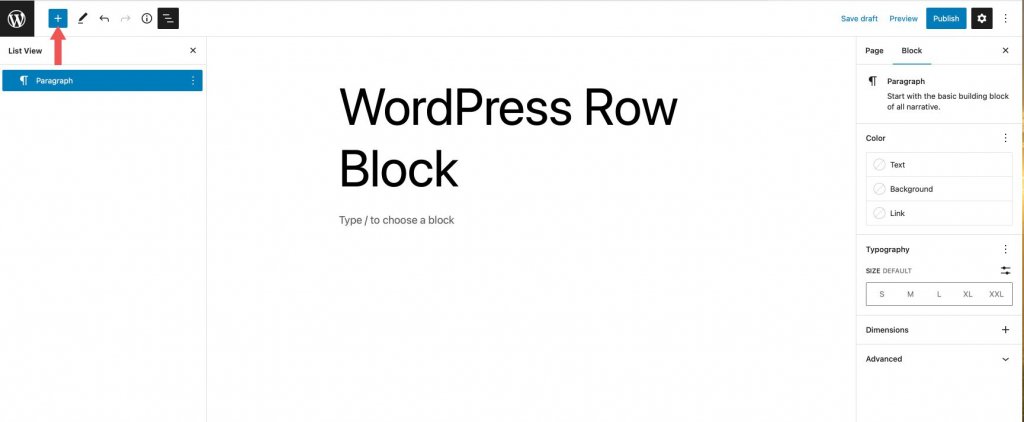
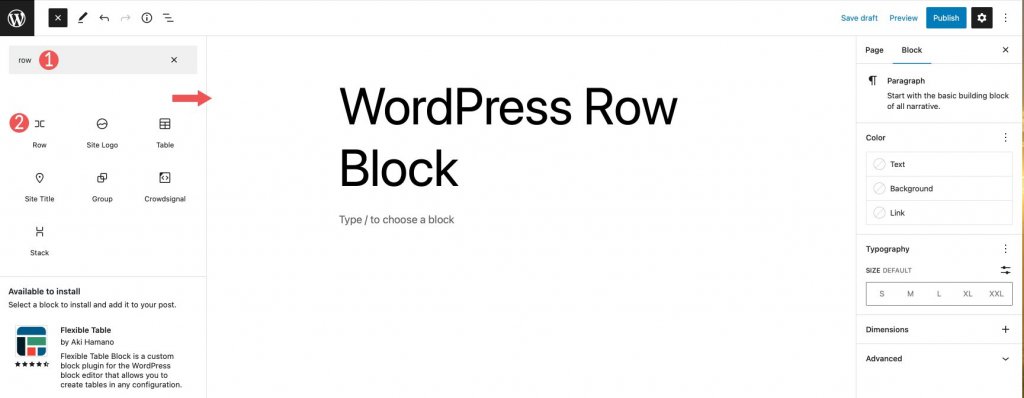
আপনার সাইটে ব্লক ডিরেক্টরি থেকে ব্লক যোগ করার দুটি উপায় আছে। প্রথম পদ্ধতি হল ব্লক সন্নিবেশকারী নিয়োগ করা। আপনার পৃষ্ঠার উপরের বাম দিকে, ব্লক ইনসার্টার আইকনে ক্লিক করুন।

তারপর, সার্চ বারে, সারি টাইপ করুন। অনুসন্ধানের ফলাফলে এটি সনাক্ত করুন এবং হয় এটিকে ক্লিক করে বা পৃষ্ঠা সম্পাদকে টেনে যোগ করুন৷

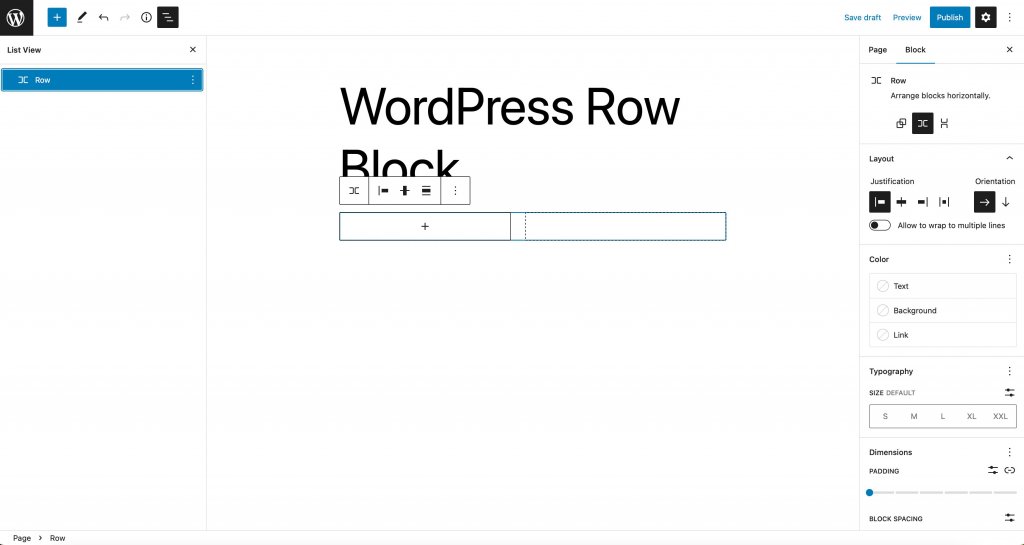
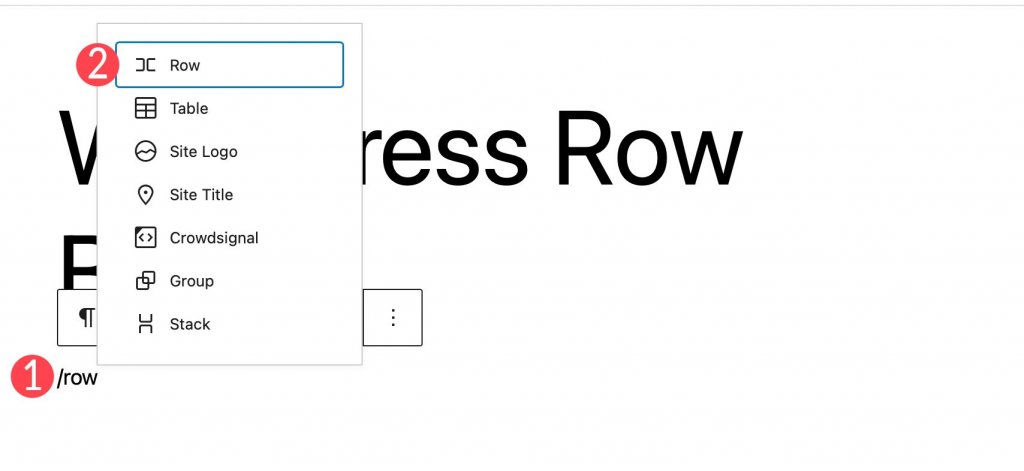
ব্লক যোগ করতে, পৃষ্ঠা সম্পাদকের + আইকনে ক্লিক করুন, অথবা ব্লকের ফলাফল প্রকাশ করতে/সারি টাইপ করা শুরু করুন। পৃষ্ঠাটিতে ক্লিক করে সারি ব্লকটি সন্নিবেশ করুন।

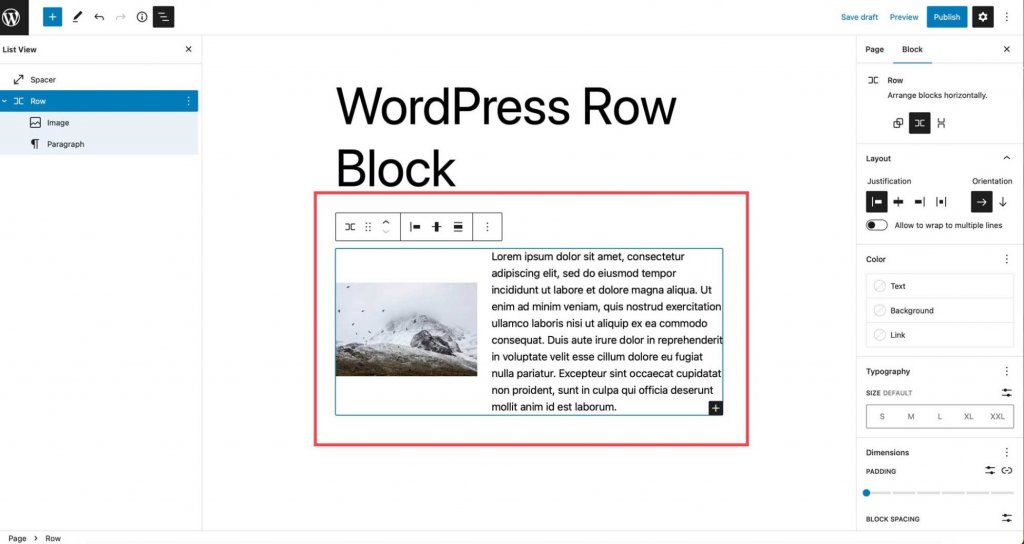
পৃষ্ঠায় একটি সারি যুক্ত করার পরে, আপনি সেই সারির মধ্যে যতগুলি চান ততগুলি ব্লক সন্নিবেশ করতে পারেন। আপনি ব্লকগুলিকে স্ট্যাক করেন কিনা তা নির্ধারণ করে যে সেগুলি কীভাবে উপস্থিত হয়৷ আমরা নিম্নলিখিত বিভাগে আরও বিশদে এটি নিয়ে যাব। ডিফল্টরূপে, আপনি যখন ব্লক যোগ করেন, তখন সেগুলি বাম থেকে ডানে সারিতে উপস্থিত হয়।

সারি ব্লক সেটিংস এবং বিকল্প
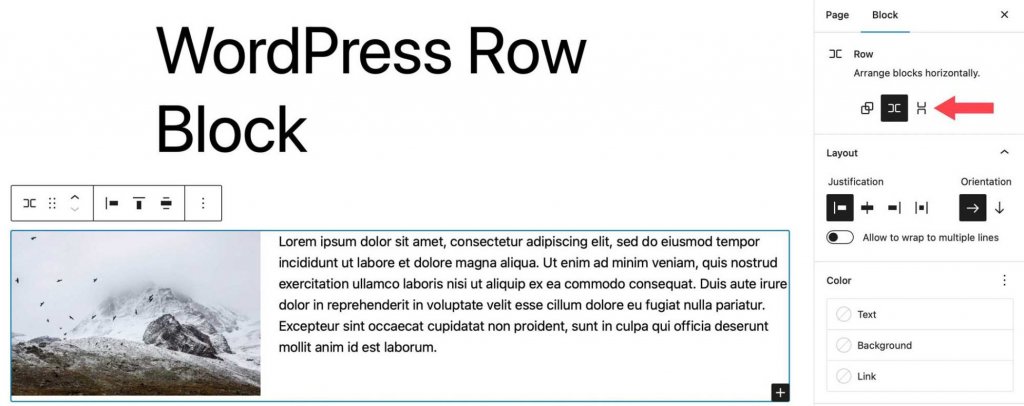
টুলবার সেটিংস
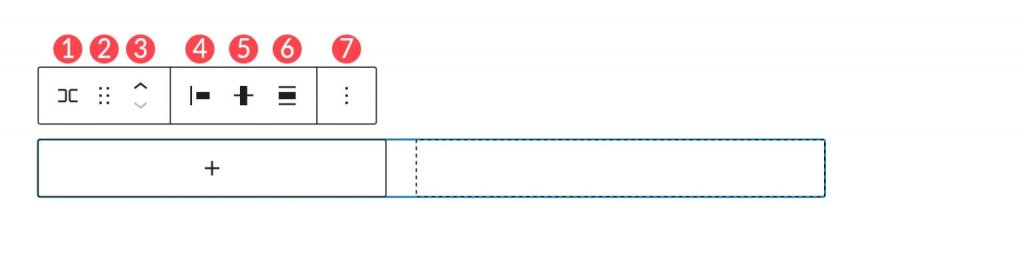
টুলবার সেটিংস গ্রুপে বেশ কয়েকটি সেটিংস রয়েছে, যেমনটি নীচের ছবিতে দেখানো হয়েছে:
- রূপান্তর করুন
- টেনে আনুন
- সরান
- ন্যায্যতা
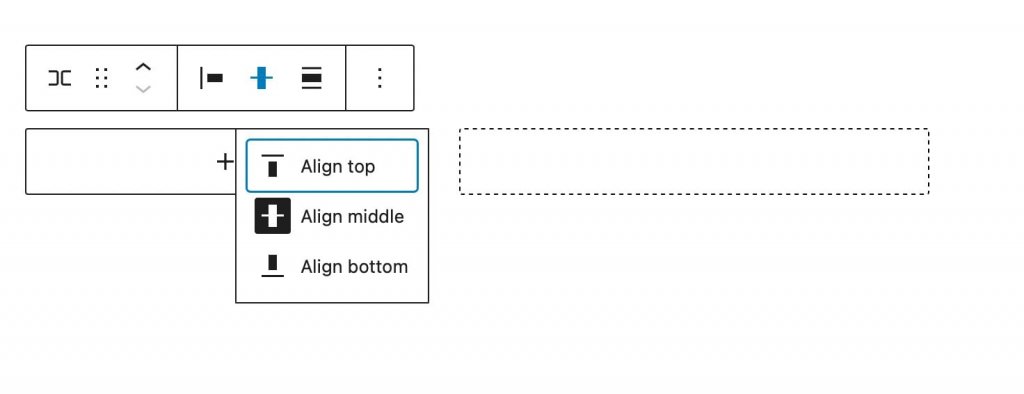
- উল্লম্ব প্রান্তিককরণ
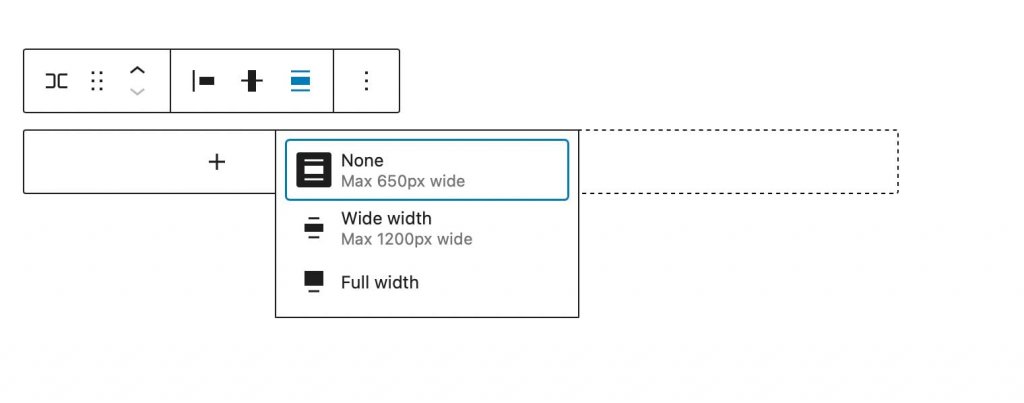
- প্রস্থ
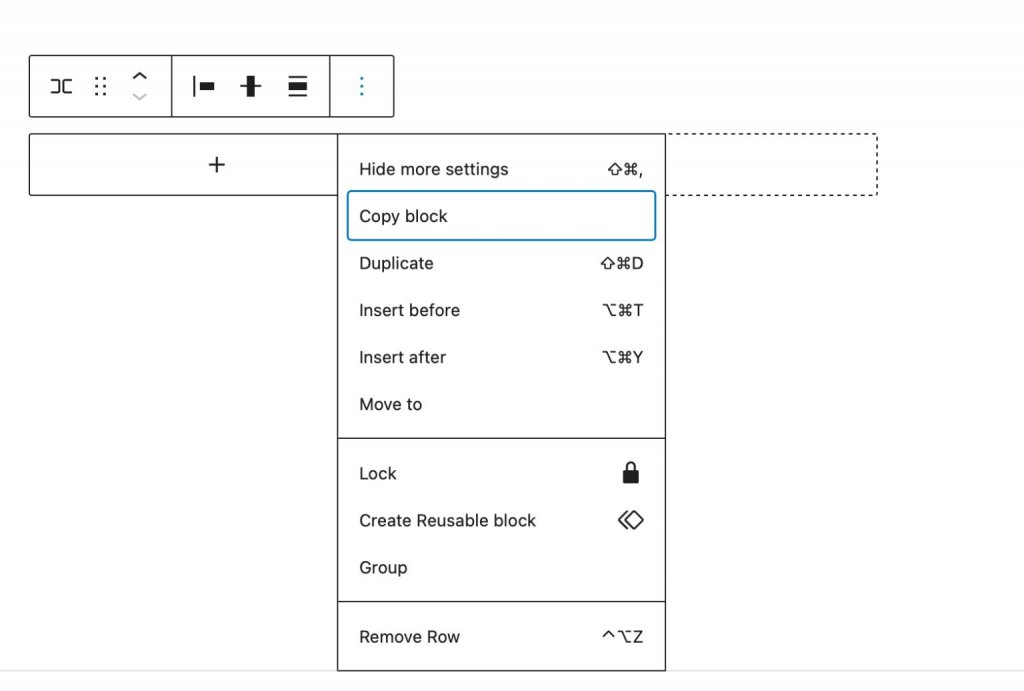
- আরও বিকল্প

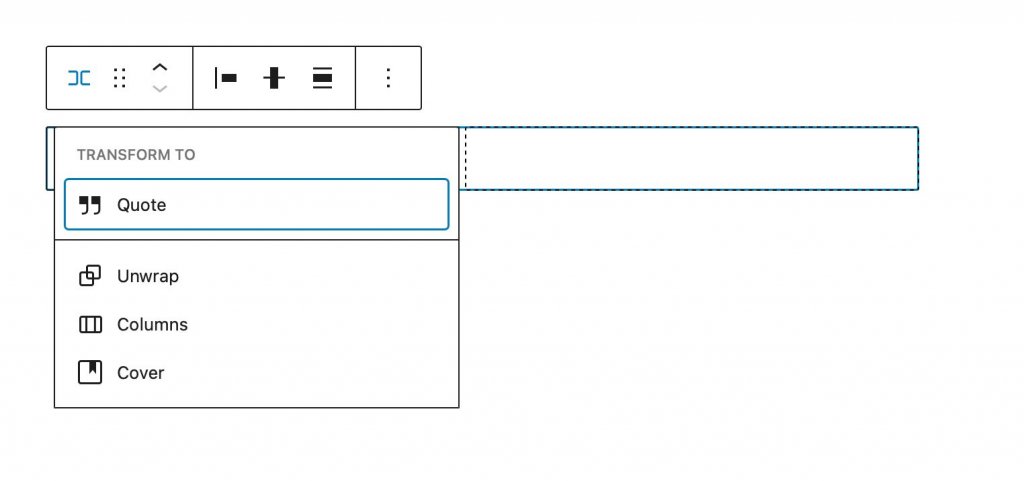
প্রথম বিকল্প হল রূপান্তর করা. আপনি এখানে বিকল্প একটি দম্পতি আছে.

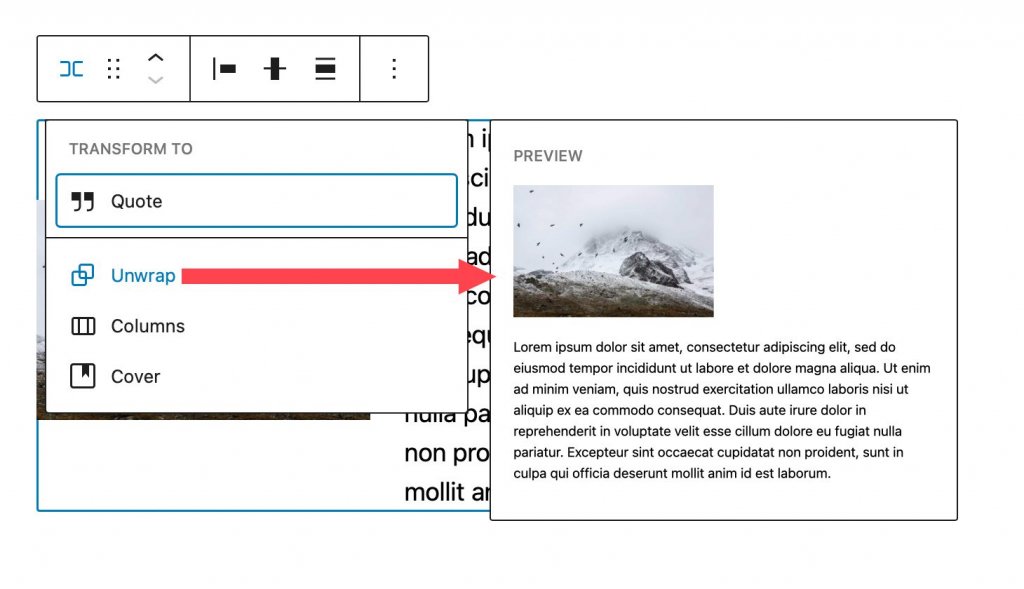
সারিটিকে একটি উদ্ধৃতিতে রূপান্তরিত করা যেতে পারে, মোড়ানো, কলামে রূপান্তরিত করা বা একটি কভারে রূপান্তর করা যেতে পারে। আপনি যখন একটি সারি খুলবেন, তখন এর মধ্যে থাকা ব্লকগুলি বাম থেকে ডানে প্রদর্শিত হওয়ার পরিবর্তে একে অপরের উপরে স্তূপ করে। গুটেনবার্গ আপনাকে একটি প্রিভিউ দেখাবে যে আপনার সারিটি একবার খুলে ফেলা হলে কীভাবে প্রদর্শিত হবে।

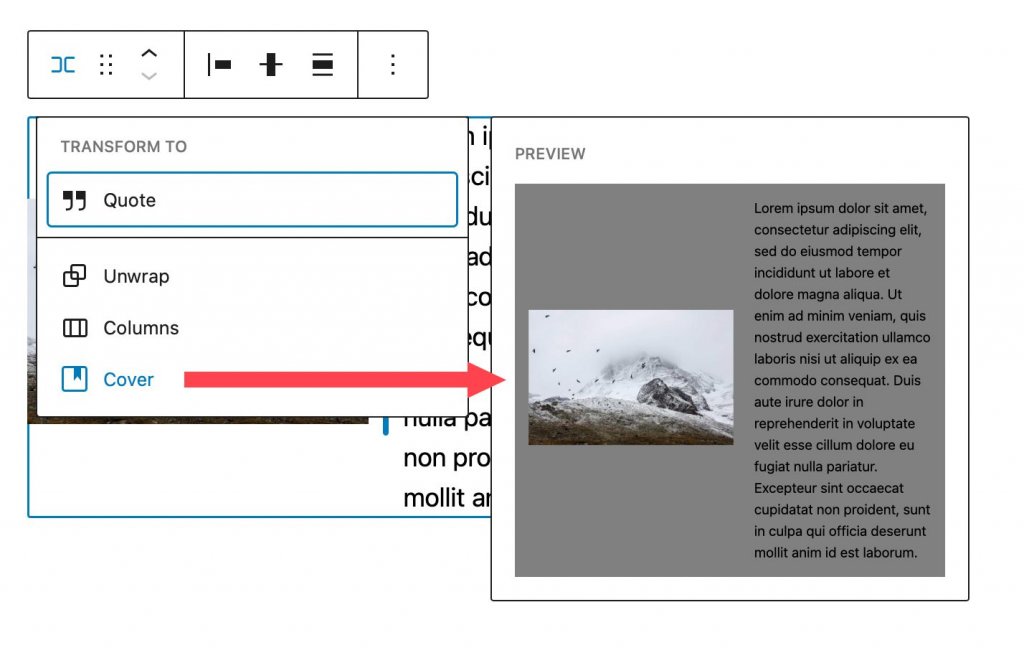
যখন আপনি এটিকে একটি কভারে রূপান্তর করেন, আপনি একটি পটভূমি চিত্র, পটভূমি ওভারলে এবং প্যাডিং যোগ করতে পারেন। যখন আপনি এই বিকল্পটি নির্বাচন করেন, আপনার সারিটি একটি কভার ব্লকে রূপান্তরিত হয়, কিন্তু সারির মধ্যে থাকা ব্লকগুলি থেকে যায়৷

আপনি ব্লকটিকে টেনে এনে পৃষ্ঠার যে কোনো জায়গায় পুনঃস্থাপন করতে পারেন। বিষয়বস্তুর একাধিক বিভাগ সহ জটিল পৃষ্ঠা ডিজাইনের জন্য এটি কার্যকর। একইভাবে, সরানো আপনাকে পৃষ্ঠাটি টেনে না নিয়েই সারিটিকে উপরে এবং নীচে সরাতে দেয়।
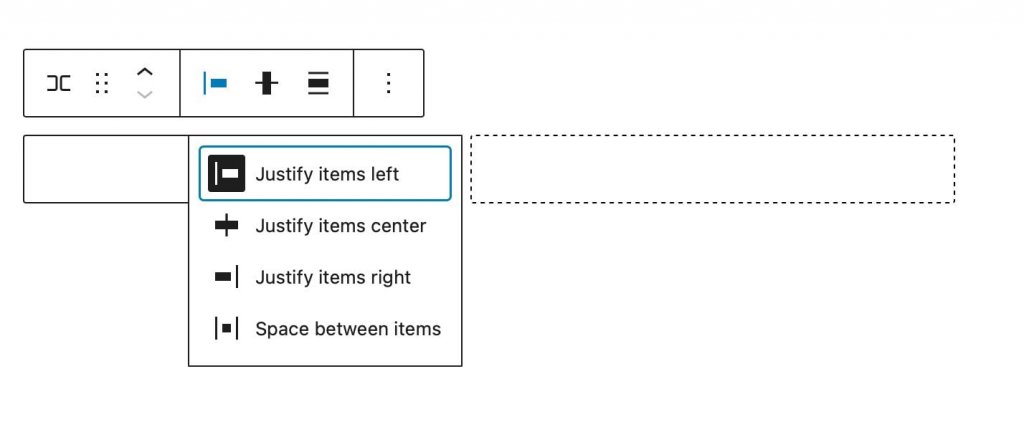
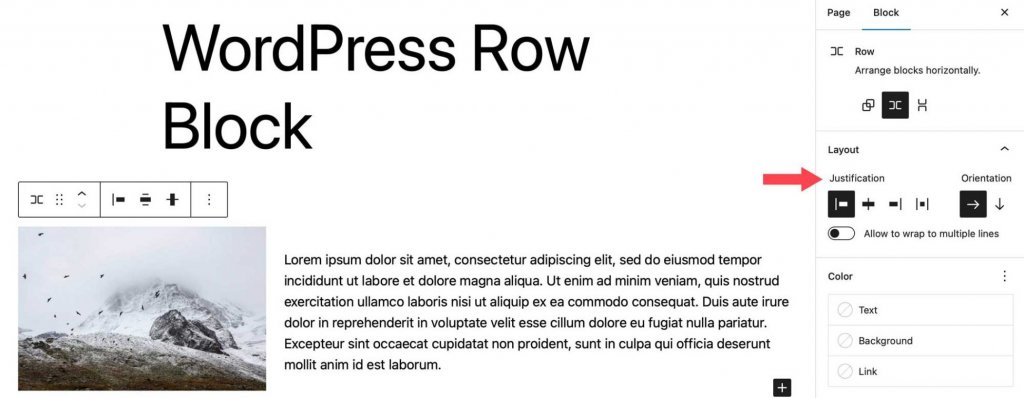
আপনি আপনার সারির আইটেমগুলিকে বাম, কেন্দ্রে বা ডানে ন্যায়সঙ্গত করতে বা আপনার সারির আইটেমগুলিকে বাম থেকে ডানে সমানভাবে স্থান দিতে ন্যায্যতা সেটিং ব্যবহার করতে পারেন।

আপনি সারির ব্লকগুলিকে উপরের, মাঝখানে বা নীচে সারিবদ্ধ করতে প্রান্তিককরণ টুল ব্যবহার করতে পারেন।

ব্লকের প্রস্থ সর্বোচ্চ 650px, 1200px বা পূর্ণ প্রস্থে সেট করা যেতে পারে। পূর্ণ-প্রস্থের সারিগুলি পৃষ্ঠার পুরো প্রস্থকে বিস্তৃত করে, যা কভার বা কল-টু-অ্যাকশন বিভাগে রূপান্তরিত সারিগুলির জন্য আদর্শ।

আরও বিকল্প আপনাকে সারি থেকে অনুলিপি, সদৃশ, সন্নিবেশ, সরানো, লক, গ্রুপ, আনগ্রুপ, অপসারণ বা পুনরায় ব্যবহারযোগ্য ব্লক তৈরি করতে দেয়।

অতিরিক্ত ব্লক সেটিংস
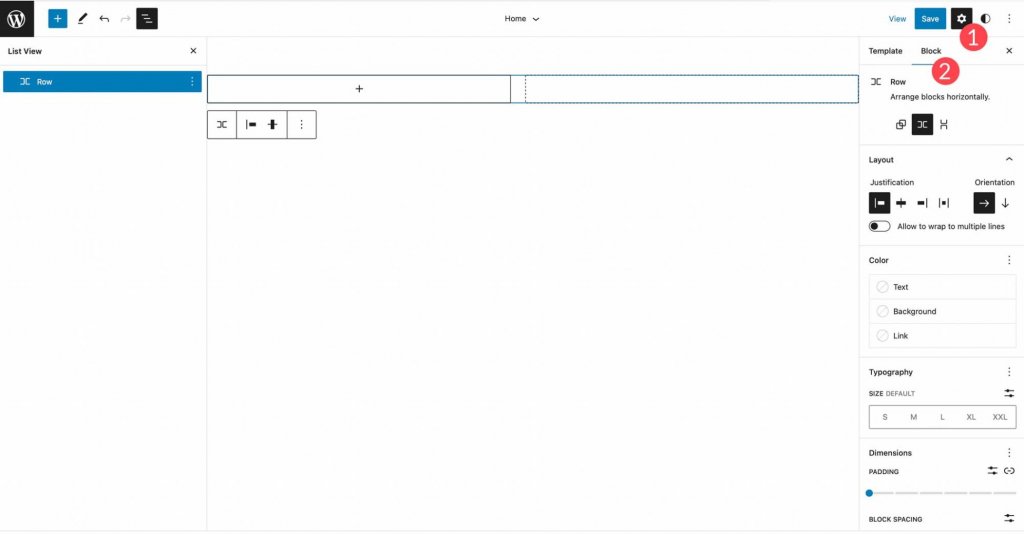
অতিরিক্ত সেটিংসে বেশ কয়েকটি বিকল্প রয়েছে। ব্লকের অতিরিক্ত সেটিংস অ্যাক্সেস করতে সারি ব্লকের সাইডবার সেটিংসে ব্লক ট্যাবে ক্লিক করুন।

শুরু করতে, আপনি আপনার সারিতে ব্লকগুলি অনুভূমিকভাবে বা উল্লম্বভাবে সাজাতে পারেন।

এটি অনুসরণ করে, আপনি ন্যায্যতা এবং অভিযোজন কনফিগার করতে পারেন, পাশাপাশি একাধিক লাইনে মোড়ানোর জন্য ব্লক সেট করতে পারেন। ন্যায্যতার জন্য বিকল্পগুলি টুলবার সেটিংসের মতোই। আপনি আপনার ব্লকগুলিকে বাম, মাঝখানে বা ডানদিকে সারিবদ্ধ করতে পারেন বা তাদের সমানভাবে স্থান দিতে পারেন। স্থিতিবিন্যাস সাজানো বিকল্পগুলির অনুরূপভাবে কাজ করে যাতে এটি আপনাকে অনুভূমিক এবং উল্লম্ব অভিযোজনের মধ্যে নির্বাচন করতে দেয়৷

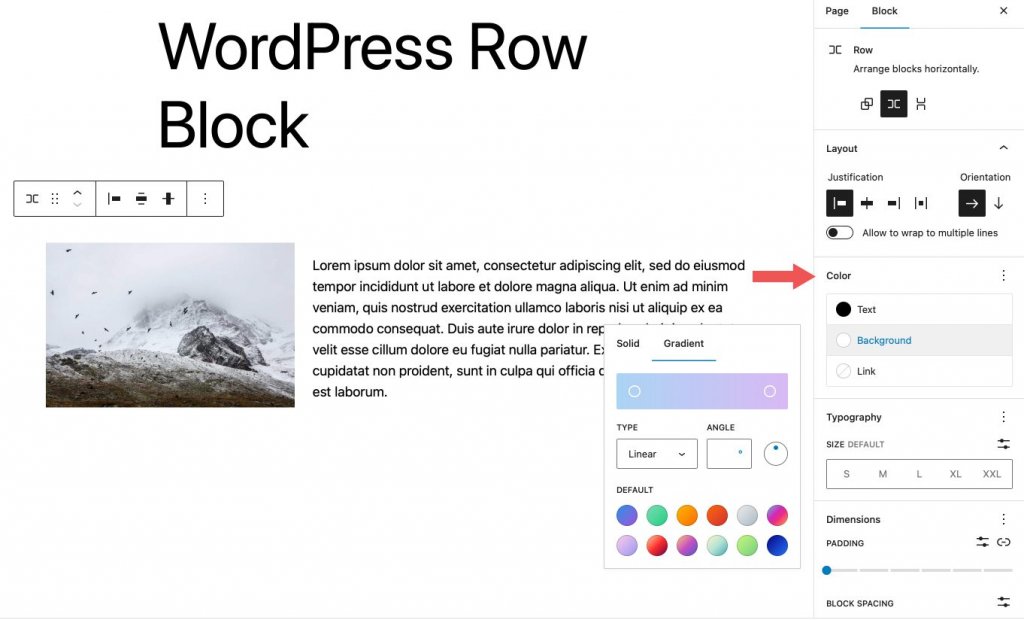
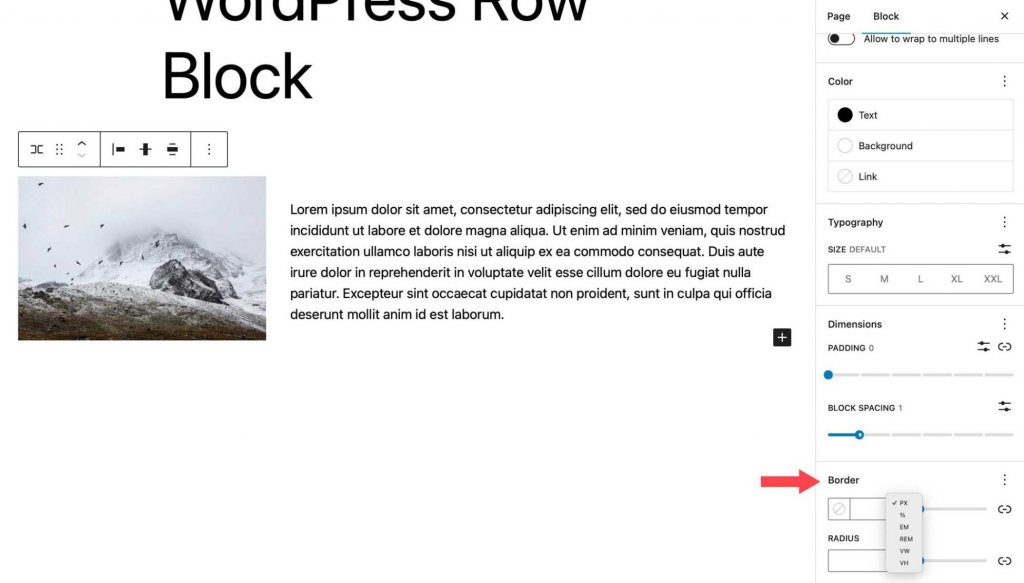
সারির ব্লকের টেক্সট, ব্যাকগ্রাউন্ড এবং লিঙ্কের রং রঙের বিকল্পের অধীনে পরিবর্তন করা যেতে পারে। থিমের উপর নির্ভর করে, গ্রেডিয়েন্ট ব্যাকগ্রাউন্ডের রঙের পাশাপাশি কঠিন রং পাওয়া যায়।

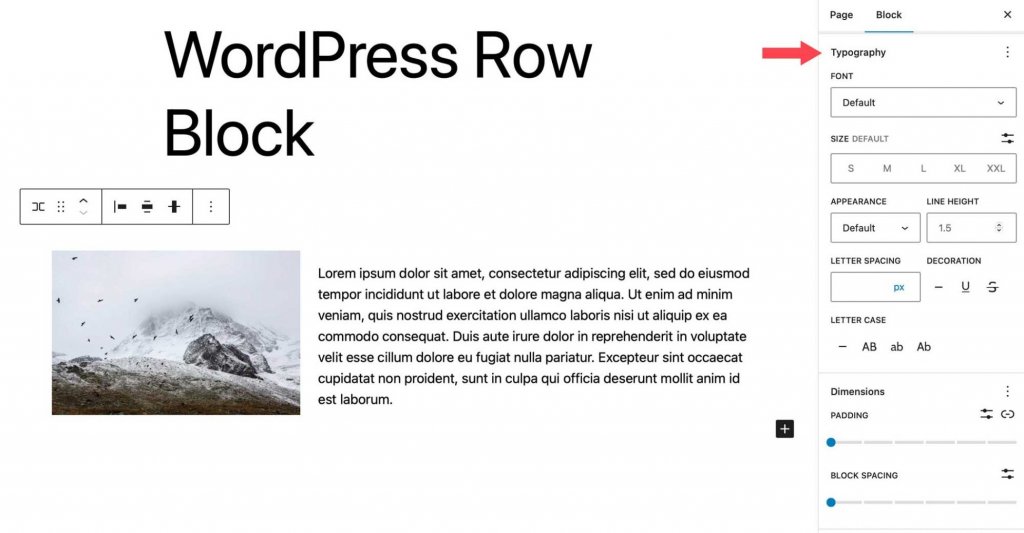
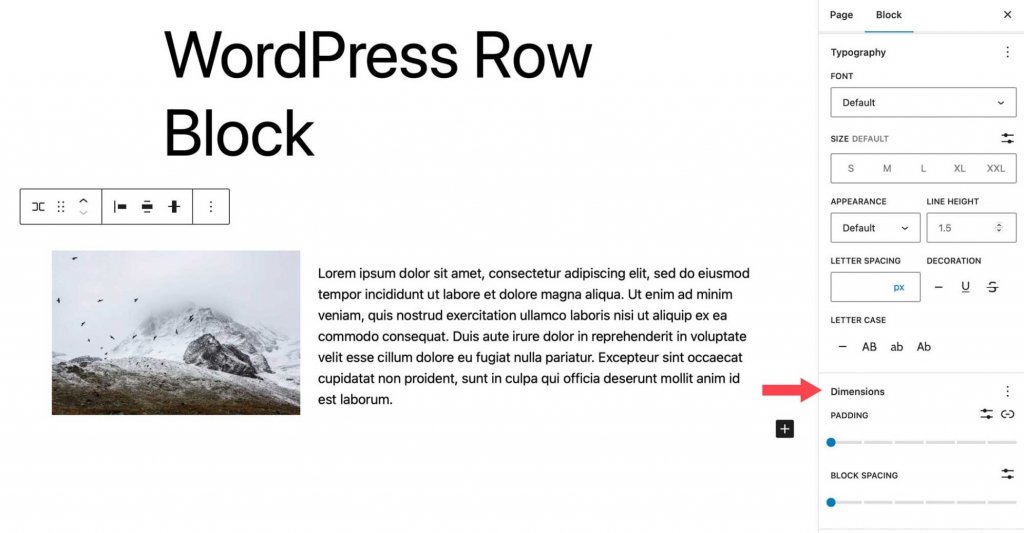
টাইপোগ্রাফি বিকল্পগুলি আপনার সারির যেকোনো পাঠ্যে প্রয়োগ করা যেতে পারে। ফন্ট ফ্যামিলি, ফন্ট সাইজ, ফন্টের ওজন (চেহারা), লাইনের উচ্চতা, অক্ষর ব্যবধান, টেক্সট ডেকোরেশন এবং লেটার কেস সবই কাস্টমাইজ করা যায়।

প্যাডিং এবং ব্লক স্পেসিং মাত্রা সেটিংস দ্বারা নিয়ন্ত্রিত হয়। ব্লকের মধ্যে স্থানের পরিমাণ ব্লক ব্যবধান দ্বারা নিয়ন্ত্রিত হয়।

চূড়ান্ত সেটিং সারির সীমানা এবং এর সীমানা-ব্যাসার্ধকে নিয়ন্ত্রণ করে। পিক্সেল, শতাংশ, এম, রেম, ভিএইচ, এবং ভিডব্লু সব একক।

সারি ব্লক কার্যকরভাবে ব্যবহার করার জন্য সর্বোত্তম অভ্যাস
সারি ব্লক একটি অত্যন্ত বহুমুখী টুল যা দৃশ্যমান আকর্ষণীয় প্রভাব প্রয়োগ এবং বিষয়বস্তুর সংগঠন সহ বিস্তৃত ক্ষমতা প্রদান করে। এই ব্লকের ইউটিলিটি বাড়ানোর জন্য, বেশ কয়েকটি মূল বিবেচ্য বিষয় মাথায় রাখতে হবে। সারি ব্লক ব্যবহার করার প্রাথমিক সুবিধাগুলির মধ্যে একটি হল ব্লকের গ্রুপগুলিতে বিভিন্ন প্রভাব প্রয়োগ করার ক্ষমতা। উদাহরণস্বরূপ, একটি ওয়েবসাইটের জন্য কল-টু-অ্যাকশন বিভাগগুলি ডিজাইন করার সময়, যখন একটি কল-টু-অ্যাকশন ব্লক দরকারী হতে পারে, তখন এর কার্যকারিতা সীমাবদ্ধ। বিপরীতে, একটি সারি ব্লক ব্যবহার করা যেকোনো পছন্দসই ব্লক অন্তর্ভুক্ত করার নমনীয়তা প্রদান করে।
অধিকন্তু, সারি ব্লকের ব্যবহার প্রস্থ, উল্লম্ব প্রান্তিককরণ এবং ব্লকগুলির একটি সেটের জন্য ব্যাকগ্রাউন্ড বিকল্পগুলির কাস্টমাইজেশনকে সহজতর করে। এই বৈশিষ্ট্যটি বিশেষভাবে উপকারী যখন একটি ওয়েবসাইটের একটি নির্দিষ্ট এলাকা হাইলাইট করে, যেমন পোস্টের একটি গ্রুপ।
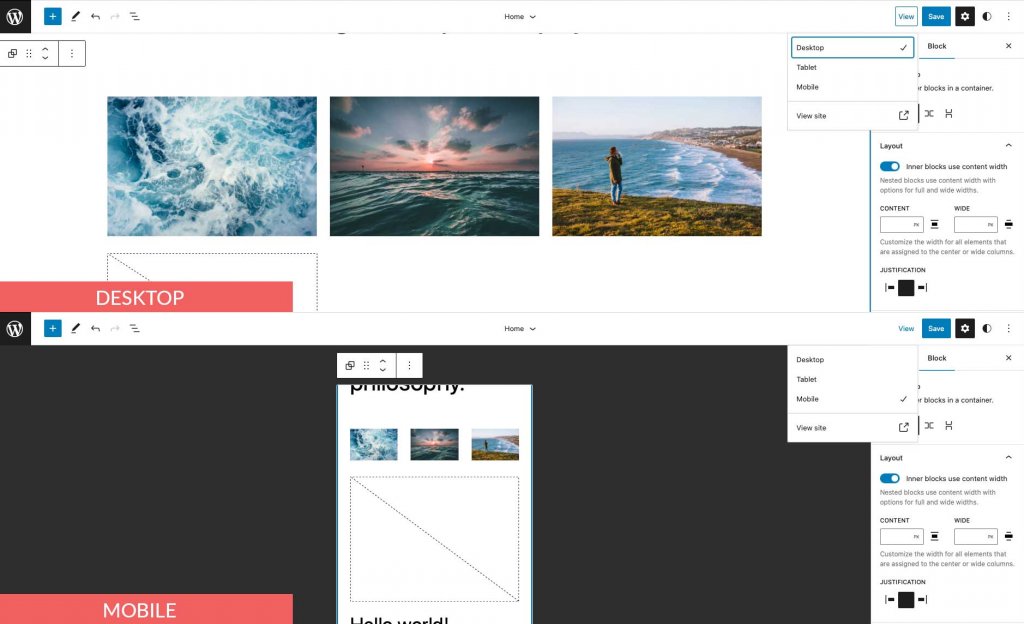
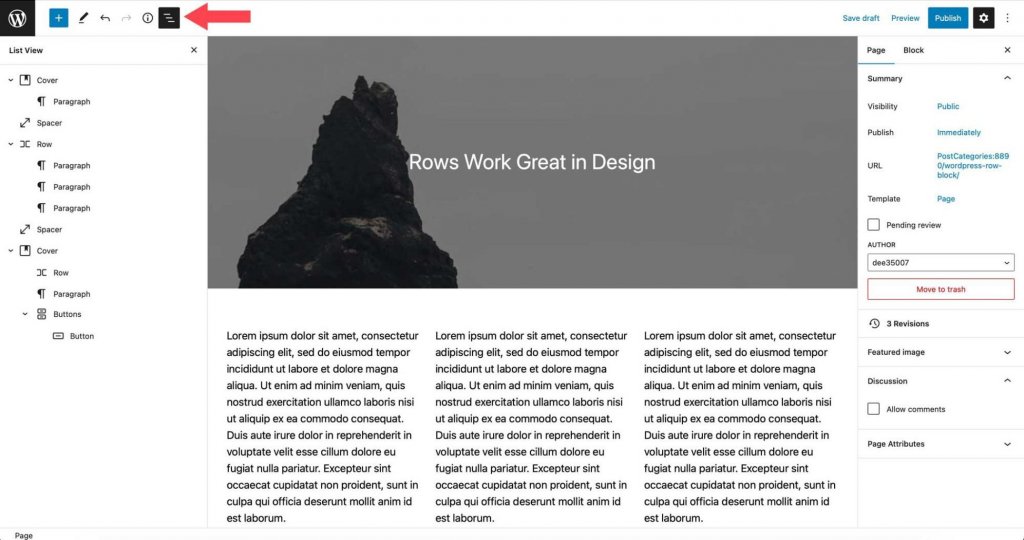
সারিগুলির সাথে কাজ করার জন্য আরেকটি সহায়ক টিপ হল তালিকা ভিউ ব্যবহার করা। এই বৈশিষ্ট্যটি সুবিধাজনক হতে পারে যখন একটি একক পৃষ্ঠায় প্রচুর সংখ্যক ব্লকের সাথে কাজ করা, সারি সীমানাগুলির সহজ সনাক্তকরণ সক্ষম করে, একটি সারির মধ্যে ব্লকগুলিকে স্থানান্তরিত করা এবং পছন্দসই স্থানে নতুন ব্লক যুক্ত করা।

মোড়ক উম্মচন
সারি ব্লক আপনার ওয়েবসাইটের বিষয়বস্তু সংগঠিত করার জন্য একটি গুরুত্বপূর্ণ নকশা উপাদান। এটি টেমপ্লেট, পোস্ট এবং পৃষ্ঠাগুলিতে ব্যবহার করা যেতে পারে এবং এতে সীমাহীন সংখ্যক ব্লক থাকতে পারে। এটি হেডারের মতো টেমপ্লেট অংশ তৈরির জন্য দরকারী যা একাধিক ব্লক প্রদর্শন করে। একটি হেডার সারি, উদাহরণস্বরূপ, সাইটের লোগো, পৃষ্ঠা তালিকা, সামাজিক আইকন এবং একটি কল টু অ্যাকশন বোতাম অন্তর্ভুক্ত করতে পারে। আপনি যদি ব্লক দিয়ে একটি ওয়েবসাইট তৈরি করেন তবে এই ব্লকটি অপরিহার্য।




