আপনি ওয়ার্ডপ্রেস অডিও ব্লক ব্যবহার করে পৃষ্ঠা এবং পোস্টগুলিতে প্লেযোগ্য অডিও ফাইল সরবরাহ করতে পারেন। আপনি আপনার মিডিয়া সংগ্রহ বা URL থেকে অডিও ফাইল যোগ করতে পারেন। ব্যবহারকারীরা অফলাইনে শুনতে তাদের ব্রাউজার থেকে অডিও চালাতে বা ডাউনলোড করতে পারে। এটি আপনার দর্শকদের সঙ্গীত, পডকাস্ট বা অন্য ধরনের অডিও ফাইল শোনার এবং ব্যবহার করার সুযোগ প্রদান করার জন্য একটি চমৎকার পদ্ধতি।

আমরা এই পোস্টে অডিও ব্লক দেখব এবং এটি কীভাবে কাজ করে তা দেখব। আমরা আপনার নিবন্ধ এবং পৃষ্ঠাগুলিতে কীভাবে এটি যুক্ত করব তা বিবেচনা করব, পরামর্শ এবং সর্বোত্তম অনুশীলনগুলি অন্বেষণ করব এবং প্রায়শই উত্থাপিত প্রশ্নগুলি পরীক্ষা করব।
একটি পৃষ্ঠা বা নিবন্ধে একটি অডিও ব্লক সহ

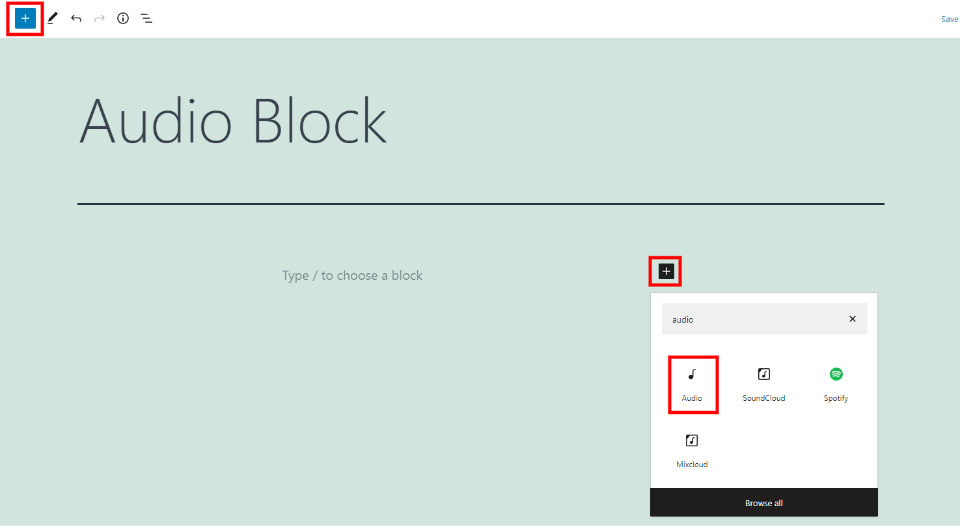
অডিও ব্লক যোগ করতে বাম উপরের কোণায় ব্লকটি যেখানে স্থাপন করা হয়েছে বা নির্বাচন করা হয়েছে সেখানে সন্নিবেশকারী ব্লকে ক্লিক করুন। খুঁজুন এবং অডিওতে ক্লিক করুন।

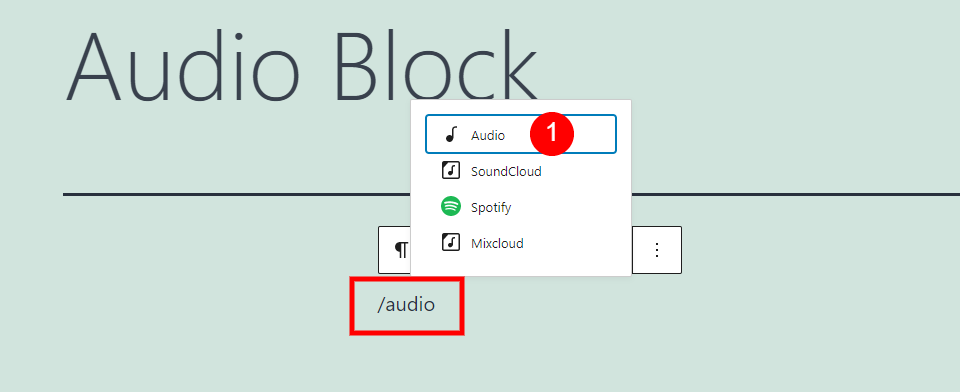
এছাড়াও আপনি টাইপ/অডিও করতে পারেন এবং ব্লকের উদ্দেশ্যে যেখানে অবস্থান সেখানে আঘাত করতে পারেন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
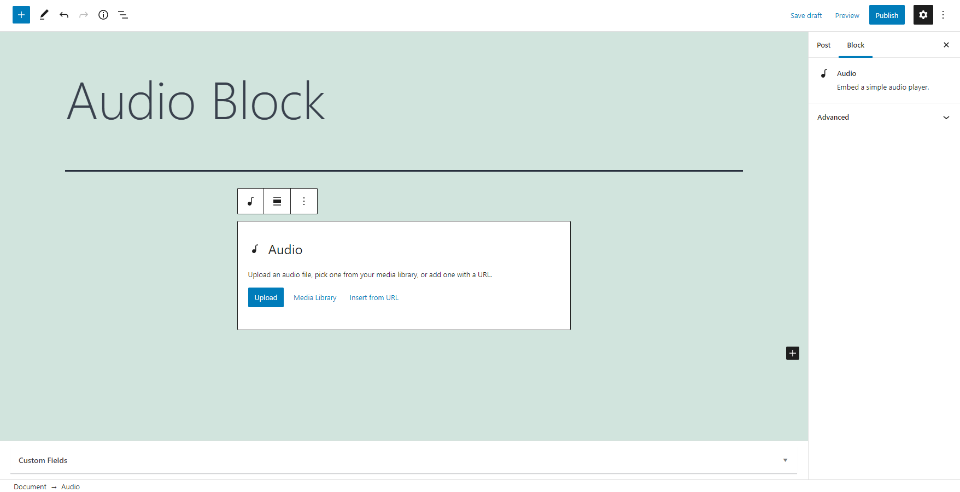
আপনি একটি অডিও ফাইল চালাতে বা ডাউনলোড করতে আপনার সামগ্রীতে অডিও ব্লক যোগ করতে পারেন। অডিও ফাইল আপলোড করতে ক্লিক করুন, অডিও ফাইলটি চয়ন করুন বা আপনার লাইব্রেরি থেকে ফাইলের URL ইনপুট করুন৷

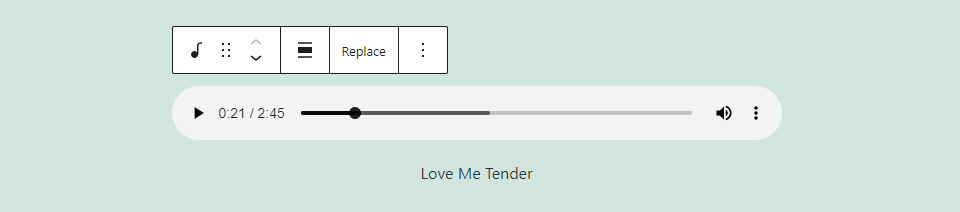
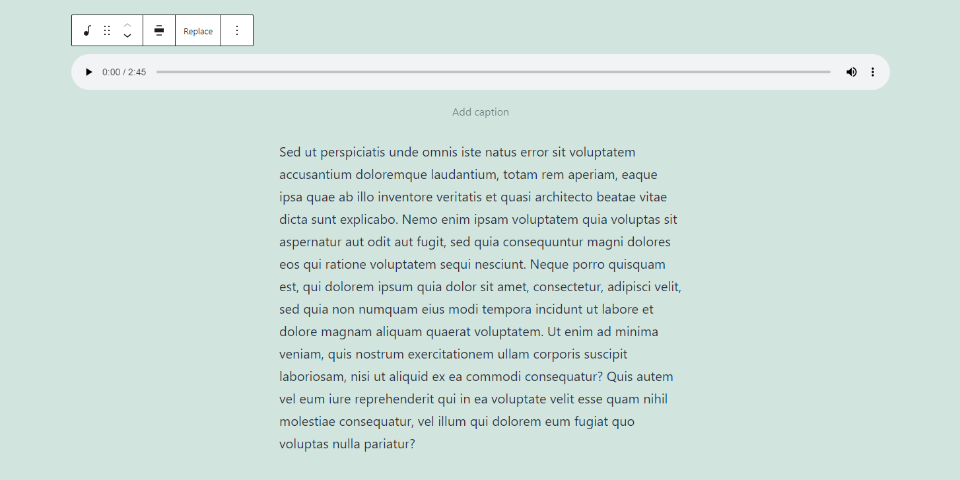
নাম বা অন্যান্য ফাইলের বিশদ বিবরণ সন্নিবেশ করার জন্য একটি ক্যাপশন সহ আপনার অডিও ফাইলটি একটি অডিও প্লেয়ার হিসাবে উপস্থিত হয়৷ মৌলিক অডিও প্লেয়ার সেটিংস অন্তর্ভুক্ত করা হয়.

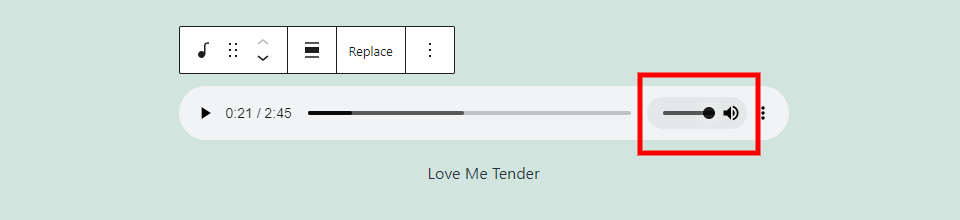
ব্যবহারকারী যখন ভলিউম আইকনের উপর ঘোরায় তখন স্লাইডারটি খোলা হয়।

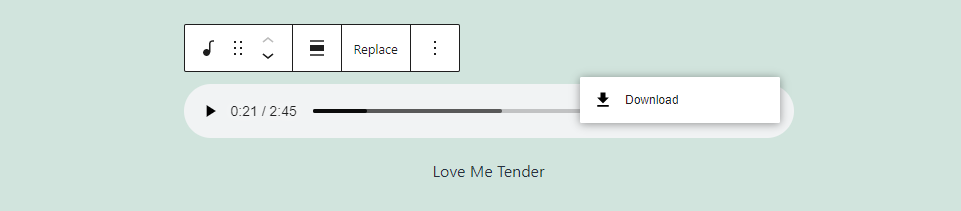
ডানদিকে তিনটি পয়েন্ট রয়েছে যা ব্যবহারকারীর পছন্দ প্রকাশ করে। এই লিঙ্কটি ডাউনলোডের জন্য উপলব্ধ।
অডিও ব্লক সেটিংস এবং বিকল্প

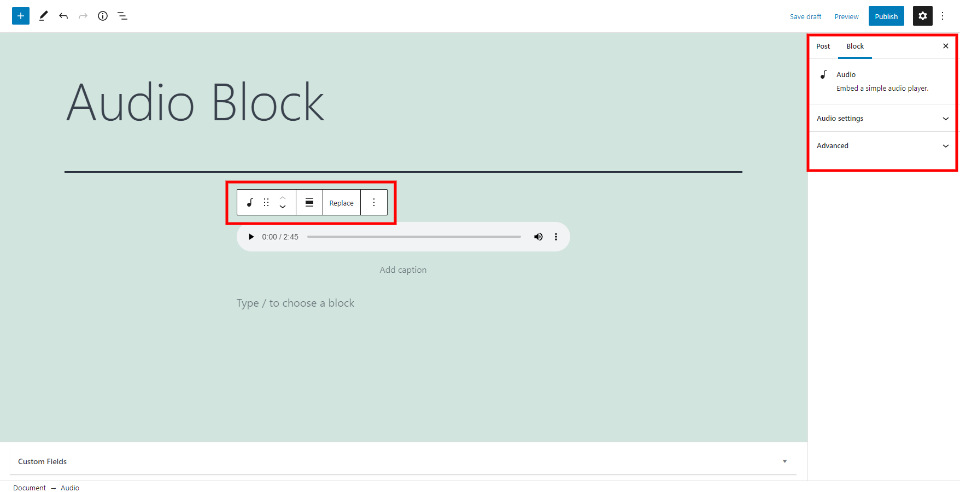
অডিও ব্লকে ব্লক নিজেই এবং ডান সাইডবার সেটিংস এবং বিকল্প রয়েছে। চলুন দেখা যাক.
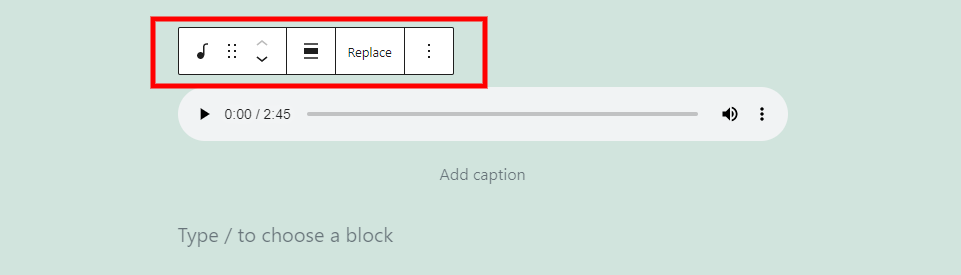
অডিও ব্লক টুলবার

অডিও ব্লকের টুলবার ব্লকের উপরে। আপনি যখন এটি চয়ন করেন তখন ব্লকটি উপস্থিত হয় এবং সাধারণ ওয়ার্ডপ্রেস ব্লকের তুলনায় কম যন্ত্র রয়েছে৷
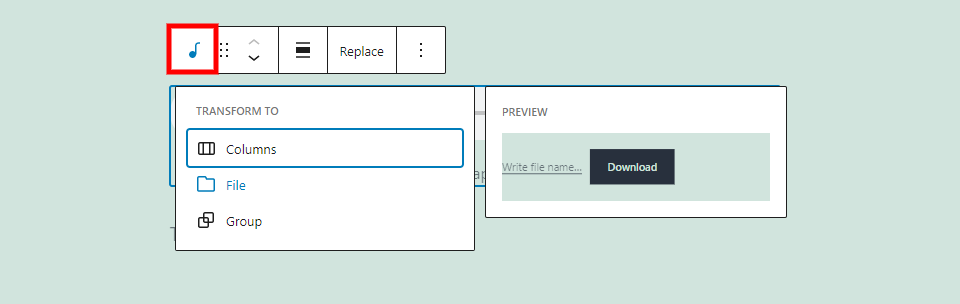
ব্লক টাইপ বা স্টাইল পরিবর্তন করুন

কলাম ব্লকটিকে একটি ফাইল ব্লক থেকে একটি ফাইলে রূপান্তর করুন যা লোকেদের একটি ফাইল বা একটি ডিজাইনযোগ্য গোষ্ঠীতে অডিও ডাউনলোড করতে দেয়৷ এই উদাহরণে, আমি ফাইল উপর fluttering করছি. এটি ফাইল ব্লক হিসাবে ফাইলের চেহারা দেখায়।
টেনে আনুন এবং সরান

আপনি ড্র্যাগ টুল দিয়ে ব্লকটিকে যেকোনো স্থানে সরাতে পারেন, যা 6 পয়েন্ট আইকন। প্রতিবার আপনি তীরটিতে ক্লিক করার সময় মুভিং টুল উপরে এবং নিচে ব্লকটিকে একটি বিষয়বস্তুর স্থান উপরে বা নিচে নিয়ে যায়। উভয়ই ব্লকের চারপাশে আপনার বিষয়বস্তু এলাকা সরানোর একটি সহজ উপায় অফার করে।
প্রান্তিককরণ পরিবর্তন করুন

প্রান্তিককরণ পছন্দগুলি মনিটরে ব্লকের অবস্থান নিয়ন্ত্রণ করে। বিকল্পগুলি সম্পূর্ণ প্রস্থ, ডান এবং বাম। বাম বা ডান পর্দার নীচে বিষয়বস্তু ব্লক চয়ন করুন এবং পর্দার যে পাশে এটি মোড়ানো.

এটি সেই প্রস্থ যা স্ক্রিনের প্রস্থের বেশিরভাগই গ্রাস করে।
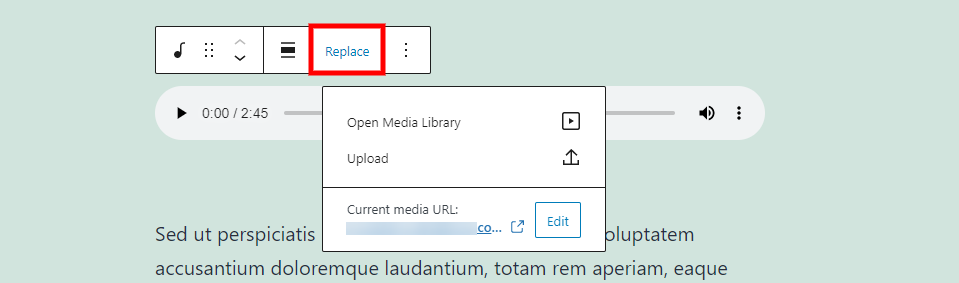
প্রতিস্থাপন করুন

আপনি অডিও ফাইল থেকে ব্লক অপসারণ ছাড়া অডিও ফাইল পরিবর্তন করতে পারেন. লাইব্রেরি খুলুন, আপলোড করুন বা একটি ফাইল URL লিখুন।
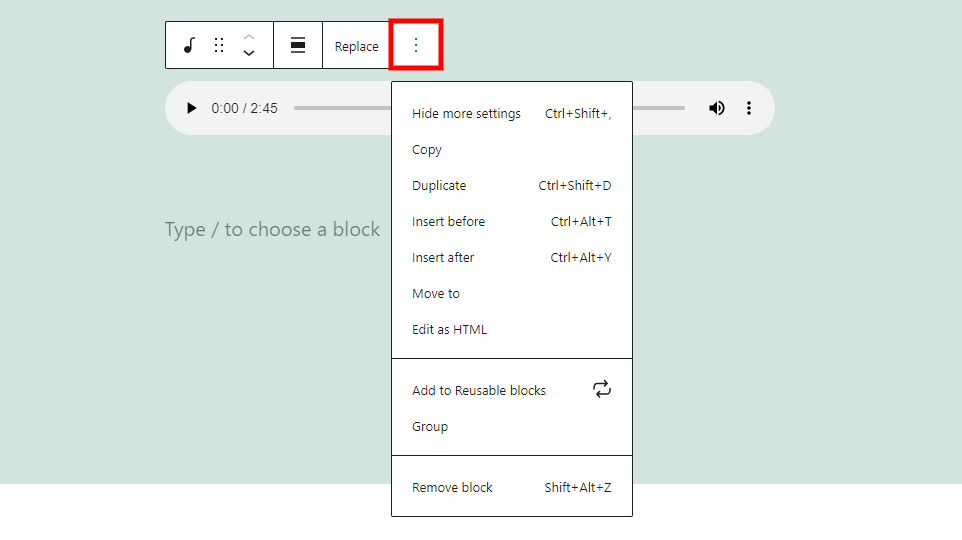
অপশন

বিকল্পটিতে বেশিরভাগ ওয়ার্ডপ্রেস ব্লকে উপস্থিত ডিফল্ট সেটিংস রয়েছে:
- আরও সেটিংস লুকান – ডান সাইডবার এটি গোপন করে।
- – অনুলিপি করুন ব্লকটি অনুলিপি করুন যাতে আপনি অন্য কোথাও আপনার সামগ্রীতে ব্লকটি আটকাতে পারেন।
- ডুপ্লিকেট – ব্লকের একটি আসল ডুপ্লিকেট যোগ করে।
- আগে ঢোকান - ব্লকের আগে একটি ব্লকের জন্য। আগে ঢোকান।
- পরে সন্নিবেশ করুন - ব্লকের পরে একটি ব্লক স্থাপন করা হয়।
- – এ যান এটি একটি নীল রেখা ব্যবহার করে ব্লকটিকে সরানোর অনুমতি দেয়।
- এইচটিএমএল হিসাবে পরিবর্তন করুন - এটি বাকি ব্লকগুলি পরিবর্তন না করে এইচটিএমএল সম্পাদনা করা সম্ভব করতে এডিটর ভিউতে ব্লকটিকে পরিবর্তন করে।
- পুনঃব্যবহারযোগ্য ব্লক – এ যোগ করুন এটি আপনার পুনঃব্যবহারযোগ্য ব্লকের তালিকায় ব্লক যোগ করে।
- গ্রুপ – এটি একটি গ্রুপে ব্লক যোগ করে যাতে আপনি তাদের একটি একক হিসাবে সামঞ্জস্য করতে পারেন।
- ব্লক – সরান এটি ব্লক মুছে দেয়।
ক্যাপশন

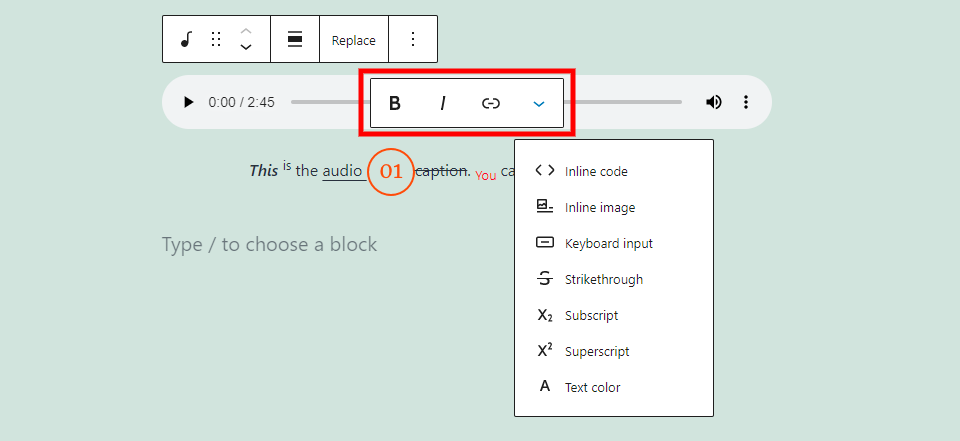
শিরোনামটিতে বিভিন্ন পছন্দের সেট রয়েছে যাতে বোল্ড এবং ইটালিক টেক্সট সেটিংস, লিঙ্ক এবং আরও অনেক কিছু অন্তর্ভুক্ত থাকে। এই ক্ষেত্রে, আমি তাদের অসংখ্য ব্যবহার করেছি। আপনি যে টেক্সটকে গুরুত্ব দেন সেটিকে এটি প্রভাবিত করে।
বোল্ড এবং তির্যক পছন্দগুলি হয় স্বাধীন বা একসাথে ব্যবহার করা যেতে পারে। আমি উপরের উদাহরণে "এই" সন্নিবেশিত করেছি, সাহসী এবং তির্যক।
লিঙ্কের জন্য, আপনি যেগুলি ব্যবহার করেছেন তাদের মধ্যে, আপনি পরামর্শ পাবেন৷ এটি একটি নতুন ট্যাবে সংযোগ খুলতে একটি বিকল্প আছে. উপরের নমুনায়, আমি "অডিও" শব্দটির একটি লিঙ্ক অন্তর্ভুক্ত করেছি।
আরও বিকল্পে ক্লিক করা পাঠ্য স্টাইলিং সেটিংস প্রদান করে। তাদের সব আপনি হাইলাইট যে টেক্সট পরিবর্তন. উপরের উদাহরণে, আমি তাদের অনেকগুলি ব্যবহার করেছি। সহ:
ইনলাইন কোড – এটি টেক্সটটিকে কোডের মতো দেখতে স্টাইল করে।
ইনলাইন ইমেজ – এটি আপনার মিডিয়া লাইব্রেরি থেকে একটি ইনলাইন ইমেজ যোগ করে, যেমনটি “audio” এবং “caption” শব্দের মধ্যে I’ করেছে।
কীবোর্ড ইনপুট –এটি আপনার ব্রাউজার ব্যবহার করে কীবোর্ড HTML ফর্ম্যাটিং সহ পাঠ্যকে শৈলী করে।
স্ট্রাইকথ্রু – এটি টেক্সটের মাধ্যমে একটি লাইন স্থাপন করে, যেমন উপরের উদাহরণে “caption” শব্দটি।
সাবস্ক্রিপ্ট – এটি উপরের উদাহরণে “You” শব্দের মতো পাঠ্যটিকে বাকিদের থেকে ছোট এবং ছোট করে তোলে।
সুপারস্ক্রিপ্ট – এটি টেক্সটটিকে বাকিদের থেকে উচ্চতর এবং ছোট করে তোলে।
টেক্সট কালার – এটি টেক্সটের রঙ পরিবর্তন করতে কালার টুল খোলে, যেমনটি উপরের উদাহরণে “you” শব্দের সাথে I’ করেছি। প্রাক-নির্বাচিত রং থেকে বেছে নিন বা একটি কাস্টম রঙ তৈরি করুন। কাস্টম রঙের জন্য, আপনি রঙ চয়নকারী ব্যবহার করতে পারেন বা হেক্স কোড, আরজিবি কোড বা এইচএসএল কোড লিখতে পারেন।
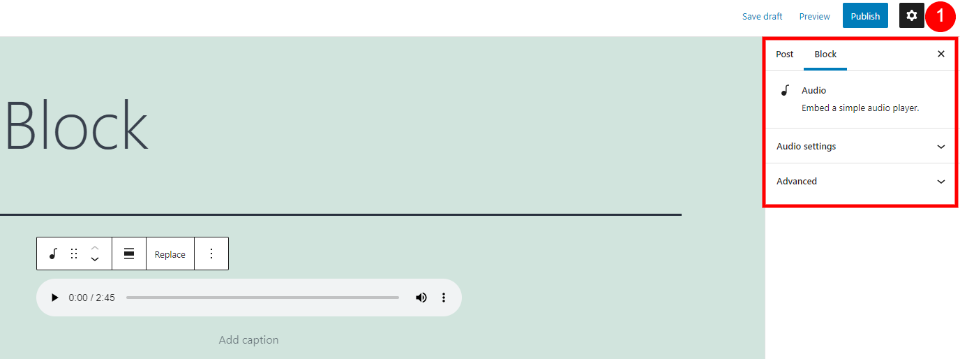
অডিও ব্লক সাইডবার সেটিংস

সাইডবার সেটিংসে অডিও এবং পরিশীলিত সমন্বয় যোগ করুন। যদি সাইডবার প্রদর্শিত না হয়, সেটিংস দেখতে গিয়ার নির্বাচন করুন। বিকল্পগুলি প্রদর্শন করতে এই নির্দিষ্ট ব্লকের জন্য ব্লক নির্বাচন করুন। সেটিংস আরও গভীরভাবে দেখুন।
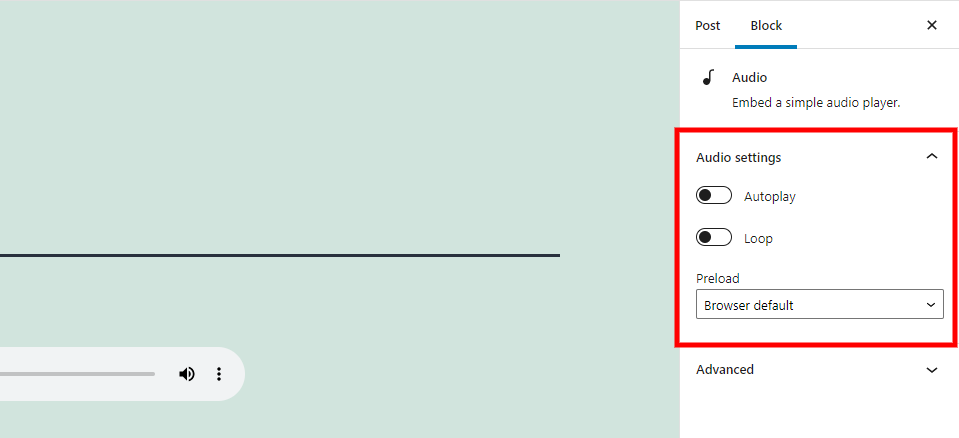
অডিও সেটিংস

আপনি অডিও সেটিংসের মাধ্যমে অডিও প্লেয়ার ফাইলটি প্রক্রিয়া করার উপায় বেছে নিতে পারেন। ওয়েবসাইট লোড হয়ে গেলে, এটি স্বয়ংক্রিয়ভাবে বাজতে শুরু করে। ফাইলের শেষ হয়ে গেলে লুপ কনফিগারেশন ফাইলটি শুরু করবে।
প্রিলোড কাজ করে, এছাড়াও, আপনি নির্বাচন করতে পারেন। এটি ব্যবহারকারীর ব্রাউজারে পৃষ্ঠাটি কতটা লোড হয় তা নিয়ন্ত্রণ করে। বিকল্পগুলি অন্তর্ভুক্ত করুন:
অটো — পুরো অডিও ফাইল ডাউনলোড করা হয়, এমনকি যদি আপনি এটি চালাতে ব্যবহারকারীকে ক্লিক না করেন।
মেটাডেটা - শুধুমাত্র পাঠ্য ডাউনলোড করা হয়, যা ফাইলের প্রাথমিক তথ্য। আপনি অডিও ফাইলটি নিজে ডাউনলোড করবেন না যদি না আপনি এটি চালাতে চান৷
কোনোটিই – কোনো ডেটা বা তথ্য স্বয়ংক্রিয়ভাবে ডাউনলোড হয় না।
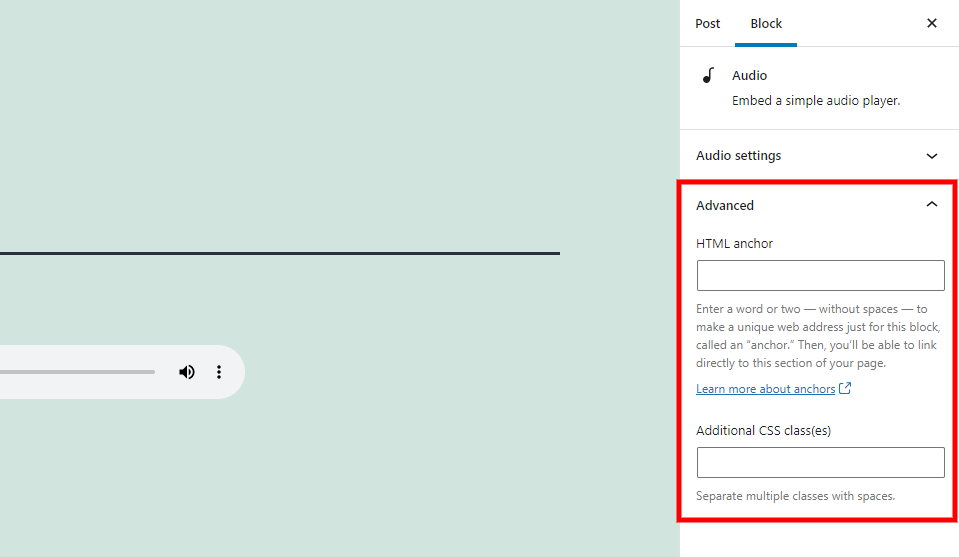
উন্নত

HTML অ্যাঙ্কর এবং অতিরিক্ত CSS ক্লাসের ক্ষেত্রগুলির মধ্যে উন্নত সেটিংস অন্তর্ভুক্ত রয়েছে। HTML অ্যাঙ্কর হল একটি URL যা ব্লকের সাথে সরাসরি সংযোগ করতে পারে। CSS অতিরিক্ত ক্লাস বক্স আপনাকে CSS ক্লাস যোগ করে একটি ব্লক তৈরি করতে দেয়।
অডিও ব্লক সম্পর্কে প্রায়শই জিজ্ঞাসিত প্রশ্নাবলী
অডিও ব্লক do? কি করে
এটি আপনার ওয়েবসাইটে একটি অডিও প্লেয়ার যোগ করে যা লোকেদের একটি অডিও ফাইল চালাতে বা ডাউনলোড করতে দেয়।
অডিও ব্লক? ব্যবহার করার সুবিধা কী
এটি একটি প্লেয়ার তৈরি করে, তাই আপনি জানেন যে আপনি একটি অডিও ফাইল শুনতে পারেন।
এটি কি অন্য ব্লক ? এ রূপান্তরিত হতে পারে?
হ্যাঁ. এটি ফাইল, কলাম বা গোষ্ঠীর ব্লকেও রূপান্তরিত হতে পারে। ফাইল ব্লক লোকেদের তাদের ব্রাউজারের পরিবর্তে ফাইল ডাউনলোড করতে দেয়।
অন্যান্য ব্লক অডিও ফাইল ? জন্য ব্যবহার করা যেতে পারে
হ্যাঁ. আপনি একটি এম্বেড ব্লকে URL লিখতে পারেন। যাইহোক, অডিও ব্লকের কোন অডিও কনফিগারেশন নেই। এটি আপনাকে সামনের দিকে একটি অডিও প্লেয়ার দেয় তবে এটি এই ব্লকটি সরবরাহ করে এমন সুন্দর নয়। ইন্টিগ্রেটেড সংস্করণে একটি ডাউনলোড বিকল্প, বা একটি ক্যাপশন নেই, তবে ট্র্যাকিং বারে সময় দেখায়৷
এই ব্লক? এর জন্য সর্বোত্তম ব্যবহার কি?
এই ব্লকটি সঙ্গীত, অডিও ট্র্যাক, অ্যালবামের নমুনা, পডকাস্ট, ধর্মোপদেশ, অডিও কোর্স, অডিওবুক ইত্যাদির জন্য ব্যবহার করা যেতে পারে।
কি ধরনের ফাইল ব্লক করতে পারেন use?
অডিও ব্লক .mp3, .m4a, .ogg, এবং .wav ফাইলের সাথে সামঞ্জস্যপূর্ণ। প্লেয়ারটি প্রতিটি ফাইল প্রকারের সাথে একই দেখায় এবং কাজ করে।
উপসংহার
এটি ওয়ার্ডপ্রেসের অডিও ব্লকের উপর আমাদের দৃষ্টিভঙ্গি। এটি কয়েকটি পরামিতি সহ একটি সোজা ব্লক। আপনি আপনার সামগ্রীর ভিতরে এর অবস্থান এবং আপনার দর্শকদের ব্রাউজারে এটি কীভাবে কাজ করে তা পরিচালনা করেন। এই ব্লকটি ওয়ার্ডপ্রেস সামঞ্জস্যপূর্ণ যেকোনো অডিও ফাইলের জন্য একটি দুর্দান্ত পছন্দ।




