একটি ওয়েবসাইটে, চমৎকার টাইপোগ্রাফি রূপান্তর বাড়াতে পারে। সেরা ফন্ট নির্বাচন করা এবং তাদের অপ্টিমাইজ করা গুরুত্বপূর্ণ। গুগল ফন্টগুলি একটি জনপ্রিয় পরিষেবা কারণ সেগুলি ভালভাবে ডিজাইন করা হয়েছে এবং স্ট্যান্ডার্ড ওয়েবসাইটগুলিতে কমনীয়তার ছোঁয়া যোগ করতে পারে৷ দুর্ভাগ্যবশত, যদি সঠিকভাবে ব্যবহার না করা হয়, তাহলে ইন্টারনেটে অন্য যেকোনো কিছুর মতোই তারা আপনার ওয়েবসাইটের কার্যকারিতাকে ক্ষতিগ্রস্ত করতে পারে। এই নিবন্ধে, আমরা ওয়ার্ডপ্রেসের সাথে Google ফন্টের কাজ করার উপায় উন্নত করার জন্য 5 টি পরামর্শ দেখব।

গুগল ফন্ট এবং ওয়ার্ডপ্রেস সাইট কর্মক্ষমতা

যে কেউ তাদের ওয়েবসাইট বা মুদ্রিত প্রকল্পগুলির জন্য Google ফন্ট ডিরেক্টরিতে 1300 টিরও বেশি বিনামূল্যের ফন্ট পরিবার ব্যবহার করতে পারে৷ যদিও এগুলি লক্ষ লক্ষ ওয়ার্ডপ্রেস সাইটে ব্যবহার করা হয়, তারা একটি ওয়েবসাইটের ডিজাইন উন্নত করার একটি দুর্দান্ত উপায়৷ আপনি নিঃসন্দেহে তাদের মধ্যে একটি অনন্য নকশা পাবেন। একটি ওয়ার্ডপ্রেস ওয়েবসাইট সাধারণত Google এর CDN থেকে ডাউনলোড করে Google ফন্ট যোগ করে। এর মানে হল যে ফন্ট এবং স্টাইলশীট ব্যবহারকারীর নিকটতম সার্ভারে সংরক্ষণ করা হয়। সিস্টেম ফন্টগুলি ইন্টারনেট থেকে ডাউনলোড করা এবং আপনার কম্পিউটারে ইনস্টল করা Google ফন্টের চেয়ে দ্রুত। আপনার ওয়েবসাইটে যাওয়া এবং যাওয়া ট্র্যাফিকের পরিমাণ এটি কত দ্রুত লোড হয় তা প্রভাবিত করে। আপনার ওয়েবসাইটের কর্মক্ষমতা বড় ফাইলের তুলনায় Google ফন্টের লোডিং সময়ের দ্বারা কম প্রভাবিত হয়। সব পরে, ফন্ট ইমেজ তুলনায় অনেক ছোট. যাইহোক, যখনই একজন ব্যবহারকারী আপনার সাইট অ্যাক্সেস করার চেষ্টা করে, সময় নষ্ট হয় কারণ তারা অক্ষম হয়। আপনার সাইট লোড হওয়ার গতি বাড়ানোর জন্য, আপনার Google ফন্টগুলি অপ্টিমাইজ করা সার্থক৷
ওয়ার্ডপ্রেসের সাথে গুগল ফন্ট ব্যবহার করার সময়, কর্মক্ষমতা উন্নত করার অনেক উপায় রয়েছে।
কম ফন্ট ব্যবহার করুন

শুধুমাত্র কয়েকটি ফন্ট ব্যবহার করা ভাল। সেরা ফলাফলের জন্য, আপনার ফন্টের দুটি জোড়া সেট ব্যবহার করা উচিত।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনআমরা যখন ফন্ট সম্পর্কে কথা বলি তখন ফন্ট পরিবার বলতে আমরা যা বুঝি। আমরা যখন ফন্টের ধরন সম্পর্কে কথা বলি, আমরা প্রায়শই প্রধান ফন্ট সম্পর্কে কথা বলি। যাইহোক, অনেকগুলি বিভিন্ন ফন্ট আছে, যেমন তির্যক, বিভিন্ন ওজন সহ ফন্ট, সংখ্যা এবং চিহ্ন সহ ফন্ট এবং তির্যক সহ ফন্ট। এগুলিকে "গ্লিফ" বলা হয়।

পাতলা, হালকা, মাঝারি, আধা-গাঢ়, গাঢ় এবং আল্ট্রা-বোল্ড সহ বিভিন্ন ফন্টের ওজন উপলব্ধ। এগুলির প্রত্যেকটি একটি ভিন্ন ফন্ট পরিবারের অন্তর্গত। উপরন্তু, প্রতিটি ওজন একটি তির্যক আছে, ফন্ট সংখ্যা দ্বিগুণ. আপনি যখন সেই ফন্ট ফ্যামিলি ব্যবহার করেন, তখন এর সমস্ত রূপও লোড হয়। এটা ঠিক নিচে আসে, যে অনেক.
উদাহরণস্বরূপ, রোবোটো এই মুহূর্তে ওয়েবসাইটগুলির জন্য একটি ভাল পছন্দের ফন্ট। পরিবারে ফন্টের 12 সেট রয়েছে, প্রতিটিতে 282টি গ্লিফ রয়েছে। এটি একটি ফন্ট পরিবারে 3,384 গ্লিফ দ্বারা গুণিত ফন্ট এক্সটেনশনের সংখ্যার সমান। রোবোটো কনডেন্সড এবং রোবোটো স্ল্যাব যোগ করা হলে একটি ওয়েবসাইটে ব্যবহৃত ফন্টের সংখ্যা কীভাবে বাড়তে পারে তা দেখা সহজ। আপনি যখন কয়েকটি ফন্ট পরিবার ব্যবহার করেন তখন হাজার হাজার ফন্ট ব্যবহার করা হতে পারে।
আপনার ওয়ার্ডপ্রেস সার্ভারে গুগল ফন্ট হোস্ট করুন

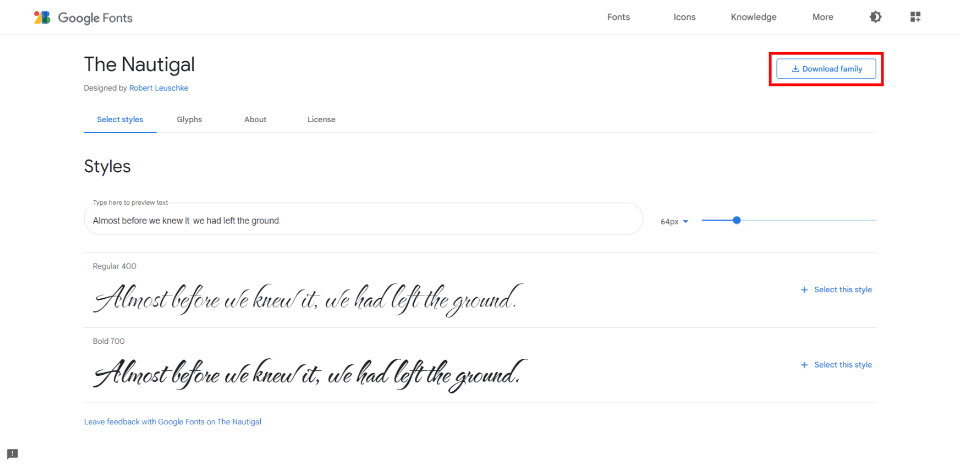
গুগল ফন্টগুলি আপনার ওয়ার্ডপ্রেস সার্ভারে ডাউনলোড এবং হোস্ট করা যেতে পারে। সুতরাং, ব্যবহারকারী ওয়েবসাইটটির টাইপোগ্রাফি ওয়েবসাইটটির মতো একই জায়গা থেকে পাবেন। কারণ ওয়েবসাইটটিকে অন্য কোথাও থেকে ফন্ট ফাইলগুলি পেতে হবে না, এটি ব্যবহারকারীর জন্য দ্রুত লোড হবে। আপনি যখন Google Fonts ওয়েবসাইটে একটি ফন্ট চয়ন করেন, আপনি এটি ডাউনলোড করতে বেছে নিতে পারেন। ফন্ট পরিবার ডাউনলোড করার পরে, বিষয়বস্তু/আপলোড ফোল্ডারে FTP ব্যবহার করে আপলোড করুন। আপনার পৃষ্ঠাগুলির "হেড" বিভাগে তৃতীয় পক্ষের ফন্ট হোস্ট ব্যবহার করার সময় তাদের একটি রেফারেন্স অন্তর্ভুক্ত করবেন না। পরিবর্তে, আপনার স্টাইলশীটের URL/fonts/FONT FILE NAME.file-extension-এর একটি রেফারেন্স অন্তর্ভুক্ত করুন।
এটি মনে রেখে, শুধুমাত্র আপনার প্রয়োজনীয় ফন্ট এবং ওজন লোড করুন। উপলব্ধ প্রতিটি তির্যক এবং ওজন ব্যবহার করবেন না. প্রতিটি ফন্টের জন্য, TTF, EOT, WOFF, এবং WOFF2 ফর্ম্যাটগুলি ব্যবহার করুন৷
গুগল ফন্ট প্রিলোড করুন
গুগলের সিডিএন সাধারণত গুগল ফন্ট ডাউনলোড করতে ব্যবহৃত হয়। যদিও এই সার্ভারটি দ্রুত, ফন্টগুলি সাধারণত একটি ওয়েবসাইট লোড হওয়ার পরে ডাউনলোড করা হয়।
সংযোগে কোনো সমস্যা হলে এবং ফন্টগুলি ডাউনলোড করা না গেলে, পৃষ্ঠাটি সিস্টেম ফন্টগুলির সাথে দেখাবে৷ ফন্টগুলি ডাউনলোড করার পরে পৃষ্ঠাটি পুনরায় রেন্ডার হবে। সহজ কথায়, একটি ফন্টের সাথে লোড করার পরে, পৃষ্ঠাটি অন্য ফন্টে চলে যায়। একটি আনস্টাইলড টেক্সট "ফ্ল্যাশ" হল এটি (FOUT)। এটি করার চেয়ে অপেক্ষা করা শ্রেয়তর। এখনও, এটা মহান না. ফন্টগুলি প্রিলোড করা এটি পরিচালনা করার একটি উপায়। উপরন্তু, Google Fonts প্রিলোড করার ফলে লোডিং প্রক্রিয়ার গতি প্রায় 100 ms হয়। এর কারণ হল Google Fonts CSS ফাইল একই সাথে DNS, TCP এবং TLS এর সাথে লোড হয়। প্রিলোড করার জন্য আপনাকে অবশ্যই স্টাইলশীটে একটি প্রি-লোড লিঙ্ক প্রি-কানেক্ট করতে হবে এবং ব্যবহার করতে হবে। আপনার ওয়েবসাইটের "হেড" বিভাগে HTML ব্যবহার করে ফন্ট পরিবার এবং স্টাইলশীট লোড করা হবে।
CDN প্ল্যানেট প্রি-কানেক্ট সহ HTML এর নিম্নলিখিত নমুনা প্রদান করে:
<head>
<link rel='preconnect' href='https://fonts.gstatic.com' crossorigin>
<link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:<a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="3344545b4773000303">[email protected]</a>&display=swap'>
<link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:<a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="b2c5d5dac6f2858282">[email protected]</a>&display=swap'>
</head>রোবোটো এবং উপরের উদাহরণের সমস্ত ফন্ট বিকল্পগুলি আপনি যে ফন্ট এবং বিকল্পগুলি ব্যবহার করতে চান তাতে পরিবর্তন করুন।
একটি ওয়ার্ডপ্রেস প্লাগইন দিয়ে গুগল ফন্ট অপ্টিমাইজ করুন

ওয়ার্ডপ্রেস-সম্পর্কিত বেশিরভাগ কাজগুলি প্লাগইনগুলির দ্বারা ব্যাপকভাবে সহজতর করা হয়, যার মধ্যে গুগল ফন্ট অপ্টিমাইজ করা সহ। কোডটি কোথায় রাখবেন তা নিয়ে আপনাকে চিন্তা করতে হবে না কারণ তারা আপনার জন্য সফ্টওয়্যারের দিকগুলির যত্ন নেবে৷
আপনার Google ফন্টগুলিকে উন্নত করতে পারে এমন অনেকগুলি দুর্দান্ত প্লাগইন উপলব্ধ রয়েছে৷ OMGF | হোস্ট Google Fonts Locally হল এমন একটি যা আমি বিশেষভাবে আগ্রহী৷ এটি বিশেষভাবে তৈরি করা হয়েছে যাতে আপনি ইতিমধ্যেই ব্যবহার করেন এমন Google ফন্টগুলিকে আরও কার্যকরী করে তোলে৷ অন্য অনেকের মতো, এই Google ফন্ট প্লাগইনের একটি বিনামূল্যে এবং একটি প্রিমিয়াম উভয় সংস্করণ রয়েছে৷ বিনামূল্যে সংস্করণের সমস্ত সেটিংস ম্যানুয়াল, যা চ্যালেঞ্জিং হতে পারে। কিন্তু তাদের সেট আপ করা খুব কঠিন নয়।
এটির এবং অন্যদের মধ্যে প্রাথমিক পার্থক্য হল যে এটি যে কেউ ব্যবহার করতে পারে এমন বিনামূল্যের সংস্করণে অপ্টিমাইজেশন অন্তর্ভুক্ত করে ফন্টগুলি ব্যবহার করা সহজ করে তোলে। এই ধরণের বেশিরভাগ প্লাগইনগুলির প্রিমিয়াম সংস্করণগুলিই কেবলমাত্র অপ্টিমাইজেশন অফার করে৷ তবুও, আমি সেরা ফলাফলের জন্য প্রিমিয়াম সংস্করণ ব্যবহার করার পরামর্শ দিই। আপনাকে চালিয়ে যেতে বিনামূল্যে সংস্করণে পর্যাপ্ত অপ্টিমাইজেশান রয়েছে৷

আপনি স্থানীয়ভাবে Google ফন্ট হোস্ট করতে পারেন, এবং প্লাগইন ফন্টগুলি ক্যাশে করে। হেডারে স্বয়ংক্রিয়ভাবে সারিবদ্ধ ফন্টগুলির জন্য স্থানীয় ফন্টগুলি প্রতিস্থাপিত হয়। আপনি ভাঁজের উপরে থাকা ফন্টগুলিকে প্রিলোড করে নির্দিষ্ট ফন্ট এবং স্টাইলশীটগুলি লোড করা থেকে আটকাতে পারেন৷

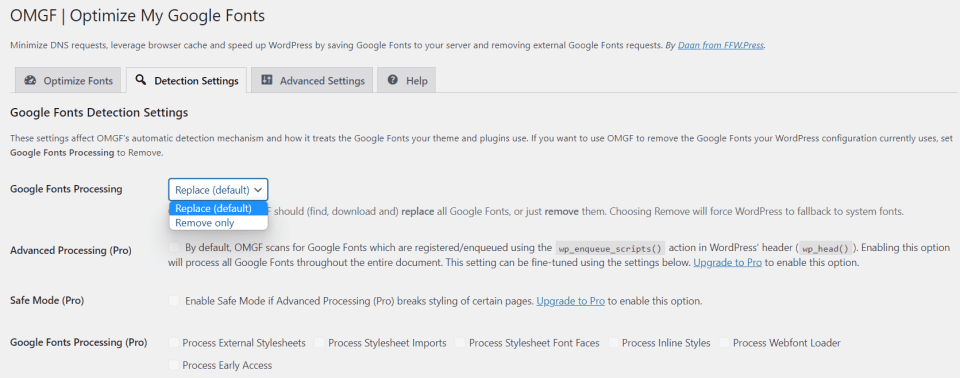
সনাক্তকরণ সেটিংসে, ফন্ট যোগ করা বা সরানো যেতে পারে। এটি একটি পুনঃডিজাইন করার পরে বিশেষভাবে সহায়ক, তাই আপনি পুরানো সম্পদগুলি লোড করবেন না যা আপনার ব্যবহারকারীরা কখনই দেখতে পাবে না৷

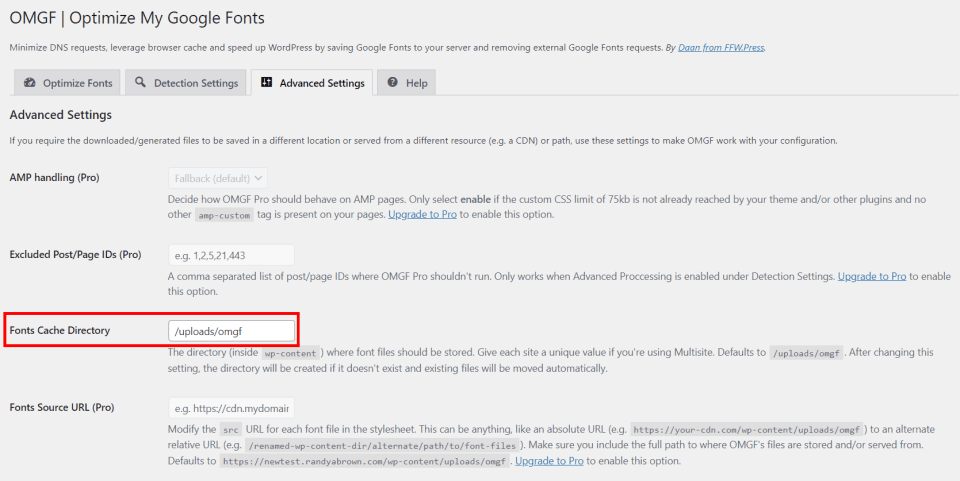
অতিরিক্তভাবে, যদি আপনি একটি দাগহীন বাড়িতে রাখেন, আপনি উন্নত সেটিংসে ফন্ট ক্যাশের জন্য ডিরেক্টরি নির্বাচন করতে পারেন।
Divi মডিউলের সাথে Google ফন্ট ইন্টিগ্রেশন ব্যবহার করুন

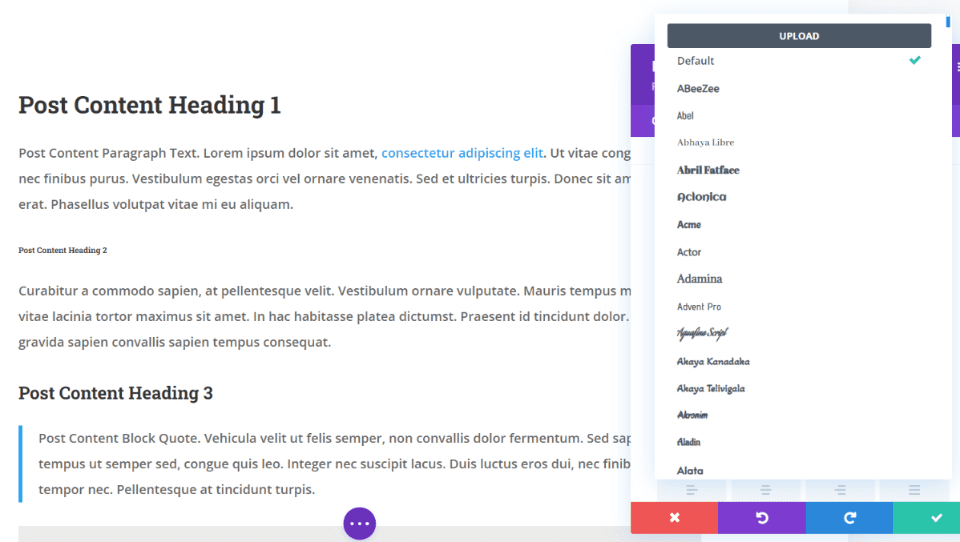
600 সমস্ত টেক্সট-ভিত্তিক ডিভি মডিউল Google ফন্ট ব্যবহার করে, যা ডিভি থিম এবং ডিভি প্লাগইন উভয়েই উপলব্ধ এবং সেরা পারফরম্যান্স এবং ডিজাইনের জন্য অপ্টিমাইজ করা হয়েছে। মূল অংশ এবং প্রতিটি শিরোনামের আকারের জন্য আলাদাভাবে, ফন্ট পরিবার, ওজন এবং শৈলী নির্বাচন করুন এবং তাদের আকার, রঙ, লাইনের উচ্চতা, ব্যবধান এবং ছায়া পরিবর্তন করুন। তারা এমনকি নির্দিষ্ট ডিভাইসের জন্য সংশোধন করা যেতে পারে.
Google ফন্টের ক্যাশে করা সংস্করণটি শুধুমাত্র মডিউলটির প্রয়োজন এমন ফন্টগুলি লোড করতে ব্যবহৃত হয়। এটি ব্রাউজারটিকে অপ্রয়োজনীয় ফন্টের বৈচিত্র লোড করা থেকে বাধা দেয়।

Divi থিম বিকল্পগুলির সাধারণ > পারফরম্যান্স ট্যাবে, কয়েকটি Google ফন্ট সেটিংস রয়েছে৷ উভয়ই ডিফল্টরূপে চালু আছে। এটি অনুসরণ করে যে আপনি যদি Divi ব্যবহার করেন তবে আপনার ইতিমধ্যেই যত্ন নেওয়া হয়েছে এবং আপনি জানেন না যে এটি এমন কিছু যা থিম পরিচালনা করে।
Google ফন্ট লোডিং আপগ্রেড করা Google ফন্টগুলিকে ক্যাশে করে এবং পৃষ্ঠা লোড করার গতি বাড়ানোর জন্য এবং পৃষ্ঠার রেন্ডারিংকে ব্লক করে এমন অনুরোধগুলিকে কমাতে ইনলাইনে লোড করে৷ "লেগেসি ব্রাউজারগুলির জন্য Google ফন্ট সমর্থন সীমাবদ্ধ করুন" লেবেলযুক্ত বিকল্পটি এর নীচে অবস্থিত। লোড হওয়ার সময় দ্রুত করতে, এই বৈশিষ্ট্যটি Google ফন্টের আকার কমিয়ে দেয়। অসুবিধা হল যে সমস্ত পুরানো ব্রাউজার গুগল ফন্ট সমর্থন করে না।
মোড়ক উম্মচন
Google ফন্টগুলি ইতিমধ্যে আপনার ওয়েবসাইটে কিছু ক্ষমতায় ব্যবহৃত হওয়ার একটি ভাল সুযোগ রয়েছে। কিন্তু আমি মনে করি আপনি যদি ওয়ার্ডপ্রেসের সাথে গুগল ফন্টের কাজ করার পদ্ধতির উন্নতির জন্য এই 5টি পরামর্শ অনুসরণ করেন তবে আপনি একটি পার্থক্য লক্ষ্য করবেন। যদিও সেগুলি ছোট, খারাপভাবে অপ্টিমাইজ করা Google ফন্টগুলি ব্যবহারকারীর অভিজ্ঞতাকে আঘাত করতে পারে এবং আপনার ওয়েবসাইট লোড হওয়ার গতি কমিয়ে দিতে পারে৷ যদিও আপনার Google ফন্টগুলিকে ম্যানুয়ালি অপ্টিমাইজ করার কয়েকটি উপায় রয়েছে, আমি সুপারিশ করি যে বেশিরভাগ লোক এর পরিবর্তে OMGF এর মতো একটি প্লাগইন ব্যবহার করুন। অবশ্যই, ডিভি সবসময় যে কোনো ধরনের ফন্ট পরিচালনা এবং অপ্টিমাইজ করার জন্য একটি চমৎকার পছন্দ।




