আপনার ওয়ার্ডপ্রেস ওয়েবসাইট যাই হোক না কেন, আপনাকে আপনার ওয়েবসাইটে ভিডিও প্রদর্শন করতে হতে পারে। এটি আরও সত্য, কারণ পোস্টগুলির সাথে সম্পর্কিত ভিডিওগুলি প্রদর্শন করা, আপনার দর্শকদের আপনার ওয়েবসাইটে দীর্ঘ সময়ের জন্য নিযুক্ত রাখুন৷

ওয়ার্ডপ্রেসে, কন্টেন্টে ভিডিও যোগ করার অনেক উপায় আছে। এর মধ্যে একটি হল এমবেডিং। যেহেতু ওয়ার্ডপ্রেস একটি ক্লাসিক সম্পাদককে চিনেছে এবং এখন গুটেনবার্গকে একটি বিকল্প হিসাবে অফার করে, তাই আপনার ব্যবহার করা সম্পাদক অনুযায়ী একটি ভিডিও এম্বেড করা ভিন্ন। তাই এই নির্দেশিকা আপনাকে দেখাবে কিভাবে ওয়ার্ডপ্রেসে একটি ভিডিও শেয়ার করতে হয় (ক্লাসিক এবং গুটেনবার্গ সম্পাদক)।
কিভাবে ওয়ার্ডপ্রেস ক্লাসিক্যাল এডিটরে একটি ইউটিউব ভিডিও এম্বেড করবেন
একবার আপনি আপনার ওয়ার্ডপ্রেসে লগ ইন করলে, আপনাকে সেই পৃষ্ঠা বা পোস্টে যেতে হবে যেখানে আপনি Youtube ভিডিও শেয়ার করতে চান এবং একটি অনুচ্ছেদ যোগ করতে চান।
এর পরে, আপনাকে সেই Youtube ভিডিওতে যেতে হবে এবং আপনার স্ক্রিনের নীচে অবস্থান বার থেকে URL টি অনুলিপি করতে হবে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
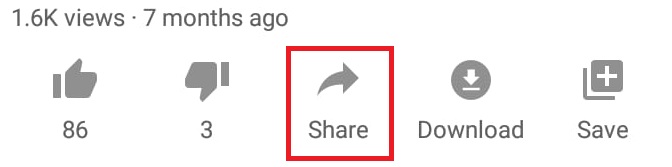
আপনার ফোনে ভিডিও থাকলে, আপনাকে ভিডিওটিতে যেতে হবে এবং ভিডিওটির ঠিক নীচে শেয়ার বোতামটি খুঁজে বের করতে হবে।

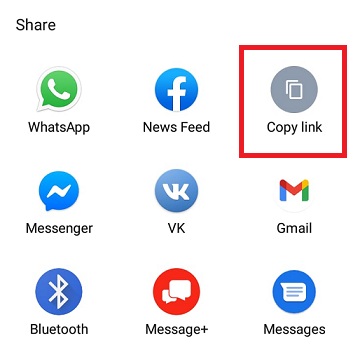
একবার আপনি সেই শেয়ার বোতামটি ক্লিক করলে, আপনি একটি অনুলিপি লিঙ্ক বোতাম দেখতে পাবেন যা ভিডিওটির URL লিঙ্কটি অনুলিপি করবে।

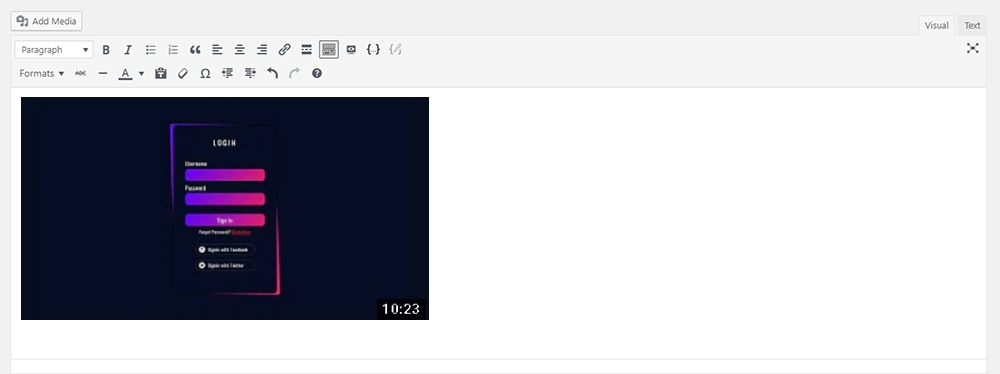
এখন আপনার কাছে ভিডিওটির URL লিঙ্ক রয়েছে, আপনাকে আপনার ওয়ার্ডপ্রেসে ফিরে যেতে হবে এবং ফাঁকা অনুচ্ছেদ ব্লকে ভিডিওটির URL ঠিকানা পেস্ট করতে হবে এবং ডানদিকে প্রিভিউ দেখাবে।

This is how you can share a Youtube video on your WordPress post or a page. এইভাবে আপনি আপনার ওয়ার্ডপ্রেস পোস্ট বা একটি পৃষ্ঠায় একটি Youtube ভিডিও শেয়ার করতে পারেন। While if you want to add the video and also want some more advanced options such as editing the width or the height of the video, there is another way to do that. আপনি যদি ভিডিওটি যুক্ত করতে চান এবং ভিডিওটির প্রস্থ বা উচ্চতা সম্পাদনার মতো আরও কিছু উন্নত বিকল্প চান তবে এটি করার আরেকটি উপায় রয়েছে।
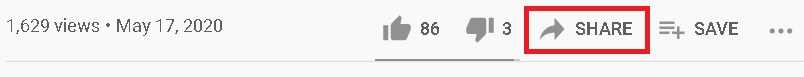
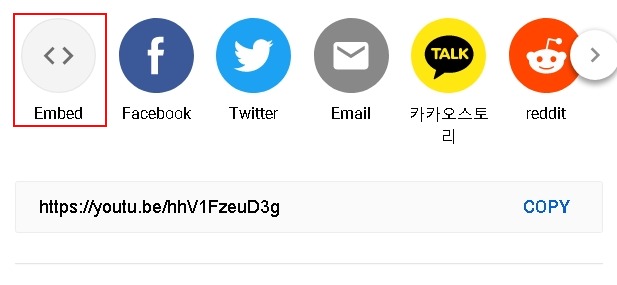
আপনি যখন ব্রাউজারে Youtube ভিডিওতে ফিরে যান, আপনি নীচে একটি শেয়ার বোতাম পাবেন।

যখন আপনি শেয়ার বোতামে ক্লিক করেন, আপনাকে প্রদত্ত পছন্দগুলি থেকে এম্বেড বিকল্পটি নির্বাচন করতে হবে।

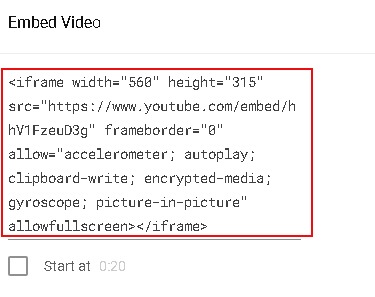
এর পরে, আপনাকে একটি HTML কোড দেখানো হবে যা আপনাকে এগিয়ে যেতে এবং অনুলিপি করতে হবে।

আপনি কোডটি অনুলিপি করা শেষ হলে, আপনাকে আপনার ওয়ার্ডপ্রেসে ফিরে আসতে হবে এবং ফাঁকা অনুচ্ছেদ ব্লকে কোডটি পেস্ট করতে হবে যা আপনি আগে তৈরি করেছিলেন।
এবং সেটা হয়ে গেছে। এখন আপনার কাছে ভিডিও যোগ করার পাশাপাশি আরও বিকল্প রয়েছে যেমন পূর্বরূপের আকার পরিবর্তন করা যা আপনি HTML কোডে খুঁজে পেতে সক্ষম হবেন।
গুটেনবার্গ ব্যবহার করে কীভাবে একটি ইউটিউব ভিডিও এম্বেড করবেন
আপনি ইতিমধ্যেই জানেন যে ওয়ার্ডপ্রেসে গুটেনবার্গ আপনার যখনই প্রয়োজন তখন অ্যাক্সেস করার জন্য আপনার জন্য আগে থেকে তৈরি ব্লক রয়েছে। এই ব্লকগুলি আপনাকে বাইরের ওয়ার্ডপ্রেস যেমন টুইটার , ফেসবুক এবং ইউটিউব থেকে বিষয়বস্তু শেয়ার করতে সাহায্য করে।
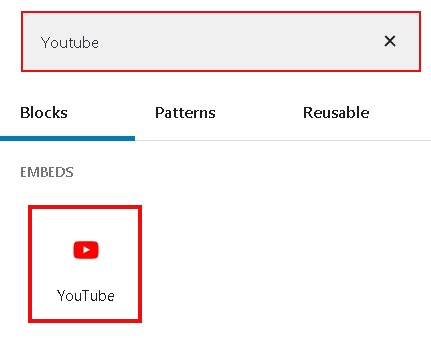
নির্দিষ্ট ইউটিউব ব্লক খুঁজে পেতে, আপনাকে এগিয়ে যেতে হবে এবং আপনার পৃষ্ঠার নীচে ডানদিকে "+" চিহ্নে ক্লিক করতে হবে৷

অনুসন্ধান বারে , গুটেনবার্গের তালিকা থেকে ইউটিউব ব্লক খুঁজে পেতে আপনাকে Youtube টাইপ করতে হবে।

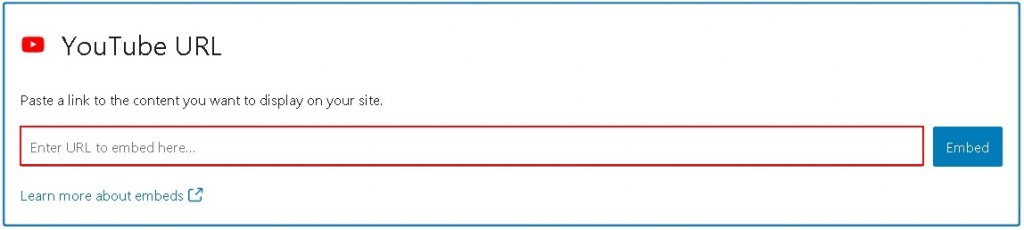
এর পরে, আপনাকে কেবল আপনার ভিডিওর URL ঠিকানাটি পেস্ট করতে হবে এবং এটি আপনার পোস্ট/পৃষ্ঠায় যোগ করা হবে।

যদিও আপনি অবশ্যই জানেন যে এটি আপনাকে শুধুমাত্র ভিডিওর URL ঠিকানা পেস্ট করতে দেয় এবং আপনি যদি উপাদান বা অন্যান্য বৈশিষ্ট্য যোগ করতে চান তবে আপনাকে পাঠ্য ব্লক ব্যবহার করতে হবে।
এইভাবে আপনি আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে একটি ইউটিউব ভিডিও যোগ করতে পারেন। এই ভিডিওগুলি আপনাকে শুধুমাত্র আপনার শ্রোতাদের জড়িত করতে সাহায্য করবে না বরং আপনার পোস্টগুলিকে আরও বিশ্বাসযোগ্য করে তোলার সাথে সাথে আপনার ওয়েবসাইটের ব্যবহারকারীর অভিজ্ঞতাকেও উন্নত করবে৷
এই টিউটোরিয়ালের জন্য এটাই, আমরা আশা করি যে আপনি এই টিউটোরিয়ালটিকে সহায়ক বলে মনে করেছেন যখন আমরা আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে অন্যান্য উত্স থেকে সামগ্রী যুক্ত করার জন্য আপনি যে উপায়গুলি ব্যবহার করেন তা জেনে খুশি হব। আমাদের আরও কন্টেন্টের জন্য, আমাদের ফেসবুক এবং টুইটারে আমাদের সাথে যোগ দিন।




