আপনি যদি Lighthouse এর মাধ্যমে আপনার ওয়েবসাইট চালান, তাহলে আপনি রেন্ডার-ব্লকিং রিসোর্সগুলি সরানোর জন্য একটি পরামর্শ লক্ষ্য করেছেন।

জাভাস্ক্রিপ্ট বিলম্বিত করে এবং গুরুত্বপূর্ণ CSS শৈলী ইনলাইনে রেখে, আপনি ওয়ার্ডপ্রেসের সংস্থানগুলি থেকে মুক্তি পেতে পারেন যা রেন্ডারিংকে ধীর করে দেয়। এটি বেশিরভাগ ক্যাশে প্লাগইন, অটোঅপ্টিমাইজ এবং অ্যাসিঙ্ক জাভাস্ক্রিপ্ট দ্বারা সমর্থিত। এলিমেন্টর এবং ডিভি উভয়েরই রিসোর্স থেকে মুক্তি পাওয়ার জন্য অন্তর্নির্মিত উপায় রয়েছে যা পেজ রেন্ডারিং থেকে বিরত রাখে, ডিফার্ড এবং ইনলাইন CSS ব্যবহার করে। অপ্রয়োজনীয় সিএসএস, জাভাস্ক্রিপ্ট এবং তৃতীয় পক্ষের কোড সরানোও রেজোলিউশনে সহায়তা করতে পারে।
এই নিবন্ধে, আমরা রেন্ডার-ব্লকিং সংস্থানগুলিকে সংজ্ঞায়িত করব এবং আপনার ওয়েবসাইট থেকে সেগুলি থেকে মুক্তি পাওয়ার সুবিধাগুলি নিয়ে যাব৷ তারপরে, আমরা আপনার জন্য সেগুলি পরিত্রাণ পেতে পাঁচটি বিকল্প উপায় প্রদর্শন করব৷
রেন্ডার-ব্লকিং রিসোর্স ? কি?
রেন্ডার-ব্লকিং সংস্থানগুলিকে আরও ঘনিষ্ঠভাবে দেখার আগে সাধারণ ওয়েবসাইট লোডিং প্রক্রিয়াটি বোঝা অত্যন্ত গুরুত্বপূর্ণ৷ আপনার ওয়েবসাইটের সম্পূর্ণ বিষয়বস্তু দর্শকদের ব্রাউজার দ্বারা রেন্ডার (বা ডাউনলোড) করতে হবে যখন তারা একটি লিঙ্কে ক্লিক করবে। এটি আপনার ওয়েবসাইটের সমস্ত এইচটিএমএল, সিএসএস এবং জাভাস্ক্রিপ্ট উপরে থেকে নীচে পড়ে। ব্রাউজার স্ক্রিপ্টের এই সারি পড়া শেষ না করা পর্যন্ত আপনার ওয়েবসাইট দর্শকদের কাছে দৃশ্যমান হবে না। রেন্ডার-ব্লকিং সংস্থান থাকলে তাদের দীর্ঘ সময় অপেক্ষা করতে হতে পারে। মূলত, একটি CSS বা JavaScript ফাইল যা ব্রাউজারকে প্রক্রিয়াকরণের সময় অন্যান্য সামগ্রী লোড হতে বাধা দেয় তা হল একটি রেন্ডার-ব্লকিং রিসোর্স। এটি রেন্ডারিং প্রক্রিয়া বন্ধ করতে পারে এবং পৃষ্ঠাটিকে অসমাপ্ত বা ফাঁকা দেখাতে পারে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনযখন আপনার ওয়েবসাইটে রেন্ডার-ব্লকিং সংস্থান থাকে, তখন কোডের শীর্ষে অতিরিক্ত ফাইল লোড হয়। ওয়েবসাইট দেখার আগে, ব্যবহারকারীদের এই ফাইলগুলি প্রক্রিয়া করার সময় অপেক্ষা করতে হবে। রেন্ডার-ব্লকিং সংস্থানগুলির বেশ কয়েকটি ওয়েবসাইট কার্যক্ষমতা সূচককে প্রভাবিত করার সম্ভাবনা রয়েছে। যেমন, সবচেয়ে বড় বিষয়বস্তু পেইন্ট পরিমাপ করে যে একটি পৃষ্ঠার প্রাথমিক বিষয়বস্তু লোড হতে কত সময় লাগে। আপনার সাইটের ডকুমেন্ট অবজেক্ট মডেল (DOM) থেকে প্রথমবার যে উপাদান ব্রাউজার দ্বারা রেন্ডার করা হয় সেটিকে প্রথম কন্টেন্টফুল পেইন্ট বলা হয়। টোটাল ব্লকিং টাইম হল প্রথম কন্টেন্টফুল পেইন্ট এবং ইন্টারঅ্যাক্ট করার সময় (একটি পৃষ্ঠা সম্পূর্ণ ইন্টারেক্টিভ হতে কতক্ষণ সময় লাগে)।
যদিও সেগুলি লোড করার জন্য প্রয়োজনীয় নয়, রেন্ডার-ব্লকিং সংস্থানগুলি রেন্ডারিংকে বাধা দিতে পারে। ফলে (UX) আপনার ওয়েবসাইটের ব্যবহারকারীর অভিজ্ঞতা ক্ষতিগ্রস্ত হতে পারে। তাই দর্শকদের আপনার পৃষ্ঠাগুলি ছেড়ে যাওয়া বন্ধ করতে আপনি এগুলি থেকে পরিত্রাণ পেতে গুরুত্বপূর্ণ৷
রেন্ডার-ব্লকিং রিসোর্স বাদ দেওয়ার সুবিধা
ইন্টারনেট ব্যবহারকারীরা সাধারণত ওয়েবসাইট লোড হওয়ার জন্য অপেক্ষা করতে অপছন্দ করে। একটি দ্রুত ওয়েবসাইট ব্যবহারকারীদের আপনার উপাদান অন্বেষণ করতে প্রলুব্ধ করতে পারে এবং তাদের প্রতিদ্বন্দ্বী পরিদর্শন থেকে বিরত রাখতে পারে। রেন্ডার-ব্লকিং উপাদানগুলিকে সরিয়ে দিয়ে, আপনি আপনার ওয়েবসাইটের কোডটি কার্যকরভাবে তৈরি করছেন যতটা সম্ভব হালকা, যা পৃষ্ঠার গতি বাড়ানোর জন্য গোপনীয় হতে পারে। যেহেতু সাইটের পারফরম্যান্স এবং ব্যবহারকারীর ব্যস্ততা হল দুটি বিষয় যা Google-এর মতো সার্চ ইঞ্জিন জায়ান্টগুলি ওয়েবসাইট মূল্যায়ন করার সময় বিবেচনা করে, রেন্ডার-ব্লকিং ফাইলগুলি সরানো আপনার সাইটের সার্চ ইঞ্জিন র্যাঙ্কিং বাড়াতে সাহায্য করতে পারে৷
কিভাবে ওয়ার্ডপ্রেসে রেন্ডার-ব্লকিং রিসোর্স দূর করবেন
আপনি হয়তো ভাবছেন যে আপনার ওয়েবসাইট থেকে রেন্ডার-ব্লকিং উপাদানগুলিকে কীভাবে সরিয়ে ফেলা যায় এখন আপনি বুঝতে পেরেছেন যে কীভাবে সেগুলিকে ওয়ার্ডপ্রেসে চিহ্নিত করা যায়। সৌভাগ্যবশত, আমরা অনেকগুলি পদ্ধতির একটি তালিকা একসাথে রেখেছি যা আপনি এটি সম্পাদন করতে নিতে পারেন, সবচেয়ে সহজ পদ্ধতিগুলি থেকে শুরু করে৷
সিএসএস লোডিং অপ্টিমাইজ করুন
রেন্ডার-ব্লকিং রিসোর্স থেকে মুক্তি পাওয়ার একটি কৌশল হল আপনার ওয়েবসাইটে CSS লোড হওয়ার গতি বাড়ানো। একটি ব্রাউজার আপনার ওয়েবপৃষ্ঠাকে উপরে থেকে নীচে লোড করে, যেমনটি আগে বলা হয়েছিল। এর ফলে কিছু ফাইল প্রসেস করার প্রয়োজন হলে লোডিং প্রক্রিয়ায় বেশি সময় লাগতে পারে। এটি মনে রাখা গুরুত্বপূর্ণ যে পৃষ্ঠাটি প্রদর্শনের জন্য কিছু CSS ফাইল লোড করতে হবে। অতএব, আপনি CSS লোডিং অপ্টিমাইজ করার সময় সবচেয়ে গুরুত্বপূর্ণ ফাইলগুলি প্রথমে প্রদর্শন করতে পারেন। রেন্ডার-ব্লকিং সিএসএস ম্যানুয়ালি সরানো যেতে পারে, তবে আপনি জিনিসগুলিকে সহজ করতে একটি প্লাগইন ইনস্টল করতে পারেন। আপনি জেটপ্যাক বুস্ট ব্যবহার করে আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ড থেকে আপনার ওয়েবসাইট অপ্টিমাইজ করতে পারেন। এই প্লাগইনটি অলস লোডিং বাস্তবায়ন, অপ্রয়োজনীয় জাভাস্ক্রিপ্ট স্থগিত করা এবং CSS লোডিং উন্নত করা সহজ করে তোলে। ওয়ার্ডপ্রেসে রেন্ডার-ব্লকিং রিসোর্স থেকে পরিত্রাণ পাওয়ার সবচেয়ে সহজ উপায় হল এটি করা।
আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে প্লাগইন অ্যাড নিউ এর অধীনে জেটপ্যাক বুস্ট অনুসন্ধান করে শুরু করুন। ইনস্টল করুন এবং তারপর আপনার ওয়েবসাইটে প্লাগইন চালু করুন।

আপনি Jetpack My Jetpack এ যেতে পারেন যদি আপনি ইতিমধ্যে Jetpack লোড করে থাকেন। বুস্ট খুঁজুন এবং জেটপ্যাক পণ্যের তালিকা থেকে সক্রিয় নির্বাচন করুন।

প্লাগইনটি সক্রিয় হওয়ার পরে, জেটপ্যাক বুস্ট ট্যাবে ক্লিক করুন এবং শুরু করুন নির্বাচন করুন।

আপনার ওয়েবসাইট অবিলম্বে Jetpack থেকে একটি কর্মক্ষমতা রেটিং পাবেন. আপনি আপনার ডেস্কটপ এবং মোবাইল স্কোরের তথ্য সহ একটি লেটার গ্রেড দেখতে পাবেন।

তারপর, সিএসএস লোডিং অপ্টিমাইজে নিচে স্ক্রোল করে এই বৈশিষ্ট্যটি সক্রিয় করুন। সক্রিয় হলে, জেটপ্যাক বুস্ট আপনার ওয়েবসাইটের জন্য গুরুত্বপূর্ণ CSS বাড়াবে যাতে এটি দ্রুত লোড হয়।

অপ্রয়োজনীয় জাভাস্ক্রিপ্ট স্থগিত করুন
আপনি শুধুমাত্র CSS লোডিং অপ্টিমাইজ করার বাইরে ওয়ার্ডপ্রেসে রেন্ডার-ব্লকিং রিসোর্স থেকে মুক্তি পেতে আরও ব্যবস্থা নিতে পারেন। অ-প্রয়োজনীয় জাভাস্ক্রিপ্ট এছাড়াও স্থগিত করা যেতে পারে আপনার ওয়েবসাইটের লোডিং আরও গতি বাড়াতে। আপনার সামগ্রী লোড না হওয়া পর্যন্ত কিছু প্রক্রিয়া বিলম্বিত করার জন্য অ-প্রয়োজনীয় জাভাস্ক্রিপ্ট বিলম্বিত হতে পারে। আপনি ব্রাউজারটিকে জাভাস্ক্রিপ্ট ফাইলগুলি চালানো থেকে থামাতে পারেন যদি কোনও পৃষ্ঠা লোড করার জন্য তাদের প্রয়োজন না হয়। সৌভাগ্যবশত, জেটপ্যাক বুস্ট প্লাগইন ব্যবহার করে এটি করা সহজ হয়। আপনি CSS লোডিং প্রক্রিয়াটি অপ্টিমাইজ করার পরে অপ্রয়োজনীয় জাভাস্ক্রিপ্ট সহজেই স্থগিত করতে পারেন। ডিফার অ-প্রয়োজনীয় জাভাস্ক্রিপ্ট এলাকার টগল সুইচ চালু করুন। এই বিভাগটি অপ্টিমাইজ সিএসএস লোডিং বিভাগের নীচে পাওয়া যাবে।

আপনি এই সেটিংটি সক্ষম করার পরে প্লাগইনটি আপনার পৃষ্ঠার সামগ্রিক কর্মক্ষমতার মূল্যায়ন আপডেট করবে। জেটপ্যাক বুস্ট ব্যবহার করার আগে এবং পরে উভয় ক্ষেত্রেই আপনার স্কোর প্রদর্শিত হবে।

আমরা এই প্রক্রিয়াটি সম্পন্ন করার আগে এবং পরে উভয় স্ক্রিনশটগুলিতে স্কোরগুলি দেখে নিন। আপনি লক্ষ্য করবেন যে অ-প্রয়োজনীয় জাভাস্ক্রিপ্ট বিলম্বিত করে এবং আরও দক্ষতার সাথে CSS লোড করার মাধ্যমে পৃষ্ঠার গতি বৃদ্ধি করা হয়েছিল। ব্রাউজারগুলি আপনার বিষয়বস্তু আরও দ্রুত লোড করতে পারে কারণ তাদের বড় স্ক্রিপ্টগুলি চালানোর দরকার নেই৷
অফস্ক্রিন ছবি স্থগিত
যদিও চিত্রগুলি এমন একটি সংস্থান নয় যা পৃষ্ঠাগুলিকে রেন্ডারিং থেকে বাধা দেয়, আপনি তাদের লোড হওয়ার সময় দ্রুত করার বিষয়ে চিন্তা করতে পারেন৷ ওয়েবসাইটগুলিতে প্রায়শই অফ-স্ক্রিন ছবি থাকে যেগুলি স্ক্রোল করার মতো ব্যবহারকারী পৃষ্ঠার সাথে ইন্টারঅ্যাক্ট না করা পর্যন্ত প্রদর্শিত হয় না৷ আপনি এইগুলি অলস লোডিংয়ের সাথে স্থগিত করতে পারেন কারণ ওয়েব পৃষ্ঠা লোড করার জন্য এগুলি প্রয়োজনীয় নয়৷ শুধুমাত্র দর্শকরা দেখতে পারেন এমন ছবিগুলি অলসভাবে লোড করা হয়। ব্যবহারকারীর স্ক্রোল করার পরে এই ফটোগুলি পৃষ্ঠায় প্রদর্শিত হওয়ার ঠিক আগে লোড হবে৷ অলস লোডিং সক্ষম না থাকলে একটি ব্রাউজার একটি পৃষ্ঠায় প্রতিটি ছবি একবারে লোড করার চেষ্টা করবে৷ আপনার উপাদান লোড হতে যত বেশি সময় লাগবে, দর্শকদের আপনার সাইট ছেড়ে যাওয়ার সম্ভাবনা তত বেশি।
যদি একজন দর্শক একটি ডেস্কটপ কম্পিউটার ব্যবহার করেন তবে নিয়মিত লোডিং একটি সমস্যা হতে পারে না। অন্যদিকে স্মার্টফোন এবং ট্যাবলেটের স্ক্রিন ছোট এবং ব্যান্ডউইথ কম। আপনার ওয়েবসাইটটি আরও ব্যান্ডউইথ ব্যবহার করতে পারে এবং মোবাইল ফোন ব্যবহারকারীদের জন্য লোড হতে বেশি সময় নিতে পারে যদি এটি একবারে তার সমস্ত ফটো সম্পূর্ণরূপে লোড করে। এই সমস্যাটি অলস লোডিংয়ের মাধ্যমে সমাধান করা হয়েছে।
আপনার সাইটে অলস লোডিং সক্ষম করতে, জেটপ্যাক বুস্ট ব্যবহার করুন। শুধু অলস চিত্র লোডিং বিকল্পটি সন্ধান করুন এবং এটি সক্ষম করুন।

আপনি যদি এটি করেন তবে দর্শকরা কেবলমাত্র আপনার ওয়েবসাইটে লোড হওয়া চিত্রগুলি দেখতে পাবে যখন তারা পৃষ্ঠাটি স্ক্রোল করে। যদিও ফটোগুলি এমন একটি সংস্থান নয় যা ব্লক রেন্ডার করে, অলস লোডিং সক্ষম করা আপনার পৃষ্ঠার গতি বাড়িয়ে তুলতে পারে৷
Elementor/Divi-এর সাথে রেন্ডার-ব্লকিং রিসোর্স বাদ দিন
এলিমেন্টর এবং ডিভি উভয়ই রেন্ডার অবস্ট্রাকটিং রিসোর্স অপসারণের বিকল্প অন্তর্ভুক্ত করে।
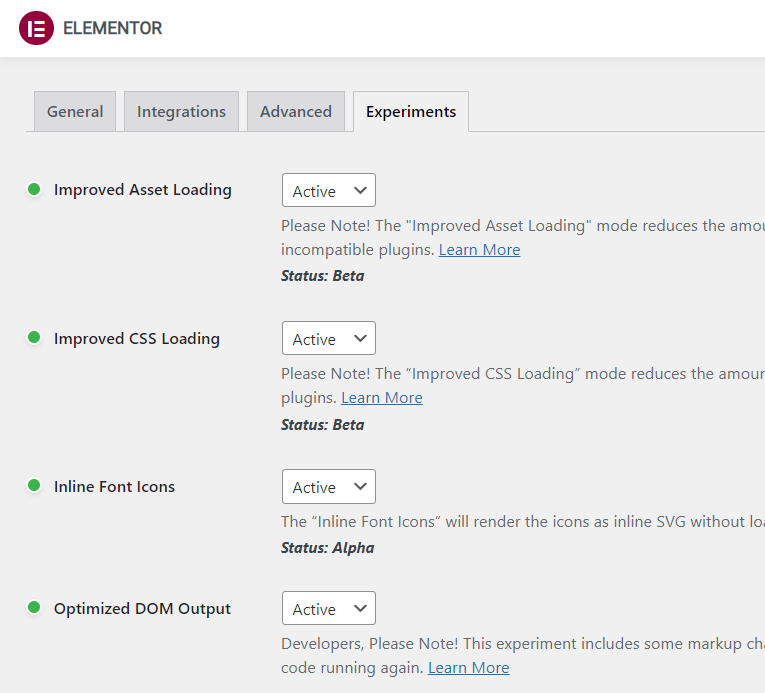
CSS এবং ফন্ট ইনলাইনে লোড করতে আপনার Elementor এক্সপেরিমেন্ট সেটিংসে উন্নত CSS লোডিং এবং ফন্ট-অসাধারণ ইনলাইন সক্ষম করুন, সেগুলি নন-রেন্ডার ব্লকিং করে। উন্নত সম্পদ লোডিং অপ্রয়োজনীয় CSS/JavaScript বাদ দেয়, যা বিভিন্ন উপায়ে মৌলিক ওয়েব গুরুত্বপূর্ণ বিষয়গুলিকে উন্নত করে।

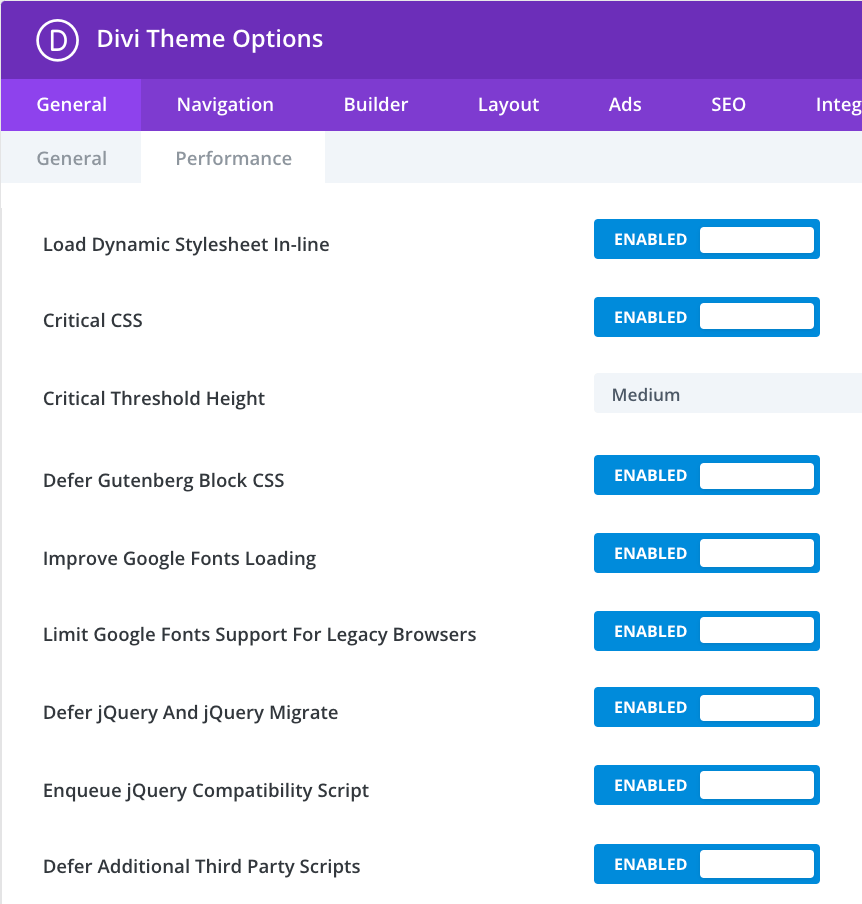
গুরুত্বপূর্ণ CSS প্রয়োগ করে, CSS/JavaScript স্থগিত করে, এবং আপনার ফন্টগুলি ইনলাইনে লোড করে, Divi- এর কর্মক্ষমতা বিকল্পগুলি রেন্ডার-ব্লকিং সংস্থানগুলিও কমাতে পারে।

ম্যানুয়ালি রেন্ডার-ব্লকিং জাভাস্ক্রিপ্ট সরান
আপনি ম্যানুয়ালি রেন্ডার-ব্লকিং সংস্থানগুলিও মুছতে পারেন, যদিও একটি অপ্টিমাইজেশান প্লাগইন ইনস্টল করা একটি অনেক সহজ বিকল্প। আদর্শভাবে, আপনি যদি একজন অভিজ্ঞ কোডার হন তবেই আপনাকে এই পছন্দটি সম্পর্কে ভাবতে হবে। আপনি যদি আপনার ওয়েবসাইটে প্লাগইনগুলির সংখ্যা কমাতে চান তবে এই পদ্ধতিটি সহায়ক হতে পারে। জাভাস্ক্রিপ্টকে আরও দক্ষতার সাথে চালানোর জন্য আপনি আপনার ফাইলগুলিকে একটি অ্যাসিঙ্ক বা বিলম্বিত সম্পত্তি দিতে পারেন। ব্রাউজারকে নন-ক্রিটিকাল স্ক্রিপ্টগুলিকে আলাদাভাবে চিহ্নিত করে রেন্ডার করার নির্দেশ দেওয়া হবে। উভয় বৈশিষ্ট্যই HTML তথ্য লোড করার গতি বাড়ানোর জন্য ব্যবহার করা যেতে পারে।
HTML ফাইলটিকে একটি সাধারণ পদ্ধতিতে পার্স করা হয় যতক্ষণ না এটি স্ক্রিপ্ট ফাইলের মুখোমুখি হয়। স্ক্রিপ্টটি সনাক্ত করার সময় পার্সিং বন্ধ হয়ে যাবে। এটি ডাউনলোড এবং চালানোর পরে, পার্সিং চলতে থাকে।

অবশিষ্ট HTML প্রক্রিয়া করার সময়, ব্রাউজারটি জাভাস্ক্রিপ্ট ডাউনলোড করতে পারে অ্যাসিঙ্ক বৈশিষ্ট্যের জন্য ধন্যবাদ। ডাউনলোড করার পর, এটি এইচটিএমএল প্রসেসিং বন্ধ করে স্ক্রিপ্ট চালাতে পারে।

ডিফার অ্যাট্রিবিউট একইভাবে কাজ করে, ব্রাউজারকে স্ক্রিপ্ট ডাউনলোড করার অনুমতি দেয় যখন এটি HTML পার্স করে। পার্থক্য হল যে এটি এইচটিএমএল পার্সিং সম্পূর্ণ না হওয়া পর্যন্ত স্ক্রিপ্টটি চালাতে বিলম্ব করে।

এই বৈশিষ্ট্যগুলির যেকোনটি বাস্তবায়ন করার জন্য আপনাকে অবশ্যই আপনার functions.php ফাইলে কোডের একটি অংশ অন্তর্ভুক্ত করতে হবে। আপনাকে প্রথমে রেন্ডার-ব্লকিং রিসোর্সের স্ক্রিপ্ট> ট্যাগটি সনাক্ত করতে হবে। একটি async বৈশিষ্ট্য হিসাবে নিম্নলিখিত:
<script src="resource.js" async></script>একটি বিকল্প হিসাবে, ডিফার সম্পত্তি ব্যবহার করা হলে একটি স্ক্রিপ্ট কেমন হতে পারে তা বিবেচনা করুন:
http://resource.jsযদিও একটি প্লাগইন আপনার জন্য এই বৈশিষ্ট্যগুলির যত্ন নিতে পারে, এটি নিজে করা আপনার পছন্দগুলিকে আরও ভালভাবে মানাতে পারে৷ যদি তাই হয়, প্রতিটি বৈশিষ্ট্য কখন প্রয়োগ করতে হবে তা বোঝা গুরুত্বপূর্ণ। অন্য স্ক্রিপ্টের উপর নির্ভর করে এমন অ-প্রয়োজনীয় স্ক্রিপ্টগুলির জন্য আপনাকে অবশ্যই একটি ডিফার সম্পত্তি ব্যবহার করতে হবে। অ্যাসিঙ্ক বিকল্পটি অন্য যেকোনো স্ক্রিপ্টের জন্য উপযুক্ত।
একটি প্লাগইন দিয়ে অ্যাসিঙ্ক বা ডিফার অ্যাট্রিবিউট প্রয়োগ করুন
আপনার যদি ম্যানুয়ালি স্ক্রিপ্ট সম্পাদনা করতে সমস্যা হয় তবে Async JavaScript এর মতো একটি প্লাগইন ব্যবহার করুন৷ কোন স্ক্রিপ্টে অ্যাসিঙ্ক বা ডিফার প্রপার্টি আছে তার উপর আপনার সম্পূর্ণ নিয়ন্ত্রণ আছে এই টুলটির জন্য ধন্যবাদ।
প্লাগইনটি ইনস্টল করার পরে, সেটিংস Async JavaScript এর অধীনে Async JavaScript সক্ষম করুন নির্বাচন করুন।

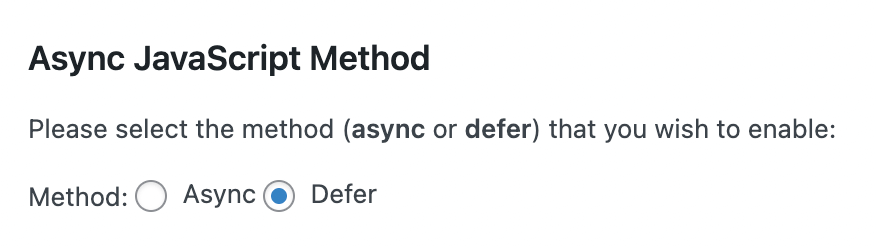
এরপরে, Async JavaScript Method শীর্ষক বিভাগে যান। আপনি এখানে অ্যাসিঙ্ক সক্রিয় করতে বা স্থগিত করার বৈশিষ্ট্যগুলি বেছে নিতে পারেন।

এই স্ক্রিপ্টগুলি বাদ দেওয়া একটি ভাল ধারণা কারণ অনেক প্লাগইন jQuery এর উপর নির্ভর করে। jQuery এ অ্যাসিঙ্ক বৈশিষ্ট্য প্রয়োগ করার ফলে আপনার ওয়েবসাইট ভেঙে যেতে পারে।
সন্দেহ হলে, আপনি ডিফার অ্যাট্রিবিউটটি ব্যবহার করতে পারেন, তবে jQuery সম্পূর্ণরূপে বাদ দেওয়া সর্বোত্তম পদক্ষেপ।

আপনি এখন নির্দিষ্ট করতে পারেন কোন স্ক্রিপ্টগুলিকে আপনি অ্যাসিঙ্ক বা স্থগিত করতে চান৷ প্রতিটি স্ক্রিপ্ট যথাযথ বিভাগে রাখার জন্য আপনাকে অবশ্যই সতর্ক থাকতে হবে।

আপনি স্ক্রিপ্ট বর্জন বিভাগের অধীনে এই পদ্ধতি থেকে বাদ দিতে চান এমন কোনো স্ক্রিপ্ট তালিকাভুক্ত করতে পারেন।
এছাড়াও পৃষ্ঠার নীচে প্লাগইন এবং থিমগুলি বাদ দেওয়ার বিকল্প রয়েছে৷ আপনি এখানে উল্লেখ করেছেন যে কোনো থিম বা প্লাগইনগুলির স্ক্রিপ্টগুলি অ্যাসিঙ্ক বা ডিফার বৈশিষ্ট্যগুলির জন্য প্রযোজ্য হবে না৷

যেকোনো প্রয়োজনীয় সামঞ্জস্য করার পরে, আপনি সেটিংস সংরক্ষণ করুন ক্লিক করতে পারেন। এই পদ্ধতিটি ম্যানুয়ালি স্ক্রিপ্ট পরিবর্তন করা এবং আপনার জন্য কাজটি পরিচালনা করার জন্য একটি প্লাগইন ব্যবহার করার মধ্যে একটি দরকারী আপস হতে পারে। একটি বিকল্প হিসাবে, আপনি জেটপ্যাক বুস্টের মতো একটি অল-ইন-ওয়ান অ্যাপ্লিকেশন ব্যবহার করে এই অতিরিক্ত পদক্ষেপগুলি মুছে ফেলতে পারেন।
মোড়ক উম্মচন
অবিলম্বে প্রয়োজনীয় নয় এমন সম্পদগুলি ডাউনলোড করার সময় দর্শকদের ব্রাউজারগুলি ভাঁজের উপরে সামগ্রী রেন্ডারিং স্থগিত করে, রেন্ডার-ব্লকিং সংস্থানগুলি আপনার ওয়ার্ডপ্রেস সাইটের অনুভূত পৃষ্ঠা লোডের সময় বাড়িয়ে দেয়। আপনার পৃষ্ঠার দর্শনযোগ্য এলাকাটি আরও দ্রুত লোড করতে দর্শকদের সাহায্য করার জন্য আপনার প্রয়োজনীয় সংস্থানগুলি লোড করতে দেরি করা উচিত। ওয়ার্ডপ্রেসে রেন্ডার-ব্লকিং রিসোর্স থেকে মুক্তি পেতে আগে থেকে তৈরি প্লাগইন ব্যবহার করুন। আপনি অটোঅপ্টিমাইজ এবং অ্যাসিঙ্ক জাভাস্ক্রিপ্টকে একত্রিত করতে পারেন, একই বিকাশকারী দ্বারা তৈরি দুটি প্লাগইন, একটি খরচ-মুক্ত সমাধানের জন্য। আপনি WP রকেট ব্যবহার করতে পারেন, যা Kinsta এর সাথে একটি নির্দিষ্ট মিথস্ক্রিয়া অফার করে এবং আপনি যদি এটির জন্য অর্থ প্রদান করতে প্রস্তুত হন তবে অনেক অতিরিক্ত ওয়ার্ডপ্রেস পারফরম্যান্স টুইকগুলিতে সহায়তা করতে পারে।




