আপনার ওয়েবসাইটের পটভূমি একটি অনলাইন ব্র্যান্ড হিসাবে আপনার সামগ্রিক উপস্থিতির একটি অপরিহার্য অংশ এবং আপনার ওয়েবসাইট ডিজাইন সেট আপ করার ক্ষেত্রে একটি গুরুত্বপূর্ণ ভূমিকা পালন করে।

তাছাড়া, একটি কাস্টম ব্যাকগ্রাউন্ড আপনাকে আপনার দর্শকদের কাছে অনেক বেশি ব্যক্তিগতকৃত অভিজ্ঞতা প্রদান করতে দেয়। এই টিউটোরিয়ালে, আমরা আপনার ওয়ার্ডপ্রেস সাইটের জন্য একটি কাস্টম ব্যাকগ্রাউন্ড তৈরি করার বিভিন্ন উপায়ে যাব।
কেন আপনার একটি কাস্টম পটভূমি ? তৈরি করা উচিত
ওয়ার্ডপ্রেস থিমগুলি সাধারণত একটি ডিফল্ট ব্যাকগ্রাউন্ডের সাথে আসে যা আপনার ব্র্যান্ডের কোনও ব্যক্তিগতকৃত দৃশ্য অফার করে না যা আপনার ওয়েবসাইটকে বাল্ক থেকে আলাদা করে তোলে।
তাছাড়া, আপনি আপনার ওয়েবসাইটের বিভিন্ন অংশের জন্য আলাদা আলাদা ব্যাকগ্রাউন্ড তৈরি করতে পারেন যাতে সেগুলিকে হাইলাইট এবং আলাদা করা যায়। উদাহরণস্বরূপ, আপনি আপনার ওয়েবসাইটের বিষয়বস্তুকে আলাদা করতে বিভিন্ন ধরণের বিষয়বস্তু, লেখক এবং বিভাগের জন্য বিভিন্ন ব্যাকগ্রাউন্ড ব্যবহার করতে পারেন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনব্যস্ততা বাড়াতে আপনি আপনার ওয়েবসাইটে ভিডিও ব্যাকগ্রাউন্ডও যোগ করতে পারেন। এই সমস্ত আপনাকে আপনার ডিজাইনের সাথে আরও সৃজনশীল হতে এবং আপনার ওয়েবসাইট সম্পর্কে একটি বিবৃতি দিতে সহায়তা করে। এটি বলা হচ্ছে, আসুন এগিয়ে যান এবং বুঝতে পারি কিভাবে ওয়ার্ডপ্রেসে কাস্টম ব্যাকগ্রাউন্ড তৈরি করা যায়।
কিভাবে ওয়ার্ডপ্রেস কাস্টমাইজার দিয়ে পটভূমির রঙ পরিবর্তন করবেন
ওয়ার্ডপ্রেস কাস্টমাইজারের সাহায্যে, আপনি কোনো কোডিং জ্ঞান বা অভিজ্ঞতা ছাড়াই রিয়েল-টাইমে আপনার ওয়েবসাইটের পটভূমির রঙ পরিবর্তন করতে পারেন। যাইহোক, প্রক্রিয়াটি আপনার ওয়ার্ডপ্রেস থিমের উপর নির্ভর করে।
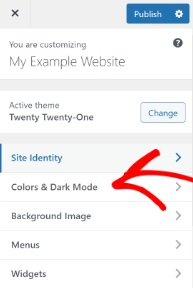
Appearance প্যানেলে গিয়ে ওয়ার্ডপ্রেস কাস্টমাইজারে যান এবং তারপর কাস্টমাইজ করুন ।
আপনি আপনার ওয়ার্ডপ্রেস থিমের উপর নির্ভর করে আপনার ওয়েবসাইট পরিবর্তন করার জন্য অনেকগুলি বিকল্প পাবেন। পটভূমির রঙ পরিবর্তন করতে, আপনাকে রঙ এবং ডার্ক মোড ট্যাবে যেতে হবে।

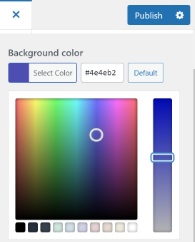
এর পরে, আপনার কাছে একটি ব্যাকগ্রাউন্ড কালার বিকল্প থাকবে। আপনি রঙ প্যালেট থেকে আপনার ওয়েবসাইটের জন্য পটভূমির রঙ চয়ন করতে পারেন বা পটভূমির জন্য হেক্স রঙের কোড লিখতে পারেন।

পটভূমির রঙ নির্বাচন করা হয়ে গেলে প্রকাশ করুন বোতাম টিপুন। এটি পুরোপুরি কাজ করে কিনা তা দেখতে আপনার ওয়েবসাইট দেখুন।
যদি আপনার থিম এই বিকল্পটিকে সমর্থন না করে, তাহলে আপনি আরও কী করতে পারেন তা দেখতে আমাদের সাথে এগিয়ে যান৷
কাস্টম সিএসএস ব্যবহার করে কীভাবে পটভূমির রঙ পরিবর্তন করবেন
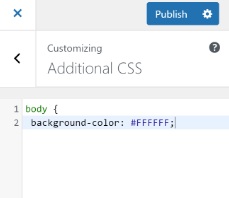
আপনার ওয়েবসাইটের পটভূমির রঙ পরিবর্তন করার আরেকটি উপায় হল আপনার ওয়ার্ডপ্রেস কাস্টমাইজারে কাস্টম CSS যোগ করা। শুধু উপস্থিতি প্যানেলে যান এবং তারপরে সংযোজন CSS বোতামটি খুঁজতে কাস্টমাইজ করুন ।

প্রদত্ত ক্ষেত্রে নিম্নলিখিত কোড যোগ করুন এবং শুধুমাত্র আপনার ব্যাকগ্রাউন্ডের জন্য আপনি যে হেক্স রঙের কোড চান তার সাথে রঙের কোডটি প্রতিস্থাপন করুন।
body {
background-color: #FFFFFF;
}একবার আপনি কাস্টম CSS ক্ষেত্রে কোডটি যোগ করলে, পরিবর্তনগুলি প্রকাশ করতে ভুলবেন না এবং আপনার ওয়েবসাইটটি দেখুন।

চলুন এগিয়ে যান এবং আরো উপায় অন্বেষণ করুন.
কিভাবে এলোমেলোভাবে ওয়ার্ডপ্রেসে ব্যাকগ্রাউন্ডের রং পরিবর্তন করবেন
আপনি আপনার ওয়ার্ডপ্রেস ব্যাকগ্রাউন্ডে একাধিক রঙ যোগ করতে পারেন এবং মসৃণ ট্রানজিশনে এলোমেলোভাবে পরিবর্তন করতে তাদের সবকটি সেট আপ করতে পারেন।
প্রথমে, আপনাকে আপনার ব্রাউজারে Inspect টুল ব্যবহার করে এলাকার CSS ক্লাস খুঁজে বের করতে হবে। এটি করার জন্য, আপনাকে নির্বাচিত এলাকায় কার্সার রাখতে হবে এবং ইনস্পেক্ট টুল নির্বাচন করতে ডান-ক্লিক করতে হবে।

এর পরে, আপনি বিভিন্ন এলাকার জন্য বিভিন্ন CSS ক্লাস দেখতে পাবেন যেখান থেকে আপনি যে CSS ক্লাস টার্গেট করতে চান তা নোট করতে হবে। উদাহরণস্বরূপ, আমরা এই পরিস্থিতিতে সিএসএস ক্লাসে পৃষ্ঠা শিরোনাম সহ এলাকা টার্গেট করছি।
এর পরে, আপনাকে নোটপ্যাড বা ওয়ার্ড ডকুমেন্ট ব্যবহার করে আপনার ডিভাইসে একটি নতুন ওয়ার্ড ফাইল তৈরি করতে হবে এবং নিম্নলিখিত কোডটি পেস্ট করতে হবে।
jQuery(function($){
$('.page-header').each(function(){
var $this = $(this),
colors = ['#ec008c', '#00bcc3', '#5fb26a', '#fc7331'];
setInterval(function(){
var color = colors.shift();
colors.push(color);
$this.animate({backgroundColor: color}, 2000);
},4000);
});
}); যখন আপনি কোডটি লক্ষ্য করবেন, আপনি দেখতে পাবেন যে পৃষ্ঠা-শিরোনাম CSS ক্লাস কোডটিতে রয়েছে এবং আমরা চারটি হেক্স রঙের কোডও উল্লেখ করেছি যার সাথে যেতে হবে। আপনি হেক্স রঙের কোড যোগ করে রঙের সংখ্যা বাড়াতে পারেন এবং একটি কমা এবং একটি একক উদ্ধৃতি ব্যবহার করে আলাদা করতে পারেন।
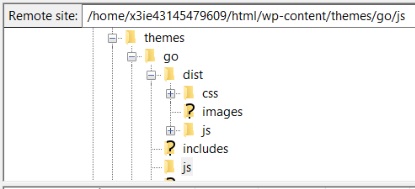
এখন আপনার ফাইলটি প্রস্তুত, এটি একটি উপযুক্ত শিরোনাম সহ সংরক্ষণ করুন এবং তারপরে এটি আপনার ওয়ার্ডপ্রেস থিমের JS ফোল্ডারে আপলোড করুন। আপনার একটি ফাইল ট্রান্সফার প্রোটোকল (FTP) পরিষেবার প্রয়োজন হবে। আপনি এই ধাপের জন্য FileZilla ব্যবহার করতে পারেন কারণ এটি একটি বিনামূল্যের FTP ক্লায়েন্ট এবং এটি ব্যবহার করা খুবই সহজ।
প্রথমে, হোস্টিং প্রদানকারীর প্রদত্ত শংসাপত্র ব্যবহার করে আপনাকে আপনার ওয়েবসাইটের FTP সার্ভারে লগ ইন করতে হবে যেখানে আপনি দূরবর্তী সাইট কলামে অসংখ্য ফাইল দেখতে পাবেন। JS ফোল্ডারে নিচে স্ক্রোল করুন।

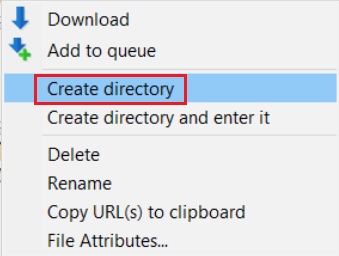
আপনার থিমে JS ফোল্ডার নাও থাকতে পারে কিন্তু FTP ক্লায়েন্টে আপনার থিম ফোল্ডারে ডান-ক্লিক করে এবং Create Directory টিপুন আপনি সহজেই একটি তৈরি করতে পারেন।

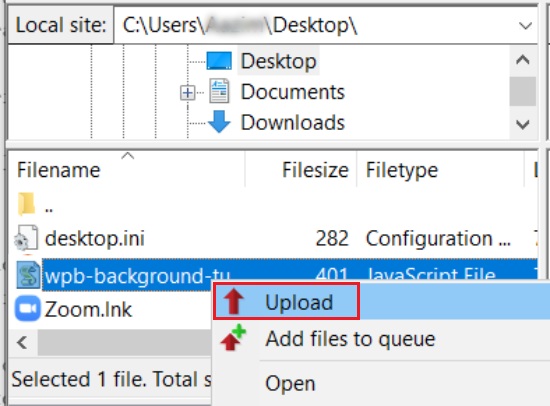
এরপরে, স্থানীয় সাইটের অধীনে, আপনার ওয়ার্ড ফাইলের অবস্থান খুলুন এবং তারপরে আপলোড চাপতে ফাইলটিতে ডান-ক্লিক করুন।

অবশেষে, আপনাকে আপনার ওয়ার্ডপ্রেস থিমের functions.php ফাইলে নিম্নলিখিত কোডটি পেস্ট করতে হবে। একটি প্লাগইন যেমন কোড স্নিপেট নিরাপদে কোড যোগ করতে ব্যবহার করা যেতে পারে।
function wpb_bg_color_scripts() {
wp_enqueue_script( 'wpb-background-tutorial', get_stylesheet_directory_uri() . '/js/wpb-background-tutorial.js', array( 'jquery-color' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts' ); পটভূমিতে রঙ পরিবর্তন দেখতে আপনার ওয়েবসাইটে যান।
ব্যক্তিগত পৃষ্ঠাগুলির জন্য কীভাবে পটভূমির রঙ পরিবর্তন করবেন
আপনার সমস্ত ওয়েবসাইট জুড়ে একটি একক ব্যাকগ্রাউন্ড রঙের জন্য না গিয়ে বিভিন্ন পৃষ্ঠা বা ব্লগ পোস্টের জন্য বিভিন্ন রঙ বেছে নেওয়ার একটি উপায়ও রয়েছে।
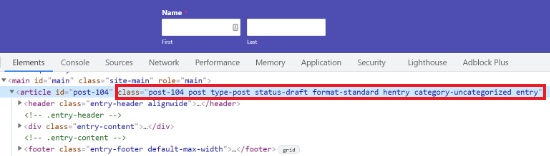
শুরু করার জন্য, আপনাকে ব্লগে গিয়ে এবং Inspect Element টিপুতে ডান-ক্লিক করে পোস্ট আইডি ক্লাস খুঁজে বের করতে হবে।

নিম্নলিখিত কাস্টম-এ, CSS পোস্ট আইডি ক্লাস আপনার সাথে এবং রঙের কোডটি আপনার পছন্দের হেক্স রঙের কোড দিয়ে প্রতিস্থাপন করুন।
.post-104 {
background-color: #D7DEB5;
color:#FFFFFF;
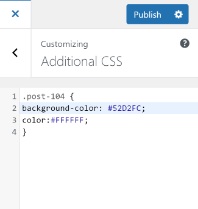
} একবার আপনি হেক্স কালার কোড এবং পোস্ট আইডি ক্লাস প্রতিস্থাপন করলে, আপনি চেহারাতে যেতে পারেন এবং তারপর কাস্টমাইজ করতে পারেন। অতিরিক্ত CSS ট্যাবে যান।

কাস্টম CSS ক্ষেত্রে, আপনার আপডেট করা কাস্টম CSS পেস্ট করুন।

আপনার নির্বাচিত পৃষ্ঠার পটভূমির রঙ পরিবর্তন করা হবে। এটি দেখতে কেমন তা দেখতে আপনার ওয়েবসাইট পরীক্ষা করুন।
কিভাবে একটি ভিডিও ব্যাকগ্রাউন্ড তৈরি করবেন
আপনার ওয়েবসাইটে একটি ভিডিও পটভূমি তৈরি করা আপনাকে প্রচুর গ্রাহক সংগ্রহ করতে এবং দীর্ঘ সময়ের জন্য তাদের মনোযোগ আকর্ষণ করতে সহায়তা করতে পারে। এটি করার জন্য, আপনার প্রয়োজন হবে mb.YTPlayer একটি বিনামূল্যের প্লাগইন যা আপনাকে আপনার ব্যাকগ্রাউন্ডে ইউটিউব ভিডিও যুক্ত করতে দেয়৷

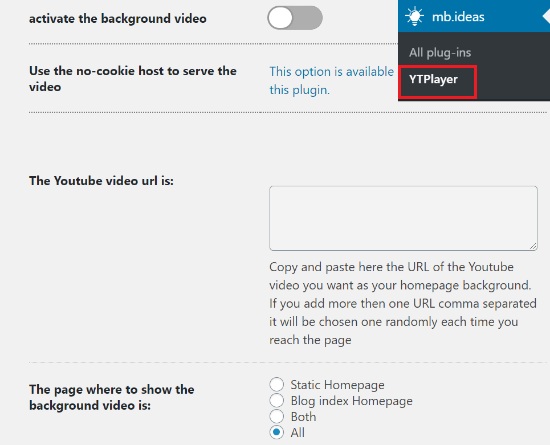
একবার আপনি প্লাগইনটি ইনস্টল এবং সক্রিয় করার পরে, আপনার ড্যাশবোর্ডে mb.ideas এবং তারপরে YTPlayer-এ যান ।
আপনার ইউটিউব ভিডিওর জন্য URL যোগ করুন এবং সক্রিয় পটভূমি ভিডিও বিকল্প সক্রিয় করুন .

একটি বিকল্প খুঁজে পেতে নীচে স্ক্রোল করুন যেখানে আপনি আপনার ভিডিওর অবস্থান চয়ন করতে পারেন৷
স্থান পরিবর্তন দেখতে এগিয়ে যান এবং আপনার ওয়েবসাইট দেখুন.
কীভাবে একটি কাস্টম ল্যান্ডিং পৃষ্ঠা তৈরি করবেন
আপনার ওয়েবসাইটের জন্য একটি স্বতন্ত্র ইমেজ তৈরি করা এবং একটি ব্র্যান্ড পরিচয় উপস্থাপন করা খুবই গুরুত্বপূর্ণ যা আপনার ওয়েবসাইট এবং আপনার ব্র্যান্ডকে আপনার ব্যবহারকারীদের দৃষ্টিভঙ্গিতে ফেলে দেয়।
একটি কাস্টম ল্যান্ডিং পৃষ্ঠা তৈরি করা আপনাকে দর্শকদের ধরে রাখতে, লিড তৈরি করতে এবং আপনার ওয়েবসাইটের চেহারার উপর নিয়ন্ত্রণ সংগ্রহ করতে দেয়। এছাড়াও, এটি আপনাকে আপনার ওয়েবসাইটে ব্যস্ততা বাড়াতেও সাহায্য করতে পারে।
SeedProd

SeedProd হল একটি আশ্চর্যজনক প্লাগইন যা ব্যবহার করে আপনি অত্যন্ত সৃজনশীল এবং আকর্ষক ল্যান্ডিং পেজ তৈরি করতে পারেন। আপনার কোডিং-এর অভিজ্ঞতা না থাকলে কিছু যায় আসে না, যেমন কিছু সহজ টুইকগুলি করবে৷ অন্তর্নির্মিত ড্র্যাগ এবং ড্রপ এডিটরটি অত্যন্ত কার্যকর হওয়ার সময় ব্যবহার করা সহজ।
প্লাগইন উভয় প্রস্তাব; একটি বিনামূল্যে সংস্করণ এবং একটি প্রিমিয়াম সংস্করণ। একটি সাধারণ অবতরণ পৃষ্ঠার জন্য, বিনামূল্যে সংস্করণ যথেষ্ট হবে। কিন্তু আপনার সৃজনশীলতা এবং ডিজাইনের সাথে সীমাহীন হওয়ার জন্য, আমরা আপনাকে SeedProd-এর প্রিমিয়াম সংস্করণ ব্যবহার করার পরামর্শ দিই।
প্রক্রিয়াটি কিকস্টার্ট করতে, আপনাকে আপনার ওয়ার্ডপ্রেসে SeedProd ইনস্টল এবং সক্রিয় করতে হবে। প্রিমিয়াম সংস্করণের জন্য, আপনি যে মুহূর্তে প্লাগইনটি সক্রিয় করবেন আপনাকে লাইসেন্স কী প্রবেশ করতে বলা হবে।
আপনি যখন SeedProd এর প্রিমিয়াম সংস্করণ কিনবেন তখন আপনার কাছে লাইসেন্স কী থাকবে। আপনি আপনার SeedProd অ্যাকাউন্টে লাইসেন্স কী খুঁজে পেতে পারেন। লাইসেন্স কীটি অনুলিপি করুন এবং প্লাগইনটি সক্রিয় হয়ে গেলে আপনার ওয়ার্ডপ্রেসের প্রদত্ত ক্ষেত্রে পেস্ট করুন।
একবার আপনি উপরের সমস্ত পদক্ষেপগুলি সম্পন্ন করার পরে, লাইসেন্স কী যাচাই করার জন্য যাচাই কী বোতাম টিপুন।

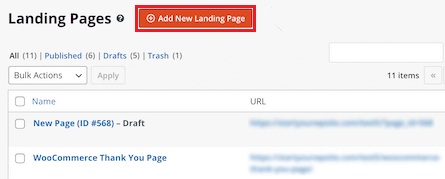
একবার প্রিমিয়াম সংস্করণ সক্রিয় হয়ে গেলে, আমরা একটি ল্যান্ডিং পৃষ্ঠা তৈরি করার দিকে অগ্রসর হই এবং সেই জন্য অ্যাডমিন প্যানেলে SeedProd- এ চলে যাই এবং তারপর পেজ টিপুন। নির্দেশিত পৃষ্ঠায়, নতুন ল্যান্ডিং পৃষ্ঠা যোগ করুন টিপুন।

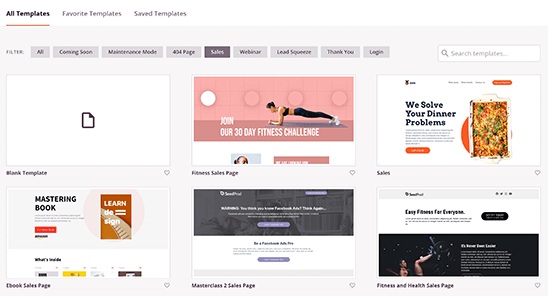
এর পরে, আপনি আপনার ল্যান্ডিং পৃষ্ঠার জন্য থিম নির্বাচন করতে সক্ষম হবেন। SeedProd-এ সমস্ত ধরণের কুলুঙ্গির জন্য পূর্ব-নির্মিত ল্যান্ডিং পৃষ্ঠাগুলির সাথে একটি দুর্দান্ত লাইব্রেরি রয়েছে। আপনি আপনার ওয়েবসাইটের থিম এবং বিভাগ অনুযায়ী একটি নির্বাচন করতে পারেন। আপনি আপনার ওয়েবসাইট অনুসারে এই টেমপ্লেটগুলি কাস্টমাইজ করতে পারেন।
আপনি ফাঁকা টেমপ্লেটের সাথেও যেতে পারেন এবং স্ক্র্যাচ থেকে নতুনভাবে সবকিছু তৈরি করতে পারেন। কিন্তু তাই, উপরের প্রক্রিয়াটি দ্রুত এবং সহজ, আমরা আপনাকে প্রদত্ত লাইব্রেরি থেকে একটি টেমপ্লেট বেছে নেওয়ার পরামর্শ দিই।

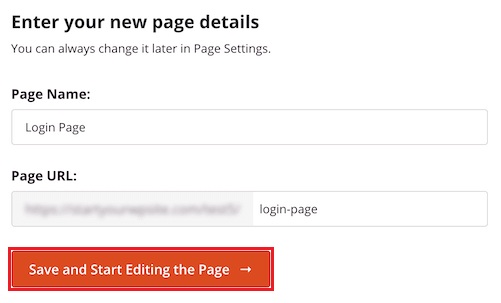
একবার আপনি ল্যান্ডিং পৃষ্ঠার জন্য আপনার পছন্দের টেমপ্লেটটি খুঁজে পেলে, SeedProd আপনাকে পৃষ্ঠার নাম এবং পৃষ্ঠার URL জিজ্ঞাসা করবে৷

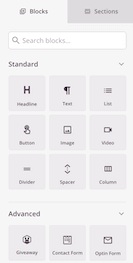
এরপরে, আপনাকে SeedProd পৃষ্ঠা নির্মাতার কাছে নিয়ে যাওয়া হবে যেখানে আপনি আপনার নির্বাচিত টেমপ্লেট থেকে ব্লক যোগ করতে বা মুছতে সক্ষম হবেন। ভিডিও এবং বোতামে শিরোনাম যোগ করা থেকে পরিসর প্রসারিত। আপনাকে যা করতে হবে তা হল একটি ব্লক টেনে আনতে হবে এবং পৃষ্ঠায় আপনার পছন্দের জায়গায় ফেলে দিন।
প্রিমিয়াম সংস্করণের জন্য, CTA উদ্দেশ্যে একটি কাউন্টডাউন টাইমার, সংযোগ এবং ব্যস্ততা বৃদ্ধির জন্য একটি সামাজিক মিডিয়া ব্লক, ফর্ম যোগ করার এবং লিড সংগ্রহ করার বিকল্প এবং আরও অনেক কিছু সহ উন্নত ব্লক রয়েছে।

SeedProd এর ড্র্যাগ এবং ড্রপ বিল্ডার ব্যবহার করে, আপনি এমনকি ব্লক নিজেই কাস্টমাইজ করতে পারেন। আপনি যে ব্লকটি ব্যবহার করতে চান তার রঙ, আকার বা ফন্ট আপনি অনায়াসে পরিবর্তন করতে পারেন।
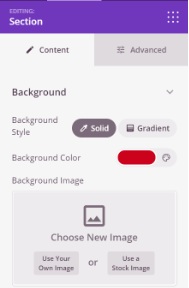
আপনার পৃষ্ঠার পটভূমি পরিবর্তন করতে, আপনি কেবল পৃষ্ঠার যে কোনও জায়গায় ক্লিক করতে পারেন এবং বিকল্পগুলি বাম দিকের প্যানেলে প্রদর্শিত হবে৷ সেখান থেকে, আপনি আপনার পটভূমির শৈলী বা রঙ পরিবর্তন করতে সক্ষম হবেন। আপনি আপনার ল্যান্ডিং পৃষ্ঠার জন্য পটভূমি হিসাবে একটি ছবি যোগ করতে পারেন।

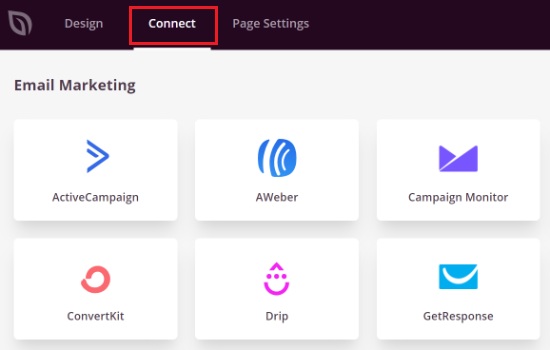
একবার আপনার ল্যান্ডিং পৃষ্ঠা প্রস্তুত হয়ে গেলে এবং আপনি সমস্ত পরিবর্তনের সাথে সম্পন্ন করেন। পৃষ্ঠাটি প্রকাশ করা নিশ্চিত করুন এবং কানেক্ট ট্যাবের সাথে এগিয়ে যান।
সংযোগ ট্যাব আপনাকে তৃতীয় পক্ষের পরিষেবা ইমেল বিপণন পরিষেবাগুলির সাথে আপনার পৃষ্ঠাকে একীভূত করার অনুমতি দেবে৷

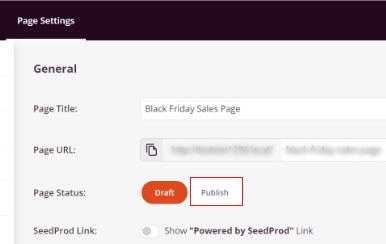
পরবর্তী পদক্ষেপটি হল আপনার পৃষ্ঠাটি লাইভ করা এবং এর জন্য, আপনাকে পৃষ্ঠা সেটিংস ট্যাবে ক্লিক করতে হবে যেখানে আপনি পৃষ্ঠাটির স্থিতি খসড়া থেকে প্রকাশে পরিবর্তন করতে সক্ষম হবেন৷

এছাড়াও, আপনি বিভিন্ন উদ্দেশ্যে ব্যবহার করতে পারেন যে অন্যান্য বিকল্প অনেক আছে. উদাহরণস্বরূপ, আপনি আপনার পৃষ্ঠাকে আরও ভাল র্যাঙ্ক করতে, কাস্টম স্ক্রিপ্ট যোগ করতে, বিশ্লেষণ দেখতে এবং একটি কাস্টম ডোমেন যোগ করতে SEO ব্যবহার করতে পারেন।
আপনি সমস্ত পরিবর্তনের সাথে খুশি হওয়ার পরে, আপনার ওয়েবসাইটে যান এবং সবকিছু ঠিক আছে তা নিশ্চিত করতে আপনার ল্যান্ডিং পৃষ্ঠাটি দেখুন।
এইভাবে আপনি SeedProd ব্যবহার করে নিজেরাই একটি কাস্টম ব্যাকগ্রাউন্ড সহ একটি কাস্টম ল্যান্ডিং পৃষ্ঠা তৈরি করতে পারেন। আমরা আশা করি এই টিউটোরিয়ালটি আপনাকে বুঝতে সাহায্য করেছে যে আপনার ওয়েবসাইটটিকে আলাদা করে তোলার জন্য ব্যক্তিগতকরণ কতটা গুরুত্বপূর্ণ।
আমাদের টিউটোরিয়াল সম্পর্কে আপডেট পেতে আমাদের Facebook এবং Twitter- এ আমাদের সাথে যোগ দিতে ভুলবেন না।




