সমস্ত থিম আপনাকে আপনার হেডার এলাকায় ওয়ার্ডপ্রেস উইজেট যোগ করার অনুমতি দেয় না। যাইহোক, আপনি আরও ভাল চেহারা পেতে উইজেট ব্যবহার করে আপনার ওয়ার্ডপ্রেস হেডারে বিষয়বস্তু ব্লক অন্তর্ভুক্ত করতে চাইতে পারেন।

হেডার এলাকায় ওয়ার্ডপ্রেস উইজেট ব্যবহার করার জন্য আপনি দুটি পদ্ধতি ব্যবহার করেন। এই টিউটোরিয়ালে, আমরা বুঝব কিভাবে হেডার এলাকায় ওয়ার্ডপ্রেস উইজেট ব্যবহার করতে হয়।
কেন আপনি আপনার ওয়েবসাইট হেডার একটি ওয়ার্ডপ্রেস উইজেট যোগ করা উচিত
যখন কেউ আপনার ওয়ার্ডপ্রেস ওয়েবসাইট পরিদর্শন করে, তারা লক্ষ্য করবে যে শিরোনামটি প্রথম জিনিসগুলির মধ্যে একটি। আপনার হেডারে একটি ওয়ার্ডপ্রেস উইজেট যোগ করে পাঠকের দৃষ্টি আকর্ষণ করতে আপনি এই বিভাগটিকে উন্নত করতে পারেন।
একটি অনন্য লোগো এবং একটি নেভিগেশন মেনু প্রায়ই আপনার সাইটে নেভিগেট করতে দর্শকদের সহায়তা করার জন্য ওয়েবসাইট হেডারে অন্তর্ভুক্ত করা হয়। আপনি এই বিভাগের উপরে বা নীচে সহায়ক সামগ্রী, ব্যানার বিজ্ঞাপন, সীমিত সময়ের বিশেষ, একক-লাইন ফর্ম এবং আরও অনেক কিছু প্রদর্শন করতে একটি শিরোনাম উইজেট ব্যবহার করতে পারেন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনকিভাবে ওয়ার্ডপ্রেস থিম অপশন সহ হেডারে ওয়ার্ডপ্রেস উইজেট যোগ করবেন
শীর্ষস্থানীয় ওয়ার্ডপ্রেস থিমগুলির মধ্যে একটি শিরোনাম উইজেট বিভাগ অন্তর্ভুক্ত রয়েছে, যা আপনি আপনার পছন্দ অনুযায়ী সম্পাদনা করতে পারেন। প্রথমে, আপনার বিদ্যমান ওয়ার্ডপ্রেস থিমে শিরোনামে একটি উইজেট বিভাগ রয়েছে কিনা তা পরীক্ষা করুন।
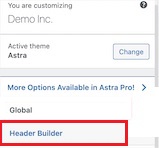
এই বিকল্পটি চেক করতে, উপস্থিতিতে যান এবং তারপর কাস্টমাইজ করুন এবং দেখুন এটি আপনাকে শিরোনাম সম্পাদনা করতে দেয় কিনা।

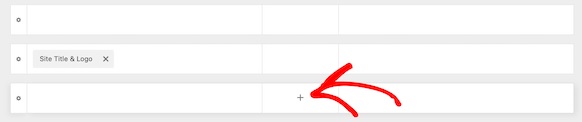
এটি আপনাকে সেই ক্ষেত্রে নিয়ে যাবে যেখানে আপনি শিরোনাম সম্পাদনা করতে এবং ওয়ার্ডপ্রেস উইজেট যোগ করতে পারেন। আপনি শিরোনাম পরিবর্তন করতে পারেন, সেইসাথে স্ক্রিনের নীচে, উপরে এবং নীচের স্পেসগুলি পরিবর্তন করতে পারেন৷ খালি জায়গাগুলির একটির উপর ঘোরাঘুরি করার সময় কেবল প্লাস চিহ্নে ক্লিক করুন।

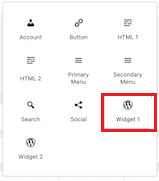
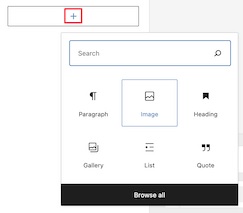
আপনি প্রদর্শিত একটি পপআপ মেনু থেকে উইজেট 1 চয়ন করতে পারেন। আরও অনেক সম্ভাবনা আছে, কিন্তু হেডার উইজেট-প্রস্তুত করতে আপনাকে উইজেট বিকল্পগুলির মধ্যে একটি নির্বাচন করতে হবে।

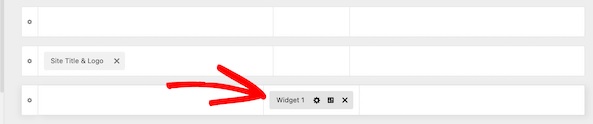
পরবর্তী ধাপে উইজেট যোগ করতে সক্ষম হতে আপনার হেডারে একটি উইজেট এলাকা যোগ করতে হেডার কাস্টমাইজার বিভাগে উইজেট 1 বক্সে ক্লিক করুন।

এরপরে, আপনাকে ক্ষেত্রটিতে ব্লক যোগ করতে হবে এবং আপনি যে উইজেটটি চয়ন করতে চান তা নির্বাচন করতে হবে।

একই পদ্ধতি ব্যবহার করে, আপনি যত খুশি উইজেট যোগ করতে বেছে নিতে পারেন। একবার আপনি সমস্ত সেটিংসের সাথে সম্পন্ন হলে, সমস্ত পরিবর্তনগুলি প্রকাশ এবং সংরক্ষণ করতে ভুলবেন না৷
কোডিং সহ আপনার ওয়েবসাইটের শিরোনামে কীভাবে ওয়ার্ডপ্রেস উইজেট যুক্ত করবেন
আপনার ওয়ার্ডপ্রেস থিম যদি আপনার ওয়েবসাইটের হেডারে ওয়ার্ডপ্রেস উইজেট যোগ করা সমর্থন না করে তবে এটি কোনও সমস্যা নয় কারণ আপনি কিছুটা কোডিং দিয়ে একই কাজটি অর্জন করতে পারেন।
কোড স্নিপেট ব্যবহার করার জন্য, তিনটি বিকল্প আছে। এটি আপনার functions.php ফাইলে স্থাপন করা যেতে পারে, একটি সাইট-নির্দিষ্ট প্লাগইন, অথবা আপনি একটি কোড-স্নিপেট প্লাগইন ব্যবহার করতে পারেন।

এখন উপরের তিনটি অপশনের যেকোনো একটি ব্যবহার করে নিচের কোডটি পেস্ট করুন।
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
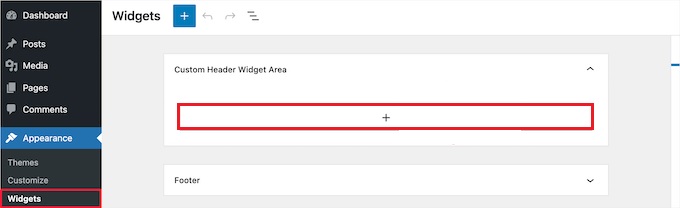
এই কোডটি আপনার থিমের জন্য একটি নতুন সাইডবার বা উইজেট প্রস্তুত স্থান তৈরি করে। আপনি Appearance থেকে Widgets অপশনে যেতে পারেন এবং সেখানে আপনি কাস্টম হেডার উইজেট এরিয়া দেখতে পাবেন।

এখন আপনি এই এলাকায় উইজেট যোগ করতে পারেন এবং পরিবর্তনগুলি আপনার ওয়েবসাইটে লাইভ প্রদর্শন করতে এগিয়ে যেতে পারেন।
এটি করার জন্য আপনাকে আপনার থিমের header.php ফাইলটি আপডেট করতে হবে। তারপরে, আপনি উইজেটটি যেখানে দেখতে চান সেখানে নিচের কোডটি পেস্ট করুন।
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>এই কোডটি আপনার ওয়েবসাইটের শিরোনাম অঞ্চলে আপনার আগে তৈরি করা উইজেট এলাকাটি স্থাপন করবে।
হেডার উইজেট এলাকা কাস্টমাইজ করতে আপনাকে ওয়ার্ডপ্রেসে CSS যোগ করতে হতে পারে এবং আপনার থিমের উপর নির্ভর করে এর ভিতরের প্রতিটি উইজেট প্রদর্শিত হয়। আপনি CSS না জানলে পরিবর্তে CSS Hero- এর মতো একটি প্লাগইন ব্যবহার করতে পারেন।

উপস্থিত থেকে কাস্টমাইজ করুন , যেখানে অতিরিক্ত CSS বিকল্প পাওয়া যাবে।

এটি আপনাকে অবিলম্বে আপনার থিমে নতুন CSS যোগ করতে এবং রিয়েল-টাইমে ফলাফল দেখতে দেয়। আপনি শুরু করতে একটি নমুনা হিসাবে নিম্নলিখিত কোড ব্যবহার করতে পারেন.
div#header-widget-area {
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
padding: 20px;
}
h2.chw-title {
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
}আপনার পরিবর্তনগুলি সংরক্ষণ করতে, আপনি আপনার CSS যোগ করা শেষ করার পরে প্রকাশ করুন বোতামে ক্লিক করুন৷
আপনি আপনার ওয়েবসাইট হেডারে ওয়ার্ডপ্রেস উইজেট যোগ করতে এই দুটি পদ্ধতি অনুসরণ করতে পারেন। এই টিউটোরিয়ালের জন্য এই সবই আমাদের কাছ থেকে। আমাদের পোস্ট সম্পর্কে আপডেট থাকার জন্য আমাদের Facebook এবং Twitter- এ আমাদের সাথে যোগ দিতে ভুলবেন না।




