একটি একেবারে নতুন ওয়ার্ডপ্রেস ওয়েবসাইট তৈরির ধারণাটি রোমাঞ্চকর হতে পারে, তবে নিরাপদে থাকার জন্য, আপনি প্রথমে স্থানীয় ওয়েবসাইটগুলি দিয়ে শুরু করতে চাইতে পারেন। একটি স্থানীয় ওয়েবসাইটের সাথে, ফলাফলের বিষয়ে চিন্তা না করে আপনি যেভাবে চান পরীক্ষা করার স্বাধীনতা আপনার আছে, যেহেতু আপনার ওয়েবসাইটটি সমগ্র বিশ্বের পরিবর্তে শুধুমাত্র আপনার কাছে দৃশ্যমান হবে।

ভাবছেন একটি স্থানীয় ওয়েবসাইট কী এবং আপনি কীভাবে একটি তৈরি করতে পারেন? আজ, আমরা Flywheel ব্যবহার করে বিনামূল্যে একাধিক স্থানীয় ওয়েবসাইট কনফিগার করার বিষয়ে ধাপে ধাপে নির্দেশিকা প্রদর্শন করতে যাচ্ছি।
স্থানীয় ওয়েবসাইট কি?
একটি নতুন ওয়েবসাইট শুরু করার সময়, দক্ষ ওয়েব বিকাশকারীরা সাধারণত একটি তিন-পদক্ষেপ প্রক্রিয়া মেনে চলে: বিকাশ, মঞ্চায়ন এবং উত্পাদন।
প্রাথমিকভাবে, তারা স্থানীয়ভাবে একটি ডিভাইসে ওয়ার্ডপ্রেস সফ্টওয়্যার ইনস্টল করে, ওয়েবসাইট তৈরি করে এবং পুঙ্খানুপুঙ্খ অনলাইন পরীক্ষা পরিচালনা করে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনপরবর্তীকালে, তারা স্থানীয় সাইটটিকে একটি অনলাইন স্টেজিং ওয়েবসাইটে স্থানান্তর করে বা পুশ করে, যেখানে চূড়ান্ত 'উৎপাদন' ওয়েবসাইট থেকে একটি স্বতন্ত্র URL থাকে। অতিরিক্ত পরীক্ষা এই পর্যায়ে অনলাইনে ঘটে এবং সাইটটি প্রায়শই ক্লায়েন্টের কাছে প্রদর্শন করা হয়।
ওয়েবসাইট লঞ্চের জন্য প্রস্তুত বলে বিবেচিত হওয়ার পরে, স্টেজিং সাইটটি প্রোডাকশন ওয়েবসাইটে স্থানান্তরিত করা যেতে পারে, এটি সমস্ত ইন্টারনেট ব্যবহারকারীদের কাছে অ্যাক্সেসযোগ্য করে তোলে।
এই টিউটোরিয়ালে, আমাদের প্রাথমিক ফোকাস হবে প্রাথমিক ধাপে: স্থানীয় ওয়েবসাইট তৈরি করা।
এর জন্য সবচেয়ে সহজ পদ্ধতি হল ফ্লাইওইল দ্বারা স্থানীয় ব্যবহার করা।

লোকাল বাই ফ্লাইউইল স্থানীয় ওয়ার্ডপ্রেস ডেভেলপমেন্টের ক্ষেত্রে একটি অত্যন্ত প্রশংসিত টুল হিসাবে দাঁড়িয়েছে, ফ্লাইউইলের জন্য দায়ী দলের সৌজন্যে, ওয়ার্ডপ্রেস হোস্টিং-এর একটি শীর্ষস্থানীয় নাম।
নাম অনুসারে, ফ্লাইওইল দ্বারা লোকাল নিয়োগ করা আপনাকে অনায়াসে অসংখ্য স্থানীয় ওয়েবসাইট সেট আপ করতে এবং আপনার ডিভাইসে সীমাহীনভাবে আপনার ওয়ার্ডপ্রেস ওয়েবসাইট তৈরি করতে সক্ষম করে।
প্লাগইন এবং থিম ইনস্টল করা হোক বা কাস্টম CSS এর সাথে আপনার সাইটকে সাজানো হোক, একটি স্থানীয় ওয়েবসাইট তৈরি করা আপনাকে আপনার ওয়ার্ডপ্রেস সাইটের সাথে পরীক্ষা করার স্বাধীনতা প্রদান করে কোনো সীমাবদ্ধতা ছাড়াই।
উল্লেখযোগ্য দিক? Local by Flywheel সম্পূর্ণ বিনামূল্যে, আপনাকে একাধিক স্থানীয় ওয়েবসাইট স্থাপন করতে এবং অন্যদের সাথে শেয়ার করার বিষয়ে উদ্বেগ ছাড়াই আপনার ওয়ার্ডপ্রেস তৈরি পরীক্ষা করার অনুমতি দেয়।
কিভাবে Flywheel ব্যবহার করে একাধিক স্থানীয় ওয়েবসাইট সেট আপ করবেন?
Flywheel ব্যবহার করে একাধিক স্থানীয় ওয়েবসাইট তৈরি করা শুরু করতে, আপনাকে যা করতে হবে তা হল আপনার ডিভাইসে সফ্টওয়্যারটি ডাউনলোড এবং ইনস্টল করুন এবং আপনার WordPress ওয়েবসাইট যোগ করুন। চল শুরু করি.
ধাপ 1: ডাউনলোড করুন এবং আপনার ডিভাইসে Flywheel ইনস্টল করুন
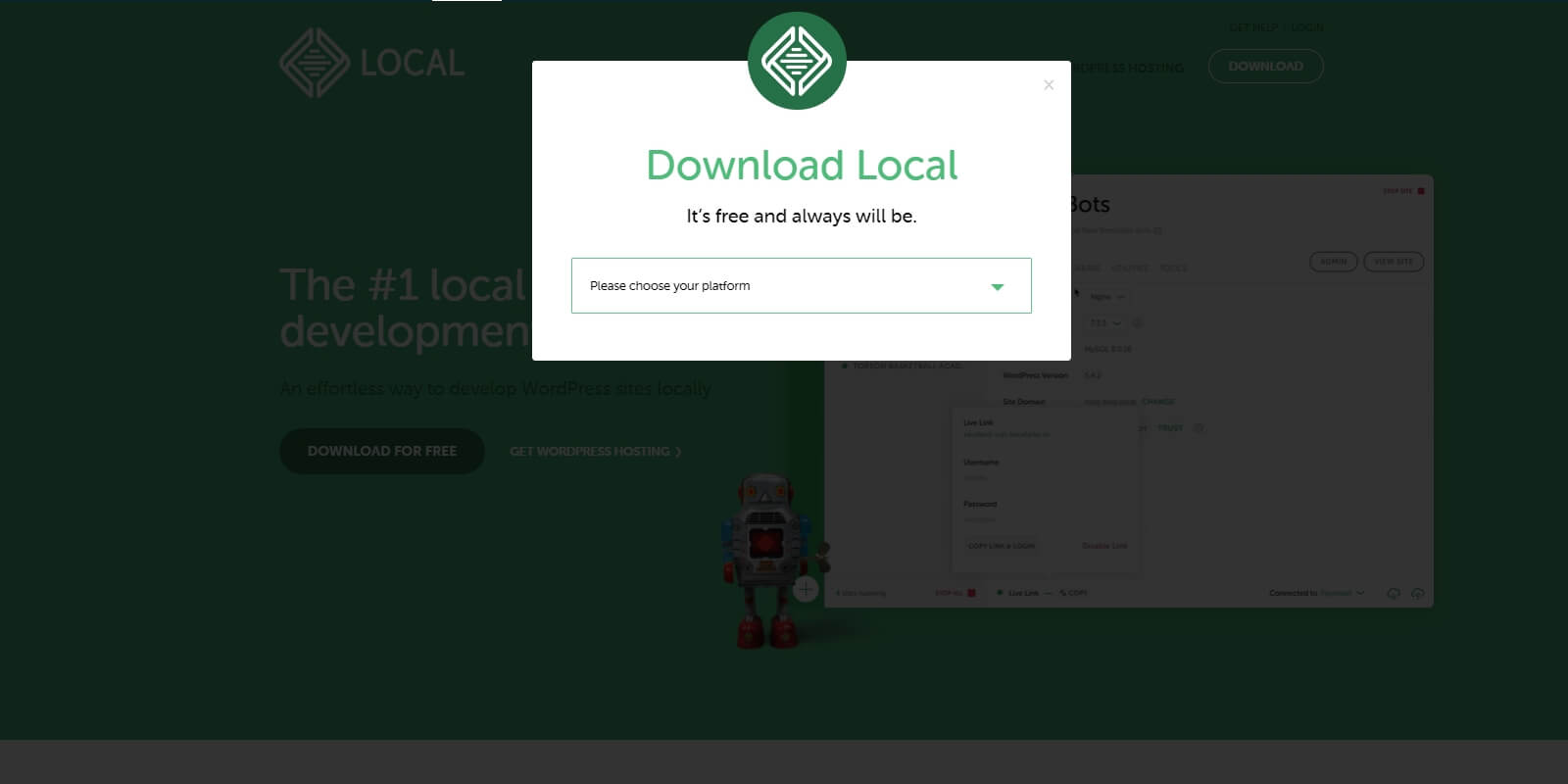
প্রথমে, লোকাল বাই ফ্লাইহুইলে যান এবং আপনার ডিভাইসে বিনামূল্যের টুল ডাউনলোড করুন। নীচে স্পষ্ট হিসাবে, লোকাল বাই ফ্লাইউইল উইন্ডোজ, ম্যাক এবং লিনাক্সের সাথে সামঞ্জস্যপূর্ণ, যা আপনাকে আপনার নির্দিষ্ট অপারেটিং সিস্টেমের জন্য উপযুক্ত সফ্টওয়্যারটি অনায়াসে পেতে এবং ইনস্টল করতে দেয়৷

ইনস্টলেশন প্রক্রিয়া চলাকালীন, আপনাকে আপনার নাম, ইমেল ঠিকানা এবং ফোন নম্বর প্রদান করে একটি অ্যাকাউন্ট প্রতিষ্ঠা করতে বলা হবে। এই বিশদগুলি অন্তর্ভুক্ত করুন এবং আপনার কম্পিউটারে সফ্টওয়্যার ইনস্টলেশন সম্পূর্ণ করতে অন-স্ক্রীন নির্দেশাবলীর সাথে এগিয়ে যান, একটি কাজ যা শুধুমাত্র কয়েক মিনিট ব্যয় করবে৷
ধাপ 2: Flywheel ব্যবহার করে একটি নতুন স্থানীয় ওয়েবসাইট তৈরি করুন
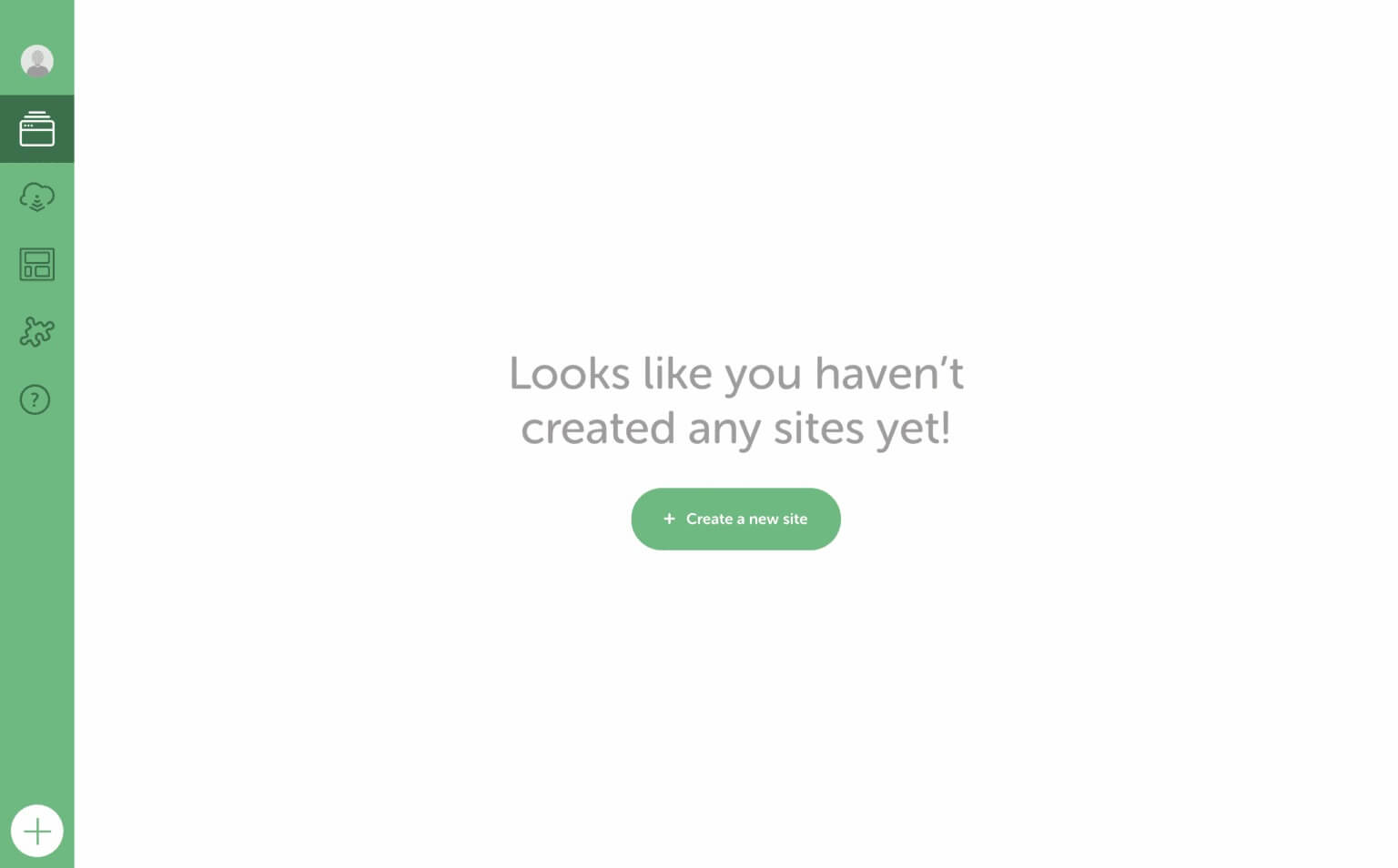
লোকাল বাই ফ্লাইহুইলের ইনস্টলেশন সম্পূর্ণ হলে, অ্যাপ্লিকেশনটি শুরু করুন। কোনো স্থানীয় ওয়েবসাইট কনফিগার করা না থাকলে এটি অ্যাপ্লিকেশনটির ডিফল্ট চেহারা।

আপনার প্রাথমিক স্থানীয় ওয়েবসাইট অন্তর্ভুক্ত করতে, '+একটি নতুন সাইট তৈরি করুন' বোতামটি নির্বাচন করুন। এই ক্রিয়াটি আপনাকে ফ্লাইওইল ব্যবহার করে একটি নতুন স্থানীয় ওয়েবসাইট প্রতিষ্ঠা করতে গাইড করবে।
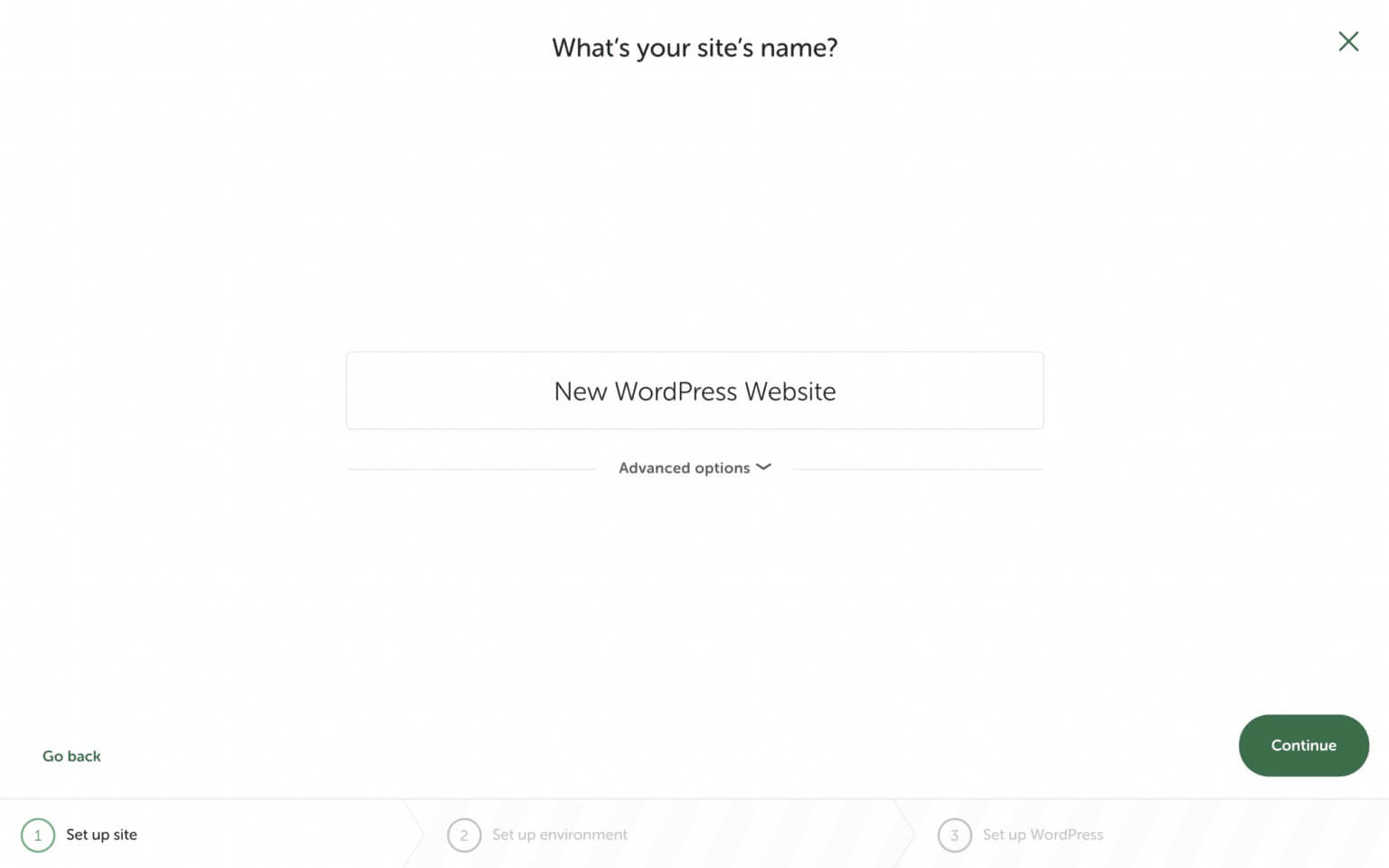
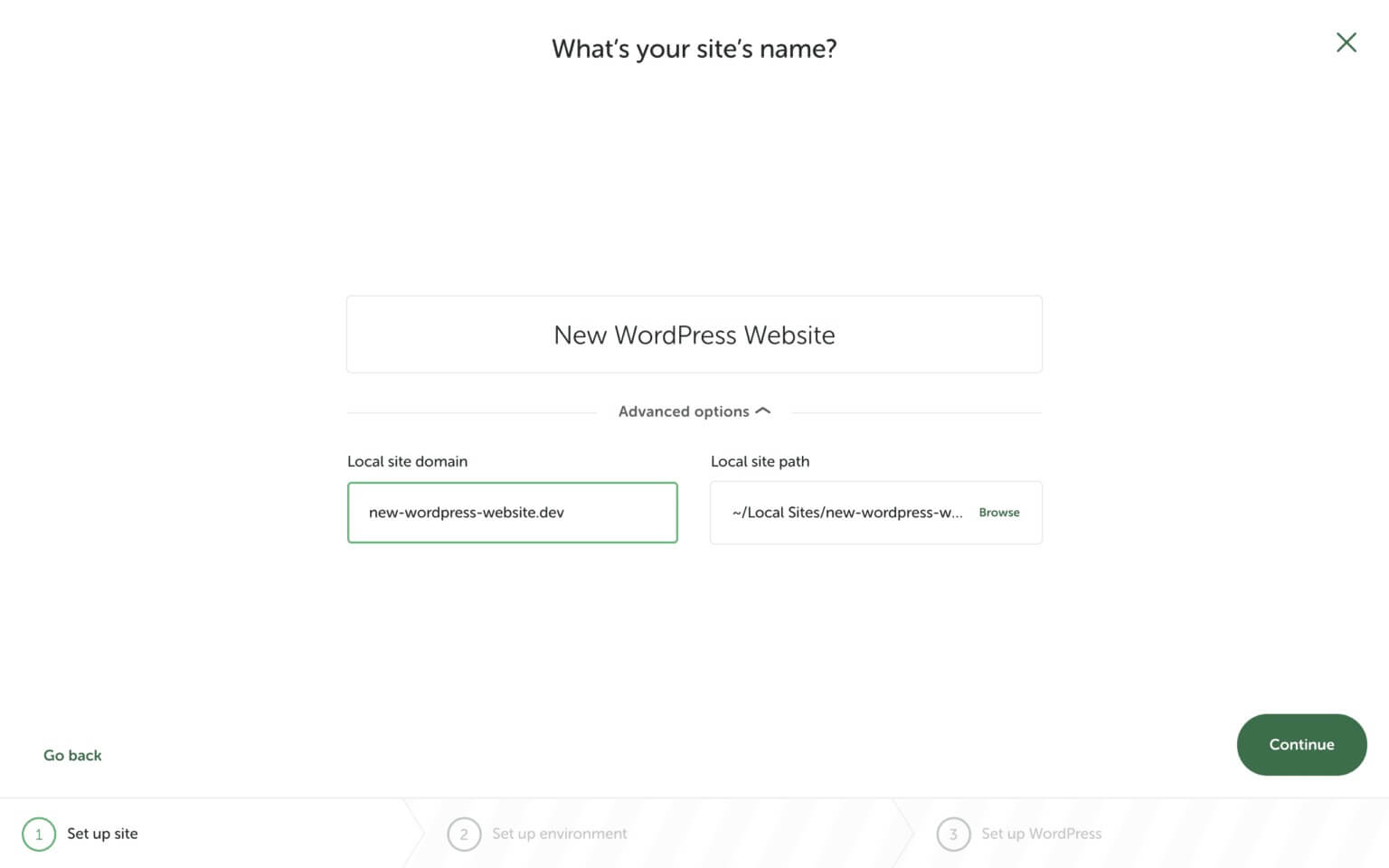
পরবর্তী পর্যায়ে, আপনার ওয়েবসাইটের জন্য একটি নাম উল্লেখ করুন। যেহেতু এটি একটি স্থানীয় ওয়েবসাইট, তাই একটি অনন্য নাম তৈরি করার বিষয়ে নিজেকে উদ্বিগ্ন করার দরকার নেই৷

'উন্নত বিকল্প'-এ ক্লিক করলে পছন্দের একটি ড্রপডাউন মেনু উন্মোচিত হবে। এখান থেকে, আপনি আপনার ডোমেনের উপসংহার নির্ধারণ করতে পারেন। ডিফল্টরূপে, আপনার স্থানীয় ওয়েবসাইটের জন্য ডোমেনটি .local দিয়ে শেষ হয়, তবে আপনার কাছে এটিকে অন্য প্রত্যয় পরিবর্তন করার বিকল্প আছে, যেমন .dev, যেমন নীচে দেখানো হয়েছে।

ধাপ 3: আপনার স্থানীয় ওয়েবসাইট এনভায়রনমেন্ট সেট আপ করুন
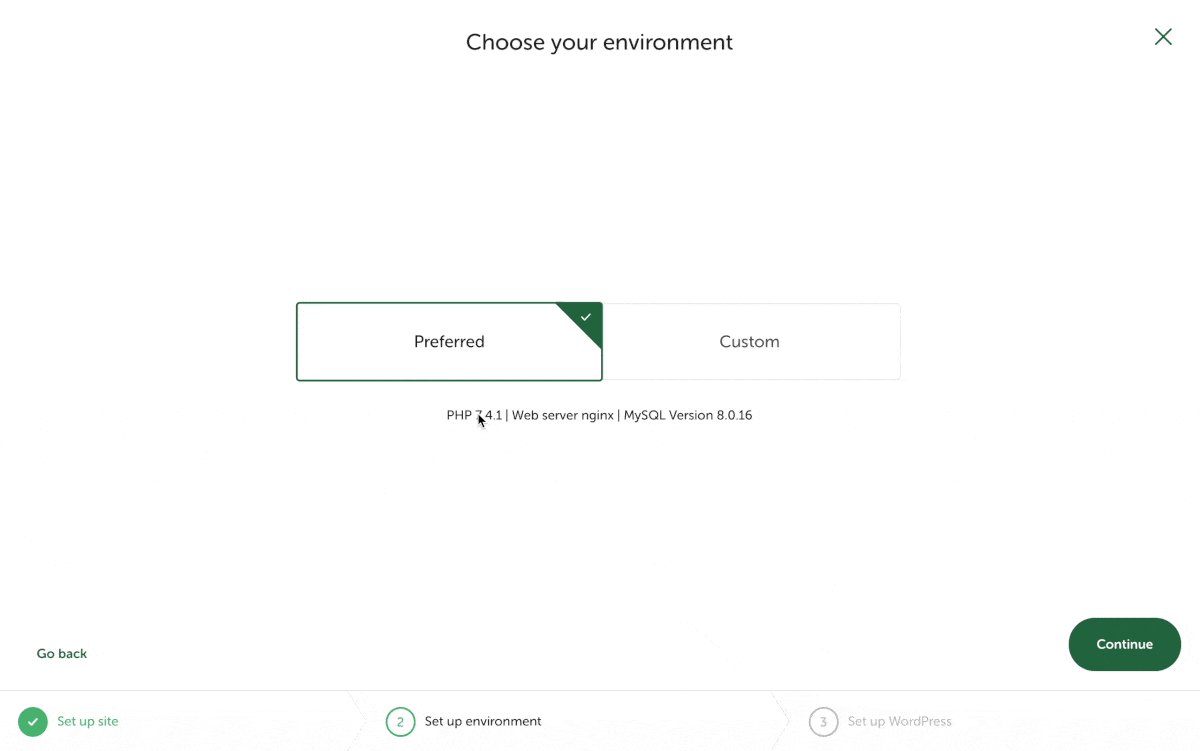
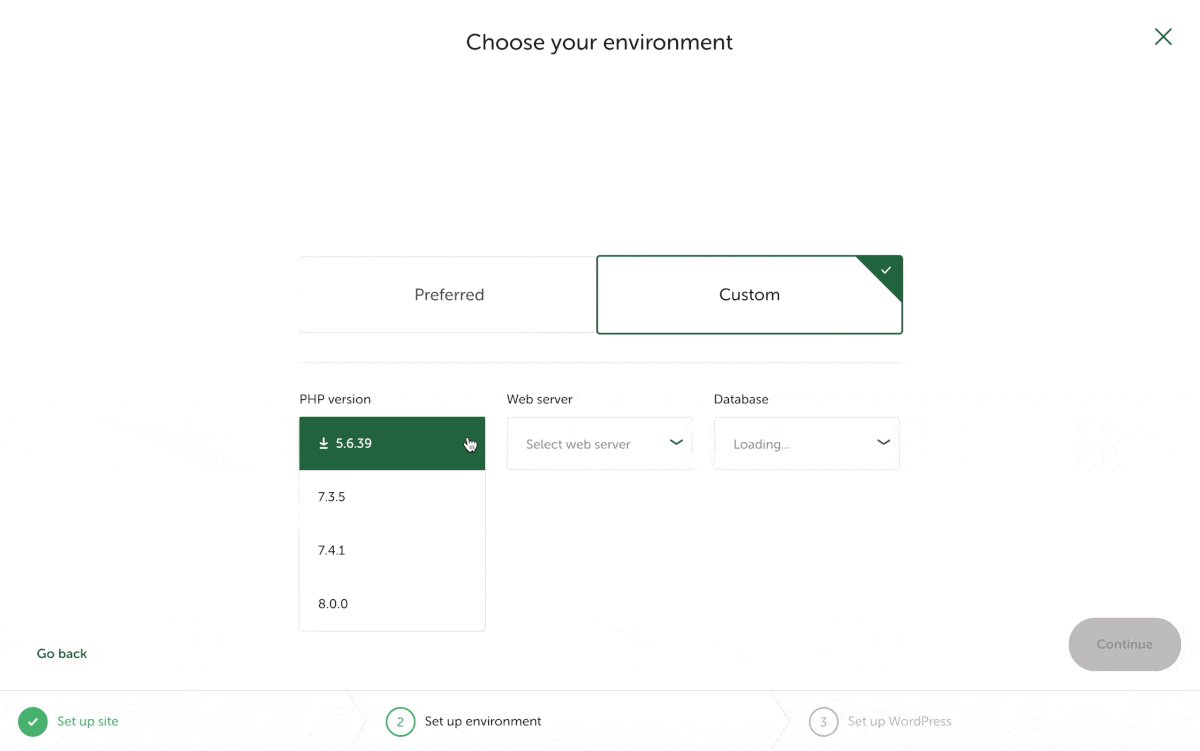
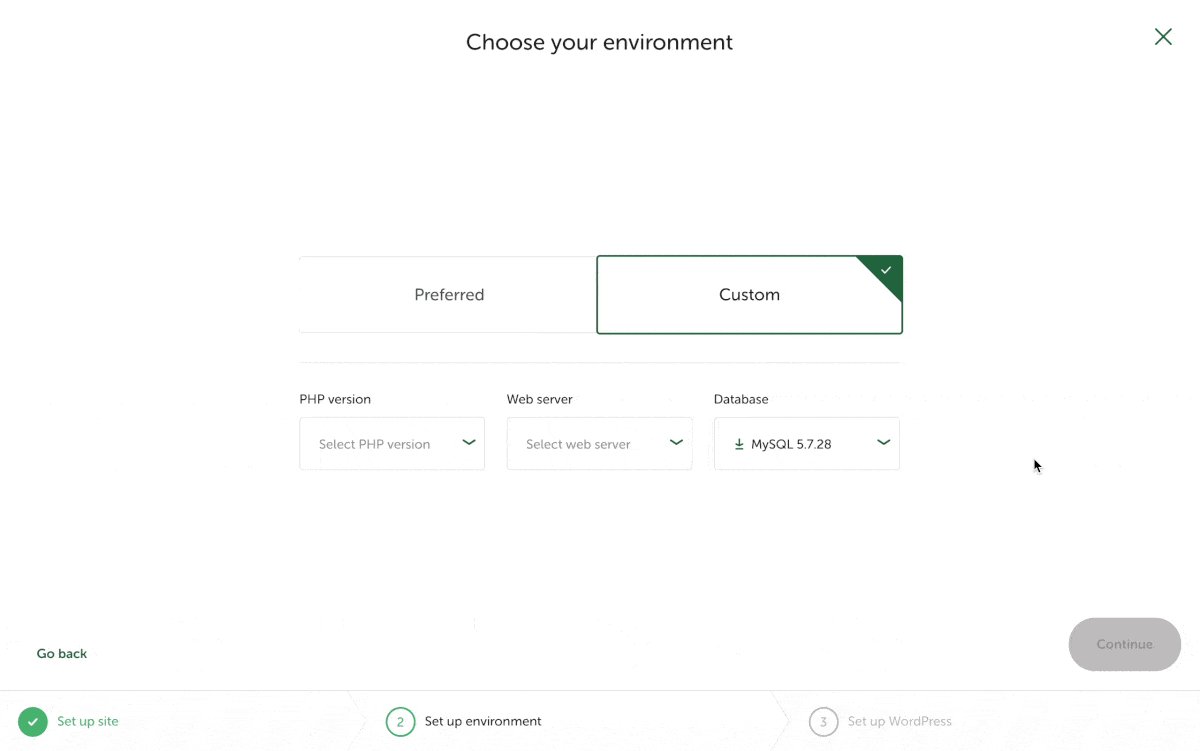
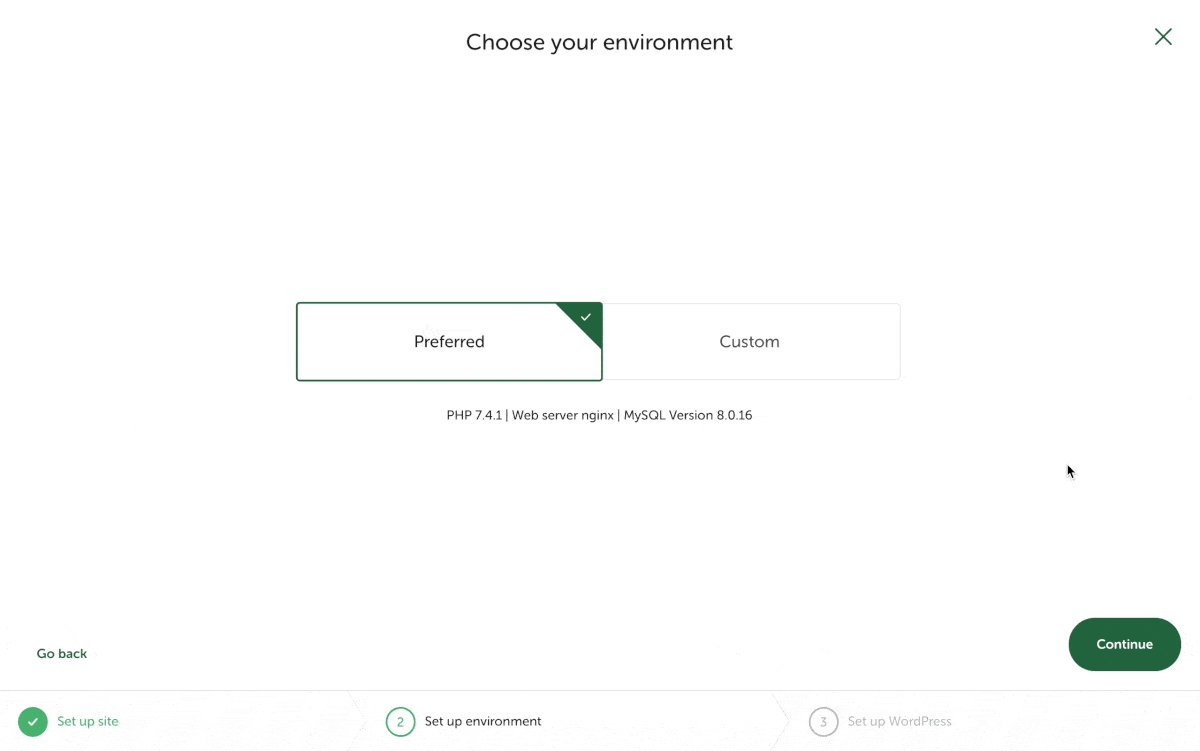
এরপরে, আপনি আপনার স্থানীয় ওয়েবসাইটের সার্ভার কীভাবে কাজ করে তা পরিবর্তন করতে হবে। 'পছন্দের' বিকল্পটি ফ্লাইউইলের নিজস্ব ওয়েব হোস্টিংয়ের মতো একই সেটআপ ব্যবহার করে। কিন্তু আপনি যদি জিনিসগুলিকে আরও পরিবর্তন করতে চান তবে 'কাস্টম' বিকল্পের জন্য যান। এটি আপনাকে একটি ভিন্ন পিএইচপি সংস্করণ, ওয়েব সার্ভার এবং ডাটাবেস সংস্করণ বাছাই করতে দেয়।

ধাপ 4: আপনার ওয়ার্ডপ্রেস ওয়েবসাইট সেট আপ করুন
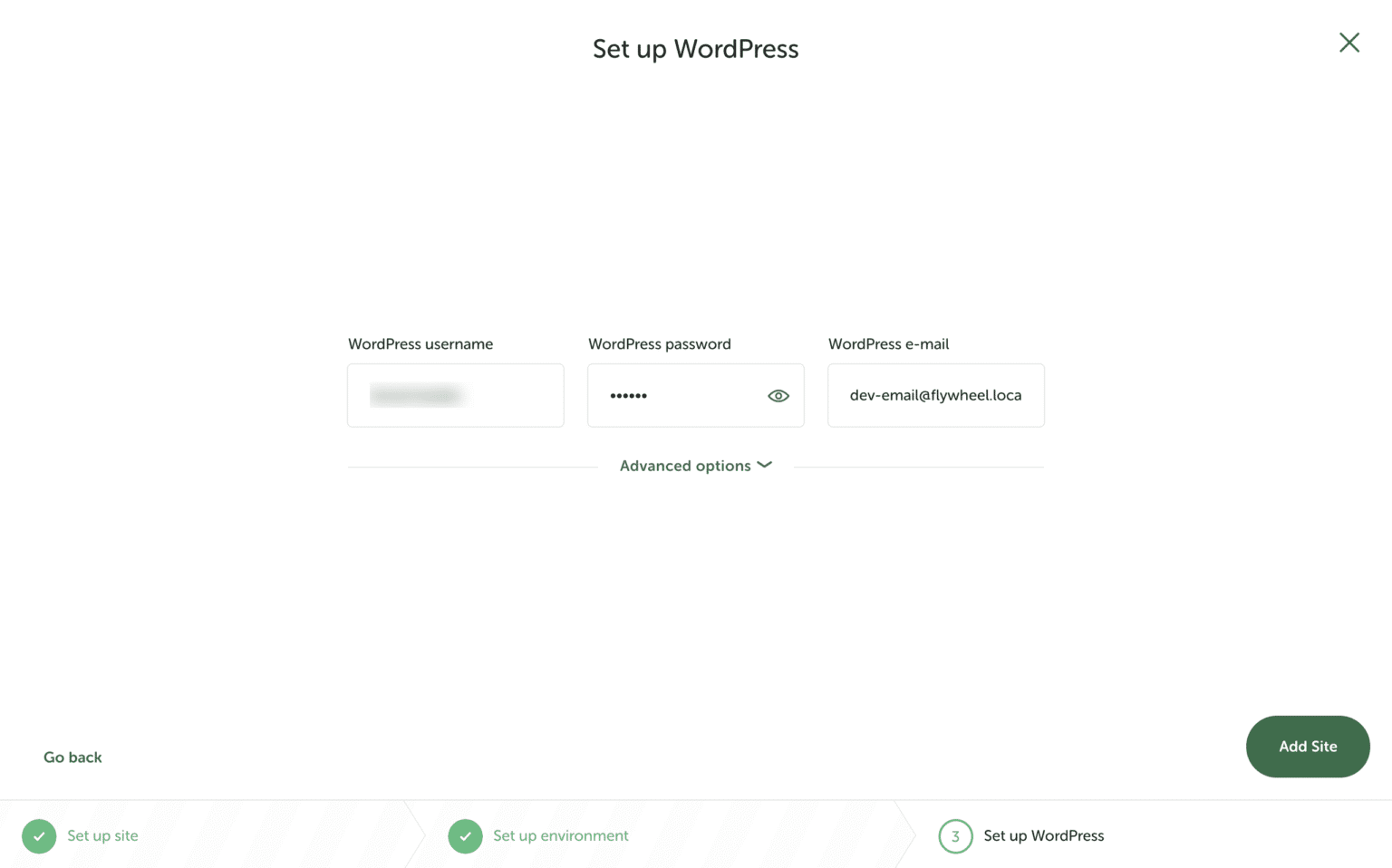
এখন, আপনার ওয়ার্ডপ্রেস ওয়েবসাইটের জন্য প্রাথমিক তথ্য সেট আপ করার সময়। এতে আপনার ওয়ার্ডপ্রেস ব্যবহারকারীর নাম, পাসওয়ার্ড যোগ করা এবং ওয়ার্ডপ্রেসের জন্য একটি কার্যকরী ইমেল ঠিকানা প্রদান করা জড়িত।

আপনার ওয়ার্ডপ্রেস ব্যবহারকারীর নাম এবং পাসওয়ার্ড প্রবেশ করার বিষয়ে চাপ দেবেন না, তবে আপনি সক্রিয়ভাবে ব্যবহার করেন এমন একটি ডিফল্ট ইমেল পরিবর্তন করতে ভুলবেন না।
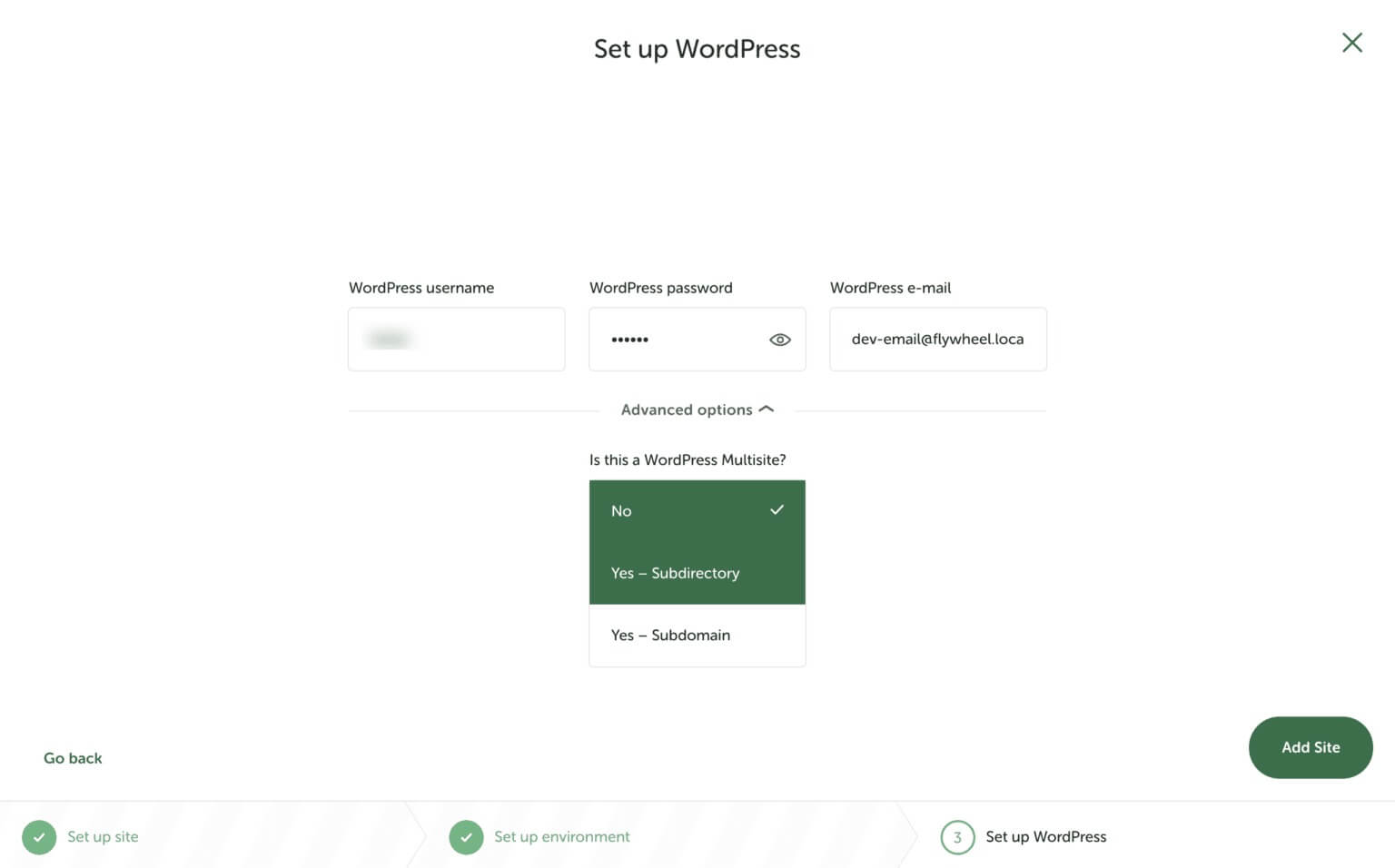
আপনি যদি একটি ওয়ার্ডপ্রেস মাল্টিসাইট তৈরি করতে আগ্রহী হন, তাহলে আপনি 'অ্যাডভান্সড অপশন'-এ গিয়ে লোকাল বাই ফ্লাইহুইলে এই বিকল্পটি সক্রিয় করতে পারেন।
আপনি পরবর্তী ধাপের জন্য প্রস্তুত হয়ে গেলে, নীচে নির্দেশিত হিসাবে 'সাইট যোগ করুন' বোতামে ক্লিক করুন।

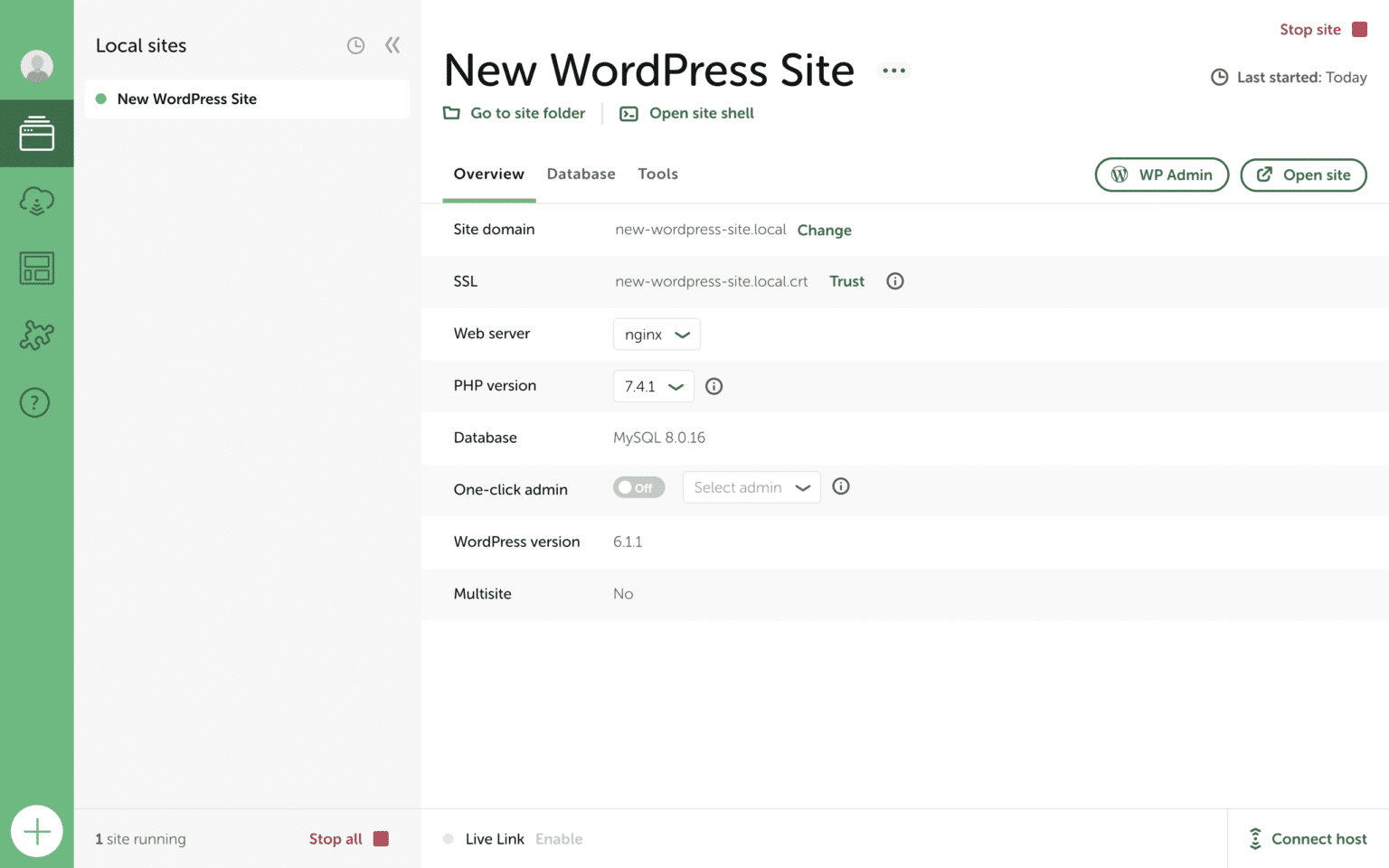
এটাই! আপনি সফলভাবে Flywheel দিয়ে আপনার প্রথম স্থানীয় ওয়েবসাইট তৈরি করেছেন। বিনামূল্যে Flywheel ব্যবহার করে আরও স্থানীয় ওয়েবসাইট তৈরি করতে ধাপ 1 থেকে প্রক্রিয়াটি পুনরাবৃত্তি করুন।

মোড়ক উম্মচন
এখন যেহেতু আপনি জানেন কিভাবে Flywheel দিয়ে একটি স্থানীয় ওয়েবসাইট তৈরি করা শুরু করবেন, আপনার ওয়ার্ডপ্রেস ওয়েবসাইট ডিজাইন করুন এবং আপনি যেভাবে চান সেটি সেট আপ করুন। আপনি যখন আপনার ওয়েবসাইটটি লাইভ করতে প্রস্তুত হন, তখন আপনার ওয়েবসাইটকে আরও সম্পদশালী করতে আমাদের টিউটোরিয়ালগুলি পরীক্ষা করে দেখুন৷




