নিরাপত্তা এবং গতি আপনার ওয়েবসাইটের জন্য কাজ করার জন্য দুটি অত্যন্ত গুরুত্বপূর্ণ জিনিস। কিন্তু আপনার ভিজিটরদের উপর একটি ভাল ছাপ তৈরি করার আরেকটি উপায় হল আপনার হেডার উন্নত করা, যা তারা আপনার সাইটে অবতরণ করার সময় প্রথম জিনিসগুলির মধ্যে একটি। দাঁড়ানো সেখানে অনেকগুলি ওয়ার্ডপ্রেস টিউটোরিয়াল রয়েছে, তবে তাদের মধ্যে অনেকগুলিই এই গুরুত্বপূর্ণ অংশটি সম্পাদনা করার বিষয়ে নয়। আপনি বিভিন্ন উপায়ে এই লক্ষ্যে পৌঁছাতে পারেন, যা একটি ভাল জিনিস।

এই পোস্টে, আমরা একটি ওয়ার্ডপ্রেস হেডার কী, এটি কোথায় পাওয়া যায় এবং প্লাগইন সহ এবং ছাড়াই কীভাবে একটি কাস্টম ওয়ার্ডপ্রেস হেডার তৈরি করা যায় সে সম্পর্কে কথা বলব। আমরা জিনিসগুলি করার সেরা উপায়গুলি সম্পর্কে কথা বলে শেষ করব৷
একটি ওয়ার্ডপ্রেস ওয়েবসাইট ? শিরোনাম কি
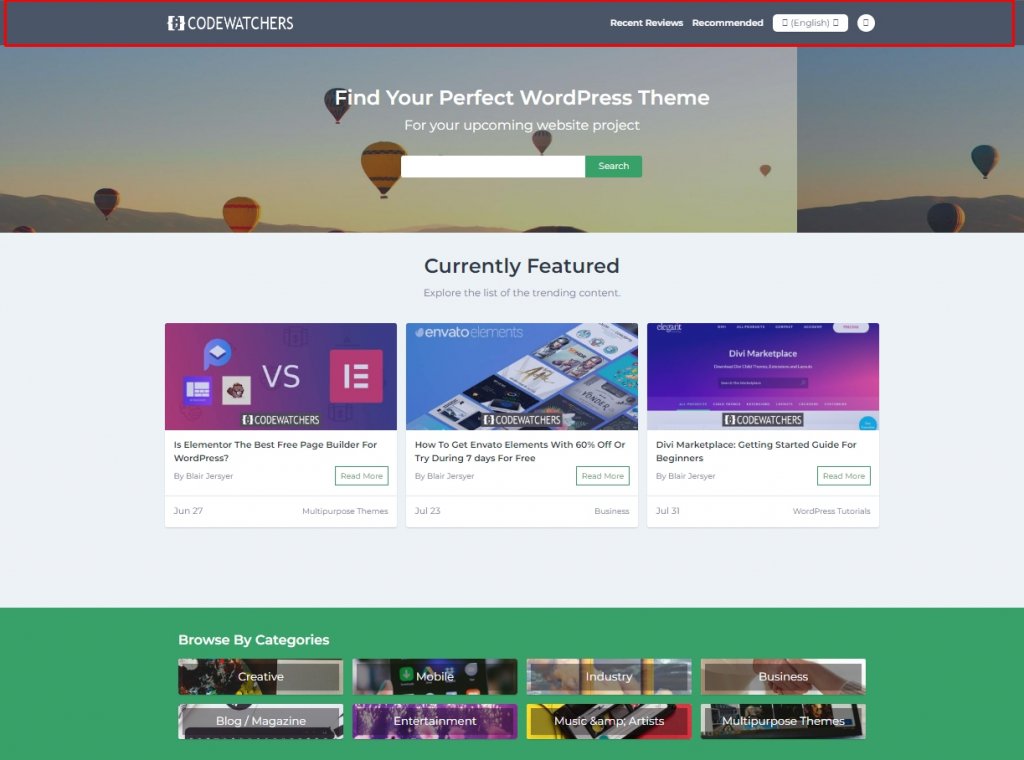
হেডার একটি ওয়ার্ডপ্রেস সাইটের সবচেয়ে গুরুত্বপূর্ণ অংশগুলির মধ্যে একটি। এটিতে একটি নেভিগেশন মেনু, একটি লোগো এবং অন্যান্য গুরুত্বপূর্ণ বিষয় যেমন সোশ্যাল মিডিয়া আইকন, কল-টু-অ্যাকশন বোতাম এবং এমনকি ব্যবসা সম্পর্কে তথ্য রয়েছে৷ যেহেতু ওয়ার্ডপ্রেস হেডার হল প্রথম জিনিস যা লোকেরা আপনার সাইটে ভিজিট করার সময় দেখে, তাই এটি একটি ভাল প্রথম ছাপ তৈরি করা গুরুত্বপূর্ণ। এটিতে সমস্ত পৃষ্ঠা, যোগাযোগের তথ্য, ব্র্যান্ডিং উপাদান এবং অন্যান্য গুরুত্বপূর্ণ তথ্য থাকা উচিত যা একজন দর্শককে দেখতে হবে।

আপনাকে আর ওয়ার্ডপ্রেস কাস্টমাইজার ব্যবহার করতে হবে না, যা ভালো খবর। সম্পূর্ণ সাইট সম্পাদনার বিকাশের সাথে, আপনি এখন আপনার ইচ্ছামত হেডার বা আপনার সাইটের অন্য কোনো অংশ ডিজাইন এবং বাস্তবায়ন করতে পারেন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনওয়ার্ডপ্রেস?-এ হেডার কোথায়
শিরোনামটি আপনার সাইটের শীর্ষে রয়েছে, যখন ওয়ার্ডপ্রেস ফুটারটি নীচে রয়েছে। কিন্তু আপনি যদি ওয়ার্ডপ্রেস সম্পর্কে বেশি কিছু না জানেন, তাহলে পেছনের প্রান্তে হেডার ফাইলটি খুঁজে পাওয়া কঠিন হতে পারে।
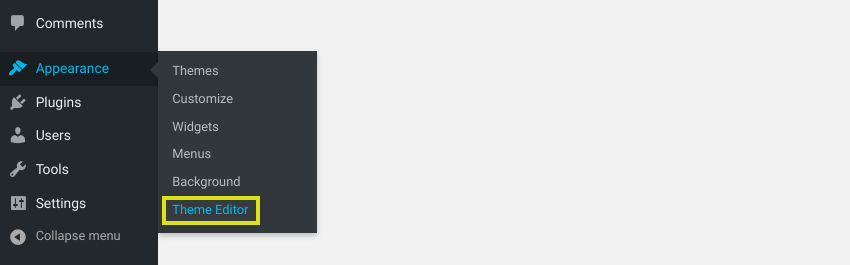
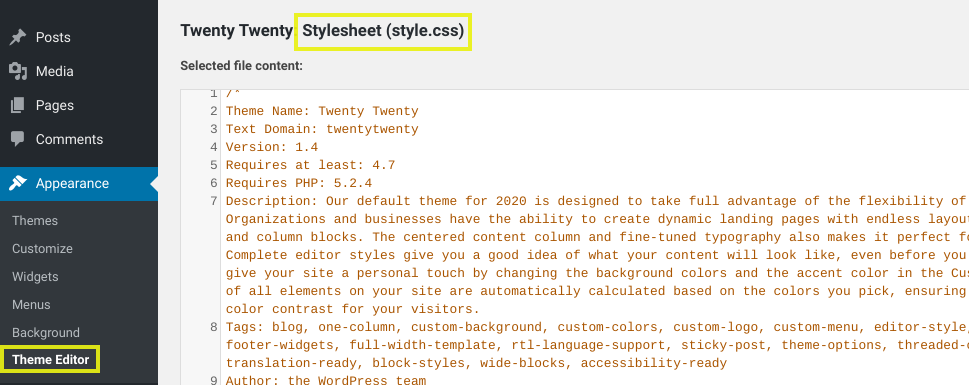
এটি আপনার থিম কি তার উপরও নির্ভর করে। উদাহরণস্বরূপ, আপনি সাধারণত চেহারা > থিম এডিটরে গিয়ে আপনার ওয়ার্ডপ্রেস হেডার ধারণ করে এমন ফাইল খুঁজে পেতে পারেন:

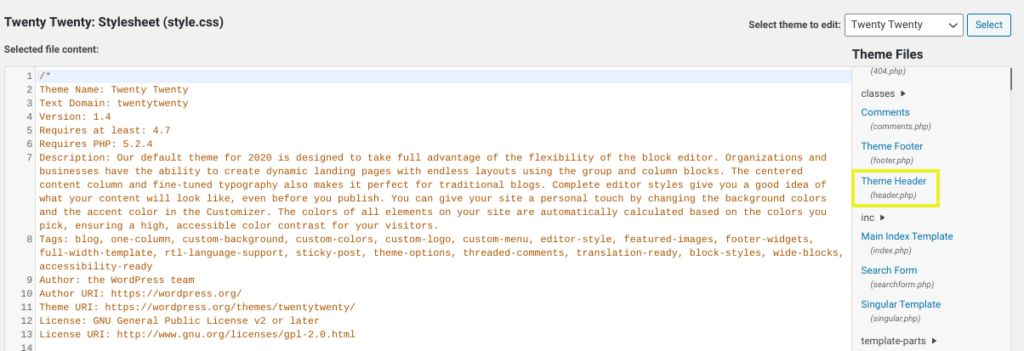
এখানে, আপনি আপনার থিম তৈরি করা সমস্ত ফাইল দেখতে পারেন। হেডারের ফাংশনগুলি header.php ফাইলে রয়েছে এবং হেডারটি কেমন দেখাচ্ছে এবং এটি কীভাবে স্টাইল করা হয়েছে তার কোডটি স্টাইল ফাইলে রয়েছে। file.css:

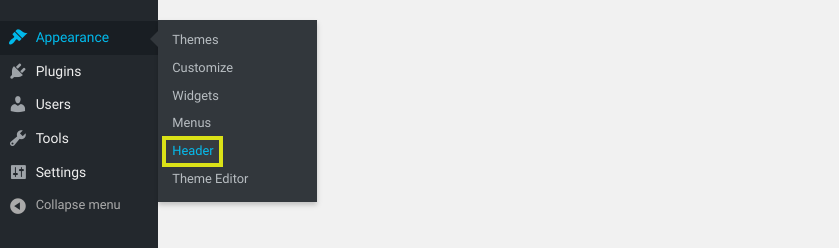
কিন্তু টোয়েন্টি সেভেন্টিনের মতো অন্য কিছু থিমের সাথে, আপনি আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ড থেকে চেহারা > হেডারে গিয়ে আপনার হেডার খুঁজে পেতে পারেন:

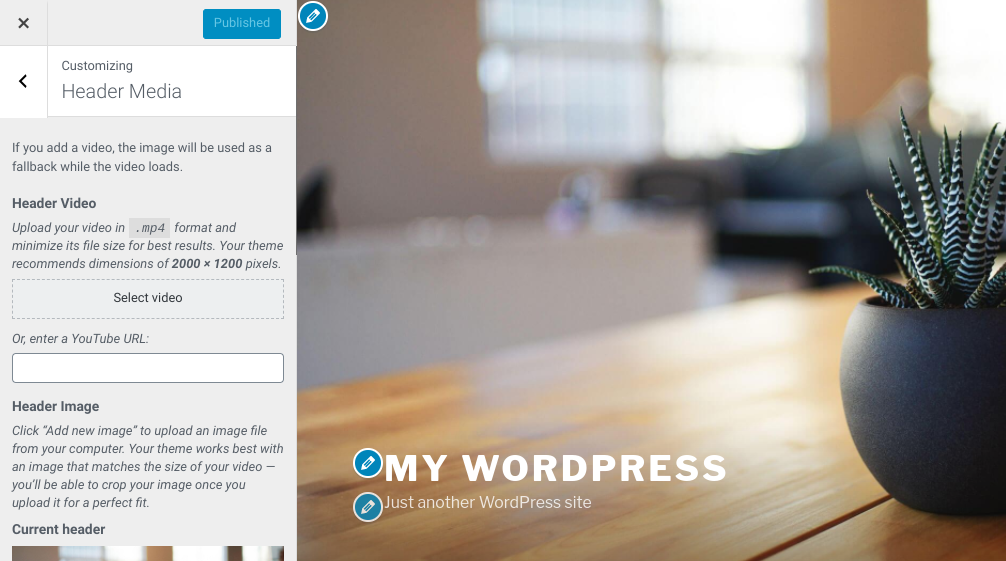
এটি আপনাকে ওয়ার্ডপ্রেস কাস্টমাইজারে নিয়ে যাবে, যেখানে আপনি নির্দিষ্ট জায়গায় আপনার ওয়ার্ডপ্রেস হেডার মিডিয়া পরিবর্তন করতে পারবেন:

আপনার ওয়ার্ডপ্রেস হেডারে যাওয়ার বা এটি পরিবর্তন করার সর্বোত্তম উপায় কয়েকটি জিনিসের উপর নির্ভর করে। এটি আপনার অভিজ্ঞতার স্তর, আপনি যে পরিবর্তনগুলি করতে চান এবং আপনি যে থিম ব্যবহার করছেন তার উপর নির্ভর করবে৷
কিভাবে ওয়ার্ডপ্রেসে আপনার হেডার কাস্টমাইজ করবেন
এখন আপনি ওয়ার্ডপ্রেস শিরোনাম সম্পর্কে আরও জানেন, আপনি আপনার পরিবর্তন করতে পারেন এমন বিভিন্ন উপায়ে খোঁজার সময় এসেছে। আসুন এটি করার তিনটি ভিন্ন উপায় দেখি:
- ডিফল্ট কাস্টমাইজার ব্যবহার করুন
- আপনার থিমের কোড পরিবর্তন করুন
- ওয়ার্ডপ্রেসের জন্য একটি হেডার প্লাগইন ইনস্টল করুন।
ডিফল্ট কাস্টমাইজার ব্যবহার করুন
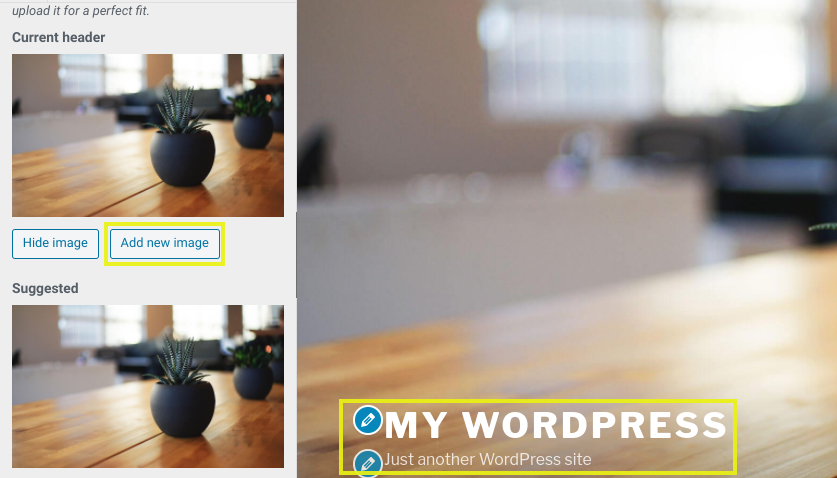
ওয়ার্ডপ্রেস কাস্টমাইজার কিভাবে আপনি আপনার ওয়ার্ডপ্রেস হেডার পরিবর্তন করতে পারেন সে সম্পর্কে আমরা শুধু কথা বলেছি। আপনি আপনার থিমের উপর নির্ভর করে উপস্থিতি > হেডারে গিয়ে এটি করতে সক্ষম হতে পারেন।
বেশিরভাগ থিম, যদিও, আপনাকে উপস্থিতি > কাস্টমাইজে গিয়ে এটি পেতে দেয়। কাস্টমাইজারে, আপনি আপনার হেডার ইমেজ পরিবর্তন করতে পারেন এবং আপনার সাইটের শিরোনাম এবং ট্যাগলাইন পরিবর্তন করতে পারেন। (দ্রষ্টব্য: কিছু থিম এই অংশগুলিকে সাইট আইডেন্টিটি ট্যাবে রাখে।)

আপনি যখন কাস্টমাইজার ব্যবহার করেন, আপনি যদি না চান তাহলে কোডের সাথে জগাখিচুড়ি করতে হবে না। এছাড়াও আপনি "লাইভ প্রিভিউ" নামক ডানদিকের প্যানেলে আপনার পরিবর্তনগুলি কেমন দেখাচ্ছে তা দেখতে সক্ষম হবেন৷
আপনার থিমের কোড পরিবর্তন করুন
আপনি আপনার থিমের ফাইলগুলিতে কোড পরিবর্তন করে আপনার ওয়ার্ডপ্রেস হেডারের চেহারাও পরিবর্তন করতে পারেন। এটি আপনাকে কাস্টমাইজেশনের উপর আরও নিয়ন্ত্রণ দেয়, তবে আপনাকে কীভাবে কোড করতে হবে তা জানতে হবে। আপনি শুরু করার আগে, একটি শিশু থিম তৈরি করা একটি ভাল ধারণা।
চেহারা > থিম এডিটরে যান এবং তারপর আপনার হেডারের কোড পরিবর্তন করতে style.css ফাইলটি খুলুন:

এই ফাইলের সাইট হেডার অংশে, আপনি কোড যোগ করতে বা সরাতে পারেন:
কমান্ডের মধ্যে, আপনি ব্যবহার করতে পারেন, কিন্তু শুধুমাত্র এক নয়, হল:
- ফন্ট: তির্যক; এই কোডটি ফন্টের স্টাইলকে ইটালিক হতে পরিবর্তন করে।
- ব্যাকগ্রাউন্ড-অস্বচ্ছতা:.5; এটি পটভূমিকে কম স্বচ্ছ করে তোলে (0 সম্পূর্ণ স্বচ্ছ এবং 1 মোটেও স্বচ্ছ নয়)।
- ফন্ট-আকার: 20px; শিরোনামে পাঠ্যের আকার পরিবর্তন করতে এটি ব্যবহার করুন (px পরিবর্তন করুন যা আপনি চান)।
- প্যাডিং: 20px; এটি আপনাকে শিরোনামের চারপাশে স্থান পরিবর্তন করতে দেয় (আপনি যা চান তাতে 20 পরিবর্তন করুন)।
- সীমানা: 20px; এটি হেডারকে একটি বর্ডার দেয়।
- বর্ডার-রং: সাদা; এটি সীমানার রঙ সাদাতে সেট করে (আপনি একটি হেক্স রঙও ব্যবহার করতে পারেন)।
- লাইন-উচ্চতা: 20px; আপনার ফন্টের আকারের সাথে মেলে ব্যবধান সেট করতে এটি ব্যবহার করুন, এটি সহায়ক হতে পারে যদি আপনি একটি বড় ফন্ট ব্যবহার করেন এবং এটি লাইন বিরতিতে ওভারল্যাপ হয়।
যদি আপনার নতুন কোড কাজ না করে, তাহলে এটি যোগ করার চেষ্টা করুন!কমান্ডের শেষে গুরুত্বপূর্ণ, যেমন প্যাডিং-বাম: 0!গুরুত্বপূর্ণ;। যদি এটি কাজ না করে, তাহলে আপনার হেডারের নাম "হেডার" নাও হতে পারে৷ কিছু ওয়ার্ডপ্রেস থিম "হেডার" ব্যবহার করে না কিন্তু পরিবর্তে "মাস্টহেড," "ইনলাইন-হেডার" বা অন্যান্য লেবেল ব্যবহার করে৷
আপনি যদি এটি প্রয়োজনীয় মনে করেন তবে আপনি আপনার header.php ফাইলটিও পরিবর্তন করতে পারেন। কিন্তু কিছু দেখতে কেমন তার সাথে এই কোডের কোন সম্পর্ক নেই। যেহেতু বেশিরভাগ লোকেরা যারা তাদের হেডার পরিবর্তন করতে চায় তাদের সাইটগুলি কীভাবে কাজ করে তার চেয়ে তাদের সাইটগুলি কেমন দেখায় সে সম্পর্কে বেশি যত্নশীল, আপনি সম্ভবত এটির CSS-এ আপনার বেশিরভাগ মনোযোগ দেবেন।
ওয়ার্ডপ্রেসের জন্য একটি হেডার প্লাগইন ইনস্টল করুন।
একটি প্লাগইন আপনার ওয়ার্ডপ্রেস হেডারের চেহারা পরিবর্তন করা সহজ করে তোলে। আপনি যদি নিশ্চিত না হন যে কীভাবে আপনার সাইটের ফাইলগুলি সরাসরি সম্পাদনা করবেন, তাহলে এটি করার সেরা উপায়।
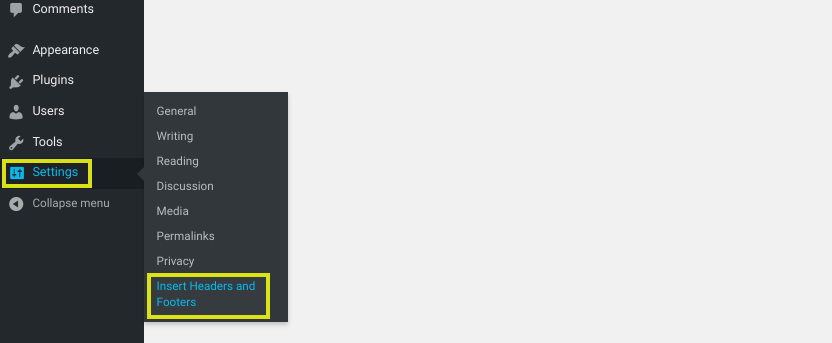
আপনি কতটা জানেন এবং আপনি কী পরিবর্তন করতে চান তার উপর নির্ভর করে আপনি ব্যবহার করতে পারেন এমন কয়েকটি সরঞ্জাম রয়েছে। WPCode – Insert Headers and Footers হল একটি বিনামূল্যের প্লাগইন যা অনেক লোক ব্যবহার করে।

একবার আপনার সাইটের জন্য এটি চালু হয়ে গেলে, আপনি সেটিংস > শিরোনাম এবং পাদচরণ সন্নিবেশের অধীনে এটি খুঁজে পেতে পারেন:

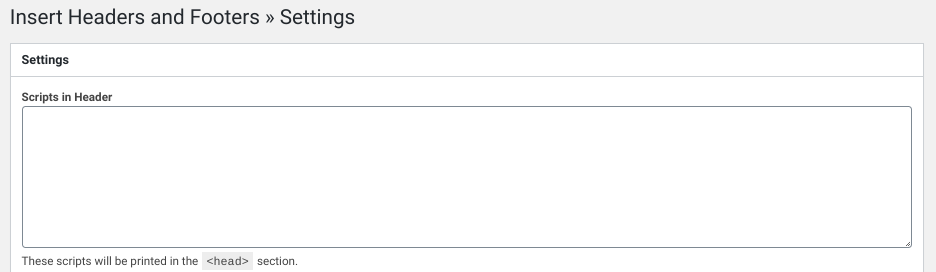
এরপরে, হেডার বিভাগে আপনি যেকোন কিছুর জন্য কোড যোগ করতে পারেন যা যোগ করতে বা আপনার হেডার থেকে সরিয়ে নিতে চান:

আপনি যদি এখানে স্ক্রিপ্ট রাখেন, সেগুলি স্বয়ংক্রিয়ভাবে আপনার ওয়ার্ডপ্রেস সাইটের 'হেড' ট্যাগে যুক্ত হবে। আপনার হয়ে গেলে, "পরিবর্তনগুলি সংরক্ষণ করুন" বলে বোতামটি ক্লিক করুন৷
আপনি ওয়ার্ডপ্রেসের জন্য একটি প্রিমিয়াম কাস্টম হেডার প্লাগইনও ব্যবহার করতে পারেন, যেমন পপিং সাইডবার & উইজেট ।

এই প্লাগইনটি আপনাকে আপনার হেডারে উইজেট যোগ করতে দেয়, যেমন টেক্সট, ফর্ম, সোশ্যাল মিডিয়া আইকন ইত্যাদি৷ আপনি যদি কোডটি সম্পূর্ণভাবে এড়াতে চান তবে এটি করার সেরা উপায় হতে পারে৷ এটি আপনাকে আপনার সাইডবার এবং ফুটারের চেহারা পরিবর্তন করতে দেয়।
আপনি কীভাবে এটি ব্যবহার করবেন তা শিখতে OTWthemes ওয়েবসাইটে পপিং সাইডবার & উইজেট প্লাগইনটির একটি ডেমো দেখতে পারেন। আপনি প্রদত্ত প্লাগইন কেনার আগে এটি ব্যবহার করে দেখতে চাইলে আপনি বিনামূল্যে ট্রায়ালের জন্য সাইন আপ করতে পারেন।
Divi ব্যবহার করে ওয়ার্ডপ্রেস হেডার পরিবর্তন করুন
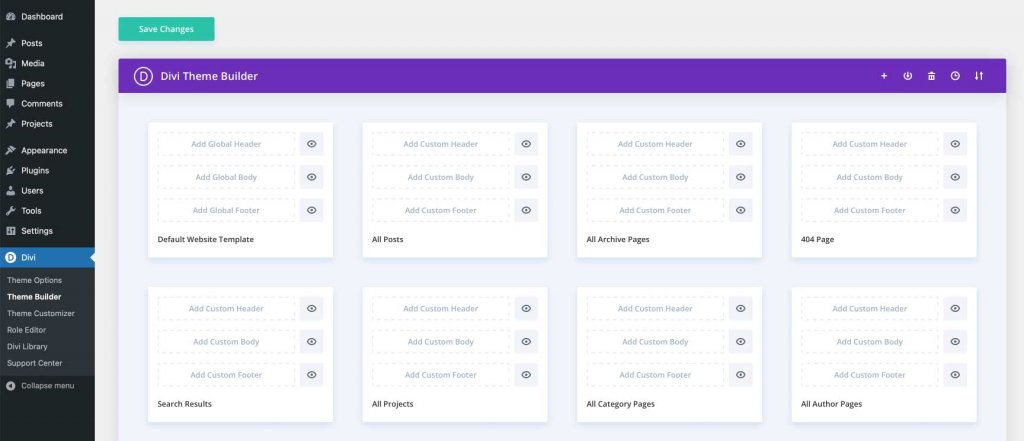
Divi আপনাকে একইভাবে আপনার ওয়ার্ডপ্রেস সাইটে কাস্টম শিরোনাম যোগ করতে দেয়, তবে এটি জিনিসগুলিকে আরও এক ধাপ এগিয়ে নিয়ে যায়। Divi হল ওয়ার্ডপ্রেস জগতে একটি সম্পূর্ণ ওয়েবসাইট সম্পাদনা করার জন্য সবচেয়ে উন্নত থিম। এটি একটি ওয়েবসাইট ডিজাইন করার সর্বোত্তম উপায় কারণ এতে 200টিরও বেশি ডিজাইন উপাদান, একটি সম্পূর্ণ প্রতিক্রিয়াশীল ফ্রেমওয়ার্ক এবং কোডের একটি লাইন না লিখে আপনার সাইটের প্রতিটি অংশ পরিবর্তন করার ক্ষমতা রয়েছে৷
Divi এর থিম বিল্ডার আপনাকে আপনার নিজের শিরোনাম তৈরি করতে দেয়, যা আপনি আপনার ওয়েবসাইটের বিভিন্ন টেমপ্লেটে ব্যবহার করতে পারেন। আপনার পৃষ্ঠা, পোস্ট, সংরক্ষণাগার পৃষ্ঠা, 404 পৃষ্ঠা, অনুসন্ধান ফলাফল পৃষ্ঠা, প্রকল্প, বিভাগ পৃষ্ঠা, লেখক পৃষ্ঠা এবং আরও অনেক কিছুতে হেডার তৈরি এবং ব্যবহার করা যেতে পারে।

মোড়ক উম্মচন
আপনি এখন জানেন কিভাবে আপনার ওয়ার্ডপ্রেস সাইটের হেডার পরিবর্তন করতে হয়। এটির মাধ্যমে, আপনি এখনই ওয়েবসাইট দর্শকদের দৃষ্টি আকর্ষণ করতে পারেন। Elementor এবং Divi উভয় সহ হেডার কাস্টমাইজেশন সম্পর্কে আরও কন্টেন্ট দেখুন। আশা করি এই টিউটোরিয়ালটি আপনাকে আপনার ওয়ার্ডপ্রেস ডেভেলপমেন্ট উদ্যোগে আরও শ্রেষ্ঠত্ব সংগ্রহ করতে সাহায্য করবে।




