একজন ওয়ার্ডপ্রেস ওয়েবসাইটের মালিক হিসাবে, আপনার ওয়েবসাইটটিকে আরও আকর্ষণীয় এবং পেশাদার দেখাতে এলিমেন্টর ব্যবহার করে আপনি অনেক ধারনা সম্পাদন করতে পারেন। এবং সেই ধারণাগুলি বাস্তবায়নের জন্য, অসংখ্য Elementor প্লাগইন আপনাকে বিভিন্ন কাজে সাহায্য করছে।

এটি করার মতো একটি উপায় হল আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে অ্যাকর্ডিয়ান এবং টগল যোগ করা। আপনি যদি অ্যাকর্ডিয়ান এবং টগলগুলি কী তা না জানেন তবে ওয়ার্ডপ্রেসে কীভাবে টগল এবং অ্যাকর্ডিয়ান তৈরি করা যায় সে সম্পর্কে আমরা ঘুরতে ঘুরতে আমাদের সাথে থাকুন।
ওয়ার্ডপ্রেসে টগল এবং অ্যাকর্ডিয়ন কি?
Accordions এবং Toggles হল ডিজাইনের উপাদান যা বিভিন্ন গ্রুপ সেগমেন্টে একক ইউনিটে ব্যবহার করা হয়। সাধারণত, এর অর্থ প্রসারণযোগ্য ট্যাব দ্বারা বিভক্ত একাধিক অংশ তৈরি করা। এটি তাদের বিশেষভাবে উপযোগী করে তোলে কারণ তারা আপনাকে এই বিভাগে অনেক তথ্য প্যাক করার অনুমতি দেয় যখন এখনও পৃষ্ঠায় স্থান সংরক্ষণ করে।
উদাহরণস্বরূপ, আপনি একটি তথ্য পৃষ্ঠা তৈরি করতে চান এবং সেখানে প্রচুর সামগ্রী রয়েছে যা আপনি প্রদর্শন করতে চান৷ তারপর, আপনি একটি প্রসারণযোগ্য বিন্যাসে প্রশ্নগুলি তৈরি করতে পারেন যেখানে ব্যবহারকারী উত্তরগুলি জানতে প্রসারিত বোতাম টিপতে পারেন। উপরন্তু, এটি ব্যবহারকারীর ব্যস্ততা বাড়ায় এবং তাদের আগ্রহ ধরে রাখতে সাহায্য করে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনকিভাবে Accordions Toggles? থেকে আলাদা
আপনি যখন অ্যাকর্ডিয়ন বিভাগে ক্লিক করেন, তখন এটি প্রসারিত হয় এবং এর লুকানো বিষয়বস্তু প্রকাশ করে। যখন একটি নতুন বিভাগ নির্বাচন করা হয়, আগেরটি বন্ধ হয়ে যায় এবং নতুনটি প্রসারিত হয়। সুতরাং, একটি accordion সঙ্গে, শুধুমাত্র একটি সেগমেন্ট একটি সময়ে খোলা হতে পারে।
অন্যদিকে, একটি টগল অন্যটি প্রসারিত করার সময় পূর্ববর্তী অংশটিকে খোলা রাখতে সাহায্য করে। আপনি, অবশ্যই, আপনি যদি চয়ন করেন তবে প্রতিটি বিভাগ ম্যানুয়ালি বন্ধ করতে পারেন।
এটি Accordions এবং Toggles মধ্যে মূল পার্থক্য. আপনি অ্যাকর্ডিয়ন বা টগল যোগ করতে চান না কেন, এলিমেন্টরের জন্য কিউই অ্যাডঅন আপনার প্রয়োজন।
এলিমেন্টর এবং কিউই অ্যাডঅনগুলির সাথে কীভাবে টগলস এবং অ্যাকর্ডিয়ন তৈরি করবেন
Elementor এর জন্য Qi Addons হল একটি চমত্কার অ্যাডন যা আপনাকে 60টি ভিন্ন উইজেট দিয়ে আপনার ওয়ার্ডপ্রেস সাইটকে সম্পূর্ণরূপে কাস্টমাইজ করতে দেয়। কয়েক মিনিটের মধ্যে, আপনি অত্যাশ্চর্য বিভাগগুলি তৈরি করতে পারেন যা আপনার ওয়েবসাইটের শৈলীর সাথে পুরোপুরি মেলে, কোন কোডিংয়ের প্রয়োজন নেই৷

Accordions এবং Toggles উইজেট এই প্লাগইনের সাথে অন্তর্ভুক্ত অনেক দরকারী উইজেটগুলির মধ্যে একটি। আপনি অ্যাকর্ডিয়ান এবং টগলের জন্য অনন্য আইকন তৈরি করতে, ফন্টগুলি সামঞ্জস্য করতে, পাঠ্য, পটভূমি, আইকন এবং আরও অনেক কিছুর জন্য একাধিক রঙ ব্যবহার এবং একত্রিত করতে সক্ষম হবেন।
শুরু করতে, আপনার ওয়েবসাইট বা পোস্টের ব্যাকএন্ডে যান এবং অ্যাকর্ডিয়ান এবং টগলের জন্য এলিমেন্টর সাইডবারে অনুসন্ধান করুন। Accordions এবং Toggles উইজেট অবিলম্বে প্রদর্শিত হবে.

এর পরে, এটিকে কেবল ডানদিকে টেনে আনুন। এরপরে, আমরা কন্টেন্ট ট্যাবে বেশিরভাগ কাস্টমাইজেশন করব।

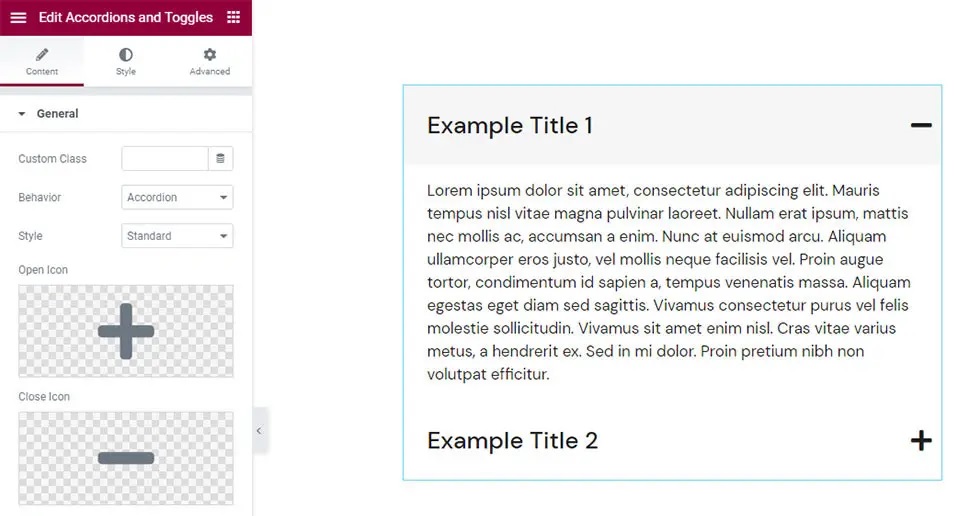
আপনি প্রথম যে জিনিসটি লক্ষ্য করবেন তা হল উইজেটটি দুটি আইটেমের সাথে আসে, প্রতিটিতে কিছু Lorem Ipsum সামগ্রী রয়েছে। এবং অ্যাকর্ডিয়ন আচরণ যেখানে আপনি একটি বিভাগ প্রসারিত করেন এবং অন্যটি বন্ধ হয়ে যায়।
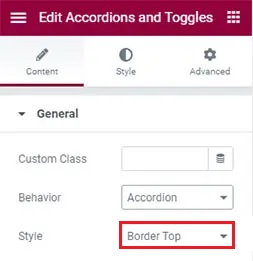
সাধারণ বিভাগে আচরণ বিকল্প ব্যবহার করে, আপনি সহজেই এই আচরণটিকে টগল -এ সামঞ্জস্য করতে পারেন।

এর পরে, আপনি দেখতে পাবেন যে আপনি যখন যেকোন একটিতে ক্লিক করবেন, সেগুলি খোলা থাকবে; যে টগল আচরণ . Accordions এবং Toggles এর জন্য অন্যান্য সমস্ত সেটিংস একই থাকে।

স্টাইল ট্যাবে , এটি স্ট্যান্ডার্ড বিকল্পে সেট করা আছে। একই সময়ে, আরও তিনটি বিকল্প রয়েছে যেগুলি থেকে আপনি বেছে নিতে পারেন, যেমন, প্রতিটি বিভাগের শিরোনাম আন্ডারলাইন করে বক্সযুক্ত, বর্ডার টপ যা উপরে সীমানা রাখে এবং শিরোনামগুলির মধ্যে যেখানে সীমানা স্থাপন করা হয়েছে তার মধ্যে সীমানা।

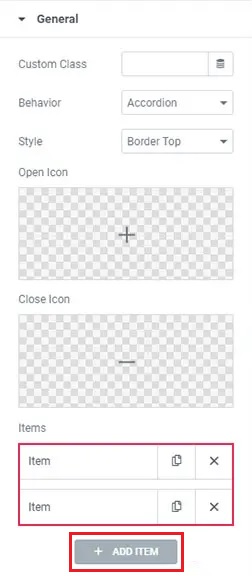
ওপেন আইকন এবং ক্লোজ আইকন পছন্দ পরবর্তী। আপনি আইকন সংগ্রহ থেকে আপনার খোলা এবং বন্ধ আইকন নির্বাচন করতে পারেন বা এখানে একটি SVG ফাইল আপলোড করতে পারেন।

একবার আপনি আপনার খোলা এবং বন্ধ আইকনগুলি বেছে নেওয়ার পরে, মিডিয়া সন্নিবেশ বিকল্পটি ক্লিক করুন৷
আপনার খোলা এবং বন্ধ আইকন এখন স্বয়ংক্রিয়ভাবে সুইচ হবে. যখন এটি আইটেম সেটিংস আসে, আপনি ডিফল্টরূপে মাত্র দুটি বিকল্প পাবেন৷ যাইহোক, আপনি আইটেম যোগ করুন বোতামটি নির্বাচন করে দ্রুত আরও যোগ করতে পারেন।

আপনি যে আইটেমটি সম্পাদনা করতে চান সেটিতে ক্লিক করুন এবং তথ্য প্রতিস্থাপন করতে শিরোনাম এলাকায় আপনার শিরোনাম টাইপ করুন। বিষয়বস্তু বিভাগটি ব্যবহার করে, আপনি পাঠ্য এবং ভিজ্যুয়াল বিকল্পের জন্য যাওয়ার সময় সামগ্রিক চেহারা উন্নত করতে পারেন।

ওয়ার্ডপ্রেসে এলিমেন্টর ব্যবহার করে একটি অ্যাকর্ডিয়ন বা টগল তৈরি করতে আপনার প্রয়োজনীয় সমস্ত সেটিংস।
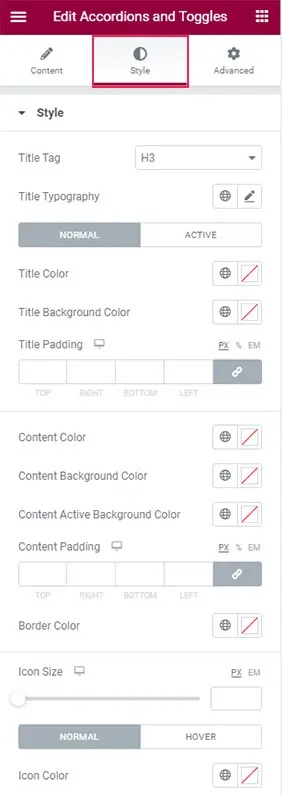
পরবর্তী কাজ আপনার accordion শৈলী হয়. স্টাইল ট্যাবে , আপনি আপনার পছন্দ অনুযায়ী আপনার অ্যাকর্ডিয়ন স্টাইল করার জন্য প্রচুর পছন্দ পাবেন।

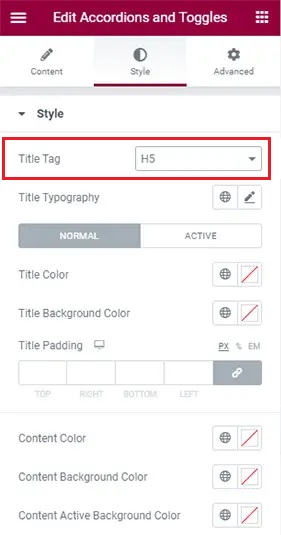
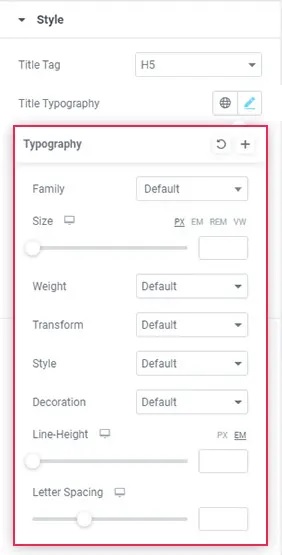
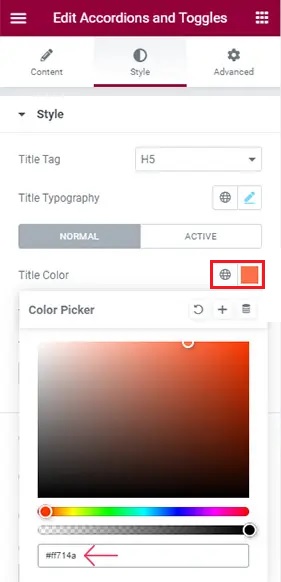
আপনি তালিকার প্রথম বিকল্পের সাথে আপনার শিরোনাম ট্যাগ সেট করতে পারেন। এটি ডিফল্টরূপে H3 এ সেট করা আছে, কিন্তু আপনি এটিকে H1 এবং H6 এর মধ্যে যেকোনো কিছুতে পরিবর্তন করতে পারেন।

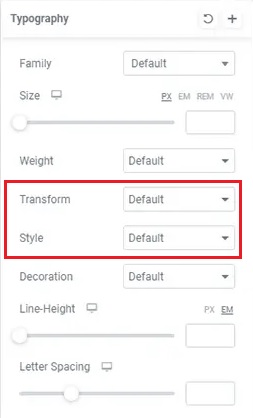
আপনি যখন টাইপোগ্রাফি বিভাগটি নির্বাচন করেন, তখন বিকল্পগুলির একটি নতুন তালিকা উপস্থিত হয়, যা আপনাকে আপনার অ্যাকর্ডিয়নের টাইপোগ্রাফিটি সূক্ষ্ম-টিউন করার অনুমতি দেয়।

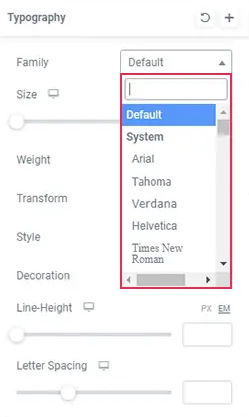
আপনি ফ্যামিলি বিকল্প ব্যবহার করে আপনার লেখার ফন্ট ফ্যামিলি পরিবর্তন করতে পারেন, যা আপনাকে ফন্টের নাম ম্যানুয়ালি ইনপুট করতে বা ড্রপডাউন তালিকায় এটি অনুসন্ধান করতে দেয়।

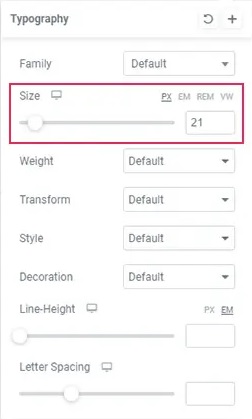
সাইজ বিকল্পটি ব্যবহার করে, আপনি আপনার ফন্টের আকার সামঞ্জস্য করতে পারেন।

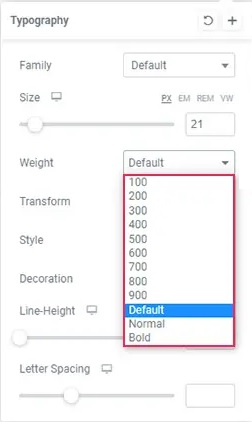
আপনি আপনার পাঠ্যকে সাহসী করতে ওজন বিকল্পটি ব্যবহার করতে পারেন। আপনি সংখ্যাসূচক মানগুলির একটি ব্যবহার করে সাহসিকতা সামঞ্জস্য করতে পারেন।

টেক্সট ট্রান্সফর্ম বিকল্পটি ব্যবহার করে, আপনি শিরোনামটি বড় হাতের, ছোট হাতের, বড় হাতের, বা সাধারণ করতে পারেন। উপরন্তু, স্টাইল বিকল্প আপনাকে আপনার পাঠ্যকে তির্যক বা তির্যক করার অনুমতি দেবে।

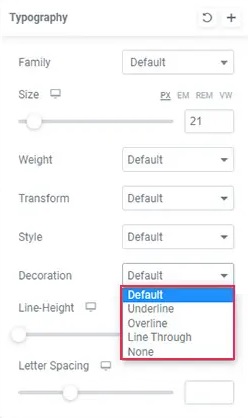
আপনি একটি আন্ডারলাইন, ওভারলাইন, লাইন থ্রু যোগ করতে বা এটিকে যেমন আছে তেমন রেখে দিতে সজ্জা বিকল্পটি ব্যবহার করতে পারেন।

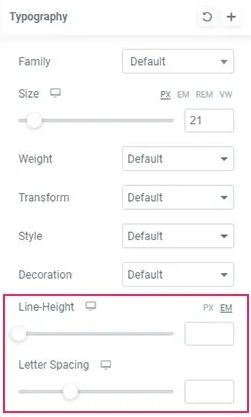
লাইন-উচ্চতা সেটিং আপনাকে শিরোনামের চারপাশে অতিরিক্ত স্থান প্রদান করতে দেয়। লেটার স্পেসিং বিকল্পটি আপনাকে অক্ষরের মধ্যে স্থানের পরিমাণ বাড়াতে সক্ষম করে।

এই সমস্ত টাইপোগ্রাফি বিকল্পগুলি ছিল যা আপনি টেক্সটটিকে আপনি যেভাবে চান সেভাবে দেখতে পারেন।
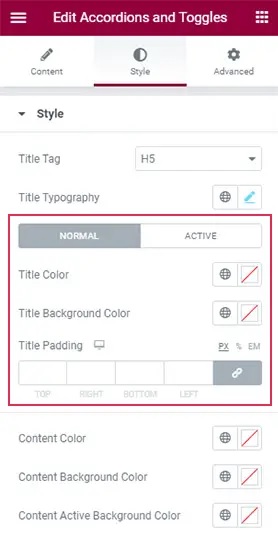
এর পরে, আপনি বিকল্পগুলি দেখতে পাবেন যা আপনাকে সাধারণ এবং সক্রিয় মোডের মধ্যে বেছে নিতে দেয়৷ স্বাভাবিক মোড বলতে বোঝায় যখন অ্যাকর্ডিয়ন বন্ধ থাকে, যখন অ্যাকর্ডিয়ন প্রসারিত হয় তখন সক্রিয় মোড।

সাধারণ সেটিংসে টাইটেল কালার বিকল্পটি আপনাকে আইটেমের শিরোনামের রঙ সামঞ্জস্য করতে দেয়।

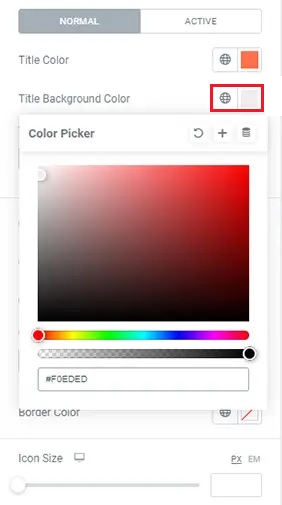
পটভূমি রঙ বিকল্প আপনাকে আপনার অ্যাকর্ডিয়নের শিরোনাম ক্ষেত্রের পটভূমি কাস্টমাইজ করতে দেয়।

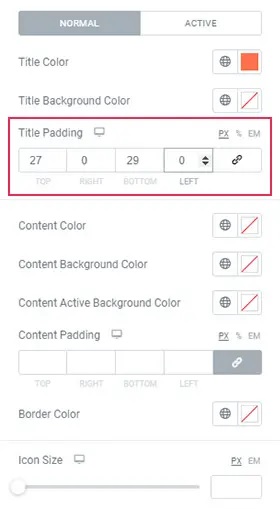
শিরোনাম প্যাডিং বিকল্পটি এটির ঠিক নীচে অবস্থিত। আপনি দেখতে পাবেন যে আপনি যখন মান বাড়াবেন, শিরোনামগুলির চারপাশের স্থান সমানভাবে প্রসারিত হবে।

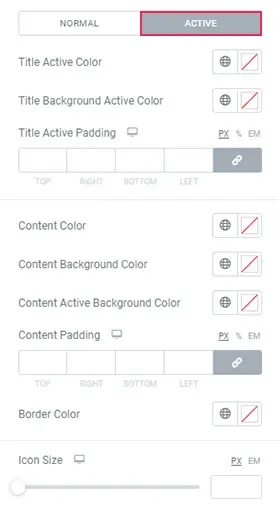
তারপর, সক্রিয় সেটিংস পৃষ্ঠার অধীনে, আপনি লক্ষ্য করবেন যে বিকল্পগুলি সাধারণ ট্যাবে থাকা বিকল্পগুলির সাথে অভিন্ন৷

আপনি একটি অনন্য প্রভাব তৈরি করতে এই ভেরিয়েবলগুলি ব্যবহার করতে পারেন এবং আপনি সেগুলিকে এমনভাবে সেট করতে পারেন যাতে একটি আইটেম খোলার সাথে সাথে রঙ পরিবর্তন হয়।
আমরা এখনও আগের মত একই সক্রিয় এবং নিয়মিত ব্যাকড্রপ রং সঙ্গে একটি accordion আছে. একটি ট্যাবের ব্যাকগ্রাউন্ড কালার পরিবর্তন করে আলাদা করে দেখুন।
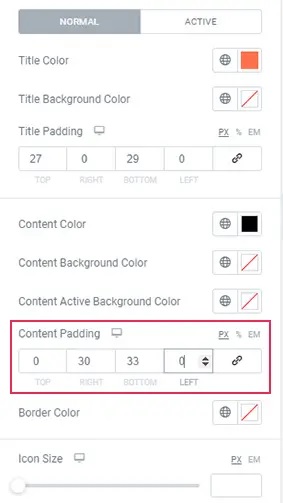
আপনি বিষয়বস্তুর রঙ বিকল্পটি ব্যবহার করে শিরোনামের মধ্যে সামগ্রীর রঙ পরিবর্তন করতে পারেন।

তারপরে রয়েছে সামগ্রী প্যাডিং বিকল্প, যা আপনাকে পাঠ্যের আশেপাশের স্থান সামঞ্জস্য করতে দেয়।

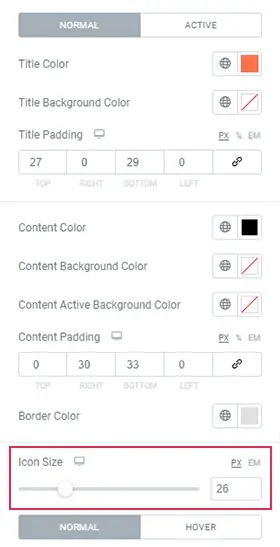
আপনি বর্ডার কালার বিকল্প ব্যবহার করে আইটেমগুলির মধ্যে লাইনের রঙ পরিবর্তন করতে পারেন।

ঠিক নিচের আইকন সাইজ বিকল্পটি আপনাকে অ্যাকর্ডিয়ন আইকনের আকার পরিবর্তন করতে দেয়।

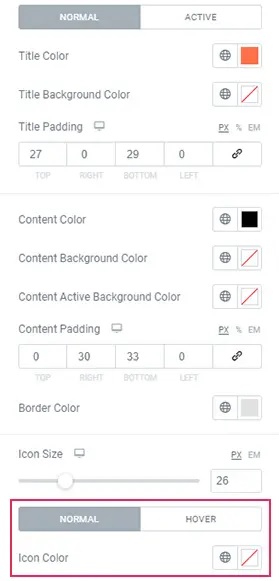
অবশেষে, টগল — নরমাল এবং হোভার সহ আরও দুটি বিকল্প রয়েছে। এগুলি হল "নিয়মিত" আইকনের রঙ পরিবর্তন করার পাশাপাশি আইকনের রঙ পরিবর্তন করার বিকল্পগুলি যখন ওভার করা হয়৷

হোভার ট্যাবে একটি ভিন্ন রঙ চয়ন করতে ভুলবেন না যদি আপনি একটি আইকনের উপর ঘোরার সময় রঙ পরিবর্তন করতে চান।
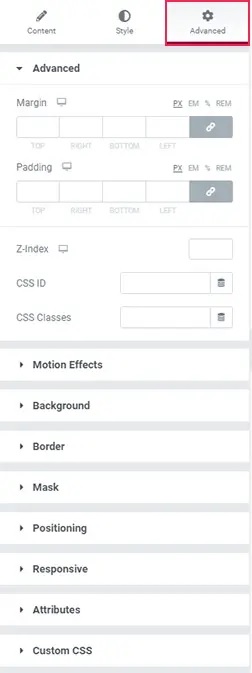
এটি Accordions এবং Toggles উইজেটের বেশিরভাগ সেটিংস গুটিয়ে রাখে। উন্নত বিকল্পগুলি অন্যান্য এলিমেন্টর উইজেটের মতো।

আপনার অ্যাকর্ডিয়ন কীভাবে প্রদর্শিত হবে তা নিয়ে আপনি খুশি হয়ে গেলে, এটি সংরক্ষণ করতে আপডেট বোতামে ক্লিক করুন।
এভাবেই আপনি আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে Elementor ব্যবহার করে Elementor accordions এবং টগলগুলি তৈরি, স্টাইলাইজ এবং যোগ করুন। আমাদের পোস্ট সম্পর্কে আরও আপডেটের জন্য আমাদের Facebook এবং Twitter- এ আমাদের সাথে যোগ দিতে ভুলবেন না।




