আপনার রেস্টুরেন্টের জন্য একটি ওয়েবসাইট আপনাকে নতুন গ্রাহকদের আকৃষ্ট করতে এবং আপনার ব্যবসাকে প্রসারিত করতে সাহায্য করতে পারে। এটি আপনার বর্তমান গ্রাহকদের অভিজ্ঞতা বাড়াতে পারে এবং তাদের আপনার খাদ্য ব্যবসা প্রতিষ্ঠানে ফিরে যেতে উত্সাহিত করতে পারে।

এই নিবন্ধটি আপনাকে আপনার রেস্তোরাঁ, ক্যাফে, টেকওয়ে বা অনুরূপ ব্যবসার জন্য একটি ওয়ার্ডপ্রেস ওয়েবসাইট তৈরি করার প্রক্রিয়ার মাধ্যমে গাইড করবে।
কেন একটি রেস্টুরেন্ট ওয়েবসাইট ? তৈরি করুন
আপনার রেস্তোরাঁকে সম্ভাব্য গ্রাহকদের কাছে প্রচার করতে এবং আপনার বর্তমানের অভিজ্ঞতা উন্নত করার জন্য একটি ওয়েবসাইট একটি চমৎকার হাতিয়ার।
আপনার রেস্তোরাঁর জন্য একটি অনলাইন উপস্থিতি প্রতিষ্ঠা করে, আপনি এমন লোকেদের কাছে পৌঁছাতে পারেন যারা আপনার মতো স্থান এবং খাবারের সন্ধান করছেন৷
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএমনকি আপনার রেস্তোরাঁর একটি শক্তিশালী স্থানীয় খ্যাতি এবং একটি অনুগত গ্রাহক বেস থাকলেও, একটি ওয়েবসাইট গ্রাহকের অভিজ্ঞতা বাড়াতে পারে।
উদাহরণস্বরূপ, এটি গ্রাহকদের অনলাইনে রিজার্ভেশন করতে, যোগাযোগ ফর্মের মাধ্যমে অনুসন্ধান জমা দিতে, সর্বশেষ মেনু অফার দেখতে এবং আরও অনেক কিছু করতে সক্ষম করতে পারে।

চলুন দেখি কিভাবে আপনি ওয়ার্ডপ্রেস ব্যবহার করে সহজেই একটি রেস্টুরেন্ট ওয়েবসাইট তৈরি করতে পারেন।
কেন WordPress? চয়ন করুন
গবেষণায় দেখা গেছে যে ওয়ার্ডপ্রেস হল বিশ্বব্যাপী সর্বাধিক ব্যবহৃত ওয়েবসাইট প্ল্যাটফর্ম, যা অনেক শীর্ষস্থানীয় রেস্তোরাঁর সাইট সহ ইন্টারনেটের সমস্ত ওয়েবসাইটের প্রায় 43% শক্তি প্রদান করে৷
ওয়ার্ডপ্রেস ওপেন সোর্স এবং বিনামূল্যে ব্যবহার করা যায়।
চলুন এগিয়ে চলুন এবং ওয়ার্ডপ্রেস ব্যবহার করে রেস্তোরাঁর সাইট নির্মাণ বা নির্মাণের জন্য বিভিন্ন পদক্ষেপ নেওয়া যাক।
ধাপ 1. আপনার ডোমেন এবং হোস্টিং কিনুন এবং আপনার রেস্টুরেন্ট ওয়েবসাইট সেট আপ করুন
প্রক্রিয়া শুরু করতে, আপনাকে একটি ডোমেইন এবং হোস্টিং কিনতে হবে।
একটি ডোমেন হল আপনার ওয়েবসাইটের নাম, উদাহরণস্বরূপ, "restaurant.com"। আপনার ওয়েবসাইট অ্যাক্সেস করতে গ্রাহকরা তাদের ব্রাউজারে এটি টাইপ করবেন।
ওয়েব হোস্টিং হল যেখানে আপনার ওয়েবসাইট অনলাইনে সংরক্ষণ করা হয়। আমরা আপনাকে সাহায্য করার জন্য একটি রেস্টুরেন্ট ওয়েবসাইটের জন্য সেরা কিছু ওয়ার্ডপ্রেস হোস্টিং বিকল্প নির্বাচন করেছি। যদিও ওয়ার্ডপ্রেস সফ্টওয়্যার বিনামূল্যে, হোস্টিং এবং ডোমেইন নামের খরচ যোগ করতে পারে।
একটি ডোমেন নামের সাধারণত প্রতি বছর $14.99 খরচ হয়, এবং হোস্টিং প্রতি মাসে $7.99 থেকে শুরু হয়, যা রেস্তোরাঁর জন্য একটি উল্লেখযোগ্য ব্যয় হতে পারে।
যাইহোক, Bluehost আমাদের পাঠকদের জন্য একটি বিনামূল্যের ডোমেন নাম এবং 60% অফ ওয়েব হোস্টিং অফার করে। Bluehost বিশ্বব্যাপী বৃহত্তম হোস্টিং কোম্পানিগুলির মধ্যে একটি এবং একটি অফিসিয়াল ওয়ার্ডপ্রেস-প্রস্তাবিত হোস্টিং অংশীদার৷
তারা আমাদের পাঠকদের একটি বিনামূল্যের SSL শংসাপত্রও প্রদান করে, যা নিরাপদে অনলাইন অর্থপ্রদান গ্রহণের জন্য অপরিহার্য। আপনি নীচের বোতামটি ক্লিক করে প্রতি মাসে $2.95 এর মতো কম খরচে শুরু করতে পারেন৷
এটি আপনাকে একটি নতুন ট্যাবে Bluehost ওয়েবসাইটে নিয়ে যাবে। যখন আপনি সেখানে থাকবেন, 'এখনই শুরু করুন' বোতামে ক্লিক করুন।

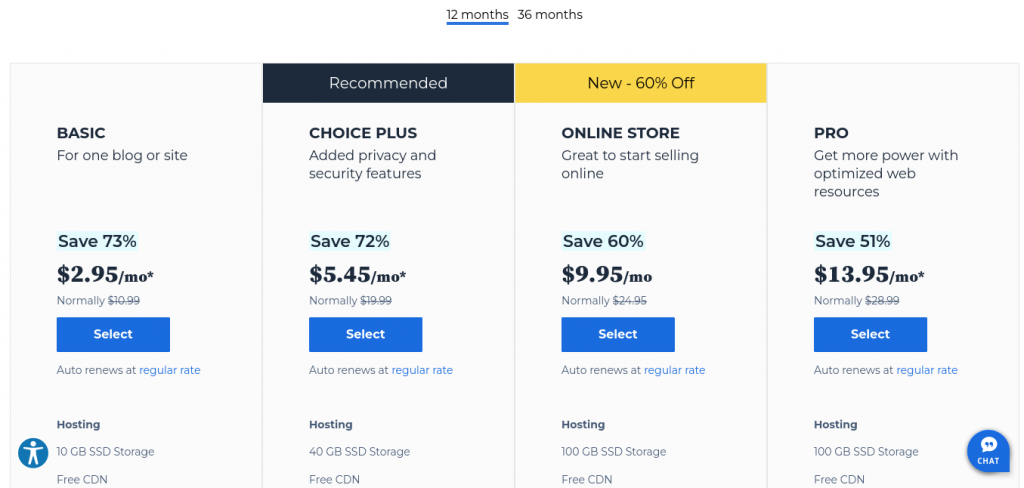
এটি আপনাকে বিভিন্ন হোস্টিং পরিকল্পনা এবং তাদের মূল্য সম্বলিত বিভাগে নিয়ে যাবে।
বেসিক এবং বিজনেস প্ল্যান হল সেই সব লোকেদের জন্য সবচেয়ে জনপ্রিয় প্ল্যান যারা সবেমাত্র শুরু করছে। আমরা পরামর্শ দিই যে এই দুটি পরিকল্পনার যেকোন একটি দিয়ে শুরু করা আপনার রেস্তোরাঁর ওয়েবসাইটের জন্য উপযুক্ত হবে।

একবার আপনি একটি পরিকল্পনা বেছে নিলে, ‘Continue.’ এ ক্লিক করুন
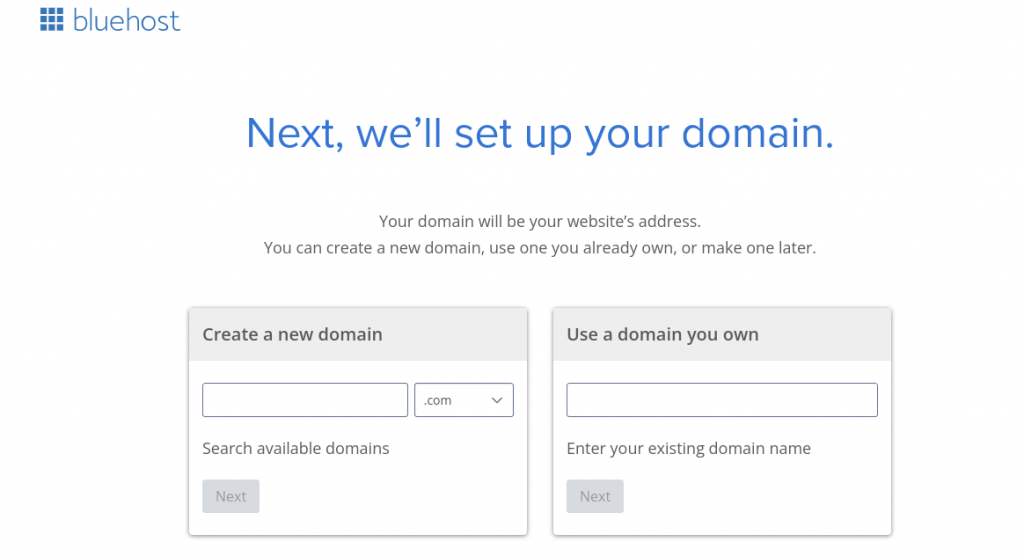
নিম্নলিখিত স্ক্রিনে, আপনাকে একটি ডোমেন নাম নির্বাচন করতে বলা হবে।

একটি নাম নির্বাচন করার পর, এগিয়ে যেতে ‘Next’ বোতামে ক্লিক করুন। তারপরে আপনাকে আপনার অ্যাকাউন্টের তথ্য লিখতে হবে, যেমন আপনার নাম এবং ইমেল ঠিকানা।
এছাড়াও আপনি ক্রয়ের জন্য উপলব্ধ ঐচ্ছিক অতিরিক্ত দেখতে পাবেন। আমরা সাধারণত এই অতিরিক্তগুলি অবিলম্বে কেনার বিরুদ্ধে পরামর্শ দিই, কারণ প্রয়োজনে আপনি সর্বদা পরে এগুলি যোগ করতে পারেন।
এর পরে, কেনাকাটা সম্পূর্ণ করতে আপনাকে আপনার অর্থপ্রদানের তথ্য টাইপ করতে হবে।
পূর্ববর্তী পদক্ষেপগুলি সম্পূর্ণ করার পরে, আপনি কীভাবে আপনার ওয়েব হোস্টিং নিয়ন্ত্রণ প্যানেলে লগ ইন করবেন তার নির্দেশাবলী সহ একটি ইমেল পাবেন৷
এখানেও আপনি ওয়ার্ডপ্রেস সফটওয়্যার ইন্সটল করবেন।
এটি আপনার হোস্টিং অ্যাকাউন্টের জন্য ড্যাশবোর্ড, যেখানে আপনি আপনার রেস্তোরাঁর ওয়েবসাইট পরিচালনা করতে, ইমেল বিজ্ঞপ্তিগুলি সেট আপ করতে এবং ওয়ার্ডপ্রেস থেকে সমর্থনের অনুরোধ করতে পারেন৷
ধাপ 2. আপনার ওয়ার্ডপ্রেস ওয়েবসাইট তৈরি করুন
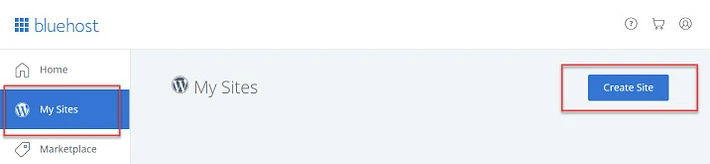
আপনার Bluehost অ্যাকাউন্টের ভিতরে, 'আমার সাইট' ট্যাবে যান। তারপর উপরের ডানদিকের কোণায় 'Create Site' ট্যাবে ক্লিক করুন।

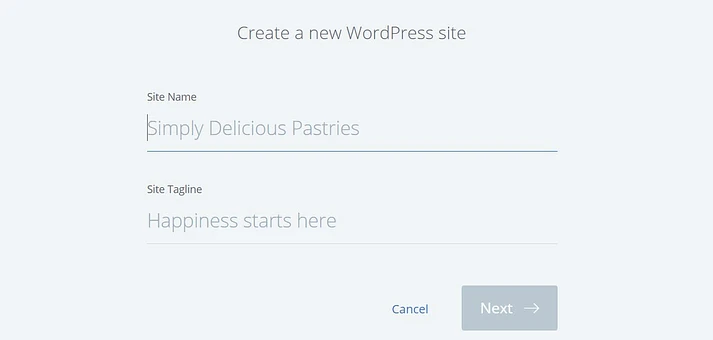
এর পরে, আপনাকে আপনার ওয়েবসাইট সম্পর্কে কিছু প্রাথমিক তথ্য লিখতে হবে, যেমন সাইটের নাম এবং ট্যাগলাইন।
এই তথ্য পরে পরিবর্তন করা যেতে পারে.

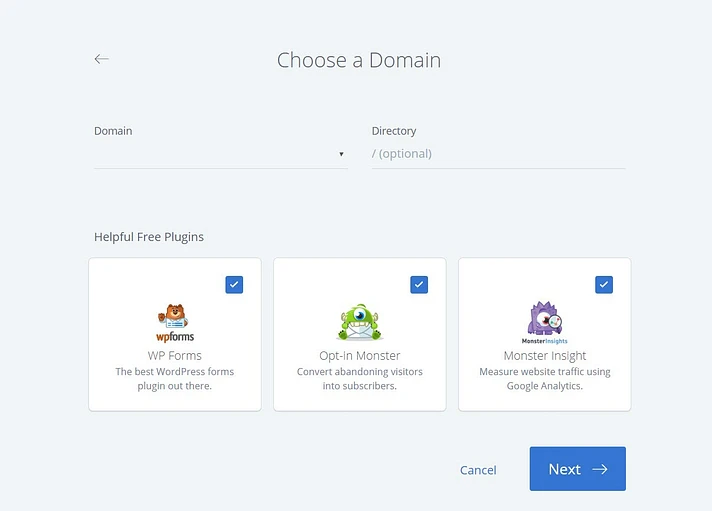
আপনাকে এখন ডোমেন ড্রপ-ডাউন মেনু থেকে আপনার Bluehost অ্যাকাউন্ট তৈরি করার সময় আপনি যে ডোমেন নামটি বেছে নিয়েছেন তা নির্বাচন করতে হবে।

আপনি সিদ্ধান্ত নিতে পারেন যে আপনি আপনার ওয়ার্ডপ্রেস ইনস্টলেশনের পাশাপাশি Bluehost এর প্রস্তাবিত কিছু প্লাগইন নির্বাচন এবং ইনস্টল করতে চান কিনা।
ওয়ার্ডপ্রেস ইন্সটল করতে স্ক্রিনের নিচে Next এ ক্লিক করুন।
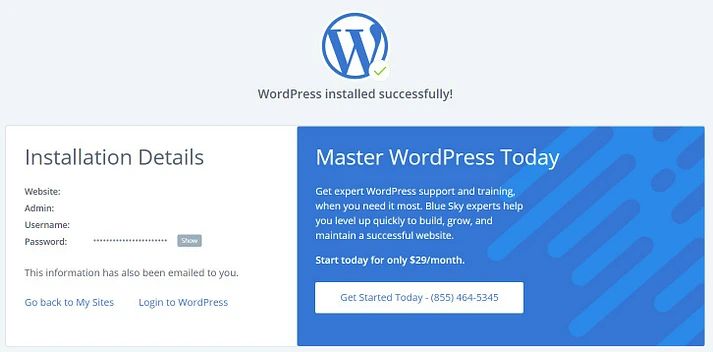
Bluehost আপনার জন্য ওয়ার্ডপ্রেস ইনস্টল করবে, আপনার নতুন ওয়ার্ডপ্রেস ওয়েবসাইট তৈরি করবে এবং আপনার লগইন বিশদ প্রদর্শন করবে।

আপনার নতুন ওয়েবসাইট খুলতে আপনাকে 'লগইন টু ওয়ার্ডপ্রেস' লিঙ্কে ক্লিক করতে হবে।
এছাড়াও আপনি সরাসরি আপনার ব্রাউজার থেকে yoursite.com/wp-admin/ এ গিয়ে ওয়ার্ডপ্রেস ড্যাশবোর্ডে লগ ইন করতে পারেন।
হুররে!!! আপনি এখন যেতে ভাল. আপনি আপনার গ্রাহকদের জন্য আপনার সুন্দর রেস্টুরেন্ট সাইট ডিজাইন করা শুরু করতে পারেন।
ধাপ 3. একটি রেস্টুরেন্ট থিম নির্বাচন করুন
ওয়ার্ডপ্রেসের সাথে আসা ডিফল্ট থিম সাধারণত সেরা হয় না।
একটি রেস্তোরাঁর ওয়েবসাইটে প্রয়োজনীয় তথ্য যেমন মেনু, ফটো, অবস্থানের বিশদ বিবরণ এবং ব্যবসার সময় প্রদর্শন করার ক্ষমতা থাকা উচিত।
It’ একটি ওয়ার্ডপ্রেস থিম বেছে নেওয়া একটি ভাল ধারণা যা বিশেষভাবে খাদ্য বা আতিথেয়তা শিল্পের জন্য ডিজাইন করা হয়েছে।
আপনি Elementor এর মত একটি পেজ বিল্ডার প্লাগইন এবং Astra এর মত একটি থিম ব্যবহার করতে পারেন।
এটি লক্ষ করা গুরুত্বপূর্ণ যে, Astra থিম সম্পূর্ণরূপে Elementor- এর সাথে সামঞ্জস্যপূর্ণ।

Astra এবং Elementor ব্যবহারের সুবিধা
Astra এবং Elementor হল দুটি জনপ্রিয় টুল যা আপনার রেস্তোরাঁর ওয়েবসাইটের জন্য একটি শক্তিশালী এবং দক্ষ কন্টেন্ট ম্যানেজমেন্ট সিস্টেম তৈরি করতে একসাথে ব্যবহার করা যেতে পারে।
Astra এবং Elementor একসাথে ব্যবহার করার কিছু সুবিধার মধ্যে রয়েছে:
- ডিজাইনিং সাইট : শুধুমাত্র WordPress’-এর বিল্ট-ইন কার্যকারিতা ব্যবহার করার চেয়ে ক্যানভাস হিসাবে অ্যাস্ট্রার সাথে এলিমেন্টর দিয়ে ডিজাইন করা অনেক বেশি আনন্দদায়ক অভিজ্ঞতা।
- ডেভেলপিং সাইট : এলিমেন্টর ওয়ার্ডপ্রেসকে একটি নো-কোড প্ল্যাটফর্মের কাছাকাছি করে তোলে, ব্যবহারকারীদের জন্য তাদের নিজস্ব সাইটগুলি বিকাশ করা সহজ করে তোলে।
- সরলতা : Astra সরলতার উপর ফোকাস করে এবং ব্যবহারকারীদের ন্যূনতম বিকল্পগুলির সাথে তাদের পছন্দসই আউটপুট অর্জন করতে কাস্টমাইজারে ভাল-শ্রেণীবদ্ধ সেটিংস প্রদান করে।
সামগ্রিকভাবে, Astra এবং Elementor একসাথে ব্যবহার করা আপনাকে আপনার রেস্তোরাঁর সাইট বা খাদ্য ব্যবসার ডিজাইন এবং বিকাশের জন্য একটি ব্যবহারকারী-বান্ধব এবং দক্ষ উপায় প্রদান করতে পারে।

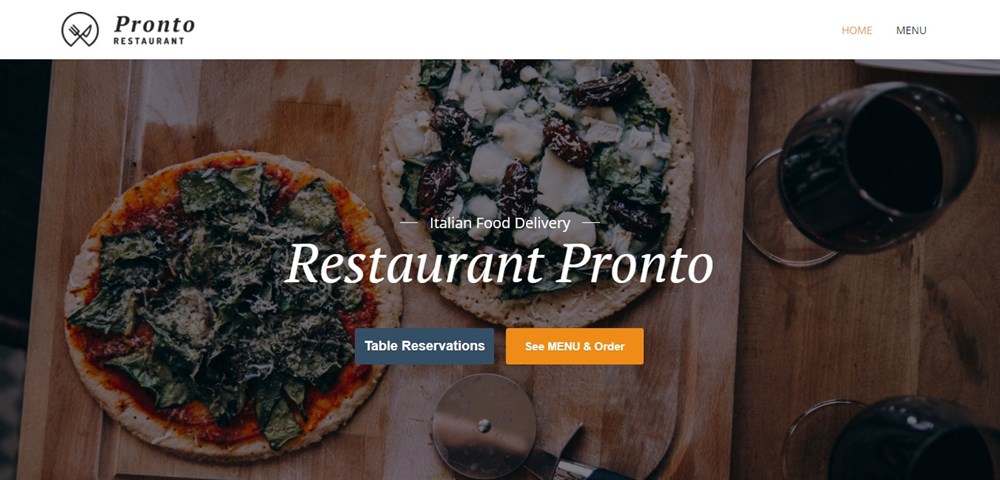
ধাপ 4. একটি কাস্টম হোম পেজ তৈরি করুন
ওয়ার্ডপ্রেস দুটি প্রাথমিক বিষয়বস্তুর প্রকার অফার করে: পোস্ট এবং পৃষ্ঠা।
পোস্টগুলি সাধারণত নিবন্ধ এবং ব্লগ এন্ট্রি তৈরির জন্য ব্যবহৃত হয়। ডিফল্টরূপে, হোম পেজ এই পোস্টগুলিকে বিপরীত কালানুক্রমিক ক্রমে প্রদর্শন করে, সাম্প্রতিক বিষয়বস্তু প্রথমে প্রদর্শিত হয়।

একটি ব্লগ থাকা আপনাকে গ্রাহকদের সাথে আপনার সম্পর্ককে শক্তিশালী করতে, আপনার ওয়েবসাইট’-এর এসইও উন্নত করতে এবং আপনার রেস্তোরাঁর ওয়েবসাইটে আরও ট্রাফিক চালাতে সাহায্য করতে পারে।
আপনি রেসিপি, রান্নার টিপস বা রেস্তোরাঁ শিল্পের খবর শেয়ার করতে পারেন। এমনকি যদি আপনি ব্লগ পোস্টগুলি প্রকাশ করার পরিকল্পনা করেন, তবে ’ সাধারণত হোম পেজে সেগুলি প্রদর্শন না করাই ভাল৷
পরিবর্তে, আমরা একটি কাস্টম হোম পেজ তৈরি করার পরামর্শ দিই যা নতুন দর্শকদের সাথে আপনার ব্যবসার পরিচয় করিয়ে দেয়।
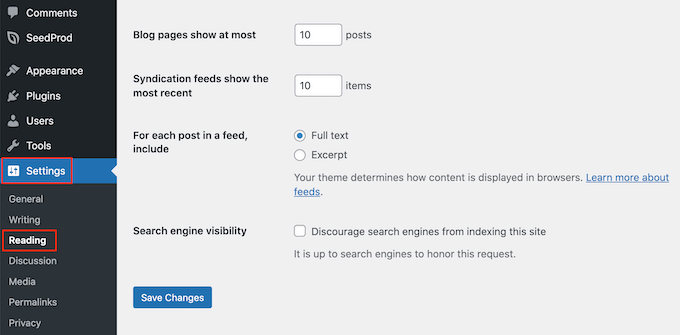
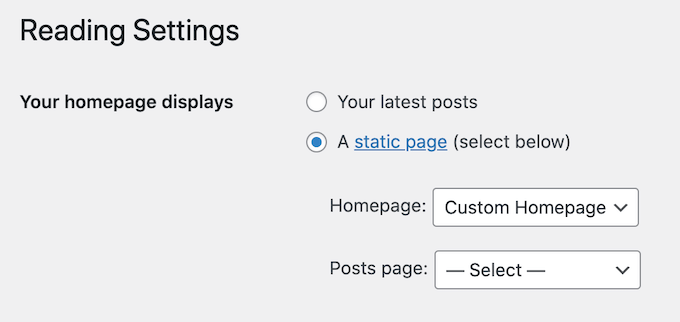
আপনি একবার আপনার পৃষ্ঠার ডিজাইনে সন্তুষ্ট হলে, আপনি ওয়ার্ডপ্রেস ড্যাশবোর্ডে সেটিংস » রিডিং এ গিয়ে এটিকে আপনার হোম পেজ হিসাবে সেট করতে পারেন।

“Sস্ক্রোল করে ‘আপনার হোমপেজ সেটিংস’ বিভাগে যান এবং ‘A স্ট্যাটিক পৃষ্ঠা’ বিকল্পটি নির্বাচন করুন।
তারপরে, ‘Homepage’ ড্রপডাউন মেনুতে ক্লিক করুন এবং যে পৃষ্ঠাটি আপনি আপনার হোম পেজ হিসেবে ব্যবহার করতে চান সেটি বেছে নিন।

এটি সেট আপ করার পরে, নীচে স্ক্রোল করুন এবং 'পরিবর্তনগুলি সংরক্ষণ করুন' এ ক্লিক করুন। আপনার নতুন হোমপেজ কার্যকর হবে।
আপনি যদি নিবন্ধ লেখার পরিকল্পনা করেন তবে আপনার পোস্টগুলি প্রদর্শন করার জন্য একটি পৃথক ব্লগ পৃষ্ঠা তৈরি করা নিশ্চিত করুন৷ অন্যথায়, গ্রাহকদের আপনার সাম্প্রতিক পোস্টগুলি খুঁজে পেতে অসুবিধা হতে পারে৷
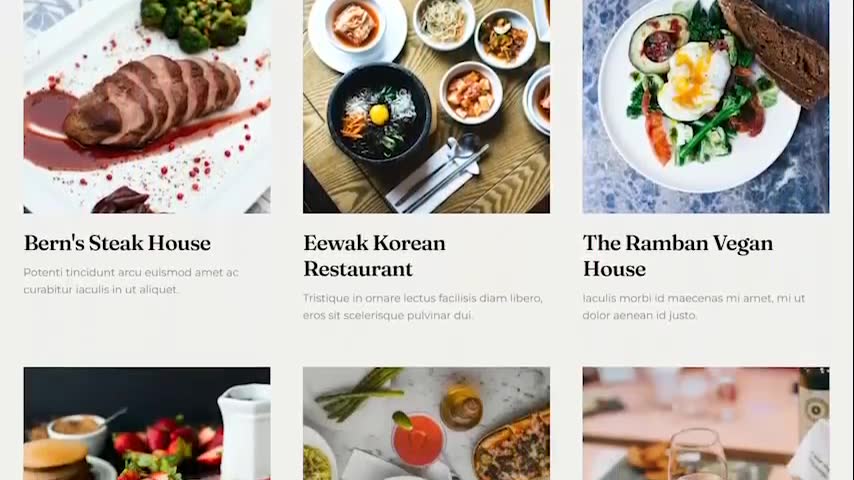
ধাপ 5. একটি অনলাইন রেস্তোরাঁ মেনু তৈরি করুন
এমনকি বিশ্বস্ত গ্রাহকরাও সময়ে সময়ে আপনার মেনু দেখতে চাইতে পারেন। আপনার মেনু অনলাইনে উপলব্ধ করে, গ্রাহকরা যে কোনো সময় এটি অ্যাক্সেস করতে পারেন।
এটি আপনার রেস্টুরেন্টে নতুন গ্রাহকদের আকৃষ্ট করতেও সাহায্য করতে পারে। আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে পিডিএফ ফাইল আপলোড করা সম্ভব হলেও সীমিত ডেটা প্ল্যান বা ধীর ইন্টারনেট সংযোগ সহ গ্রাহকদের জন্য একটি পিডিএফ মেনু ডাউনলোড করা চ্যালেঞ্জিং হতে পারে।
উপরন্তু, PDF মেনু প্রতিক্রিয়াশীল নয় এবং কিছু ডিভাইসে পড়া কঠিন হতে পারে। আপনি যদি আপনার মেনু আপডেট করেন বা আপনার মূল্য পরিবর্তন করেন, তাহলে আপনাকে একটি নতুন PDF আপলোড করতে হবে।
এই কারণে, আমরা আপনার WordPress ওয়েবসাইটের জন্য একটি অনলাইন মেনু তৈরি করতে Elementor ব্যবহার করার পরামর্শ দিই। Elementor আপনাকে একটি মোবাইল-প্রতিক্রিয়াশীল মেনু তৈরি করতে দেয় যা সমস্ত ডিভাইসে দুর্দান্ত দেখায়।
ধাপ 6. অনলাইন ফুড অর্ডার সেট আপ করুন
অনেক রেস্তোরাঁ অনলাইনে খাবার অর্ডার করার বিকল্পগুলি অফার করে, যেমন খাবারের আগে থেকে অর্ডার দেওয়া বা ডেলিভারির জন্য অর্ডার দেওয়া।
যদিও এটি জটিল বলে মনে হতে পারে, WPForms প্লাগইন ব্যবহার করে আপনার ওয়েবসাইটে অনলাইন ফুড অর্ডার যোগ করা আসলেই এটি বেশ সহজ।

WPForms হল একটি শক্তিশালী ওয়ার্ডপ্রেস ফর্ম নির্মাতা যা আপনাকে বিস্তৃত পণ্য এবং পরিষেবাগুলির জন্য অনলাইন অর্ডার ফর্ম তৈরি করতে সক্ষম করে।
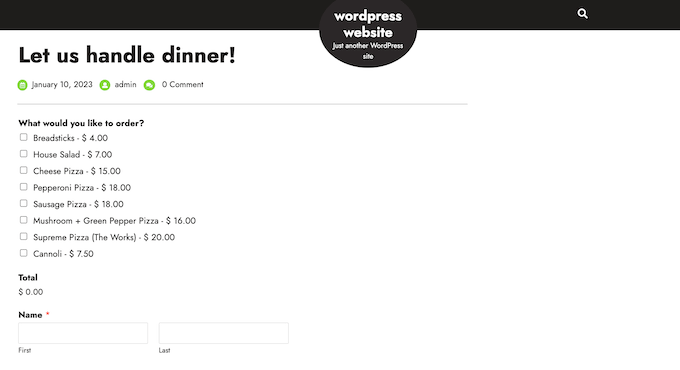
এমনকি এটিতে একটি পূর্ব-নির্মিত ‘Takeout Order Form’ রয়েছে যা সহজেই আপনার রেস্তোরাঁর ওয়েবসাইটের চাহিদা অনুযায়ী কাস্টমাইজ করা যেতে পারে।

যখন একজন গ্রাহক একটি অর্ডার ফর্ম পূরণ করেন, তখন WPForms স্বয়ংক্রিয়ভাবে আপনাকে অবহিত করবে যাতে আপনি অর্ডার প্রক্রিয়াকরণ শুরু করতে পারেন।
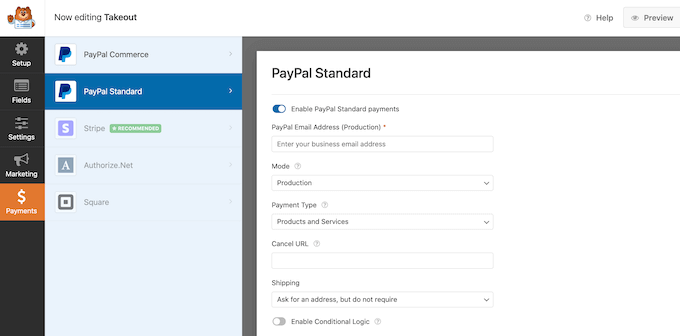
আপনি যদি ক্যাশ অন ডেলিভারি গ্রহণ করতে না চান, তাহলে WPForms জনপ্রিয় পেমেন্ট গেটওয়ে যেমন পেপাল এবং স্ট্রাইপের সাথে একীভূত হয়, যা আপনাকে নিরাপদে অনলাইন পেমেন্ট গ্রহণ করতে দেয়। এটি আপনার গ্রাহকদের জন্য দ্রুত এবং সুবিধাজনক উভয়ই।

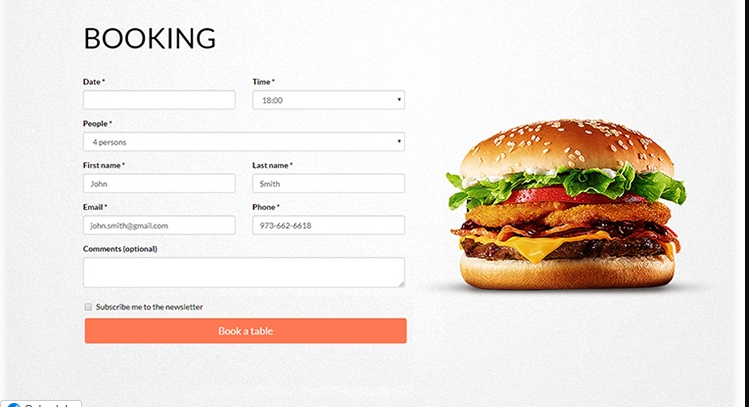
ধাপ 7: একটি রেস্টুরেন্ট বুকিং ফর্ম যোগ করুন
আপনার রেস্তোরাঁর সাইটে একটি রিজার্ভেশন ফর্ম তৈরি করা আপনাকে দিনরাত রিজার্ভেশন গ্রহণ করার যোগ্যতা দেবে। এটি আপনাকে গ্রাহকদের হারাতে না সাহায্য করবে কারণ তারা কল করার সময় আপনি আপনার ফোনের আশেপাশে ছিলেন না বা আপনি সময়মতো একটি বার্তার উত্তর দেননি৷
বুকিং ফর্মগুলি বুকিং প্রক্রিয়ার অনেক দিক স্বয়ংক্রিয় করতে সাহায্য করতে পারে, যেমন অর্থপ্রদান সংগ্রহ করা এবং গ্রাহকদের তাদের আসন্ন সংরক্ষণ সম্পর্কে অনুস্মারক ইমেল পাঠানো।
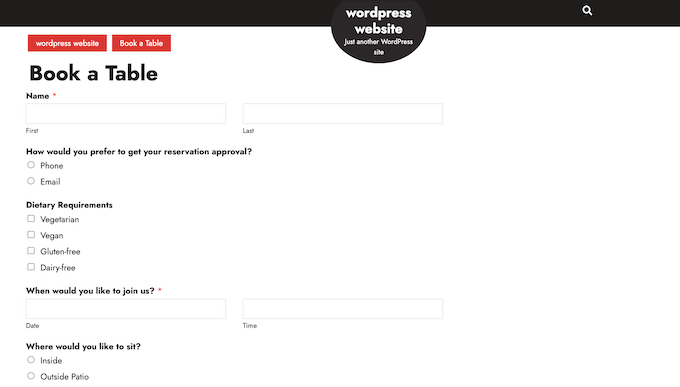
WPForms দিয়ে, আপনি সহজেই আপনার ওয়েবসাইটে একটি রেস্টুরেন্ট বুকিং ফর্ম যোগ করতে পারেন। প্লাগইনটিতে একটি প্রাক-নির্মিত ডিনার রিজার্ভেশন ফর্ম টেমপ্লেট রয়েছে যা আপনার রেস্তোরাঁর প্রয়োজন অনুসারে কাস্টমাইজ করা যেতে পারে।

WPForms নেতৃস্থানীয় ইমেল বিপণন প্রদানকারীদের সাথে সংহত করে, এটি আপনার গ্রাহকদের রিজার্ভেশন নিশ্চিতকরণ ইমেল পাঠানো সহজ করে তোলে।
তাদের রিজার্ভেশনের তারিখ যত ঘনিয়ে আসছে, আপনি WPForms ব্যবহার করতে পারেন রিমাইন্ডার ইমেল পাঠাতে, খাদ্যের প্রয়োজনীয়তা সম্পর্কে তথ্যের অনুরোধ করতে এবং এমনকি প্রি-অর্ডার ফর্ম পাঠাতে।
ধাপ 8. আমাদের সাথে যোগাযোগের ফর্ম যোগ করুন
এমনকি আপনার ওয়েবসাইটে একটি ওয়ার্ডপ্রেস অ্যাপয়েন্টমেন্ট এবং বুকিং প্লাগইন থাকলেও, কিছু গ্রাহক এখনও আপনার সাথে সরাসরি কথা বলতে চাইতে পারেন।
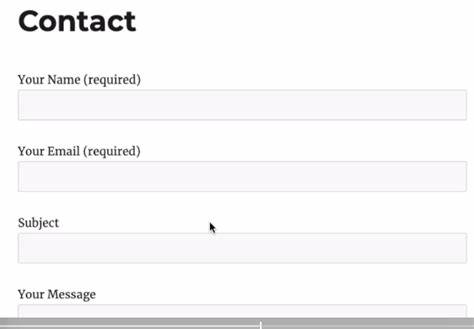
যদিও তারা আপনার ফোন নম্বরে কল করতে পারে বা আপনার ব্যবসার ঠিকানায় একটি ইমেল পাঠাতে পারে, আমরা গ্রাহকদের আপনার সাথে যোগাযোগ করার অন্য উপায় হিসাবে আপনার ওয়েবসাইটে একটি যোগাযোগ ফর্ম যোগ করার পরামর্শ দিই।

একটি ড্র্যাগ-এন্ড-ড্রপ ফর্ম নির্মাতার সাথে আপনার ওয়ার্ডপ্রেস সাইটে একটি পরিচিতি ফর্ম যুক্ত করার সেরা উপায়গুলির মধ্যে একটি হল বিনামূল্যের WPForms প্লাগইন ব্যবহার করা।
আপনি যদি আপনার ফর্মে আরও উন্নত বৈশিষ্ট্য এবং অতিরিক্ত ক্ষেত্র চান, যেমন ক্যাপচা, ঠিকানা এবং ফাইল আপলোড ক্ষেত্র, পরিবর্তে প্রিমিয়াম WPForms ব্যবহার করুন।
ধাপ 9. একটি নেভিগেশন মেনু যোগ করুন
একবার আপনি আপনার রেস্তোরাঁর সাইটে সম্পূর্ণরূপে কার্যকরী পৃষ্ঠাগুলি তৈরি করে ফেললে, যেমন একটি মেনু পৃষ্ঠা, সংরক্ষণ এবং যোগাযোগ পৃষ্ঠা, আপনি আপনার সাইটে একটি নেভিগেশন সিস্টেম যুক্ত করতে চাইতে পারেন যা ব্যবহারকারীদের সহজেই আপনার সাইটের বিভিন্ন পৃষ্ঠাগুলিতে সহজে রুট করে৷
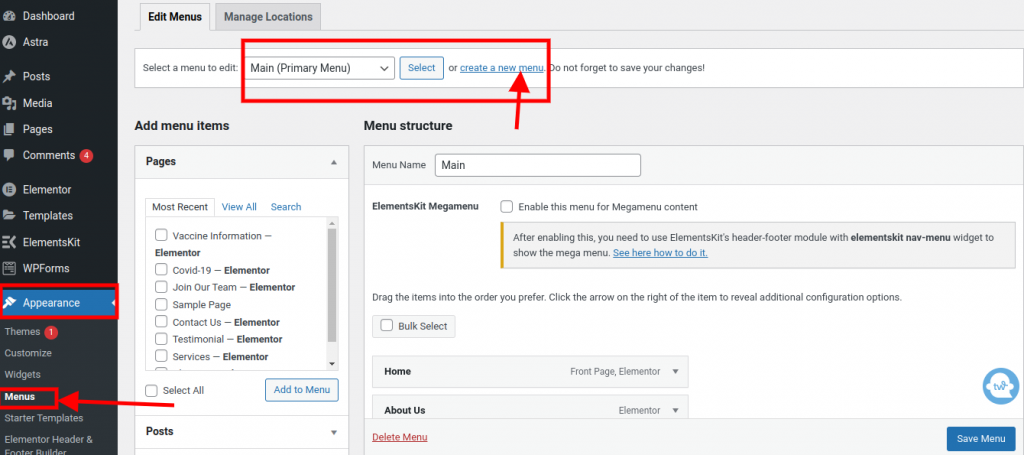
আপনার ওয়ার্ডপ্রেস সাইটে একটি নেভিগেশন মেনু যোগ করতে, আপনার অ্যাডমিন ড্যাশবোর্ডে " উপস্থিতি » মেনু " এ যান৷ সেখানে, আপনি বিভিন্ন মেনু বিকল্প দেখতে পাবেন, যেমন একটি নির্দিষ্ট মেনুতে পৃষ্ঠা যোগ করা এবং "নতুন মেনু তৈরি করুন" বিকল্প।

ধাপ 10. আপনার রেস্টুরেন্ট ওয়েবসাইটে সামাজিক প্রমাণ যোগ করুন
সামাজিক প্রমাণ হল গ্রাহকদের সাথে আস্থা তৈরি করার এবং আপনার রেস্টুরেন্টে নতুন দর্শকদের আকর্ষণ করার একটি শক্তিশালী উপায়।
লোকেরা কিছু চেষ্টা করার সম্ভাবনা বেশি যদি তারা দেখে যে অন্যরা এটি উপভোগ করছে। অনেকেই ইনস্টাগ্রাম এবং ফেসবুকের মতো সোশ্যাল মিডিয়া প্ল্যাটফর্মে খাবারের ছবি শেয়ার করে উপভোগ করেন।
আমরা এটির সুবিধা নিতে আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে সোশ্যাল মিডিয়া ফিড যোগ করার পরামর্শ দিই।
আপনি এই উদ্দেশ্যে ব্যবহার করতে পারেন এমন একটি সোশ্যাল মিডিয়া ফিড প্লাগইনের একটি ভাল উদাহরণ হল Smash Baloon ৷

সর্বশেষ ভাবনা
আপনার রেস্তোরাঁর ওয়েবসাইট বাড়ানোর জন্য সময় এবং প্রচেষ্টা লাগবে, কিন্তু সঠিক কৌশলগুলির সাথে, আপনি আরও দর্শকদের আকর্ষণ করতে এবং ব্যস্ততা এবং বিক্রয় বাড়াতে পারেন।
আপনার রেস্টুরেন্ট ওয়েবসাইট বাড়াতে সাহায্য করার জন্য এখানে কিছু টিপস রয়েছে:
- উচ্চ-মানের সামগ্রী তৈরি করুন : আপনার ওয়েবসাইট বৃদ্ধির সবচেয়ে গুরুত্বপূর্ণ কারণগুলির মধ্যে একটি, সাধারণভাবে, উচ্চ-মানের সামগ্রী তৈরি করা যা আপনার দর্শকদের জন্য মূল্য প্রদান করে। এতে ব্লগ পোস্ট, ভিডিও, ছবি অন্তর্ভুক্ত থাকতে পারে, যা আপনার রেস্তোরাঁ কী অফার করে তা দেখাতে সাহায্য করে এবং আপনার দর্শকদের জন্য প্রাসঙ্গিক অন্যান্য ধরনের সামগ্রী।
- সার্চ ইঞ্জিনের জন্য অপ্টিমাইজ করুন : সার্চ ইঞ্জিন অপ্টিমাইজেশান (SEO) আপনার ওয়েবসাইটে জৈব ট্রাফিক আকর্ষণ করার জন্য অপরিহার্য। প্রাসঙ্গিক কীওয়ার্ড ব্যবহার করে, উচ্চ-মানের সামগ্রী তৈরি করে এবং অন্যান্য স্বনামধন্য ওয়েবসাইট থেকে ব্যাকলিংক তৈরি করে আপনার ওয়েবসাইট সার্চ ইঞ্জিনের জন্য অপ্টিমাইজ করা হয়েছে তা নিশ্চিত করুন।
এর জন্য সেরা প্রমাণিত প্লাগইনগুলির মধ্যে একটি হল অল ইন ওয়ান এসইও (AISEO) প্লাগইন ব্যবহার করা। - সোশ্যাল মিডিয়া ব্যবহার করুন : সোশ্যাল মিডিয়া আপনার ব্যবসার প্রচার এবং নতুন গ্রাহকদের আকৃষ্ট করার জন্য একটি শক্তিশালী হাতিয়ার হতে পারে। সোশ্যাল মিডিয়া প্ল্যাটফর্মে আপনার সামগ্রী শেয়ার করুন এবং আপনার ব্যবসার চারপাশে একটি সম্প্রদায় এবং নতুন গ্রাহক বেস তৈরি করতে আপনার অনুসরণকারীদের সাথে জড়িত হন।
- একটি ইমেল তালিকা তৈরি করুন : একটি ইমেল তালিকা তৈরি করা আপনার গ্রাহকদের সাথে যোগাযোগ রাখতে এবং আপনার রেস্তোরাঁর ওয়েবসাইট প্রচার করার একটি দুর্দান্ত উপায়।
- বিশ্লেষণ করুন এবং উন্নতি করুন : আপনার রেস্তোরাঁর ওয়েবসাইট’-এর কর্মক্ষমতা ট্র্যাক করতে এবং উন্নতির জন্য ক্ষেত্রগুলি চিহ্নিত করতে বিশ্লেষণ সরঞ্জামগুলি ব্যবহার করুন৷ আপনার ওয়েবসাইট অপ্টিমাইজ করতে এবং ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে ডেটা-চালিত সিদ্ধান্ত নিন।
এই টিপসগুলি অনুসরণ করে এবং আপনার ওয়েবসাইট উন্নত করার জন্য ধারাবাহিকভাবে কাজ করার মাধ্যমে, আপনি আরও গ্রাহকদের আকর্ষণ করতে, ব্যস্ততা বাড়াতে এবং সময়ের সাথে সাথে আপনার রেস্টুরেন্ট/খাদ্য ব্যবসা বাড়াতে পারেন।




