শুধুমাত্র আপনার বিষয়বস্তু অনুবাদ করার চেয়ে, আপনার ওয়েবসাইটে একটি ভাষা পরিবর্তনকারী যোগ করা এবং এটিকে বহুভাষিক করে শ্রোতা, এসইও এবং অ্যাক্সেসযোগ্যতার পরিপ্রেক্ষিতে সুযোগের সম্পূর্ণ স্কেল সক্ষম করে৷

একটি বহুভাষিক ওয়ার্ডপ্রেস ওয়েবসাইটের সাথে কাজ করার সময়, একটি ভাল-কার্যকর ভাষা পরিবর্তনকারী থাকা গুরুত্বপূর্ণ। এই টিউটোরিয়ালে, আমরা বুঝব কিভাবে আপনার ওয়েবসাইটকে ওয়ার্ডপ্রেসে বহুভাষিক করা যায়।
ভাষা পরিবর্তনকারী
একটি ভাষা পরিবর্তনকারী হল একটি ক্লিকযোগ্য নির্বাচক যা আপনার ওয়েবসাইট ব্যবহারকারীদের দুই বা ততোধিক ভাষার মধ্যে বেছে নিতে এবং সেই ভাষায় আপনার সাইট নেভিগেট করতে দেয়। এটি বিদেশী ওয়েবসাইটের জন্য খুবই উপযোগী কারণ এটি ব্যবহারকারীদের সাইটে অনেক বেশি উপভোগ্য অভিজ্ঞতা পেতে দেয়।
ভাষা স্যুইচারগুলি সাধারণত একটি ওয়েবপৃষ্ঠার কোণে, একটি মেনুতে বা একটি উইজেটের অংশ হিসাবে পাওয়া যায়। এগুলি সম্পূর্ণ ভাষার নাম, ভাষার কোড বা পতাকা দেখানো সহ ড্রপডাউন মেনুর আকারেও হতে পারে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএকটি কার্যকরী এবং অ্যাক্সেসযোগ্য ভাষা পরিবর্তনকারী দ্রুত এবং সহজে ইনস্টল করার জন্য নিম্নলিখিতগুলি আপনার সেরা পছন্দ:
পলিলাং

পলিল্যাং হল একটি জনপ্রিয় বহুভাষিক ওয়ার্ডপ্রেস প্লাগইন যা প্ল্যাটফর্মের সাথে সহজেই যোগাযোগ করে। এটিতে একটি ব্যাক-এন্ড অনুবাদ প্রক্রিয়া, পাশাপাশি একাধিক প্রদর্শন পছন্দ এবং ভাষা পরিবর্তনকারী কাস্টমাইজেশন বৈশিষ্ট্য রয়েছে।
পলিল্যাং-এ একটি মেনু সুইচার এবং একটি উইজেট সুইচার, সেইসাথে একটি PHP টেমপ্লেট উপাদানের মাধ্যমে সাইটের যে কোনও জায়গায় স্থাপন করার ক্ষমতাও রয়েছে৷
WPML

WPML প্লাগইন হল একটি ব্যাক-এন্ড-ভিত্তিক বহুভাষিক অনুবাদক যা ওয়ার্ডপ্রেস API ব্যবহার করে এমন সমস্ত থিম বা প্লাগইনগুলির সাথে কাজ করে।
WPML প্লাগইন হল একটি ব্যাক-এন্ড-ভিত্তিক বহুভাষিক অনুবাদক যা ওয়ার্ডপ্রেস API ব্যবহার করে এমন সমস্ত থিম বা প্লাগইনগুলির সাথে কাজ করে।
অনুবাদ প্রেস

TranslatePress হল একটি ভিজ্যুয়াল ট্রান্সলেশন প্লাগইন যার একটি স্বজ্ঞাত ফ্রন্ট-এন্ড অনুবাদ সম্পাদক এবং একটি ওয়েবসাইটের বিষয়বস্তু সঠিকভাবে অনুবাদ করার ক্ষমতা রয়েছে।
প্লাগইনটিতে আপনার সাইটে দেখানোর জন্য এবং আপনার প্রয়োজনের সাথে সামঞ্জস্য করার জন্য তিন ধরনের ভাষা সুইচার রয়েছে: একটি ভাসমান ভাষা নির্বাচন যা ব্যবহারকারীকে সমস্ত পৃষ্ঠার মাধ্যমে অনুসরণ করে, একটি মেনু আইটেম সুইচার এবং একটি শর্টকোড সুইচার যা প্রায় স্থাপন করা যেতে পারে।
কিভাবে আপনার ওয়ার্ডপ্রেস ওয়েবসাইটের সাথে একটি ভাষা সুইচার সংহত করবেন
এখন যেহেতু আপনি আপনার বিকল্পগুলি সম্পর্কে শিখেছেন, আমরা আপনাকে শেখাব কিভাবে সেগুলিকে আপনার নিজস্ব ওয়ার্ডপ্রেস সাইটে কার্যকর করতে হয়৷ এটি করার জন্য, আমরা TranslatePress ব্যবহার করে একটি ভাষা পরিবর্তনকারী ইনস্টল করার কাজটি গ্রহণ করব।
শুরু করার জন্য, আপনাকে প্রথমে আপনার ওয়ার্ডপ্রেস সাইটে TranslatePress ইনস্টল করতে হবে। একবার আপনার প্লাগইন ইনস্টল হয়ে গেলে এবং সক্রিয় হয়ে গেলে, আপনাকে আপনার ওয়েবসাইটে ভাষা নির্বাচন করে যোগ করতে হবে।
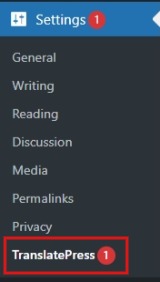
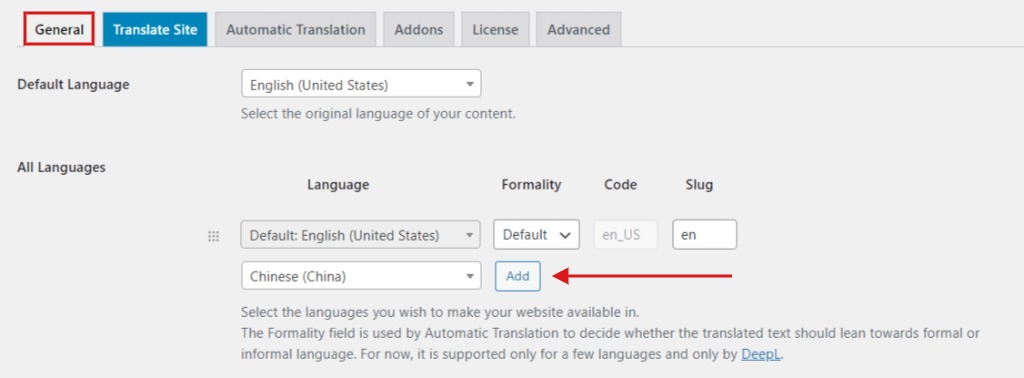
এটি করার জন্য, সেটিংসে যান, তারপরে TranslatePress, এবং সাধারণ ট্যাবের অধীনে সমস্ত ভাষা বিভাগটি সন্ধান করুন৷ এখানে আপনি ড্রপডাউন মেনু খুলতে পারেন এবং আপনার ওয়েবসাইটে যে ভাষাটি ব্যবহার করতে চান সেটি নির্বাচন করতে পারেন। আপনার চয়ন করা প্রতিটি ভাষার পরে যোগ বোতামটি ক্লিক করতে ভুলবেন না।

একবার আপনি সম্পন্ন হলে সব পরিবর্তন সংরক্ষণ করুন .
TranslatePres ব্যবহার করার সময় আপনার ভাষা পরিবর্তনকারী প্রদর্শন করার জন্য তিনটি পদ্ধতি রয়েছে। আপনার পছন্দের উপর নির্ভর করে, আপনি সেগুলিকে একবারে ব্যবহার করতে পারেন, যেকোন দুটির সংমিশ্রণ বা শুধুমাত্র একটি।
সেটিংসে যান, তারপরে TranslatePress, তারপরে আপনার প্রিয় ভাষা পরিবর্তনকারী খুঁজতে সাধারণ ট্যাবে স্ক্রোল করুন। আপনি তাদের বাম দিকে চেকবক্স চেক বা আনচেক করে তিন ধরনের ভাষা সুইচার সক্রিয় বা নিষ্ক্রিয় করতে পারেন।

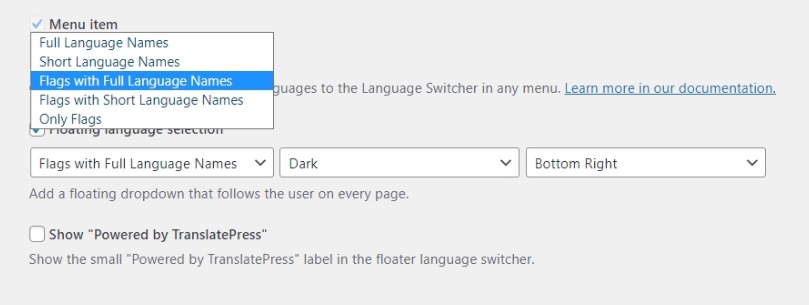
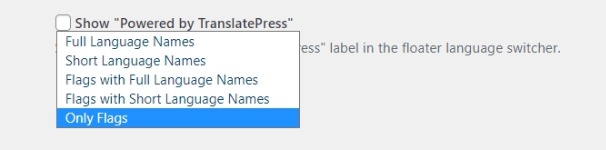
আপনি সম্পূর্ণ ভাষার নাম, ভাষার কোড, পতাকা বা এই তিনটি বিকল্পের মিশ্রণ দেখাতে পারেন এই তিনটি বিকল্পের সাথে। TranslatePress এ আপনার সুইচারগুলি প্রদর্শন করার জন্য আপনার কাছে পাঁচটি সম্ভাবনা রয়েছে:

আসুন দেখি কিভাবে আমরা এগুলোর প্রতিটিকে ওয়েবসাইটে উপস্থিত করতে পারি।
1. শর্টকোড
আপনার ওয়েবসাইটের ফুটার বা সাইডবারে একটি উইজেট হিসাবে আপনার ভাষা পরিবর্তনকারীকে দেখানোর সবচেয়ে সহজ পদ্ধতি হল একটি শর্টকোড ব্যবহার করা। আপনি আপনার ওয়ার্ডপ্রেস থিমের উপর নির্ভর করে আপনার ওয়েবসাইটের বিভিন্ন জায়গায় আপনার সুইচার সন্নিবেশ করার জন্য শর্টকোডটি ব্যবহার করতে পারেন।
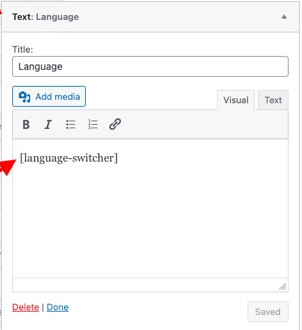
আপনার ওয়েবসাইটে ভাষা পরিবর্তনকারী যোগ করার জন্য শর্টকোড পদ্ধতি প্রয়োগ করার জন্য, উপস্থিতি তারপর উইজেটগুলিতে যান এবং উপলভ্য উইজেট তালিকা থেকে পাঠ্য উইজেটটিকে পছন্দসই অবস্থানে টেনে আনুন, তা সাইডবার, ফুটার বা অন্য কোথাও হোক না কেন। টেক্সট উইজেটে আপনাকে অবশ্যই ল্যাঙ্গুয়েজ সুইচার শর্টকোড, অর্থাৎ [ভাষা-সুইচার] ব্যবহার করতে হবে। আপনি ঐচ্ছিকভাবে আপনার সুইচারকে একটি বর্ণনামূলক শিরোনাম দিতে পারেন, যেমন "ভাষা স্যুইচার", যাতে লোকেরা পৃষ্ঠায় এটিকে দ্রুত চিনতে পারে।

সব পরিবর্তন সংরক্ষণ নিশ্চিত করুন. আপনি TranslatePress সেটিংসের সাধারণ ট্যাবে অ্যাক্সেসযোগ্য পাঁচটি প্রদর্শন পছন্দগুলির মধ্যে একটি নির্বাচন করে আপনার সুইচারের চেহারা পরিবর্তন করতে পারেন, যেমনটি আগে প্রদর্শিত হয়েছে।
ভাষা পরিবর্তনকারী এখন ওয়েবসাইটে আপনার পছন্দসই অবস্থানে প্রদর্শিত হবে।
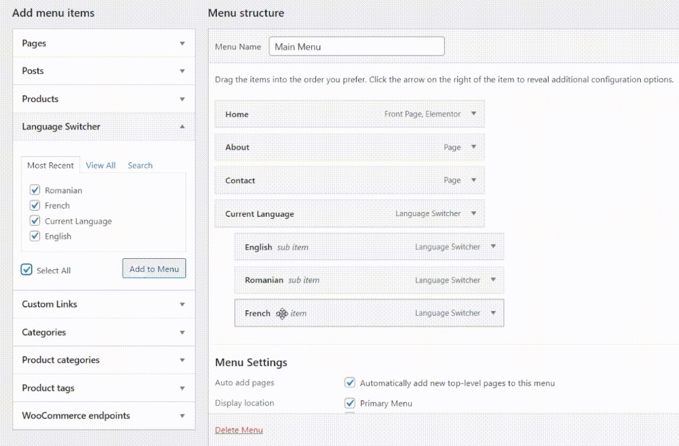
2. মেনু আইটেম
ভাষা পরিবর্তনকারী, আপনার অন্যান্য মেনু আইটেমগুলির সাথে, আপনার প্রধান নেভিগেশন মেনুতে প্রদর্শিত হতে পারে। এই ধরণের সুইচার তৈরি করতে, চেহারাতে যান, তারপর মেনুতে , তারপরে আপনি যে মেনুতে আপনার সুইচার যোগ করতে চান সেটি বেছে নিন। জিনিসগুলির বাম হাতের তালিকা থেকে ভাষা পরিবর্তনকারীকে প্রসারিত করুন। আপনি এখানে এবং বর্তমান ভাষা বিভাগের অধীনে আপনার ওয়েবসাইটে আপনার যোগ করা ভাষার একটি তালিকা পাবেন।
আপনার মেনুতে একটি ড্রপডাউন-টাইপ সুইচার তৈরি করার জন্য বর্তমান ভাষা আইটেমের নীচে আপনার সমস্ত ভাষার উপাদানগুলিকে সাব-আইটেম হিসাবে অবস্থান করার আশ্বাস দেওয়ার সময় আপনার সুইচারটি উপস্থিত হওয়ার জন্য আপনাকে এই সমস্ত জিনিসগুলিকে আপনার মেনুতে একত্রিত করতে হবে।

আপনার ওয়েবসাইটে একটি ভাষা পরিবর্তনকারী মেনু যোগ করার পরে, সমস্ত পরিবর্তনগুলি সংরক্ষণ করুন ৷
3. ভাসমান সুইচার
যেহেতু এটি ওয়েবসাইটের সমস্ত পৃষ্ঠাগুলিতে সর্বদা দৃশ্যমান, সুইচারের এই ফর্মটি খুব দরকারী যদি আপনি চান যে আপনার ওয়েবসাইট ব্যবহারকারীরা যে কোনও মুহূর্তে বিষয়বস্তু অনুবাদ করতে সক্ষম হন৷ প্রথমে, TranslatePress সেটিংসের অধীনে ফ্লোটিং ল্যাঙ্গুয়েজ সিলেকশন অপশন, তারপর জেনারেল ট্যাবটি সক্রিয় আছে কিনা তা পরীক্ষা করুন।

আপনি এই পৃষ্ঠা থেকে আপনার ভাসমান সুইচারের জন্য একটি অন্ধকার বা হালকা থিমের মধ্যে বাছাই করতে পারেন, সেইসাথে আপনার ওয়েবসাইটে এটির অবস্থান। এই ধরনের সুইচারের জন্য নীচে ডান, নীচে বাম, উপরে ডান এবং উপরে বাম হল প্রদর্শনের সম্ভাবনা।
আপনি পরিবর্তনগুলি সম্পন্ন করার পরে সমস্ত পরিবর্তনগুলি সংরক্ষণ করুন ৷ এগুলি হল আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে একটি ভাষা পরিবর্তনকারী যোগ করার কিছু উপায়।
আপনার ওয়েবসাইটকে বহুভাষিক করে শ্রোতা বাড়াতে এবং আপনার ওয়েবসাইটকে বিশ্বস্তরে নিয়ে যাওয়ার ক্ষেত্রে অনেক সুযোগ উন্মুক্ত করে। এই টিউটোরিয়ালের জন্য এই সবই আমাদের কাছ থেকে। আমাদের পোস্ট সম্পর্কে আপডেট থাকতে Facebook এবং Twitter- এ আমাদের সাথে যোগ দিতে ভুলবেন না।




