Divi ব্যবহার করে আপনার ওয়ার্ডপ্রেস সাইটের জন্য একটি বিস্তৃত মোবাইল মেনু তৈরি করা মোবাইল ডিভাইসে ব্যবহারকারীর অভিজ্ঞতাকে উল্লেখযোগ্যভাবে উন্নত করতে পারে। ডিফল্ট হ্যামবার্গার মেনু প্রায়ই জটিল নেভিগেশন প্রয়োজনের জন্য ছোট হয়। এই নিবন্ধটি আপনাকে আপনার Divi মেনু কাস্টমাইজ করার মাধ্যমে একটি পূর্ণ-প্রস্থের মোবাইল মেনু তৈরি করার জন্য গাইড করবে যা কার্যকরী এবং দৃশ্যত আকর্ষণীয় উভয়ই। আমরা থিম বিল্ডার ব্যবহার করে অন্বেষণ করব, মেনু মডিউল সামঞ্জস্য করব এবং কাঙ্খিত ফলাফল অর্জন করতে কাস্টম CSS প্রয়োগ করব। চাইল্ড থিমের সাথে কাজ করা হোক বা সরাসরি ডিভির থিম কাস্টমাইজারে, এই কৌশলগুলি আপনাকে একটি মোবাইল-বান্ধব নেভিগেশন তৈরি করতে সাহায্য করবে যা ডিফল্ট ডিভি মেনু থেকে আলাদা।

কেন মোবাইল ডিভাইসে ওয়াইড ডিভি মেনু ব্যবহার করবেন
আজকের মোবাইল-প্রথম বিশ্বে, মোবাইল ডিভাইসের জন্য আপনার ওয়েবসাইটের নেভিগেশন অপ্টিমাইজ করা অত্যন্ত গুরুত্বপূর্ণ৷ যদিও এর হ্যামবার্গার আইকন সহ ডিফল্ট ডিভি মেনু সাধারণ সাইটগুলির জন্য ভাল কাজ করে, একটি প্রশস্ত মোবাইল মেনু বিভিন্ন সুবিধা দিতে পারে:
- উন্নত দৃশ্যমানতা: একটি প্রশস্ত মেনু পূর্ণ স্ক্রীনের প্রস্থকে ব্যবহার করে, মেনু আইটেমগুলিকে আরও বিশিষ্ট করে তোলে এবং ছোট স্ক্রিনে পড়তে সহজ করে।
- বর্ধিত ব্যবহারকারীর অভিজ্ঞতা: একবারে আরও বিকল্প প্রদর্শন করে, ব্যবহারকারীরা একটি কমপ্যাক্ট হ্যামবার্গার মেনু বারবার খোলা বা বন্ধ না করে আপনার সাইটে আরও দক্ষতার সাথে নেভিগেট করতে পারে।
- কাস্টমাইজেশনের সুযোগ: একটি প্রশস্ত মোবাইল মেনু মেনু শৈলীগুলির বৃহত্তর কাস্টমাইজেশনের জন্য অনুমতি দেয়, যার মধ্যে ব্যাকগ্রাউন্ডের রঙ, মেনু ফন্টের আকার এবং এমনকি সোশ্যাল মিডিয়া আইকনগুলির অন্তর্ভুক্তি অন্তর্ভুক্ত।
- ব্র্যান্ডিং ধারাবাহিকতা: আপনি আপনার সামগ্রিক ডিজাইনের সাথে মেলে মোবাইল মেনু কাস্টমাইজ করে ডেস্কটপ এবং মোবাইল সংস্করণ জুড়ে আপনার সাইটের ভিজ্যুয়াল পরিচয় বজায় রাখতে পারেন।
- হ্রাসকৃত ক্লিক: ব্যবহারকারীরা অতিরিক্ত ট্যাপ ছাড়াই সমস্ত প্রাথমিক মেনু আইটেম অ্যাক্সেস করতে পারে, আপনার সাইটের মাধ্যমে তাদের যাত্রাকে সহজ করে।
- বহুমুখিতা: প্রশস্ত মেনুগুলি মেগা মেনু সহ আরও জটিল নেভিগেশন কাঠামো মিটমাট করতে পারে, যা একটি প্রথাগত মোবাইল মেনুতে প্রয়োগ করা চ্যালেঞ্জিং।
- স্বাতন্ত্র্যসূচক ডিজাইন: একটি কাস্টম-ওয়াইড মেনু আপনার সাইটকে ডিফল্ট ডিভি মেনু ব্যবহারকারীদের থেকে আলাদা করে, সম্ভাব্য ব্যবহারকারীর ব্যস্ততা এবং ধারণ বৃদ্ধি করে।
Divi-এর থিম বিল্ডার ব্যবহার করে এবং কাস্টম সিএসএস প্রয়োগ করে, আপনি একটি মোবাইল মেনু তৈরি করতে পারেন যা কেবল দুর্দান্ত দেখায় না বরং আপনার ওয়ার্ডপ্রেস সাইটের সামগ্রিক মোবাইল ব্যবহারকারীর অভিজ্ঞতাও বাড়ায়।
কিভাবে একটি ওয়াইড ডিভি মোবাইল মেনু তৈরি করবেন
যারা ডিভি থিম বিল্ডার টিউটোরিয়ালের সাথে পরিচিত তাদের জন্য, ডিফল্ট হেডার থেকে অনুপস্থিত একটি সাধারণ বৈশিষ্ট্য হল ফুলস্ক্রিন মেনু বিকল্প। বিকাশ করা চ্যালেঞ্জের সময়, এই ধাপে ধাপে টিউটোরিয়ালটি ব্যবহারকারীদের একটি আকর্ষক ফুলস্ক্রিন মেনু অভিজ্ঞতা তৈরি করতে সহায়তা করার জন্য ডিজাইন করা হয়েছে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনCodeWatcher-এ Divi টিউটোরিয়ালের একটি বিস্তৃত সংগ্রহ রয়েছে, যা Divi ব্যবহারকারীদের প্রায়ই সম্মুখীন হওয়া সমস্যার সমাধান দেয়। আরো জন্য চারপাশে তাকান.
থিম নির্মাতা শিরোনাম
এটি কাজ করার জন্য, মেনু মডিউলটিকে একটি থিম বিল্ডার হেডার টেমপ্লেটের মধ্যে ব্যবহার করতে হবে। আপনি যদি ইতিমধ্যে Divi থিম নির্মাতার সাথে পরিচিত হন তবে আপনি শুরু করতে প্রস্তুত৷

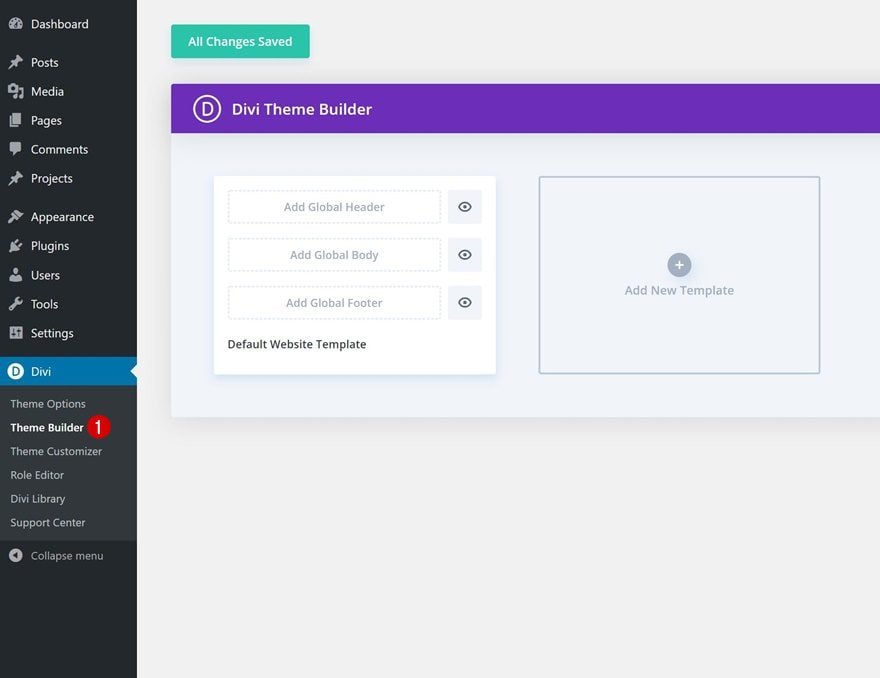
প্রথম ধাপ হল Divi > Theme Builder-এ নেভিগেট করা এবং হয় হেডার টেমপ্লেট যোগ বা সম্পাদনা করা। মেনু সাইট-ব্যাপী প্রয়োগ করতে, একটি গ্লোবাল হেডার তৈরি করতে প্রথম টেমপ্লেটটি ব্যবহার করুন। আপনি যদি এটি নির্দিষ্ট পৃষ্ঠাগুলিতে প্রদর্শিত হতে পছন্দ করেন বা এটি পরীক্ষা করতে চান, একটি নতুন টেমপ্লেট তৈরি করুন এবং একটি কাস্টম শিরোনাম প্রয়োগ করুন৷
মেনু মডিউল সমন্বয়

একবার হেডার টেমপ্লেটের ভিতরে, একটি একক-কলাম সারি যোগ করে এবং মেনু মডিউল সন্নিবেশ করে শুরু করুন। যদিও মেনু মডিউল সেটিংসের জন্য কোনো বাধ্যতামূলক সমন্বয়ের প্রয়োজন নেই, কিছু প্রস্তাবিত টুইক রয়েছে:
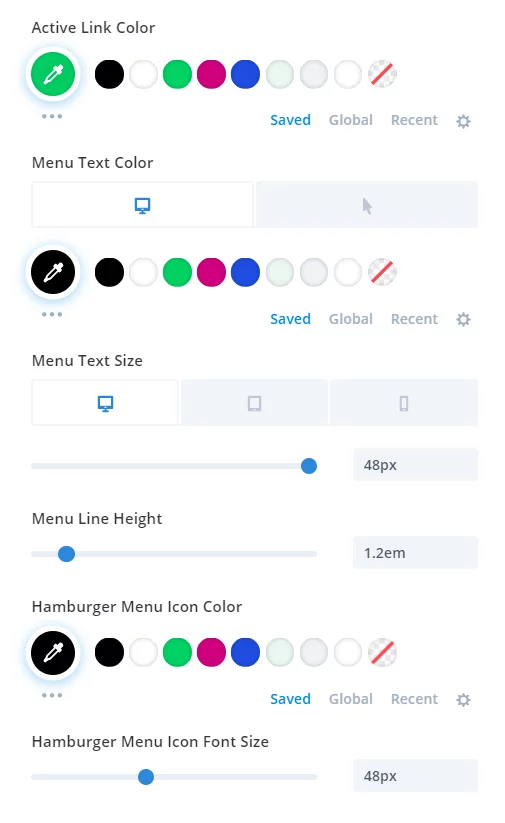
- ডিজাইন ট্যাব > মেনু টেক্সট টগলের অধীনে পাঠ্যের রঙ সেট করুন।
- ডিজাইন ট্যাব > মেনু টেক্সট টগল এ টেক্সট ফন্ট সাইজ বাড়ান এবং ডেস্কটপ, ট্যাবলেট এবং ফোনের জন্য সামঞ্জস্য করুন।
- টেক্সট লাইনের উচ্চতা 1.2em এ সেট করুন।
- ডিজাইন ট্যাবে হ্যামবার্গার মেনুর রঙ কাস্টমাইজ করুন > আইকন টগল।
- ডিজাইন ট্যাবে হ্যামবার্গার মেনু আইকনের ফন্ট সাইজ বাড়ান > আইকন টগল।
এই সমন্বয় ঐচ্ছিক, কিন্তু তারা দ্রুত একটি চিত্তাকর্ষক নকশা অর্জন করতে সাহায্য করতে পারে। তৈরি করা মেনুটির একটি স্ক্রিনশটের জন্য নিচে স্ক্রোল করুন—এটি সত্যিই অত্যাশ্চর্য!
বিভাগে কাস্টম CSS
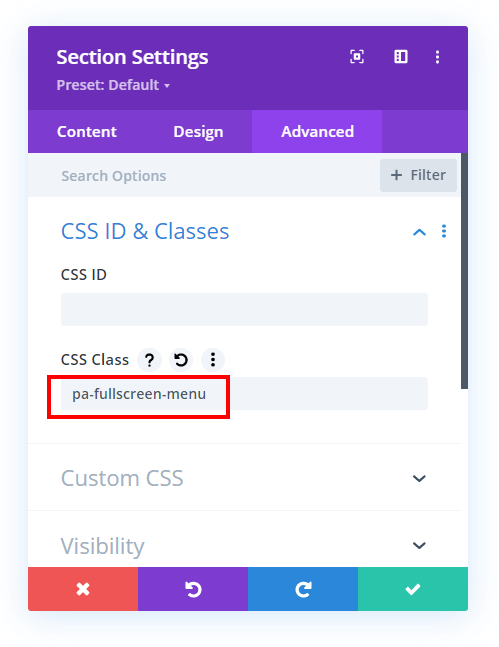
এখন, মডিউলে সরাসরি একটি CSS ক্লাস যোগ করার পরিবর্তে, আমরা নীল বিভাগে কাস্টম CSS ক্লাস প্রয়োগ করব। এটি একই বিভাগ যেখানে পূর্ববর্তী ধাপে মেনু মডিউল যোগ করা হয়েছিল।

এটি করতে, বিভাগ সেটিংস খুলুন, উন্নত ট্যাবে নেভিগেট করুন এবং কাস্টম CSS এবং আইডি টগল প্রসারিত করুন। CSS ক্লাস ইনপুট ক্ষেত্রে, "pa-fulscreen-menu" লিখুন
এখন সবচেয়ে গুরুত্বপূর্ণ টিউটোরিয়াল অংশ আসে: বিনামূল্যে কোড স্নিপেট! এই কোডটি বেশ কয়েকটি ফাংশন সঞ্চালন করে, তাই এটি সম্পূর্ণ বোঝার জন্য ভিডিও টিউটোরিয়াল এবং কোড মন্তব্য উভয়ই উল্লেখ করার পরামর্শ দেওয়া হয়। অন্যথায়, নির্দ্বিধায় কোডটি কপি এবং পেস্ট করুন।
/*align the hamburger menu to the right right*/
.pa-fullscreen-menu .et_pb_menu__wrap {
justify-content: flex-end !important;
}
/*hide the desktop version of the menu*/
.pa-fullscreen-menu .et_pb_menu__wrap .et_pb_menu__menu {
display: none !important;
}
/*show the mobile version of the menu on desktop*/
.pa-fullscreen-menu .et_pb_menu__wrap .et_mobile_nav_menu {
display: block !important;
align-items: center !important;
}
/*style the opened menu*/
.pa-fullscreen-menu .opened #mobile_menu1 {
width: 100vw !important;
position: fixed !important;
top: 0em !important;
left: 0vw !important;
height: 100vh !important;
display: flex !important;
justify-content: center !important;
flex-direction: column !important;
opacity: 1 !important;
visibility: visible !important;
transition: visibility 0.3s, opacity 0.3s ease-in-out;
padding: 0 !important;
}
/*style the closed menu*/
.pa-fullscreen-menu .closed #mobile_menu1 {
background-color: #fff !important;
text-align: center !important;
width: 100vw !important;
position: fixed !important;
left: 100vw !important;
top: 0em !important;
height: 100vh !important;
display: flex !important;
justify-content: center !important;
align-items: center !important;
flex-direction: column !important;
transition: visibility 0.3s, opacity 0.3s, left 1s, ease-in-out;
opacity: 0 !important;
visibility: hidden !important;
}
/*remove the bullet points from the list items*/
.pa-fullscreen-menu #mobile_menu1 li {
list-style: none !important;
text-align: center !important;
width: 100%
}
/*move the menu to the top above other elements*/
.pa-fullscreen-menu .et_pb_menu__wrap span.mobile_menu_bar {
z-index: 999999 !important;
}
/*change the opened menu icon*/
.pa-fullscreen-menu .et_pb_menu__wrap .opened .mobile_menu_bar:before {
content: "\4d" !important;
}
/*make the hamburger menu fixed position on mobile*/
.pa-fullscreen-menu .opened .mobile_menu_bar {
position: fixed !important;
}
/*remove the default blue border top on the mobile menu*/
.pa-fullscreen-menu .et_mobile_menu {
border-top: none;
}
/*remove the default background color on menu items*/
.pa-fullscreen-menu .et_mobile_menu .menu-item-has-children>a {
background-color: transparent;
}
/*remove the default hover background color and adjust opacity*/
.et_mobile_menu li a:hover {
background-color: transparent;
opacity: 1;
}
/*remove the default border bottom on menu items*/
.pa-fullscreen-menu .et_mobile_menu li a {
border-bottom: none;
}আপনি নিম্নলিখিত সিস্টেমের মাধ্যমে কোডগুলি প্রয়োগ করতে পারেন -
- Divi সহকারী প্লাগইন : Divi সহকারী প্লাগইন ব্যবহার করলে, Divi ভিজ্যুয়াল বিল্ডারের কাস্টম কোড উইন্ডোর মধ্যে CSS ট্যাবে কোডটি পেস্ট করুন।
- চাইল্ড থিম : যারা চাইল্ড থিম ব্যবহার করেন তাদের জন্য style.css ফাইলে কোড যোগ করুন । যদি আপনার কাছে কোনো চাইল্ড থিম না থাকে, তাহলে আপনি হয় সরাসরি আপনার সাইটে একটি তৈরি করতে পারেন অথবা বিনামূল্যে দেওয়া শিশু থিম ডাউনলোড করতে পারেন।
- Divi থিম অপশন ইন্টিগ্রেশন : বিকল্পভাবে, Divi > Theme Options > Custom CSS কোড বক্সে কোডটি পেস্ট করুন।
এবং আপনি সম্পন্ন!
আপ মোড়ানো
আপনার ডিভি ওয়ার্ডপ্রেস সাইটের জন্য একটি বিস্তৃত মোবাইল মেনু তৈরি করা আপনার সাইটের নান্দনিক আবেদন বজায় রেখে মোবাইল ডিভাইসে ব্যবহারকারীর অভিজ্ঞতা বাড়ায়। Divi থিম বিল্ডার ব্যবহার করে, মেনু মডিউল সামঞ্জস্য করে, এবং কাস্টম CSS প্রয়োগ করে, আপনি ডিফল্ট হ্যামবার্গার মেনুটিকে একটি পূর্ণ-প্রস্থের নেভিগেশন পাওয়ার হাউসে রূপান্তর করতে পারেন।
এই কাস্টমাইজেশনটি কেবল দৃশ্যমানতা এবং অ্যাক্সেসযোগ্যতা উন্নত করে না বরং আরও বেশি ডিজাইনের নমনীয়তার জন্য অনুমতি দেয়, সামাজিক মিডিয়া আইকন এবং কাস্টম পটভূমির রঙের মতো উপাদানগুলিকে অন্তর্ভুক্ত করে। মনে রাখবেন, সাফল্যের চাবিকাঠি নকশার সাথে কার্যকারিতার ভারসাম্যের মধ্যে নিহিত। আপনি একজন অভিজ্ঞ ডেভেলপার বা ডিভি নবীনই হোন না কেন, এই কৌশলগুলি একটি মোবাইল মেনু তৈরি করার জন্য টুল সরবরাহ করে যা ভিড়ের ডিজিটাল ল্যান্ডস্কেপে আলাদা।




