পাশাপাশি ছবি সাজানোর শিল্পে আয়ত্ত করা আপনার ওয়েবসাইটের ভিজ্যুয়াল আবেদনকে উল্লেখযোগ্যভাবে বাড়িয়ে তুলতে পারে। আপনি একজন ব্লগার, ফটোগ্রাফার বা ব্যবসার মালিক হোন না কেন, কীভাবে অনায়াসে চিত্রগুলিকে সারিবদ্ধ করতে এবং প্রদর্শন করতে হয় তা আপনার বিষয়বস্তুকে উন্নত করতে পারে।

এই বিস্তৃত নির্দেশিকাটিতে, আমরা ঐতিহ্যগত পদ্ধতি এবং প্লাগইনগুলির শক্তি উভয়ই ব্যবহার করে, ওয়ার্ডপ্রেসে পাশাপাশি চিত্রগুলি স্থাপনের জটিলতাগুলির মধ্যে অনুসন্ধান করব।
ব্যবহারকারীর অভিজ্ঞতা বাড়ানো থেকে শুরু করে আপনার সাইটের নান্দনিকতা অপ্টিমাইজ করা পর্যন্ত, এই টিউটোরিয়ালটি আপনাকে দৃশ্যত মনোমুগ্ধকর লেআউট তৈরি করার দক্ষতা দিয়ে সজ্জিত করবে যা আপনার দর্শকদের উপর স্থায়ী ছাপ ফেলে।
আপনি যদি Elementor বা Divi- এর মতো কোনো পৃষ্ঠা নির্মাতা ব্যবহার করেন না কেন, এই কৌশলগুলি যে কোনও উপায়ে কাজ করবে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনওয়ার্ডপ্রেসে ছবি পাশাপাশি সাজান কেন?
আপনার ওয়ার্ডপ্রেস ওয়েবসাইটের ভিজ্যুয়াল লোভ বাড়ানো যতটা সহজ, পাশাপাশি ছবিগুলিকে অন্তর্ভুক্ত করা, মনোমুগ্ধকর আবেদনের সাথে আপনার লেআউটকে সমৃদ্ধ করা।
সীমাবদ্ধ এলাকার মধ্যে আপনার ভিজ্যুয়াল বিষয়বস্তুকে সর্বাধিক করে, স্থান-দক্ষতাকে অপ্টিমাইজ করে শুধু পাশের-পাশের ছবিগুলিই নয়, তারা আপনার ফটোগ্রাফি ওয়েবসাইটের নান্দনিক উপস্থাপনাকেও উন্নত করে, আপনার পোর্টফোলিওকে দৃশ্যমানভাবে আকর্ষকভাবে প্রদর্শন করে৷
তাছাড়া, আপনার ওয়ার্ডপ্রেস ব্লগে ব্যবহারকারীদের জন্য ইমেজ তুলনা সহজতর হয়ে ওঠে যখন ইমেজগুলি পাশাপাশি করা হয়, অনায়াসে বিশ্লেষণ এবং পার্থক্য বোঝার সক্ষম করে।
আসুন ওয়ার্ডপ্রেসে পাশাপাশি ছবি যোগ করার সহজবোধ্য প্রক্রিয়ার দিকে তাকাই, দুটি আলাদা পদ্ধতি অন্বেষণ করি:
- পদ্ধতি 1: সাইড-বাই-সাইড ইমেজ সাজানোর জন্য ব্লক এডিটর ব্যবহার করা
- পদ্ধতি 2: অনায়াসে পাশে-পাশে ইমেজ প্রদর্শনের জন্য একটি প্লাগইন অন্তর্ভুক্ত করা
পদ্ধতি 1: সাইড-বাই-সাইড ইমেজ সাজানোর জন্য ব্লক এডিটর ব্যবহার করা
আপনি যদি গুটেনবার্গ ব্লক সম্পাদকের মধ্যে ছবিগুলিকে পাশাপাশি সাজানোর জন্য একটি সরল পদ্ধতির সন্ধান করেন তবে এই পদ্ধতিটি আপনার জন্য তৈরি।
সম্পাদকের মধ্যে, একটি ডেডিকেটেড গ্যালারি ব্লক সারি এবং কলামে নির্বিঘ্নে চিত্রগুলি প্রদর্শনের প্রক্রিয়াটিকে সহজ করে।
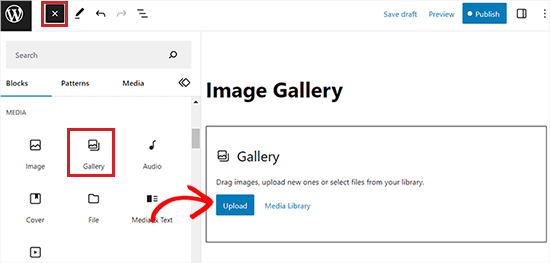
শুরু করতে, হয় একটি নতুন পোস্ট/পৃষ্ঠা শুরু করুন বা বিষয়বস্তু সম্পাদক ইন্টারফেসে প্রবেশ করতে একটি বিদ্যমান একটি অ্যাক্সেস করুন৷ একবার ভিতরে গেলে, স্ক্রিনের উপরের বাম কোণে নেভিগেট করুন এবং 'অ্যাড ব্লক' (+) বোতামে ক্লিক করুন, যা ব্লক মেনুটি উন্মোচন করবে।
পরবর্তীকালে, অনায়াসে এই মেনু থেকে পছন্দসই পৃষ্ঠা বা পোস্টে গ্যালারি ব্লকটি সনাক্ত করুন এবং সংহত করুন।

এটি অনুসরণ করে, আপনার গ্যালারি ব্লকে ছবি যোগ করা অনায়াসে হয়ে যায়। আপনার কম্পিউটার থেকে সরাসরি ছবি যোগ করতে 'আপলোড' বোতামে ক্লিক করুন।
বিকল্পভাবে, আপনি 'মিডিয়া লাইব্রেরি' বোতামটি নির্বাচন করে আপনার ওয়ার্ডপ্রেস মিডিয়া লাইব্রেরি থেকে ছবি বেছে নিতে পারেন।
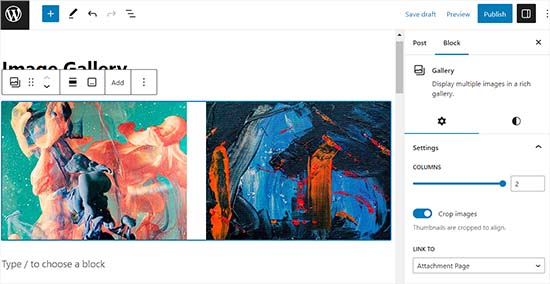
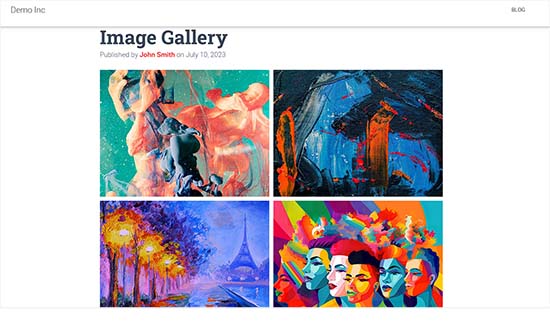
চিত্রিত হিসাবে, দুটি চিত্র আমাদের গ্যালারি ব্লকে নির্বিঘ্নে একত্রিত করা হয়েছে, ওয়ার্ডপ্রেসের সহায়তায় স্বয়ংক্রিয়ভাবে তাদের পাশাপাশি সারিবদ্ধ করে।

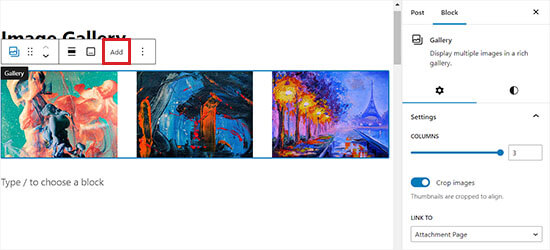
আপনি যদি তৃতীয় ছবি অন্তর্ভুক্ত করতে চান, তাহলে উপরের ব্লক টুলবারে অবস্থিত 'যোগ করুন' বোতামে ক্লিক করুন।
এই ক্রিয়াটি মিডিয়া লাইব্রেরিটিকে খোলার জন্য অনুরোধ করবে, আপনাকে আপনার গ্যালারি ব্লকে একটি তৃতীয় চিত্র নির্বাচন করতে এবং যোগ করার অনুমতি দেবে। একবার যোগ করার পরে, আপনি লক্ষ্য করবেন যে ওয়ার্ডপ্রেস স্বয়ংক্রিয়ভাবে চিত্রগুলির আকার পরিবর্তন করে, একটি দৃশ্যমান আকর্ষণীয় প্রদর্শনের জন্য নির্বিঘ্নে তাদের পাশাপাশি সাজিয়ে রাখে।

আপনি যদি গ্যালারি ব্লকে একটি চতুর্থ চিত্র সন্নিবেশ করতে পছন্দ করেন তবে এটি স্বয়ংক্রিয়ভাবে বিদ্যমান চিত্রগুলির নীচে অবস্থান করবে৷
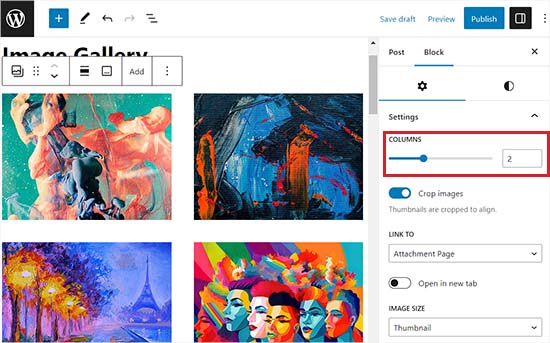
এটি মোকাবেলা করার জন্য, আপনি একটি একক কলামের মধ্যে ওয়ার্ডপ্রেসের পাশাপাশি প্রদর্শিত চিত্রগুলির সংখ্যা সামঞ্জস্য করতে পারেন।
উদাহরণ স্বরূপ, আপনি যদি অনুভূমিকভাবে সারিবদ্ধ দুটি চিত্র পছন্দ করেন এবং তাদের নীচে আরও দুটি উল্লম্বভাবে স্ট্যাক করা থাকে, তাহলে কেবল কলাম বিকল্পটি 2 এ সেট করুন।
এই সহজবোধ্য সামঞ্জস্য নিশ্চিত করে যে আপনার ছবিগুলি পছন্দসইভাবে সাজানো হয়েছে, আপনার ওয়ার্ডপ্রেস গ্যালারী লেআউটের উপর আরও নমনীয়তা এবং নিয়ন্ত্রণের অনুমতি দেয়।

উপরন্তু, আপনার কাছে সঠিক প্রান্তিককরণের জন্য ছবি ক্রপ করার, তাদের আকার পরিবর্তন করার, বিভিন্ন পৃষ্ঠার সাথে লিঙ্ক করার এবং ব্লক প্যানেলের মাধ্যমে পটভূমির রঙ পরিবর্তন করার বিকল্প রয়েছে।
এই সমন্বয়গুলি সম্পন্ন করার পরে, আপনার পরিবর্তনগুলি সংরক্ষণ করতে 'আপডেট' বা 'প্রকাশ করুন' বোতামে ক্লিক করতে ভুলবেন না।
এখন, পাশাপাশি প্রদর্শিত চিত্রগুলি পর্যবেক্ষণ করতে আপনার ওয়েবসাইটে নেভিগেট করুন৷

পদ্ধতি 2: অনায়াসে পাশে-পাশে ইমেজ প্রদর্শনের জন্য একটি প্লাগইন অন্তর্ভুক্ত করা
আপনি যদি ক্লাসিক ওয়ার্ডপ্রেস এডিটর ব্যবহার করেন বা ডিফল্ট গ্যালারি ব্লকের বাইরে আরও জটিল গ্যালারি তৈরি করার লক্ষ্য নিয়ে থাকেন, তাহলে এই পদ্ধতিটি আপনার জন্য তৈরি করা হয়েছে।
আমরা এনভিরা গ্যালারির জন্য প্রিমিয়ার ওয়ার্ডপ্রেস গ্যালারী প্লাগইন হিসাবে অনুমোদন করি, যা অতুলনীয় কার্যকারিতা প্রদান করে। যদিও এনভিরা গ্যালারী একটি বিনামূল্যের সংস্করণ অফার করে, আমরা এই টিউটোরিয়ালে প্রো প্ল্যানটি ব্যবহার করব। Envira গ্যালারি প্লাগইন ইনস্টল এবং সক্রিয় করে শুরু করুন।
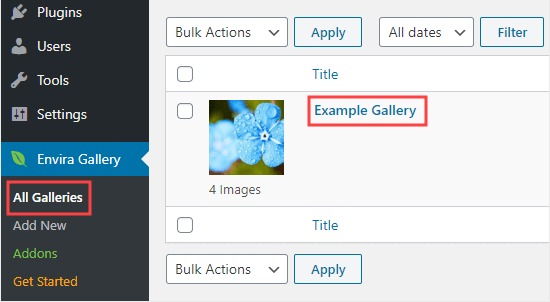
অ্যাক্টিভেশনের পরে, আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে নেভিগেট করুন এবং Envira গ্যালারি অ্যাক্সেস করুন » নতুন পৃষ্ঠা যুক্ত করুন৷
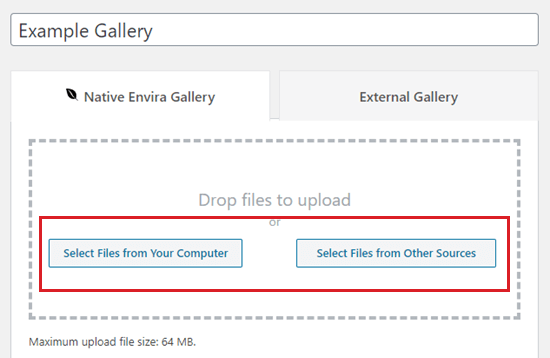
এখানে, আপনার নতুন গ্যালারিতে একটি শিরোনাম বরাদ্দ করুন; প্রদর্শনের উদ্দেশ্যে, আমরা আমাদেরকে 'উদাহরণ গ্যালারি' হিসাবে লেবেল করেছি।

এর পরে, 'আপনার কম্পিউটার থেকে ফাইলগুলি নির্বাচন করুন' বোতামে ক্লিক করে আপনার কম্পিউটার থেকে আপনি যে ছবিগুলি ব্যবহার করতে চান তা নির্বাচন করুন৷
মিডিয়া লাইব্রেরি থেকে ছবি আপলোড করতে, কেবল 'অন্যান্য উত্স থেকে ফাইল নির্বাচন করুন' বোতামে ক্লিক করুন৷
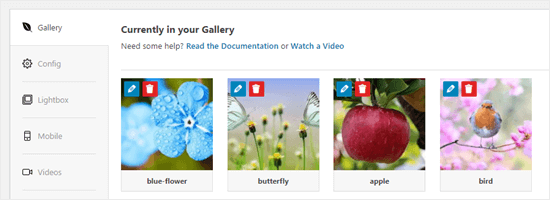
ছবিগুলি আপলোড করার পরে, তাদের পূর্বরূপ দেখতে গ্যালারি বিভাগে নেভিগেট করুন৷
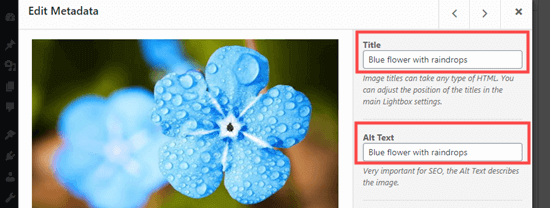
এই মুহুর্তে, আপনার কাছে আপনার চিত্রগুলিতে শিরোনাম এবং Alt পাঠ্য বরাদ্দ করার বিকল্প রয়েছে। শিরোনামটি আপনার চিত্রের নীচে প্রদর্শিত হবে যখন একজন ব্যবহারকারী তাদের কার্সারটি এটির উপর ঘোরায়।

লাইটবক্স পপআপ মোডে ছবির নীচে, আপনি প্রদর্শিত শিরোনাম পাবেন। আমরা শীঘ্রই এটি আরও অন্বেষণ করব।
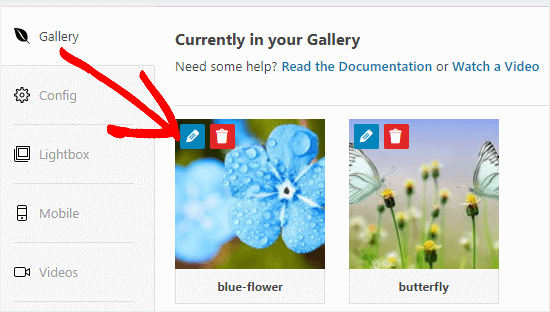
শিরোনাম এবং Alt টেক্সট পরিবর্তন করতে, গ্যালারির মধ্যে একটি চিত্রের 'সম্পাদনা' বোতামে ক্লিক করুন।

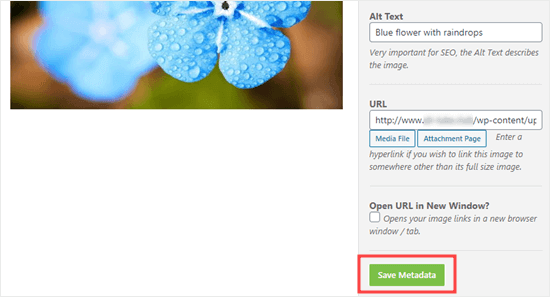
এখানে, আপনি ছবির শিরোনাম সামঞ্জস্য করতে সক্ষম হবেন এবং অল্ট টেক্সট প্রদান করতে পারবেন, যা আপনার ওয়ার্ডপ্রেস সাইটের এসইওর জন্য উপকারী।
যদি শিরোনামটি ইমেজটিকে পর্যাপ্তভাবে বর্ণনা করে, তাহলে আপনি এটিকে Alt টেক্সট হিসেবেও ব্যবহার করতে পারেন।

আপনার সম্পাদনাগুলি সম্পূর্ণ করার পরে, উইন্ডোটি বন্ধ করার আগে 'মেটাডেটা সংরক্ষণ করুন' বোতামটি ক্লিক করতে ভুলবেন না। এই পদক্ষেপটি অবহেলা করলে আপনার পরিবর্তনগুলি গ্যালারিতে সংরক্ষিত হবে না৷

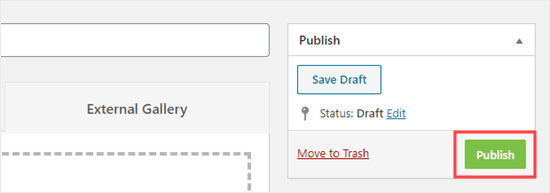
এরপর, পৃষ্ঠার শীর্ষে ফিরে যান এবং নতুন তৈরি চিত্র গ্যালারি সংরক্ষণ করতে 'প্রকাশ করুন' নির্বাচন করুন৷ তারপরে, পছন্দসই ওয়ার্ডপ্রেস পৃষ্ঠায় নেভিগেট করুন বা আপনি যেখানে এটি যুক্ত করতে চান সেখানে পোস্ট করুন।

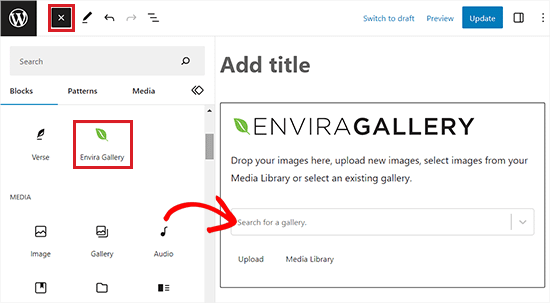
একবার আপনি পছন্দসই স্থানে নেভিগেট করার পরে, ব্লক মেনু অ্যাক্সেস করতে স্ক্রিনের উপরের বাম কোণে অবস্থিত 'অ্যাড ব্লক' (+) বোতামে ক্লিক করুন।
সেখান থেকে, আপনার পৃষ্ঠা বা পোস্টে Envira গ্যালারি ব্লক খুঁজুন এবং সন্নিবেশ করুন।

তারপর, ব্লকের মধ্যেই ড্রপডাউন মেনু থেকে আপনি পূর্বে তৈরি করা গ্যালারিটি নির্বাচন করুন।
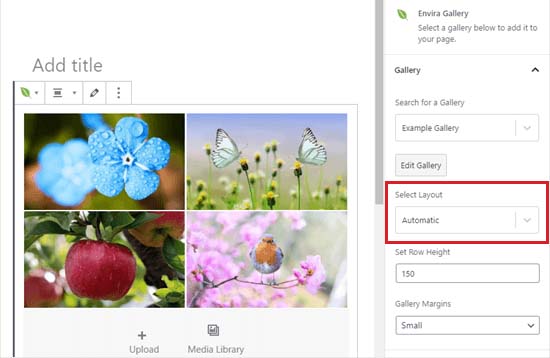
গ্যালারি থেকে ছবিগুলি পাশাপাশি সাজাতে, স্ক্রিনের ডান কোণায় অবস্থিত ব্লক প্যানেলে নেভিগেট করুন৷
'লেআউট নির্বাচন করুন' বিভাগে নিচে স্ক্রোল করুন এবং ড্রপডাউন মেনু থেকে পছন্দসই সংখ্যক কলাম বেছে নিন। আপনার ছবিগুলি এখন আপনার ওয়ার্ডপ্রেস পৃষ্ঠায় পাশাপাশি প্রদর্শিত হবে।

অতিরিক্তভাবে, আপনার কাছে গ্যালারি মার্জিন সামঞ্জস্য করার, আইসোটোপ সক্রিয় করার এবং ব্লক প্যানেল থেকে সরাসরি লাইটবক্স সেটিংস কাস্টমাইজ করার বিকল্প রয়েছে৷
এই সমন্বয়গুলি করার পরে, 'প্রকাশ করুন' বা 'আপডেট' বোতামে ক্লিক করে আপনার সেটিংস সংরক্ষণ করতে ভুলবেন না।
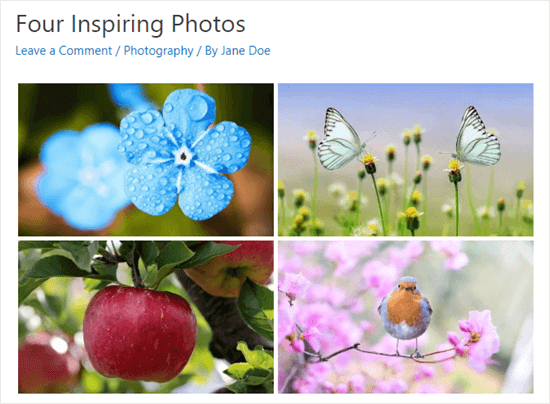
এখন, আপনি সুন্দরভাবে পাশাপাশি সাজানো ছবিগুলি দেখতে আপনার ওয়েবসাইটটি দেখতে পারেন।

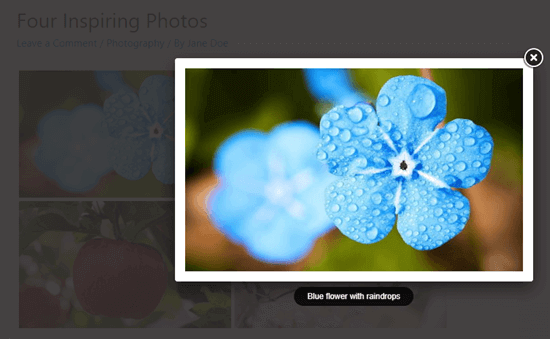
ব্যবহারকারীরা এখন যেকোনো ছবিতে ক্লিক করতে পারেন এবং একটি লাইটবক্সের মধ্যে এটিকে পূর্ণ আকারে দেখতে পারেন। উপরন্তু, তারা লাইটবক্স বৈশিষ্ট্য ব্যবহার করে ছবিগুলির মাধ্যমে নির্বিঘ্নে নেভিগেট করতে পারে।

আপনার গ্যালারিতে আরও ছবি যোগ করতে, আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডের মধ্যে Envira গ্যালারী » সমস্ত গ্যালারী পৃষ্ঠা অ্যাক্সেস করুন। সেখান থেকে, সম্পাদনা শুরু করতে তার নামের উপর ক্লিক করে পছন্দসই গ্যালারিটি নির্বাচন করুন৷

আপনার গ্যালারিতে করা পরিবর্তনগুলি স্বয়ংক্রিয়ভাবে সমস্ত দৃষ্টান্তে প্রতিফলিত হবে যেখানে এটি আপনার পোস্ট, পৃষ্ঠা বা সাইডবার জুড়ে এমবেড করা হয়েছে, পুনঃপ্রবেশের প্রয়োজনীয়তা দূর করে৷
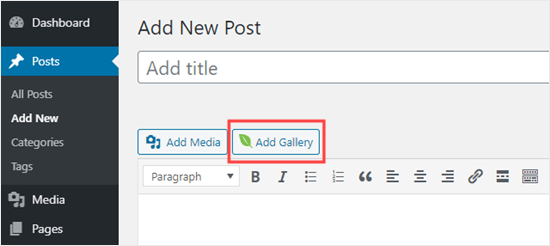
প্রো টিপ: আপনি যদি ব্লক এডিটরের পরিবর্তে ক্লাসিক এডিটর ব্যবহার করেন, তাহলে Envira গ্যালারি অ্যাক্সেসযোগ্য থাকবে। আপনার পোস্টে একটি বিদ্যমান গ্যালারি অন্তর্ভুক্ত করতে ক্লাসিক সম্পাদকের উপরে শুধু 'গ্যালারি যোগ করুন' বোতামটি সনাক্ত করুন৷

সমাপ্তির পরে, আপনার কনফিগারেশনগুলি সংরক্ষণ করতে 'প্রকাশ করুন' বা 'আপডেট' বোতামে ক্লিক করতে ভুলবেন না।
কিভাবে ওয়ার্ডপ্রেসে আপনার ছবি সারিবদ্ধ রাখবেন?
দুটি চিত্রকে পাশাপাশি অবস্থান করার সময়, একটি পালিশ এবং দৃশ্যত সুসংহত চেহারার জন্য সেগুলি নির্বিঘ্নে সারিবদ্ধ করা নিশ্চিত করা অত্যন্ত গুরুত্বপূর্ণ৷
এমনকি আপনার ওয়ার্ডপ্রেস ব্লগে একটি একক চিত্র সন্নিবেশ করার সময়, আপনার বিষয়বস্তুর সাথে এটিকে সারিবদ্ধ করা ভিজ্যুয়াল ভারসাম্য বজায় রাখে।
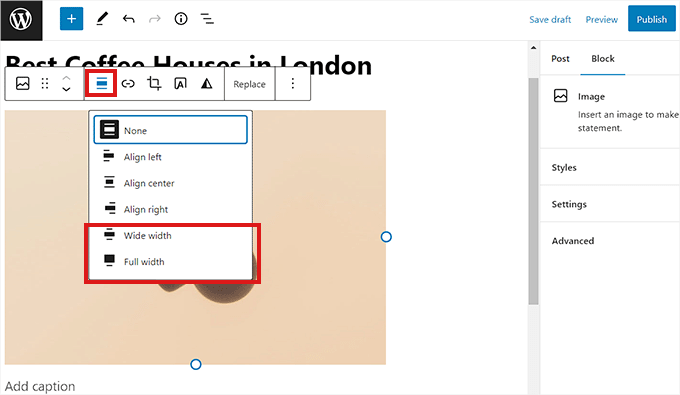
ওয়ার্ডপ্রেস ব্লক এডিটরে, সারিবদ্ধকরণ অর্জন করা সহজ: ব্লকের উপরে টুলবারে শুধু 'সারিবদ্ধ' বোতামে ক্লিক করুন।
এই ক্রিয়াটি বিভিন্ন বিকল্পের সাথে একটি মেনু খোলে যা আপনাকে চিত্রের অবস্থান সামঞ্জস্য করার অনুমতি দেয়—এটিকে বামে বা ডানে স্থানান্তর করুন, এটিকে কন্টেইনারের প্রস্থের সাথে মেলান, অথবা সমগ্র পৃষ্ঠা জুড়ে সামঞ্জস্যপূর্ণ প্রস্থের জন্য পূর্ণ-প্রস্থ বিকল্পটি নির্বাচন করুন৷

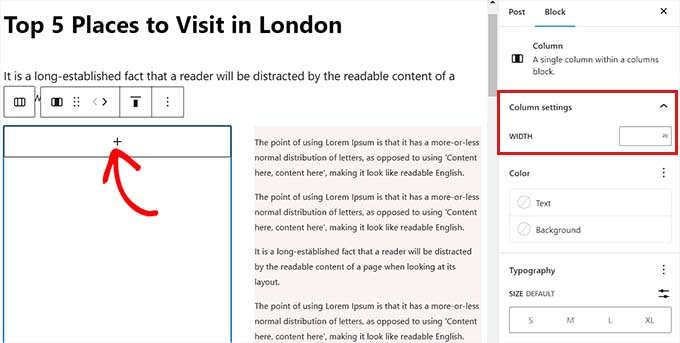
অতিরিক্তভাবে, আপনি কলাম ব্লকটি ব্যবহার করতে পারেন আপনার ছবিকে বিষয়বস্তুর পাশাপাশি অবস্থান করতে। সহজভাবে 50/50 বৈচিত্র নির্বাচন করুন। এর পরে, আপনার বিষয়বস্তুর সাথে নির্বিঘ্নে সারিবদ্ধ একটি চিত্র ব্লক সন্নিবেশ করুন।

উপরন্তু, আপনার কাছে ছবির চারপাশে টেক্সট মোড়ানো, গ্রুপ ব্লক ব্যবহার, কভার ব্লক অন্তর্ভুক্ত করা, বা ছবিগুলিকে একসাথে বা আলাদাভাবে সারিবদ্ধ করার জন্য অন্যান্য বিভিন্ন পদ্ধতি অন্বেষণ করার বিকল্প রয়েছে।
মোড়ক উম্মচন
এই ব্লগে বর্ণিত ধাপে ধাপে নির্দেশিকা অনুসরণ করে, আপনি অনায়াসে একটি দৃষ্টিনন্দন ওয়েবসাইট বা ব্লগ তৈরি করতে পারেন যা আপনার দর্শকদের মনোযোগ আকর্ষণ করে।
আপনি পণ্যগুলি প্রদর্শন করছেন, পোর্টফোলিওর অংশগুলি ভাগ করে নিচ্ছেন, বা কেবল আপনার গল্প বলার ক্ষমতা বাড়াচ্ছেন না কেন, ছবিগুলি পাশাপাশি সাজানোর ক্ষমতা আপনার অনলাইন উপস্থিতিতে একটি পেশাদার স্পর্শ যোগ করে৷
এই কৌশলগুলিকে আলিঙ্গন করুন, লেআউটগুলির সাথে পরীক্ষা করুন এবং আপনার ওয়ার্ডপ্রেস সাইটটি একটি চিত্তাকর্ষক ভিজ্যুয়াল অভিজ্ঞতায় রূপান্তরিত হওয়ার সময় দেখুন৷




