আমরা সকলেই জানি কীভাবে দৃষ্টি আকর্ষণ এবং ধারণাগুলি কার্যকরভাবে প্রকাশ করার ক্ষেত্রে ভিজ্যুয়ালগুলি একটি পার্থক্য তৈরি করে, তাই না? আপনি একজন ডিজাইন প্রো বা সবে শুরু করা হোক না কেন, আমরা আপনার জন্য দারুণ কিছু পেয়েছি: Forntello। এটি এমন একটি টুল যা আপনার থিম আইকনগুলিকে কীভাবে দেখতে এবং অনুভব করে তা সম্পূর্ণরূপে রূপান্তর করতে পারে৷

এই গাইডে, আমরা ফন্টেলো নামক একটি নির্দিষ্ট রত্নটির উপর ফোকাস করব। এটি ফন্ট আইকনগুলির একটি ভান্ডারের মতো যা অনেক জনপ্রিয় থিম যেমন ThemeREX, Axion এবং Ancora দ্বারা তৈরি করা হয়, ব্যবহার করে৷ যদি আপনার ওয়েবসাইটটি এই থিমগুলির মধ্যে যেকোনও পোশাক পরে থাকে, আমরা আপনাকে একটি ঝরঝরে কৌশল দেখাতে চলেছি৷ আপনি শিখবেন কীভাবে আপনার থিমে অতিরিক্ত আইকন ছিটিয়ে দিতে হয়, সেই ব্যক্তিগত স্পর্শ যোগ করে যা আপনার ওয়েবসাইটকে সত্যিকারের আপনার করে তোলে। আমাদের সাথে থাকুন, এবং শুরু করা যাক!
ফন্টেলোর ভূমিকা
ফন্টেলো একটি দুর্দান্ত ওয়েবসাইট যেখানে আপনি বিশেষ আইকনগুলির নিজস্ব সেট তৈরি করতে পারেন। বাছাই করার জন্য অনেক আইকন আছে! আপনি আপনার পছন্দেরগুলি বেছে নিতে পারেন এবং নিজের আইকন সংগ্রহ করতে পারেন। এটি আপনার ওয়েবসাইটের জন্য আপনার নিজস্ব গোপন কোড ভাষা তৈরি করার মতো, তবে আপনাকে কোডিং বিশেষজ্ঞ হতে হবে না। যদি আপনার ওয়েবসাইট একই ডেভেলপারদের দ্বারা তৈরি একটি থিম ব্যবহার করে তবে এটি আরও সহজ!

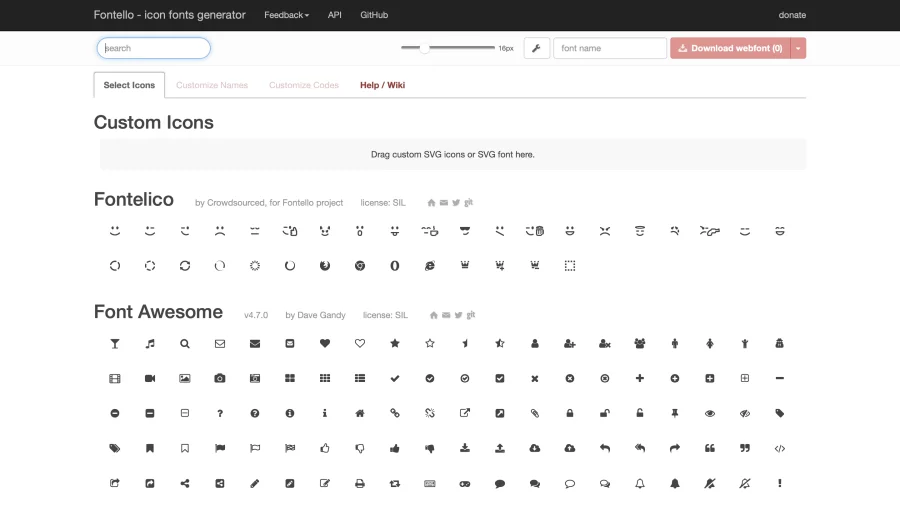
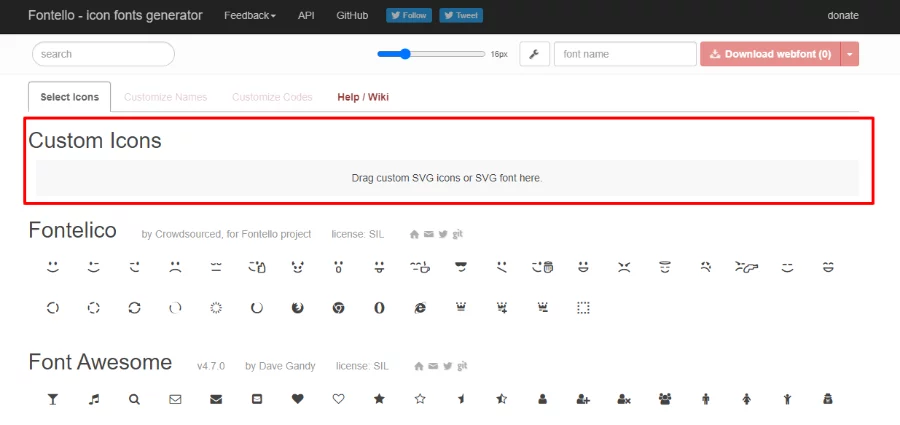
আপনি যখন ফন্টেলোর ওয়েবসাইটে যান, তখন আপনি মূল পৃষ্ঠা থেকে বেছে নেওয়ার জন্য প্রচুর এবং প্রচুর ফন্ট পাবেন। আপনি সেগুলি সবগুলি দেখতে পারেন বা নির্দিষ্টগুলি খুঁজে পেতে অনুসন্ধান বাক্সটি ব্যবহার করতে পারেন৷ একবার আপনি আপনার পছন্দসই আইকনগুলি বেছে নিলে, আপনি সেগুলিকে আপনার নিজস্ব বিশেষ প্যাকে একসাথে রাখতে পারেন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএখন, শুরু করা যাক এবং আপনার ওয়েবসাইটে আপনার Fontello আইকন প্যাক যোগ করুন!
ওয়ার্ডপ্রেসে ফন্টেলো যুক্ত করা হচ্ছে
ধাপ 1: নতুন আইকন ফন্ট ফাইল পান
প্রথমত, আপনি আপনার ওয়েবসাইটে যে নতুন আইকনগুলি রাখতে চান তা বাছাই করতে হবে৷ আপনি ফন্টেলো ওয়েবসাইটে এটি করতে পারেন। কিন্তু আপনি যদি সত্যিই অনন্য আইকন খুঁজছেন, তাহলে Flaticons- এ যান।

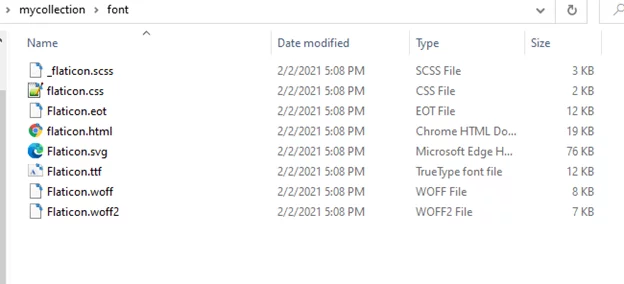
একবার আপনি আপনার পছন্দের আইকনগুলি বেছে নিলে, আপনি একটি জিপ ফাইল পাবেন যাতে আইকন এবং কিছু সেটআপ ফাইল রয়েছে৷ এই জিপ ফাইলটি খুলুন এবং আপনার ডেস্কটপের মতো সহজেই খুঁজে পেতে পারেন এমন একটি ফোল্ডারে জিনিস রাখুন৷ পরবর্তী ধাপে আপনার যে গুরুত্বপূর্ণ ফাইলটির প্রয়োজন হবে সেটিকে Flaticons.svg বলা হয়। আপনার ব্রাউজারে Fontello ওয়েবসাইট খোলা রাখা নিশ্চিত করুন কারণ শীঘ্রই আমাদের এটি আবার প্রয়োজন হবে!
ধাপ 2. থিমগুলিতে ফন্টেলো ফন্ট ফাইলগুলি সনাক্ত করুন৷
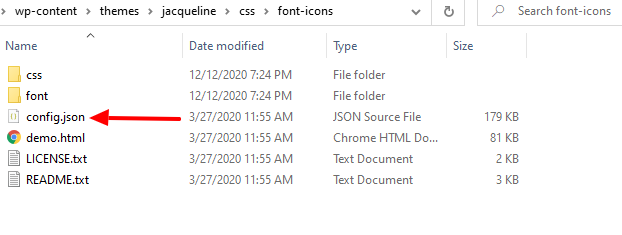
প্রথমে, আপনার থিমের ফন্ট ফাইলগুলি যেখানে রাখা আছে সেই ফোল্ডারটি খুঁজুন। ধরা যাক আপনি ThemeREX-এর দ্বারা জ্যাকলিন থিম ব্যবহার করছেন - এই ক্ষেত্রে, ফাইলগুলি /wp-content/themes/jacqueline/css/font-icons এ রয়েছে।
আপনার থিমের উপর নির্ভর করে সঠিক স্থানটি একটু ভিন্ন হতে পারে, তাই আপনাকে একটু ঘুরে দেখতে হবে। কিন্তু বেশিরভাগ সময়, আপনি সেগুলিকে /wp-content/themes/theme-name/ এর অধীনে কোথাও খুঁজে পাবেন।

আপনি যখন আপনার থিমের আইকন ফন্ট ফাইলগুলি সনাক্ত করেছেন, তখন আপনাকে config.jsonও পেতে হবে। আমরা আপনার বর্তমান থিম থেকে একটি নতুন আইকন ফন্টে সমস্ত আইকন যোগ করতে এটি ব্যবহার করতে যাচ্ছি।
ধাপ 3: ফন্টেলোতে বর্তমান থিমের আইকন যোগ করুন
config.json ফাইলটিকে ফন্টেলো ওয়েবসাইটের কাস্টম আইকন এলাকায় টেনে আনুন।

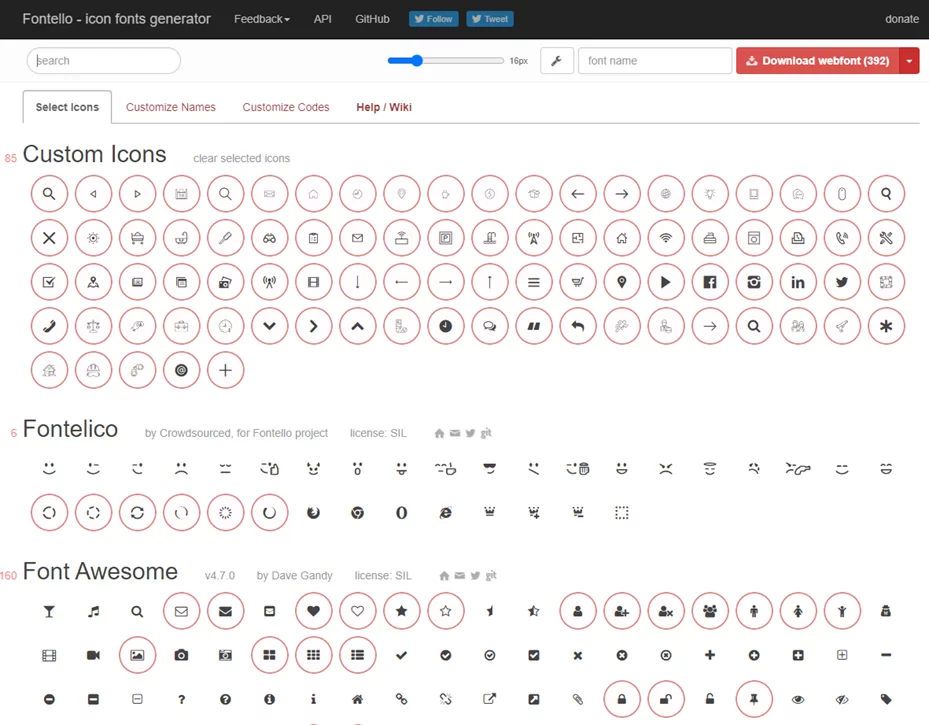
এটি আপনার বিদ্যমান থিম থেকে সমস্ত আইকন সহ একটি নতুন আইকন প্যাকেজ তৈরি করবে।

ধাপ 4: ফন্টেলোতে নতুন আইকন যোগ করুন
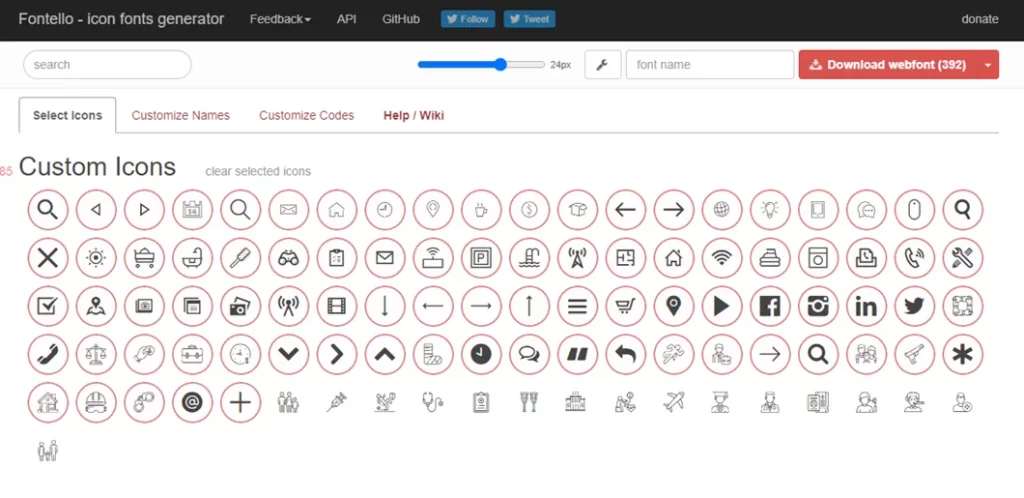
আপনি যে আইকনগুলি বেছে নিয়েছেন এবং ধাপ 1 এ ডাউনলোড করেছেন সেগুলিকে এখন অবশ্যই Fontello-এ যোগ করতে হবে৷ আর্কাইভ থেকে Flaticon.svg ফাইলটিকে কাস্টম আইকন এলাকায় টেনে আনুন যেখানে আপনি এটি সম্পন্ন করার জন্য config.json ফাইলটি ফেলেছেন।

আপনি দেখতে পাবেন যে Flaticons সংগ্রহ থেকে আপনার নতুন আইকন অন্তর্ভুক্ত করার জন্য কাস্টম আইকনগুলির তালিকা আপডেট করা হয়েছে৷ প্রতিটি প্রতীক ক্লিক করে এবং নির্বাচন করে, নতুন আইকনগুলি অনন্য ফন্টেলো আইকনগুলির সংগ্রহে যোগ করা যেতে পারে।
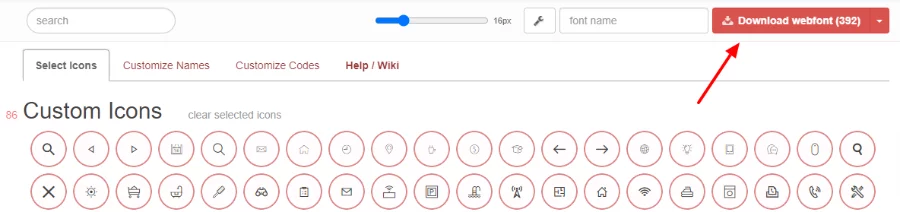
ধাপ 5: আপডেট করা সংগ্রহ ডাউনলোড করুন
আপনি এখন আপনার নতুন তৈরি আইকন ফন্ট ডাউনলোড করতে পারেন, যার মধ্যে আপনার চয়ন করা নতুন আইকন এবং আপনার থিম থেকে পুরানো আইকন উভয়ই অন্তর্ভুক্ত রয়েছে৷ লাল ডাউনলোড ওয়েব ফন্ট আইকনে ক্লিক করে, আপনি এটি সম্পন্ন করতে পারেন।

ধাপ 6: থিমের আইকন ফন্ট ফাইলগুলি প্রতিস্থাপন করুন
যে ডিরেক্টরি থেকে আপনি কনফিগারেশন ফাইল পেয়েছেন সেই একই ডিরেক্টরিতে, আপনাকে অবশ্যই আপনার নতুন আইকন ফন্ট এবং কনফিগারেশন ফাইলগুলি আপলোড করতে হবে (ধাপ 2)। আপনাকে কেবল আপনার থিম ফাইলগুলিতে ডাউনলোডের বিষয়বস্তু টেনে আনতে হবে, বিদ্যমান সমস্ত ফাইলগুলিকে নতুনগুলির সাথে প্রতিস্থাপন করতে হবে এবং সবকিছু যেমন করা উচিত তেমন কাজ করা উচিত।

যে এটা আছে সব, সত্যিই!
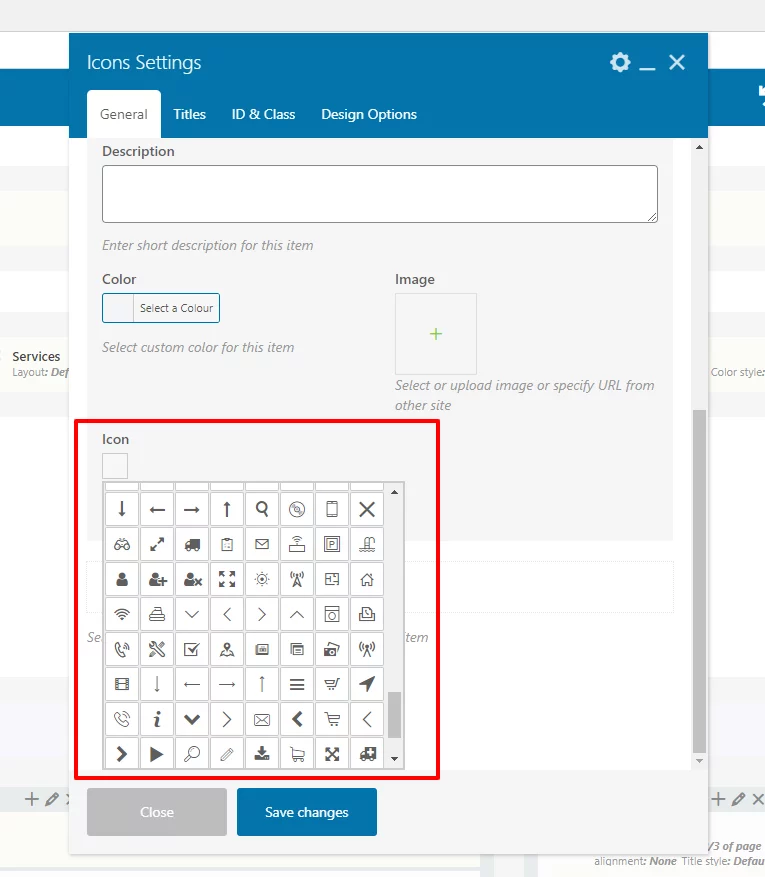
আপনি এখন একটি পোস্ট বা পৃষ্ঠা সম্পাদনা করার সময় আপনার ইতিমধ্যে থাকা আইকনগুলির পাশাপাশি আপনি বেছে নেওয়া সমস্ত নতুন আইকন দেখতে পাবেন৷ আপনি হয় আপনার ইতিমধ্যেই থাকা টাইপফেসগুলি ব্যবহার করতে পারেন বা এগিয়ে যান এবং আপনার ওয়েবসাইটটিকে আরও স্বতন্ত্র চেহারা দেওয়ার জন্য কীভাবে দেখায় তা পরিবর্তন করতে পারেন।
মোড়ক উম্মচন
আপনি যদি এই পদক্ষেপগুলি অনুসরণ করেন এবং ফন্টেলোর সাথে কাজ করে এমন একটি থিম থাকে তবে দুর্দান্ত কাজ! আপনার ওয়েবসাইটটি এখন আপনার নিজের তৈরি করতে আরও দুর্দান্ত জিনিস করতে পারে৷ যদিও এটি একটি বড় চুক্তি বলে মনে নাও হতে পারে, আপনার সাইটে আইকন ফন্টগুলি পরিবর্তন করা আসলে এটিকে আলাদা করে তুলতে পারে এবং একই রকম দেখতে অন্যান্য সাইটের তুলনায় অনন্য হতে পারে।




