একটি সাইটম্যাপ সাধারণত আপনার সাইটের রেটিং এবং সার্চ ইঞ্জিন এক্সপোজার উন্নত করার জন্য একটি ভাল ধারণা। কারণ এটি সার্চ ইঞ্জিন ক্রলারদের আপনার ওয়েবসাইটের সামগ্রিক গঠন বুঝতে সাহায্য করে এবং এইভাবে তাদের এটিকে আরও ভালোভাবে র্যাঙ্ক করতে সাহায্য করে।

যাইহোক, আপনি এই সাইটম্যাপটি ব্যবহার করতে পারেন আপনার ওয়েবসাইটের কাঠামো বা রোডম্যাপ আপনার ব্যবহারকারীদের সাথে যোগাযোগ করতে এটিকে একটি ভিজ্যুয়াল সাইটম্যাপ বানিয়ে। এই টিউটোরিয়ালে, আমরা দেখব কিভাবে ওয়ার্ডপ্রেসে আপনার ওয়েবসাইটের জন্য একটি ভিজ্যুয়াল সাইটম্যাপ তৈরি করা যায়।
ভিজ্যুয়াল সাইটম্যাপ
একটি ভিজ্যুয়াল সাইটম্যাপ, যা একটি HTML সাইটম্যাপ নামেও পরিচিত, এটি আপনার ওয়েবসাইট নেভিগেশনের একটি মূল্যবান উপাদান যা লোকেদের আপনার সাইটে আরও সহজে এবং দ্রুত নেভিগেট করতে সাহায্য করে, এর গঠন সম্পর্কে ধারণা লাভ করে৷ একটি ভিজ্যুয়াল সাইটম্যাপ একটি সূচনা পয়েন্ট বা রেফারেন্স পয়েন্ট হিসাবে কাজ করতে পারে যদি তারা পৃষ্ঠাগুলির মধ্যে বিভ্রান্ত হয়ে যায়।
XML সাইটম্যাপ এবং ভিজ্যুয়াল সাইটম্যাপ
একটি XML এবং একটি ভিজ্যুয়াল সাইটম্যাপের মধ্যে প্রধান পার্থক্য হল যে এটি সার্চ ইঞ্জিনগুলির জন্য তৈরি করা হয়েছে যাতে আপনার সামগ্রী সনাক্ত করা সহজ হয়৷ একটি XML সাইটম্যাপ Google-কে সাহায্য করে আপনার সমস্ত পৃষ্ঠাগুলিকে স্ক্যান এবং সূচীকরণ করে তাদের সাথে সম্পর্কিত স্বতন্ত্র সাইট URL এবং মেটাডেটা প্রদর্শন করে৷ এটি তাদের আরও দৃশ্যমান করে তোলে।
অন্যদিকে, একটি এইচটিএমএল-ভিত্তিক ভিজ্যুয়াল সাইটম্যাপ ব্যবহার করা হয় প্রকৃত মানুষদের তারা আপনার সাইট এবং পোস্টে কী আবিষ্কার করতে পারে সে সম্পর্কে আরও ভাল ধারণা প্রদান করতে। এই ধরণের সাইটম্যাপ একইভাবে সমস্ত পৃষ্ঠাগুলিকে ক্লিকযোগ্য লিঙ্ক হিসাবে সরবরাহ করে তবে আরও ব্যবহারিক, ব্যবহারকারী-বান্ধব এবং দৃশ্যত আকর্ষণীয় পদ্ধতিতে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনকেন আপনি একটি ভিজ্যুয়াল সাইটম্যাপ তৈরি করা উচিত
প্রশ্ন ছাড়াই, আপনার ওয়েবসাইটে একটি ভিজ্যুয়াল সাইটম্যাপ অন্তর্ভুক্ত করার সবচেয়ে উপকারী দিকগুলির মধ্যে একটি হল যে এটি আপনাকে পুরো ওয়েবসাইট কাঠামোটি গ্রাহকদের কাছে যৌক্তিক এবং বন্ধুত্বপূর্ণভাবে উপস্থাপন করতে সহায়তা করে৷ এছাড়াও, এটি এমন লোকেদের জন্য একটি উপকারী ভিজ্যুয়াল প্রসঙ্গ দিতে পারে যাদের আপনার সাইট ব্রাউজ করার জন্য সীমিত সময় আছে বা সাধারণভাবে ওয়েবসাইট নেভিগেট করতে অসুবিধা হয়, আপনার ওয়েবসাইটের ধরন এবং পৃষ্ঠার সংখ্যার উপর নির্ভর করে।
ভিজ্যুয়াল সাইটম্যাপ অনেক কন্টেন্ট বা অনেক পৃষ্ঠা সহ সাইটগুলির জন্য খুবই উপকারী, যেমন বিস্তৃত ব্লগ বা ম্যাগাজিন বা বড় অনলাইন মার্কেটপ্লেস। যাইহোক, এমনকি যদি আপনার ওয়েবসাইটে অল্প সংখ্যক পৃষ্ঠা থাকে, তবুও একটি সাইটম্যাপ থাকা একটি ভাল ধারণা কারণ এটি আপনার দর্শকদের জন্য এটিকে আরও অ্যাক্সেসযোগ্য এবং ব্যবহারকারী-বান্ধব করে তুলবে৷
কিভাবে একটি ভিজ্যুয়াল সাইটম্যাপ তৈরি করবেন
অনেক প্লাগইন আছে যা আপনি ভিজ্যুয়াল সাইটম্যাপ তৈরি করতে ব্যবহার করতে পারেন। যাইহোক, সরল সাইটম্যাপ একটি উজ্জ্বল, বিশ্বস্ত, এবং বিখ্যাত সমাধান বিনামূল্যে পাওয়া যায়।

সাধারণ সাইটম্যাপ আপনাকে একটি ভিজ্যুয়াল সাইটম্যাপ তৈরি করতে দুটি ব্লক অফার করে। এই প্লাগইনটির সাহায্যে, আপনি একই সাথে পর্যালোচনা করতে এবং সাইটম্যাপ তৈরি করতে পারেন। উপরন্তু, প্লাগইন ব্যবহার করা সহজ এবং পূর্বে কোডিং জ্ঞান প্রয়োজন হয় না.
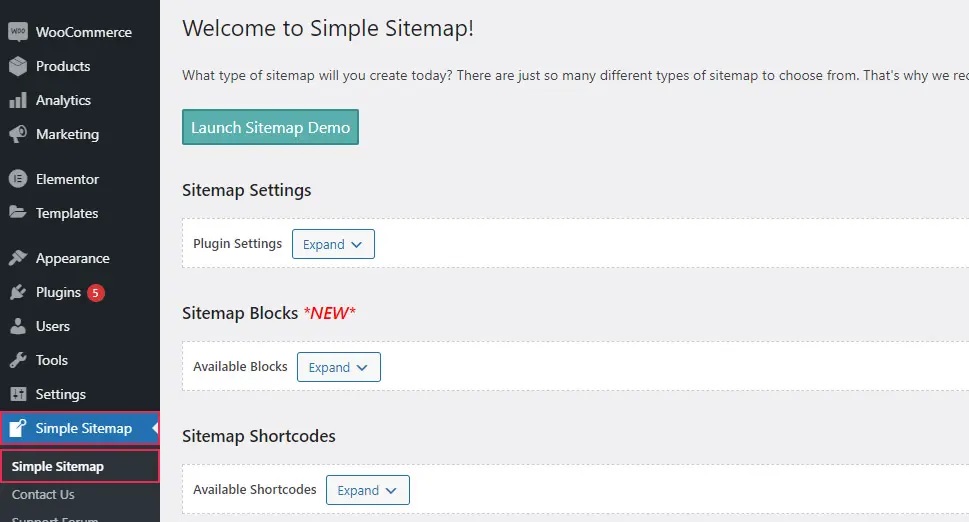
একবার আপনি সরল সাইটম্যাপ ইনস্টল এবং সক্রিয় করলে, আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ড থেকে প্লাগইন পৃষ্ঠায় যান।

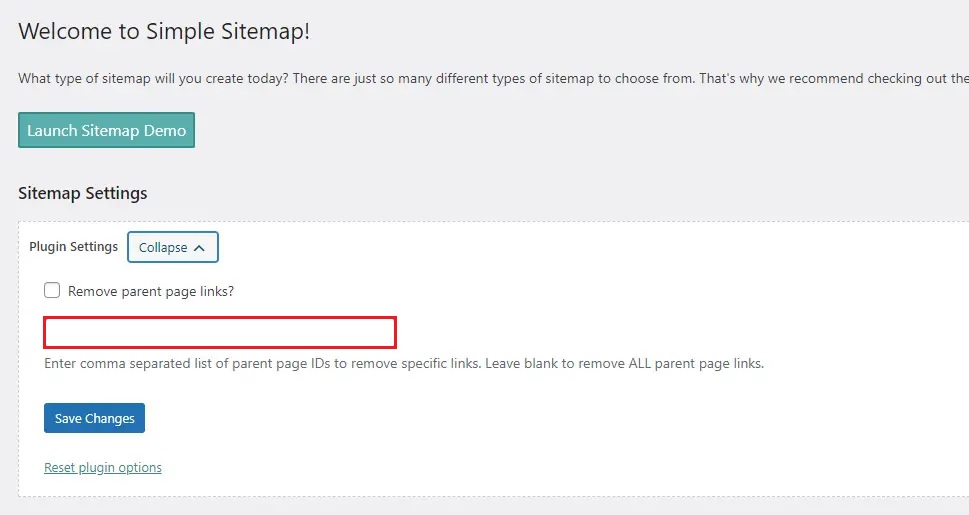
একবার আপনি সাইটম্যাপ সেটিংস বিভাগে প্রসারিত বোতামে ক্লিক করলে, কয়েকটি বিকল্প প্রদান করে একটি মেনু প্রদর্শিত হবে।

আপনি এখানে মূল পৃষ্ঠার লিঙ্কগুলি অপসারণ বন্ধ করতে পারেন। এছাড়াও, আপনি যদি নির্দিষ্ট লিঙ্কগুলি মুছতে চান তবে আপনি মূল পৃষ্ঠা আইডিগুলির একটি কমা দ্বারা পৃথক করা তালিকা নির্দিষ্ট করতে পারেন৷ অবশেষে, আপনি যদি সমস্ত মূল পৃষ্ঠা সংযোগগুলি সরাতে চান তবে "মূল পৃষ্ঠার লিঙ্কগুলি ? সরান" বলে বিজ্ঞপ্তির পাশের বাক্সটি চেক করুন৷
একবার আপনি সমস্ত সেটিংস আপডেট করার পরে পরিবর্তনগুলি সংরক্ষণ করতে ভুলবেন না৷
আপনি উপলব্ধ ব্লক ক্ষেত্রটি প্রসারিত করে উপলব্ধ দুটি ব্লক সম্পর্কে আরও জানতে পারেন। প্রথমটি একটি আদর্শ সাইটম্যাপ সন্নিবেশ করার জন্য, দ্বিতীয়টি শ্রেণীবিন্যাস দ্বারা সাজানো পোস্টগুলির একটি তালিকা প্রদর্শন করে৷ আপনি এখানে এটি কীভাবে ব্যবহার করবেন সে সম্পর্কে কিছু নির্দেশাবলীও পাবেন।

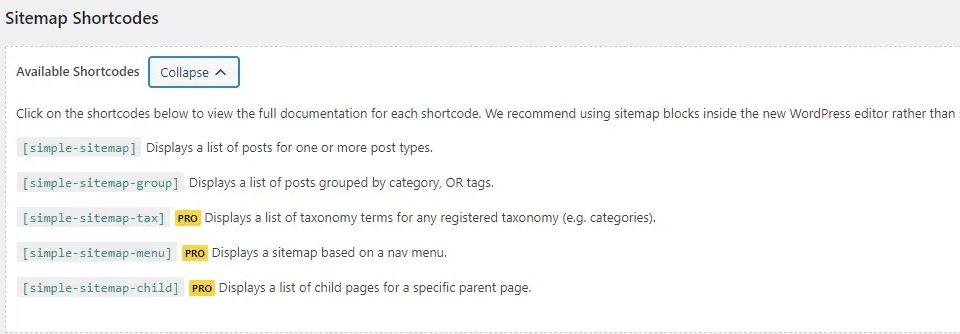
আপনি যদি অ্যাক্সেসযোগ্য শর্টকোডগুলি সম্পর্কে আরও জানতে চান তবে কেবল সাইটম্যাপ শর্টকোড বিভাগটি অন্বেষণ করুন৷

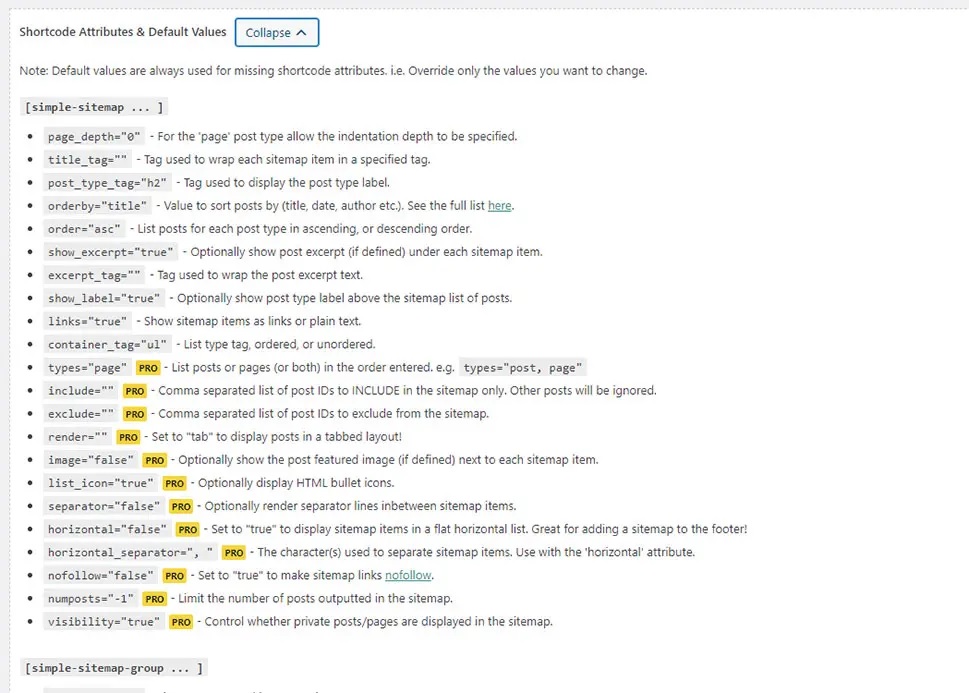
আপনি শুধুমাত্র এটি ক্লিক করে শর্টকোডগুলির সম্পূর্ণ ডকুমেন্টেশন অ্যাক্সেস করতে পারেন৷ একইভাবে, আপনি যখন শর্টকোড অ্যাট্রিবিউটস & ডিফল্ট মান বিভাগটি খুলবেন, তখন আপনি যে মানগুলি পরিবর্তন করতে চান তা ওভাররাইড করতে আপনি ব্যবহার করতে পারেন এমন সমস্ত সম্ভাব্য বৈশিষ্ট্যগুলির একটি তালিকা পাবেন।

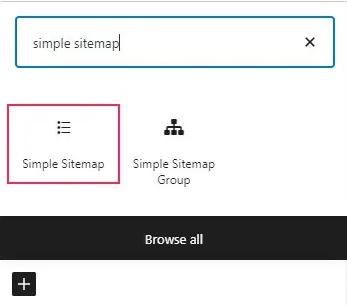
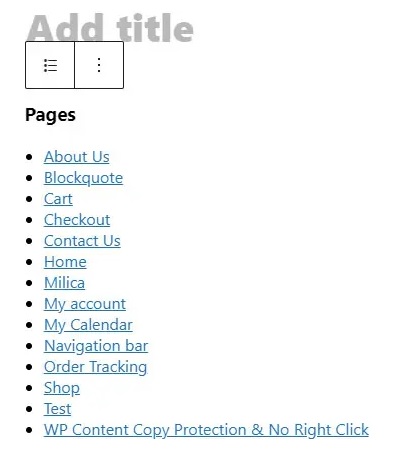
আপনি যখন আপনার সাইটম্যাপ তৈরি করতে প্রস্তুত হন, আপনি যে পৃষ্ঠাটি রাখতে চান সেখানে যান এবং সরল সাইটম্যাপ লেবেলযুক্ত একটি ব্লক সন্ধান করুন৷ আমরা সাইটম্যাপের জন্য গুটেনবার্গ ব্লক ব্যবহার করব।

আপনি আপনার পৃষ্ঠায় আপনার ব্লক যোগ করার সাথে সাথে আপনি আপনার ব্লকের লিঙ্কগুলির একটি তালিকা দেখতে পাবেন।

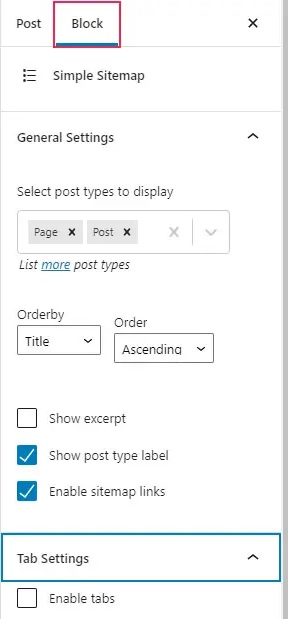
নির্দিষ্ট ব্লক সেটিংস পরিবর্তন করতে আপনি এখন আপনার পৃষ্ঠায় ব্লক ট্যাব বা স্ক্রিনের ডানদিকে পোস্ট সাইডবার ব্যবহার করতে পারেন। উদাহরণ স্বরূপ, কোন পোস্টের ধরন দেখাতে হবে তা বেছে নিতে পারেন এবং শিরোনাম, তারিখ বা আইডি অনুসারে সাজাতে পারেন। এছাড়াও আপনি আপনার সাইটম্যাপে একটি উদ্ধৃতি অন্তর্ভুক্ত করতে বা অপসারণ করতে, একটি পোস্ট টাইপ লেবেল প্রদর্শন করতে এবং সাইটম্যাপ লিঙ্ক, ট্যাব এবং অন্যান্য বৈশিষ্ট্যগুলি সক্রিয় বা নিষ্ক্রিয় করতে সক্ষম হবেন৷

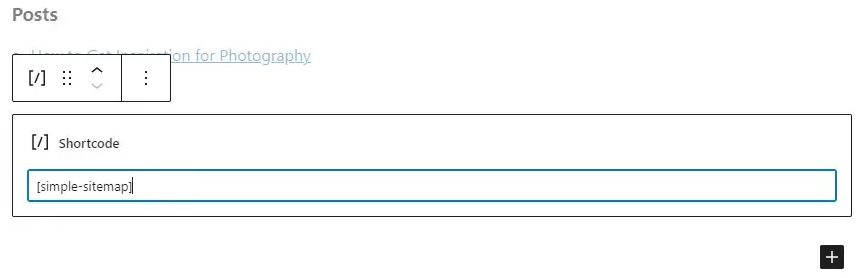
অবশ্যই, আপনি শর্টকোড ব্লক ব্যবহার করার পরিবর্তে আপনার সাইটম্যাপ যোগ করতে প্লাগইনের যেকোনো শর্টকোড ব্যবহার করতে পারেন।

একবার আপনি আপনার সাইটম্যাপের চেহারা নিয়ে খুশি হলে, প্রকাশ/আপডেট বোতামে ক্লিক করুন। তারপর আপনি দেখতে পারবেন কিভাবে আপনার সাইটম্যাপ রিয়েল-টাইমে প্রদর্শিত হবে।
আপনি যদি আপনার সাইটম্যাপ তৈরি করতে ক্লাসিক সম্পাদক ব্যবহার করতে চান, তাহলে আপনাকে অবশ্যই পূর্বে অনুলিপি করা শর্টকোডটি সম্পাদকে পেস্ট করতে হবে। Elementor-এর জন্য, আপনি শর্টকোড উপাদানে একই শর্টকোড ব্যবহার করতে পারেন।
এইভাবে আপনি ওয়ার্ডপ্রেসে আপনার ওয়েবসাইটের জন্য একটি ভিজ্যুয়াল সাইটম্যাপ তৈরি করেন। এই টিউটোরিয়াল থেকে আমাদের জন্য এই সব. এই ধরনের টিউটোরিয়াল মিস না করতে আমাদের Facebook এবং Twitter- এ আমাদের সাথে যোগ দিতে ভুলবেন না।




