Astra একটি জনপ্রিয় ওয়ার্ডপ্রেস থিম যা তার লাইটওয়েট ডিজাইন এবং দ্রুত কর্মক্ষমতার জন্য পরিচিত। এটি একটি বহুমুখী থিম যা ব্লগ, ব্যবসায়িক ওয়েবসাইট এবং ই-কমার্স স্টোর সহ বিভিন্ন ধরনের ওয়েবসাইটের জন্য ব্যবহার করা যেতে পারে। এর জনপ্রিয়তার অন্যতম কারণ হল এটি ব্যবহার করা সহজ এবং কাস্টমাইজ করা। এটি বিভিন্ন ধরনের পূর্ব-পরিকল্পিত টেমপ্লেট এবং একটি ড্র্যাগ-এন্ড-ড্রপ পেজ বিল্ডারের সাথে আসে, যা দ্রুত পেশাদার চেহারার ওয়েবসাইট তৈরি করা সহজ করে তোলে। আজকের ব্লগে এই থিমের হেডার ব্যাকগ্রাউন্ড কালার কিভাবে CSS সহ এবং CSS ছাড়াই পরিবর্তন করা যায় তা নিয়ে।

Astra থিমে হেডারের পটভূমির রঙ পরিবর্তন করুন
Astra থিমের বিনামূল্যের সংস্করণ আপনাকে হেডার পটভূমির রঙ পরিবর্তন করতে দেয় না। ওয়ার্ডপ্রেস অ্যাস্ট্রা থিমে হেডারের পটভূমির রঙ পরিবর্তন করার দুটি সহজ উপায় রয়েছে।
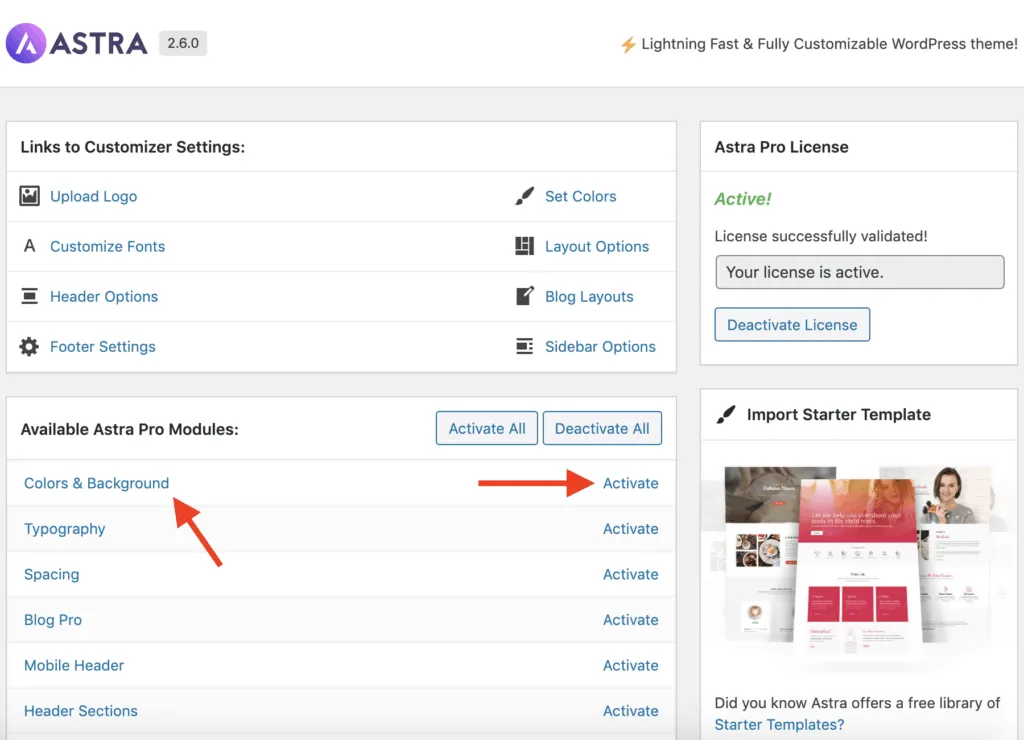
আপনি অবিলম্বে " Astra Pro addon " কিনে শুরু করতে পারেন৷ Astra Pro- তে থিম হেডার কাস্টমাইজার [আদর্শ > কাস্টমাইজ > হেডার] বিকল্পগুলি আপনাকে হেডারের পটভূমির রঙ পরিবর্তন করতে দেয়।

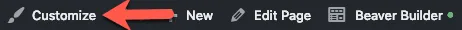
এখন, আপনার ওয়েবসাইটের সামনের প্রান্তে নেভিগেট করুন এবং উপরের ওয়ার্ডপ্রেস অ্যাডমিন বারে কাস্টমাইজ লিঙ্কে ক্লিক করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
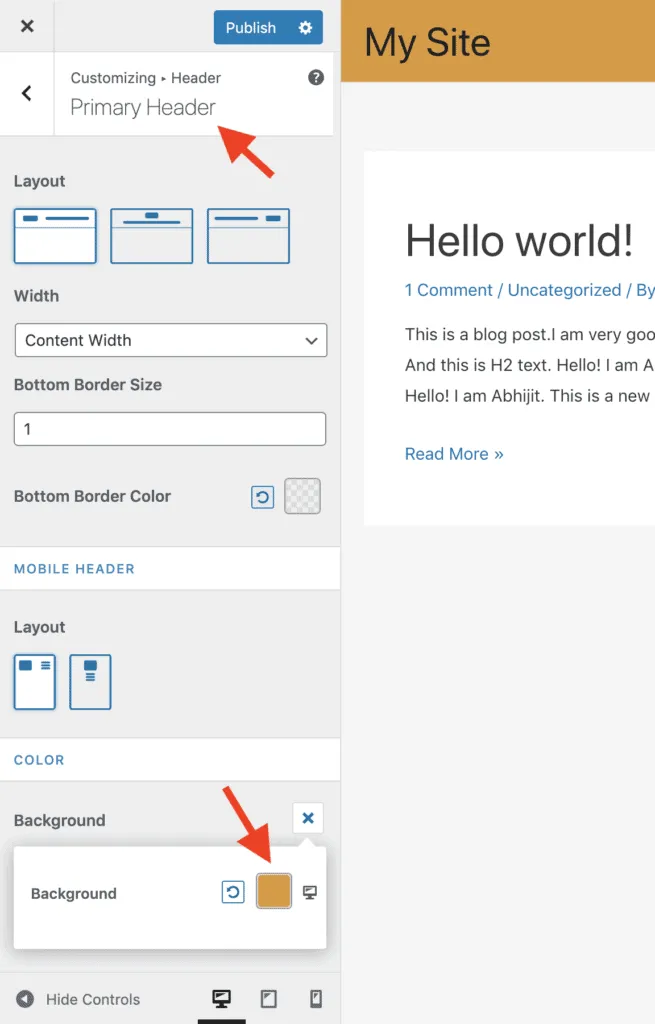
ওয়ার্ডপ্রেস কাস্টমাইজার প্যানেলে হেডার > প্রাইমারি হেডারে যান এবং কালার সেকশনের অধীনে ব্যাকগ্রাউন্ড ফিল্ডে পছন্দসই হেডার ব্যাকগ্রাউন্ড কালার দিন।

আপনার পরিবর্তনগুলি প্রকাশ করতে, প্রকাশ করুন বোতামে ক্লিক করুন৷
এবং সেখানে আপনি এটা আছে!
যাইহোক, আপনি যদি Astra Pro অ্যাডন না কিনে হেডার ব্যাকগ্রাউন্ডের রঙ পরিবর্তন করতে চান তবে নিম্নলিখিত গাইডটি আপনার জন্য।
নিচের CSS কোডটি থিম হেডার সেকশনের পটভূমির রঙ পরিবর্তন করবে।
নীচের CSS কোডটি অনুলিপি করুন এবং এটিকে থিমের অতিরিক্ত CSS [এপিয়ারেন্স > কাস্টমাইজ > অতিরিক্ত CSS] বিকল্পে পেস্ট করুন।
.ast-primary-header-bar{
background-color: #336699;
}Astra হেডার পটভূমি এবং সাইটের শিরোনাম নামের রঙ পরিবর্তন করতে, নিম্নলিখিত কোড ব্যবহার করুন।
.ast-primary-header-bar{
background-color: #336699;
}
.site-title a, .site-title a:hover{
color: #ffffff;
}উপরন্তু, Astra হেডার ব্যাকগ্রাউন্ড এবং হেডার মেনু লিঙ্ক টেক্সট রঙ পরিবর্তন করতে, এই কোড আপনাকে সাহায্য করবে।
.ast-primary-header-bar{
background-color: #336699;
}
#ast-desktop-header .main-header-menu > .menu-item > .menu-link{
color: #ffffff;
}
[data-section="section-header-mobile-trigger"] .ast-button-wrap .mobile-menu-toggle-icon .ast-mobile-svg{
fill:#ffffff;
}এবং এটাই!
মোড়ক উম্মচন
Astra এর ব্যবহারকারী এবং বিকাশকারীদের একটি বৃহৎ সম্প্রদায় রয়েছে, যার অর্থ হল যারা থিম ব্যবহার করছেন তাদের জন্য প্রচুর সমর্থন এবং সংস্থান উপলব্ধ রয়েছে। এটি নিয়মিতভাবে নতুন বৈশিষ্ট্য এবং উন্নতির সাথে আপডেট করা হয় এবং এতে তৃতীয় পক্ষের ইন্টিগ্রেশন এবং প্লাগইনগুলির বিস্তৃত পরিসর রয়েছে যা এর কার্যকারিতা উন্নত করতে ব্যবহার করা যেতে পারে।
সামগ্রিকভাবে, Astra ওয়ার্ডপ্রেস ব্যবহারকারীদের জন্য একটি জনপ্রিয় পছন্দ কারণ এটি দ্রুত, হালকা, ব্যবহার করা সহজ এবং অত্যন্ত কাস্টমাইজযোগ্য। সুতরাং, এটি অত্যন্ত বাঞ্ছনীয়!




