যখন আমাদের ওয়েবসাইটের বিষয়বস্তুর সাথে একটি লিঙ্ক শেয়ার করা হয়, তখন সার্চ ইঞ্জিন ক্রলাররা সেই লিঙ্কটিকে অনুসরণ করে আমাদের বিষয়বস্তুর দিকনির্দেশ মূল্যায়ন করে এবং তাই তাদের র্যাঙ্কিং এর উপর ভিত্তি করে।

আমাদের ওয়েবসাইট থেকে একটি লিঙ্ক শেয়ার করার সময়, আমরা একটি Nofollow বৈশিষ্ট্য যোগ করে 'একটি Nofollow লিঙ্ক' লিঙ্ক করতে বেছে নিই। এটি ক্রলার এবং ব্যবহারকারীদের লিঙ্কটি অনুসরণ না করার জন্য আমাদের বলার উপায় হবে৷ এই টিউটোরিয়ালে, আমরা বুঝব কেন এবং কিভাবে ওয়ার্ডপ্রেসে Nofollow লিঙ্ক তৈরি করতে হয়।
কেন আপনি একটি Nofollow লিঙ্ক তৈরি করা উচিত
ক্রলাররা আপনার ওয়েবসাইটের লিঙ্কগুলি অনুসরণ করার এই কৌশলটি ব্যবহার করে আপনার বিষয়বস্তুর দিক, এটি কী এবং কার এটি পড়া উচিত তা বোঝার জন্য। একটি ভাল প্যাটার্ন অনুসরণ করার সময়, এই কৌশলটি ওয়েবসাইটের একটি ভাল সামগ্রিক এসইও র্যাঙ্কিংয়ের জন্য ব্যবহার করা যেতে পারে।
সমস্যা দেখা দেয় যখন আমরা লিঙ্কগুলি ভাগ করি যেগুলি আমাদের তৈরি সামগ্রীর সাথে সম্পর্কিত নয়। বিশেষ করে, স্পন্সরড এবং অ্যাফিলিয়েট লিঙ্কের জন্য বিক্রয়ের প্রচার বা সন্দেহজনক উত্সের লিঙ্কগুলি র্যাঙ্কিং হারাতে পারে এবং ক্ষতিকারক সাইটের দিকে নিয়ে যেতে পারে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএই ধরনের ক্ষেত্রে আমরা আমাদের ওয়েবসাইটে আমাদের শেয়ার করা লিঙ্কগুলিতে Nofollow বৈশিষ্ট্য যুক্ত করার একটি পছন্দ আছে। এটি আমাদের সার্চ ইঞ্জিনে আমাদের র্যাঙ্কিং এবং অবস্থান ধরে রাখতে সাহায্য করে। আসুন এগিয়ে যান এবং একটি Nofollow লিঙ্ক যোগ করার কিছু উপায় নিয়ে আলোচনা করি।
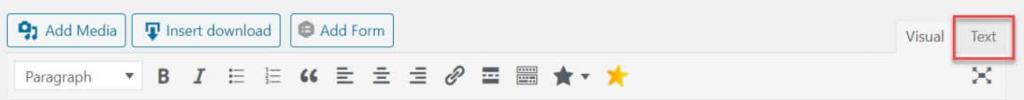
1. ওয়ার্ডপ্রেস ক্লাসিক্যাল এডিটর দিয়ে NoFollow লিঙ্ক তৈরি করুন
ওয়ার্ডপ্রেস ক্লাসিক্যাল এডিটর ব্যবহার করার সময়, একটি Nofollow বৈশিষ্ট্য যোগ করা বেশ সহজ। শুধু আপনার লিঙ্কের HTML-এ rel="nofollow" যোগ করে, আপনি এটিকে একটি Nofollow লিঙ্ক বানাতে পারেন। এখানে ঠিক যেখানে বৈশিষ্ট্য যায়.

আপনি যে লিঙ্কটি পরিবর্তন করতে চান সেটি যোগ করুন এবং নিচের ছবিতে যেভাবে দেখানো হয়েছে ঠিক সেভাবে টেক্সটের মধ্যে অ্যাট্রিবিউটটি রাখুন।

একবার আপনার হয়ে গেলে, পরিবর্তনগুলি সংরক্ষণ করুন বা পোস্টটি প্রকাশ করুন টিপুন।
2. গুটেনবার্গ সম্পাদকের সাথে Nofollow লিঙ্ক তৈরি করুন
গুটেনবার্গ এডিটরের সাথে একটি Nofollow লিঙ্ক তৈরি করা ওয়ার্ডপ্রেস ক্লাসিক্যাল এডিটরের মতোই সহজ।
এখানে সার্চ ইঞ্জিন যে লিঙ্ক অনুসরণ করে:
<a href="https://jonesblogs.com/">blogging</a>এবং এখানে Nofollow লিঙ্ক আছে:
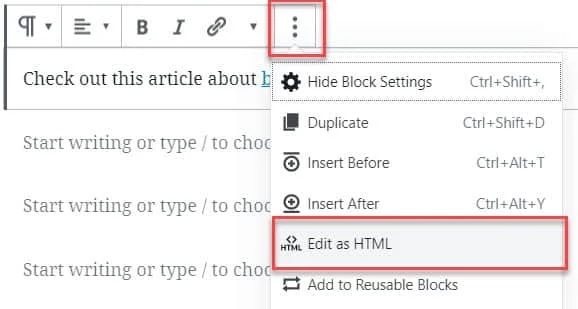
<a href="https://jonesblogs.com/" rel="nofollow">blogging</a>আপনার লিঙ্কে Nofollow বৈশিষ্ট্য যোগ করতে, ব্লকের আরও বিকল্প আইকন টিপুন এবং HTML হিসাবে সম্পাদনা নির্বাচন করুন।

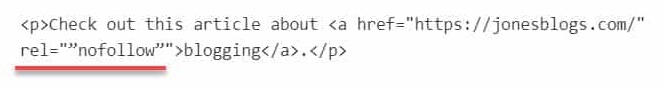
এবং এখন আপনি লিঙ্কটিতে Nofollow অ্যাট্রিবিউট অর্থাৎ rel="nofollow" যোগ করতে সক্ষম হবেন।

আপনার কাজ শেষ হলেই লিঙ্কটি সংরক্ষণ বা প্রকাশ করুন।
3. EditorsKit প্লাগইন দিয়ে Nofollow লিঙ্ক তৈরি করুন
ওয়ার্ডপ্রেসে যেমন প্রতিটি সমাধানের জন্য একটি প্লাগইন রয়েছে, তেমনি আপনার স্বাভাবিক লিঙ্কগুলিকে Nofollow লিঙ্কগুলিতে পরিণত করার জন্য একটি প্লাগইন রয়েছে। EditorsKit হল একটি বিনামূল্যের টুলকিট যা পেজ তৈরির বিকল্পগুলির একটি পরিসীমা প্রদান করে৷

EditorsKit এর মাধ্যমে আপনার গুটেনবার্গ ব্লকের স্টাইলিং, ফরম্যাটিং এবং ওয়ার্কফ্লো-এর উপর আপনার নিয়ন্ত্রণ আছে। সবচেয়ে গুরুত্বপূর্ণ, EditorsKit এর সাহায্যে আপনি সহজেই যেকোন লিঙ্কের জন্য Nofollow অ্যাট্রিবিউট সক্রিয় করতে পারেন।
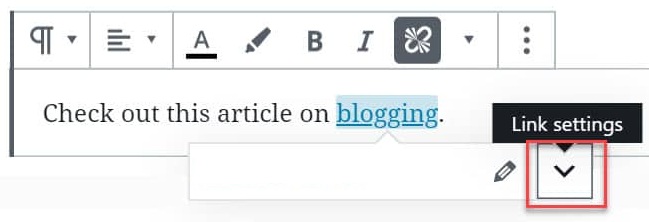
একবার আপনি আপনার ওয়ার্ডপ্রেস এ EditorsKit ইন্সটল এবং সক্রিয় করলে, আপনি যে পোস্টটি সম্পাদনা করতে চান সেখানে যান। আপনি যে লিঙ্কটি পরিবর্তন করতে চান সেটি টিপুন এবং তারপরে লিঙ্ক সেটিংস নির্বাচন করুন।

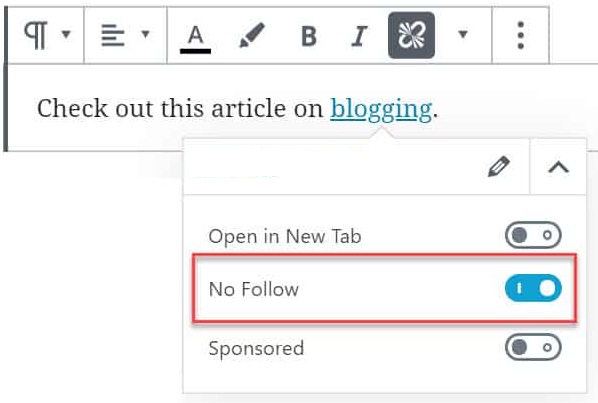
লিংকটিতে Nofollow অ্যাট্রিবিউট যোগ করতে Nofollow সুইচটি টগল করুন।

এটি স্বয়ংক্রিয়ভাবে লিঙ্কটিতে Nofollow বৈশিষ্ট্য যোগ করবে। সংরক্ষণ বা প্রকাশ নিশ্চিত করুন.
4. আলটিমেট নোফলো প্লাগইন দিয়ে Nofollow লিঙ্ক তৈরি করুন
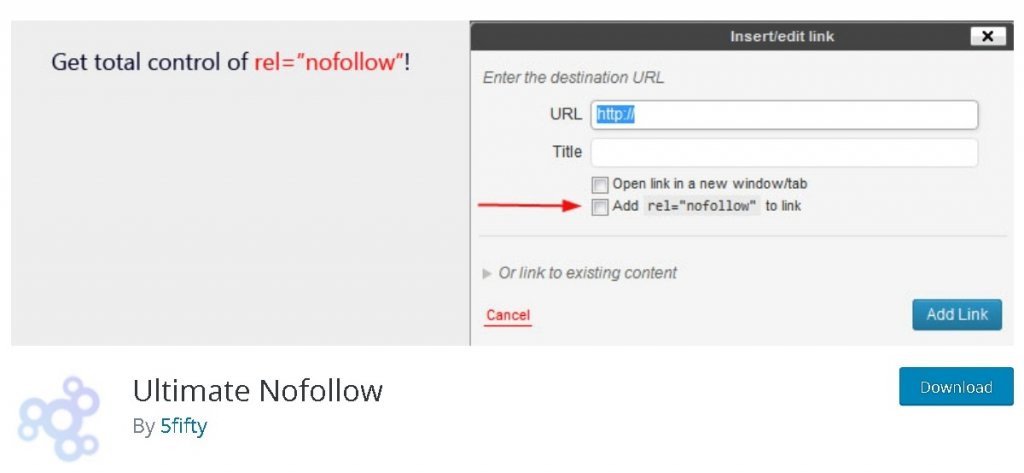
আপনি যদি ওয়ার্ডপ্রেস ক্লাসিক্যাল এডিটর ব্যবহার করেন, তাহলে আলটিমেট নোফলো প্লাগইন আপনাকে আপনার সামগ্রীতে Nofollow লিঙ্ক যোগ করতে সাহায্য করতে পারে।

এই প্লাগইনটি ব্যবহার করে, আপনি ব্যক্তি এবং একাধিক লিঙ্ক থেকে Nofollow বৈশিষ্ট্য যোগ বা সরাতে পারেন এবং এটি বেশ কয়েকটি Nofollow শর্টকোডও অফার করে যা আপনি ব্যবহার করতে পারেন।
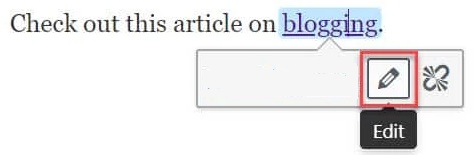
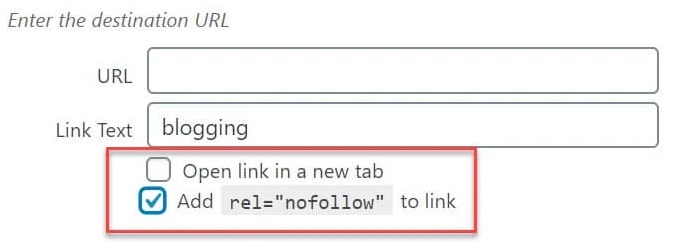
আপনি প্লাগইনটি ইনস্টল এবং সক্রিয় করার পরে, আপনি যে লিঙ্কটি সম্পাদনা করতে চান সেটি টিপুন এবং বিকল্পগুলি পপআপ হবে৷ প্রথমে সম্পাদনা নির্বাচন করুন এবং তারপরে লিঙ্ক বিকল্পগুলিতে যান।

আপনার লিঙ্কে স্বয়ংক্রিয়ভাবে Nofollow বৈশিষ্ট্য যোগ করতে লিঙ্ক বক্সে যোগ করুন rel="nofollow" চেক করুন।

একবার আপনার পরিবর্তনগুলি সম্পন্ন হলে, পোস্টটি সংরক্ষণ বা প্রকাশ করতে ভুলবেন না।
এখানে আপনি কিভাবে ওয়ার্ডপ্রেসে nofollow লিঙ্ক তৈরি করতে পারেন। nofollow লিঙ্কগুলি তৈরি করা সহজ এবং সরল যখন বিপরীতে এসইও র্যাঙ্কিং এবং অসংগঠিত বিষয়বস্তুর দিকনির্দেশনা হতে পারে।
আমরা আশা করি এই টিউটোরিয়ালটি আপনাকে Nofollow লিঙ্ক তৈরি করার গুরুত্ব বুঝতে সাহায্য করেছে। আপনি কখনই একটি পোস্ট মিস করবেন না তা নিশ্চিত করতে আমাদের Facebook এবং Twitter-এ অনুসরণ করুন।




