ফন্ট ছাড়া কোন ওয়েব ডিজাইন নেই। তারা নকশার শৈলী এবং মেজাজ প্রতিষ্ঠা করে, যা এর চাক্ষুষ আবেদনকে সাহায্য করতে পারে বা আঘাত করতে পারে। আপনার ওয়েবসাইটের জন্য ফন্ট পরিবারগুলি সম্পর্কে সিদ্ধান্ত নেওয়ার পরে, আপনি সহজেই সেগুলি সংশোধন করতে সক্ষম হতে চাইবেন৷ ওয়ার্ডপ্রেস সাইটের টাইপফেস পরিবর্তন করার জন্য অনেকগুলি বিকল্প সরবরাহ করে। আপনার একটি প্লাগইন প্রয়োজন হবে বা সেগুলি ম্যানুয়ালি যোগ করতে পারবেন, সেইসাথে আপনি যে ধরনের থিম ব্যবহার করছেন তা সবই প্রভাবিত করবে আপনি কীভাবে প্রয়োজনীয় সমন্বয় করবেন। এখানে, আমরা প্রতিটি বিকল্পের উপরে যাব এবং আপনাকে দেখাব কিভাবে এটি ওয়ার্ডপ্রেসে ব্যবহার করতে হয় যাতে আপনি আপনার Divi সাইটের ফন্টগুলি পরিবর্তন করতে পারেন। ঠিক আছে, তাই শুরু করা যাক.

Web Fonts? কি?

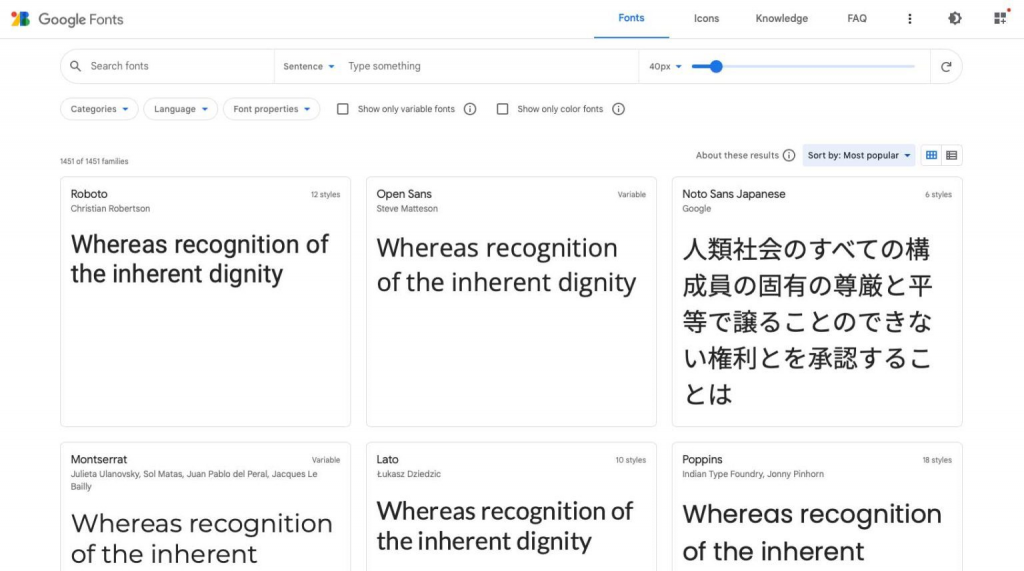
Google, Adobe, FontSpace, এবং আরও অনেকগুলি আপনার ব্যবহারের জন্য বিনামূল্যে ওয়েব ফন্ট অফার করে৷ তারা আপনাকে আপনার ওয়েবসাইটের কোডে কাস্টম ফন্ট যোগ করতে দেয়, যা আপনাকে কীভাবে জিনিসগুলি সাজাতে হয় তার জন্য আরও বিকল্প দেয়। ওয়েব ফন্ট, ডেস্কটপ ফন্টের বিপরীতে, দূরবর্তীভাবে হোস্ট করা হয়। যখন একজন ব্যবহারকারী আপনার ওয়েবসাইটে যান, তখন ওয়েব ফন্টগুলি ফন্ট প্রদানকারীর কাছ থেকে সরাসরি ডাউনলোড করা হয়। সেগুলি সম্পূর্ণরূপে অপ্টিমাইজ করা হলে, সেগুলি এক সেকেন্ডের মধ্যে আপনার ওয়েবসাইটে দৃশ্যমান হবে৷ ওয়েব ফন্ট আপনাকে আলাদা আলাদাভাবে প্রতিটি এম্বেড না করেই আপনার ওয়েবসাইটে বিভিন্ন ফন্ট ব্যবহার করতে দেয়।
4টি ওয়েব ফন্টের ধরন
চারটি সবচেয়ে সাধারণ ধরনের ওয়েব ফন্ট হল:
- সেরিফ: প্রতিটি অক্ষরের উপরে এবং নীচে অলঙ্করণের কারণে, সেরিফ হরফগুলি শিরোনামের জন্য সবচেয়ে ভাল ব্যবহার করা হয়।
- Sans Serif: তুলনামূলকভাবে, Sans Serif ফন্টগুলি তাদের পরিচ্ছন্নতা এবং পাঠযোগ্যতার কারণে শিরোনাম এবং বডি টেক্সটে সমানভাবে রয়েছে৷
- স্ক্রিপ্ট: স্ক্রিপ্ট ফন্টের বাতিক চেহারার কারণে, সেগুলি সাধারণত কম ব্যবহার করা উচিত।
- ডিসপ্লে: শেষ কিন্তু অন্তত নয়, ডিসপ্লে ফন্টগুলি সাধারণত বোল্ড এবং চঙ্কি ফন্ট হয়, তাই আপনার সেগুলি শুধুমাত্র শিরোনামের জন্য ব্যবহার করা উচিত, বডি টেক্সট নয়।
ওয়ার্ডপ্রেসে ওয়েব ফন্ট ব্যবহার করা
ওয়ার্ডপ্রেস ওয়েব ফন্টগুলির সাথে কাজ করার জন্য অনেকগুলি বিকল্প সরবরাহ করে। আপনি একটি পূর্ণ-সাইট সম্পাদনা ব্লক থিম, একটি জেনেরিক ওয়ার্ডপ্রেস থিম, বা একটি থিম যা একটি থিম নির্মাতা ব্যবহার করে কাজ করছেন কিনা, আপনি সেগুলিকে ম্যানুয়ালি, একটি প্লাগইন বা আপনার থিমের সেটিংসের মাধ্যমে এম্বেড করতে পারেন৷ তাদের প্রাপ্যতা এবং সরলতার কারণে, গুগল ফন্টগুলি প্রায়শই ওয়ার্ডপ্রেস বিকাশকারীরা ব্যবহার করে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনকিভাবে ওয়ার্ডপ্রেসে ফন্ট পরিবর্তন করবেন (5 উপায়)
আপনার ওয়ার্ডপ্রেস ইনস্টলেশনে ফন্ট পরিবর্তন করার জন্য কয়েকটি ভিন্ন পদ্ধতি রয়েছে। কিছু অর্থপ্রদানের থিম, যেমন Divi, একটি ফন্ট ম্যানেজার অন্তর্ভুক্ত করে যা আগে থেকে ইনস্টল করা Google ফন্ট ব্যবহার করে। এটি বন্ধ করার জন্য, আপনি যদি ডিভিকে Google ফন্টের সমস্ত উপসেট ব্যবহার করতে চান তবে আপনি থিমের সেটিংসে এটি চালু করতে পারেন।
কাস্টমাইজার সেটিংস আপনাকে থিমের ডিফল্ট ফন্ট পরিবর্তন করতে দেয়, কিন্তু ডিভিতে নয়। এটা সম্ভব যে, শৈলীর উপর নির্ভর করে, এই পদ্ধতিতে ফন্টের একটি সীমিত নির্বাচন থেকে বেছে নেওয়া হবে। আপনি যদি টোয়েন্টি টোয়েন্টি-টু-এর মতো ফুল সাইট এডিটিং (এফএসই) সমর্থন করে এমন একটি ব্লক থিম ব্যবহার করেন তবে তাদেরকে theme.json ফাইলে অন্তর্ভুক্ত করুন। এছাড়াও, গুটেনবার্গ ব্লক সম্পাদক এবং একটি ফন্ট ম্যানেজমেন্ট প্লাগইন উভয়ই উপলব্ধ। অবশেষে, আপনি তাদের হাতে প্রবেশ করতে পারেন। আসুন ওয়ার্ডপ্রেসে ফন্ট পরিবর্তন করার বিভিন্ন উপায় দেখুন।
ফন্ট পরিবর্তন করতে থিম কাস্টমাইজার বিকল্পগুলি ব্যবহার করা
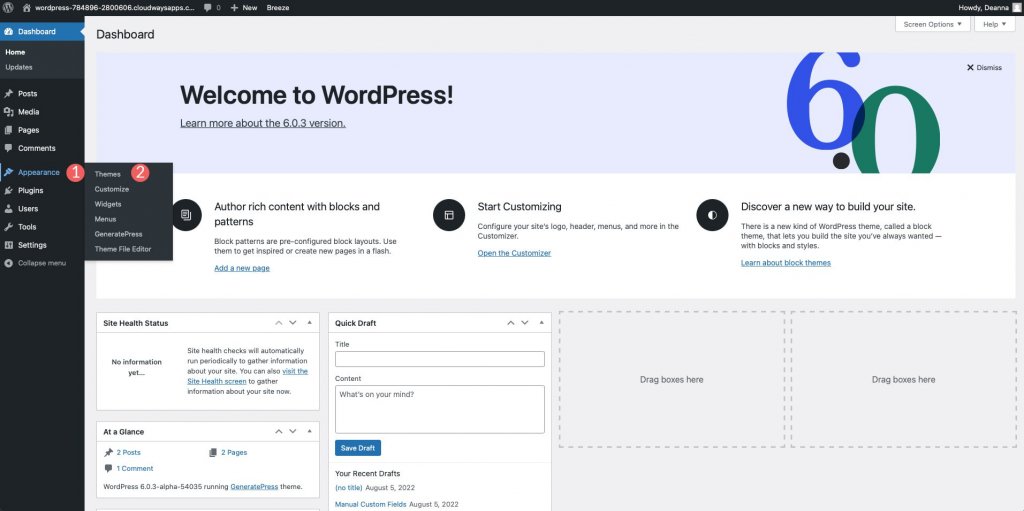
ওয়ার্ডপ্রেস থিম কাস্টমাইজারে, আপনি যে থিম ব্যবহার করছেন তার উপর ভিত্তি করে আপনি কয়েকটি সেটিংস পরিবর্তন করতে পারেন। প্রদর্শনের জন্য, আসুন জেনেসিস থিমের ডিফল্ট ফন্টের ধরন পরিবর্তন করি। ওয়ার্ডপ্রেস প্যানেলে লগ ইন করুন। চেহারা > কাস্টমাইজে নেভিগেট করুন।

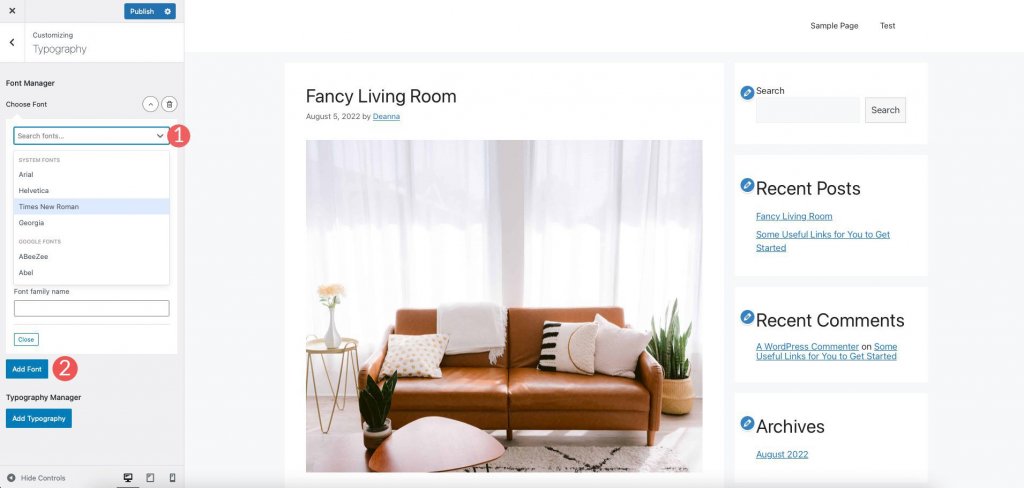
প্রদর্শিত কাস্টমাইজেশন বিকল্পগুলির তালিকা থেকে টাইপোগ্রাফি নির্বাচন করুন। ফন্ট ম্যানেজার এবং অ্যাড টাইপোগ্রাফি দুটি বিকল্প উপলব্ধ। প্রথম পছন্দের অধীনে ড্রপ-ডাউন মেনু অ্যাক্সেস করতে, এটিতে ক্লিক করুন। তারপরে আপনি উপলব্ধ ফন্টগুলি ব্রাউজ করতে পারেন বা একটি নির্দিষ্টটির জন্য একটি অনুসন্ধান শুরু করতে পারেন৷ একটি ফন্টে স্থির হওয়ার পরে, আপনি ফন্ট যুক্ত করুন বোতামে ক্লিক করে এটিকে আপনার সাইটে অন্তর্ভুক্ত করতে পারেন। উপরের ধাপগুলো পুনরাবৃত্তি করে, আপনি আরও ফন্ট যোগ করতে পারেন এবং বিভিন্ন উপাদানে দিতে পারেন।

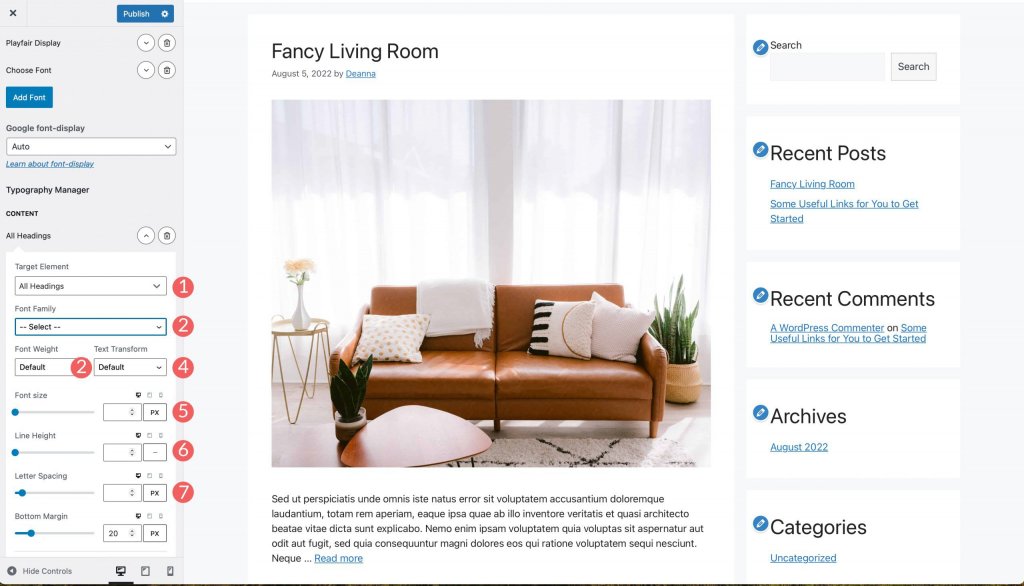
টাইপোগ্রাফি ম্যানেজার হল দ্বিতীয় বিকল্প, এবং এটি আপনাকে আপনার সাইটের নির্দিষ্ট অংশে ব্যবহারের জন্য নির্দিষ্ট ফন্ট নির্ধারণ করতে দেয়। আপনি মূল পাঠ্য, সাইটের শিরোনাম এবং বিবরণ, মেনু আইটেম এবং শিরোনাম সহ পৃষ্ঠার যে কোনও জায়গায় সেগুলি সন্নিবেশ করতে পারেন৷
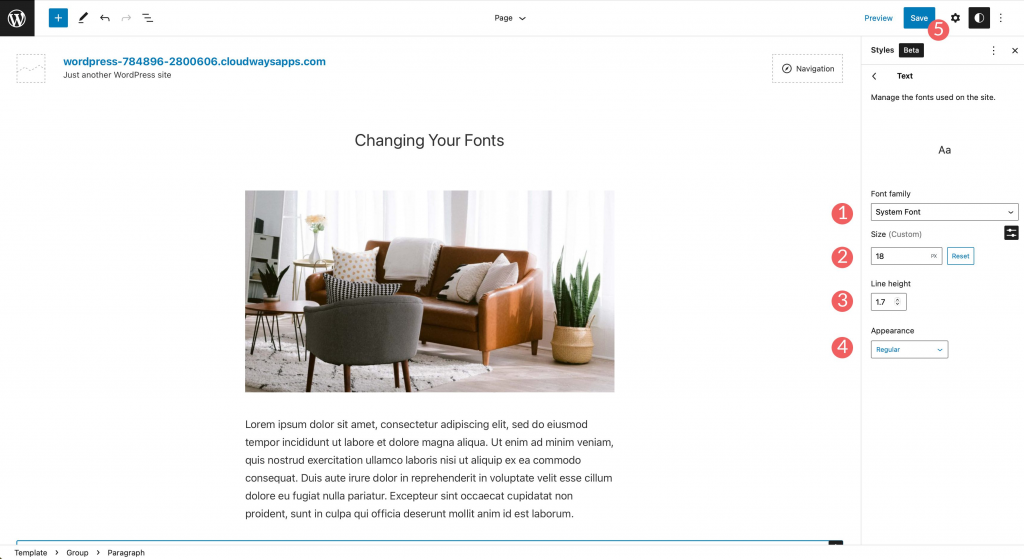
এছাড়াও, আপনি এখানে ফন্ট পরিবর্তন করতে পারেন। আপনি যে উপাদানটির জন্য ফন্ট পরিবর্তন করতে চান তা নির্বাচন করা হল প্রথম ধাপ। পরবর্তী ধাপ হল একটি ফন্ট পরিবার নির্বাচন করা। একটি নতুন ফন্ট এবং আকার বাছাই করে আপনার পছন্দ মতো টেক্সট পরিবর্তন করুন। টেক্সট দেখতে কেমন তা পরিবর্তন করতে সঠিক ফন্ট, আকার, লাইনের উচ্চতা এবং অক্ষরের ব্যবধান বেছে নিন। অন্যান্য উপাদানগুলিতে একই পদ্ধতি প্রয়োগ করতে আপনার নমনীয়তা ব্যবহার করুন।

ওয়ার্ডপ্রেস ফুল সাইট এডিটিং ব্যবহার করে ফন্ট পরিবর্তন করা
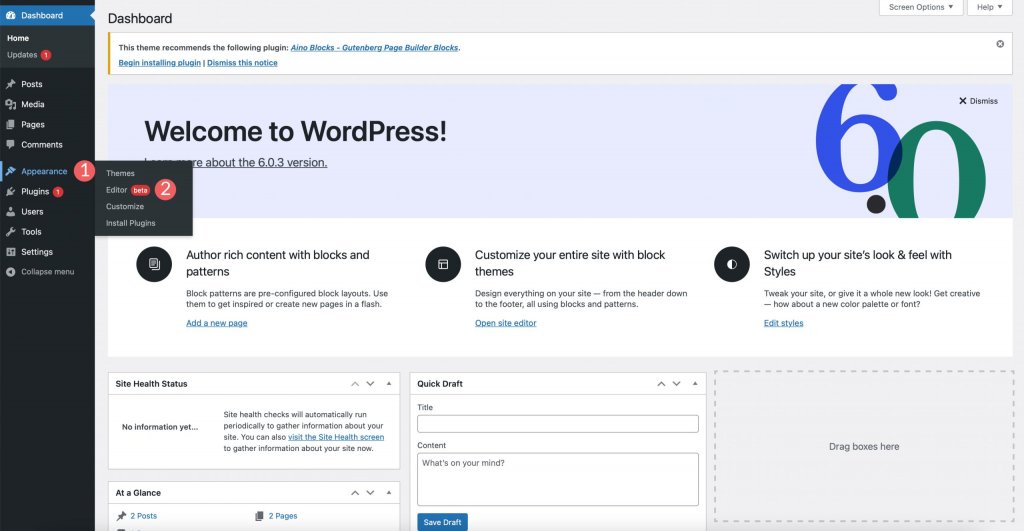
পূর্ণ-সাইট সম্পাদকদের সংখ্যাগরিষ্ঠ সীমিত সংখ্যক ফন্ট সহ থিমগুলি প্রিলোড করেছে৷ আপনি Blockbase, Emulsion, Aino, এবং Twenty Twenty-Tu এর মত থিমের থিম এডিটরে থিমের ফন্ট পরিবর্তন করতে পারেন। একটি উদাহরণ হিসাবে ব্লকবেস টেমপ্লেট নেওয়া যাক। ফন্ট পরিবর্তন করতে থিম > সম্পাদক নির্বাচন করুন।

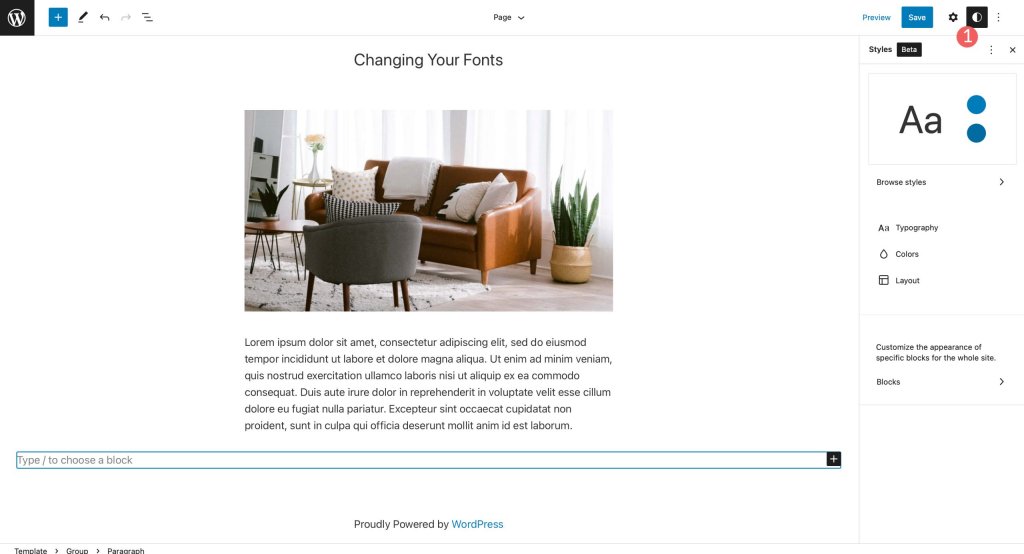
তারপরে, আপনার স্ক্রিনের উপরের ডানদিকে, স্টাইল আইকনে ক্লিক করুন।

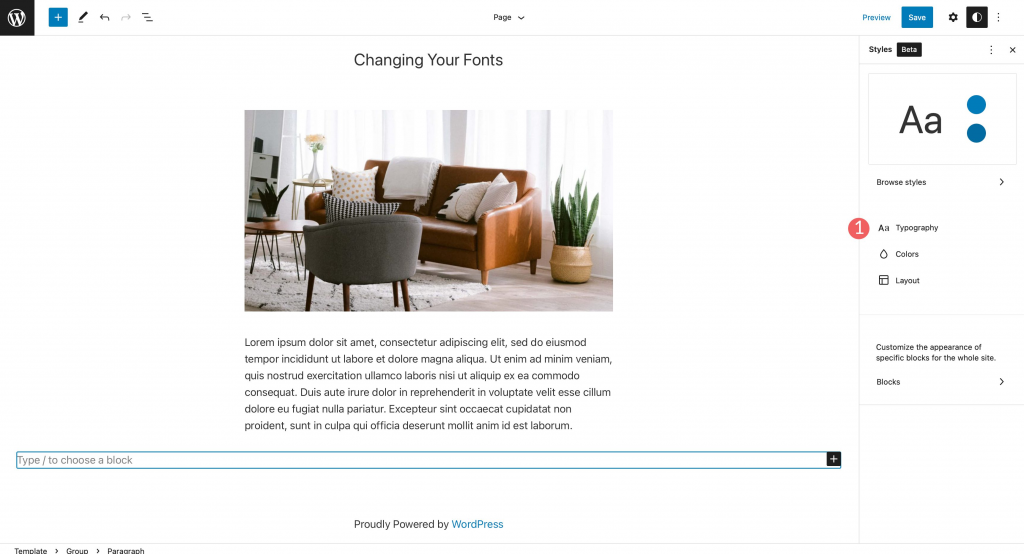
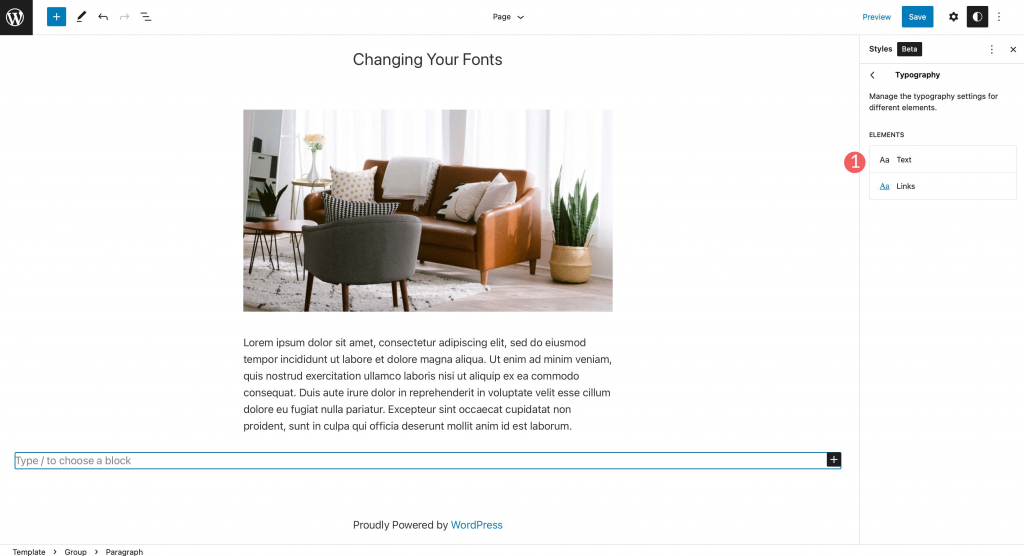
থিমের ফন্টে সামঞ্জস্য করতে টাইপোগ্রাফি ট্যাবটি নির্বাচন করুন।

আপনি এখানে দেখানো হিসাবে সাইটের পাঠ্য এবং লিঙ্ক পাঠ্য কাস্টমাইজ করতে পারেন।

ফন্ট মেনু অ্যাক্সেস করতে, "ফন্ট-ফ্যামিলি" লেবেলযুক্ত শিরোনামটি সনাক্ত করুন এবং এটিতে ক্লিক করুন। উপলব্ধ ফন্ট থেকে আপনার পছন্দ করুন. আকার, লাইন উচ্চতা এবং শৈলী বিকল্পগুলিও উপলব্ধ। আপনার নির্বাচন করুন, তারপর সেগুলি প্রয়োগ করতে উপরের ডানদিকে সংরক্ষণ বোতামে ক্লিক করুন৷

ব্লক এডিটর দিয়ে ওয়ার্ডপ্রেস ফন্ট পরিবর্তন করা
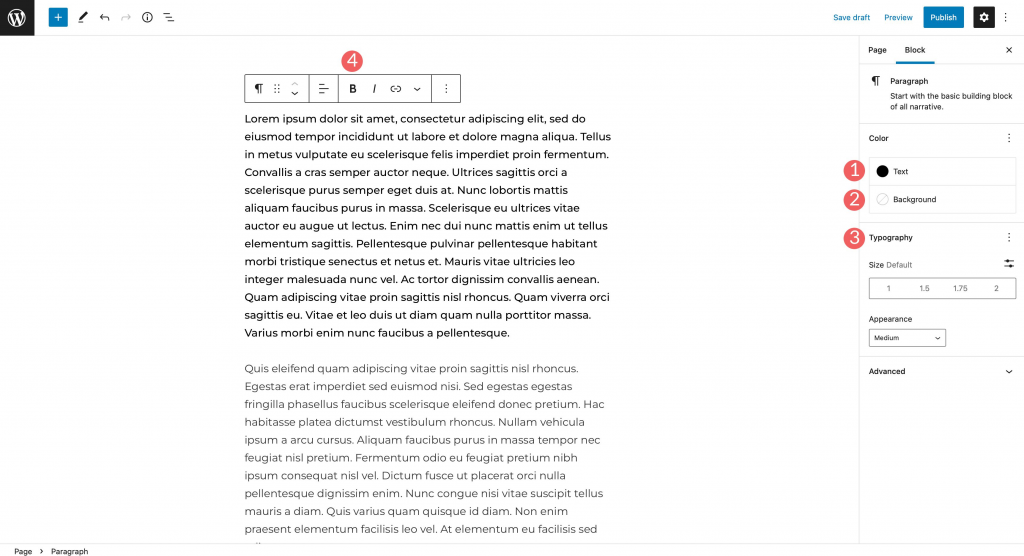
আপনার নথিতে থাকা ফন্টগুলি ব্লক সম্পাদকের মাধ্যমে কাস্টমাইজ করা যেতে পারে। পাঠ্যের ফন্ট, আকার, রঙ এবং শৈলী এবং এর পটভূমিতে আপনার সম্পূর্ণ নিয়ন্ত্রণ রয়েছে। হরফের ওজন সাধারণত কিছু দেখতে কেমন তার বিকল্পগুলির মধ্যে একটি, এবং এটি আপনার থিমের জন্য আপনি যে ফন্ট চয়ন করেন তার উপর নির্ভর করে পরিবর্তিত হয়।
টেক্সট ব্লকে, আপনি আরও কাস্টমাইজেশন বিকল্প পাবেন। আপনি আপনার পাঠ্যকে সারিবদ্ধ করতে পারেন, এটিকে বোল্ড বা তির্যক করতে পারেন এবং অন্যান্য ফর্ম্যাটিং বিকল্পগুলি ব্যবহার করতে পারেন৷

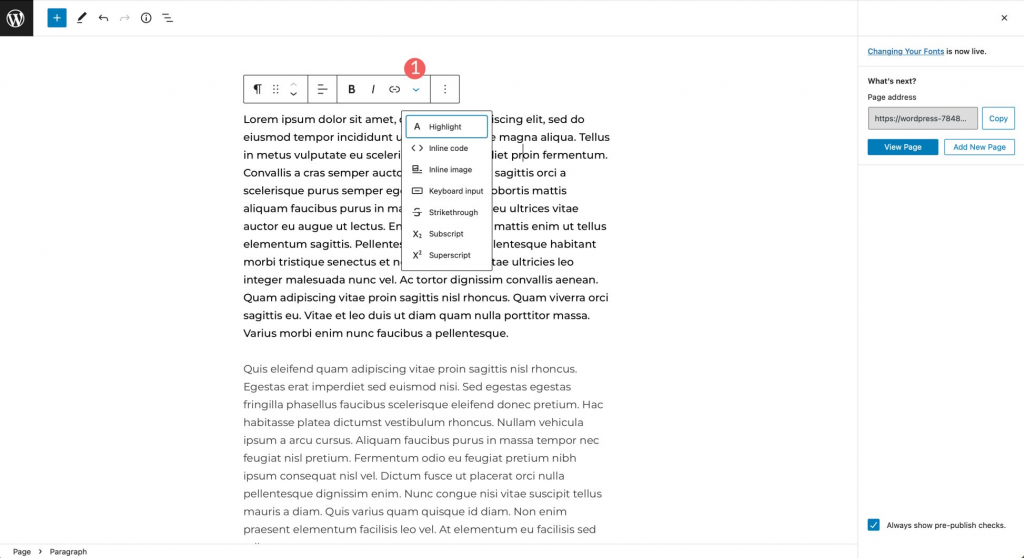
আপনার কাছে ইনলাইন কোড, ছবি এবং স্ট্রাইকথ্রু যোগ করার পাশাপাশি আপনার পাঠ্য হাইলাইট করার বিকল্পও রয়েছে। অবশেষে, আপনি সাবস্ক্রিপ্ট এবং সুপারস্ক্রিপ্ট অক্ষরও ব্যবহার করতে পারেন।

ফন্ট পরিবর্তন করতে একটি প্লাগইন ব্যবহার করা
ফন্ট প্লাগইন এর মত একটি প্লাগইন | একটি জেনেরিক ওয়ার্ডপ্রেস থিম দ্বারা ব্যবহৃত ফন্টগুলি পরিবর্তন করার জন্য Google ফন্ট টাইপোগ্রাফি প্রয়োজনীয়। এই টিউটোরিয়ালে, আমরা প্লাগইন সেট আপ করব এবং আপনার সাইটের ফন্টগুলি পরিবর্তন করতে এটি ব্যবহার করব।
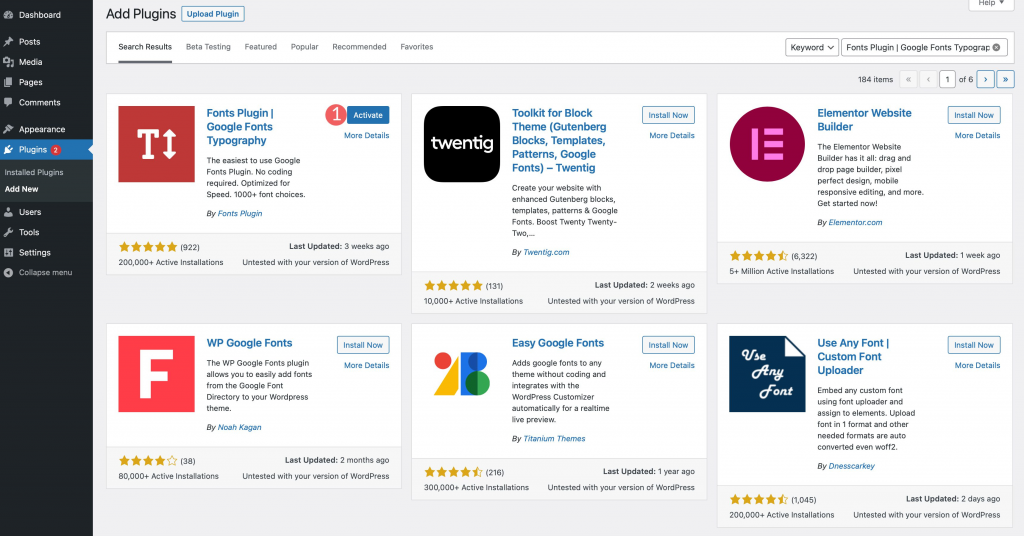
একটি নতুন প্লাগইন ইনস্টল করতে, প্লাগইন মেনুতে যান এবং "নতুন যোগ করুন" এ ক্লিক করুন। অনুসন্ধান বারে, "ফন্ট প্লাগইন | গুগল ফন্ট টাইপোগ্রাফি" টাইপ করুন। আপনার সাইটে প্লাগইন যোগ করতে, অনুগ্রহ করে "এখনই ইনস্টল করুন" এ ক্লিক করুন।

পরবর্তী প্লাগইন সক্রিয় করুন.

অ্যাড-অন সক্রিয় করতে চেহারা > কাস্টমাইজে যান। আপনি যদি সেই লিঙ্কটিতে ক্লিক করেন, পৃষ্ঠাটি পুনরুদ্ধার করার পরে পৃষ্ঠার কাস্টমাইজারে "ফন্ট প্লাগইন" লেবেলযুক্ত একটি নতুন সাবমেনু প্রদর্শিত হবে।

প্লাগইন সেটিংস

আপনি যখন ট্যাবে ক্লিক করবেন, চারটি বিভাগ সহ একটি ড্রপ-ডাউন মেনু প্রদর্শিত হবে: ফন্ট লোডিং, ডিবাগিং, মৌলিক সেটিংস এবং উন্নত সেটিংস৷ সবচেয়ে মৌলিক কনফিগারেশনে, আপনি Google দ্বারা প্রস্তাবিত 1400 টিরও বেশি থেকে একটি ডিফল্ট ফন্ট পরিবার নির্বাচন করতে পারেন। শিরোনাম, সেইসাথে বোতাম এবং ইনপুট ক্ষেত্র, তাদের ফন্ট কাস্টমাইজ করা যেতে পারে।
ব্র্যান্ডিং ফন্টে পরিবর্তন, যেমন সাইটের শিরোনাম এবং ট্যাগলাইন, আরও উন্নত সেটিংস বিভাগে করা যেতে পারে। আপনার সাইটের মেনুতে ব্যবহৃত ফন্ট "নেভিগেশন সেটিংস" ট্যাবের অধীনে পরিবর্তন করা যেতে পারে।

কন্টেন্ট টাইপোগ্রাফি মেনু আপনাকে বডি টেক্সটের জন্য ব্যবহৃত ফন্ট এবং সমস্ত হেডিং ট্যাগের জন্য ব্যবহৃত ফন্ট ফ্যামিলি আলাদাভাবে পরিবর্তন করতে দেয়।

শিরোনাম এবং বডি ফন্ট উভয়ই আপনার সাইটের সাইডবার এবং ফুটার বিভাগে কাস্টমাইজ করা যেতে পারে। চূড়ান্ত বিকল্প, "শুধুমাত্র হরফ লোড করুন," আপনাকে একটি উপাদানে প্রয়োগ না করে নির্দিষ্ট ফন্টগুলি লোড করতে দেয়। যখন আপনার নথির শুধুমাত্র কিছু অংশ নির্দিষ্ট ফন্ট ব্যবহার করা উচিত, এটি এটি সম্পর্কে যাওয়ার উপায়। প্রিমিয়াম অ্যাড-অন হল একমাত্র যেটিতে ফন্ট লোডিং মেনু অন্তর্ভুক্ত।

ডিবাগিং-এ "ফোর্স স্টাইল" বিকল্পটি চালু করা আপনাকে বুঝতে সাহায্য করবে কেন আপনার ফন্টগুলি লোড হচ্ছে না। অক্ষম সম্পাদক নিয়ন্ত্রণ চেকবক্স পোস্ট এবং পৃষ্ঠা সম্পাদনা করার সময় ফন্ট মেনু লুকায়। অদলবদল, ব্লক, ফলব্যাক এবং ঐচ্ছিক এই চারটি ফন্ট প্রদর্শন বিকল্প আপনার জন্য উপলব্ধ। আপনি সমস্ত ফন্ট রিসেট বোতামে ক্লিক করে প্লাগইনের ফন্ট সেটিংসে আপনার সমস্ত পরিবর্তনগুলি পূর্বাবস্থায় ফিরিয়ে আনতে পারেন৷
ডিভি থিম বিল্ডার ব্যবহার করে ফন্ট পরিবর্তন করা

থিম তৈরি করার ক্ষেত্রে, ডিভি সেরাদের মধ্যে রয়েছে। Divi আপনাকে ওয়ার্ডপ্রেস ফন্টের উপর বিভিন্ন ধরনের নিয়ন্ত্রণ দেয়। শুরু করার জন্য, এটিতে Google ফন্টগুলির একটি সংগ্রহ রয়েছে যা আপনি এখনই ব্যবহার করতে পারেন৷ ফন্ট থিম নির্মাতা এবং পাঠ্য বিকল্প আছে যে কোনো মডিউল ব্যবহার করা যেতে পারে. Divi এর অন্তর্নির্মিত থিম কাস্টমাইজার গ্লোবাল ফন্ট সেটিংস প্রয়োগ করা সহজ করে তোলে। আসুন Divi-এর ফন্টের বিকল্পগুলি দেখুন এবং দেখুন কিভাবে তারা কাজ করে।
থিম কাস্টমাইজার সক্ষম করলে আপনি একটি ডিফল্ট ফন্ট নির্বাচন করতে পারবেন। শুরু করতে, ওয়ার্ডপ্রেসের অ্যাডমিন প্যানেলে যান এবং থিম > কাস্টমাইজে ক্লিক করুন। কাস্টমাইজারের ড্রপ-ডাউন মেনু থেকে সাধারণ সেটিংস > টাইপোগ্রাফি নির্বাচন করুন। আকার, লাইন উচ্চতা, অক্ষর ব্যবধান, ফন্ট শৈলী, শিরোনাম, বডি ফন্ট, এবং প্রতিটির জন্য রঙ সেটিংস সবই কাস্টমাইজযোগ্য। Divi গুগলের বেশিরভাগ ফন্টের সাথে আসে, তাই আপনি প্রায় অন্তহীন সংখ্যক শৈলী থেকে বেছে নিতে পারেন।

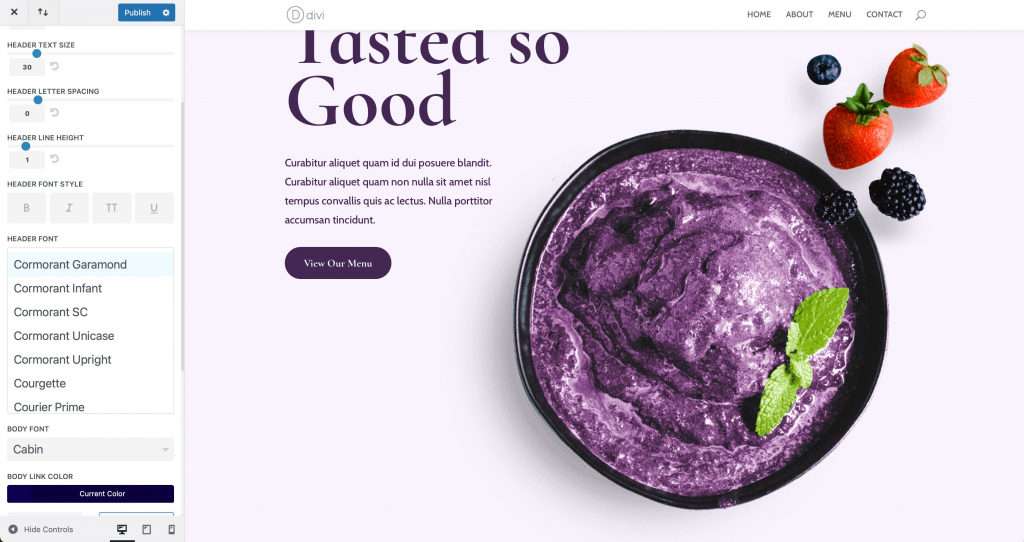
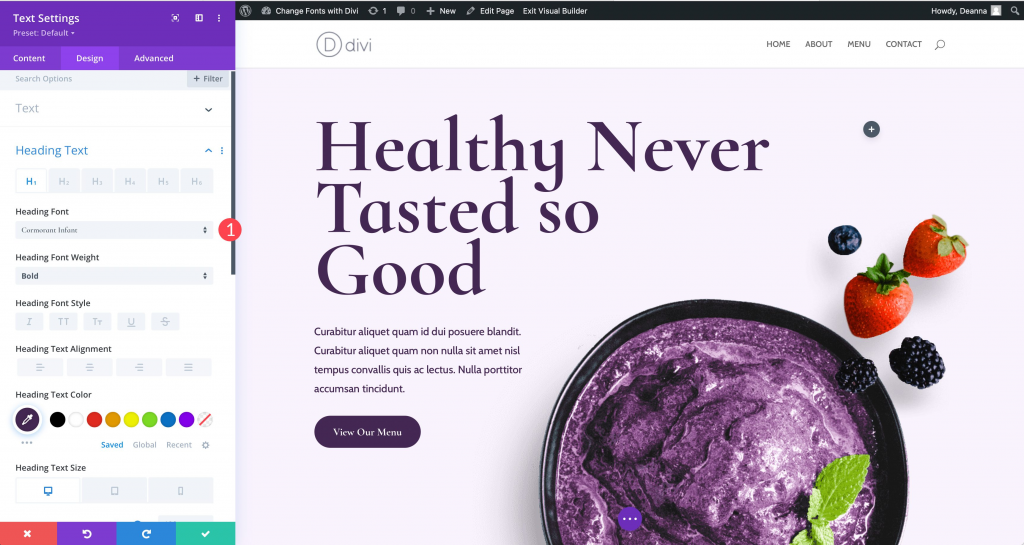
একটি মডিউলে পাঠ্য থাকলে, আপনি থিম কাস্টমাইজারে যা করতে পারেন তা ছাড়াও আপনি ফন্ট শৈলী পরিবর্তন করতে পারেন। আমরা উদাহরণ হিসেবে টেক্সট মডিউলের ফন্ট কাস্টমাইজেশন বৈশিষ্ট্য ব্যবহার করব। সমস্ত পাঠ্য বিকল্পগুলি ডিজাইন মেনুর অধীনে গোষ্ঠীভুক্ত করা হয়েছে। বডি কপি এবং হেডিং কপির ফন্ট, আকার, রঙ এবং শৈলীর উপর আপনার সম্পূর্ণ নিয়ন্ত্রণ আছে। শিরোনাম ফন্টে পরিবর্তন করতে, আপনাকে প্রথমে এটিতে ক্লিক করে সাবমেনু সক্রিয় করতে হবে। ফন্ট নিজেই, সেইসাথে এর ওজন, শৈলী, পাঠ্য সারিবদ্ধকরণ, রঙ, আকার এবং আরও অনেক কিছু কাস্টমাইজযোগ্য।

মোড়ক উম্মচন
ওয়ার্ডপ্রেস ফন্ট পরিবর্তন করার জন্য অনেকগুলি বিকল্প সরবরাহ করে। ফন্ট প্লাগইন এর মত একটি প্লাগইন ব্যবহার করে | আপনি যদি জেনেরিক থিম নিয়ে কাজ করেন তবে গুগল ফন্ট টাইপোগ্রাফি হল সবচেয়ে সহজ পদ্ধতি। যে থিমগুলি আপনাকে আপনার সাইটে অনেক পরিবর্তন করতে দেয় সেগুলিতে সাধারণত জিনিসগুলি পরিবর্তন করার দুটির বেশি উপায় থাকে, তবে সেগুলির মধ্যে কিছু ব্যবহার করা কঠিন হতে পারে৷ এটি যে নমনীয়তা প্রদান করে তার কারণে, ডিভির মতো একজন থিম নির্মাতাকে গুরুত্ব সহকারে বিবেচনা করা উচিত। শেষ কিন্তু অন্তত নয়, আপনি যদি একজন হ্যান্ডস-অন ডেভেলপার হন বা আপনার যদি শুধুমাত্র কয়েকটি বিকল্পের প্রয়োজন হয় তাহলে ম্যানুয়ালি ফন্ট যোগ করা আপনার জন্য সেরা বিকল্প হতে পারে।




