আপনি কি আপনার লেখার ?-এ পাদটীকা অন্তর্ভুক্ত করার জন্য একটি সহজ পদ্ধতি খুঁজে বের করার চেষ্টা করছেন?

পাদটীকাগুলি তথ্যের টুকরো যুক্ত করা হয় যা আপনি একটি ওয়েব পৃষ্ঠার নীচে দেখতে পাবেন। এটি উদ্ধৃতি অন্তর্ভুক্ত করার একটি সাধারণ উপায়, উত্স দিন, সেইসাথে আপনার ওয়েব সামগ্রীতে স্পষ্টতা অন্তর্ভুক্ত করুন৷
এই সংক্ষিপ্ত নিবন্ধে, আমরা আপনাকে দেখাব কিভাবে আপনার ওয়ার্ডপ্রেস নিবন্ধে সহজ এবং পরিশীলিত চিন্তাভাবনা যোগ করতে হয়।
কেন আপনার ব্লগ সাইট পোস্ট ? পাদটীকা যোগ করুন
পাদটীকা একটি প্রবন্ধের নীচে আপনার উপাদানের জন্য সুপারিশ প্রস্তাব করার একটি দুর্দান্ত উপায়। এটি আপনার দর্শকদের আপনার বিশদ বিবরণের উত্স দেখিয়ে তাদের সাথে বিশ্বাস তৈরি করতে সহায়তা করে
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনআপনি একইভাবে মন্তব্য অন্তর্ভুক্ত করতে, গুরুত্বপূর্ণ তথ্যের উপর জোর দিতে এবং আপনার উপাদানের অতিরিক্ত বিবরণ দিতে ব্যাখ্যাগুলি ব্যবহার করতে পারেন।
চিন্তাভাবনা আপনার সাইটটিকে আরও বেশি বিশেষজ্ঞ এবং বিশ্বস্ত দেখাতে পারে। উদাহরণ স্বরূপ, আপনি যদি গবেষণামূলক প্রবন্ধ প্রকাশ করেন বা ঐতিহাসিক ঘটনা কভার করেন, তাহলে আপনার পাঠকরা উদ্ধৃতি দিয়ে চিন্তাভাবনা খুঁজতে পারেন।
এটি দাবি করা হচ্ছে, আপনি কীভাবে আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে পরবর্তী চিন্তাভাবনা অন্তর্ভুক্ত করতে পারেন তা একবার দেখে নেওয়া যাক।
একটি প্লাগইন ব্যবহার করে ওয়ার্ডপ্রেসে আফটারথটস যোগ করুন
আপনার সামগ্রীতে চিন্তাভাবনা অন্তর্ভুক্ত করার সবচেয়ে সুবিধাজনক পদ্ধতি হল একটি ওয়ার্ডপ্রেস প্লাগইন ব্যবহার করা। একটি প্লাগইন অনেক বেশি বহুমুখিতা সরবরাহ করে সেইসাথে আপনার পাদটীকাগুলির স্টাইলিংয়ের উপর নিয়ন্ত্রণ করে এবং আপনাকে কোড সম্পাদনা করতে হবে না।
এই টিউটোরিয়ালের জন্য, আমরা ওয়ার্ডপ্রেসের জন্য ফুটনোট প্লাগইন ব্যবহার করব। যদিও অন্যান্য বিভিন্ন বিকল্প রয়েছে, চিন্তাভাবনাগুলি ব্যবহার করা সহজ, কাস্টমাইজেশনের জন্য অনেকগুলি বিকল্প অফার করে এবং সম্পূর্ণরূপে খরচ-মুক্ত।
প্রথমে, আপনাকে ওয়ার্ডপ্রেসের জন্য ফুটনোট প্লাগইন সেট আপ এবং ট্রিগার করতে হবে।
প্লাগইনটি সক্রিয় হলে, আপনি আপনার ওয়ার্ডপ্রেস অ্যাডমিন প্যানেল থেকে সেটিংস > ফুটনোটগুলিতে ব্রাউজ করতে পারেন। আপনি এখন আপনার চিন্তাভাবনাগুলিকে সাজানোর জন্য বিভিন্ন পছন্দ দেখতে পাবেন।

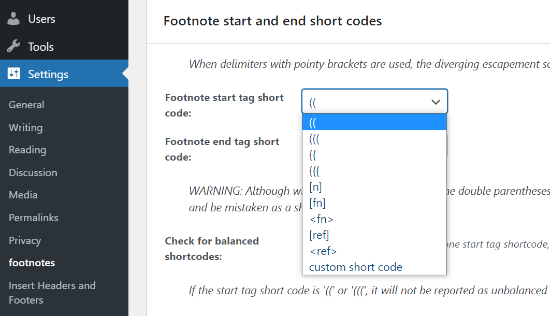
উদাহরণ হিসেবে, আপনি ড্রপডাউন মেনু থেকে আপনার পাদটীকাগুলির জন্য শুরু এবং শেষ শর্টকোডগুলি বেছে নিতে পারেন। এই শর্টকোডগুলি ব্যবহার করে, আপনি আপনার উপাদানগুলিতে পাদটীকা অন্তর্ভুক্ত করতে সক্ষম হবেন৷
যতক্ষণ না আপনি আপনার ওয়েব সামগ্রীতে একটি ব্যাখ্যা যোগ করার জন্য কোন শর্টকোড ব্যবহার করতে হবে তা চিনতে পারেন, আপনি আপনার ওয়ার্ডপ্রেস ব্লগ পোস্ট এবং ওয়েব পৃষ্ঠাগুলিতে পাদটীকা অন্তর্ভুক্ত করতে প্লাগইন ব্যবহার শুরু করতে পারেন। সেটিংসের অবশিষ্টাংশ সম্পূর্ণরূপে ঐচ্ছিক।
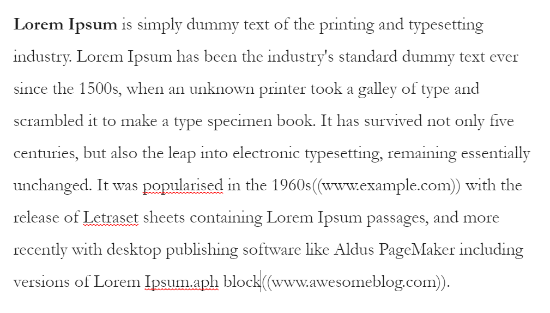
একটি ব্যাখ্যা যোগ করতে, চালিয়ে যান এবং একটি একেবারে নতুন পোস্ট তৈরি করুন বা একটি বিদ্যমান ছোট নিবন্ধ সম্পাদনা করুন৷ আপনি যখন ওয়ার্ডপ্রেস এডিটরে থাকবেন, তখন চিন্তাভাবনার জন্য আপনার নির্বাচিত শর্টকোড যোগ করুন। উদাহরণস্বরূপ, আপনি যদি আপনার শর্টকোড হিসাবে দ্বৈত বন্ধনী বাছাই করেন, তাহলে এটিকে সেই উপাদানে ঢোকান যেখানে আপনি পরবর্তী চিন্তা অন্তর্ভুক্ত করতে চান। তারপরে আপনি আপনার উত্সের URL-এ যেতে পারেন, বা অন্য যা কিছু আপনি ফুটনোটে অন্তর্ভুক্ত করতে চান৷ এটি এই মত কিছু দেখতে হবে:

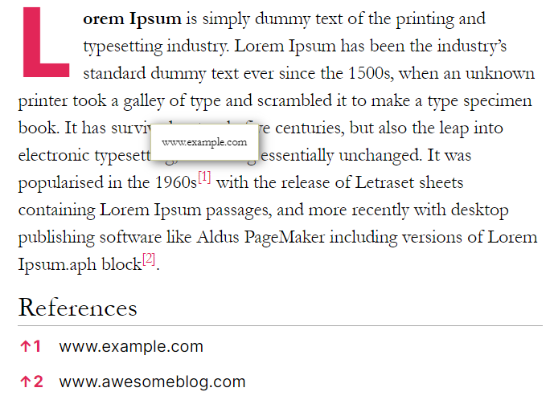
পরে, ফুটনোট লিঙ্কগুলি সঠিকভাবে কাজ করছে কিনা তা পরীক্ষা করতে আপনি আপনার ব্লগ পোস্টে উঁকি দিতে পারেন৷ যখন আপনি সেটআপগুলি নিয়ে সন্তুষ্ট হন, তখন এগিয়ে যান এবং কর্মক্ষেত্রে পাদটীকা দেখতে আপনার ওয়ার্ডপ্রেস ব্লগ পোস্ট প্রকাশ করুন৷

এখন, আপনি যদি আপনার ব্যাখ্যা কাস্টমাইজ করতে চান এবং তাদের চেহারা পরিবর্তন করতে চান, তাহলে পাদটীকা প্লাগইনটি অনেক পছন্দের সাথে কাজ করে।

আপনি সম্ভাব্য সেটআপ" ব্যাখ্যা পোস্ট করার সাথে সাথে ' সাধারণ সেটিংস ' ট্যাবে ক্লিক করে শুরু করতে পারেন।
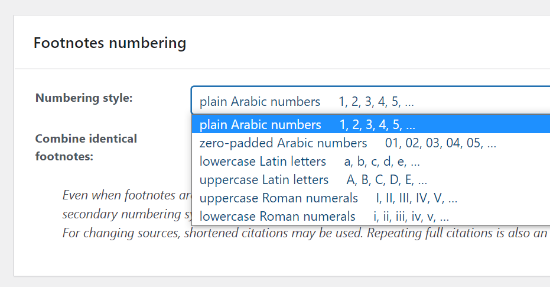
আপনি একটি সংখ্যায়ন শৈলী নির্বাচন করার জন্য সেটআপ দেখতে পাবেন। প্লাগইনটি আপনাকে প্লেইন সংখ্যা, রোমান সংখ্যা, ছোট এবং বড় হাতের অক্ষর এবং আরও অনেক কিছু থেকে বেছে নিতে দেয়।
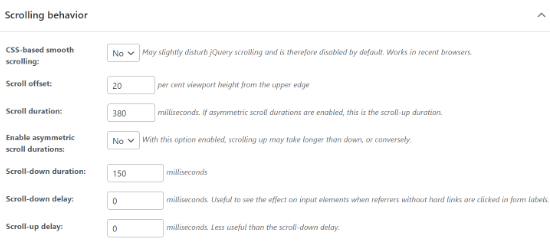
এর পরে, আপনি ওয়েব বিষয়বস্তুতে পরবর্তী চিন্তার স্ক্রোল করার অভ্যাস সেট আপ করতে পারেন। স্ক্রোলের সময়কাল স্থাপন করার এবং একটি সাইট ভিজিটর যখন একটি ব্যাখ্যা ক্লিক করে তখন একটি হোল্ড-আপ যোগ করার বিকল্প রয়েছে৷

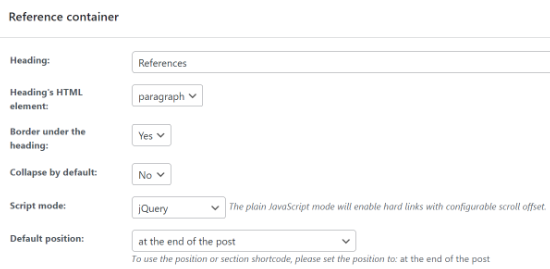
প্লাগইনটি আপনার ওয়েব লিঙ্কের জন্য ডিফল্ট শিরোনাম হিসেবে 'রেফারেল' ব্যবহার করবে, তবে আপনি শিরোনাম বার্তাটি পরিবর্তন করতে পারেন এবং সেই সাথে এটি সুপারিশ কন্টেইনার এলাকায় কীভাবে দেখায়।

প্লাগইন অতিরিক্ত সেটআপ সরবরাহ করে, যেমন উদ্ধৃতাংশে পাদটীকা দেখানো, URL পিস আইডি সেটিংস কনফিগার করা এবং এএমপি সামঞ্জস্যতা মোডকে অনুমতি দেওয়া। আপনি পরিবর্তনগুলি সম্পন্ন করার পরে, 'সংরক্ষণ করুন' বোতামে ক্লিক করুন৷
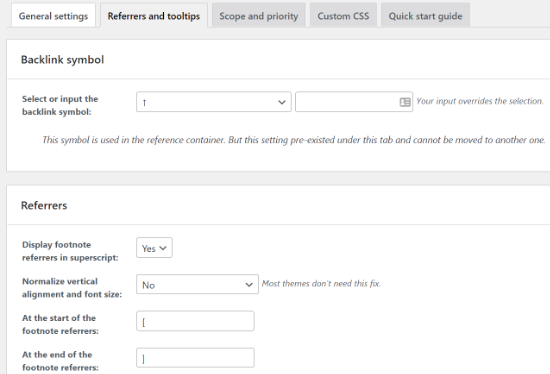
এর পরে, আপনি 'রেফারার' এবং ' টুলটিপস ' ট্যাবে যেতে পারেন৷ এখানে আপনি ব্যাকলিংক চিহ্নকে রূপান্তরিত করার জন্য সেটআপগুলি দেখতে পাবেন যা অবশ্যই পরে চিন্তা করা লিঙ্কগুলিতে প্রদর্শিত হবে।
আপনি প্লাগইন দ্বারা প্রদত্ত বিভিন্ন চিহ্ন থেকে বাছাই করতে পারেন বা আপনার নিজের অন্তর্ভুক্ত করতে পারেন। সেই সাথে, রেফারার সেটিংস পরিবর্তন করার পাশাপাশি আপনি আফটার থট নম্বরগুলি বন্ধনীতে দেখাতে চান কিনা তা বেছে নেওয়ার বিকল্প রয়েছে৷
তা ছাড়াও, প্লাগইনটি টুলটিপগুলিকে অনুমতি দেওয়ার জন্য সেটআপগুলি অফার করে, যা একটি পাঠ্য বাক্স যা আপনার সংস্থানের লিঙ্কটি দেখায় যখন একজন ব্যক্তি একটি ব্যাখ্যা নম্বরের উপর ফ্লোট করে। আপনি টুলটিপের অবস্থান, মাত্রা, সময়, বার্তা পরিবর্তন করতে পারেন এবং ব্যক্তিগতকরণের জন্য অন্যান্য বিকল্প ব্যবহার করতে পারেন।

স্কোপের পাশাপাশি শীর্ষ অগ্রাধিকার ট্যাবে, আপনি উদ্বেগের স্তর স্থাপন করতে পারেন যা নির্ধারণ করে যে ব্যাখ্যাগুলি অন্যান্য প্লাগইনগুলির আগে চলবে কিনা৷ এর উপরে, আপনি 'কাস্টম-মেড CSS' ট্যাবে গিয়ে ব্যক্তিগতকৃত CSS যোগ করতে পারেন। আপনার পরিবর্তন করা হয়ে গেলে " সেটিংস সংরক্ষণ করুন " বোতামটি ক্লিক করতে ভুলবেন না৷
এইচটিএমএল ব্যবহার করে ওয়ার্ডপ্রেসে ম্যানুয়ালি ব্যাখ্যা অন্তর্ভুক্ত করুন
একটি প্লাগইন ব্যবহার করা ছাড়াও, আপনি একইভাবে আপনার ওয়ার্ডপ্রেস ব্লগ পোস্টে এইচটিএমএল ব্যবহার করে ফুটনোট অন্তর্ভুক্ত করতে পারেন। এই পদ্ধতিটি অতিরিক্ত দীর্ঘ, এবং এছাড়াও আপনার পাদটীকাগুলি কাজ করবে না যদি আপনি HTML কোডে যাওয়ার সময় কোনো ধরনের ভুল করেন।
নতুনদের জন্য এবং যেকোন ব্যক্তি যিনি আগে কখনও HTML পরিবর্তন করেননি, আমরা আপনাকে পাদটীকা যোগ করার জন্য একটি প্লাগইন ব্যবহার করার পরামর্শ দিই। এতে বলা হয়েছে, এইচটিএমএল একটি চমৎকার পছন্দ যদি আপনি শুধুমাত্র একটি নির্জন পোস্ট বা পৃষ্ঠায় পাদটীকা অন্তর্ভুক্ত করতে চান। শুরু করতে, আপনাকে প্রথমে একটি নতুন পৃষ্ঠা বা পোস্ট সম্পাদনা বা অন্তর্ভুক্ত করতে হবে। এরপরে, সেই উপাদানটির দিকে যান যেখানে আপনি ব্যাখ্যা যোগ করতে চান।
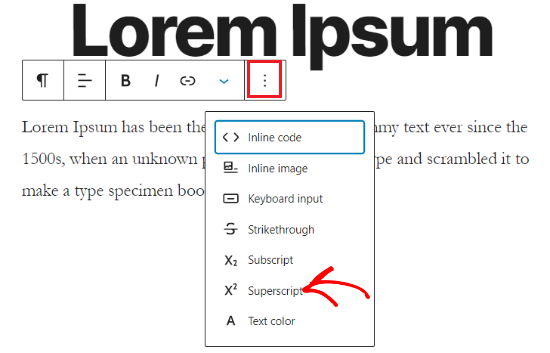
আপনার ওয়ার্ডপ্রেস ব্লক এডিটরে, আপনি অনুচ্ছেদ ব্লকে তিন-বিন্দুর খাদ্য নির্বাচন ক্লিক করে এবং তারপর 'সুপারস্ক্রিপ্ট' বিকল্প নির্বাচন করে সুপারস্ক্রিপ্ট যোগ করতে পারেন।

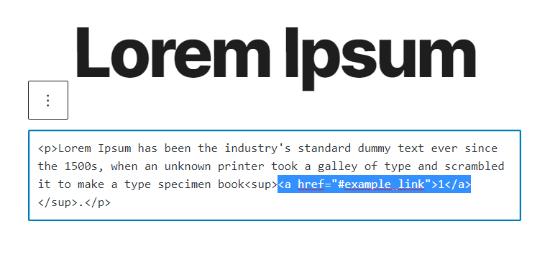
এর পরে, আপনাকে আরও একবার তিন-বিন্দুর খাদ্য নির্বাচন ক্লিক করতে হবে এবং "এইচটিএমএল হিসাবে সম্পাদনা করুন" বিকল্পটিও বেছে নিতে হবে।
এটি হয়ে গেলে, এগিয়ে যান এবং আপনার সুপারস্ক্রিপ্ট নম্বরে এইচটিএমএল কোড মেনে চলুন: 1 আপনার সুপারস্ক্রিপ্ট এটির মতো দেখতে হবে:

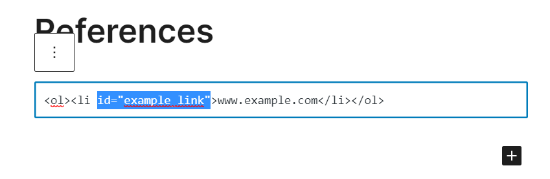
এর পরে, আপনাকে পোস্টের নীচে আপনার রেফারেন্স বা উদ্ধৃতি ওয়েব লিঙ্কে HTML কোড মেনে চলা অন্তর্ভুক্ত করতে হবে।
এই পদ্ধতিতে, যখন একজন ব্যক্তি ব্যাখ্যা নম্বরে ক্লিক করেন, তখন তাদের নির্দিষ্ট লিঙ্কে নিয়ে যাওয়া হয়। 1 id = "example_link" ওয়ার্ডপ্রেস এডিটরে এটি দেখতে কেমন হবে তা এখানে:

এখন যান এবং পাদটীকাগুলি সঠিকভাবে কাজ করছে কিনা তা পরীক্ষা করতে আপনার ব্লগ পোস্টের পূর্বরূপ দেখুন। পরে, আপনি আপনার নিবন্ধ প্রকাশ করতে পারেন এবং কর্মক্ষেত্রে পাদটীকাগুলিও দেখতে পারেন। আমরা আশা করি এই পোস্টটি আপনাকে আপনার ওয়ার্ডপ্রেস পোস্টে কীভাবে সহজ এবং আড়ম্বরপূর্ণ চিন্তাভাবনা যোগ করতে হয় এবং এটি দেখতে কেমন লাগে তা আবিষ্কার করতে সহায়তা করেছে।