আপনি কি আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে প্রচলিত কন্টেইনার সেটআপে কিছুটা ক্লান্ত বোধ করছেন এবং কলামের মসৃণ এবং বহুমুখী বিশ্বকে আলিঙ্গন করতে আগ্রহী? যদি এটি আপনার সাথে অনুরণিত হয়, আপনি সঠিক জায়গায় আছেন। "কীভাবে কনটেইনার থেকে কলাম ওয়ার্ডপ্রেস 2023-এ রূপান্তর করা যায়" এই নিবন্ধটি দেখুন, যেখানে আমি কেবল পরিবর্তন করার প্রক্রিয়ার মাধ্যমে আপনাকে গাইড করব না বরং কলামগুলিতে রূপান্তর কেন আপনার ওয়েবসাইটের আধুনিকতা এবং প্রতিক্রিয়াশীলতাকে উন্নত করতে পারে সে সম্পর্কেও আলোকপাত করব।

এবং এখানে উত্তেজনাপূর্ণ অংশ - আপনি Divi বা Elementor- এর একজন অনুরাগী হোন না কেন, এই নির্দেশিকাটি নির্বিঘ্নে উভয়কেই একীভূত করে, নিশ্চিত করে যে আপনি অনায়াসে পরিবর্তনটি নেভিগেট করতে পারেন। সুতরাং, আসুন শুধু ধর্মান্তরিত না হয়; আসুন একসাথে আপনার ওয়ার্ডপ্রেস অভিজ্ঞতা উন্নত করি।
কন্টেইনার থেকে কলাম ওয়ার্ডপ্রেসে রূপান্তর করার গুরুত্ব?

আপনি যদি ওয়ার্ডপ্রেস ব্যবহার করে একগুচ্ছ ওয়েবসাইট তৈরি করে থাকেন, তাহলে এখানে কিছু গুরুত্বপূর্ণ: আপনার ওয়েবসাইটের চেহারা নতুন এবং আকর্ষণীয় রাখা অনেক গুরুত্বপূর্ণ। নিয়মিত যেভাবে ওয়েবসাইটগুলি সেট আপ করা হয়, যেমন বাক্সগুলির সাথে (আমরা তাদের কন্টেইনার বলি), কখনও কখনও এটি কিছুটা পুরানো ধাঁচের বলে মনে হতে পারে এবং তেমন দুর্দান্ত নয়৷ কিন্তু অনুমান করতে পার কি? পরিবর্তে কলাম ব্যবহার করে আপনি জিনিসগুলিকে আরও সৃজনশীল এবং নমনীয় করে তুলতে পারেন।
কলামগুলি আপনার ওয়েবপৃষ্ঠার ঝরঝরে অংশগুলির মতো৷ প্রতিটি কলামের নিজস্ব বিশেষ উপাদান থাকতে পারে, যা আপনার সাইটটিকে সুন্দর এবং সংগঠিত করে তোলে। আপনি আপনার নতুন ব্লগ পোস্টগুলি, আপনার পণ্যগুলির বিশদ বিবরণ বা আপনি যে দুর্দান্ত জিনিসগুলিতে কাজ করেছেন তা দেখানোর জন্য আপনি কলামগুলি ব্যবহার করতে পারেন৷
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএখন, আপনি হয়তো ভাবছেন, "আমি আসলে এটা কিভাবে করব?" কোন চিন্তা নেই, আমি আপনার ফিরে পেয়েছি! এই নিবন্ধটি একটি গাইডের মতো যা আপনাকে ধাপে ধাপে, কীভাবে আপনার ওয়েবসাইটকে নিয়মিত বক্স সেটআপ থেকে আরও আকর্ষণীয় কলাম শৈলীতে পরিবর্তন করতে হয় সে সম্পর্কে আপনাকে নিয়ে যায়।
তাহলে, কেন এই পরিবর্তন করতে বিরক্ত? কারণ এটি আপনার ওয়েবসাইটকে শীতল এবং আরও আধুনিক দেখায়। যে হিসাবে সহজ! আসুন একসাথে আপনার ওয়েবসাইটকে প্লেইন থেকে ঠান্ডা করে তুলুন!
কিভাবে কনটেইনার থেকে কলাম ওয়ার্ডপ্রেসে রূপান্তর করবেন
শুরু করার জন্য, আমি কলাম-ভিত্তিক লেআউট তৈরি করার জন্য অনেকগুলি ওয়ার্ডপ্রেস টুল এবং বিকল্পগুলি দেখব। সুপরিচিত ওয়েবসাইট নির্মাতা থেকে শুরু করে উপলভ্য থিম পর্যন্ত আপনার লক্ষ্য এবং দক্ষতার স্তরের জন্য আদর্শ টুল নির্বাচন করতে আমি আপনাকে সাহায্য করব। এছাড়াও, আমি বিনামূল্যে এবং অর্থপ্রদানের উভয় বিকল্পের জন্য সুপারিশ করব যাতে আপনি এমন একটি নির্বাচন করতে পারেন যা আপনার আর্থিক পরিস্থিতির সাথে সবচেয়ে ভাল মেটাতে পারে।
এর ধাপে ধাপে নির্দেশিকা শুরু করা যাক!
একটি পৃষ্ঠা নির্মাতা বা থিম চয়ন করুন৷
কলামগুলির চারপাশে কাঠামোগত একটি ওয়েবসাইট লেআউট তৈরি করতে, শক্তিশালী কলাম সমর্থনে সজ্জিত একটি ওয়ার্ডপ্রেস থিম বা পৃষ্ঠা নির্মাতা বেছে নেওয়া গুরুত্বপূর্ণ। সৌভাগ্যবশত, বিনামূল্যে এবং অর্থ প্রদানের উভয় পছন্দের জন্য উপলব্ধ পছন্দের একটি পরিসর রয়েছে। পছন্দের মধ্যে রয়েছে:
- এলিমেন্টর - এর ব্যবহারকারী-বান্ধব ইন্টারফেসের জন্য অত্যন্ত প্রস্তাবিত।
- Divi - আরেকটি শীর্ষস্থানীয় বিকল্প যা ডিজাইনের বহুমুখীতার জন্য পরিচিত।
- বিভার বিল্ডার - একটি পালিশ লেআউটের জন্য বিরামহীন কলাম কার্যকারিতা অফার করে।
- ভিজ্যুয়াল কম্পোজার ডব্লিউপি বেকারি - যারা ব্যাপক বৈশিষ্ট্য খুঁজছেন তাদের জন্য একটি নির্ভরযোগ্য পছন্দ।
উপরের তালিকা থেকে নির্দ্বিধায় একটি বাছাই করুন, তবে মনে রাখবেন যে আপনার নির্বাচনটি কেবল আপনার কার্যকরী প্রয়োজনীয়তার সাথেই নয় আপনার নান্দনিক পছন্দগুলির সাথেও সারিবদ্ধ হওয়া উচিত। আপনার ওয়েবসাইটের থিম বা পৃষ্ঠা নির্মাতাকে আপনার শৈলীর সাথে অনুরণিত করা উচিত, মনোমুগ্ধকর কলাম বিন্যাস তৈরি করার জন্য একটি দৃশ্যমান আকর্ষণীয় এবং অভিযোজিত প্ল্যাটফর্ম উভয়ই নিশ্চিত করে৷
ইনস্টলেশন এবং সক্রিয়করণ
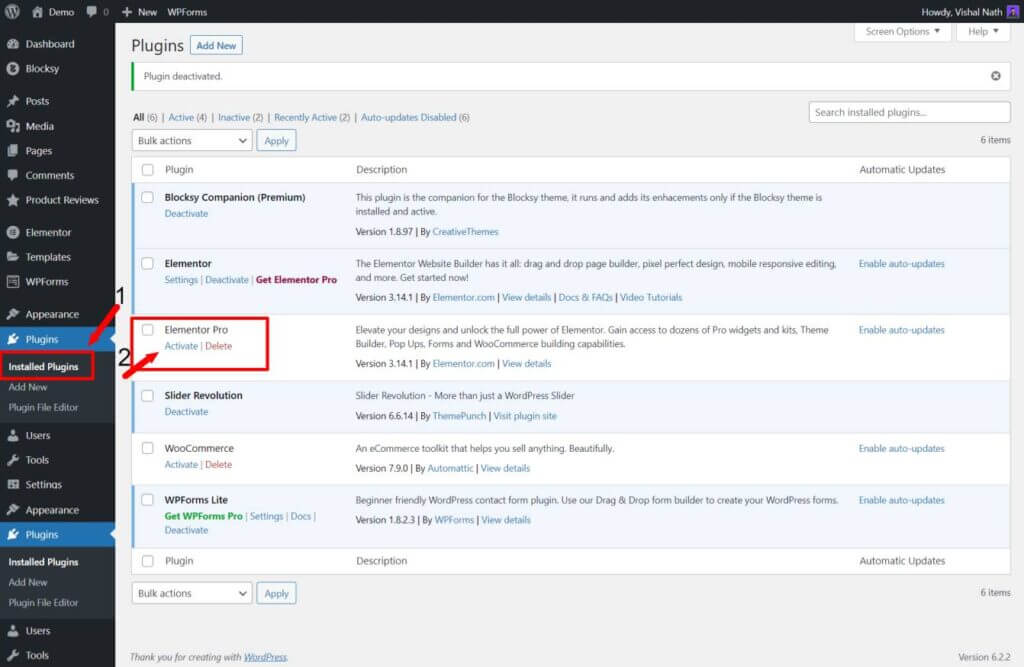
একবার আপনি থিম বা পৃষ্ঠা নির্মাতার উপর স্থির হয়ে গেলে যা আপনার দৃষ্টিভঙ্গির সাথে কথা বলে, পরবর্তী পদক্ষেপটি ইনস্টলেশন। আপনি যদি ইতিমধ্যেই ওয়ার্ডপ্রেস থিম বা প্লাগইন ইনস্টল এবং সক্রিয় করার শিল্পে পারদর্শী হন তবে নির্দ্বিধায় এই বিভাগটি এড়িয়ে যান। যাইহোক, আপনি যদি প্রক্রিয়াটিতে নতুন হয়ে থাকেন তবে এখানে আপনার জন্য একটি সহজ নির্দেশিকা রয়েছে:
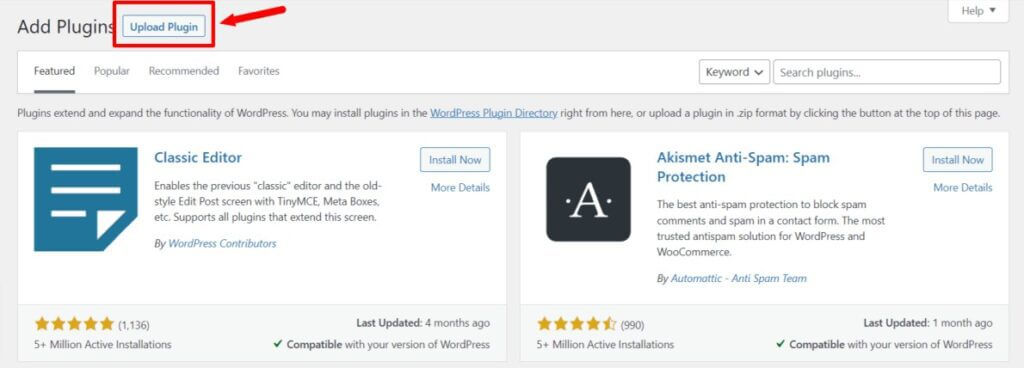
"প্লাগইন যোগ করুন" এ নেভিগেট করুন এবং "আপলোড প্লাগইনস" নির্বাচন করুন।

প্লাগইনটি ইনস্টল করুন এবং ইনস্টলেশন সম্পূর্ণ হলে এটি সক্রিয় করুন।

ভয়লা ! আপনি নির্বিঘ্নে আপনার নির্বাচিত থিম বা প্লাগইন ইনস্টল এবং সক্রিয় করেছেন৷ এটি একটি সহজবোধ্য প্রক্রিয়া যা আপনার ওয়েবসাইটকে প্রাণবন্ত করার মঞ্চ তৈরি করে। আপনি যদি কখনও পথের মধ্যে কোনো অসুবিধার সম্মুখীন হন, তাহলে অনলাইন সংস্থানগুলি অন্বেষণ করতে দ্বিধা করবেন না বা প্রাণবন্ত ওয়ার্ডপ্রেস সম্প্রদায়ের কাছ থেকে সমর্থন চান৷
নতুন পেজ তৈরি

আপনি যে পৃষ্ঠাটি পরিবর্তন করতে চান সেটির লেআউটকে কলামে রূপান্তর করতে চান। আপনি নতুন করে শুরু করলে, এগিয়ে যান এবং একটি নতুন পৃষ্ঠা তৈরি করুন৷ একবার আপনি আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে গেলে, আপনি রূপান্তর করতে চান এমন নির্দিষ্ট পৃষ্ঠাটি খুঁজুন এবং "সম্পাদনা করুন" বোতামটি চাপুন।
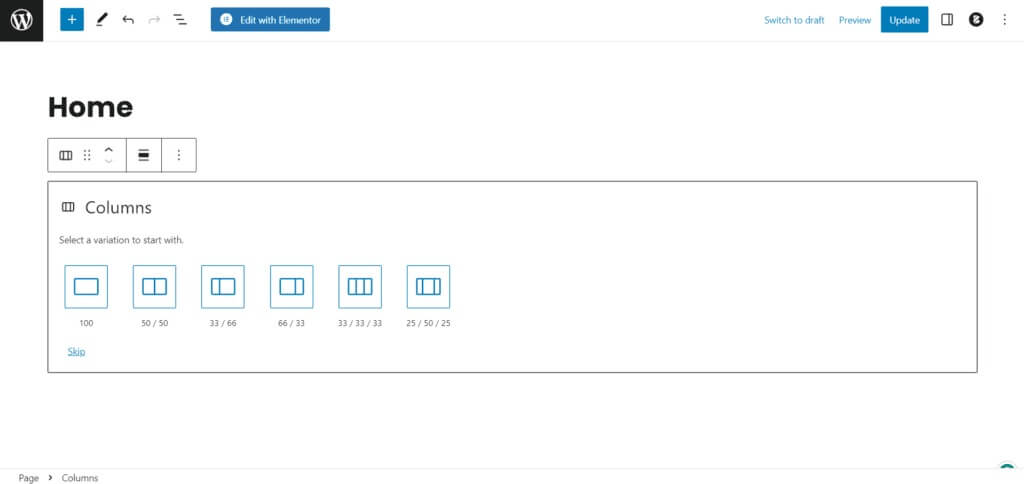
কলাম বিন্যাস সনাক্ত করুন
কলাম লেআউটের জন্য সেটিংস খুঁজে পাওয়া থিম বা পৃষ্ঠা নির্মাতার উপর ভিত্তি করে পরিবর্তিত হতে পারে। এই টুলগুলো সাধারণত পেজ বিল্ডার বা এডিটরে থাকে। শুধু বোতাম বা সেটিংসের জন্য নজর রাখুন যা আপনাকে কলাম যোগ করতে দেয়।
কলাম যোগ করুন এবং সম্পাদনা করুন
একবার আপনি কলাম লেআউট বিকল্পগুলিতে প্রবেশ করলে, প্রয়োজন অনুসারে কলামগুলি যোগ বা সাজাতে নির্দ্বিধায়৷ বেশিরভাগ সময়, এটি আপনার ওয়েবসাইটে আইটেমগুলিকে টেনে আনা এবং ফেলে দেওয়া এবং তাদের প্রস্থ এবং অবস্থান সামঞ্জস্য করার মতো সহজ। আপনি বিভিন্ন পৃষ্ঠা নির্মাতাদের দ্বারা প্রদত্ত রেডিমেড কলাম ডিজাইন থেকেও বাছাই করতে পারেন।
প্রকাশ করুন
আপনার কলাম শৈলী এবং বিষয়বস্তু tweaking পরে আপনার হস্তকর্ম পরীক্ষা করার জন্য একটি মুহূর্ত নিন. নিশ্চিত করুন যে সবকিছু আপনি যেভাবে চান ঠিক সেভাবে দেখায় এবং আপনার কলামগুলি নিজেদের আচরণ করছে কিনা তা দুবার চেক করুন৷ একবার আপনি সন্তুষ্ট হলে, সেই সংরক্ষণ বোতামটি টিপুন এবং পৃষ্ঠাটি প্রকাশ করে বিশ্বকে আপনার পরিবর্তনগুলি দেখতে দিন৷
হুররে! আপনি সফলভাবে আপনার ওয়ার্ডপ্রেস ওয়েবসাইটটিকে একটি ধারক থেকে একটি মসৃণ কলাম লেআউটে রূপান্তরিত করেছেন৷ আপনার সাইটে এখন একটি আধুনিক এবং নজরকাড়া ডিজাইন রয়েছে যা মাথা ঘুরিয়ে দিতে বাধ্য।
সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতার জন্য, নিশ্চিত করুন যে আপনার ওয়েবসাইটটি বিভিন্ন ডিভাইস এবং স্ক্রিনের আকার জুড়ে দুর্দান্ত দেখাচ্ছে। আপনার লেআউটটি সমস্ত ব্যবহারকারীর জন্য শীর্ষস্থানীয় তা নিশ্চিত করার জন্য এটিকে বিভিন্ন প্ল্যাটফর্মে একটি স্পিন দিন। শৈলী এবং প্রতিক্রিয়াশীলতার নিখুঁত সংমিশ্রণ অর্জনের জন্য প্রয়োজনীয় যেকোন সমন্বয় করতে নির্দ্বিধায়।
মোড়ক উম্মচন
আপনি Elementor- এর একজন ভক্ত বা Divi- এর একজন ভক্তই হোন না কেন, আপনার অনলাইন উপস্থিতি বাড়াতে এই গতিশীল ওয়েবসাইট নির্মাতাদের শক্তিকে কাজে লাগাতে চাবিকাঠি। উভয় প্ল্যাটফর্ম আপনার অনন্য দৃষ্টিভঙ্গি অনুসারে ডিজাইনের সম্ভাবনা এবং কাস্টমাইজেশন বিকল্পগুলির আধিক্য অফার করে।
সুতরাং, আপনি আপনার ওয়েবসাইট তৈরির যাত্রা শুরু করার সাথে সাথে, সৃজনশীল রসগুলিকে এলিমেন্টরের স্বজ্ঞাত ইন্টারফেসের সাথে প্রবাহিত হতে দিন বা ডিভির শক্তিশালী বৈশিষ্ট্যগুলিতে আনন্দিত হতে দিন। মনে রাখবেন, এই টুলগুলির মধ্যে পছন্দটি শেষ পর্যন্ত আপনার পছন্দ এবং আপনার প্রকল্পের নির্দিষ্ট চাহিদার উপর নির্ভর করে।
আপনি Elementor ব্যবহার করে পিক্সেল নিখুঁততার সাথে উপাদানগুলি সারিবদ্ধ করুন বা Divi-এর সাথে একটি দৃশ্যত অত্যাশ্চর্য মাস্টারপিস তৈরি করুন, লক্ষ্য একই - আপনার দর্শকদের মোহিত করা এবং একটি দীর্ঘস্থায়ী ছাপ রেখে যাওয়া। এই সরঞ্জামগুলি যে নমনীয়তা প্রদান করে তা আলিঙ্গন করুন এবং আপনার ওয়েবসাইট তৈরির দুঃসাহসিক কাজটি আনন্দদায়ক হওয়ার মতোই হতে পারে। হ্যাপি ডিজাইনিং!




