আপনার ওয়েবসাইটের লোগো এবং ফেভিকন হল দুটি গুরুত্বপূর্ণ ব্র্যান্ড শনাক্তকারী - তারা দর্শকদের আপনার সাইট চিনতে এবং পরে মনে রাখতে দেয়৷ লোগো হল প্রধান ছবি যা আপনার ব্র্যান্ডের প্রতিনিধিত্ব করে, যখন ফেভিকন হল ছোট্ট আইকন যা পৃষ্ঠার শিরোনামের পাশে এবং ব্রাউজার ট্যাবে প্রদর্শিত হয়৷ সময়ের সাথে সাথে, আপনি একটি রিব্র্যান্ডিং প্রচেষ্টার অংশ হিসাবে বা শুধুমাত্র একটি নতুন নতুন চেহারার জন্য এই ভিজ্যুয়াল উপাদানগুলি আপডেট করতে চাইতে পারেন।
এই শিক্ষানবিস গাইডে, আমরা ওয়ার্ডপ্রেসে আপনার লোগো এবং ফেভিকন পরিবর্তন করার জন্য ধাপগুলি অনুসরণ করব। জনপ্রিয় পেজ বিল্ডার Elementor ব্যবহার করে কিভাবে লোগো আপডেট করতে হয় এবং তারপরে WordPress Customizer এর মাধ্যমে কিভাবে একটি নতুন ফেভিকন ফাইল আপলোড করতে হয় তা আমরা বিশেষভাবে কভার করব। মাত্র কয়েকটি সাধারণ ক্লিকের মাধ্যমে, আপনি এই ব্র্যান্ডিং চিত্রগুলিকে অদলবদল করতে এবং আপনার ওয়েবসাইট জুড়ে একটি সামঞ্জস্যপূর্ণ পরিচয় স্থাপন করতে সক্ষম হবেন৷
একটি স্ট্যান্ডার্ড ওয়ার্ডপ্রেস থিমে একটি লোগো পরিবর্তন করা
একটি স্ট্যান্ডার্ড ওয়ার্ডপ্রেস থিম হল একটি পূর্ব-তৈরি থিম যা বিনামূল্যে বা ওয়ার্ডপ্রেস থিম ডিরেক্টরি থেকে কেনার জন্য উপলব্ধ। এই থিমগুলি ব্যবহার করা সহজ এবং কাস্টমাইজ করার জন্য ডিজাইন করা হয়েছে এবং এগুলি বিভিন্ন বৈশিষ্ট্য এবং বিকল্পগুলির সাথে আসে৷
স্ট্যান্ডার্ড ওয়ার্ডপ্রেস থিম হল একটি পেশাদার-সুদর্শন ওয়েবসাইট পেতে এবং দ্রুত এবং সহজে চালানোর একটি দুর্দান্ত উপায়। আপনি যদি নিশ্চিত না হন যে কোন থিমটি আপনার জন্য সঠিক, তাহলে ওয়ার্ডপ্রেস থিম ডিরেক্টরি এবং ওয়ার্ডপ্রেস বিশেষজ্ঞদের ব্লগ পোস্ট সহ আপনাকে চয়ন করতে সহায়তা করার জন্য অনেকগুলি সংস্থান উপলব্ধ রয়েছে৷
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনবেশিরভাগ স্ট্যান্ডার্ড ওয়ার্ডপ্রেস থিমের জন্য হেডার লোগো পরিবর্তন করতে, অনুগ্রহ করে এই পদক্ষেপগুলি অনুসরণ করুন:
- আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে লগ ইন করুন।
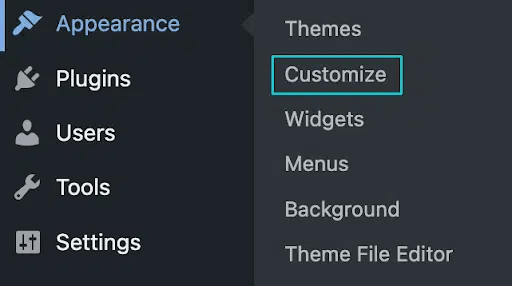
- চেহারা > কাস্টমাইজ ক্লিক করুন।

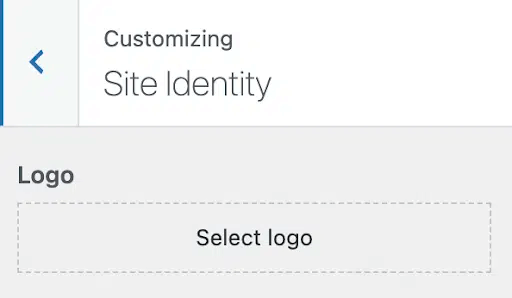
- সাইট আইডেন্টিটি বিভাগে, লোগো নির্বাচন করুন বা লোগো পরিবর্তন করুন ক্লিক করুন।

- একটি স্বচ্ছ ব্যাকগ্রাউন্ড সহ মিডিয়া লাইব্রেরিতে আপনার লোগো ফাইল আপলোড করুন। এছাড়াও আপনি লাইব্রেরি থেকে একটি আগে থেকে বিদ্যমান লোগো ফাইল চয়ন করতে পারেন৷
- যদি অনুরোধ করা হয়, হেডারের সাথে মানানসই করার জন্য আপনার ছবি ক্রপ করুন। আপনি যদি চিত্রটিকে সম্পূর্ণরূপে রাখতে চান তবে আপনি ক্রপিং এড়িয়ে যেতেও বেছে নিতে পারেন।
- আপনার নতুন লোগো দেখতে সংরক্ষণ করুন এবং প্রকাশ করুন ক্লিক করুন৷
একটি কাস্টম ওয়ার্ডপ্রেস থিমে লোগো পরিবর্তন করা
আপনি যদি একটি কাস্টম-বিল্ট ওয়ার্ডপ্রেস থিম নিয়ে কাজ করেন, তবে আপনার ওয়েবসাইটের ব্যাকআপ তৈরি করে এবং আপনার লাইভ সাইটে স্থাপন করার আগে স্থানীয় উন্নয়ন পরিবেশে আপনার পরিবর্তনগুলি পরীক্ষা করে শুরু করা বিশেষভাবে গুরুত্বপূর্ণ।
একটি কাস্টম-নির্মিত ওয়ার্ডপ্রেস থিমের জন্য লোগো পরিবর্তন করতে, অনুগ্রহ করে এই পদক্ষেপগুলি অনুসরণ করুন:
- ওয়ার্ডপ্রেস মিডিয়া লাইব্রেরিতে স্বচ্ছ ব্যাকগ্রাউন্ড সহ আপনার লোগো ফাইল আপলোড করুন।
- চেহারা > সম্পাদক- এ নেভিগেট করে থিমের কোড অ্যাক্সেস করুন।

- হেডার ফাইলটি সনাক্ত করুন। এটি সাধারণত
header.phpনামে পরিচিত। - হেডার ফাইলের মধ্যে, লোগো প্রদর্শন করে এমন কোডটি সনাক্ত করুন। এটি সাধারণত
.imgএ শেষ হওয়া HTML-এর একটি ছোট অংশের মতো দেখাবে। - আপনার নতুন লোগো ফাইলের URL দিয়ে
imgট্যাগেরsrcঅ্যাট্রিবিউট প্রতিস্থাপন করুন। - আপনার পরিবর্তনগুলি সংরক্ষণ করুন এবং লোগো দেখতে এবং ভালভাবে ফিট করে তা নিশ্চিত করতে আপনার ওয়েবসাইটের পূর্বরূপ দেখুন৷
- যদি লোগোটি আপনার ইচ্ছা মত দেখায় তবে আপনি আপনার লাইভ সাইটে আপনার পরিবর্তনগুলি স্থাপন করতে পারেন৷ যদি না হয়, আপনাকে সাহায্য করার জন্য আপনাকে একজন ওয়ার্ডপ্রেস ডেভেলপার নিয়োগ করতে হতে পারে।
কীভাবে এলিমেন্টরে লোগো পরিবর্তন করবেন
Elementor হল একটি জনপ্রিয় ওয়ার্ডপ্রেস পেজ বিল্ডার প্লাগইন যা আপনাকে ড্র্যাগ-এন্ড-ড্রপ এডিটর এবং প্রি-মেড টেমপ্লেট ব্যবহার করে ওয়েবসাইট পেজ এবং বিষয়বস্তু সহজেই তৈরি এবং কাস্টমাইজ করতে দেয়।
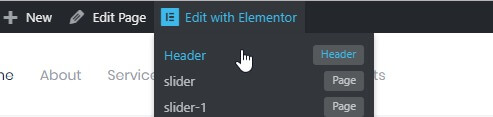
Elementor ব্যবহার করে আপনার ওয়েবসাইটের শিরোনাম বিভাগ সম্পাদনা করতে, প্রথমে আপনার ওয়েবসাইটে গিয়ে এবং পর্দার শীর্ষে "Edit with Elementor" এ ক্লিক করে সম্পাদকে প্রবেশ করুন৷ তারপরে সম্পাদনা পৃষ্ঠার উপরের প্যানেল থেকে "হেডার" নির্বাচন করুন৷

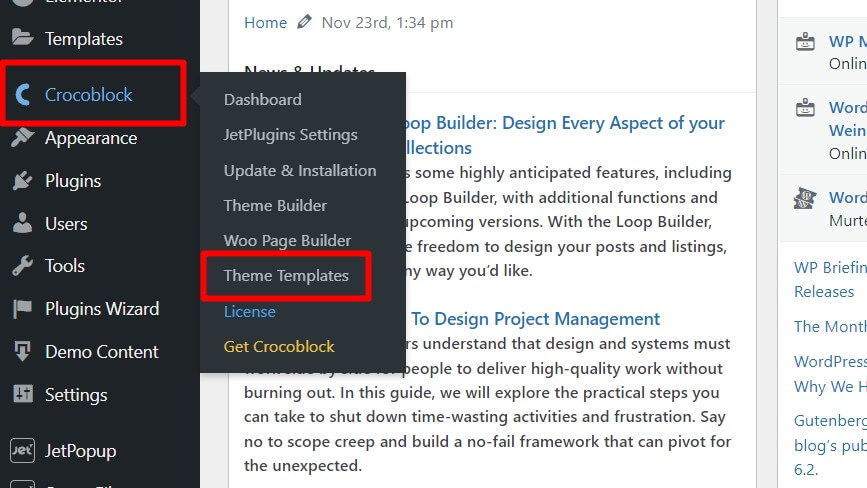
বিকল্পভাবে, আপনি ওয়ার্ডপ্রেস অ্যাডমিন ড্যাশবোর্ডের মাধ্যমে হেডার সম্পাদকের কাছে পৌঁছাতে পারেন। " Crocoblock " ট্যাবের উপর ঘুরুন, "থিম টেমপ্লেট"-এ যান এবং হেডার টেমপ্লেটের জন্য "এলিমেন্টরের সাথে সম্পাদনা করুন" এ ক্লিক করুন।

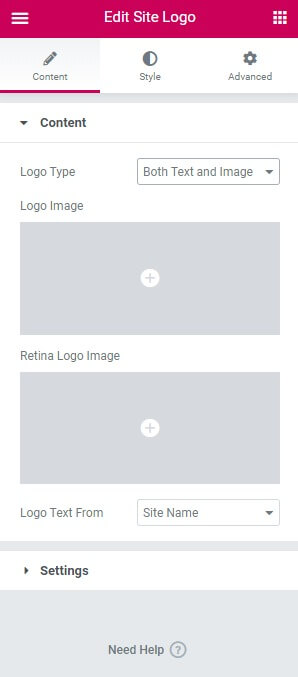
একবার এলিমেন্টর সম্পাদকে, আপনি বিদ্যমান লোগো প্লেসহোল্ডারে ক্লিক করে এবং স্ট্যান্ডার্ড এবং উচ্চ রেজোলিউশন স্ক্রীনের জন্য আপনার নিজস্ব লোগো চিত্র ফাইল আপলোড করে ডিফল্ট লোগো চিত্রটি প্রতিস্থাপন করতে পারেন। আপনি যদি পছন্দ করেন, আপনি আপনার সাইটের নামের মতো একটি টেক্সট লোগো প্রদর্শন করাও বেছে নিতে পারেন, অথবা ছবি এবং টেক্সট লোগো উভয়ই একসঙ্গে দেখানোর জন্য বেছে নিতে পারেন। হেডার কাস্টমাইজ করার জন্য প্রয়োজনীয় অন্য কোন পরিবর্তন করুন, যেমন মেনু সম্পাদনা করা, ফন্ট এবং রঙ পরিবর্তন করা, বা অন্যান্য উপাদান যোগ করা।

শিরোনামটি কেমন দেখাচ্ছে তা নিয়ে আপনি সন্তুষ্ট হলে, আপনার সম্পাদনাগুলি প্রকাশ করতে এবং আপনার লাইভ ওয়েবসাইটে কাস্টমাইজড হেডার দেখতে "আপডেট" এ ক্লিক করুন৷ Elementor- এ স্বজ্ঞাত ড্র্যাগ-এন্ড-ড্রপ ইন্টারফেস এবং পূর্ব-তৈরি টেমপ্লেটগুলি আপনার সাইটের শিরোনাম এবং অন্যান্য পৃষ্ঠাগুলিকে আপনি যেভাবে চান ঠিক সেইভাবে কাস্টমাইজ করা দ্রুত এবং সহজ করে তোলে৷ আপনার কোন স্পষ্টীকরণের প্রয়োজন হলে বা অতিরিক্ত প্রশ্ন থাকলে আমাকে জানান!
ওয়ার্ডপ্রেসে ফেভিকন পরিবর্তন করুন
একটি ফেভিকন হল একটি ছোট আইকন যা ব্রাউজার ট্যাবে আপনার ওয়েবসাইটের শিরোনামের পাশে প্রদর্শিত হয়। এটি ব্রাউজার বুকমার্ক, ব্রাউজারের ইতিহাস এবং মোবাইল ডিভাইসে আপনার সাইটের অ্যাপ আইকন হিসেবেও ব্যবহৃত হয়।
ওয়ার্ডপ্রেসে, ফেভিকন সাইট আইকন নামেও পরিচিত। আপনি এই পদক্ষেপগুলি অনুসরণ করে আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে একটি ফেভিকন যুক্ত করতে পারেন:
- চেহারা > কাস্টমাইজ এ যান।
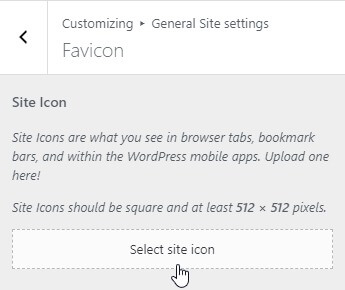
- সাধারণ সাইট সেটিংস বিভাগে, ফেভিকনে ক্লিক করুন।
- আপনার ফেভিকন ফাইল আপলোড করুন। ফ্যাভিকন ফাইলটি একটি ছোট (512 × 512 পিক্সেল), একটি স্বচ্ছ ব্যাকগ্রাউন্ড সহ বর্গাকার ছবি হওয়া উচিত।
- সংরক্ষণ করুন এবং প্রকাশ করুন ক্লিক করুন।

চূড়ান্ত শব্দ
একটি রিফ্রেশড লোগো এবং ফেভিকন প্রয়োগ করা সময়ের সাথে সাথে আপনার ব্র্যান্ডের জন্য পরিবর্তন এবং বৃদ্ধির ইঙ্গিত দিতে পারে। এটি একটি দ্রুত আপডেট যা স্বীকৃতি এবং পেশাদার চেহারার ক্ষেত্রে লভ্যাংশ প্রদান করে। এই নির্দেশিকায় বর্ণিত কৌশলগুলির সাহায্যে, আপনার সাইটের ডিজাইনকে তীক্ষ্ণ দেখাতে এই ভিজ্যুয়াল মার্কারগুলির নতুন সংস্করণ আপলোড করতে আপনার সজ্জিত বোধ করা উচিত।




