কার্ট বোতামে একটি স্টিকি অ্যাড সক্ষম করা হল একটি কার্যকর উপায় যাতে গ্রাহকরা একটি WooCommerce পণ্য পৃষ্ঠার যেকোনো অংশ থেকে সহজেই কার্টে একটি পণ্য যোগ করতে পারেন৷

এই বোতামটি অনিশ্চিত দর্শকদের একটি কেনাকাটা করার দিকেও গাইড করে।
যেহেতু WooCommerce-এর কার্ট বৈশিষ্ট্যে বিল্ট-ইন স্টিকি অ্যাড নেই, তাই আপনার স্টোরে এই ফাংশনটি যোগ করতে আপনাকে একটি প্লাগইন বা থিম ব্যবহার করতে হবে।
এই নির্দেশিকায়, আমি প্রদর্শন করব কিভাবে মার্চেন্ট প্রো প্লাগইন ব্যবহার করে আপনার WooCommerce ওয়েবসাইটে কার্ট বোতামে স্টিকি যোগ করা যায়।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনআমরা শুরু করার আগে, এটা মনে রাখা গুরুত্বপূর্ণ যে মার্চেন্ট প্রো প্লাগইনটি সমস্ত WooCommerce থিমের সাথে সামঞ্জস্যপূর্ণ এবং এটি প্রস্তাবিত পদ্ধতি৷
চল শুরু করি.
একটি স্টিকি "কার্টে যোগ করুন" বোতাম তৈরি করা হচ্ছে
মার্চেন্ট প্রো-এর সাথে আপনার WooCommerce স্টোরে কার্ট বোতামে স্টিকি অ্যাড দেখানোর জন্য, এই ধাপগুলি অনুসরণ করুন:
ফ্রি মার্চেন্ট প্লাগইন
কার্ট বৈশিষ্ট্য যোগ করতে সক্ষম করতে, আপনার অবশ্যই বিনামূল্যে এবং প্রিমিয়াম মার্চেন্ট প্লাগইন উভয়ই থাকতে হবে।
বিনামূল্যের মার্চেন্ট প্লাগইন হল WooCommerce-এর জন্য একটি শক্তিশালী টুল, যা আপনার স্টোরের জন্য বিভিন্ন বৈশিষ্ট্য প্রদান করে, যেমন একটি এখনই কিনুন বোতাম, কার্ট বোতামে একটি অ্যানিমেটেড অ্যাড, দ্রুত ভিউ মডেল, পেমেন্ট লোগো, ট্রাস্ট ব্যাজ এবং আরও অনেক কিছু।
যাইহোক, আপনার WooCommerce পৃষ্ঠাগুলিতে কার্ট বোতামগুলিতে স্টিকি যুক্ত করার জন্য, আপনার মার্চেন্ট প্রো প্লাগইন প্রয়োজন। যেহেতু এটি বিনামূল্যে প্লাগইন তৈরি করে, প্রো সংস্করণ সক্রিয় করার আগে আপনার কাছে বিনামূল্যে মার্চেন্ট প্লাগইন ইনস্টল করা আছে তা নিশ্চিত করুন।
বিনামূল্যে মার্চেন্ট প্লাগইন পেতে, বিনামূল্যে ডাউনলোড বিকল্পে ক্লিক করুন। প্লাগইনটি আপনার স্থানীয় কম্পিউটারে সংরক্ষণ করা হবে।
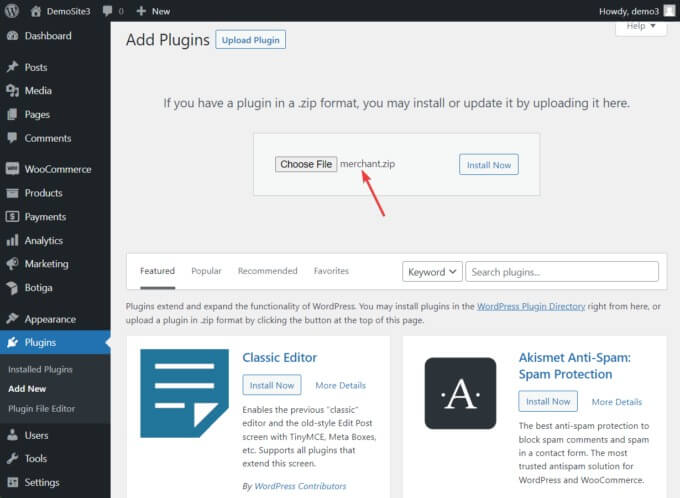
আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে নেভিগেট করে প্লাগইনটি ইনস্টল এবং সক্রিয় করুন, প্লাগইন → নতুন যোগ করুন → আপলোড প্লাগইন নির্বাচন করুন:

মার্চেন্ট প্রো প্লাগইন
মার্চেন্ট প্রো প্লাগি এন-এর দাম প্রতি বছর $79 একক লাইসেন্সের জন্য। প্লাগইনটি অর্জন করতে, এটিকে আপনার স্থানীয় কম্পিউটারে ডাউনলোড করুন এবং এটিকে ইনস্টল করুন এবং সক্রিয় করুন ঠিক যেমন আপনি পূর্ববর্তী বিভাগে বিনামূল্যের প্লাগইনটি করেছিলেন৷
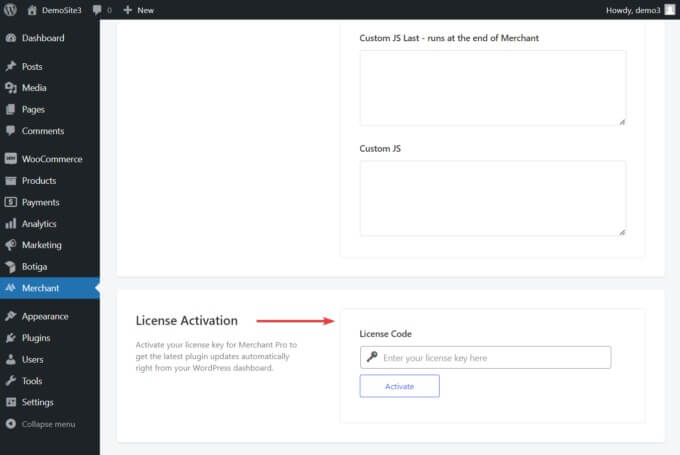
একবার ইনস্টল হয়ে গেলে, আপনার ওয়ার্ডপ্রেস অ্যাডমিন এলাকার সাইডবারে একটি মার্চেন্ট বিকল্প দেখতে হবে। এটিতে ক্লিক করুন, তারপরে বণিক সেটিংসে নেভিগেট করুন → লাইসেন্স অ্যাক্টিভেশন৷ প্রিমিয়াম প্লাগইন সক্রিয় করতে আপনার লাইসেন্স কোড লিখুন।
আপনার aThemes অ্যাকাউন্টে বা আপনার নিবন্ধিত ইমেল ঠিকানায় aThemes দ্বারা পাঠানো স্বাগত ইমেলে লাইসেন্স কোড খুঁজুন:

কার্টে স্টিকি অ্যাড চালু করুন
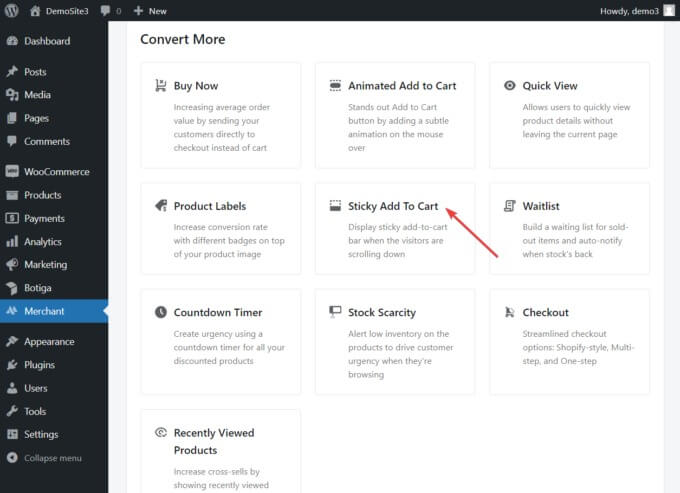
স্টিকি অ্যাড টু কার্ট মডিউল সক্রিয় করতে, বণিক → কনভার্ট মোরে → স্টিকি অ্যাড টু কার্টে নেভিগেট করুন:

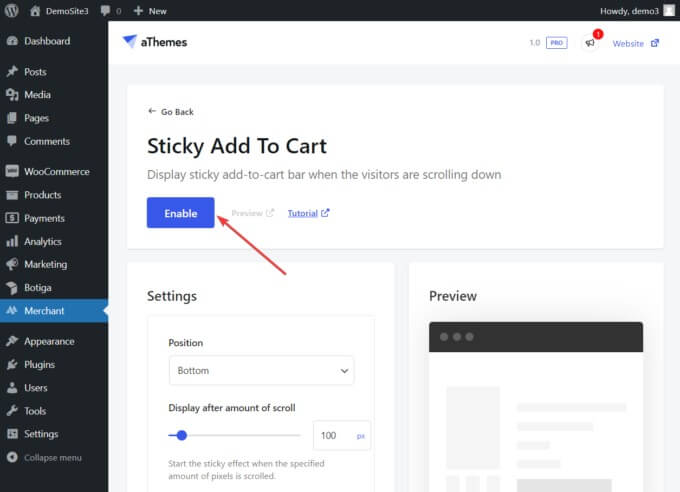
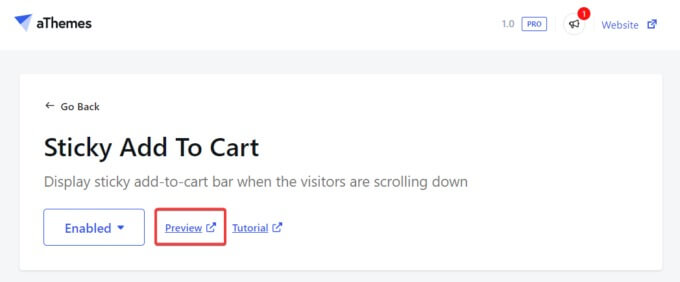
স্টিকি অ্যাড টু কার্ট মডিউলের মধ্যে, আপনি পৃষ্ঠার শীর্ষে একটি নীল সক্ষম বোতাম পাবেন। মডিউল সক্রিয় করতে এটিতে ক্লিক করুন:

প্রিভিউ এবং কনফিগার করুন
একবার মডিউলটি সক্ষম হয়ে গেলে, আপনি সক্ষম বোতামের পাশে প্রিভিউ বিকল্পে ক্লিক করে আপনার পণ্য পৃষ্ঠাগুলিতে স্টিকি অ্যাড টু কার্ট বোতামের উপস্থিতির পূর্বরূপ দেখতে পারেন:

আপনি যদি বোতামটির উপস্থিতি নিয়ে সন্তুষ্ট না হন তবে মডিউলের পৃষ্ঠায় এর শৈলী এবং সেটিংস কাস্টমাইজ করুন।
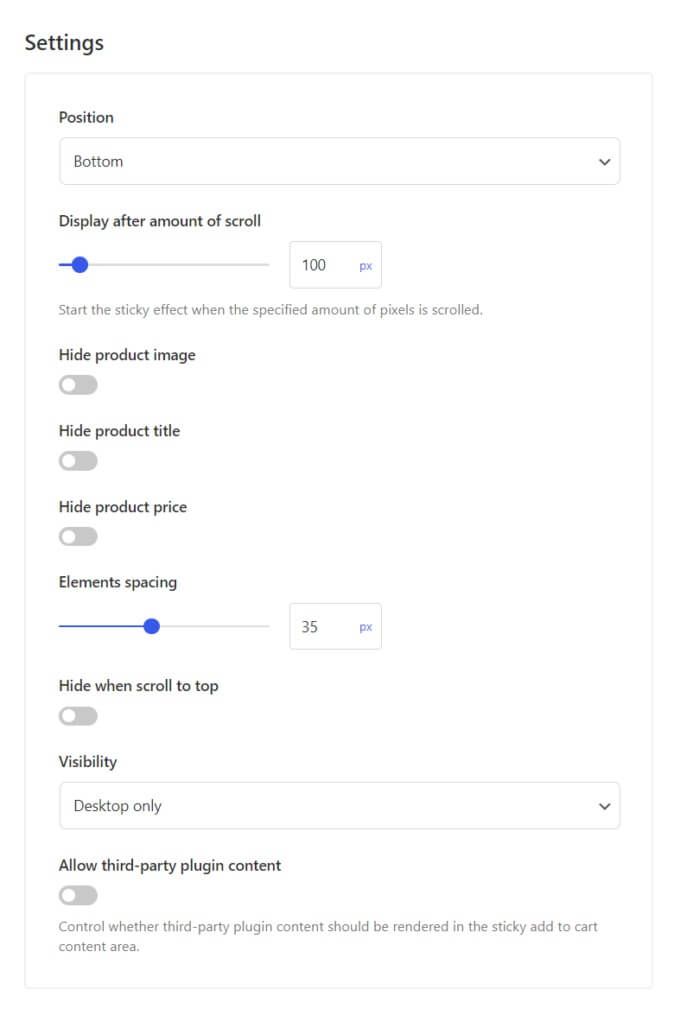
সেটিংস বিভাগে, আপনি বোতামের অবস্থান সামঞ্জস্য করতে পারেন, প্রদর্শনের নিয়মগুলি সেট করতে পারেন, শুধুমাত্র ডেস্কটপ, মোবাইল বা ট্যাবলেটে বোতামটি প্রদর্শন করতে বেছে নিতে পারেন এবং অন্যান্য বিকল্পগুলির মধ্যে পণ্যের ছবি, শিরোনাম এবং দামগুলি লুকাতে পারেন:

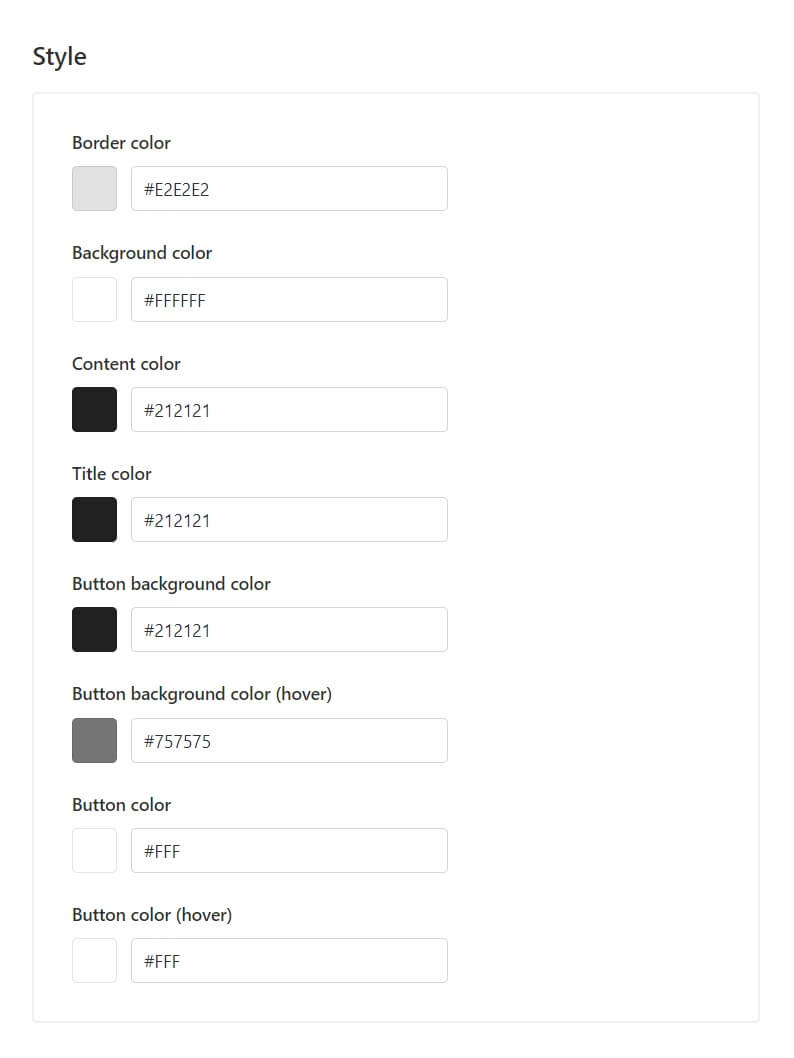
স্টাইল বিভাগে, আপনি কার্ট বোতামে স্টিকি অ্যাডের রংগুলি (যেমন সীমানা, পটভূমি, বিষয়বস্তু এবং শিরোনাম রং) পরিবর্তন করতে পারেন:

মডিউল থেকে প্রস্থান করার আগে পৃষ্ঠার শীর্ষে সংরক্ষণ বোতামটি ব্যবহার করে আপনার কনফিগারেশনগুলি সংরক্ষণ করতে ভুলবেন না।
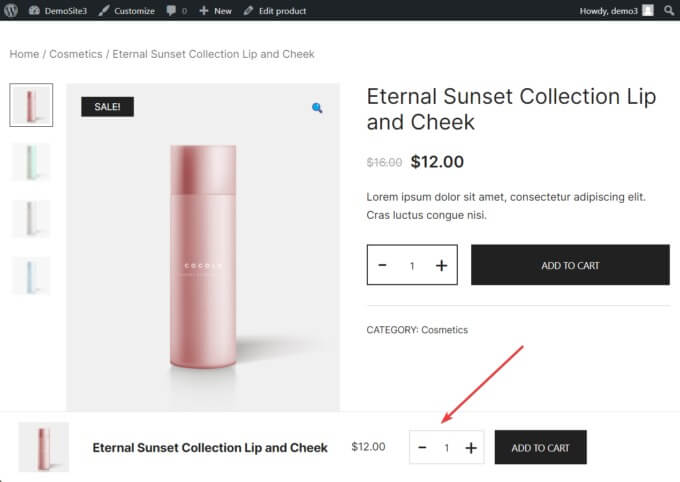
এবং সেখানে আপনি এটা আছে। আপনি মার্চেন্ট প্রো প্লাগইন ব্যবহার করে আপনার WooCommerce পণ্য পৃষ্ঠাগুলিতে কার্ট বোতামে স্টিকি অ্যাড যোগ করেছেন:

মোড়ক উম্মচন
আপনার WooCommerce স্টোরে একটি স্টিকি অ্যাড টু কার্ট বোতাম অন্তর্ভুক্ত করা একটি সহজ প্রক্রিয়া যখন আপনার উপযুক্ত সরঞ্জামগুলিতে অ্যাক্সেস থাকে।
মার্চেন্ট প্রো হল একটি শক্তিশালী টুল যা আপনার পণ্যের পৃষ্ঠাগুলিতে কার্ট বোতামে স্টাইলিশ স্টিকি অ্যাড সহ বিভিন্ন বৈশিষ্ট্য যোগ করতে সক্ষম।
এই টুলগুলি ব্যবহারকারী-বান্ধব এবং অনেকগুলি কাস্টমাইজেশন বিকল্প প্রদান করে, যা আপনাকে আপনার সাইটের ডিজাইনের সাথে সারিবদ্ধ করার বৈশিষ্ট্যগুলিকে উপযোগী করার অনুমতি দেয়৷
তাছাড়া, এই টুলগুলি ওয়েবসাইটের গতি বাড়ানোর লক্ষ্যে ডিজাইন করা হয়েছে।




