ওয়ার্ডপ্রেস একটি জনপ্রিয় ওয়েবসাইট এবং ব্লগ তৈরির টুল। ওয়ার্ডপ্রেস আপনার লিঙ্কের রঙ সহ আপনার সাইটের চেহারা পরিবর্তন করার বিকল্প অন্তর্ভুক্ত করে। লিঙ্কগুলি প্রতিটি ওয়েব পৃষ্ঠার অপরিহার্য উপাদান কারণ তারা ব্যবহারকারীদের নেভিগেট করতে এবং প্রাসঙ্গিক তথ্য খুঁজে পেতে সহায়তা করে। যাইহোক, আপনি উপলক্ষ্যে আপনার থিম, ব্র্যান্ড বা ব্যক্তিগত শৈলী প্রতিফলিত করতে ডিফল্ট লিঙ্কের রঙ পরিবর্তন করতে চাইতে পারেন।

ওয়ার্ডপ্রেসে লিঙ্কের রঙ পরিবর্তন করুন
এই ব্লগ পোস্টে, আমরা আপনাকে শেখাব কিভাবে ওয়ার্ডপ্রেসের লিঙ্কের রঙ দুটি পদ্ধতি ব্যবহার করে পরিবর্তন করতে হয়: কাস্টমাইজার এবং CSS কোড । উভয় উপায়ই সহজ এবং কার্যকর, এবং আপনি এমন একটি নির্বাচন করতে পারেন যা আপনার লক্ষ্য এবং ক্ষমতার সাথে সবচেয়ে ভালোভাবে পূরণ করে।
1. কাস্টমাইজার ব্যবহার করা
কাস্টমাইজার হল আপনার ওয়ার্ডপ্রেস সাইটের অনেক বৈশিষ্ট্য যেমন রঙ, ফন্ট, মেনু, উইজেট এবং আরও অনেক কিছুর পূর্বরূপ দেখার এবং পরিবর্তন করার একটি টুল। আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে যান এবং কাস্টমাইজার দেখতে চেহারা > কাস্টমাইজে যান।

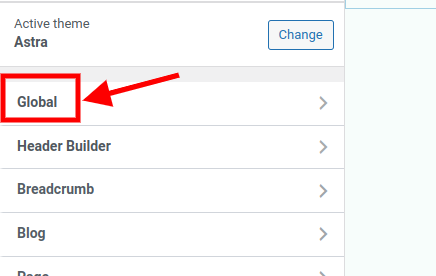
একবার আপনি স্ক্রিনের বাম দিকে প্রদর্শিত কাস্টমাইজার মেনুতে থাকলে, আপনি গ্লোবাল বিকল্পটি দেখতে পাবেন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
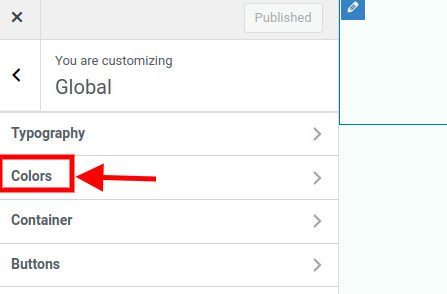
একবার আপনি গ্লোবাল সেটিংসে গেলে, "রঙ" এ ক্লিক করুন।

আপনি যখন কালার বা কালার স্কিম-এ ক্লিক করেন, তখন আপনাকে আপনার সাইটের বিভিন্ন উপাদানের রং পরিবর্তন করার জন্য বিভিন্ন বিকল্পের সাথে উপস্থাপন করা হবে, যেমন ব্যাকগ্রাউন্ড, হেডার, ফুটার, টেক্সট এবং লিঙ্ক। লিঙ্কের রঙ পরিবর্তন করতে, লিঙ্ক রঙ বা লিঙ্ক পাঠ্য রঙ বিকল্পটি সন্ধান করুন এবং এটিতে ক্লিক করুন।

আপনি একটি রঙ চয়নকারী দেখতে পাবেন যেখানে আপনি আপনার লিঙ্কগুলির জন্য যেকোনো রঙ নির্বাচন করতে পারেন। আপনি স্লাইডার এবং চাকা ব্যবহার করে একটি রঙ চয়ন করতে পারেন, অথবা যদি আপনি এটি জানেন তবে একটি নির্দিষ্ট হেক্স কোড প্রবেশ করান৷ আপনি রঙ পরিবর্তন করার সাথে সাথে নতুন লিঙ্কের রঙ সহ আপনার সাইটের একটি লাইভ পূর্বরূপ প্রদর্শিত হবে।
যখন আপনি আপনার নির্বাচনের সাথে সন্তুষ্ট হন, আপনার পরিবর্তনগুলি সংরক্ষণ করতে এবং সেগুলিকে আপনার সাইটে প্রয়োগ করতে প্রকাশ করুন এ ক্লিক করুন৷
2. CSS কোড ব্যবহার করা
CSS, যা ক্যাসকেডিং স্টাইল শীটগুলির জন্য দাঁড়িয়েছে, একটি ভাষা যা নিয়ন্ত্রণ করে যে কীভাবে একটি ওয়েব পৃষ্ঠায় HTML উপাদানগুলি উপস্থিত হয়। রঙ, ফন্ট, লেআউট, অ্যানিমেশন এবং আপনার সাইটের ডিজাইনের অন্যান্য দিকগুলি CSS দিয়ে নিয়ন্ত্রণ করা যেতে পারে।
CSS কোড সহ ওয়ার্ডপ্রেসের একটি লিঙ্কের রঙ পরিবর্তন করতে, আপনাকে প্রথমে আপনার সাইটে কিছু কাস্টম CSS কোড যোগ করতে হবে। এটি সম্পন্ন করতে, আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে নেভিগেট করুন এবং চেহারা > কাস্টমাইজ > অতিরিক্ত CSS নির্বাচন করুন।

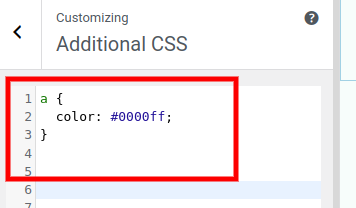
আপনি একটি বাক্স দেখতে পাবেন যেখানে আপনি আপনার কাস্টম CSS কোড লিখতে পারেন। লিঙ্কের রঙ পরিবর্তন করতে, আপনাকে নিম্নলিখিত কোডটি ব্যবহার করতে হবে:
a {
color: #0000ff;
}

"a" নির্বাচক আপনার ওয়েবসাইটের সমস্ত লিঙ্ক টার্গেট করতে ব্যবহৃত হয়। রঙের বৈশিষ্ট্য লিঙ্কগুলির চেহারা নির্দিষ্ট করে। রঙ #0000ff হেক্স কোড #0000ff দ্বারা প্রতিনিধিত্ব করা হয়। আপনি এই মানটি প্রতিস্থাপন করে আপনার লিঙ্কের রঙ পরিবর্তন করতে পারেন।
আপনি কোড টাইপ করার সাথে সাথে নতুন লিঙ্কের রঙ সহ আপনার সাইটের একটি লাইভ প্রিভিউ প্রদর্শিত হবে।
যখন আপনি আপনার নির্বাচনের সাথে সন্তুষ্ট হন, আপনার পরিবর্তনগুলি সংরক্ষণ করতে এবং সেগুলিকে আপনার সাইটে প্রয়োগ করতে প্রকাশ করুন এ ক্লিক করুন৷
উপসংহার
অবশেষে, ওয়ার্ডপ্রেসে লিঙ্কের রঙ পরিবর্তন করা আপনার ওয়েবসাইটের ডিজাইন, ব্যবহারযোগ্যতা এবং রূপান্তর উন্নত করতে পারে। আপনার রুচি এবং দক্ষতার উপর নির্ভর করে, আপনি ওয়ার্ডপ্রেস কাস্টমাইজার ব্যবহার করে কাস্টম CSS কোড ব্যবহার করে আপনার লিঙ্কের রঙ পরিবর্তন করতে পারেন।
আপনি এই ব্লগ পোস্টে নির্দেশিকা অনুসরণ করে এবং আপনার দর্শকদের জন্য একটি অনন্য এবং আকর্ষণীয় ওয়েবসাইট তৈরি করে ওয়ার্ডপ্রেসে লিঙ্কের রঙ সহজেই পরিবর্তন করতে পারেন।




