আপনি কি এলিমেন্টরের প্রগ্রেস বার উইজেট? ব্যবহার করতে শিখতে চান অগ্রগতি বার উইজেটটি আপনার ওয়েবসাইটে মাইলফলক, প্রকল্প, প্রচারণা এবং অন্যান্য জিনিসগুলি দেখানোর জন্য ব্যবহার করা যেতে পারে।

Elementor- এ প্রগ্রেস বার উইজেট ব্যবহার করা খুবই সহজ। Elementor বিনামূল্যে এবং Elementor প্রো ব্যবহারকারী উভয়ই অগ্রগতি বার উইজেট ব্যবহার করতে পারেন। সুতরাং, আর সময় নষ্ট না করে, আসুন এলিমেন্টর প্রগ্রেস বারটি কীভাবে কনফিগার করবেন তা পরীক্ষা করে দেখি।
এলিমেন্টরে প্রগ্রেস বার উইজেট
প্রথমে, একটি পৃষ্ঠা বা পোস্টে যান যেখানে আপনি প্রগ্রেস বার উইজেটটি দেখাতে চান৷ এলিমেন্টর সম্পাদকে পৃষ্ঠাটি খুলুন এবং তারপরে একটি নতুন বিভাগ তৈরি করতে "+" চিহ্নটিতে ক্লিক করুন৷

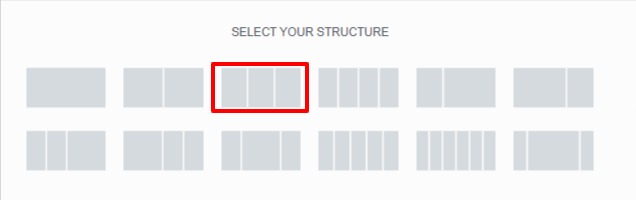
এখন আপনাকে একটি কলাম বাছাই করতে হবে। আমরা এখানে আমাদের অগ্রগতি বারের জন্য তিন-কলাম বিভাগটি ব্যবহার করছি যাতে বিভাগটিকে আরও ভাল দেখা যায়।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
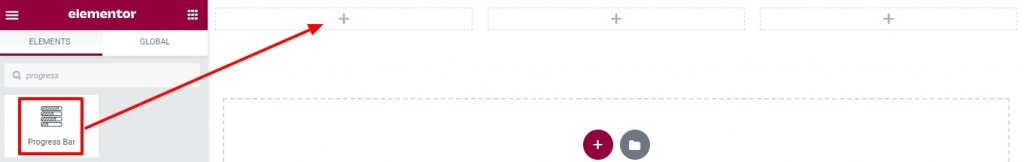
এখন, বাম উইজেট প্যানেলে অগ্রগতি বারটি সন্ধান করুন, এটিকে টেনে আনুন এবং আপনার তৈরি করা কলামে ফেলে দিন।

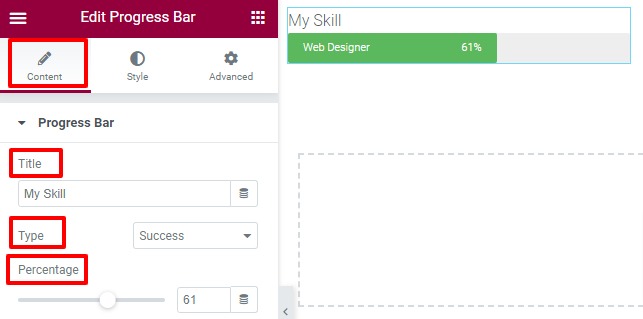
আপনি এখন বিষয়বস্তু ট্যাব থেকে অগ্রগতি বারের শিরোনাম এবং টাইপ কাস্টমাইজ করতে পারেন। অবশেষে, আপনি অগ্রগতি বারে প্রদর্শিত শতাংশ সামঞ্জস্য করতে পারেন।

আপনি যদি অগ্রগতি বারের শতাংশ দেখাতে বা লুকাতে চান, আপনি তা করতে পারেন। অবশেষে, আপনি এর মধ্যে সামগ্রী যোগ করতে প্রস্তুত।

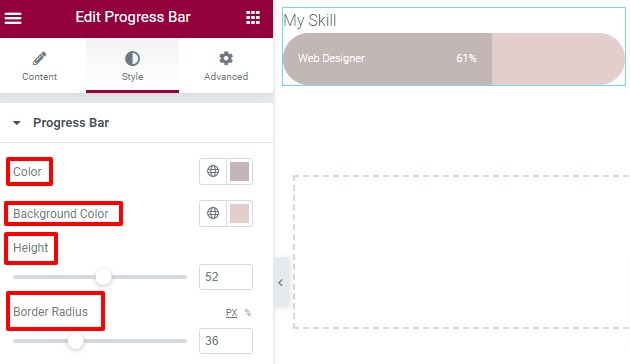
অগ্রগতি বার স্টাইল করার জন্য, আপনাকে এখন স্টাইল ট্যাবে ক্লিক করতে হবে। অগ্রগতি বারের রঙ, পটভূমি এবং উচ্চতা কাস্টমাইজ করতে, আপনি অগ্রগতি বারের মেনুতে বিভিন্ন বিকল্প থেকে নির্বাচন করতে পারেন।

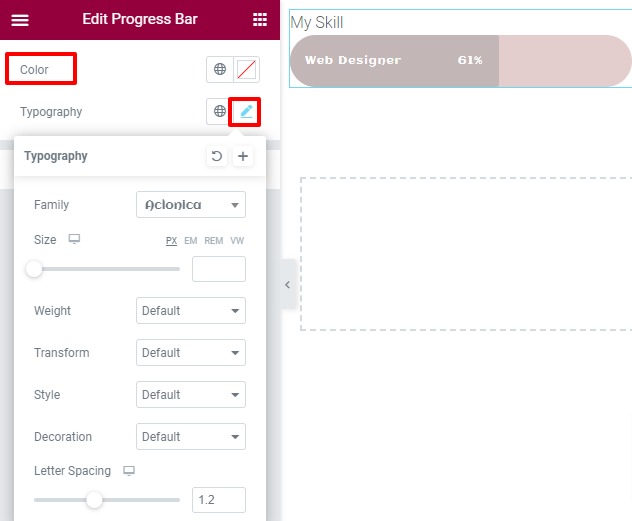
অভ্যন্তরীণ পাঠ্য বিকল্প থেকে অভ্যন্তরীণ পাঠ্যের রঙের পাশাপাশি ফন্ট সেট করা সম্ভব। টাইপোগ্রাফির ক্ষেত্রে ফন্ট পরিবার, আকার, ওজন এবং অক্ষরের ব্যবধান হল কয়েকটি বিকল্প।

শিরোনাম শৈলী বিকল্প থেকে শিরোনাম রঙ এবং ফন্ট সেট করা যেতে পারে.
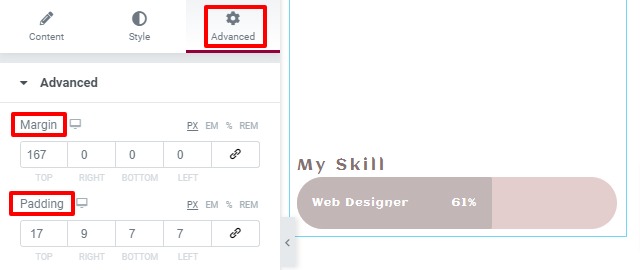
পরবর্তী ধাপ হল উন্নত ট্যাবে স্যুইচ করা। এখান থেকে বেছে নেওয়ার জন্য বিভিন্ন ধরনের শৈলী রয়েছে।
অগ্রিম
বিভাগটিকে পছন্দসই স্থানে পুনরায় সাজাতে উন্নত মেনু থেকে প্যাডিং এবং মার্জিন যোগ করা যেতে পারে। আপনার কাছে চারটি মান একসাথে যোগ করার বিকল্প আছে, অথবা আপনি সেই বিকল্পটি আনচেক করতে পারেন এবং একবারে একটি যোগ করতে পারেন।

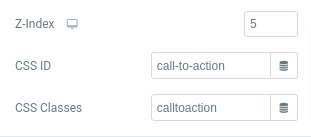
নির্দিষ্ট বিভাগগুলি সম্পাদনা করতে, আপনি Z-index, CSS id, এবং class যোগ করতে পারেন।

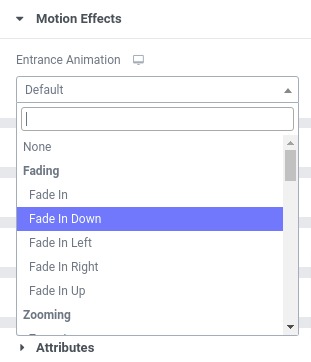
মোশন এফেক্টস
মোশন ইফেক্ট বিকল্পের মাধ্যমে একটি প্রবেশদ্বার অ্যানিমেশন প্রভাব যোগ করা যেতে পারে। একটি নির্দিষ্ট বিভাগে প্রয়োগ করা যেতে পারে যে বিভিন্ন প্রভাব আছে, এবং আপনি তাদের যে কোনো নির্বাচন করতে পারেন.

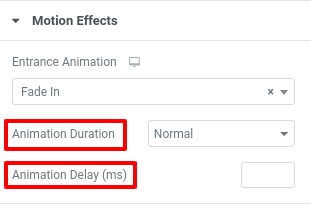
অ্যানিমেশন বিলম্বের সময় এবং সময়কালও সেট করা যেতে পারে।

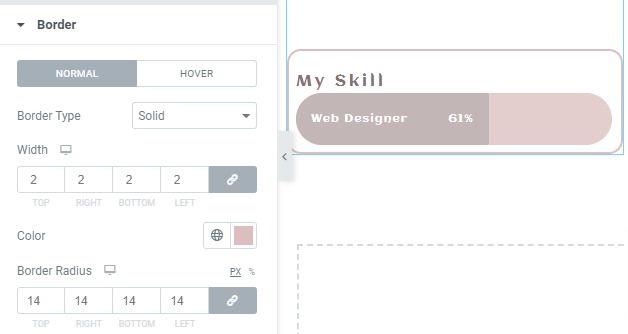
বর্ডার
এখান থেকে, আপনি সীমানার ধরন, রঙ এবং ব্যাসার্ধ পরিবর্তন করতে পারেন।

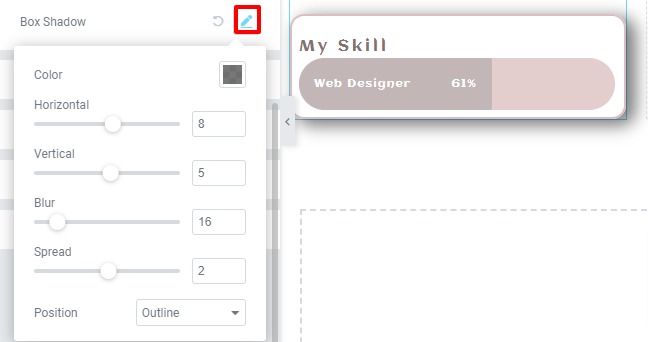
বক্স-শ্যাডো সম্পাদনা বিকল্পটি ব্যবহার করে, আপনি আপনার নকশার জন্য একটি বক্স-ছায়া প্রভাবও তৈরি করতে পারেন।

পটভূমি
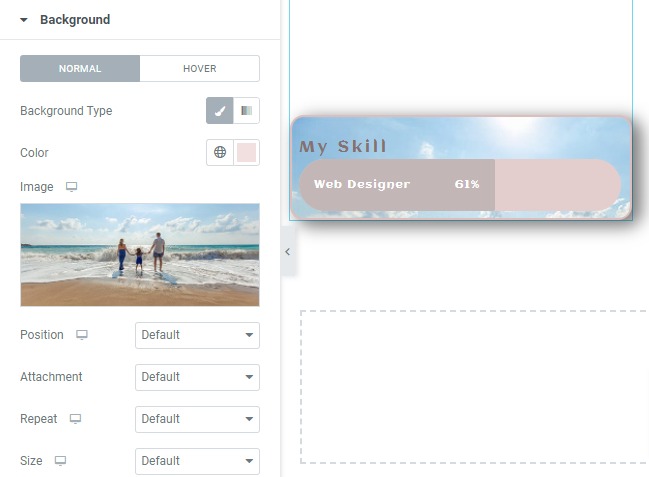
ব্যাকগ্রাউন্ড বিকল্পের মাধ্যমে স্বাভাবিক এবং হোভার পরিস্থিতির জন্য একটি পটভূমি যোগ করা যেতে পারে। ক্লাসিক বা গ্রেডিয়েন্ট ব্যাকগ্রাউন্ড উভয়ই আপনার বেছে নেওয়া ব্যাকগ্রাউন্ড স্টাইলের জন্য বিকল্প। আপনি যদি ঐতিহ্যগত পদ্ধতি ব্যবহার করেন তবে আপনি একটি পটভূমি হিসাবে একটি চিত্র ব্যবহার করতে পারেন। এছাড়াও, আপনি ছবির অবস্থান, সংযুক্তি এবং আকার চয়ন করতে পারেন৷

প্রতিক্রিয়াশীল
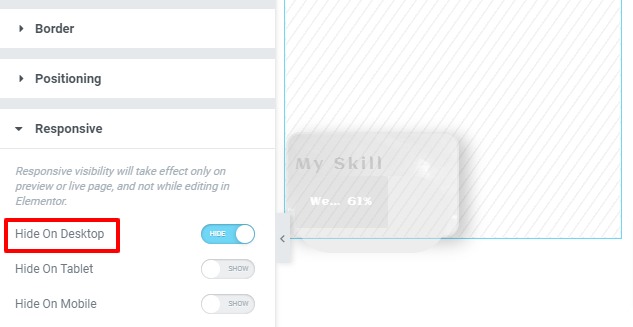
প্রতিক্রিয়াশীল সেটিং আপনাকে সমস্ত স্ক্রীন আকার জুড়ে প্রতিক্রিয়াশীলতা কাস্টমাইজ করতে দেয়। প্রতিটি গ্যাজেটের স্টাইলিং বিকল্পগুলির নিজস্ব সেট রয়েছে। বিভাগগুলি ডেস্কটপ, ট্যাবলেট এবং মোবাইল ডিভাইসের জন্য লুকানো যেতে পারে। ফলস্বরূপ, অংশটি লুকিয়ে রাখা সেই ডিভাইসে দৃশ্যমান হবে না। অংশটি সহজেই অনুলিপি করা যেতে পারে, মোবাইল ডিভাইসের জন্য ভিন্ন উপায়ে পুনরায় ডিজাইন করা যায় এবং ডেস্কটপ কম্পিউটারের জন্য লুকানো যায়। স্বয়ংক্রিয়ভাবে, মোবাইল স্টাইলটি শুধুমাত্র মোবাইল ডিভাইসে এবং শুধুমাত্র ডেস্কটপ কম্পিউটারে প্রদর্শিত হবে।

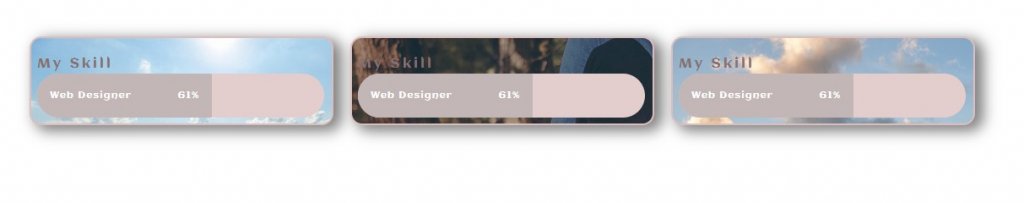
এবং আপনার অগ্রগতি বার প্রস্তুত!

মোড়ক উম্মচন
এলিমেন্টর অগ্রগতি বারগুলির সাথে কাজ করা সহজ এবং আনন্দদায়ক করে তোলে। এলিমেন্টরে বৈশিষ্ট্য এবং কাস্টম CSS যোগ করা বিনামূল্যে সংস্করণের সাথে সম্ভব নয়। এই বৈশিষ্ট্যটি ব্যবহার করতে, আপনাকে প্রো সংস্করণে আপগ্রেড করতে হবে৷
এখানেই শেষ এটা পেতে ওখানে যাও. উপরে বর্ণিত ধাপগুলি সম্পূর্ণ করার পরে আপনি আপনার ওয়েবসাইটে একটি সুন্দর অগ্রগতি বার প্রদর্শন করতে সক্ষম হবেন। যদি আপনি এই তথ্য দরকারী মনে করেন, আপনার বন্ধুদের সাথে শেয়ার করুন. এছাড়াও, CodeWatchers এলিমেন্টর টিউটোরিয়ালগুলি পরীক্ষা করে দেখতে ভুলবেন না।




