আপনি কি জানতে চান কিভাবে WordPress?-এ ইমেজে হোভার ইফেক্ট যোগ করবেন আপনার ওয়েবসাইট ইমেজ হোভার ইফেক্ট ব্যবহার করে আরও ইন্টারেক্টিভ এবং আকর্ষক হয়ে উঠতে পারে। এটি ব্যবহারকারীর অভিজ্ঞতা এবং আপনার ওয়েবসাইটে থাকার দৈর্ঘ্য বাড়ায়। আমরা এই নিবন্ধে ওয়ার্ডপ্রেসে ইমেজ হোভার ইফেক্ট যোগ করার প্রক্রিয়ার মধ্য দিয়ে আপনাকে হেঁটে দেব।

ইমেজ হোভার ইফেক্টস ? কি
আপনি অ্যানিমেশন, জুম প্রভাব, পপআপ উইন্ডো এবং আরও অনেক কিছু সহ ইমেজ হোভার প্রভাব সহ আপনার স্ট্যাটিক ফটোগুলিতে গতিশীল বৈশিষ্ট্য যুক্ত করতে পারেন। উদাহরণস্বরূপ, আপনার কাছে আপনার পোর্টফোলিও বা ফটোগুলির লিঙ্ক থাকতে পারে যা আপনার মূল্য প্রকাশ করতে ফ্লিপ করে। আপনি ইমেজ হোভারের সাহায্যে আপনার ছবি, গ্যালারী এবং থাম্বনেইলগুলি একটি অনন্য উপায়ে প্রদর্শন করতে পারেন। অন্যান্য জিনিসের মধ্যে ইন্টারেক্টিভ গ্রাফিক্স এবং হোভার উপাদান ব্যবহার করে দর্শকরা আপনার সাইটে যে সময় ব্যয় করে তা বাড়ানো যেতে পারে। আপনার দর্শকদের কাছে বিষয়বস্তু প্রদর্শনের মূল উপায় আপনাকে প্রদান করে। দর্শকদের জানান যে একটি ওয়েবসাইটের উপাদান ক্লিকযোগ্য।
কিভাবে ওয়ার্ডপ্রেসে ইমেজ হোভার ইফেক্ট তৈরি করবেন
একটি ওয়ার্ডপ্রেস প্লাগইন ব্যবহার করা হল আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে ইমেজ হোভার ইফেক্ট যোগ করার সর্বোত্তম পন্থা। আপনি সম্পাদনা, বিন্যাসকরণ এবং সিএসএস প্রয়োগ করার জন্য সময় ব্যয় করার পরিবর্তে একটি প্লাগইন দিয়ে ছবি প্রভাব তৈরি করতে পারেন। এটা সহজভাবে কাজ করে। আপনি বিভিন্ন প্লাগইন ব্যবহার করে অনন্য ছবি হোভার প্রভাব এবং অ্যানিমেশন তৈরি করতে পারেন। আপনি এই টিউটোরিয়ালে চারটি আলাদা উপায়ে হোভার ইফেক্ট তৈরি করতে শিখবেন।
ওয়ার্ডপ্রেসে ইমেজ হোভার ফ্লিপবক্স ইফেক্ট যোগ করা
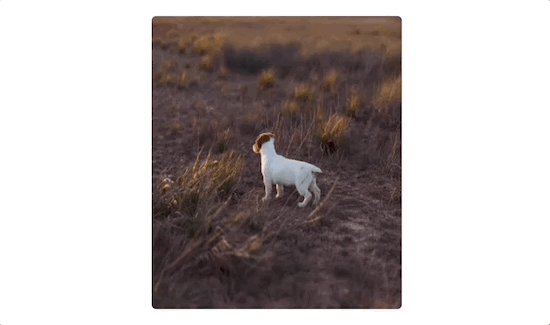
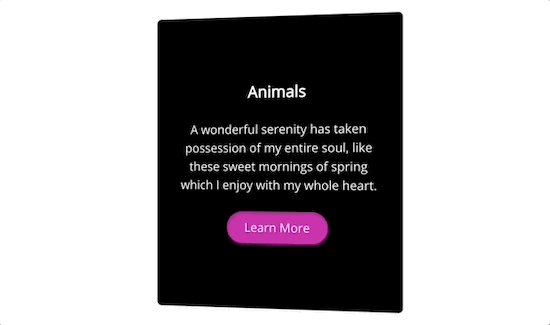
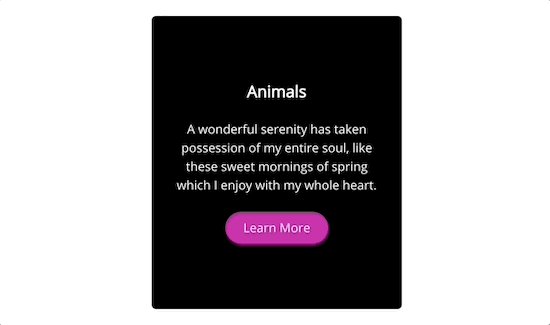
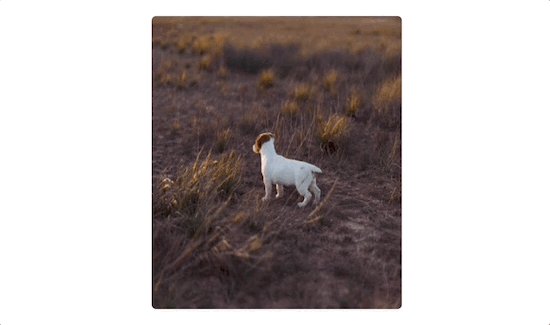
আপনার মাউস ঘোরাফেরা করলে যে বাক্সটি উল্টে যায় তাকে ফ্লিপ বক্স বলে। টেক্সট প্রকাশ করতে বা কার্সার ঘোরার সময় চিত্রটি পরিবর্তন করতে, আপনার ফটোতে এই গতি প্রয়োগ করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
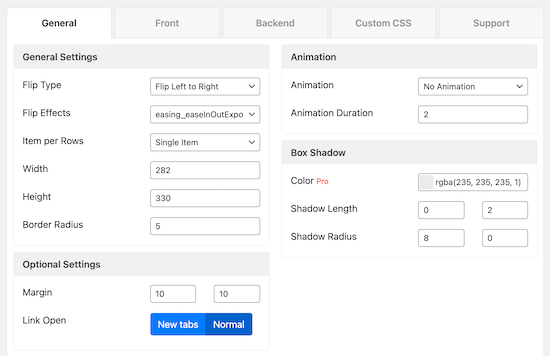
উভয় দিকের চিত্রের নকশার পাশাপাশি, আপনি চিত্রটি কীভাবে উল্টে যায় তা কাস্টমাইজ করতে পারেন। ফটোগ্রাফাররা তাদের কাজ প্রদর্শন করতে এবং বিভিন্ন পোর্টফোলিওর মধ্যে পার্থক্য করতে এটি ব্যবহার করতে পারেন। একটি ওয়ার্ডপ্রেস প্লাগইন হল ছবি ফ্লিপ বক্স প্রভাব প্রয়োগ করার সবচেয়ে সহজ উপায়। আপনি কেবল একটি প্লাগইন দিয়ে এই প্রভাবগুলি তৈরি এবং পরিবর্তন করতে পারেন। ফ্লিপবক্স - অসাধারণ ফ্লিপ বক্স ইমেজ ওভারলে প্লাগইন এমন কিছু যা আমরা ব্যবহার করার পরামর্শ দিই। ওয়ার্ডপ্রেসের জন্য সবচেয়ে বড় ফ্লিপ বক্স এবং হোভার ইমেজ প্লাগইন হল এটি। এই প্লাগইনের সাহায্যে, আপনি সহজেই আপনার ওয়ার্ডপ্রেস ফটোগুলিতে অনন্য ফ্লিপ বক্স প্রভাব তৈরি করতে পারেন।

এতে পূর্ব-নির্মিত টেমপ্লেট এবং কয়েক ডজন স্বতন্ত্র অ্যানিমেশন প্রভাব রয়েছে। এমনকি রং পরিবর্তন করা যেতে পারে, এবং আপনি আপনার নিজস্ব অনন্য CSS যোগ করতে পারেন.
ওয়ার্ডপ্রেসে ইমেজ জুম এবং ম্যাগনিফাই ইফেক্ট যোগ করা
ব্যবহারকারীরা বিশদ দেখতে পারেন যে একটি নিয়মিত আকারের চিত্র তাদের দেখতে দেয় না, চিত্র জুম প্রভাবগুলির জন্য ধন্যবাদ৷ পণ্য নির্দেশাবলী এবং অত্যন্ত বিস্তারিত ফটোগ্রাফের জন্য, এই প্রভাব উজ্জ্বলভাবে কাজ করে। আপনি অ্যামাজনের মতো আপনার অনলাইন স্টোরে জুম প্রভাব তৈরি করতেও এটি ব্যবহার করতে পারেন।

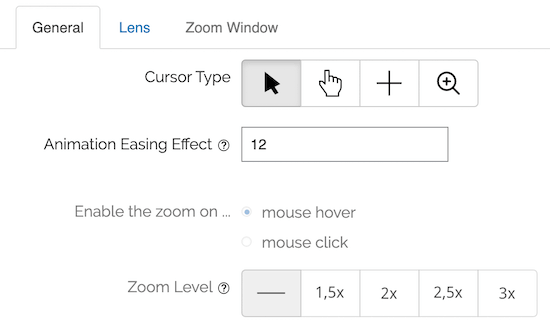
একটি ওয়ার্ডপ্রেস প্লাগইন ব্যবহার করা হল ছবি জুম যোগ করার এবং আপনার ছবিতে ইফেক্ট বড় করার সবচেয়ে সহজ উপায়। WP ইমেজ জুম প্লাগইন ব্যবহার করার পরামর্শ দেওয়া হয়। আপনি সহজেই এই প্লাগইন ব্যবহার করে আপনার ফটোগ্রাফে জুম এবং ম্যাগনিফাই ইফেক্ট যোগ করতে পারেন।

উপরন্তু, এটির ক্ষমতা রয়েছে যা আপনাকে জুম স্তর, জুম স্তরের ফর্ম এবং অন্যান্য অনেক কিছু নির্বাচন করতে দেয়৷
ওয়ার্ডপ্রেসে ইমেজ অ্যানিমেশন ইফেক্ট যোগ করা
আপনি ওয়ার্ডপ্রেসে বিভিন্ন ধরনের অতিরিক্ত হোভার ইফেক্ট যোগ করতে পারেন। আপনি টেক্সট ওভারলে, তুলনামূলক ছবি, লাইটবক্স ইমেজ, ইন্টারেক্টিভ ইমেজ গ্যালারী, এবং আরও অনেক কিছু ব্যবহার করতে পারেন।

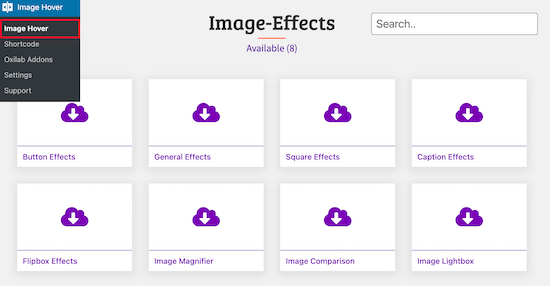
আমরা এই ধরনের হোভার ইফেক্ট যোগ করতে ইমেজ হোভার ইফেক্টস আলটিমেট প্লাগইন ব্যবহার করার পরামর্শ দিই। যেহেতু এই প্লাগইনটি খুব ছোট এবং হালকা, এটি আপনার ওয়েবসাইটের কার্যকারিতা বা লোডিং সময়কে প্রভাবিত করবে না। এটি ব্যবহার করাও বেশ সহজ। কয়েক ক্লিকে, বিশেষ চিত্র প্রভাব যোগ করা যেতে পারে। ইমেজ হোভার ইফেক্টস আলটিমেট প্লাগইন ইন্সটল এবং সক্রিয় করা হল প্রথম ধাপ। প্লাগইনটি ইনস্টল এবং সক্রিয় হওয়ার পরে, আপনার ওয়ার্ডপ্রেস অ্যাডমিনের কাছে যান এবং "ইমেজ হোভার" নির্বাচন করুন। আপনি যখন এটি করবেন তখন আপনি আটটি ভিন্ন চিত্র হোভার প্রভাব থেকে নির্বাচন করতে পারেন।

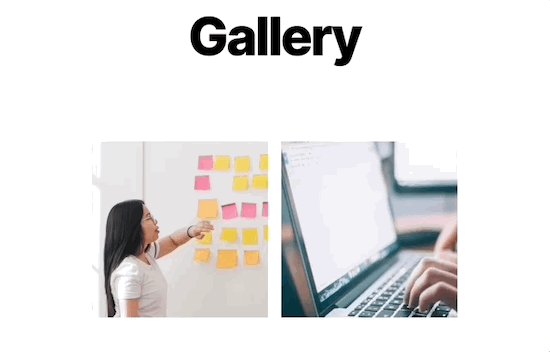
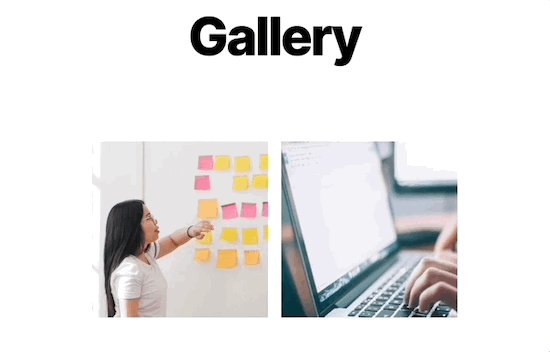
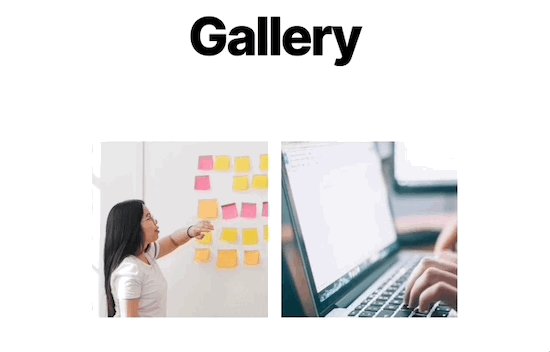
আমরা এই টিউটোরিয়ালে "ক্যাপশন প্রভাব" প্রভাব প্রয়োগ করব। মাউসওভারে, এটি আপনার ছবিতে অ্যানিমেটেড টেক্সট যোগ করে।
শুরু করতে, "ক্যাপশন প্রভাব" বাক্সটি নির্বাচন করুন। আপনি যখন এটি করবেন, উপলব্ধ অ্যানিমেশন পছন্দগুলির একটি মেনু প্রদর্শিত হবে৷

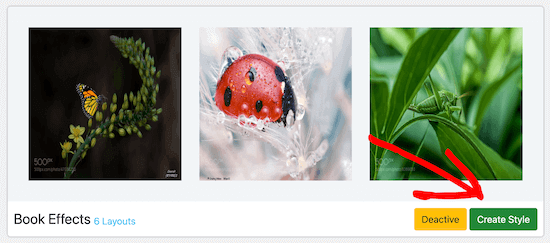
আপনার পছন্দের ইমেজ ইফেক্টটি আবিষ্কার করার পরে "শৈলী তৈরি করুন" এ ক্লিক করুন।
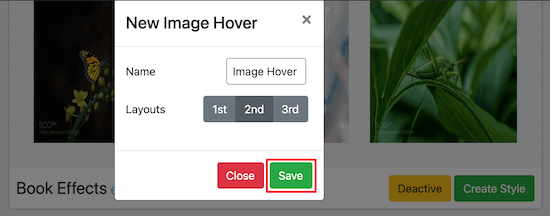
আপনার হোভার প্রভাবের নাম দিন এবং পপআপ বক্সে লেআউট নির্বাচন করুন। ফটোগ্রাফের অর্ডারকৃত সিরিজ আপনার বেছে নেওয়া লেআউট নম্বরের সাথে মিলে যায়।
"সংরক্ষণ করুন" ক্লিক করতে ভুলবেন না।

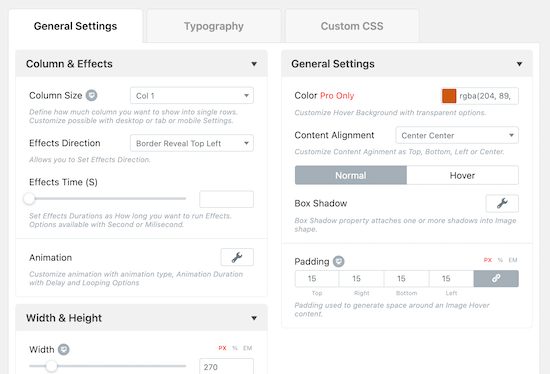
পরবর্তী স্ক্রিনে আপনার হোভার প্রভাবকে ব্যক্তিগতকৃত করতে আপনি বেশ কয়েকটি পছন্দ থেকে বেছে নিতে পারেন।
যদিও আমরা স্ট্যান্ডার্ড অ্যানিমেশন সেটিংস রাখব।

আপনার করা যেকোনো পরিবর্তন "প্রিভিউ" বাক্সে দৃশ্যমান হবে।
ইমেজের উপর আপনার মাউস ঘুরান এবং ডিফল্ট ইমেজ পরিবর্তন করতে "সম্পাদনা করুন" নির্বাচন করুন।

আপনি শিরোনাম এবং বিবরণ সম্পাদনা করতে পারেন যা এই পপআপে কার্সার ঘোরার সময় প্রদর্শিত হয়।
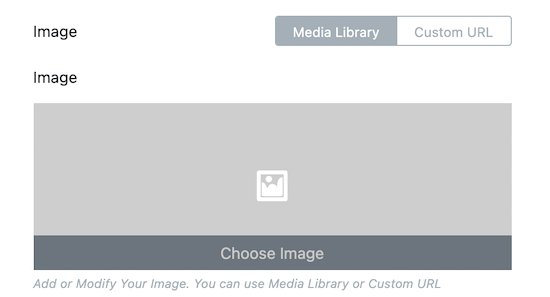
একটি ছবি আপলোড করতে বা আপনার মিডিয়া লাইব্রেরি থেকে একটি চয়ন করতে "চিত্র" শব্দের পাশের বাক্সে ক্লিক করুন৷

আপনি যদি চান যে আপনার ছবিটি আপনার ওয়েবসাইটের অন্য পৃষ্ঠায় দর্শকদের নির্দেশ করতে, আপনি একটি লিঙ্ক এবং বোতাম পাঠ্য অন্তর্ভুক্ত করতে পারেন।
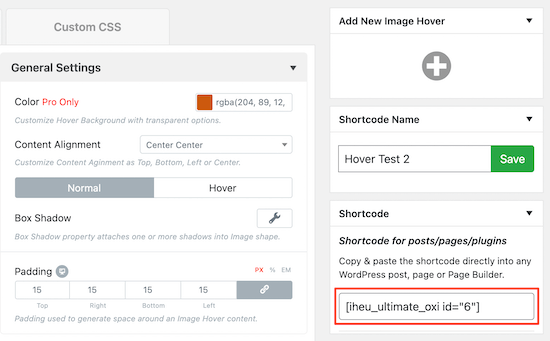
শেষ হলে, "জমা দিন" টিপুন।

আপনি যদি চান যে আপনার ছবিটি আপনার ওয়েবসাইটের অন্য পৃষ্ঠায় দর্শকদের নির্দেশ করতে, আপনি একটি লিঙ্ক এবং বোতাম পাঠ্য অন্তর্ভুক্ত করতে পারেন।
শেষ হলে, "জমা দিন" টিপুন।

আপনার পরিবর্তনগুলি সংরক্ষণ করতে এবং ছবির হোভার প্রভাব সক্রিয় করতে, নিশ্চিত করুন যে আপনি "প্রকাশ করুন" বা "আপডেট" এ ক্লিক করুন৷
ওয়ার্ডপ্রেসে ইমেজ হোভার পপআপ ইফেক্ট যোগ করা
আপনি উপরে উল্লিখিত প্লাগইনগুলির সাহায্যে ফ্লিপ বক্স, হোভার ইফেক্ট, অ্যানিমেশন এবং আরও অনেক কিছুর মতো বৈশিষ্ট্য যোগ করতে পারেন। আপনি যদি একটি বিকল্প পিকচার হোভার ইফেক্ট যোগ করতে চান যা পূর্বোক্ত প্লাগইন ? দ্বারা সমর্থিত নয় একটি ওয়ার্ডপ্রেস কাস্টম সিএসএস প্লাগইন এর জন্য আদর্শ টুল। এটি করার মাধ্যমে, আপনি কোনও কোড পরিবর্তন না করেই আপনার ফটোগুলি দৃশ্যত পরিবর্তন করতে পারেন৷ যদিও আপনি ম্যানুয়ালি আপনার CSS ফাইলগুলি পরিবর্তন করতে পারেন বা WordPress কাস্টমাইজার ব্যবহার করে CSS যোগ করতে পারেন, একটি প্লাগইন ইনস্টল করা সবচেয়ে সহজ পদ্ধতি। CSS হিরো প্লাগইন ব্যবহার করার পরামর্শ দেওয়া হয়। কোডের একটি লাইন না লিখে, আপনি এই প্লাগইন ব্যবহার করে আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে কার্যত প্রতিটি CSS শৈলী পরিবর্তন করতে পারেন।

এখানে অসংখ্য অন্তর্নির্মিত CSS প্রভাব রয়েছে যা বিশেষভাবে ফটোর জন্য ডিজাইন করা হয়েছে।
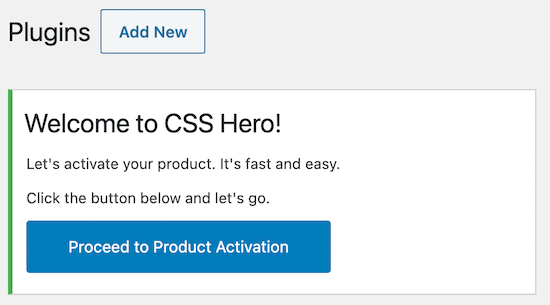
প্লাগইন ইনস্টল করার পরে, আপনাকে অবশ্যই মেনু থেকে "প্রোসিড টু প্রোডাক্ট অ্যাক্টিভেশন" নির্বাচন করতে হবে।

আপনি একটি প্লাগইন সক্রিয় করতে এই নির্দেশাবলী অনুসরণ করতে পারেন. প্লাগইনটি সক্রিয় হয়ে গেলে আপনি আপনার ফটোগুলি পরিবর্তন করা শুরু করতে পারেন৷ একটি পৃষ্ঠা বা পোস্টের শীর্ষে "CSS Hero" এ ক্লিক করুন যাতে আপনি অ্যানিমেট করতে চান এমন চিত্র বা চিত্র রয়েছে৷ এটি করার মাধ্যমে, আপনি সম্পাদক মেনু অ্যাক্সেস করতে পারেন এবং বিভিন্ন ধরনের CSS প্রভাব যোগ করতে পারেন।
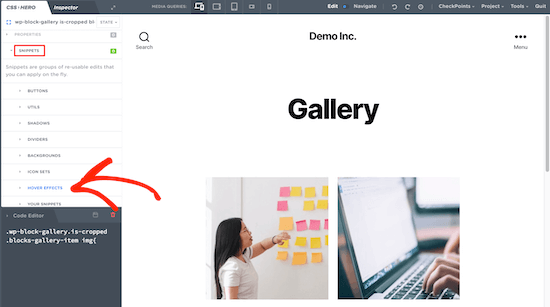
একটি হোভার-ইফেক্ট ইমেজ পপআপ যোগ করা হবে। একটি চিত্র সম্পাদনা শুরু করতে, প্রথমে এটিতে ক্লিক করুন, তারপর "স্নিপেট" নির্বাচন করুন।
তারপরে "হোভার ইফেক্টস" এ ক্লিক করুন।

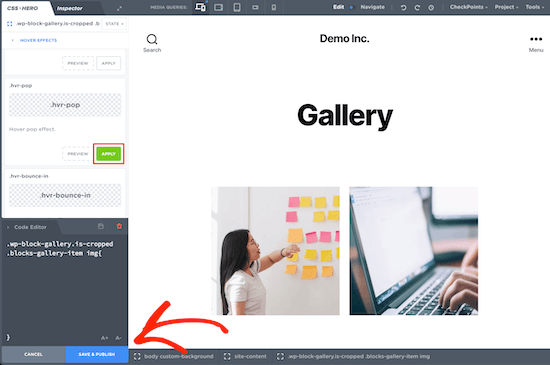
এটি বেশ কয়েকটি CSS প্রভাব সহ একটি মেনু খুলবে। এর পরে, ".hvr-pop" প্রভাব নির্বাচন করুন এবং "প্রয়োগ করুন" টিপুন।
আপনি "& সংরক্ষণ করুন" এ ক্লিক করার পর আপনার ফটোগ্রাফগুলি অবিলম্বে CSS প্রভাব পাবে৷

মোড়ক উম্মচন
আমরা আন্তরিকভাবে আশা করি যে এই পোস্টটি আপনাকে দেখিয়েছে কিভাবে ওয়ার্ডপ্রেসে ইমেজে হোভার ইফেক্ট যোগ করতে হয়। আপনি যদি এই পোস্টটি পছন্দ করেন, তাহলে আপনার বন্ধুদের সাথে শেয়ার করুন এবং আরও সহায়ক টিউটোরিয়ালের জন্য আমাদের নিউজলেটারে সাবস্ক্রাইব করুন!




