আপনি যদি আপনার ওয়েবসাইটটিকে আরও তথ্যপূর্ণ, শিক্ষামূলক করতে চান বা আপনি আপনার নিবন্ধের সাথে সম্পর্কিত বিষয়ের একটি পোস্ট লিঙ্ক করতে চান তবে এটি আপনার ওয়েবসাইটের গ্রহণযোগ্যতাকে উল্লেখযোগ্যভাবে বৃদ্ধি করবে। কিন্তু, শুধুমাত্র একটি লিঙ্ক আনা এবং এটি আপনার পোস্টে সংযুক্ত করা খুব বাস্তব এবং আকর্ষণীয় হবে না। আপনার ওয়েবসাইটের জন্য অপটিক্যাল লিঙ্ক তৈরি করে, যেমন আপনি Facebook-এ দেখেন উন্নত করা, আপনি আকর্ষণীয় বিষয়বস্তু শেয়ার করতে পারেন যা আপনার দর্শকরাও মনোযোগ দেবে। ওয়ার্ডপ্রেসের জন্য ভিজ্যুয়াল লিংক প্রিভিউ প্লাগইন হল আপনার লিঙ্কে আরও ফ্লেয়ার যোগ করার একটি সহজ উপায়।

ভিজ্যুয়াল লিঙ্ক প্রিভিউ প্লাগইন আপনাকে সাহায্য করবে -
- আপনার সমস্ত অ্যাফিলিয়েশন লিঙ্কে কল টু অ্যাকশন বোতাম যোগ করুন
- আপনার সাইটে WooCommerce পণ্য প্রদর্শন করুন
- আপনার পাঠকদের জন্য নিবন্ধ লাইনআপ পরিচালনা করুন
- অন্যান্য ওয়েবসাইট থেকে সম্পর্কিত ব্লগ/পণ্য উপস্থাপন করুন
- প্রাসঙ্গিক জিনিস সম্পর্কে চার্ট, পরিসংখ্যান দেখান।
এছাড়াও, এর শুদ্ধতম আকারে, ভিজ্যুয়াল লিঙ্ক প্রিভিউ প্লাগইন প্রাসঙ্গিক পোস্ট লিঙ্ক যুক্ত করার এবং দীর্ঘ সময়ের জন্য ওয়েবসাইটে লোকেদের আটকে রাখার একটি চমৎকার উপায়।
বিশেষ প্লাগইনটি আপনাকে যেকোনো অভ্যন্তরীণ বা বাহ্যিক লিঙ্কের জন্য একটি দৃশ্যমান পূর্বরূপ তৈরি করার অনুমতি দেবে এবং আপনি আপনার ট্রেডমার্ক বা ওয়েবসাইটের সাথে মেলে এমন একটি ফর্ম সহ একটি কাস্টম টেমপ্লেটও তৈরি করতে পারেন৷ তারপর, আপনার সামগ্রী বা পৃষ্ঠার যে কোনও জায়গায় একটি মসৃণ শো বক্স যুক্ত করুন৷ আসুন ’s দেখুন কিভাবে একটি ওয়ার্ডপ্রেস সাইটে যেকোনো সম্পাদকে একটি ডিসপ্লে বক্স যুক্ত করা যায়।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনভিজ্যুয়াল লিঙ্ক প্রিভিউ প্লাগইন ইনস্টলেশন
আপনি যদি একটি ওয়ার্ডপ্রেস ওয়েবসাইট চালাচ্ছেন, আমার ধারণা আপনি ইতিমধ্যেই জানেন কিভাবে প্লাগইন যোগ করতে হয়। তবুও, আমরা শীঘ্রই ইনস্টলেশন পদ্ধতি পুনরাবৃত্তি করব।
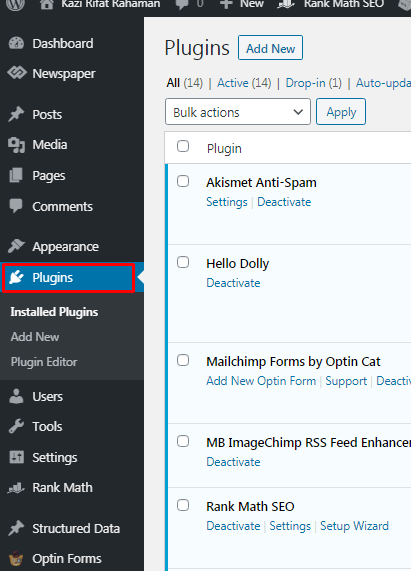
প্রথমে, আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে যান এবং বাম সাইডবার থেকে “Plugins” নির্বাচন করুন।

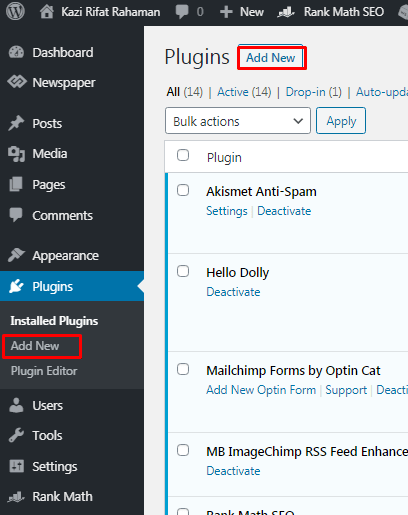
সাবমেনু থেকে Add New এ ক্লিক করুন। এছাড়াও আপনি ইনস্টল করা প্লাগইন পৃষ্ঠার উপরে থেকে Add New এ ক্লিক করতে পারেন।

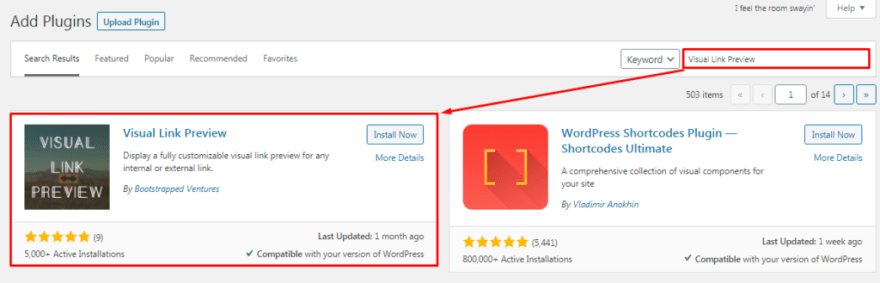
পৃষ্ঠার উপরের ডানদিকে অনুসন্ধান বাক্সে “Visual Link Preview” টাইপ করুন। প্লাগইন প্রিভিউ বক্সের উপরের ডানদিকে “Iinstall Now” এ ক্লিক করুন।

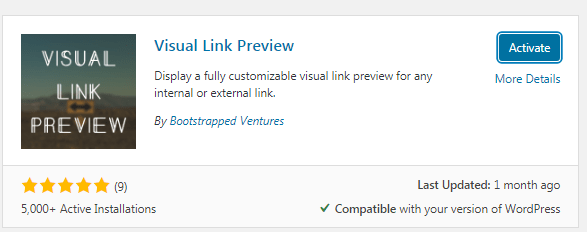
ইনস্টলেশন সম্পূর্ণ হওয়ার পরে, সক্রিয় ক্লিক করুন।

ভিজ্যুয়াল লিঙ্ক প্রিভিউ প্লাগইন কনফিগার করা হচ্ছে
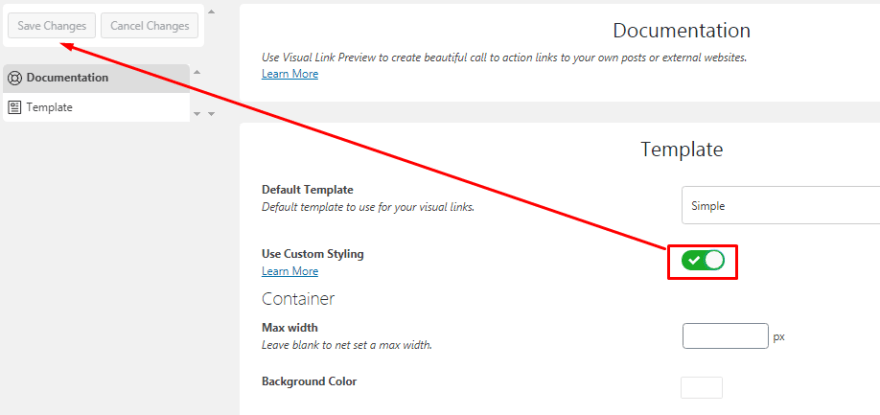
সফল সক্রিয়করণের পরে, আপনি ’ স্বয়ংক্রিয়ভাবে সক্রিয় প্লাগইন পৃষ্ঠায় পুনঃনির্দেশিত হবেন৷ “Visual Link Preview” প্লাগইন খুঁজুন এবং সেটিংসে ক্লিক করুন। তারপর আপনি এই পৃষ্ঠাটি ’ করবেন। এখানে আপনি দেখতে পাচ্ছেন কাস্টম স্টাইলিং বিকল্পগুলি বন্ধ। এটি চালু করুন এবং আপনি ’ কয়েকটি বিকল্প দেখতে পাবেন।
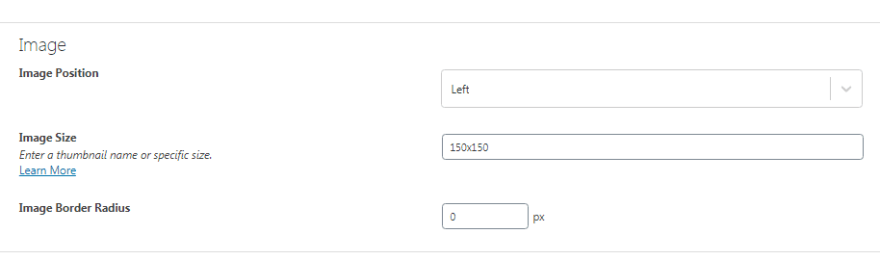
এখানে আপনি সেট করতে পারেন
- প্রিভিউ box’s প্রস্থ, রঙ,
- ধারক ব্যাসার্ধ, শৈলী, রঙ এবং শৈলী
- ইমেজ পজিশনিং স্কেল
- পাঠ্যের রঙ এবং আকার।

এগুলোর বেশিরভাগই বেশ বোধগম্য, তবে ছবির আকার সম্পর্কে জানার কিছু বিষয় রয়েছে। আপনি একটি কাস্টম আকার সেট করতে পারেন যেমন 150x150 px অথবা আপনি “ থেকে টেমপ্লেট থেকে একটি আকার নির্বাচন করতে পারেন আরও জানুন”। তিনটি আকার আছে - থাম্বনেইল, মাঝারি এবং বড়।
গুটেনবার্গ এডিটরে ভিজ্যুয়াল লিংক প্রিভিউ প্লাগইন
ওয়ার্ডপ্রেসে, গুটেনবার্গ একটি বহুল ব্যবহৃত সম্পাদক। এটি বিখ্যাত কারণ এটি ব্যবহার করা খুবই সহজ এবং একটি বিশাল কাস্টমাইজেশন সুবিধা রয়েছে। এখানে, আমরা দেখব কিভাবে আমরা গুটেনবার্গ সম্পাদকের একটি পোস্টে একটি পূর্বরূপ ধারক করতে পারি।
আপনি যেখানে চান কন্টেইনার যোগ করতে পারেন। টিউটোরিয়াল উদ্দেশ্যে, আমি এটি দুটি অনুচ্ছেদের মধ্যে ব্যবহার করব। শুধু একটি ব্লক যোগ করুন এবং অনুসন্ধান বাক্সে প্লাগইন অনুসন্ধান করুন।

আপনি দুটি বিকল্প দেখতে পাবেন। হয় আপনি একটি পৃষ্ঠা বা পোস্ট যোগ করতে পারেন, অথবা আপনি একটি লিঙ্ক যোগ করতে পারবেন না যা আপনার পছন্দসই সামগ্রীতে নির্দেশিত হয় যা আপনি এখানে দেখাতে চান৷

আপনি যদি প্রথম বিকল্পটি নির্বাচন করেন, আপনি ড্রপ-ডাউন মেনু থেকে কিছু দেখতে পাবেন না, আপনাকে ম্যানুয়ালি টাইপ করতে হবে এবং পরামর্শটি উপস্থিত হবে। প্রথম বিকল্প ব্যবহার করে একটি পোস্ট যোগ করা যাক.

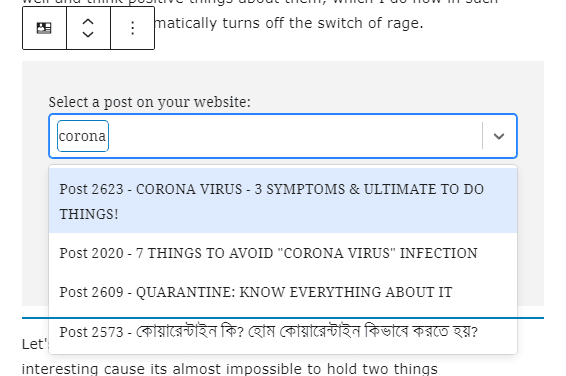
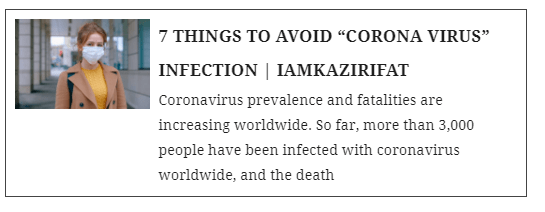
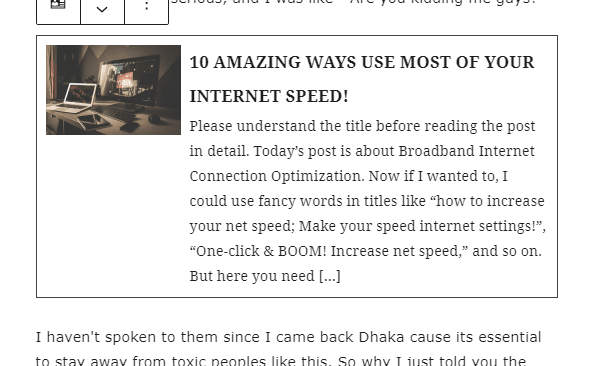
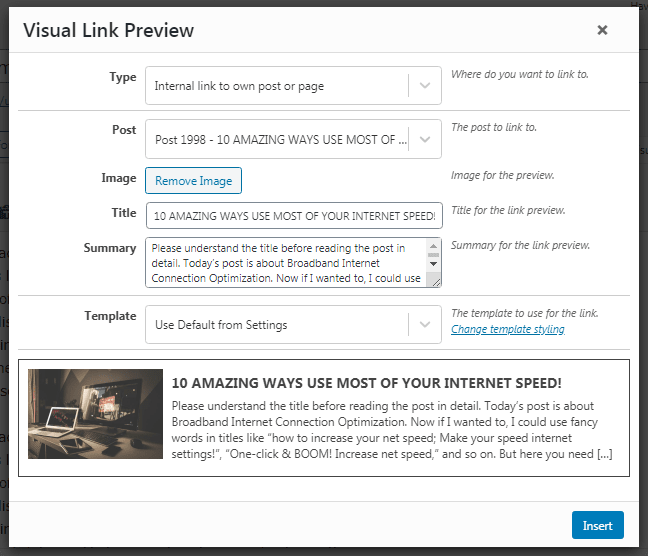
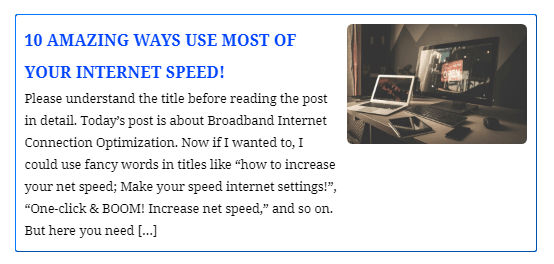
এখানে, আপনি দেখতে পাচ্ছেন, আমি কিছু টাইপ করেছি এবং প্রচুর ফলাফল রয়েছে। আমি আপাতত একটি এলোমেলো নির্বাচন করব, নির্বাচনের পরে এটি এইভাবে দেখায়।

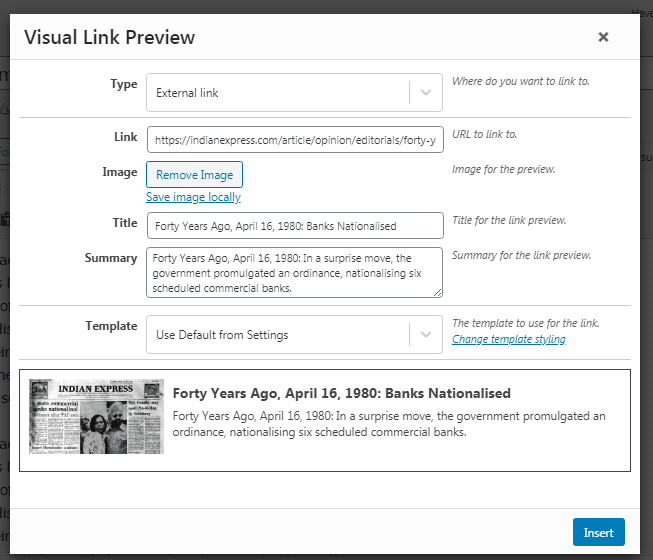
এখন এখানে, আমি একটি বহিরাগত লিঙ্ক যোগ করেছি। আমি আমার ওয়েবসাইট থেকে একটি এলোমেলো পোস্ট লিঙ্ক কপি করেছি, এবং আমি এটি এখানে যোগ করেছি। আপনি দেখতে পারেন, ফলাফল একটি অভ্যন্তরীণ লিঙ্ক হিসাবে একই.

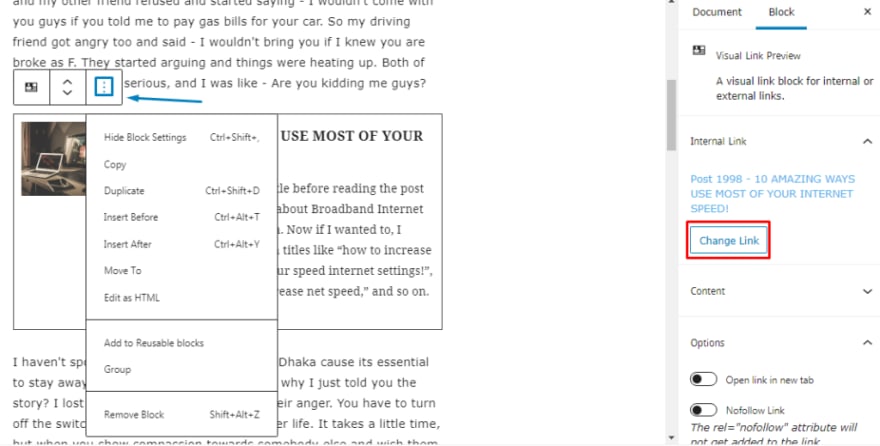
ভিজ্যুয়াল লিঙ্ক প্রিভিউ এর ব্লক সেটিং

আপনি যদি ছবিটিতে চিহ্নিত করা তিন-বিন্দু মেনুতে ট্যাপ করেন, তাহলে আপনি যোগ করা পোস্টের লিঙ্ক পরিবর্তন করতে পারেন এবং আপনি ডিসপ্লে ইমেজ দেখাতে চান কি না তা নির্ধারণ করতে পারেন। আমরা সকলেই জানি, ছবিগুলি দর্শকদের মনোযোগ আকর্ষণ করতে অত্যন্ত সহায়ক, এবং এটি একটি বিষয়ের সৌন্দর্য বাড়ায়। সুতরাং, আমরা ইমেজ অপসারণ না করার সুপারিশ করব. এবং, লিঙ্ক পরিবর্তন করা যোগ করা লিঙ্কটি অবিলম্বে সরিয়ে ফেলবে, তাই আপনি ভুলবশত এটি নির্বাচন করবেন না।
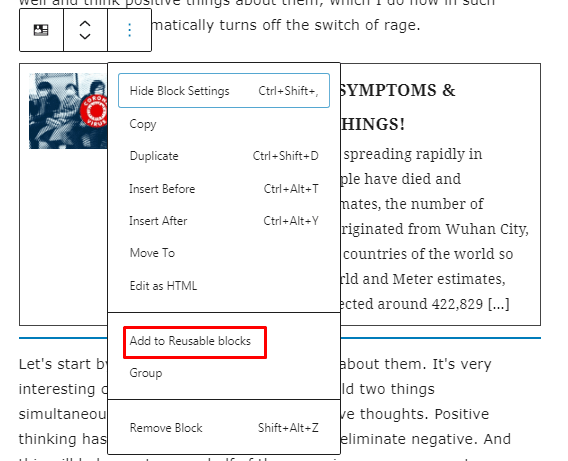
পুনরায় ব্যবহারযোগ্য ব্লক সংরক্ষণ
আপনি যদি ঘন ঘন প্রকাশক বা ওয়েবসাইটের মালিক হন যিনি নিয়মিত পোস্ট করেন - আপনি লিঙ্কের পূর্বরূপ কন্টেইনারটিকে পুনরায় ব্যবহারযোগ্য ব্লক হিসাবে সংরক্ষণ করতে পারেন। আপনাকে এটি শুধুমাত্র একবার তৈরি করতে হবে, এবং আপনি গুটেনবার্গ সম্পাদকে যতটা প্রয়োজন পরে এটি ব্যবহার করতে পারেন।

প্লাগইন টেমপ্লেট তৈরির কাজ শেষ করার পরে, উপরের তিন-বিন্দু বোতামে ক্লিক করুন, আপনি বিকল্প সাইডবারে প্রবেশ করতে যেটি ব্যবহার করেছিলেন। তারপরে, পুনঃব্যবহারযোগ্য ব্লকগুলিতে যুক্ত করতে বেছে নিন। আপনি ব্লকের নাম দিতে পারেন, এবং এটি ’ আরও ব্যবহারের জন্য আপনার ব্লক ডিরেক্টরিতে থাকবে।
ক্লাসিক এডিটরে ভিজ্যুয়াল লিংক প্রিভিউ প্লাগইন
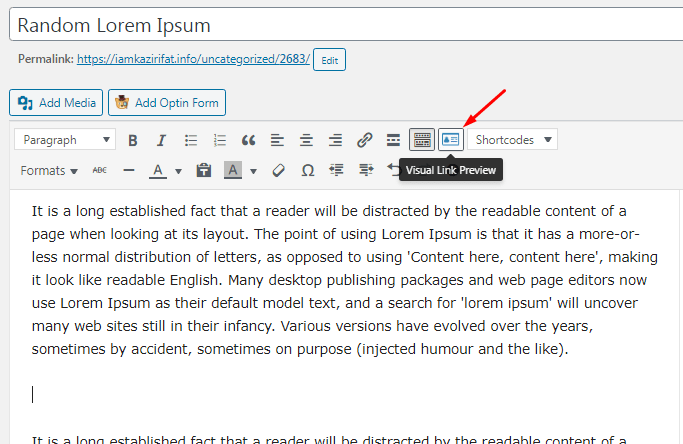
আপনি যদি ক্লাসিক এডিটর ব্যবহারকারী হন, তাহলে পৃষ্ঠা বা পোস্টে যান এবং যেখানে আপনি ভিজ্যুয়াল লিঙ্ক যোগ করতে চান সেটি নির্বাচন করুন। সেখানে কার্সার রাখুন এবং বিকল্পগুলি থেকে ভিজ্যুয়াল লিঙ্ক প্রিভিউ বোতামটি নির্বাচন করুন।

আপনি একটি পপ-আপ বক্স দেখতে পাবেন এবং বাকি পদ্ধতিটি প্রায় একই রকম। আপনি লিঙ্ক জমা দেওয়ার মাধ্যমে সরাসরি পোস্ট বা পৃষ্ঠা প্রদর্শন বা পোস্ট নির্বাচন করতে পারেন। তাদের উভয়ই গুটেনবার্গ সংস্করণ হিসাবে কাজ করে।

ড্রপডাউন মেনু থেকে, পোস্ট করার জন্য একটি অভ্যন্তরীণ লিঙ্ক নির্বাচন করুন এবং তারপর আপনার পছন্দসই পোস্টের জন্য কীওয়ার্ড বা শিরোনাম টাইপ করুন। যখন আপনি এটি সাজেশন থেকে দেখেন সেই পোস্টটি নির্বাচন করুন। প্লাগইনটি স্বয়ংক্রিয়ভাবে অন্যান্য জিনিসগুলিকে ধরবে এবং কেবল সন্নিবেশ বিকল্পে ক্লিক করুন এবং আপনার পোস্টটি আপনার নিবন্ধের ভিতরে থাকবে৷

অন্য দিকে, আপনি যদি বাহ্যিক লিঙ্কটি নির্বাচন করেন, আপনাকে বক্সে অনুলিপি করা লিঙ্কটি পেস্ট করতে হবে এবং প্লাগইন স্বয়ংক্রিয়ভাবে সেই পোস্টটি দেখাবে। শুধু সন্নিবেশ ক্লিক করুন, এবং সেই বাহ্যিক লিঙ্কের পোস্টটি আপনার নিবন্ধে দেখানো হবে।

ভিজ্যুয়াল লিঙ্ক প্রিভিউ টেমপ্লেট এবং বক্স কাস্টমাইজেশন
সেই ভিজ্যুয়াল প্রিভিউ প্লাগইন সেটিংস বারে একটি “Style section“ রয়েছে ডানদিকে নীচে যেখানে আপনি সেটিংস টেমপ্লেট বা সাধারণ টেমপ্লেট থেকে ইউজ ডিফল্টের মধ্যে বেছে নিতে পারেন। আমি জানি এটি কিছুটা বিভ্রান্তিকর হতে পারে, কারণ উভয়ই আসলে একই জিনিস।

স্টাইল সেগমেন্ট থেকে, অনুগ্রহ করে চেঞ্জ টেমপ্লেট স্টাইলিং লিঙ্কে ক্লিক করুন। একটি একেবারে নতুন পৃষ্ঠা খুলবে যেখানে আপনি একটি কাস্টম টেমপ্লেট ডিজাইন করতে পারেন। আবার, কাস্টমাইজেশনগুলি হালকা, বর্ণনামূলক এবং সহজবোধ্য, তাই আপনি সহজেই এখানে পরিবর্তন করতে পারেন। আমি কিছু কাস্টমাইজেশন নিয়ে খেলার পরে টেমপ্লেটটি কেমন দেখায় তা এখানে ’:

রঙ ব্যতীত গ্রহণযোগ্য দেখায়, right? এই প্লাগইনটি দিয়ে আপনি কী করতে সক্ষম তা বোঝার জন্য আমি পরিবর্তন করেছি৷ আপনি প্যাডিং, বর্ডার সাইজ, ইমেজ সাইজ, টেক্সট সাইজ, হেডিং সাইজ এবং অনেক কিছু পরিবর্তন করতে পারেন। এছাড়াও, আপনি ছবিটি সরাতে এবং বাইরে থেকে একটি ছবি যোগ করতে পারেন। আপনার ব্যবস্থা করুন এবং পরিবর্তনগুলি সংরক্ষণ করুন ক্লিক করুন এবং পোস্টিং পৃষ্ঠাটি পুনরায় লোড করুন৷ আপনি পার্থক্য দেখতে পাবেন.
আপনার পছন্দসই সেটিংস খুঁজে পেতে কিছু সময় ব্যয় করুন। এতে ভবিষ্যতে অনেক সময় বাঁচবে।
কিভাবে ডিফল্ট শৈলী ফিরে পেতে
ধরুন আপনাকে অনেক পরিবর্তন করতে হবে এবং আপনি এখনই সেগুলির কোনোটিই চান না। আপনি কাস্টম সেটিংসের চেয়ে ডিফল্ট সিস্টেমটিকে বেশি পছন্দ করেন৷ কি করতে হবে সমস্ত সেটিংস সাধারণ ডিফল্ট মোডে প্রত্যাবর্তন করা হবে। খুব সহজ, isn’t it?

ভিজ্যুয়াল লিঙ্ক প্রিভিউ প্লাগইন এর অসুবিধা
ভিজ্যুয়াল লিংক প্রিভিউ প্লাগইন হল একটি সৎ এবং সহজবোধ্য প্লাগইন যা এটি যা বলে তা করে যা এটি ’ করবে এবং এটি ’ ব্যবহার করা শিখতে খুব সহজ৷ যাইহোক, যেহেতু এটি ’ তাই মৌলিক, এটির কিছু উন্নতি প্রয়োজন।
অভ্যন্তরীণ পোস্টের জন্য কোন ড্রপডাউন মেনু নেই। সবাই পোস্ট বা পেজের নাম মনে রাখতে পারে না। কিন্তু আপনি এটি কীওয়ার্ড দিয়ে যোগ করতে পারেন। তবুও, যদি সমস্ত পোস্ট দেখানোর একটি সিস্টেম থাকে তবে এটি একটি সুন্দর হতে পারে।
এছাড়াও, আপনি কাস্টম স্টাইলিং বিভাগে যে পরিবর্তনগুলি করছেন তার একটি লাইভ পূর্বরূপ দেখতে পারবেন না। প্রতিবার পোস্ট এবং টেমপ্লেট সেটিংস পৃষ্ঠার মধ্যে পিছনে যেতে এটি ’ বেশ বিরক্তিকর৷
শেষ এবং সবচেয়ে গুরুত্বপূর্ণ ত্রুটি, আপনি শুধুমাত্র একটি কাস্টম টেমপ্লেট তৈরি করতে পারেন। পোস্টের পরিবেশ অনুযায়ী পরিবর্তনের প্রয়োজন হতে পারে, কিন্তু আপনি বিভিন্ন টেমপ্লেট থেকে বেছে নিতে পারবেন না। এছাড়াও আপনি আপনার কাস্টম টেমপ্লেট ব্যবহার করার জন্য কিছু প্রিভিউ বাক্স ইনস্টল করতে পারবেন না এবং অন্যরা প্লাগইন ’ এর ডিফল্ট – it’s এক বা অন্যটি ব্যবহার করতে পারবেন।
উপসংহার
সবকিছুরই তার ভালো-মন্দ রয়েছে। ভিজ্যুয়াল লিঙ্ক প্রিভিউ প্লাগইন কোন ব্যতিক্রম নয়। আপনি কোন সম্পাদক ব্যবহার করুন না কেন, এটি অবশ্যই একটি পরামর্শ হিসাবে অন্যান্য পোস্টগুলি দেখানোর একটি দুর্দান্ত উপায়৷ এটি আপনার ওয়েবসাইটকে আরও তথ্যপূর্ণ, মানসম্মত এবং অ্যাফিলিয়েট মার্কেটিং-এর জন্য আরও উপযুক্ত করে তুলবে।




