আপনার ওয়ার্ডপ্রেস ব্যাকগ্রাউন্ডে একটি ইমেজ যোগ করা শুধুমাত্র এটিকে অনেক বেশি আকর্ষক করে তোলে না বরং ব্যবহারকারীদের জন্য আনন্দদায়কও করে এবং তাদের অভিজ্ঞতা বাড়ায়।

আপনি কয়েকটি সহজ ধাপে একটি ওয়ার্ডপ্রেস ব্যাকগ্রাউন্ড ইমেজ তৈরি করতে পারেন। এই টিউটোরিয়ালে, আমরা ওয়ার্ডপ্রেস ব্যাকগ্রাউন্ডে একটি ইমেজ যোগ করার দুটি পদ্ধতি দেখতে যাচ্ছি।
কিভাবে ওয়ার্ডপ্রেস থিম দিয়ে একটি ইমেজ ব্যাকগ্রাউন্ড তৈরি করবেন
আপনি সহজেই ওয়ার্ডপ্রেসে একটি ইমেজ ব্যাকগ্রাউন্ড তৈরি করতে পারেন যদি আপনার থিম আপনাকে একটি কাস্টম ব্যাকগ্রাউন্ড তৈরি করতে দেয় যখন বেশিরভাগ ওয়ার্ডপ্রেস থিম কাস্টম ব্যাকগ্রাউন্ড সমর্থন করে।
যদি আপনার থিম কাস্টম ব্যাকগ্রাউন্ড সমর্থন করে, আপনি ওয়ার্ডপ্রেসে একটি ইমেজ ব্যাকগ্রাউন্ড তৈরি করতে এই সহজ ধাপগুলি অনুসরণ করতে পারেন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
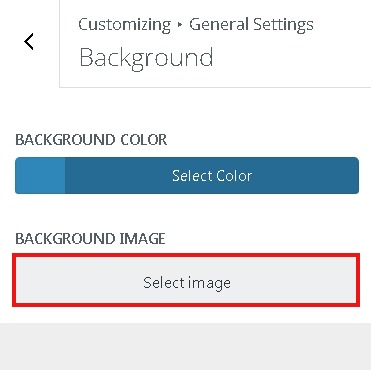
এখুনি শুরু করুনচেহারা প্যানেলে যান এবং তারপরে আপনার ওয়ার্ডপ্রেসের কাস্টমাইজ পৃষ্ঠায় যান। সেখান থেকে, আপনি ব্যাকগ্রাউন্ড ইমেজে গিয়ে একটি কাস্টম পটভূমির জন্য থিম সেটিংস পরিবর্তন করতে সক্ষম হবেন।

তারপরে, আপনাকে পটভূমি চিত্র বিকল্পটি নির্বাচন করতে হবে যেখানে এটি আপনাকে ব্যাকগ্রাউন্ডের জন্য আপনার চিত্র যুক্ত করার বিকল্পটি দেখাবে।

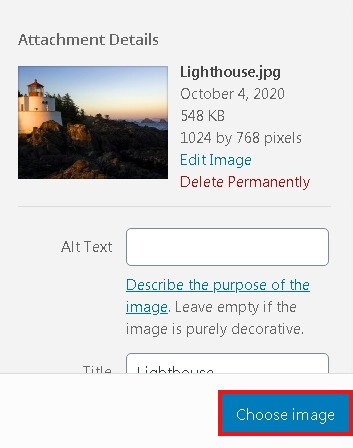
এর পরে, আপনি পটভূমির জন্য ছবি আপলোড করতে পারেন বা আপনার ওয়ার্ডপ্রেস মিডিয়া লাইব্রেরি থেকে একটি নির্বাচন করতে পারেন।

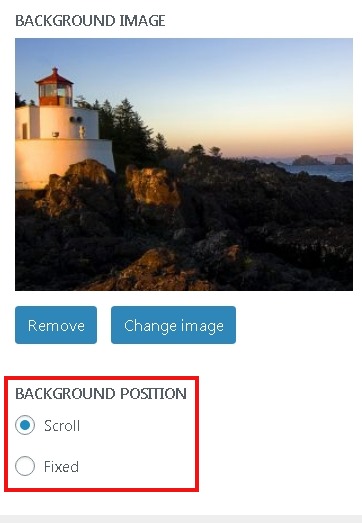
এর পরে, থিম কাস্টমাইজারে একটি ডেমো দেখা যাবে। এর ঠিক নীচে আপনি একটি প্রিসেট প্যানেল দেখতে পাবেন এবং সেখান থেকে আপনি আপনার ব্যাকগ্রাউন্ড ইমেজের জন্য ফিল স্ক্রিন, ফিট স্ক্রিন, রিপিট বা কাস্টম নির্বাচন করতে পারেন।

অবশেষে, আপনাকে আপনার ওয়ার্ডপ্রেসের সেটিংস সংরক্ষণ করতে সংরক্ষণ করতে হবে এবং চালিয়ে যেতে হবে এবং আপনার ব্যাকগ্রাউন্ড সফলভাবে আপডেট হবে।
যাইহোক, যদি আপনার ওয়ার্ডপ্রেস সেগুলি কাস্টম ব্যাকগ্রাউন্ড সমর্থন না করে, তবে আপনার জন্য আমাদের কাছে অন্য একটি পদ্ধতি রয়েছে।
কিভাবে ওয়ার্ডপ্রেসে CSS কোড দিয়ে একটি ইমেজ ব্যাকগ্রাউন্ড তৈরি করবেন
এই পদ্ধতিটি ব্যবহার করে, আপনি ওয়ার্ডপ্রেসের যেকোনো জায়গায় একটি কাস্টম ব্যাকগ্রাউন্ড তৈরি করতে পারেন। কিছু CSS ক্লাস ইতিমধ্যেই আপনার ওয়ার্ডপ্রেসের বেশ কিছু HTML উপাদানে ডিফল্টরূপে যোগ করা হয়েছে যা আপনাকে বিভিন্ন পোস্ট, বিভাগ এবং পৃষ্ঠাগুলিতে কাস্টম ব্যাকগ্রাউন্ড রাখতে দেয়।
একটি টিভি বিভাগের জন্য, একটি CSS ক্লাস এইরকম দেখায়:
<body class="archive category category-tv category-4">একটি বিভাগ সংরক্ষণাগার পৃষ্ঠায় একটি কাস্টম ব্যাকগ্রাউন্ড ইমেজ তৈরি করার জন্য, নীচে প্রদত্ত কাস্টম CSS আপনার থিমে যোগ করতে হবে।
body.category-tv {
background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}যাইহোক, আপনাকে নিশ্চিত করতে হবে যে আপনি ক্যাটাগরি ক্লাস আপনার নিজের ক্যাটাগরি এবং ইমেজ ইউআরএল আপনার ব্যাকগ্রাউন্ড ইমেজ দিয়ে প্রতিস্থাপন করুন।
উপরের CSS কোড ব্যবহার করে, আপনি আপনার ব্যক্তিগত পোস্ট বা পৃষ্ঠাগুলিতে কাস্টম ব্যাকগ্রাউন্ড যোগ করতে পারেন। আপনাকে শুধু পোস্ট বা পৃষ্ঠা নির্দিষ্ট CSS ক্লাস দিয়ে .category-tv প্রতিস্থাপন করতে হবে।
ধন্যবাদ! এই টিউটোরিয়াল জন্য যে সব. আরও আনন্দদায়ক এবং আকর্ষক ওয়েবসাইটে যাওয়ার জন্য আমরা আপনাকে শুভকামনা জানাই।
আমাদের পরবর্তী প্রকাশনা সম্পর্কে আপডেট থাকতে, Facebook এবং Twitter- এ আমাদের অনুসরণ করতে ভুলবেন না।




