আপনি কি আপনার ওয়ার্ডপ্রেস পোস্টের জন্য দৃশ্যত আকর্ষণীয় এবং পেশাদার-সুদর্শন লেআউট ডিজাইন করতে চান? আপনি কি আপনার উপাদানকে আরও দৃষ্টিনন্দন এবং বৈচিত্র্যময় করতে চান? আপনি কোন HTML কোড না লিখে যে সব করতে চান?

এই ব্লগ পোস্টটি আপনার জন্য যদি আপনি এই প্রশ্নের যেকোনো একটির উত্তর হ্যাঁ দিয়ে থাকেন। আমি আপনাকে এই ব্লগ পোস্টে কোনো HTML কোড ব্যবহার না করেই ওয়ার্ডপ্রেস নিবন্ধে মাল্টি-কলামের বিষয়বস্তু কীভাবে যোগ করতে হয় তা শেখাব।
মাল্টি-কলাম বিষয়বস্তু বিভিন্ন বিভাগ এবং শৈলীতে আপনার উপাদান উপস্থাপনের জন্য একটি চমৎকার পদ্ধতি।
মাল্টি-কলাম বিষয়বস্তু নিম্নলিখিত বিষয়ে আপনাকে সাহায্য করতে পারে:
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন- পাঠ্যের দীর্ঘ এবং বিরক্তিকর ব্লকগুলিকে ছোট এবং সহজে পড়া যায় এমন খণ্ডে বিভক্ত করুন
- আপনার বিষয়ের গুরুত্বপূর্ণ পয়েন্ট বা বৈশিষ্ট্য হাইলাইট করুন
- আপনার বিষয়ের বিভিন্ন দিক বা বিকল্পের তুলনা করুন এবং বৈসাদৃশ্য করুন
- ইমেজ, ভিডিও, প্রশংসাপত্র, বা অন্যান্য মিডিয়া উপাদান শোকেস
- আপনার পৃষ্ঠায় আরও স্থান এবং ভারসাম্য তৈরি করুন
কেন আপনি আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে মাল্টি-কলাম বিষয়বস্তু যোগ করা উচিত?
আপনি ওয়ার্ডপ্রেস পোস্টে বহু-কলাম সামগ্রী অন্তর্ভুক্ত করে আপনার সামগ্রীর পাঠযোগ্যতা এবং ব্যবহারযোগ্যতা বাড়াতে পারেন। আপনি আপনার দর্শকদের জন্য আপনার সামগ্রীর আকর্ষণ এবং ব্যস্ততা উন্নত করতে পারেন।
কিন্তু, এইচটিএমএল কোড ব্যবহার না করে, আপনি কিভাবে ওয়ার্ডপ্রেস পোস্টে মাল্টি-কলাম সামগ্রী যোগ করতে পারেন? এটা কি অনুমেয়? এটা সহজ?
হ্যাঁ, এটি উভয়ই সম্ভব এবং সহজ। প্রকৃতপক্ষে, এইচটিএমএল কোড তৈরি না করেই ওয়ার্ডপ্রেস নিবন্ধগুলিতে মাল্টি-কলাম সামগ্রী যুক্ত করার জন্য দুটি সহজ পদ্ধতি রয়েছে।
এই ব্লগ পোস্টে, আমি ধাপে ধাপে এই দুটি উপায়ের প্রতিটির মধ্য দিয়ে আপনাকে হাঁটব। আপনি এই ব্লগ পোস্টের উপসংহারে মাত্র কয়েকটি ক্লিকের মাধ্যমে আপনার ওয়ার্ডপ্রেস সামগ্রীর জন্য অত্যাশ্চর্য এবং প্রতিক্রিয়াশীল লেআউট ডিজাইন করতে সক্ষম হবেন।
আপনি কি এইচটিএমএল কোড ব্যবহার না করেই ওয়ার্ডপ্রেস পোস্টে মাল্টি-কলাম সামগ্রী যোগ করতে শিখতে প্রস্তুত? তাহলে শুরু করা যাক!
পদ্ধতি 1: ব্লক এডিটরে কলাম ব্লক ব্যবহার করা
ব্লক এডিটর, প্রায়ই গুটেনবার্গ নামে পরিচিত, হল ওয়ার্ডপ্রেসের ডিফল্ট কন্টেন্ট জেনারেশন ইন্টারফেস। এটি আপনাকে সমৃদ্ধ এবং আকর্ষণীয় বিষয়বস্তু তৈরি করার জন্য বিভিন্ন ধরনের ব্লক যোগ এবং পুনর্বিন্যাস করতে সক্ষম করে। কলাম ব্লক এইগুলির মধ্যে একটি, এবং এটি আপনাকে কয়েকটি ক্লিকের মাধ্যমে আপনার উপাদানকে অনেকগুলি কলামে ভাগ করতে দেয়।
কলাম ব্লক ব্যবহার করতে আপনাকে অবশ্যই একটি নতুন পোস্ট করতে হবে বা বিদ্যমান একটি আপডেট করতে হবে৷
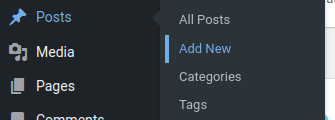
একটি নতুন পোস্ট তৈরি করতে, পোস্টে যান >> নতুন যোগ করুন

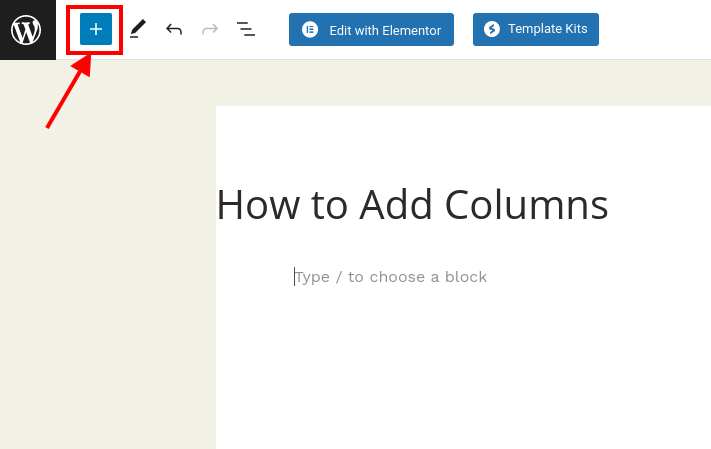
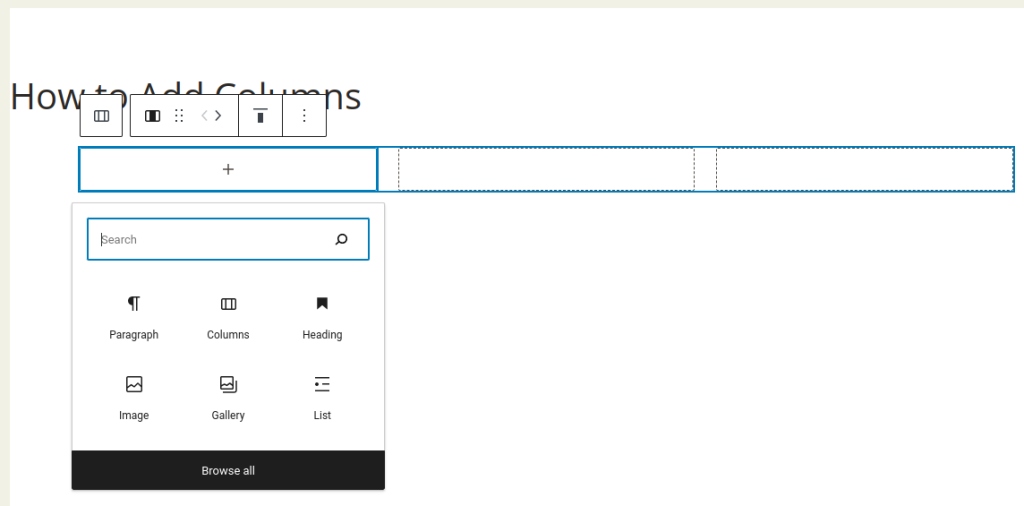
একটি নতুন ব্লক যুক্ত করতে, ব্লক সম্পাদক প্রবেশ করুন এবং উপরের প্লাস (+) আইকনে ক্লিক করুন।

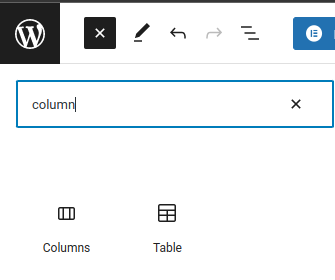
তারপরে, ডিজাইন মেনুতে, কলামগুলি সন্ধান করুন এবং বাছাই করুন বা অনুসন্ধান বারে এটি অনুসন্ধান করুন।

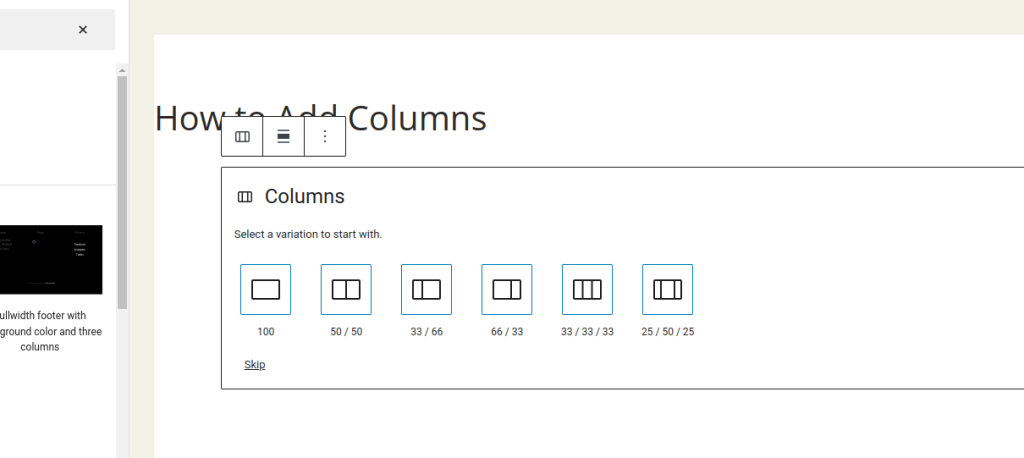
আপনি যখন কলাম ব্লকে ক্লিক করবেন, তখন আপনি বেছে নিতে অনেক কলাম লেআউট দেখতে পাবেন।
আপনি বিভিন্ন বিকল্প থেকে বেছে নিতে পারেন, যেমন 50/50, 33/66, 25/75 এবং আরও অনেক কিছু। এছাড়াও আপনি স্লাইডার টেনে প্রতিটি কলামের প্রস্থ সামঞ্জস্য করতে পারেন।

একটি লেআউট বেছে নেওয়ার পর, আপনি প্রতিটি কলামের ভিতরে ব্লক যোগ করা শুরু করতে পারেন। আপনি যেকোনো ধরনের ব্লক যোগ করতে পারেন, যেমন একটি অনুচ্ছেদ, শিরোনাম, চিত্র, ভিডিও, তালিকা এবং আরও অনেক কিছু। আপনি সম্পাদকের ডান প্যানেলে প্রতিটি ব্লকের সেটিংসও কাস্টমাইজ করতে পারেন।

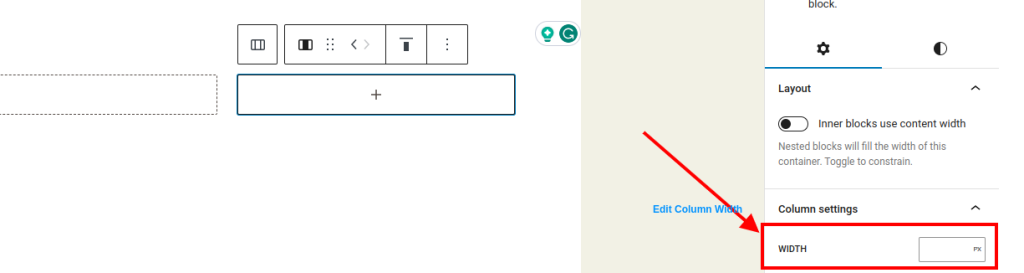
পোস্ট-সম্পাদনা স্ক্রিনের ডান কলামে বিকল্প প্যানেলে ব্লক সেটিংসও দেখানো হবে। আপনি এখানে কলামের প্রস্থ পরিবর্তন করতে পারেন।

টেক্সট ছাড়াও, ফটো এবং ভিডিওগুলি ওয়ার্ডপ্রেস কলামগুলিতে অন্তর্ভুক্ত করা যেতে পারে।
একটি ব্লক যোগ করতে, কার্সারটিকে একটি কলামে নিয়ে যান এবং '+' বোতামে ক্লিক করুন। আপনি ব্লকের নাম অনুসরণ করে '/' টাইপ করে একটি ব্লক যোগ করতে পারেন।
আপনি দেখতে পাচ্ছেন, কলাম ব্লক ব্যবহার করা হল ওয়ার্ডপ্রেসে মাল্টি-কলাম কন্টেন্ট যোগ করার একটি সহজ এবং স্বজ্ঞাত উপায় কোনো HTML কোড না লিখে।
পদ্ধতি 2: একটি প্লাগইন ব্যবহার করা
আপনি যদি মূল সম্পাদক পছন্দ করেন বা আপনার মাল্টি-কলাম লেআউটগুলির জন্য অতিরিক্ত নমনীয়তা এবং কার্যকারিতা চান তবে আপনি পরিবর্তে একটি প্লাগইন ব্যবহার করতে পারেন। ওয়ার্ডপ্রেসে মাল্টি-কলাম কন্টেন্ট তৈরি করতে আপনাকে সহায়তা করার জন্য অসংখ্য প্লাগইন উপলব্ধ রয়েছে, তবে সাইটঅরিজিন থেকে পেজ বিল্ডার সবচেয়ে জনপ্রিয়।
SiteOrigin's Page Builder হল একটি বিনামূল্যের প্লাগইন যা আপনাকে আপনার ওয়ার্ডপ্রেস নিবন্ধ এবং পৃষ্ঠাগুলির জন্য নমনীয় এবং সামঞ্জস্যযোগ্য লেআউট তৈরি করতে দেয়৷ এটি যেকোনো থিমের সাথে সামঞ্জস্যপূর্ণ এবং লাইভ এডিটিং এবং প্রিভিউ অফার করে।
SiteOrigin দ্বারা পৃষ্ঠা নির্মাতা ব্যবহার করতে, আপনাকে আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ড থেকে প্লাগইনটি ইনস্টল এবং সক্রিয় করতে হবে।

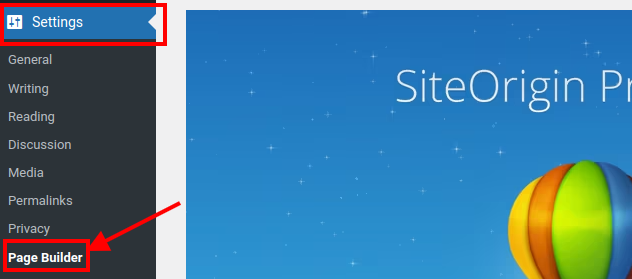
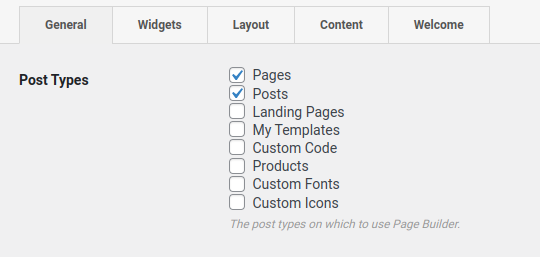
তারপরে, সেটিংস > পৃষ্ঠা নির্মাতাতে যান এবং পোস্ট এবং পৃষ্ঠাগুলির জন্য এটি সক্ষম করুন।

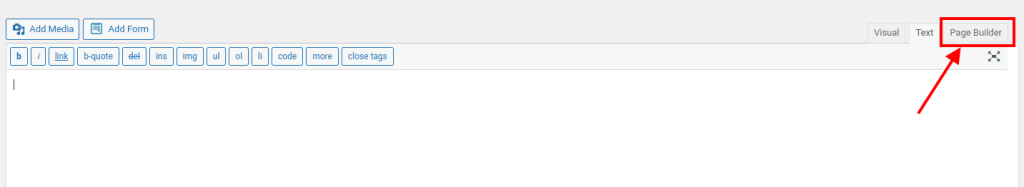
এরপরে, একটি নতুন পোস্ট তৈরি করুন বা বিদ্যমান একটি সম্পাদনা করুন৷ আপনি সম্পাদকের ভিজ্যুয়াল এবং টেক্সট ট্যাবের পাশে পেজ বিল্ডার নামে একটি নতুন ট্যাব দেখতে পাবেন। পৃষ্ঠা নির্মাতা মোডে স্যুইচ করতে এটিতে ক্লিক করুন।

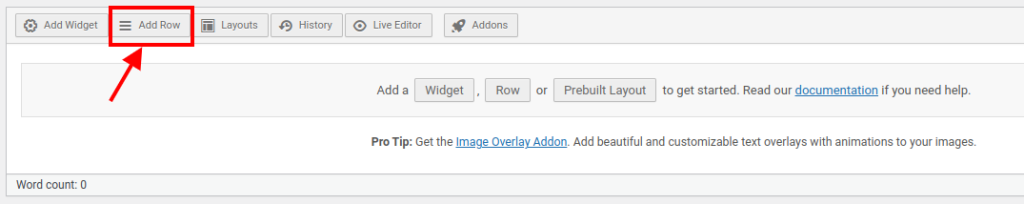
আপনি খালি ক্যানভাসের সাথে উপস্থাপন করবেন যা আপনার লেআউটটি সারি এবং উইজেট যোগ করে তৈরি করতে হবে।
Toaddarow, Gotothetop এবং AddRow বোতামে ক্লিক করুন।

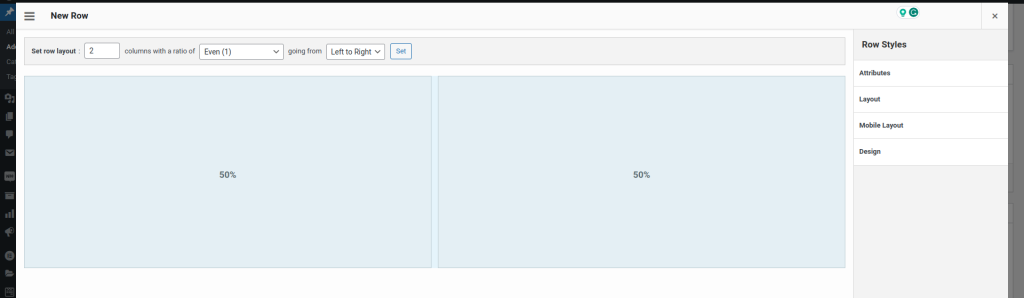
আপপআপবক্স প্রদর্শিত হবে যেখানে আপনি আপনার ক্রোয়ের জন্য কলামের সংখ্যা এবং তাদের প্রস্থগুলি নির্দিষ্ট করতে পারেন৷ আপনি প্যাডিং, মার্জিন, ব্যাকগ্রাউন্ড কালার, এবং অন্যান্য প্যারামিটার পরিবর্তন করতে পারেন।

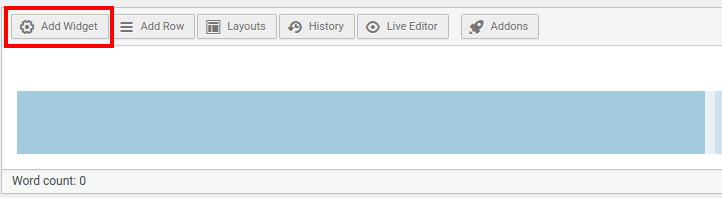
আপনি একটি সারি যোগ করার পরে, আপনি প্রতিটি কলামে উইজেট যোগ করা শুরু করতে পারেন। কলামের ভিতরে ক্লিক করুন এবং তারপরে একটি উইজেট যোগ করতে শীর্ষে অ্যাড উইজেট বোতামে ক্লিক করুন।

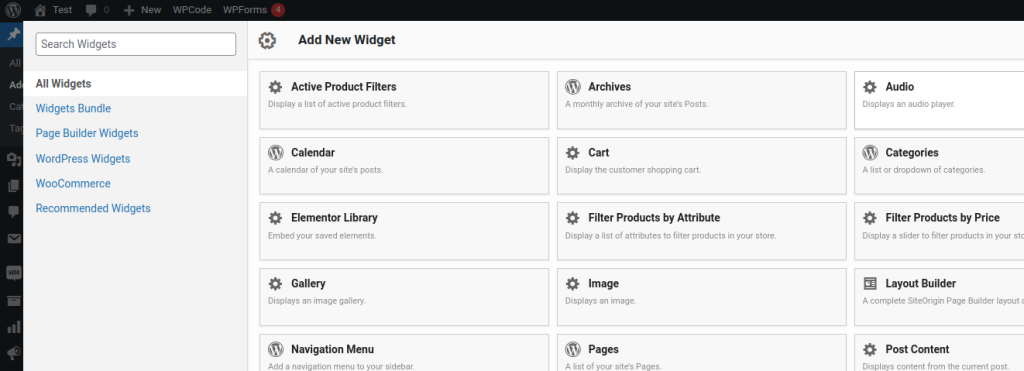
আপনি আপনার সামগ্রীর সাথে ব্যবহারের জন্য উপলব্ধ উইজেটগুলির একটি তালিকা দেখতে পাবেন৷

আপনি পাঠ্য, চিত্র, ভিডিও, বোতাম ইত্যাদির মতো সাধারণ উইজেট বা স্লাইডার, অ্যাকর্ডিয়ন, ট্যাব ইত্যাদির মতো জটিল উইজেটগুলির মধ্যে নির্বাচন করতে পারেন৷
আপনি দেখতে পাচ্ছেন, SiteOrigin-এর দ্বারা পেজ বিল্ডার ব্যবহার করা হল ওয়ার্ডপ্রেসে মাল্টি-কলাম কন্টেন্ট যোগ করার আরেকটি সহজ এবং শক্তিশালী উপায় কোনো HTML কোড না লিখে।
উপসংহার
ওয়ার্ডপ্রেস পোস্টে মাল্টি-কলাম কন্টেন্ট ব্যবহার করা আপনাকে আরও আকর্ষণীয় এবং আকর্ষক কন্টেন্ট লেআউট তৈরি করতে সাহায্য করতে পারে। এটি আপনার দর্শকদের পাঠযোগ্যতা এবং ব্যবহারযোগ্যতাও বাড়িয়ে তুলতে পারে।
এই ব্লগ পোস্টে, আমি এইচটিএমএল কোড ব্যবহার না করেই ওয়ার্ডপ্রেসে মাল্টি-কলাম সামগ্রী যোগ করার জন্য দুটি সহজ পদ্ধতি প্রদর্শন করেছি:
- পদ্ধতি 1: ব্লক এডিটরে কলাম ব্লক ব্যবহার করা
- পদ্ধতি 2: সাইটঅরিজিন দ্বারা পৃষ্ঠা নির্মাতার মতো একটি প্লাগইন ব্যবহার করা
উভয় পন্থাই সহজবোধ্য এবং কার্যকরী, এবং আপনি এমন একটি নির্বাচন করতে পারেন যা আপনার প্রয়োজনীয়তা এবং স্বাদগুলিকে সেরাভাবে পূরণ করে।
আজ, আমি আশা করি আপনি এই ব্লগ নিবন্ধটি দরকারী খুঁজে পেয়েছেন এবং নতুন কিছু শিখেছেন।




